Brandheiß wie die Sommersonne: Unsere neuen Inhalte im zurückliegenden Mai und Juni lassen dich abermals wissen und beschleunigen zugleich deinen Workflow. Werbebanner in Photoshop? Rein ins Projektmanagement? Fix Präsentationen erstellen? Alles möglich – mit diesen Tutorials und Vorlagen!
Gewusst wie: moderne Werbebanner in Photoshop erstellen (Tutorial)
Ob für Social Media, Webseiten oder Newsletter – umgarne die Augen potenzieller Kunden oder Neu-Kollegen mit ästhetischen und somit sehenswerten Werbebannern. Gleich zehn moderne Beispiele stellt dir Stefan Riedl in seinem neuesten Photoshop-Training vor.
Sieh dir an, wie sich aus leeren Dokumenten Schritt für Schritt hochwertige Designs in verschiedensten Formaten herausschälen. How-to, Inspiration und natürlich eine Portion Unterhaltung – das erwartet dich im Training „Werbebanner in Photoshop selbst gestalten – 10 moderne Top-Designs zum Nachbauen“.


Mehr verkaufen: Tutorials rund ums Marketing
Deine Produkte oder Dienstleistungen sollen sich noch besser verkaufen? Dann mach dich doch zum Beispiel mal ran an die Texte, die deine Angebote bewerben. Sämtliche Grundlagen, Techniken und Werkzeuge zum Erstellen guter Werbetexte stellt dir Tobias Becker in seinem Copywriting-Training vor – stets unterfüttert mit kleinen Übungen, die dir das Lernen erleichtern.
Du möchtest lieber bei der Nutzererfahrung auf deinen Webseiten ansetzen? Ein probates Mittel, um dir erst einmal einen Überblick über den aktuellen Stand zu verschaffen, ist das User Story Mapping. Damit zeichnest du auf, welche Aktivitäten deine Seiten-Besucher durchführen, um zum gewünschten Ziel zu gelangen, also beispielsweise zum Kauf deines Produktes. Hast du die User Story Map einmal parat, kannst du sie hernehmen, um die Prozesse zu verbessern. Was User Story Mapping genau ist, wie es funktioniert und wie du vorgehst, um deine eigene Map zu erstellen – sieh es dir gleich in diesem Training an.
Besser planen: Trainings zum Projektmanagement
Läuft. Aber noch nicht wirklich rund? Unsere Tutorials rund um das Thema Projektmanagement greifen dir unter die Arme. Mit den frisch aufgelegten Trainings kannst du in die Grundlagen des Projektmanagements einsteigen und dich mit der sogenannten Kanban-Methode beschäftigen. Außerdem lernst du mit Jira und Miro zwei Online-Tools kennen, die dir unter anderem im Projektmanagement dienlich sein könnten.
Gesehen werden: So startest du deine eigenen Live-Streamings
Was du online und live auch zeigen möchtest: Unsere neuen Trainings rund ums Streaming erklären dir, wie du deine Streams korrekt einrichtest und durchführst. Von der Webcam über die Bildschirm-Übertragung bis hin zum Ton – nur wenn du alles fein aufeinander abstimmst, wirst du schließlich auch gern gesehen. Sieh dir also an, wie du deine Streams auf Twitch zu deinem Publikum sendest und wie du die Software Streamlabs nutzt, um live zu gehen.
Alle neuen Tutorials im Überblick
Bevor wir zu den Vorlagen kommen, hier noch einmal übersichtlich für dich in einer Galerie zusammengestellt – alle neuen Tutorials aus dem Mai und Juni auf TutKit.com:
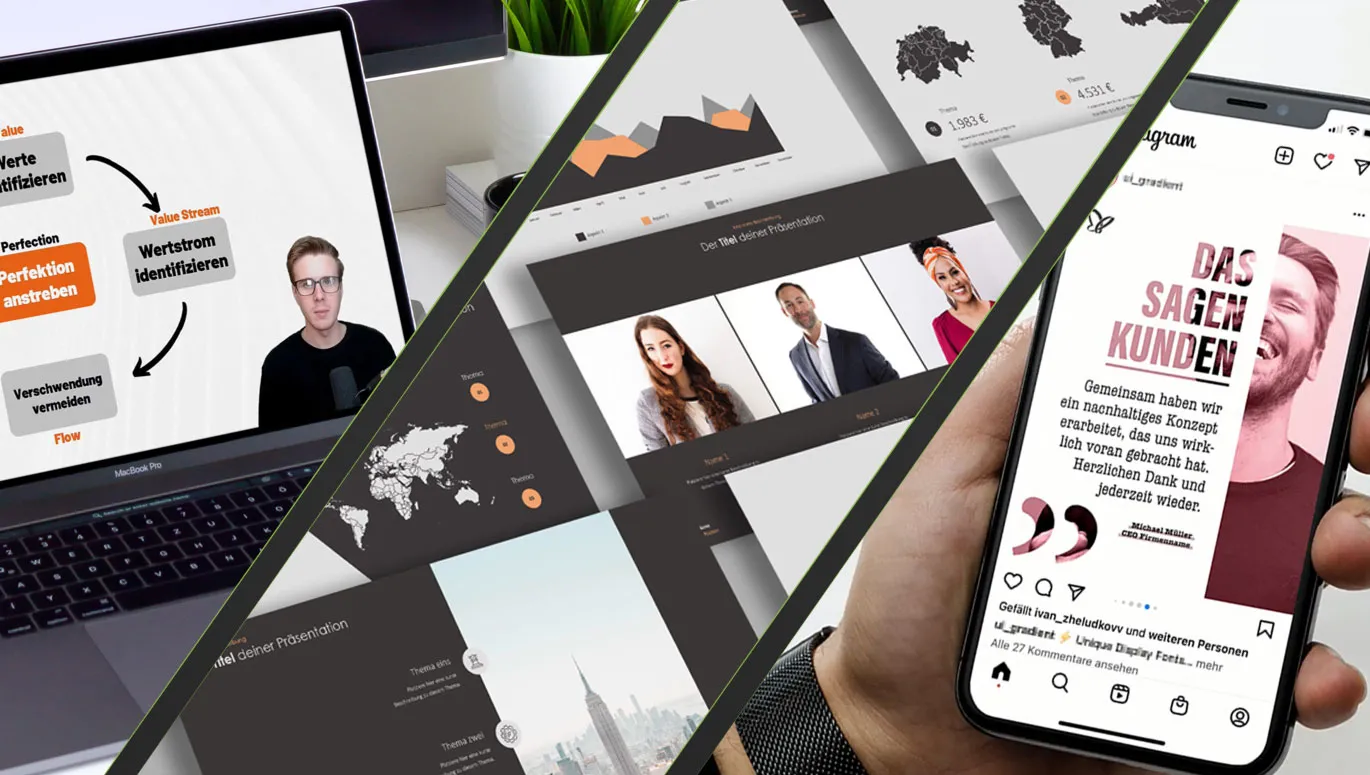
Exzellent vorgetragen: neue Präsentationsvorlagen
Allmonatlich erweitern wir seit geraumer Zeit unser Portfolio an Präsentationsvorlagen. Da sollen auch der Mai und Juni keine Ausnahmen darstellen. Gleich sechs verschiedene Designs mit jeweils Dutzenden Folien-Layouts gingen online, wie immer einfach bearbeitbar in Google Slides, Keynote und PowerPoint. Falls du also mal wieder auf der Suche nach einem modernen Erscheinungsbild für deine Folien bist – klick dich in unseren Vorlagen-Bereich für Präsentationen und wähle aus, was dir gefällt.
Nachgelegt: Bewerbungsvorlagen und Updates
Sobald du dich anderswo oder innerhalb deines Unternehmen um eine neue Stelle bewerben möchtest: Wirf gern einen Blick in unsere Bewerbungsvorlagen. Neu an Bord sind Designs, die speziell für die Berufe Jurist und Vertriebsmanager sowie für einen Quereinstieg aufbereitet wurden. Deckblatt, eine Seite fürs Anschreiben und ein zweiseitiges Lebenslauf-Layout sind jeweils drin. Alles bearbeitbar mit Word und InDesign.
Über das bereits Erwähnte hinaus findest du in unserem äußerst beliebten Typografie-Paket unter Hilfe-Video zur Anwendung jetzt auch ein Anleitungsvideo. Darin erklärt dir Stefan Petri, wie du die Schriftvorlagen anwendest.
Abschließend sei auch ein Blick auf unsere Landkarten für Baden-Württemberg empfohlen. Seit Neuestem tummeln sich da nämlich allerhand Städte in der Vorlage, von A wie Aalen bis W wie Wolfach. Die Städte kannst du alle anzeigen, alle ausblenden oder auch einzeln zu- und abschalten.
Wir hoffen, für dich war wieder etwas Lehr- oder Hilfreiches dabei (oder am besten natürlich beides zugleich). Viel Freude mit den Inhalten, genieße die Sommerzeit und schaue immer mal wieder rein bei uns.