Texturen in Photoshop anwenden – das Kreativ-Tutorial für atmosphärische Fotoeffekte
Texturen und Overlays schaffen Atmosphäre, tauchen deine Fotos und Bilder in spektakuläre Lichtspiele oder fügen ihnen völlig neue Motive und Strukturen hinzu. Du hast Texturen bislang noch gar nicht eingesetzt, bist mit den bisherigen Ergebnissen eher unzufrieden oder suchst inspirierende Bildideen? Dann sei herzlich willkommen zu einem Kreativ-Tutorial, in dem die Trainer Marco Kolditz und Stefan Riedl mittels Photoshop feinste Bild- und Layouterlebnisse entwickeln. Über 120 Minuten: So setzt du Texturen in deiner Foto- und Bildbearbeitung sowie im Grafik-Design wirkungsvoll ein.
- How-to & Inspiration: Kreativ-Tutorial zur Anwendung von Texturen und Overlays in Photoshop
- Wie du mit Texturen atmosphärische Foto- und Bildeffekte erzeugst und Grafik-Designs erarbeitest
- Mit welchen Techniken du neue Motive realistisch (und surrealistisch) in deine Bilder einarbeitest
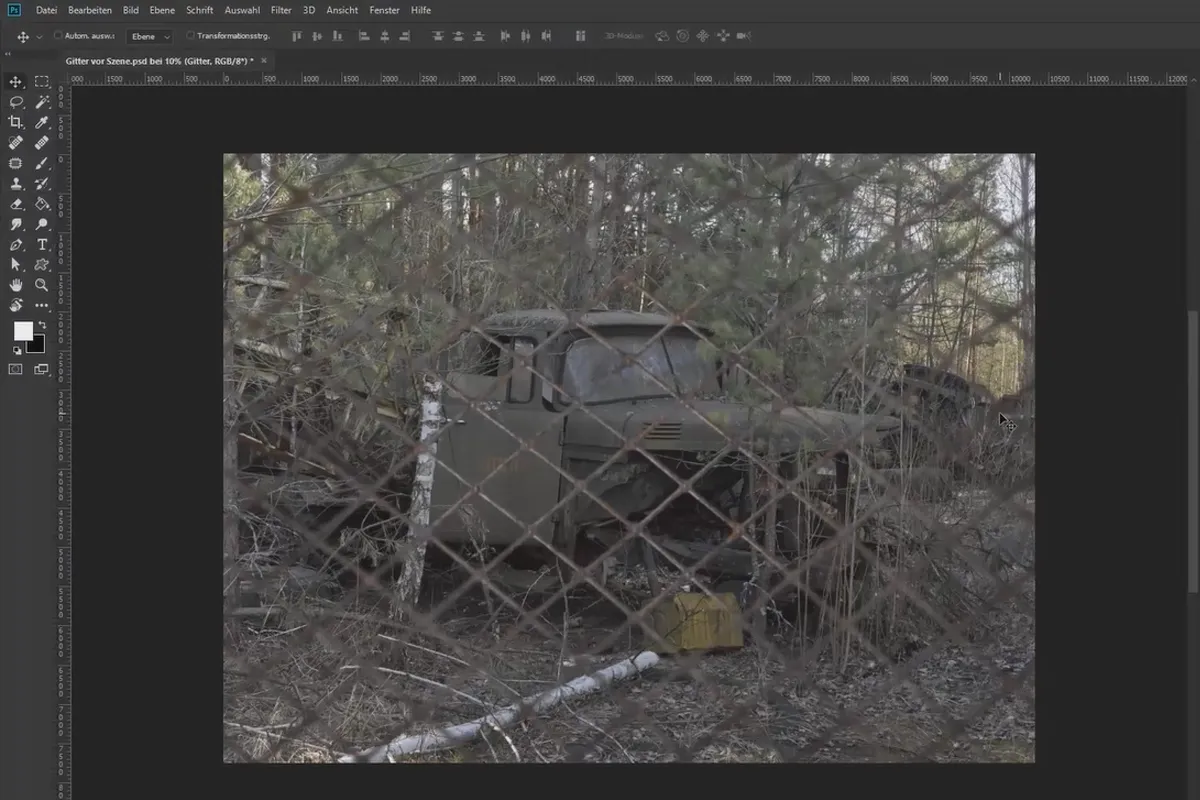
- Methoden und Tricks, um Texturen und Bilder miteinander nahtlos zu verschmelzen
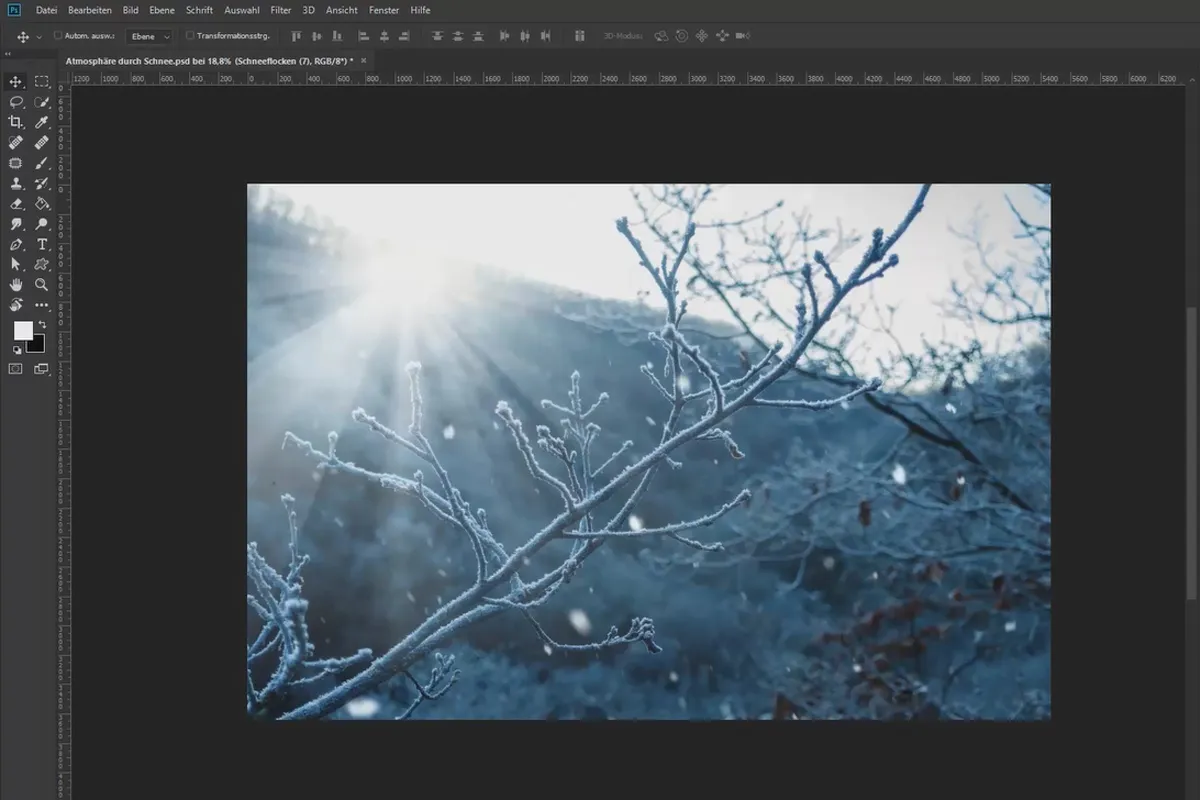
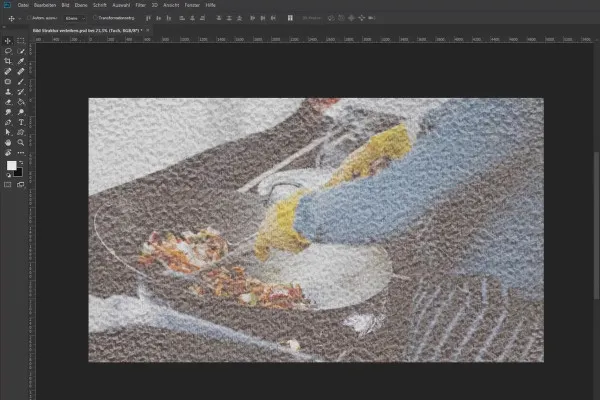
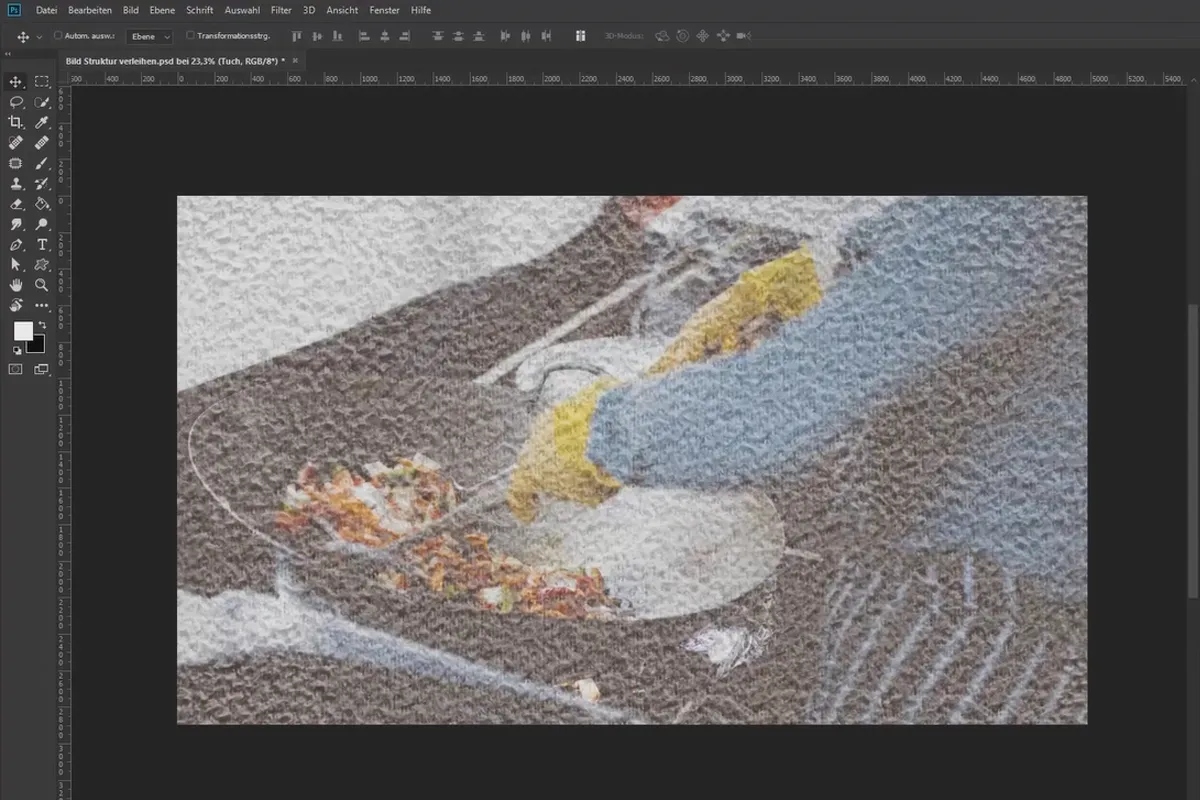
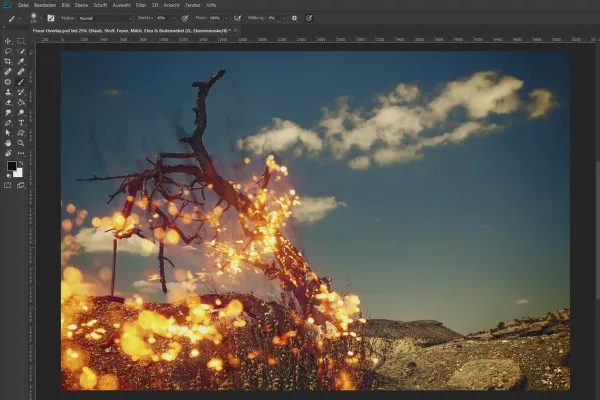
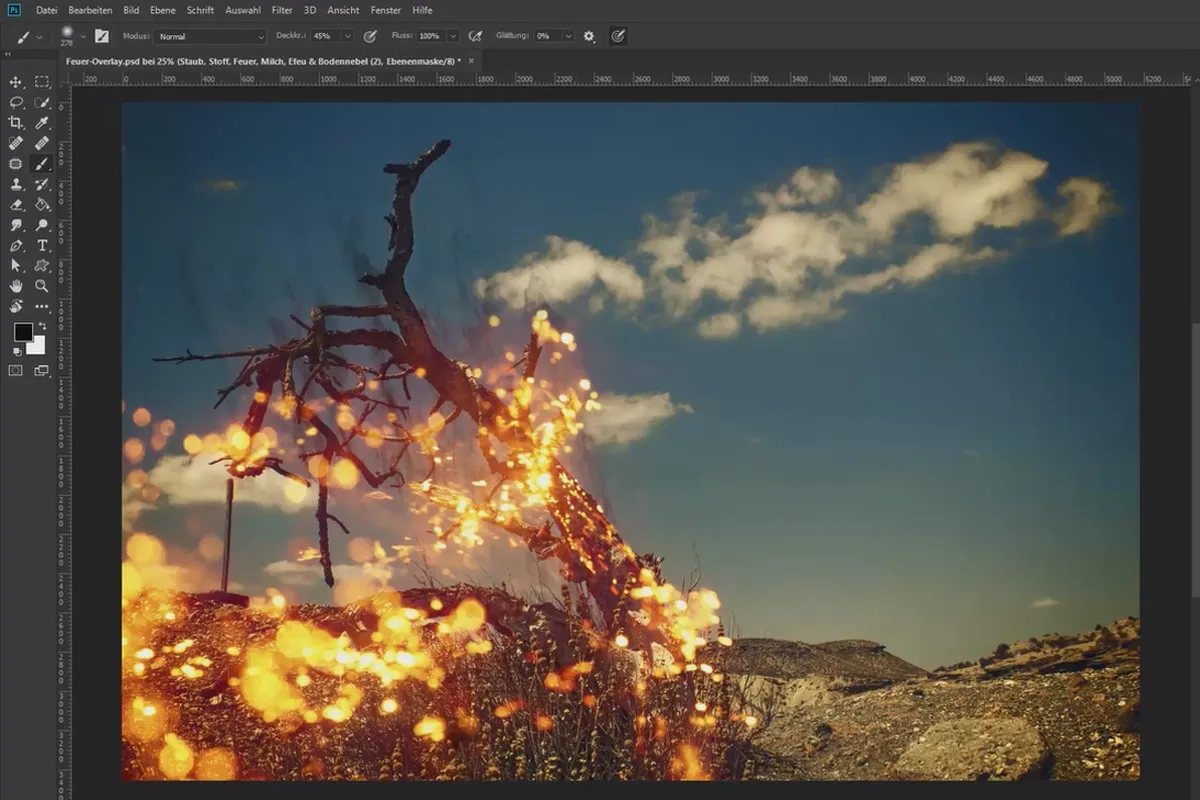
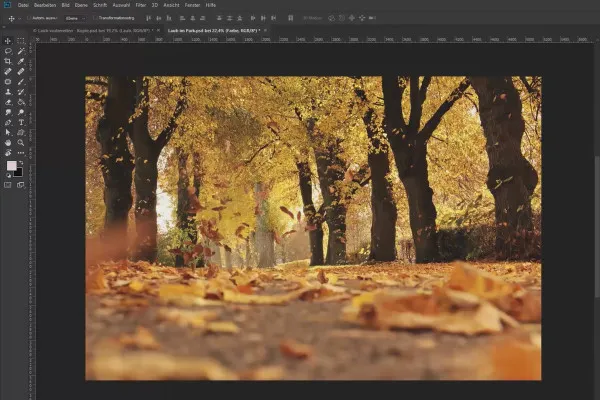
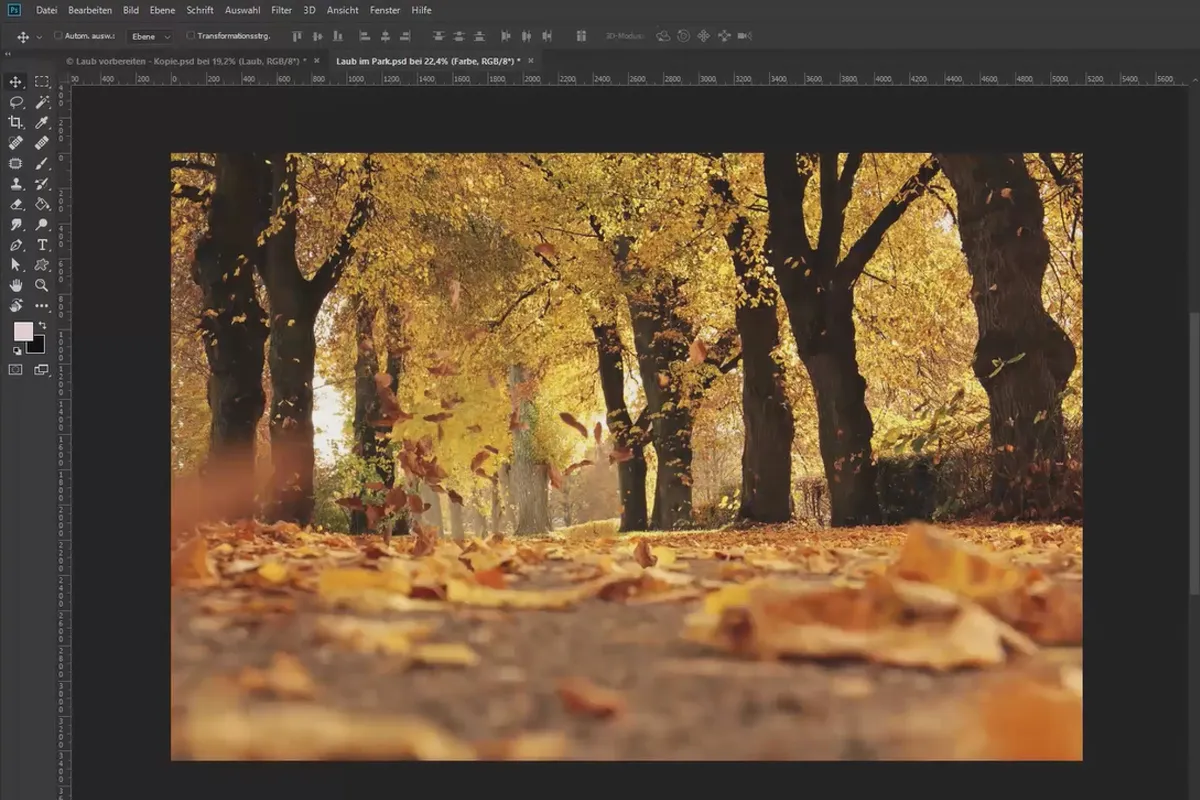
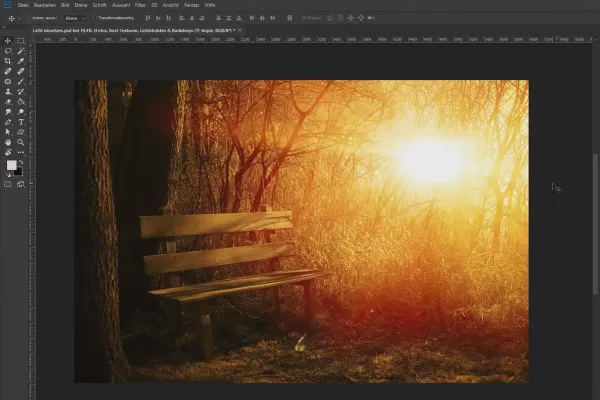
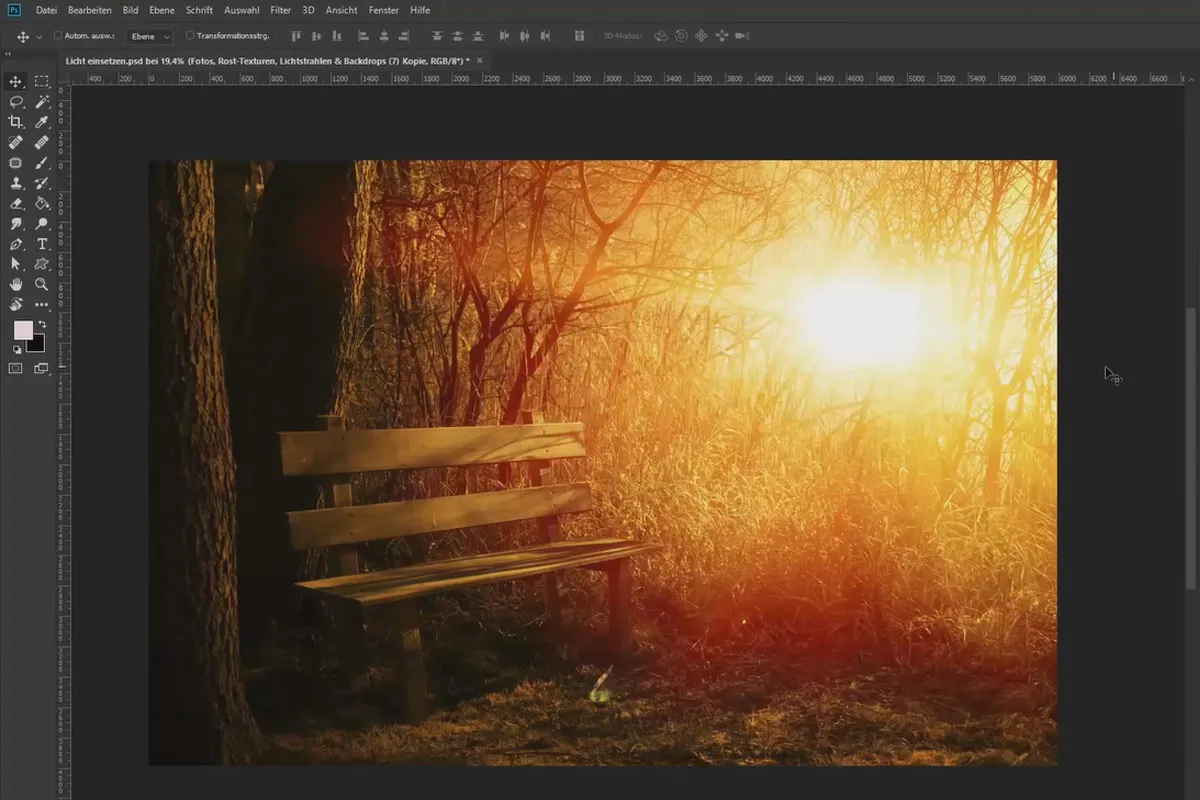
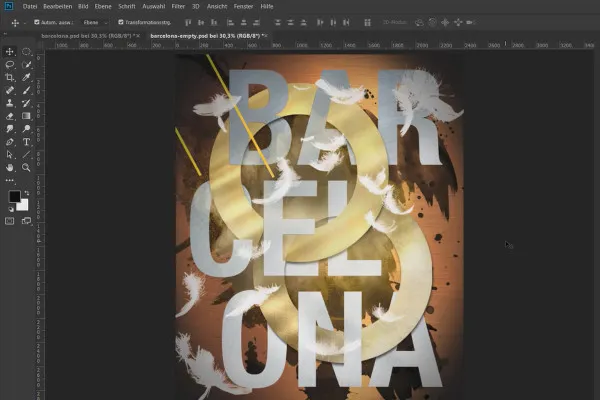
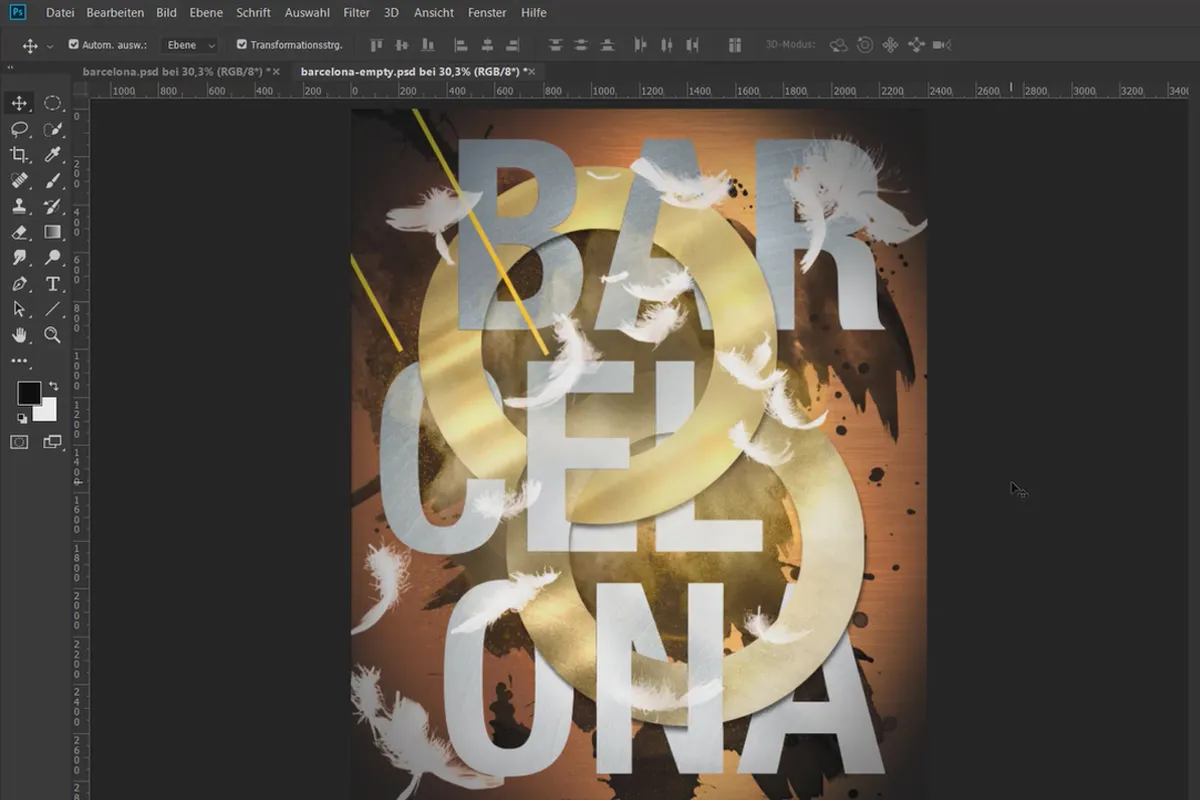
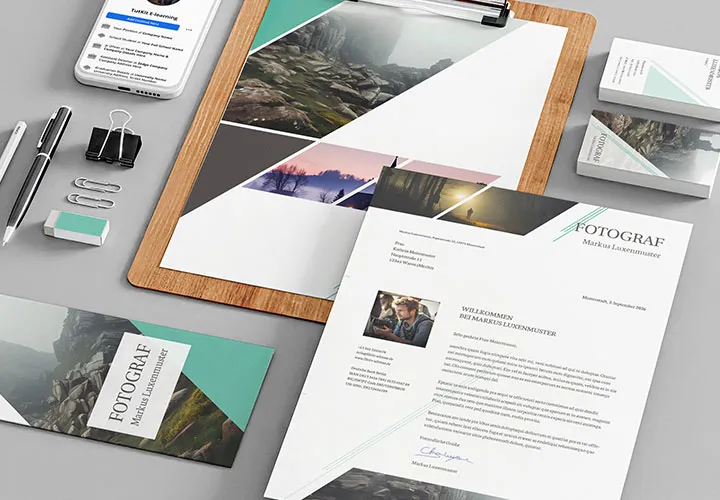
- Praxisbeispiele: Schneeflocken und Herbstblätter einarbeiten; einen Baum feurig auflodern lassen; ein Foto wie gemalt auf eine Textilstruktur legen; Lichtstimmungen kreieren; ein Poster erstellen
- Über 120 Minuten von Marco Kolditz und Stefan Riedl, inklusive Texturen zum Mitmachen
- Viele der Photoshop-Techniken lassen sich auch auf Programme wie GIMP oder Affinity Photo übertragen
Wie aus einem Guss! Diese Paradebeispiele lassen dich bei deinem künftigen Texturen-Einsatz nicht mehr los – ab jetzt legst du Texturen so richtig auf!