Mockups für Präsentationen und Screen Designs im Format 16:9
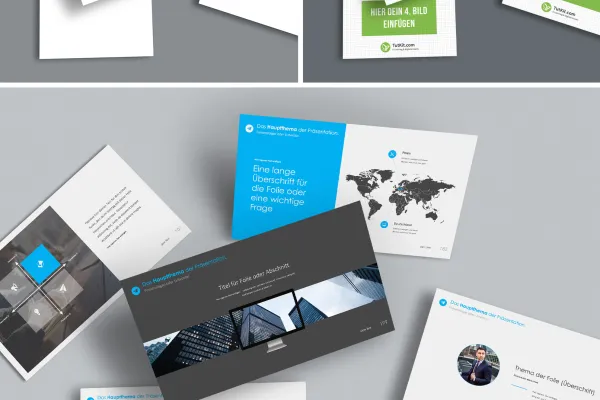
Da schaut man gerne hin: Lege die Folien deiner Präsentation oder deine neuen Screen Designs in die 20 Photoshop-Mockups. Flugs finden sie sich in einer dreidimensional anmutenden Darstellung auf schwebenden Karten wieder. Die so entstehenden Visualisierungen verwendest du zum Beispiel in Blogbeiträgen, auf deiner Webseite und bei der nächsten Kundenpräsentation.
- 20 Mockups zur Visualisierung von Präsentationen und Screen Designs im 16:9-Format
- Lege Bilder bzw. PDFs von Folien und Designs in das gewünschte Mockup – Photoshop erledigt den Rest
- Die frei schwebenden Karten kannst du bei Bedarf ausblenden und verschieben
- Stelle dir aus einzelnen Mockups individuelle Visualisierungen zusammen
- Nutze die Visualisierungen für außergewöhnlich ästhetische Präsentationen
Als würdest du sie im Raum schweben lassen: Lade die Mockups herunter, füge deine Folien ein und erweitere so die Perspektive deiner Darstellungsmöglichkeiten.
- Verwendbar mit:
- Inhalt:
20
Assets/Vorlagen
- Lizenz: private und kommerzielle Nutzungsrechte
Anwendungsbeispiele
-
 Galerie öffnenSo gehst du vor: Wähle das Mockup aus. Platziere deine Bilder. Speichern. Fertig.
Galerie öffnenSo gehst du vor: Wähle das Mockup aus. Platziere deine Bilder. Speichern. Fertig. -
 Galerie öffnenBeispiel: Photoshop legt deine Bilder automatisch auf die frei schwebenden Karten.
Galerie öffnenBeispiel: Photoshop legt deine Bilder automatisch auf die frei schwebenden Karten. -
 Galerie öffnenEinblenden, ausblenden, verschieben: Diese zehn Szenen kannst du frei individualisieren.
Galerie öffnenEinblenden, ausblenden, verschieben: Diese zehn Szenen kannst du frei individualisieren. -
 Galerie öffnenWeitere 10 Mockups zeigen Karten in isometrischer Darstellung.
Galerie öffnenWeitere 10 Mockups zeigen Karten in isometrischer Darstellung. -
 Galerie öffnenBeispiel: Die Karten liegen freigestellt vor dem Hintergrund, sodass du ihn wie gewünscht anpassen kannst.
Galerie öffnenBeispiel: Die Karten liegen freigestellt vor dem Hintergrund, sodass du ihn wie gewünscht anpassen kannst.
Hilfe-Video zur Anwendung
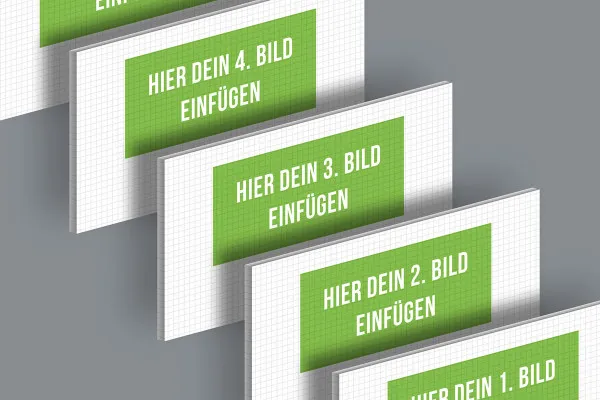
Mockups für Präsentationen mit isometrischer Darstellung
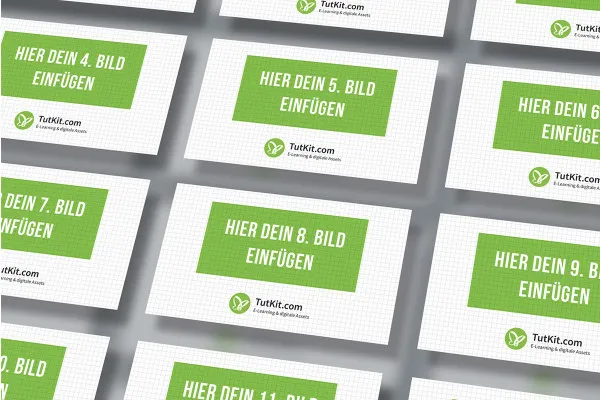
Mockups für Präsentationen mit unterschiedlicher Ausrichtung
Details zum Inhalt
Deine Screen Designs und Präsentationen federleicht im Raum platziert
Deine Folien, Screen Designs und Fotos sind schon so recht sehenswert? Schiebe noch mehr Eindruck ein – und platziere sie in Photoshop in einem unserer 20 Mockups für das 16:9-Format. Photoshop passt die Perspektive an – und fertig.
Mockups fürs 16:9-Format: anziehend durch einfaches Reinziehen
Gleich nach dem Download kannst du die PSD-Dateien in Photoshop öffnen. Innerhalb der Mockups stehen dir jeweils mehrere Smartobjekte zur Verfügung, in denen du einfach deine Grafiken, Screenshots, PDFs oder Fotos im 16:9-Format platzieren kannst.
So erzeugst du spielerisch hochwertige Darstellungen zum Beispiel für deine PowerPoint-, Keynote- oder Google-Slides-Folien. Bestens eignen sich die Mockups ebenfalls zur Präsentation von Screenshots deiner Webseite oder deines neuen Webseiten-Design-Konzepts. Ob hintereinander, nebeneinander oder ganz kreativ durcheinander – entscheide dich für eines der Mockups und beeindrucke schnell und leicht mit einem professionellen Auftritt.
Top in Photoshop: Passe die Visualisierungen an
Alle Mockups sind als PSD-Dateien wunderbar kompatibel mit Adobe Photoshop. So gelangst du in kurzer Zeit zu direkt anwendbaren Resultaten. Die Karten, auf denen deine Präsentationen und Screen Designs abgelegt werden, kannst du bei Bedarf einzeln ein- und ausblenden.
Zehn Varianten der Mockups setzen auf eine isometrische Anordnung der Karten – ihre Kanten treffen sich weitergedacht also in einem Fluchtpunkt. Die zehn anderen Varianten wurden perspektivisch so aufbereitet, dass du die Karten beliebig im Raum verschieben kannst. Auf diese Weise hast du sogar die Möglichkeit, dir aus den Mockups eine Visualisierung mit individueller Anordnung der Karten zu erstellen.
Obendrein stehen dir vorbereitete Hintergründe zur Verfügung, die du einfach einblendest. Und weil die Karten freigestellt vorliegen, kannst du problemlos auch eigene Hintergründe einsetzen.
Andere Nutzer interessiert auch
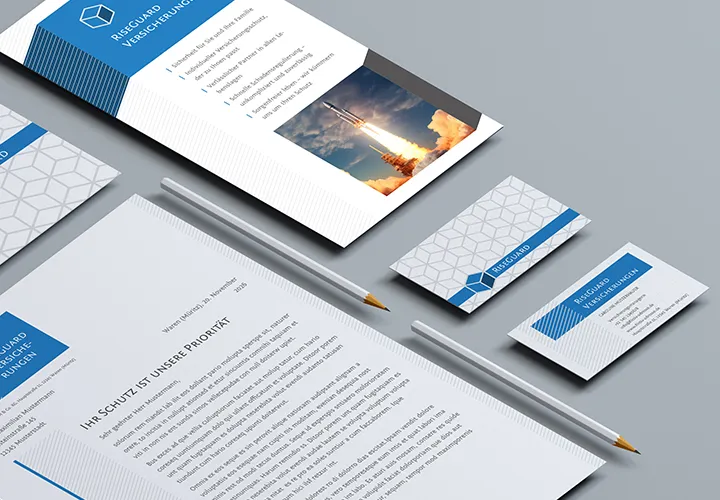
Von der Visitenkarte bis zum Roll-up
Elegante Vorlagen für deine Geschäftsausstattung
Mit Flyer, Visitenkarte & Co.
Für eine vollständige Geschäftsausstattung
Schnell zu einer hochwertigen Geschäftsausstattung
Vom Flyer bis zum Roll-up voll ausgestattet
So baust du Vertrauen zu Kunden auf
Effektiv moderne Folien erstellen