Aufgemerkt: TutKit.com hat sich in ein neues, modernes Gewand gehüllt und punktet ab jetzt mit zusätzlichen Komfort-Funktionen. Mach dir am besten selbst ein Bild von allem, was hier neu ist: So ziehst du maximalen Nutzen aus deiner Mitgliedschaft!
Endlich ist es geschafft: TutKit.com erlebt seinen Relaunch – und uns fällt ein riesiger Stein vom Herzen. Stolz und glücklich präsentieren wir dir deine Plattform in einem frischen Design mit vielen neuen und überarbeiteten Funktionen.
Wir hoffen, dir gefallen sie so gut wie uns. Damit du sie schnell entdecken und sinnvoll einsetzen kannst, haben wir für dich eine Reihe von Blog-Artikeln zusammengestellt, die wir am Ende dieses Beitrags verlinken. Vorher laden wir dich zu einem Ausflug hinter die Kulissen ein.

Von der Idee zur Umsetzung: So entstand das neue TutKit.com
Als wir mit TutKit.com starteten, wollten wir dir eine Plattform bieten, die dich zum Lernen motiviert und dir schnellen und einfachen Zugriff auf hilfreiche Materialien zum direkten Anwenden bietet. Aus diesem Antrieb erweiterten wir in den vergangenen Jahren unsere Inhalte um durchschnittlich zwei neue Veröffentlichungen pro Woche. Mittlerweile stehen dir über 600 Gesamtpakete mit mehr als 10.000 Einzelinhalten zur Verfügung – wobei ein Einzelinhalt schon mal ein Set aus 10 Dateien sein kann.
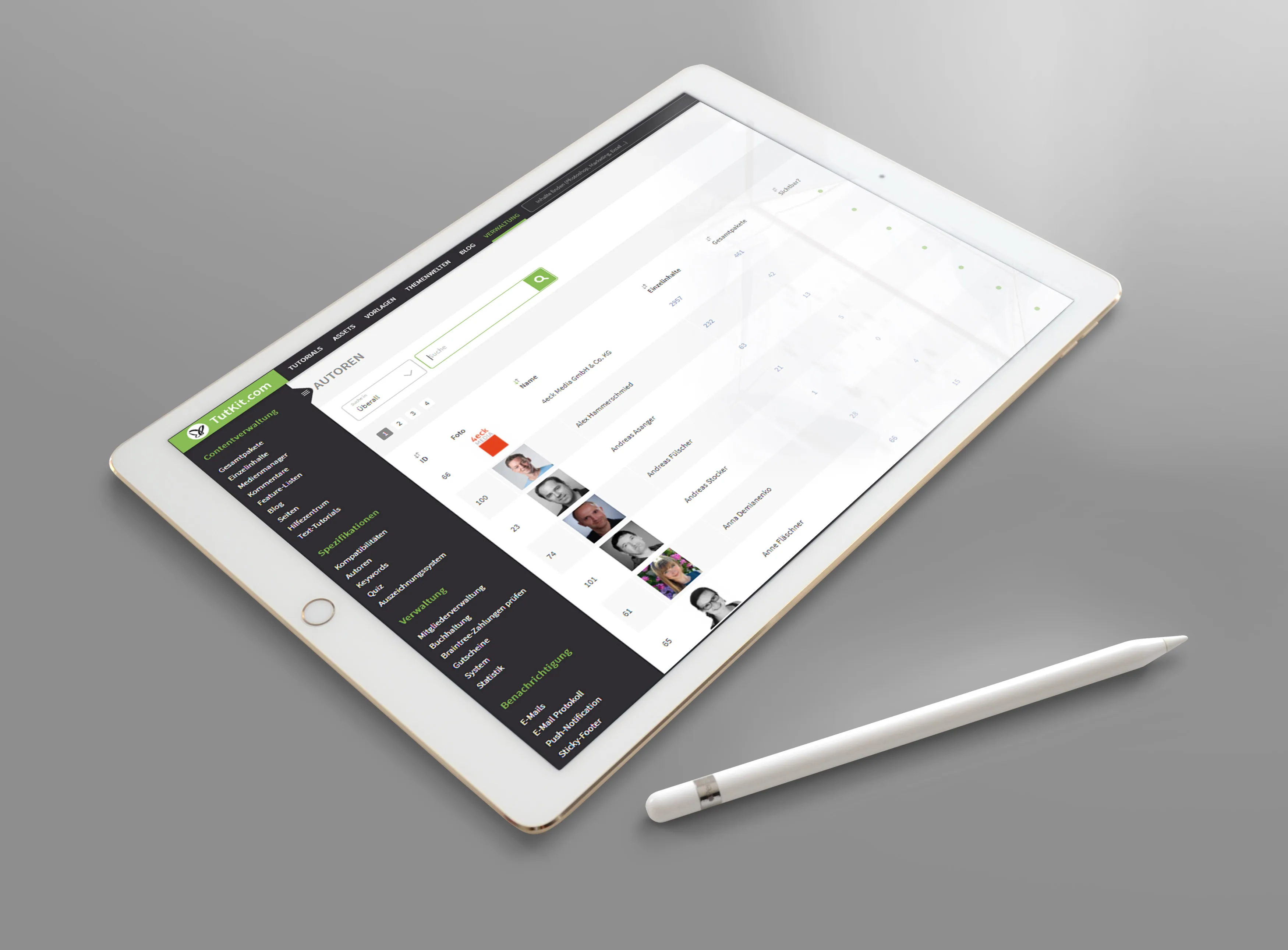
Die Inhalte sind der Kern von TutKit.com, und auch künftig bauen wir das Angebot mit neuen Tutorials und Assets kontinuierlich aus. Diesen Kern umgibt eine saftige Schale, die ebenfalls gepflegt werden möchte. Das betrifft den Code und die Technik von TutKit.com, den Workflow im Backend, über den wir den Content verwalten und – vor allem – das Frontend, in dem du dich bewegst und das dir die bestmögliche Nutzererfahrung bieten soll.

Für diese drei Punkte holten wir zum großen Wurf aus und setzten TutKit.com völlig neu auf. Von Anfang an fragten wir uns, wie wir die Nutzerfreundlichkeit für dich durch ein neues Design, eine neue Nutzerführung und neue Funktionen erhöhen können. Parallel dazu tüftelten wir ein intelligentes Verwaltungssystem aus, das unsere eigene Arbeit künftig effizienter gestaltet.
In gut zweieinhalb Jahren durchschritten wir den kompletten Weg von der Idee über die Konzeption bis zur finalen Umsetzung. Wir skizzierten die verschiedensten Ideen, verwarfen so manche und überführten schließlich die Essenz in eine knapp 220-seitige Dokumentation. Design-Entwürfe entstanden, wurden unzählige Male überarbeitet, feingetunt und mündeten in gut zwei Dutzend Adobe XD-Prototypen mit mehr als 100 Artboards.

Nach und nach offenbarte sich ein funktionierendes System, das wir testeten und modifizierten. Schließlich migrierten wir die bestehenden Inhalte, überarbeiteten sie und passten sie an die neuen Gegebenheiten an. Und das alles in einer grundlegend neuen Entwicklungsumgebung. Wir wechselten vom PHP-Framework CodeIgniter zu Laravel mit einer komplett neuen Codebasis, wobei unsere vier eigenen Entwickler in der technischen Realisierung von der auf Laravel spezialisierten Münsteraner Agentur a coding project GmbH unterstützt wurden.
So arbeiteten wir mit Enthusiasmus und Zuversicht am Gelingen des Relaunchs von TutKit.com. Eine fordernde Erfahrung mit steiler Lernkurve – und einem Ergebnis, das uns allen zugutekommt.
Die neuen Funktionen im Überblick
Für dich bringt der Relaunch von TutKit.com zahlreiche neue Funktionen und Möglichkeiten. Darüber und über weitere Aspekte zur Zukunft von TutKit.com informieren wir dich in den folgenden Blog-Artikeln. Klick dich einfach direkt hinein:
- Wir erweitern unser Themenspektrum
- Dein Dashboard und der Bereich „Meine Inhalte“
- Unser Blog und das brandneue Hilfezentrum
- Alles Wichtige zu deiner Kontoverwaltung

Ein herzliches Dankeschön!
Zugegeben: Der hinter uns liegende Weg fiel am Ende länger und steiniger aus als ursprünglich geglaubt. Zweifellos haben wir mit dem Relaunch von TutKit.com ein echtes Mammutprojekt gestemmt. Noch gut erinnere ich mich an bisweilen knallhart geführte Diskussionen um die ein oder andere Idee, Funktion oder Designkomponente. Doch ebenso gut erinnere ich mich auch an jene Momente, in denen die Zahnräder endlich geschmeidig ineinandergriffen. Unter dem Strich darf ich sicher behaupten: Der Einsatz hat sich gelohnt. Entstanden ist die in unseren Augen beste Learning-Management-Plattform mit der höchsten User Experience im deutschsprachigen Raum.
Dass wir mit TutKit.com eine topaktuelle Plattform geschaffen haben, die den Bedürfnissen an modernes E-Learning und digitale Assets gerecht wird, zeigt das nach wie vor hohe Interesse an unserem Angebot. Über 2.000 Unternehmen und Selbstständige nutzen TutKit.com zur Weiterbildung und Aufbereitung eigener Inhalte. Wöchentlich kommen neue Mitglieder hinzu.
Mit dem Relaunch legten wir in puncto Design und Technik das Fundament, um TutKit.com zukunftssicher aufzustellen. Doch selbstverständlich gehen die Entwicklungen weiter. So arbeiten wir aktuell an zusätzlichen Erweiterungen – wie beispielsweise einer Funktion, mit deren Hilfe du dir eigene Lernpfade zusammenstellen kannst.

Die tägliche Pflege der Plattform, die Umsetzung weiterer Features, die Produktion und die Lizenzierung qualitativer Inhalte sowie unser Support kosten Zeit, Geld und Herzblut. Ein solch umfangreiches Portal, das die Ansprüche an hochwertige Weiterbildung und wertvolle Download-Dateien bedient, ist ohne deine Unterstützung nicht möglich.
Deshalb möchte ich mich an dieser Stelle im Namen des gesamten Teams herzlich bedanken – für dein Vertrauen und dafür, dass du TutKit.com auch mit deiner Mitgliedschaft tagtäglich voranbringst.
Vielen lieben Dank!
Dein Stefan Petri und das Team von TutKit.com