
Location-Icons zur Standort-Angabe & Symbole für Website-Interaktionen
Vektorbasiert, vollständig anpassbar und in verschiedenen Varianten vorbereitet: Hol dir 85 hochmoderne Icons für deine Webseiten, Apps und Printsachen! Gib mit den Location-Icons Standorte auf Landkarten an und nutze sie zur Illustration von Adressen. Verwende außerdem die Web-Symbole, um deine Navigations- und Interaktionselemente zu einem ansprechenden Design-Erlebnis zu machen. Vom Landkarten-Pin über Pfeile bis zum Bewertungsstern – diese Icons lassen klicken!
- 35 Location-Icons zur Angabe von Standorten auf Landkarten und zur Illustration
- 50 Symbole für Interaktionen auf Webseiten (z. B. Pfeile, Daumen hoch, Stern)
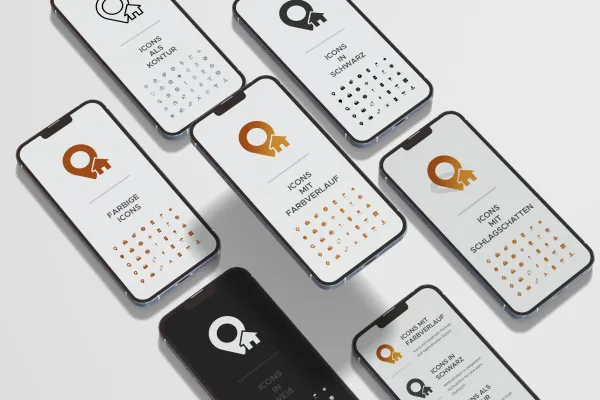
- Alle Icons in Varianten mit Farbverlauf, schwarz, weiß und konturiert
- Vektorbasierte Grafiken, die sich in Bezug auf Größe und Farbe frei bearbeiten lassen
- Für gängige Vektorprogramme (SVG, EPS), Adobe Illustrator und Affinity Designer
- Moderne Symbole, optimal zur Gestaltung von Webseiten und Apps
- Ebenfalls geeignet für gedruckte Kommunikationsmittel wie Briefe, Flyer und Broschüren
Egal in welcher Farbe und Größe du die Icons verwenden möchtest: Die Symbole passen sich an dein Corporate Design an. Jetzt herunterladen und direkt anwenden!
- Verwendbar mit:
- Inhalt:
460
Assets/Vorlagen
- Lizenz: private und kommerzielle Nutzungsrechte
Anwendungsbeispiele
-
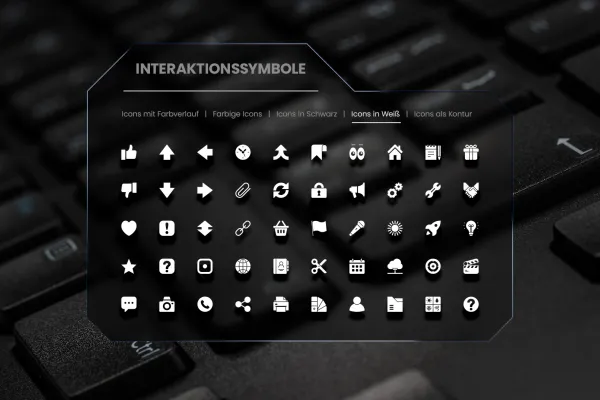
 Galerie öffnenEinfach anwenden: 50 Symbole für Interaktionen und Navigationselemente auf Webseiten und Apps.
Galerie öffnenEinfach anwenden: 50 Symbole für Interaktionen und Navigationselemente auf Webseiten und Apps. -
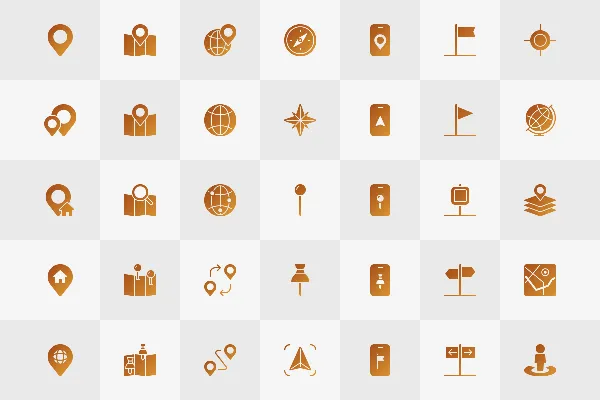
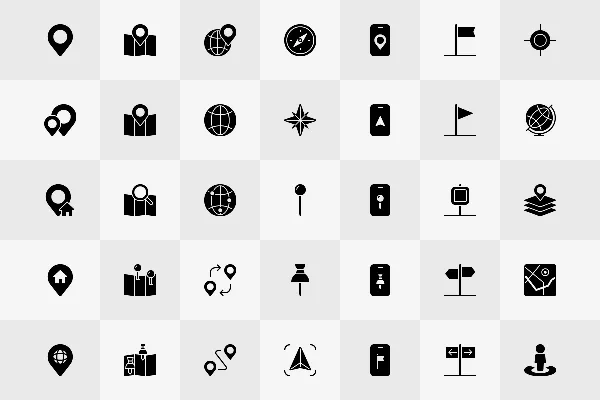
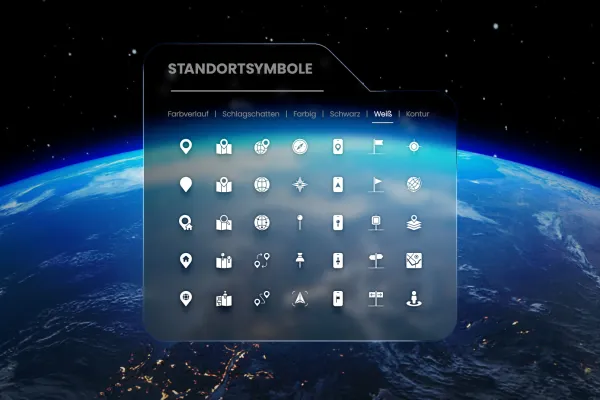
 Galerie öffnen35 Location-Icons zur Standort-Angabe auf Landkarten und Illustration von Adressen in Web und Print.
Galerie öffnen35 Location-Icons zur Standort-Angabe auf Landkarten und Illustration von Adressen in Web und Print. -
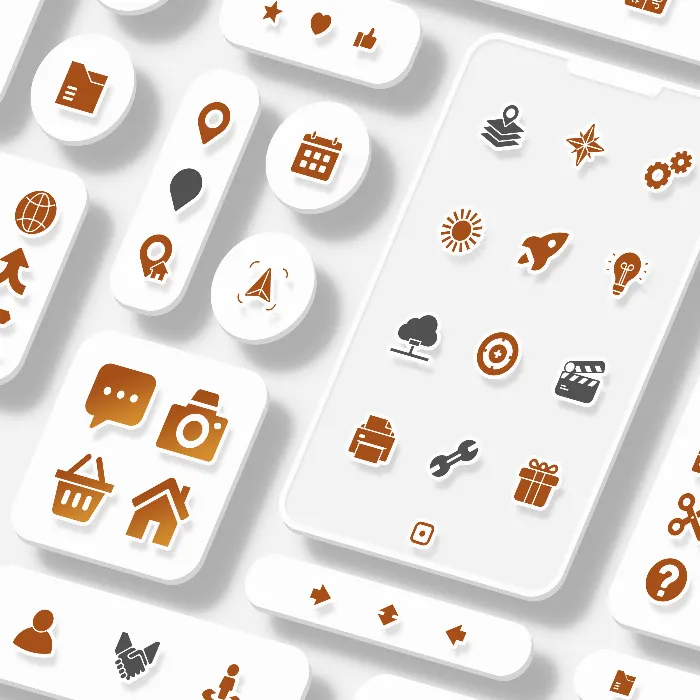
 Galerie öffnenVerwende die Icons, um deine Website komplett mit modernen Symbolen auszustatten.
Galerie öffnenVerwende die Icons, um deine Website komplett mit modernen Symbolen auszustatten. -
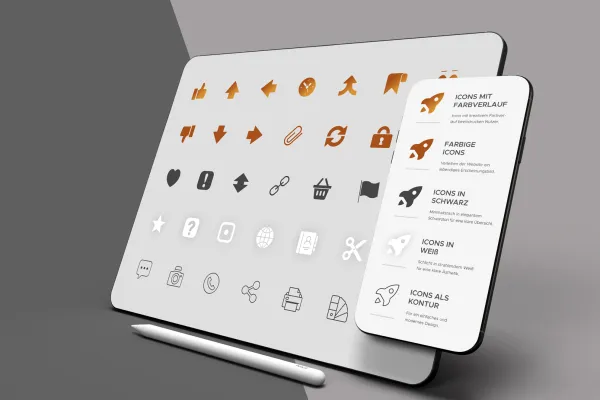
 Galerie öffnenAlle Icons liegen in vorbereiteten Varianten vor und können in Farbe und Größe frei angepasst werden.
Galerie öffnenAlle Icons liegen in vorbereiteten Varianten vor und können in Farbe und Größe frei angepasst werden. -
 Galerie öffnenDie Icons sind vektorbasiert, sodass du sie auch in jeder Größe auf Drucksachen einsetzen kannst.
Galerie öffnenDie Icons sind vektorbasiert, sodass du sie auch in jeder Größe auf Drucksachen einsetzen kannst. -
 Galerie öffnenOb konturiert oder flächig, ob mit Verlauf, Schatten oder klassisch einfarbig – wähle einfach aus, was dir gefällt.
Galerie öffnenOb konturiert oder flächig, ob mit Verlauf, Schatten oder klassisch einfarbig – wähle einfach aus, was dir gefällt.
Location-Icons zur Angabe von Standorten und Illustration von Adressen
Symbole für die Navigations- und Interaktionselemente auf Webseiten
Details zum Inhalt
Icons in einem modernen Look
Du bist ebenfalls der Meinung, dass auf einer Website oder in einer App jedes Design-Detail stimmen sollte? Dann werden dich unsere Location-Icons und Interaktions-Symbole begeistern. Bei deren Aufbereitung lag uns am Herzen, dass die Grafiken klar vermitteln, was sie aussagen möchten, und zugleich außerordentlich modern erscheinen. Ob Stern, Pfeil, Globus, Büroklammer oder Pin – hol dir die Icons, zeige mit ihnen Standorte auf Landkarten an und baue deine Seitennavigation und Buttons damit auf.
35 Location-Icons zur Darstellung von Standorten auf Landkarten & Illustration von Adressen
Wie viel mehr macht eine schnöde Adresse auf einem Brief her, wenn sie von einem kleinen Standort-Symbol begleitet wird? Verwende unsere Location-Icons, um deine Printmaterialien ebenso wie deine Webseiten illustrativ aufzuwerten. Ob klassischer Pin, Symbole mit Karten, Weltkugel oder Wegweiser – nimm einfach das gewünschte Icon her, passe es an und setze es in deine Designs ein. Eignet sich zum Beispiel auch wunderbar, um den Standort deines Unternehmens oder von Zweigstellen auf Landkarten darzustellen. Alle 35 Location-Icons erhältst du in jeweils sechs vorbereiteten Varianten (mit Farbverlauf, mit Schlagschatten, farbig, schwarz, weiß und konturiert), die du frei anpassen kannst.
50 Symbole für App- und Website-Interaktionen
Nach links, nach rechts, nach oben und unten – einen Like über einen Daumen hoch oder eine Bewertung über einen Stern abgeben – und wo geht es auf deiner Website eigentlich zur Hilfe? All dies und vieles, vieles mehr zeigst du mit unseren 50 modernen Symbolen für Interaktionen auf Websites und Apps an. Ebenfalls mit dabei: ein Häuschen für den Home-Button, eine Sprechblase für Zitate oder Kommentare, ein Drucker, der zum Ausdrucken animiert, und mehr! Alle Symbole stehen dir in fünf vorbereiteten Varianten zur Verfügung: mit Farbverlauf, koloriert, weiß, schwarz und konturiert. Lässt sich natürlich alles ganz nach deinen Wünschen anpassen.
Vektorbasierte, frei anpassbare Grafiken
Damit du die Location-Icons und Interaktions-Symbole in deinem Lieblingsprogramm frei bearbeiten kannst, haben wir sie für dich in verschiedenen Vektorformaten aufbereitet: in EPS und SVG für gängige Vektorprogramme, in AI für Adobe Illustrator und in AFDESIGN für Affinity Designer. Wähle das gewünschte Icon aus, passe bei Bedarf Farbe und Größe an und verwende es auf Webseiten, Apps und in Printmaterialien. Als Bonus liegen alle Icons und Symbole auch im PNG-Format bereit. Wir wünschen viel Freude bei deiner „symbolischen“ Arbeit!
Andere Nutzer interessiert auch
260 Assets für deine Grafik-Bibliothek!
Vektorbasiert und vielseitig anwendbar
25 Icons in verschiedenen, bearbeitbaren Varianten
Vektorbasierte Grafiken
So baust du Vertrauen zu Kunden auf
Bringen deine Designs auf Touren!
Einfach glänzende Effekte erzeugen
Grafiken, die Appetit anregen