Der Engel hat ihn schon – die Flügel brauchen ihn noch: einen glänzenden Metalleffekt. Dieses Mal erzeugst du ihn in Affinity Photo mit einer HSL-Anpassung und Verlaufsumsetzung. Außerdem müssen wir noch einen Schatten malen. All dies – in den Teilen 9–10/14 unserer Weihnachts-Tutorial-Serie.
Teil 9: Metalleffekt für die Flügel mit HSL-Anpassung und Verlaufsumsetzung
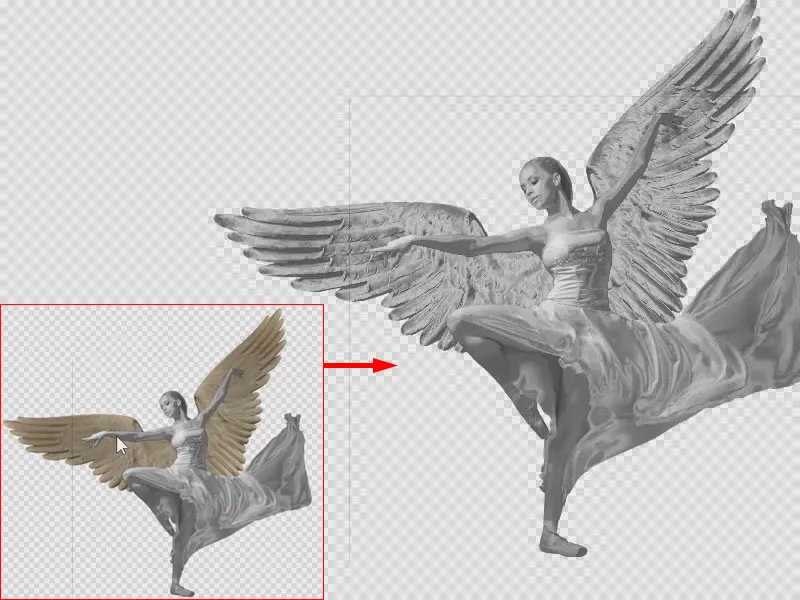
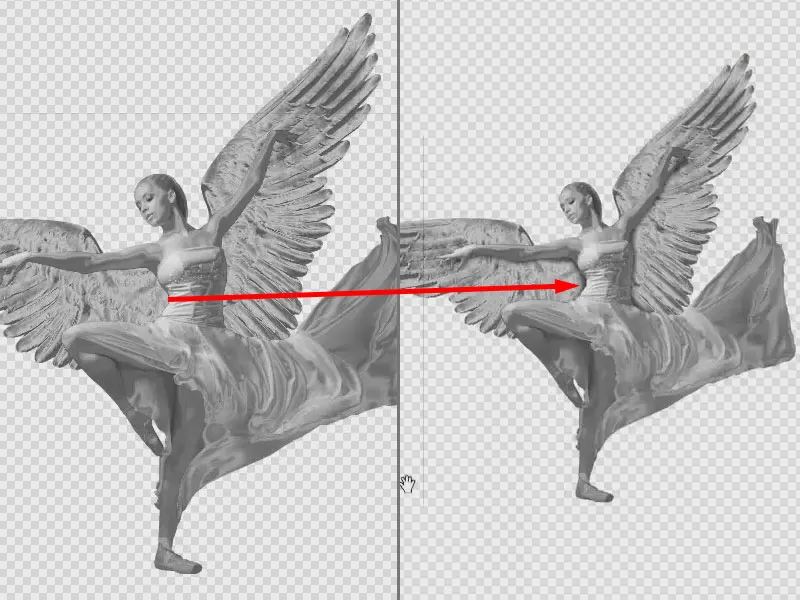
Höchste Zeit für noch mehr Glanz und Effekt! Die Position und Ausrichtung der Flügel zu unserem Weihnachtsengel stimmen schon einmal. Allerdings: Der Look möchte aktuell so gar nicht passen. Daher legst du jetzt einen Metalleffekt auf die Flügel. Dieses Mal verwendest du hierfür eine andere Methode als beim Engel, indem du die Flügel zunächst mithilfe einer HSL-Anpassung entsättigst und anschließend eine Verlaufsumsetzung anwendest. Wie? Das erklärt dir abermals Trainer Marco Kolditz ...

Das lernst du in Teil 9 des Affinity Photo-Tutorials
- Wie du die HSL-Anpassung und die Verlaufsumsetzung verwendest
- Nutze die HSL-Anpassung, um Motive in Schwarz-Weiß umzuwandeln.
- Setze die Verlaufsumsetzung ein, um den Metalleffekt weiter aufzuwerten.
Flügel entsättigen mit HSL-Anpassung
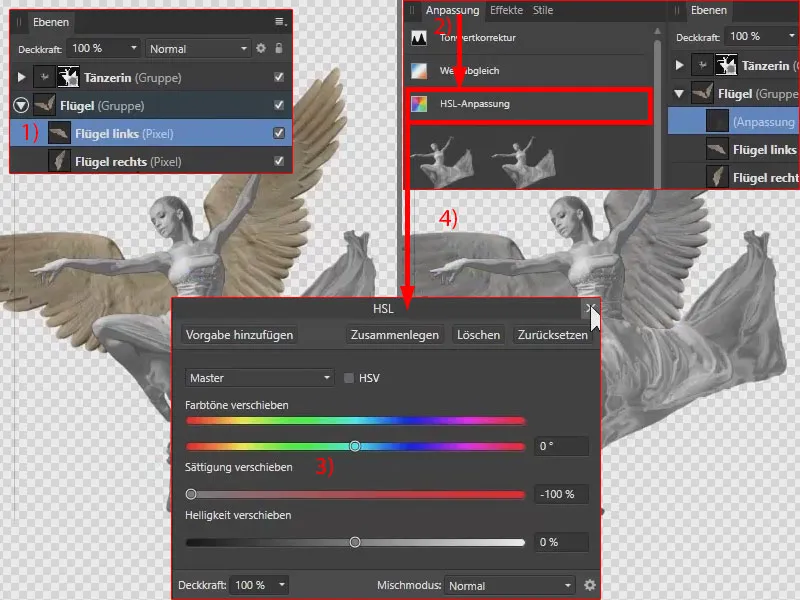
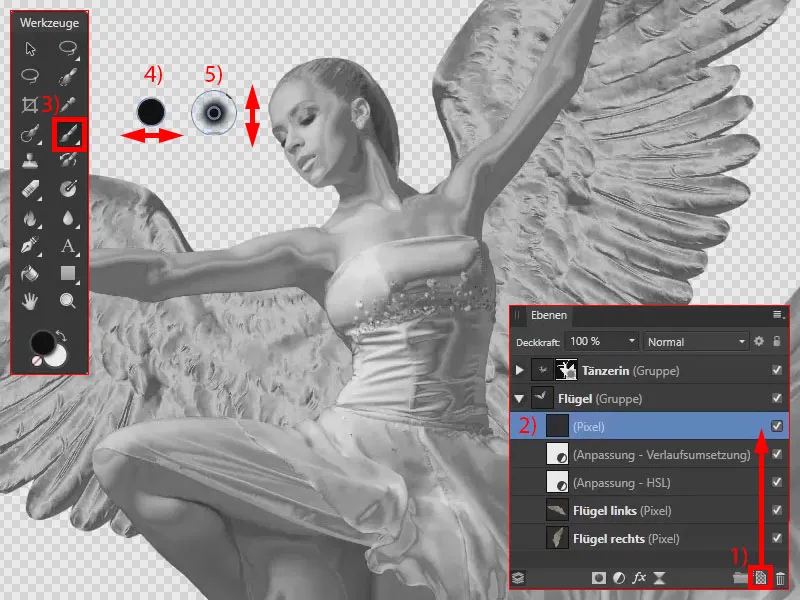
Jetzt sollen auch die Flügel einen metallischen Look erhalten. Oberhalb der beiden „Flügel“-Ebenen erstelle ich eine neue Anpassungsebene: Um die Flügel zu entsättigen, wähle ich „Flügel links“ (1) und unter Anpassung die HSL-Anpassung (2). Hier ziehen wir den Regler für die Sättigung komplett nach links (3). So erscheinen die Flügel schwarz-weiß (4).
Das könnte man schon so lassen. Ich möchte aber, dass das Ganze noch etwas an den metallischen Look der Tänzerin angeglichen wird, indem ich eine Verlaufsumsetzung nutze ...

Verlaufsumsetzung erstellen
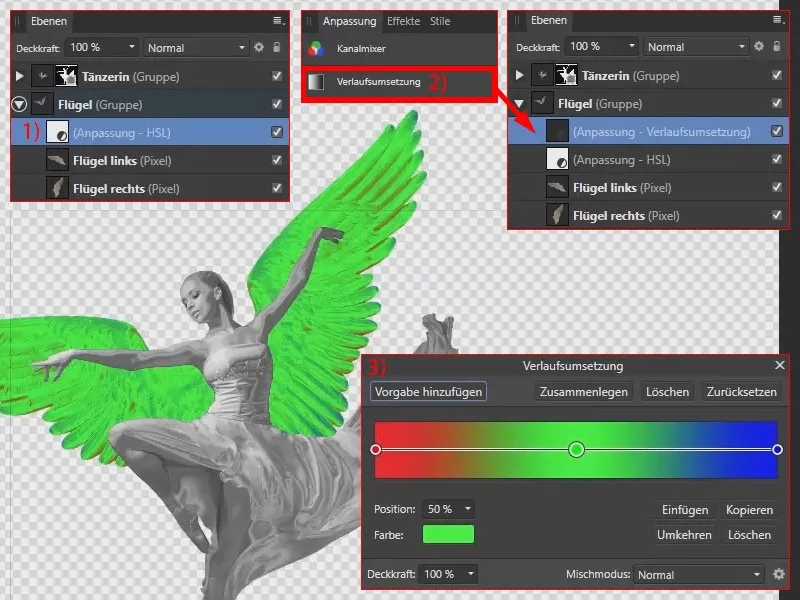
Die Anpassungsebene ist aktiv (1). Unter Anpassung wähle ich die Verlaufsumsetzung aus (2). Das sieht jetzt noch etwas merkwürdig aus. Im Dialogfeld (3) können wir die Verlaufsumsetzung einstellen, das heißt, wir können die einzelnen Tonwerte dieser Ebene einfärben – von den dunklen bis zu den hellen Bereichen können wir unterschiedliche Farbtöne wählen.
Die roten Tonwerte sind aktuell die dunklen Bereiche, die grünen Werte sind die mittelgrauen Bereiche und die blauen die sehr hellen Bereiche.

Verlaufsumsetzung für den Metalleffekt anpassen
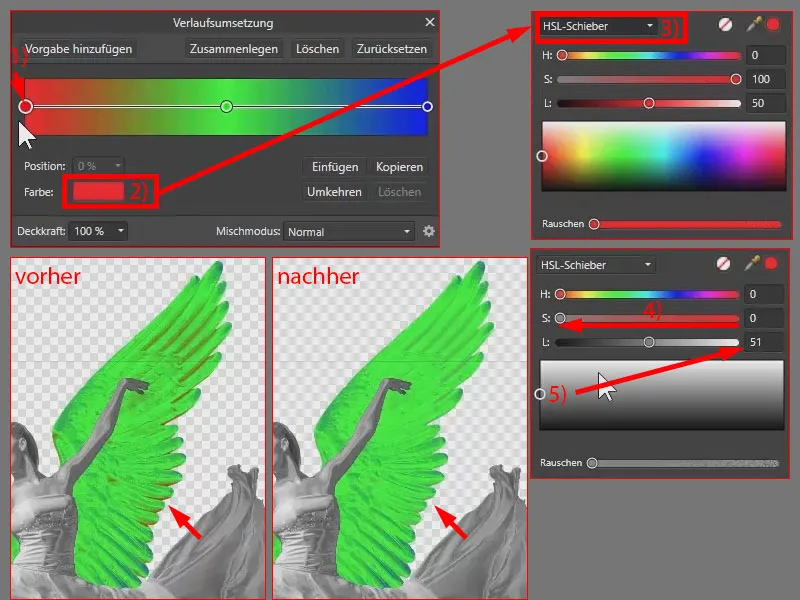
Ich möchte natürlich keine bunten Flügel, sondern eher metallische. Daher arbeiten wir mit Grauwerten. Ich wähle den ersten Ankerpunkt aus (1), gehe auf Farbe (2) und wähle den HSL-Schieber (3).
Die Sättigung setze ich auf 0 (4), sodass nur noch Grauwerte vorliegen. Die dunklen Bereiche im Bild sollen eher so mittelgrau sein (5).

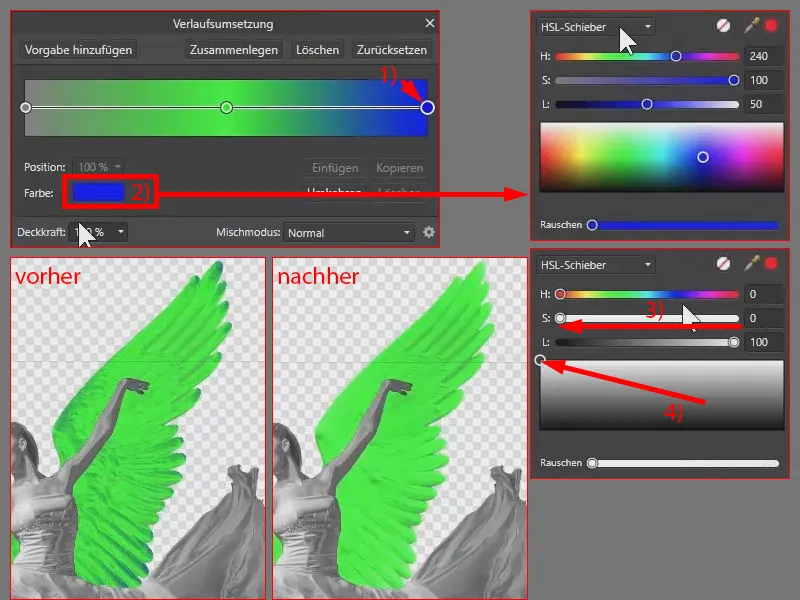
Die hellen Bereiche auf der rechten Seite sollen weiß sein. Dazu wähle ich den Punkt (1), gehe wieder auf Farbe (2), ziehe die Sättigung auf 0 (3) und wähle das Weiß (4).

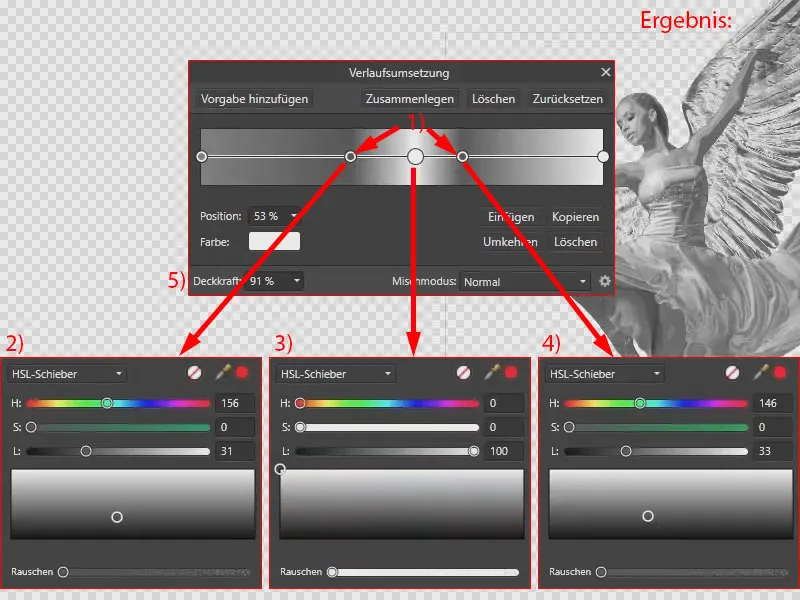
Zusätzlich erstelle ich zwei weitere Ankerpunkte, indem ich auf die Mittelinie klicke (1). Der eine erhält ein dunkleres Grau (2), der andere ein Weiß (3) und der letzte wieder ein dunkles Grau (4). Die Punkte kann ich auf der Linie verschieben (5). Außerdem reduziere ich die Deckkraft auf 91 % (5).

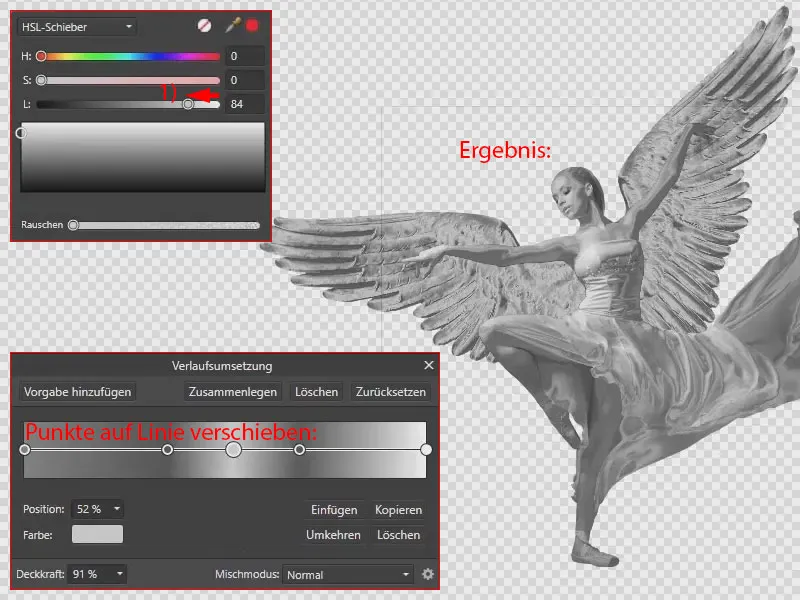
Das Weiß des mittleren Punktes dunkle ich noch dezent ab (1). Die Ankerpunkte verschiebe ich so lange, bis mir der Metalleffekt gefällt (2). So in etwa:

Metalleffekt mit HSL-Anpassung und Verlaufsumsetzung – Zusammenfassung Teil 9
- Mit der HSL-Anpassung kannst du eine Schwarz-Weiß-Umwandlung erzielen, indem du den Regler für die Sättigung ganz nach links ziehst.
- In der Verlaufsumsetzung kannst du neue Ankerpunkte hinzufügen, diese verschieben und bei Bedarf wieder entfernen.
- Spiele mit Position und Farbigkeit der Ankerpunkte sowie mit der Deckkraft, bis der Metalleffekt deinen Wünschen entspricht.
Teil 10: Schatten der Flügel malen und weichzeichnen
Du liebst das Detail? Dein Trainer Marco Kolditz auch. Wie im Folgenden am Beispiel des Weihnachtsengels erläutert, solltest du bei all deinen Composings auf die Lichtverhältnisse achten und entsprechend Schatten einzeichnen. Sieh dir an, wie einfach du dies mithilfe einer neuen Ebene, mit dem Malpinsel und der Gaußschen Unschärfe bewerkstelligen kannst.

Das lernst du in Teil 10 des Affinity Photo-Tutorials
- Wie du mit dem Malpinsel Schatten malen kannst und diese weichzeichnest
- Abkürzung: Wie du Größe und Härte des Pinsels mit der Maus einstellst
Bild in Affinity Photo importieren
Oberhalb der Verlaufsumsetzung erstelle ich in der Ebenen-Palette über dieses Icon (1) eine neue leere Ebene (2). Darauf malen wir jetzt ein wenig mit Schatten. Dazu zoome ich ins Bild hinein, damit wir sowohl die Hände als auch den Bereich der Flügel sehen. Mit der Taste B wechsle ich zum Malpinsel-Werkzeug (3). Damit möchte ich den Schatten ins Bild malen.
Ein kleiner Tipp dazu: Du kannst sowohl die Größe als auch die Härte eines Pinsels mithilfe deiner Maus anpassen. Dazu hältst du die Alt-Taste gedrückt und gleichzeitig die linke und rechte Maustaste. Wenn du die Maus dabei nach rechts oder links ziehst, passt du die Größe an (4). Ziehst du sie nach oben oder unten, stellst du die Härte ein (5). Das ist ziemlich praktisch, wenn du eine Maus verwendest.
Wer ein Grafik-Tablet mit einem Stift verwendet, der hat an dieser Stelle ein Problem, denn wenn man das Tablet mit dem Stift berührt, kommt das schon einem linken Mausklick gleich. Das heißt, man müsste zur Anpassung der Größe des Pinsels tatsächlich das Grafik-Tablet berühren. Auf diese Art und Weise ist natürlich das Vergrößern und Verkleinern der Pinselspitze etwas mühselig, weil man hin und wieder aus Versehen Pinselstriche setzt. Bei Photoshop ist das etwas besser gelöst. Da muss man nur die Alt-Taste und rechte Maustaste drücken. Aber vielleicht wird das ja in zukünftigen Versionen von Affinity Photo verbessert oder ist dann zumindest anpassbar. Momentan (mit Version 1.6) kann man das leider nicht ändern.

Ich wechsle zum Stift und aktiviere die Drucksensibilität des Stiftes, sodass die Pinselspitze breiter oder kleiner wird, je nachdem wie fest ich auf das Tablet drücke. Mit Schwarz male ich jetzt den Schatten ins Bild. Die Deckkraft können wir nachträglich ändern.
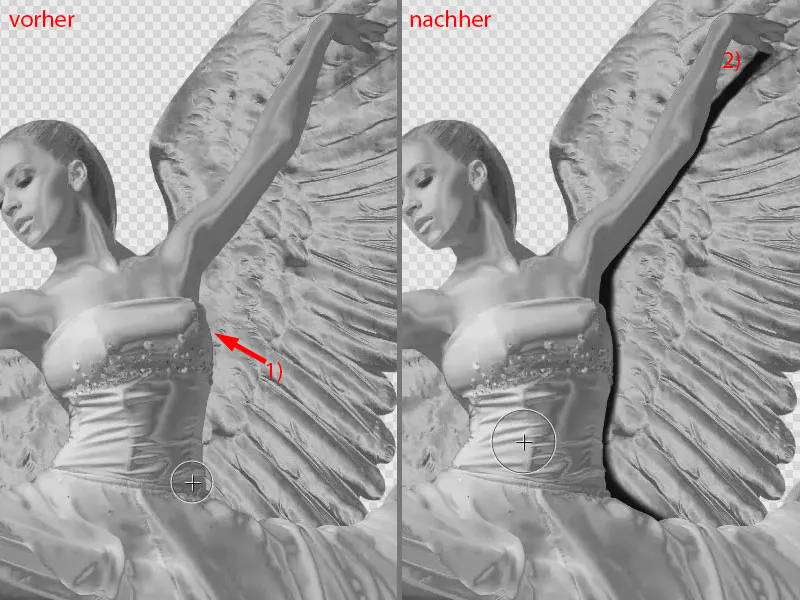
Wir sehen, dass auf der linken Seite das Licht ist, auf der rechten Seite der Schatten. Das heißt, hier dürfte das Model einen Schatten auf den Flügel werfen (1). Ich male bewusst nur mit dem Rand des Pinsels in diesen Bereich, sodass dieser Schatten einen schönen weichen Verlauf hat. Da ich mit dem Stift arbeite, wechsle ich die Breite des Malpinsels beim Malen immer mal wieder über das entsprechende Eingabefeld. Oben ist der Arm etwas angewinkelt (2), sodass ich davon ausgehe, dass der Schatten unterhalb des Armes fortgeführt wird.

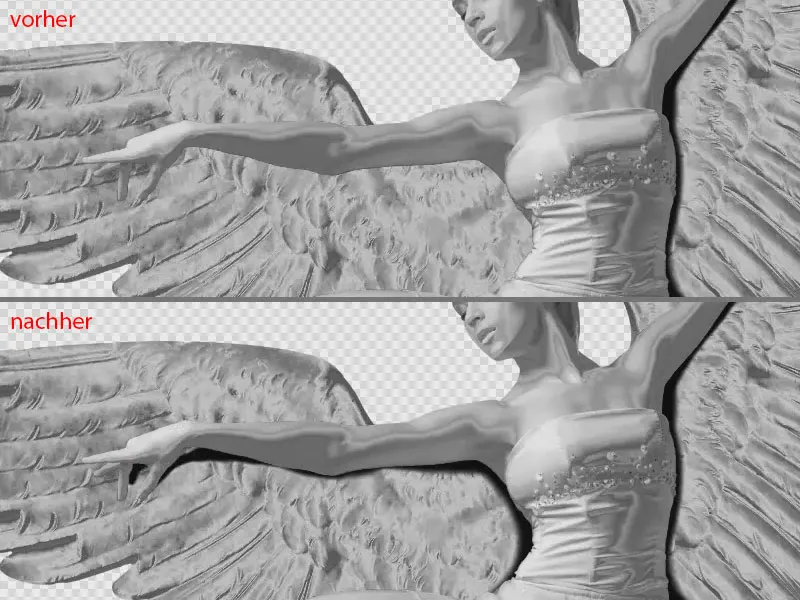
Auch auf der linken Seite möchte ich etwas Schatten haben, obwohl hier Licht ist. Der Flügel soll aber etwas nach hinten abgeknickt erscheinen. Der geht ja nicht direkt in den Körper über, sondern nach hinten raus. Auch der Finger erhält einen Schatten.

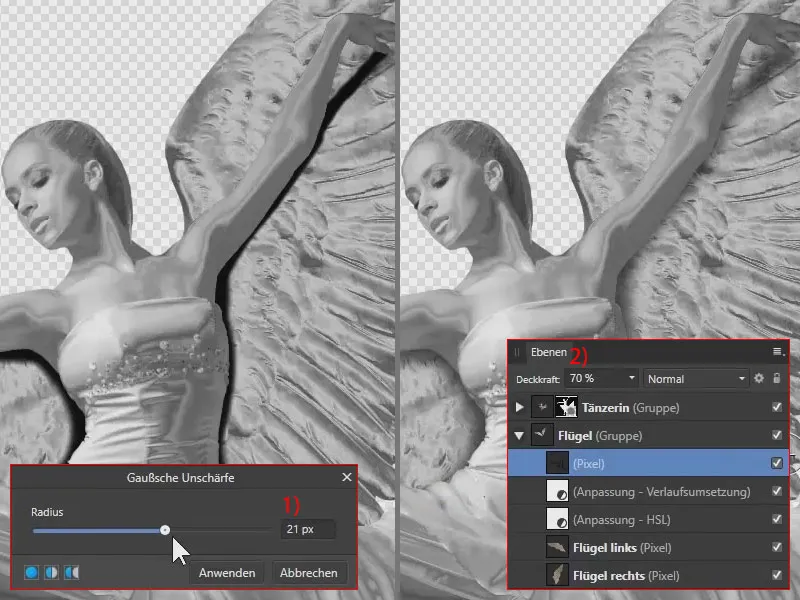
Auf die Ebene wende ich unter Filter>Unschärfe die Gaußsche Unschärfe an. Die setze ich auf 21 px, sodass der Schatten weicher wird (1). Außerdem reduziere ich die Deckkraft der Ebene auf 70 % (2).

Somit haben wir den Engel nun zusammengefügt, in einem einheitlichen Metalleffekt und mit passendem Schatten.

Schatten malen und weichzeichnen – Zusammenfassung Teil 10
- Erstelle eine neue Ebene und male darauf mit schwarzem Pinsel die Schatten ein.
- Shortcut: Halte Alt und beide Maustasten gedrückt. Die Größe des Pinsels stellst du ein, indem du die Maus nach links und rechts bewegst. Die Härte, indem du die Maus nach oben und unten bewegst.
- Nutze die Gaußsche Unschärfe und die Deckkraft, um die Schatten weicher zu zeichnen und sanfter erscheinen zu lassen.
> Zu den vorherigen Teilen 6 bis 8 des Tutorials
> Zu den nächsten Teilen 11 und 12
Die Inhalte des Beitrags basieren auf einem Video-Tutorial unseres Trainers Marco Kolditz: