Design-Vorlagen für Infografiken
Ein einziger Blick muss genügen, damit deine Daten verstanden werden! Mit diesem Paket erhältst du sieben Design-Vorlagen für Infografiken, die du nur noch mit Text und Ziffern befüllen musst. Die vektorbasierten Grafiken erlauben dir verlustfreies Skalieren. Viele Diagramme sind direkt bearbeitbar.
- Sieben Design-Vorlagen für Infografiken zur Bearbeitung in Adobe Illustrator ab CS2 (AI- und EPS-Format)
- Nutze die vektorbasierten Templates zur Anzeige im Web oder für Printprodukte
- Dein Thema, dein Design: thematisch vielfältig und modern – so vermittelt man Informationen heute
Verwandle deine Zahlen in unschlagbare Argumente und bette sie ein in ausdrucksstarke Infografiken, die erst sitzen und dann beim Betrachter haften bleiben!
- Verwendbar mit:
- Inhalt:
7
Assets/Vorlagen
- Lizenz: private und kommerzielle Nutzungsrechte
Anwendungsbeispiele
-
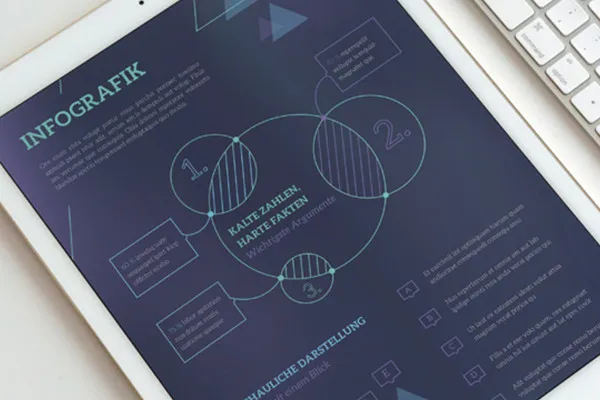
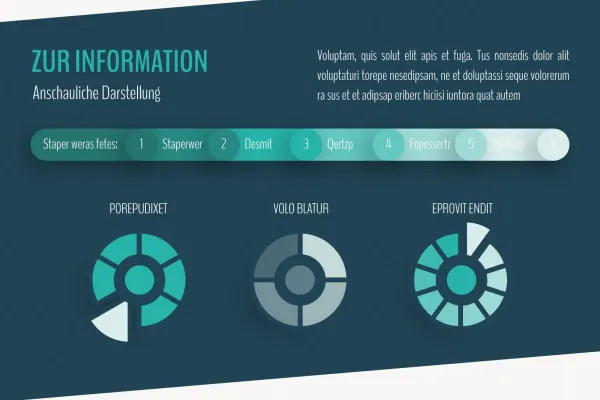
 Galerie öffnenBeispiel: Mit Infografiken bringst du deine Zahlen und Fakten auf den Punkt.
Galerie öffnenBeispiel: Mit Infografiken bringst du deine Zahlen und Fakten auf den Punkt. -
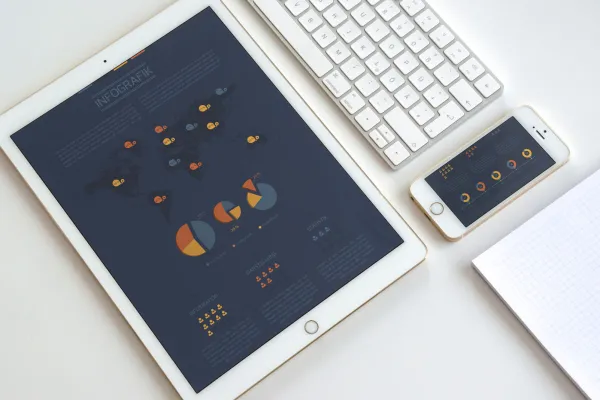
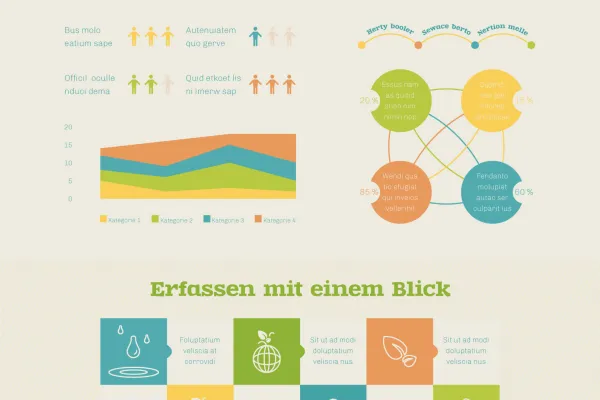
 Galerie öffnenBeispiel: Schaffe Übersicht und lass deine Daten direkt ins Auge des Betrachters springen.
Galerie öffnenBeispiel: Schaffe Übersicht und lass deine Daten direkt ins Auge des Betrachters springen. -
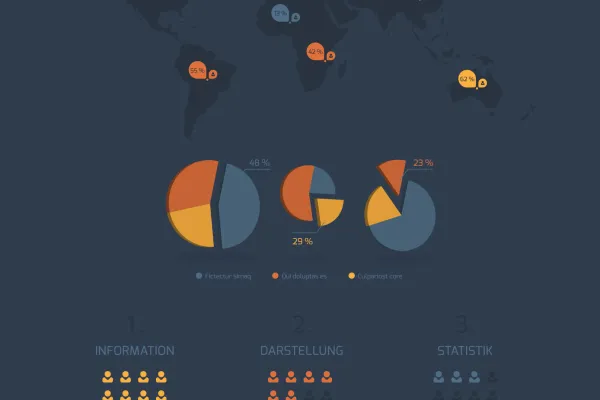
 Galerie öffnenBeispiel: Veranschaulichen in einem modernen Layout – so werden Zahlen lebendig.
Galerie öffnenBeispiel: Veranschaulichen in einem modernen Layout – so werden Zahlen lebendig. -
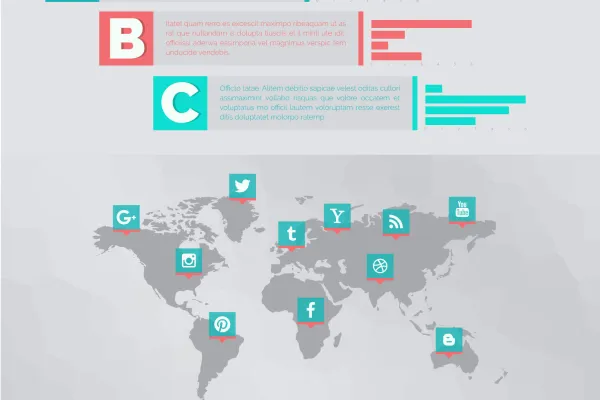
 Galerie öffnenBeispiel: Du erhältst verschiedenste Layouts, sodass du das für dich Passende nutzen kannst.
Galerie öffnenBeispiel: Du erhältst verschiedenste Layouts, sodass du das für dich Passende nutzen kannst. -
 Galerie öffnenBeispiel: Ändere nur noch Text und Diagramme, schon ist deine Visualisierung fertig.
Galerie öffnenBeispiel: Ändere nur noch Text und Diagramme, schon ist deine Visualisierung fertig. -
 Galerie öffnenBeispiel: Nutze die Vorlagen im Ganzen oder wähle einzelne Elemente aus.
Galerie öffnenBeispiel: Nutze die Vorlagen im Ganzen oder wähle einzelne Elemente aus. -
 Galerie öffnenBeispiel: Nutze die Vorlagen im Ganzen oder wähle einzelne Elemente aus
Galerie öffnenBeispiel: Nutze die Vorlagen im Ganzen oder wähle einzelne Elemente aus -
 Galerie öffnenDiese Infografik ist im Paket enthalten.
Galerie öffnenDiese Infografik ist im Paket enthalten. -
 Galerie öffnenWie wäre es mit dieser modernen Infografik?
Galerie öffnenWie wäre es mit dieser modernen Infografik? -
 Galerie öffnenEinfach anpassbar: Gestalte schnell und einfach deine Infografik.
Galerie öffnenEinfach anpassbar: Gestalte schnell und einfach deine Infografik. -
 Galerie öffnenPasse die Infografik an deine Wünsche an.
Galerie öffnenPasse die Infografik an deine Wünsche an. -
 Galerie öffnenWenn es modern zugehen soll, verwende zum Beispiel diese Infografik.
Galerie öffnenWenn es modern zugehen soll, verwende zum Beispiel diese Infografik. -
 Galerie öffnenAuch diese Infografik ist im Paket enthalten.
Galerie öffnenAuch diese Infografik ist im Paket enthalten. -
 Galerie öffnenFrei bearbeitbar – so machst du die Vorlage zu deiner Infografik!
Galerie öffnenFrei bearbeitbar – so machst du die Vorlage zu deiner Infografik!
Vektorbasierte Vorlagen für Infografiken
Details zum Inhalt
Erstelle deine Infografik mit modernen Design-Vorlagen
Dass die Welt zuweilen nicht einfach ist, beweisen unzählige Erhebungen, Umfragen oder Statistiken. Wer seine umfangreichen Daten nach außen visuell kommunizieren und dabei mit Klarheit und Verständlichkeit überzeugen möchte, sollte die Zahlen und Aussagen nicht nur auf das Wesentliche komprimieren, sondern zugleich auch geeignete Darstellungsformen finden.
Das heißt: Übersichtlich muss es sein, auf jeden Fall, und schön sollte es sein, damit man auffällt und mit den eigenen Informationen zu überzeugen weiß. All diese Aspekte wurden in diesen sieben Vorlagen für Infografik-Designs beachtet.
Vektorbasierte Infografik-Vorlagen
Alle Vorlagen stehen dir im AI- und EPS-Format zur Verfügung. Du kannst die Dateien also mit Adobe Illustrator ab Version CS2 bearbeiten. Der überwiegende Anteil der bereits eingebrachten Diagramme lässt sich detailgenau ändern: Drücke dazu in Illustrator einfach die rechte Maustaste und wähle die Option Daten, um deine eigenen Werte zu hinterlegen.
Jedes Design wurde so aufbereitet, dass du es direkt im Ganzen verwenden kannst. Vorgesehen sind unter anderem bearbeitbare Textfelder, grafische Darstellungen, Legenden, Diagramme und Icons. Außerdem kannst du dir natürlich auch einzelne Elemente herausgreifen, nicht benötigte entfernen oder weitere hinzufügen.
Andere Nutzer interessiert auch
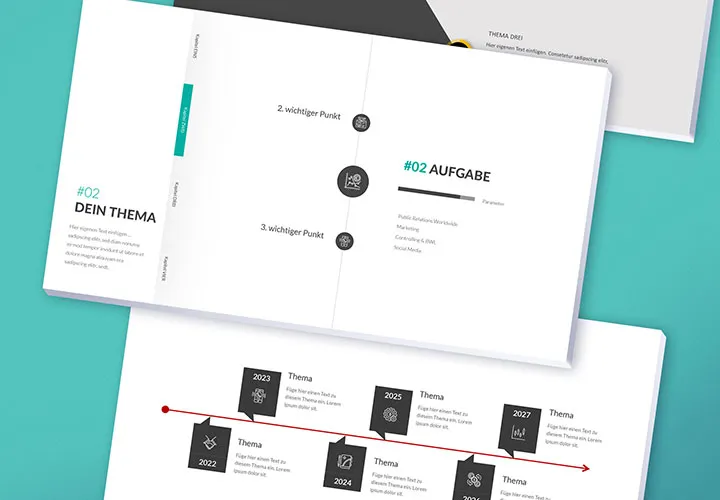
Vorbereitete Timelines in grandiosen Designs
Spielplan, Flyer, Sammlerkarte und mehr
Design trifft Anschaulichkeit
Überzeuge Sponsoren, binde eure Fans
Willkommen in der Design-Champions League
Alles drin: Werbebanner, Spendenscheck und mehr
Turnierplan, Flyer, Autogrammkarte und mehr