Mockups: Hardcover-Buch fotorealistisch darstellen
Präsentiere das Design eines Hardcover-Buches mit nur wenigen Klicks fotorealistisch. Dazu lädst du ein passendes Mockup in Photoshop und ziehst deine Layouts nur noch auf die Platzhalter. In kurzer Zeit zeigst du sowohl das Hardcover als auch einzelne Seiten so, als wären sie ausgedruckt worden. Bestens geeignet für dein Portfolio, zur Buchwerbung, zur Darstellung von gedruckten Inhalten, zur Illustration auf Webseiten oder zur digitalen Darstellung von Fotobüchern.
- 30 Mockups zur Darstellung von Buch und Hardcover
- Wie gedruckt: Präsentiere deine Buch-Designs in fotorealistischen Darstellungen
- Einfache Anwendung: Füge deine Vorlage ein, Photoshop passt sie automatisch an
- Formatvielfalt: Mockups für Bücher im Hoch-, Quer- und Quadratformat, für Hardcover und Innenseiten
- Jedes Buch-Mockup liegt in einer eigenen PSD-Datei zur Anwendung in Photoshop
- Mockups mit hoher Auflösung für den Einsatz in Web und Print
- Geeignet für dein Portfolio, für illustrative Beiträge, zur Buchwerbung und für Fotobücher
Warum erst drucken und abfotografieren, wenn du die Präsentation eines Buches direkt digital umsetzen kannst? Lege dazu ganz einfach diese 30 Mockups auf!
- Verwendbar mit:
- Inhalt:
30
Assets/Vorlagen
- Lizenz: private und kommerzielle Nutzungsrechte
Anwendungsbeispiele
-
 Galerie öffnenDie Platzhalter befüllst du mit wenigen Klicks mit deinen Designs.
Galerie öffnenDie Platzhalter befüllst du mit wenigen Klicks mit deinen Designs. -
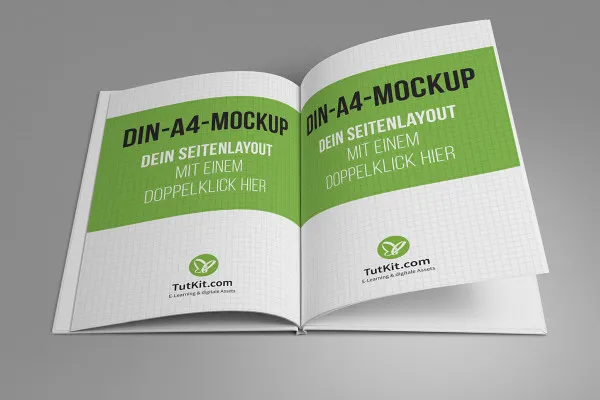
 Galerie öffnenWirkt wie gedruckt: Zeige die Innenseiten eines Buches so, als hättest du sie fotografiert.
Galerie öffnenWirkt wie gedruckt: Zeige die Innenseiten eines Buches so, als hättest du sie fotografiert. -
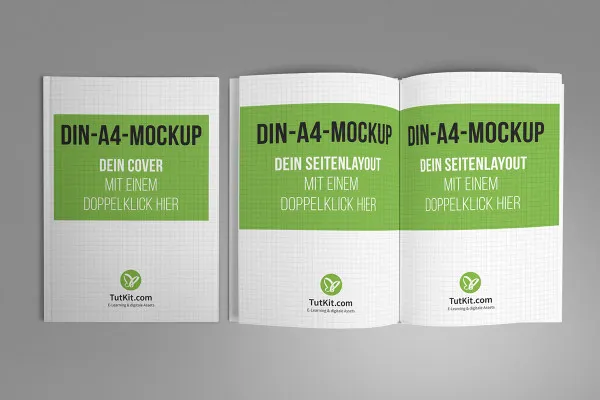
 Galerie öffnenPerfekt für Hoch- und Querformat sowie für quadratische Bücher.
Galerie öffnenPerfekt für Hoch- und Querformat sowie für quadratische Bücher. -
 Galerie öffnenDie perspektivische Anpassung nimmt Photoshop ganz automatisch vor.
Galerie öffnenDie perspektivische Anpassung nimmt Photoshop ganz automatisch vor. -
 Galerie öffnenNutze die Mockups für dein Portfolio, zur Buchpräsentation und -werbung, zur Illustration.
Galerie öffnenNutze die Mockups für dein Portfolio, zur Buchpräsentation und -werbung, zur Illustration. -
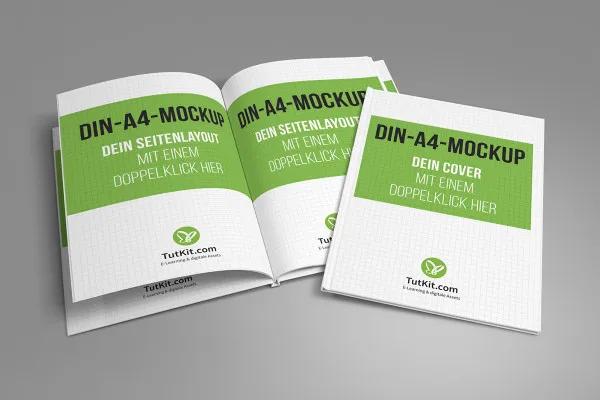
 Galerie öffnenFlach und zweidimensional?! – Setze stattdessen auf dreidimensional wirkende Anschaulichkeit.
Galerie öffnenFlach und zweidimensional?! – Setze stattdessen auf dreidimensional wirkende Anschaulichkeit. -
 Galerie öffnenEinfache Handhabung: Ziehe deine Designs einfach auf die hinterlegten Smartobjekte.
Galerie öffnenEinfache Handhabung: Ziehe deine Designs einfach auf die hinterlegten Smartobjekte.
Hilfe-Video zur Anwendung
Mockups mit Hardcover-Buch im A4-Hochformat
Mockups mit Hardcover-Buch im A4-Querformat
Mockups mit quadratischem Hardcover-Buch
Details zum Inhalt
Stelle mit den Mockups die schönsten Seiten eines Hardcover-Buches ausEinsatzmöglichkeiten der Mockups
Fotorealistisch darstellen: Mockups bieten dir die wunderbare Möglichkeit, Druckprodukte und auch Webseiten oder Apps in ihrer „natürlichen“ Umgebung zu visualisieren – ohne dass du dafür erst aufwendige Szenen herstellen und diese fotografieren musst. Die 30 Buch-Mockups dieses Pakets sind auf Hardcover-Bücher ausgelegt, mit denen du also sowohl die Cover als auch die Innenseiten von Büchern präsentieren kannst.
Die Mockups kannst du für verschiedene Zwecke verwenden:
- Fotografen aufgepasst: Stellt eure digitalen Fotobücher noch eindrucksvoller dar! Platziert die Seiten eures Fotobuches in den Mockups und erzeugt so noch sehenswertere Darstellungen.
- Wenn du Bücher im Auftrag gestaltest oder setzt, dann zeige in deinem Portfolio oder in Kundenpräsentationen, was du kannst, und bring deine Arbeiten mithilfe fotorealistischer Darstellungen zur Geltung.
- Ein Blog-, Magazin-, Zeitschriften- oder Nachrichtenartikel möchte illustriert werden, weil zum Beispiel eine Buchrezension ansteht?! Mit den Mockups erstellst du in kurzer Zeit sehenswerte Bilder. Diese eignen sich u. a. auch zur Illustration von Webseiten.
- Nutze die Mockups zur Werbung für ein neues Buch – die realitätsnahe Präsentation wirkt nachhaltiger als eine flache, zweidimensionale Darstellung. Und theoretisch kannst du damit auch deine E-Books hübsch vermarkten.
So einfach wirken digitale Designs wie ein echtes Hardcover-Buch
Dein Buch liegt im Hoch- oder Querformat oder gar quadratisch vor?! Kein Problem. Mit den Mockups packst du deine Designs in A4 oder in der Größe 210 × 210 mm spielend leicht auf die Platzhalter. Wähle dazu das passende Mockup, öffne es in Photoshop und schiebe das Bild des Hardcovers oder der Einzelseiten auf die entsprechenden Smartobjekte. Übriges wie die perspektivische Verzerrung erledigt Photoshop von allein.
Bei uns findest du weitere Mockups, zum Beispiel für die Werbetechnik, für Flyer, Poster und Visitenkarten oder für Magazine, Broschüren und Briefpapier. Sieh dich einfach in unserer Kategorie für Mockups um.
Andere Nutzer interessiert auch
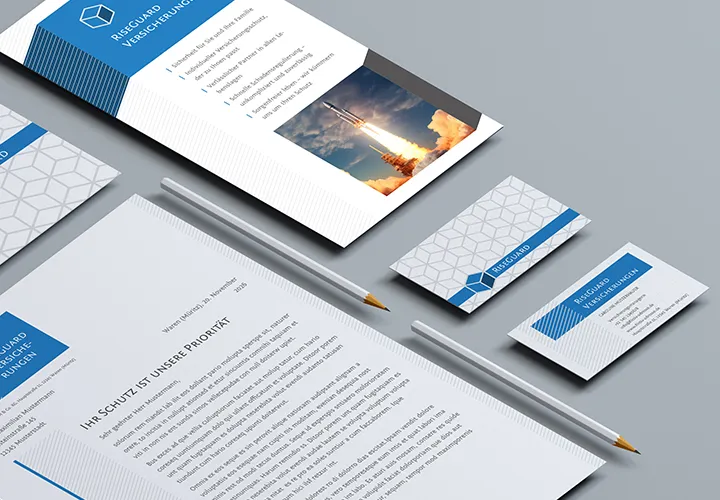
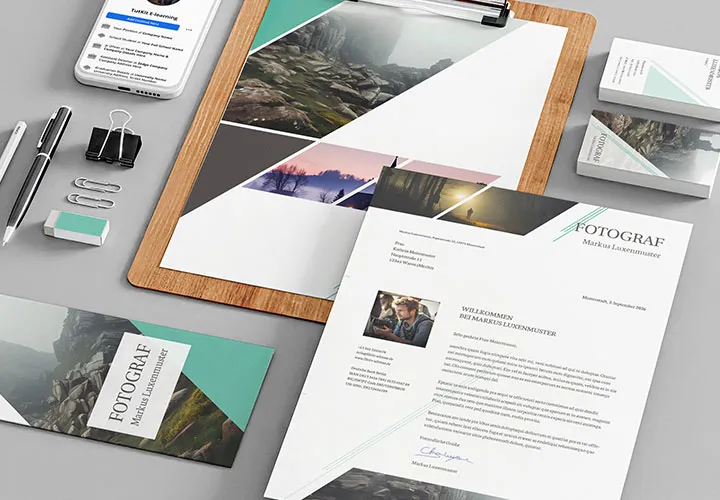
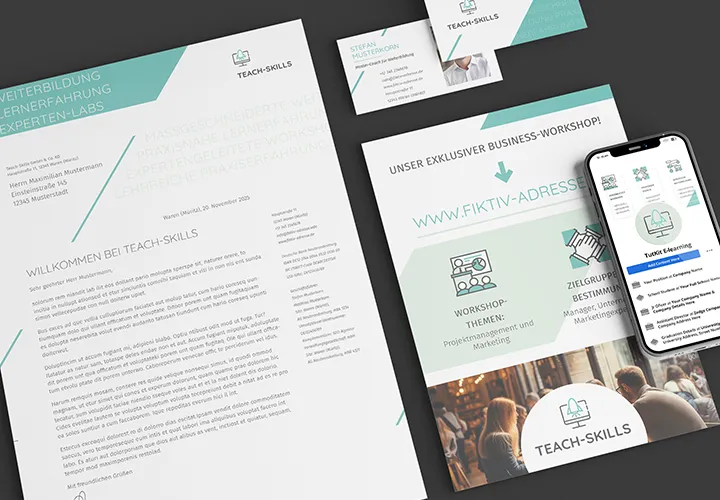
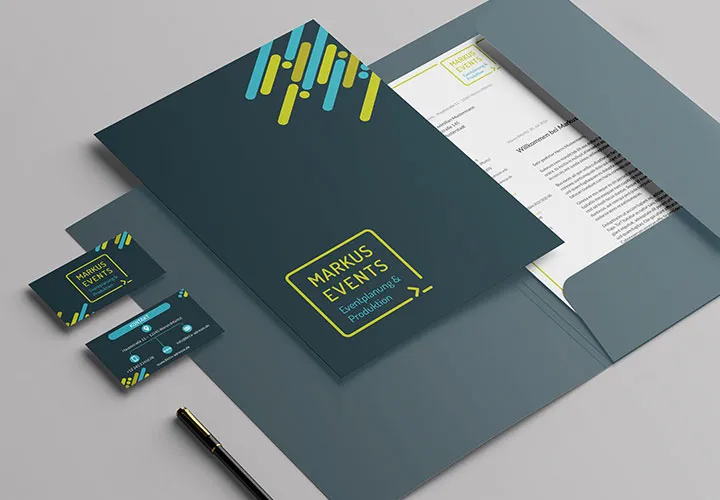
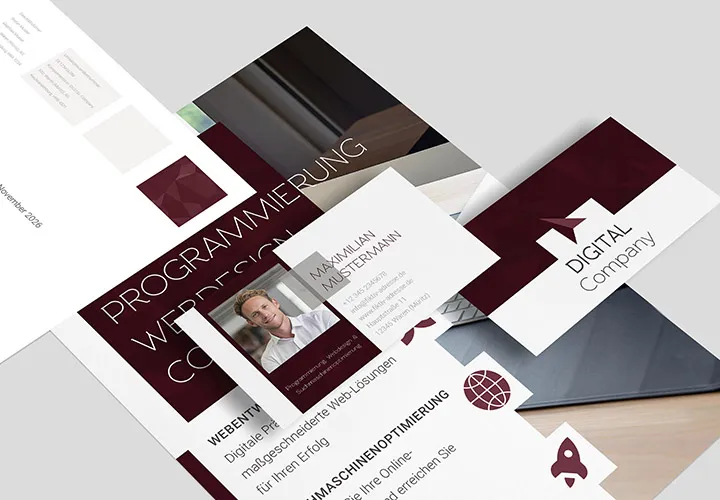
Elegante Vorlagen für deine Geschäftsausstattung
Schnell zu einer hochwertigen Geschäftsausstattung
Für eine vollständige Geschäftsausstattung
So baust du Vertrauen zu Kunden auf
Von der Visitenkarte bis zum Roll-up
Vom Flyer bis zum Roll-up voll ausgestattet
Mit Flyer, Visitenkarte & Co.
Effektiv moderne Folien erstellen