Das große Mockup-Paket für Digitalmedien
Mit Mockups überzeugst du Kunden nachhaltig von deinem Webseiten-Design, deiner Blog-Gestaltung, deiner Software-Oberfläche oder PowerPoint-Vorlagen! In wenigen Klicks bringst du beispielsweise den Screenshot einer Webseite auf die Displays von Smartphones und Tablets. Oder du visualisierst, wie die Seite auf einem Monitor an einem Arbeitsplatz wirkt. Nutze die professionell aufbereiteten Mockups, um dein Portfolio in ein exzellentes, zeitgemäßes und anschauliches Gewand zu hüllen.
- Über 65 verschiedene Mockups in einem Paket zur schnellen Bearbeitung in Photoshop
- Leicht anzupassen über Smartobjekte und perfekt auf die Umgebung abgestimmt
- Visualisiere deine digitalen Kreationen u. a. auf Endgeräten wie Tablets, Smartphones, Apple Watch
Deine Digital-Designs in der richtigen Perspektive und vor dem passenden Hintergrund! Liefere für deine Kunden weitaus mehr als eine Vorstellung und erzähle mit deinem Portfolio bild- und lebhafte Geschichten!
- Verwendbar mit:
- Inhalt:
67
Assets/Vorlagen
- Lizenz: private und kommerzielle Nutzungsrechte
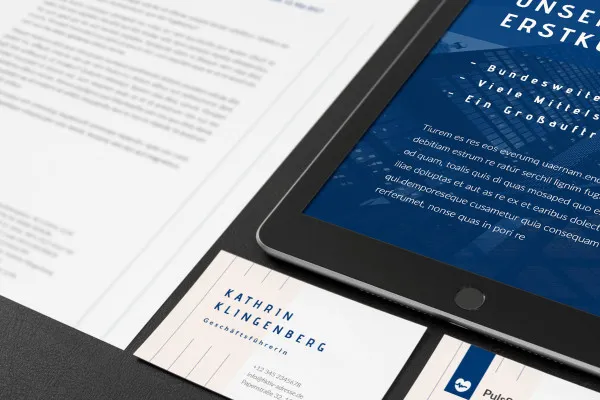
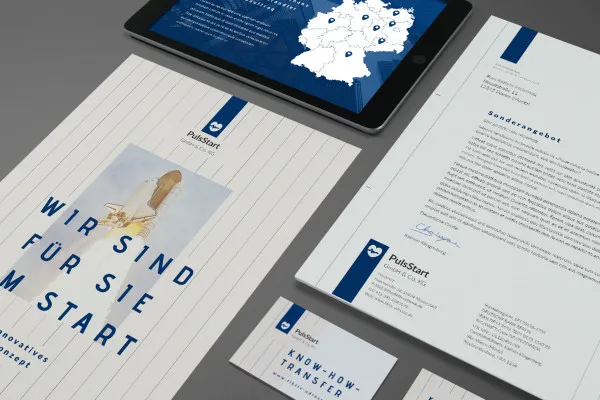
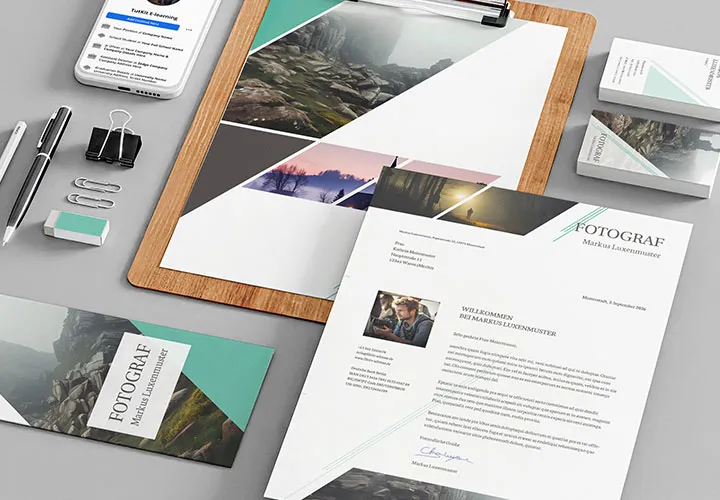
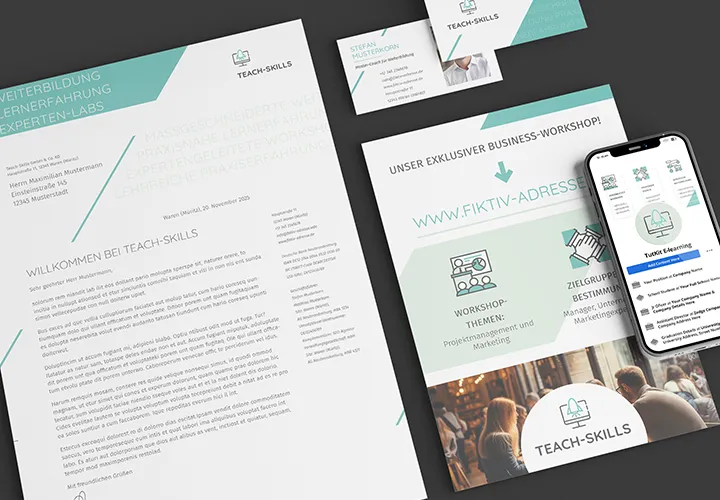
Anwendungsbeispiele
-
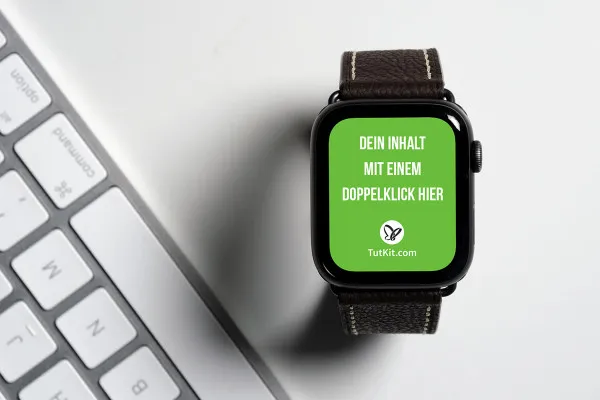
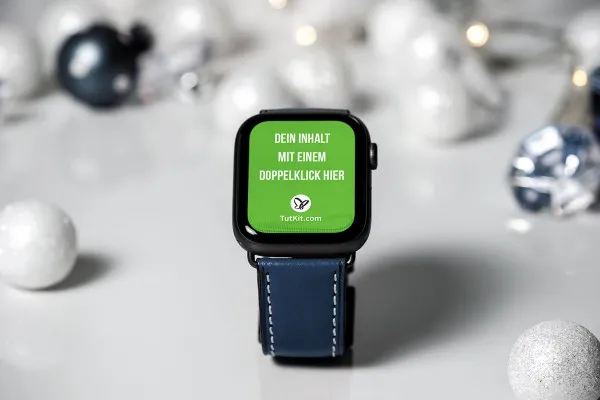
 Galerie öffnenIm Trend: Zeige deine Designs auf einer digitalen Armbanduhr – einer Apple Watch.
Galerie öffnenIm Trend: Zeige deine Designs auf einer digitalen Armbanduhr – einer Apple Watch. -
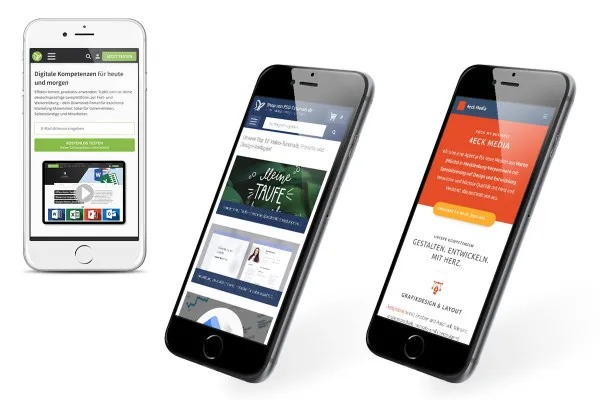
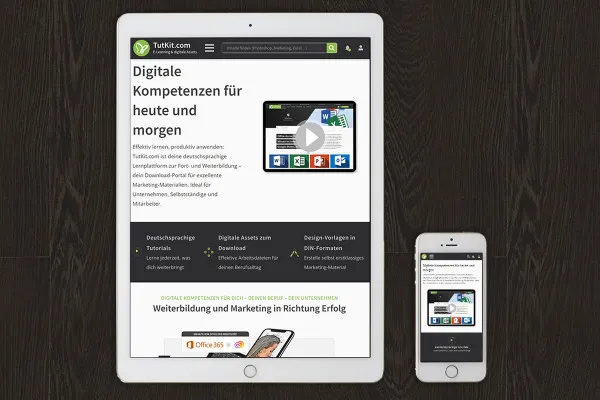
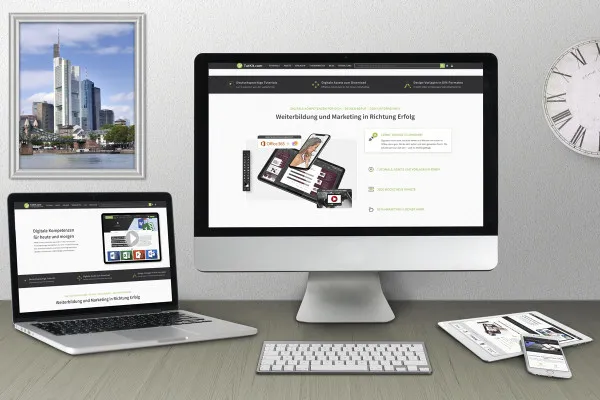
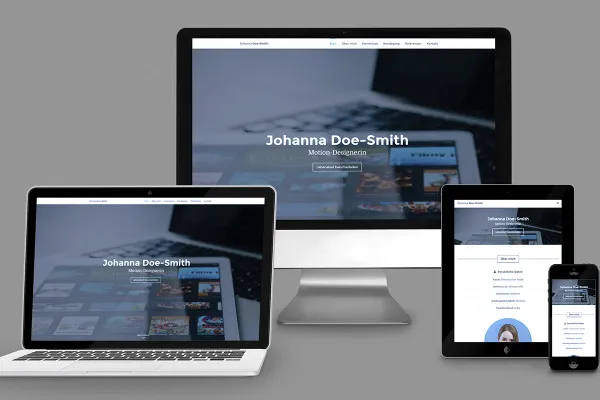
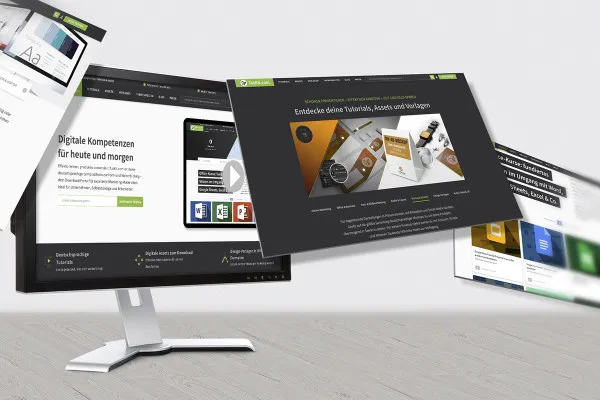
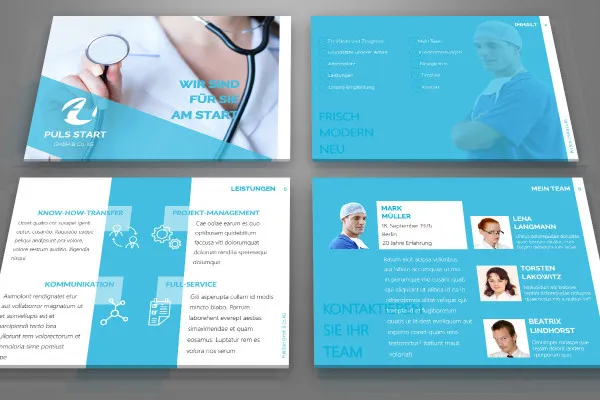
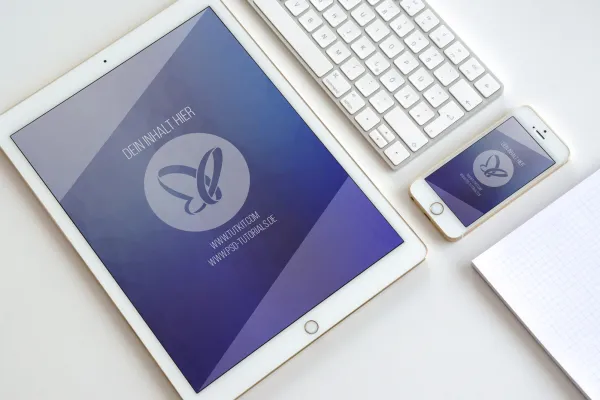
 Galerie öffnenZeige, wie deine Designs auf verschiedenen Endgeräten ihre Wirkung entfalten!
Galerie öffnenZeige, wie deine Designs auf verschiedenen Endgeräten ihre Wirkung entfalten! -
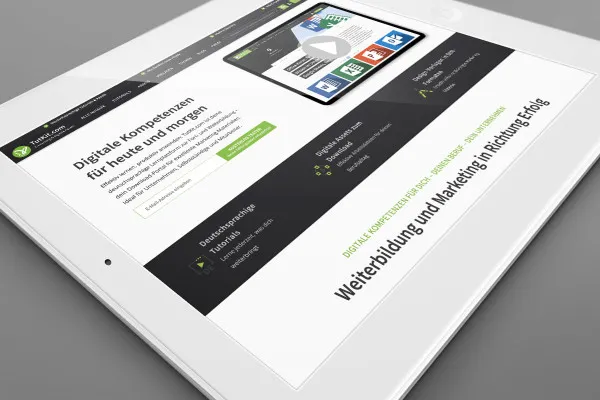
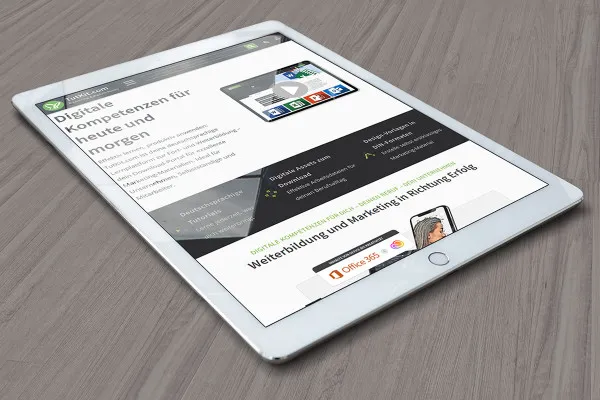
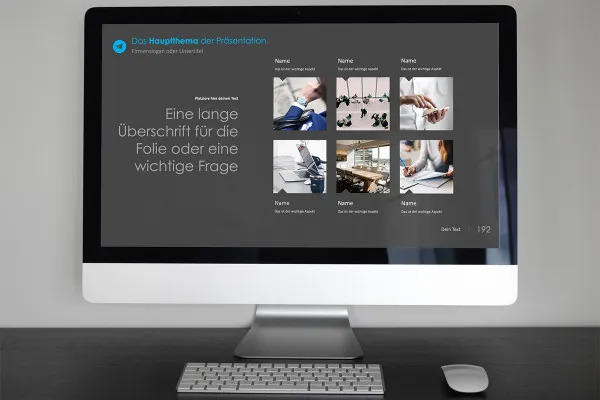
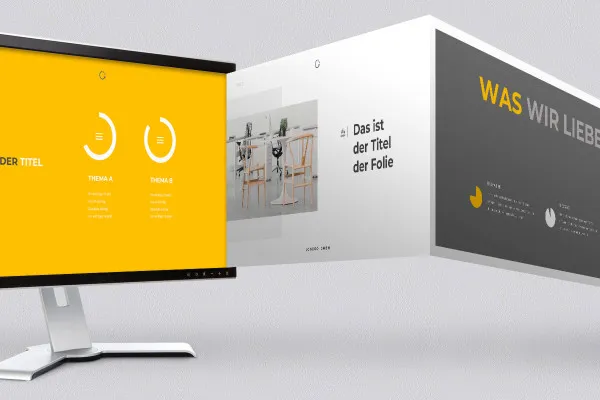
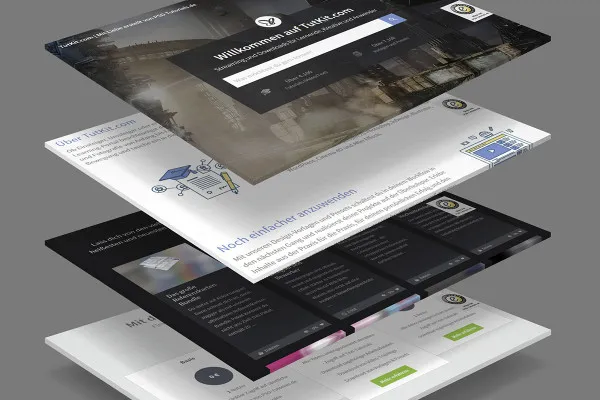
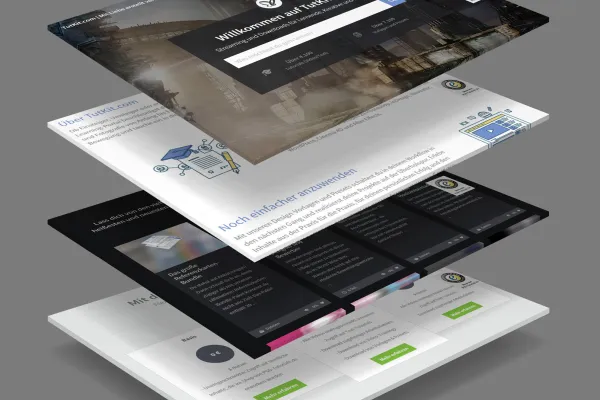
 Galerie öffnenZeitgemäß präsentieren – dynamisch und dreidimensional!
Galerie öffnenZeitgemäß präsentieren – dynamisch und dreidimensional! -
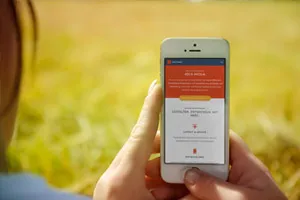
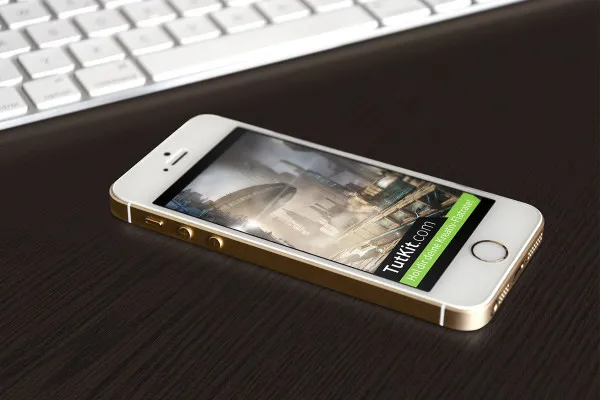
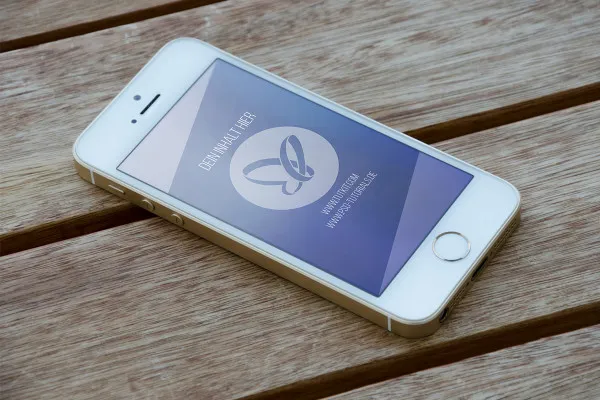
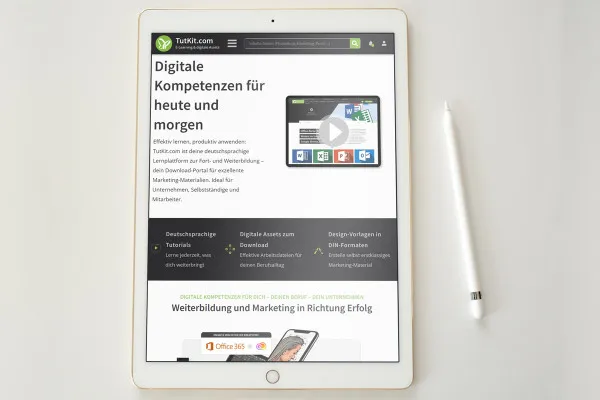
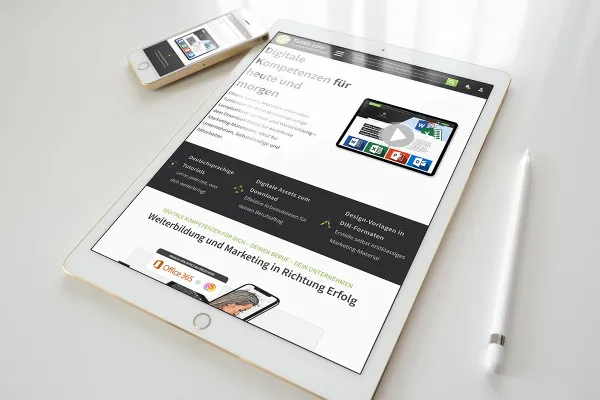
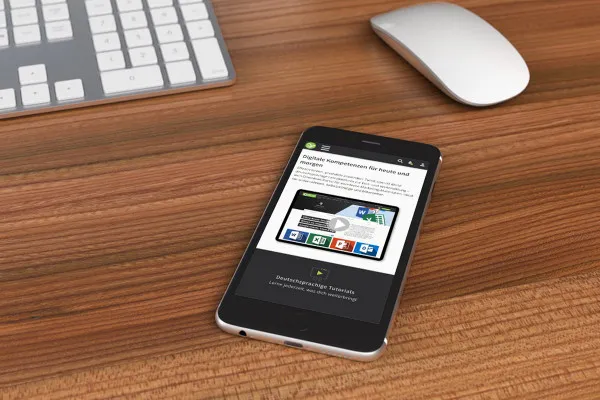
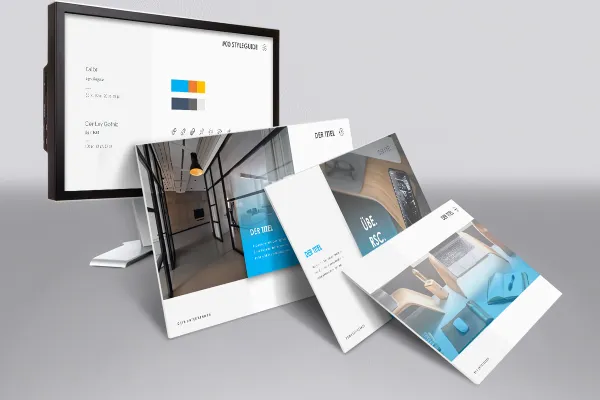
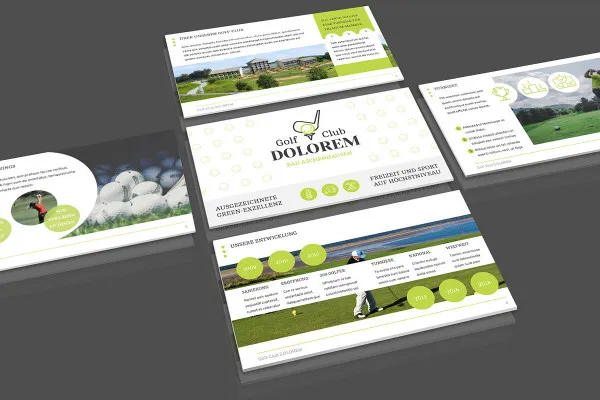
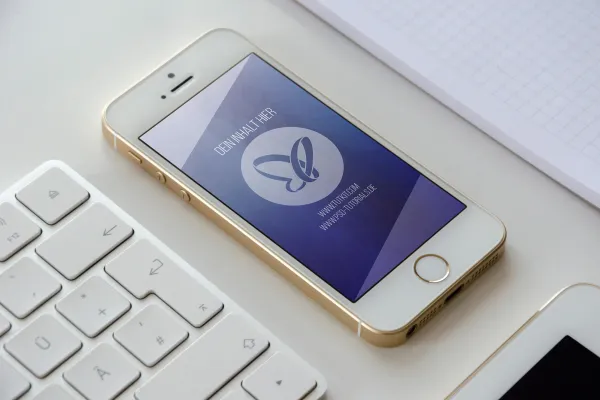
 Galerie öffnenWie ein Foto: So kommen deine Arbeiten zur Geltung und überzeugen durch lebhafte Darstellung.
Galerie öffnenWie ein Foto: So kommen deine Arbeiten zur Geltung und überzeugen durch lebhafte Darstellung. -
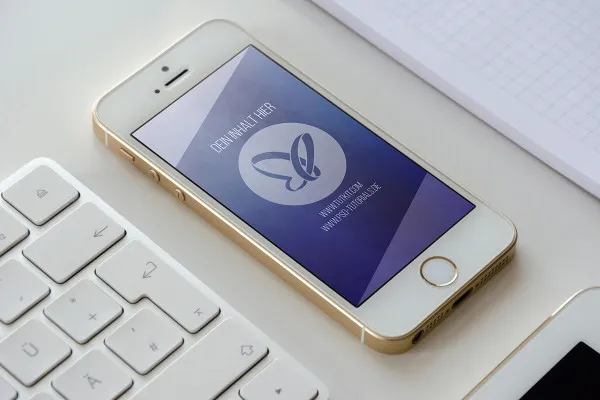
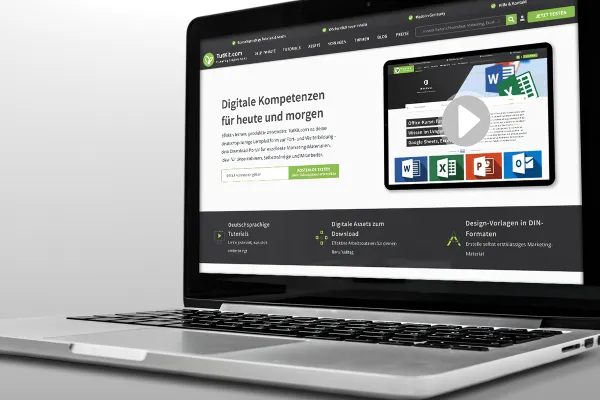
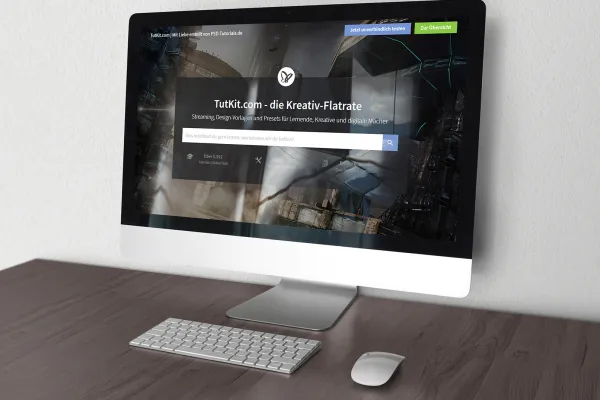
 Galerie öffnenDie passende Umgebung zur Visualisierung deiner Websites: Laptops, Tablets, Smartphones ...
Galerie öffnenDie passende Umgebung zur Visualisierung deiner Websites: Laptops, Tablets, Smartphones ... -
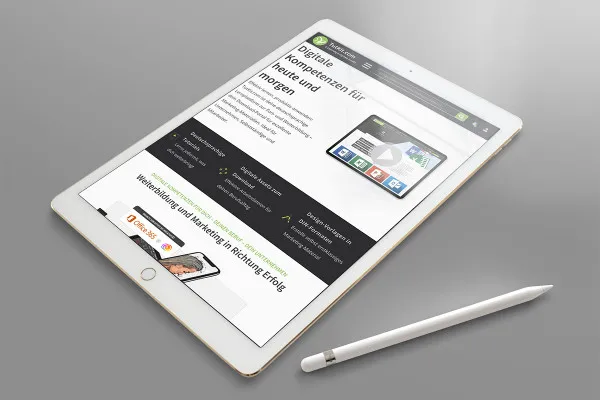
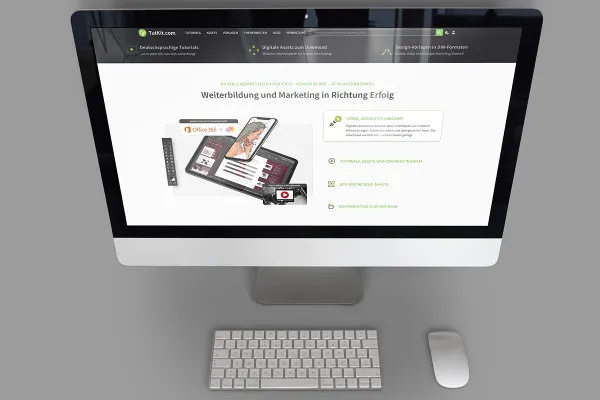
 Galerie öffnenDeine Designs werden ohne zusätzlichen Aufwand sofort in der richtigen Perspektive dargestellt!
Galerie öffnenDeine Designs werden ohne zusätzlichen Aufwand sofort in der richtigen Perspektive dargestellt! -
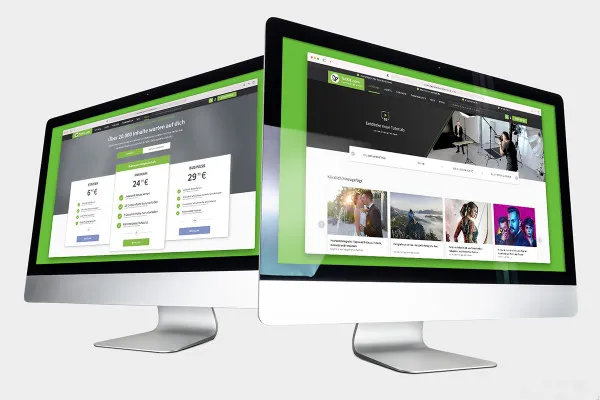
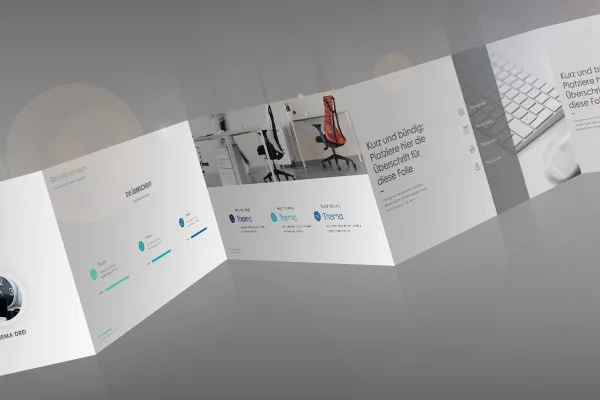
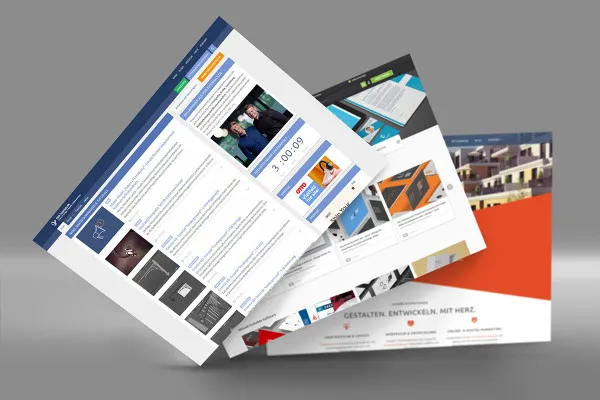
 Galerie öffnenDie perfekte Leinwand für deine Designs: So zeigst du das Zusammenspiel mehrerer Seiten!
Galerie öffnenDie perfekte Leinwand für deine Designs: So zeigst du das Zusammenspiel mehrerer Seiten! -
 Galerie öffnen10 Mockups, u. a. für Tablets, Smartphones & Visitenkarten
Galerie öffnen10 Mockups, u. a. für Tablets, Smartphones & Visitenkarten -
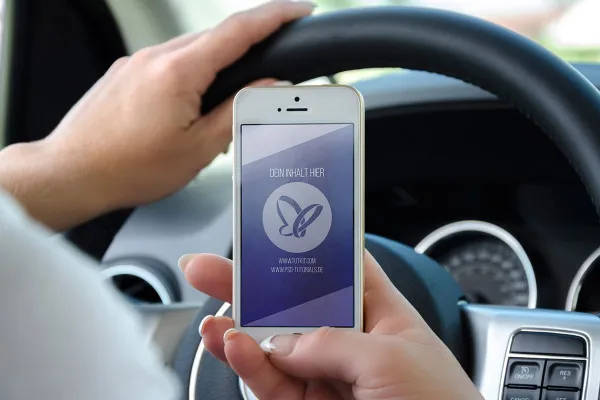
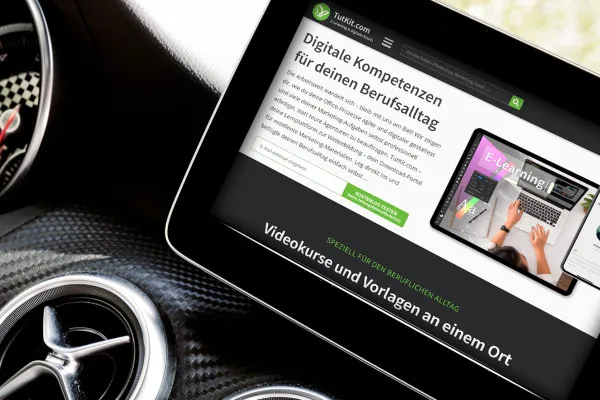
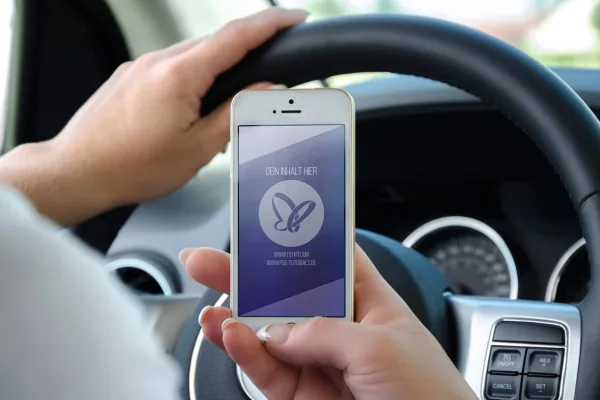
 Galerie öffnenZwei Digital-Mockups, u. a. mit einem Navigationsgerät!
Galerie öffnenZwei Digital-Mockups, u. a. mit einem Navigationsgerät!
Hilfe-Video zur Anwendung
Apple Watch
Smartphone
Tablet
Smartphone und Tablet
Hardware
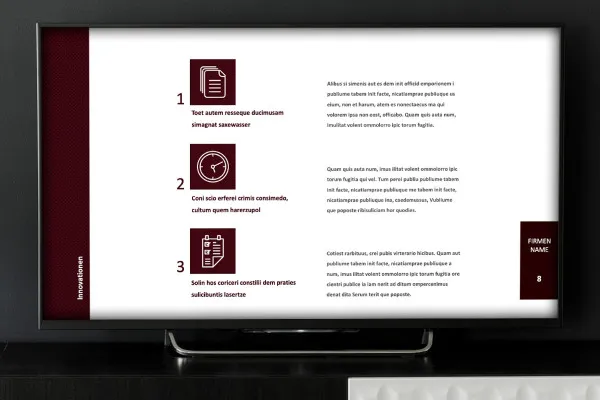
Screenshot-Visualisierungen von Websites, PowerPoint-Präsentationen und Co.
Sonstiges
Details zum Inhalt
Mockups – die perfekte Bühne für deine Designs!
Ob als Designer im Kundenauftrag oder für private Arbeiten: Kreiere visuell überzeugende Darstellungen deines persönlichen Portfolios – Mockups verleihen deinen Designs durch die Plastizität eines wirklichkeitsnahen Fotos zusätzlich Ausdruck!
Wenige Klicks – und dein Digital-Design findet sich inmitten der Mockups wieder
Die Erstellung der Mockups ist mit den in diesem großen Mockup-Paket enthaltenen Photoshop-Dateien denkbar einfach gehalten, sodass du in kurzer Zeit hochwertige Ergebnisse erzielst: Klicke doppelt auf das vorbereitete Smartobjekt, füge dein Design ein, passe die Größe an und variiere auf Wunsch Effekte wie Schlagschatten, Vignettierungen oder Weichzeichnungen – fertig!
Apple Watch, Tablet, Smartphone und mehr – wähle das passende Gerät für deine Szene
Mit diesem Paket erhältst du über 65 unterschiedliche Mockups im PSD-Format zur Bearbeitung in Photoshop, die zur Darstellung von Designs für Digitalmedien ausgelegt sind. So können von dir kreierte Webseiten, Webshops, Blogs, Apps, Computerspiele, Software-Oberflächen oder PowerPoint-Präsentationen beispielsweise direkt auf Smartphones, Tablets, Laptops, Monitore, eine Apple Watch oder auf Leinwände gelegt werden. All dies in der passenden Umgebung von Büro-Arbeitsplätzen oder vor hochwertig texturierten Hintergründen.
Andere Nutzer interessiert auch
Von der Visitenkarte bis zum Roll-up
Effektiv moderne Folien erstellen
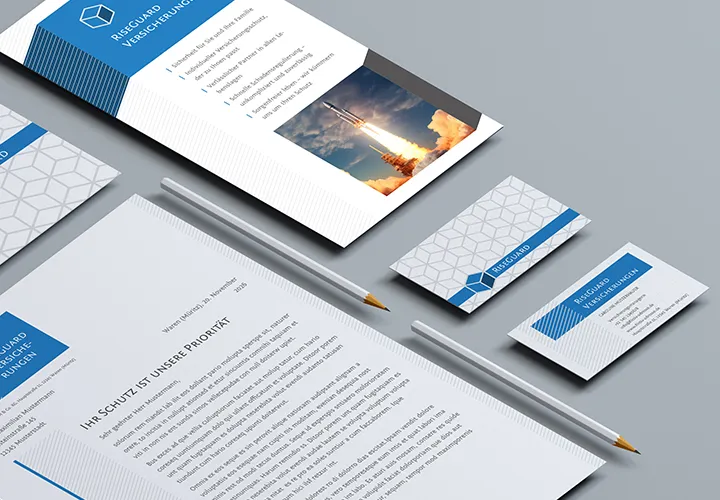
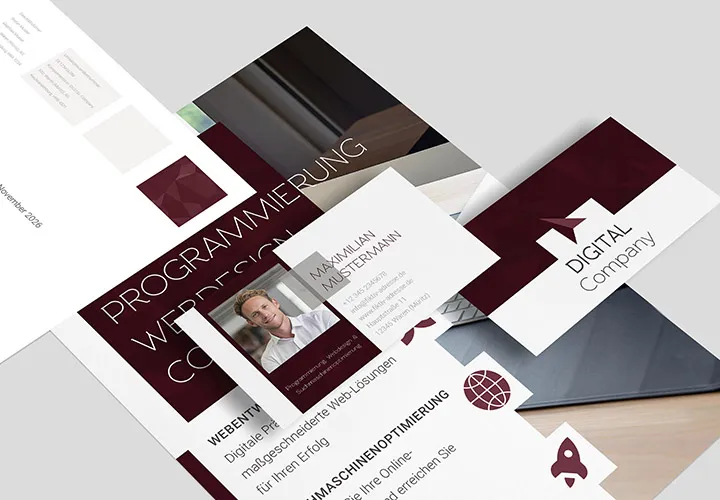
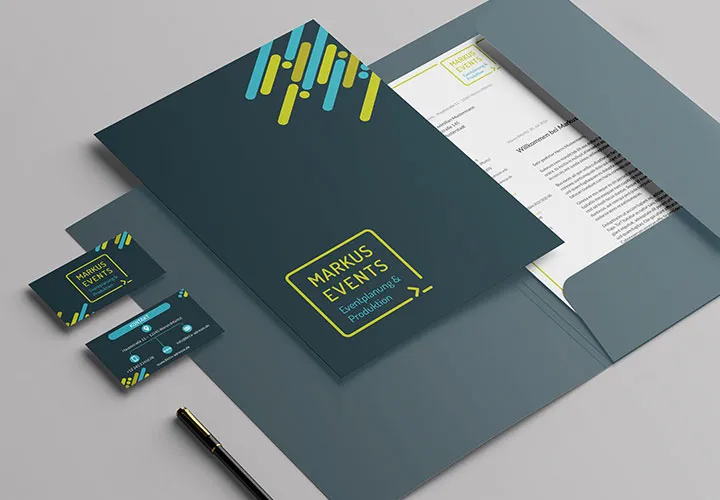
Schnell zu einer hochwertigen Geschäftsausstattung
Für eine vollständige Geschäftsausstattung
Elegante Vorlagen für deine Geschäftsausstattung
So baust du Vertrauen zu Kunden auf
Mit Flyer, Visitenkarte & Co.
Vom Flyer bis zum Roll-up voll ausgestattet