User Experience (UX) & Customer Journey – das Praxis-Tutorial
Ob sie kaufen, buchen oder einfach weiterlesen sollen: Nimmst du die Besucher deiner Webseiten bereits so an die Hand, dass sie aufgrund ihrer positiven Nutzererfahrung das gewünschte Verhalten zeigen? Mithilfe dieses über 3-stündigen Video-Trainings stellst du die User Experience deiner Webseiten entlang der gesamten Customer Journey auf die Probe. Sieh dir gemeinsam mit Geschäftsführer Matthias Petri an Praxisbeispielen an, wie du deine Nutzer mit einfach umsetzbaren Mitteln von A nach B und dann bis zum gewünschten Ziel führst.
- Frust vermeiden und Abbruchraten senken: So verbesserst du die User Experience für deine Besucher
- Alles im Blick: Welche Faktoren entlang der gesamten Customer Journey entscheidend sind
- Konkrete Beispiele: Wie du u. a. deine Buttons, die Navigation und Landingpages ausgestalten solltest
- Einfach anwendbar: Du benötigst weder Entwickler- noch spezielle Software-Kenntnisse
- Direkt umsetzbar: Prüfe und optimiere mit deinem neuen UX-Wissen deine eigenen Seiten
- Aus der Praxis: Agenturchef Matthias Petri berichtet von den Learnings aus Dutzenden Website-Projekten
- Über 3 Stunden, inkl. Customer Journey Map zum Download und ein Einführungstraining zu Adobe XD
Mehr Umsatz, bessere Bewertungen – eine gute User Experience macht den Unterschied! Sensibilisiere dich mit diesem Training für das Thema UX und steigere den Erfolg deiner eigenen Webseiten.
- Inhalt:
4 h Video-Training
- Lizenz: private und kommerzielle Nutzungsrechte
- Bonus: inklusive Arbeitsmaterial
Anwendungsbeispiele
-
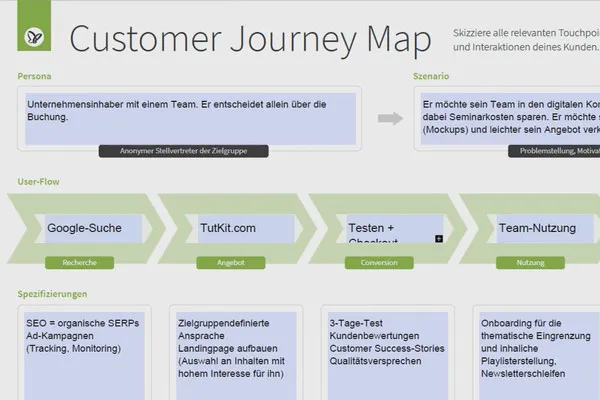
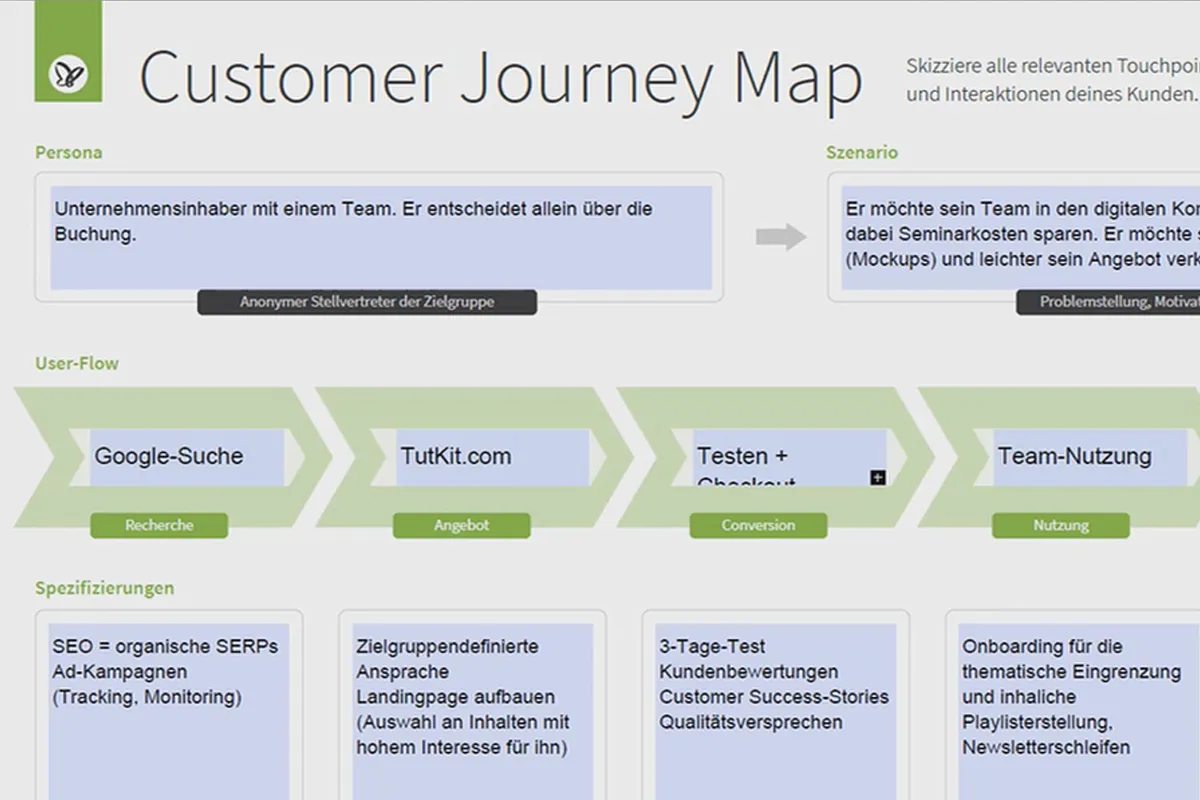
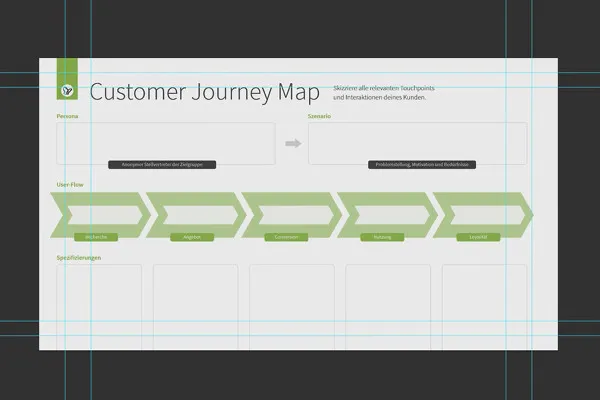
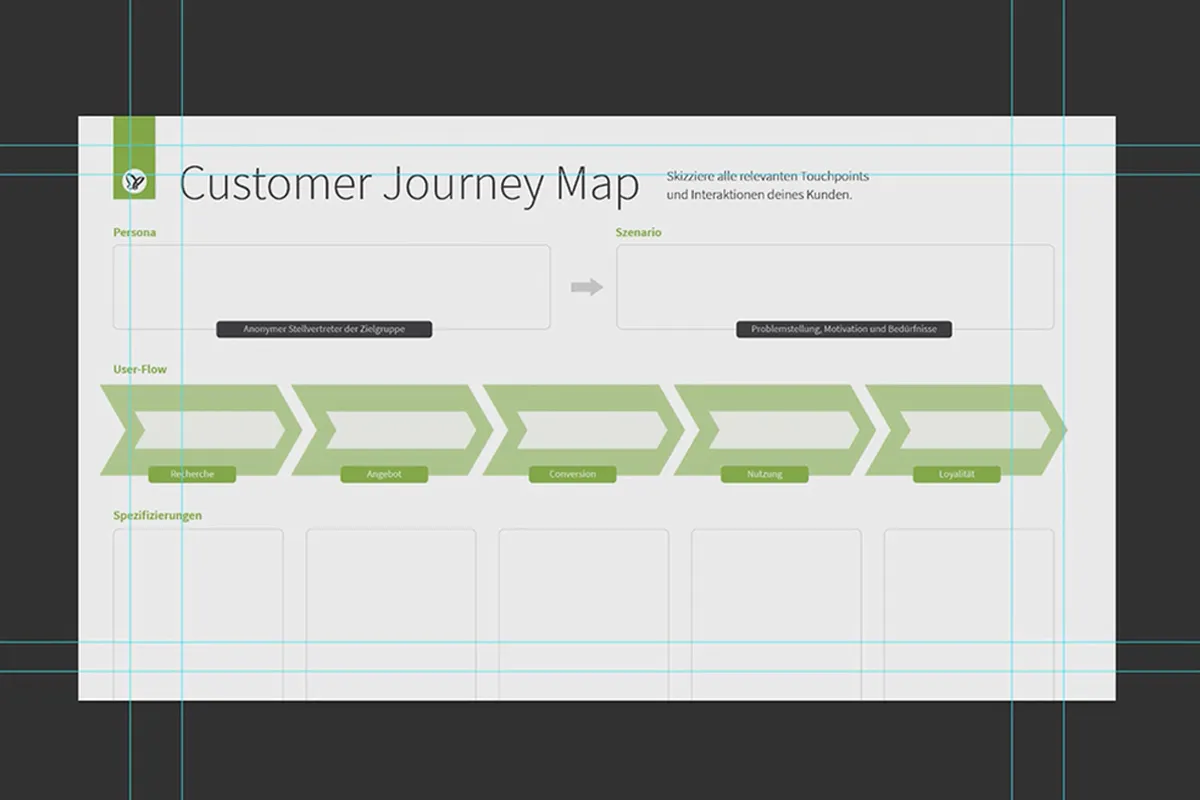
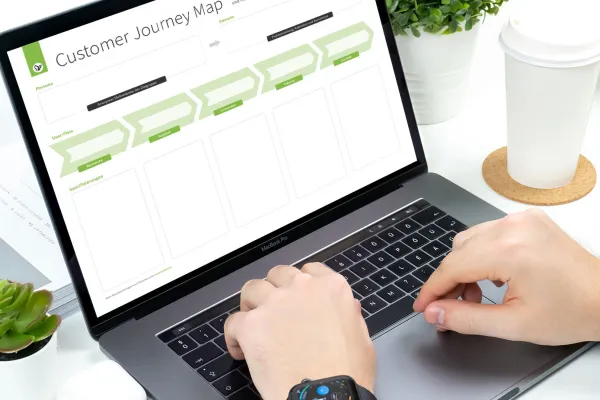
 Galerie öffnenNutze die beiliegende Customer Journey Map, um die User Experience deiner Seiten zu verbessern.
Galerie öffnenNutze die beiliegende Customer Journey Map, um die User Experience deiner Seiten zu verbessern. -
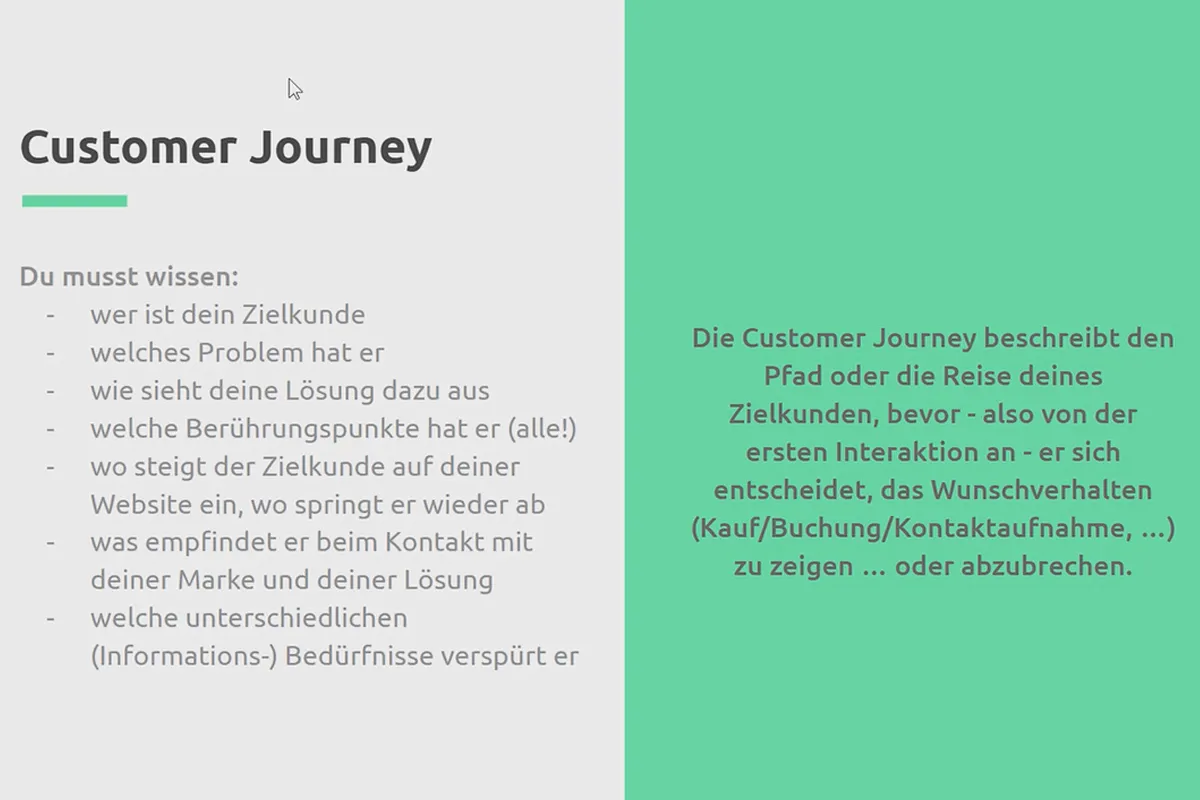
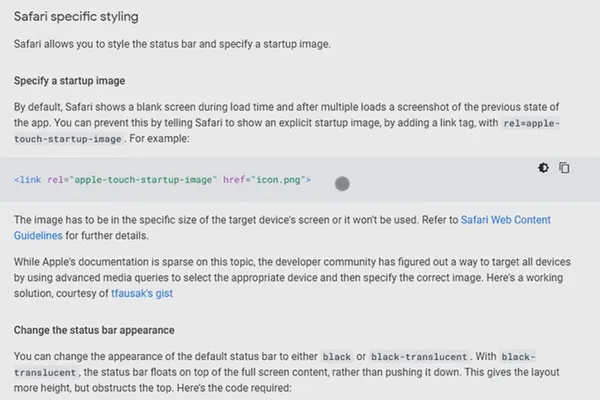
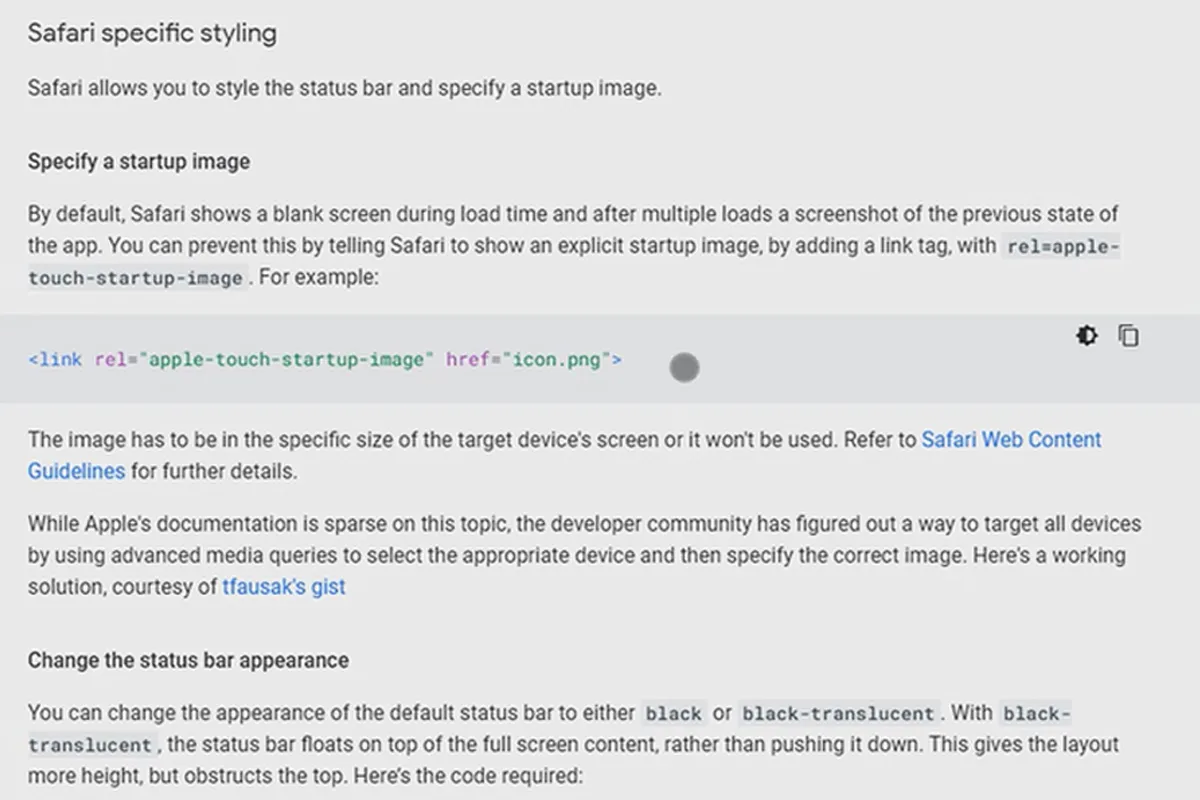
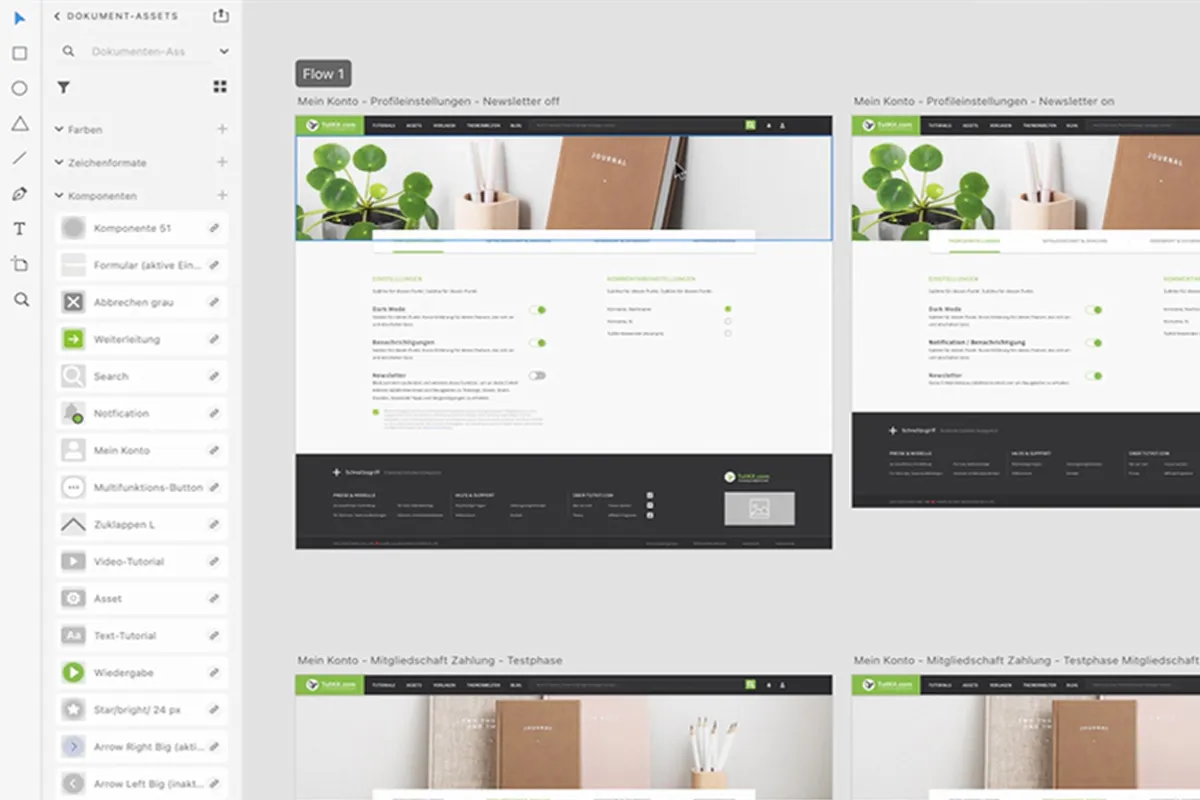
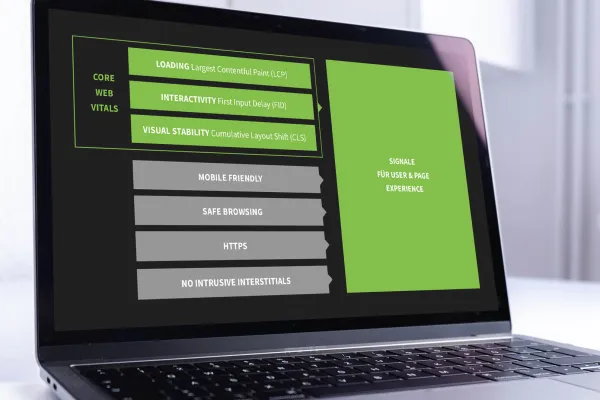
 Galerie öffnenDas Training gibt dir Einblicke in die UX-Theorie, immer untermauert mit konkretem Praxisbezug.
Galerie öffnenDas Training gibt dir Einblicke in die UX-Theorie, immer untermauert mit konkretem Praxisbezug. -
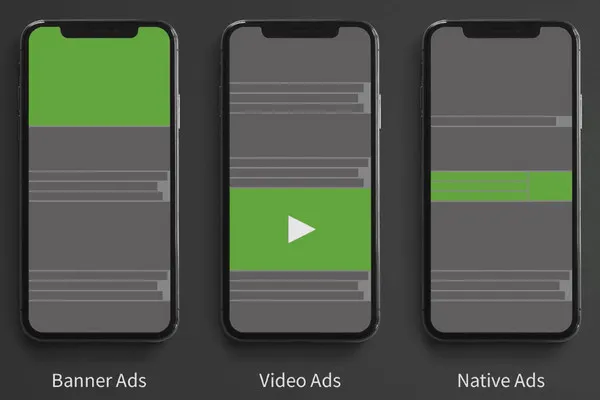
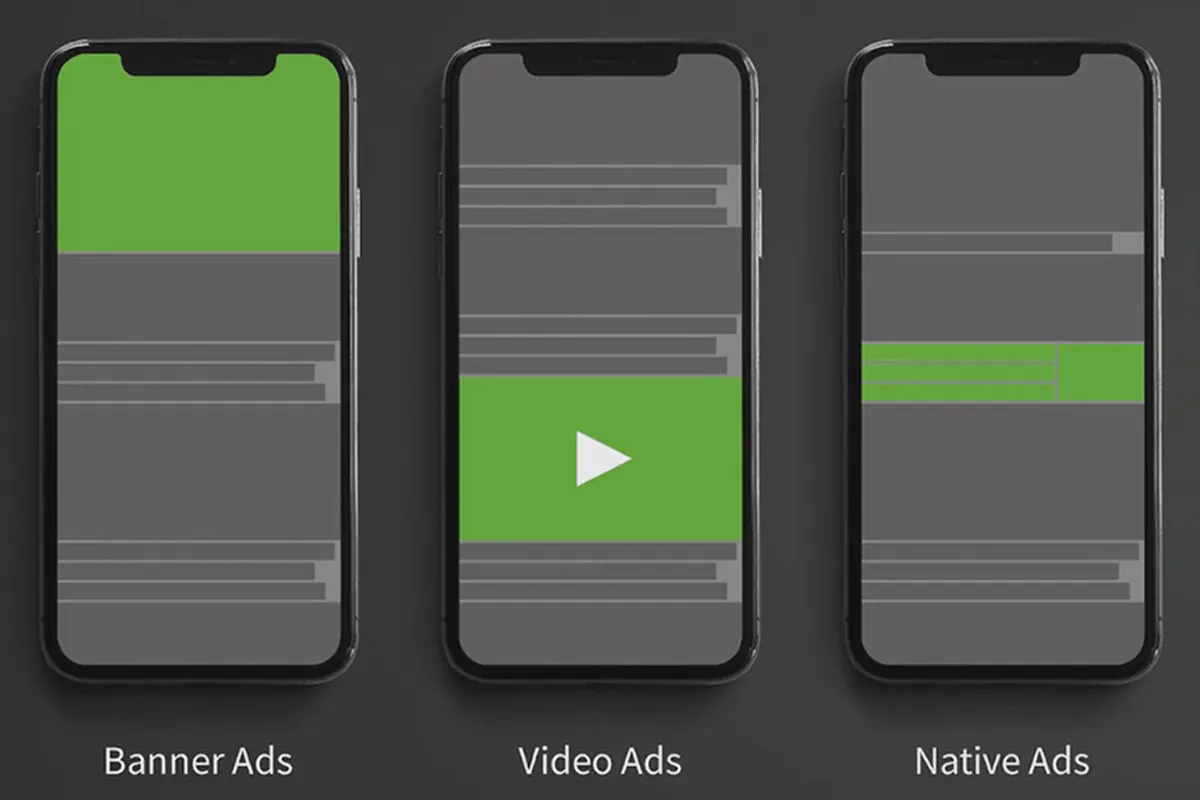
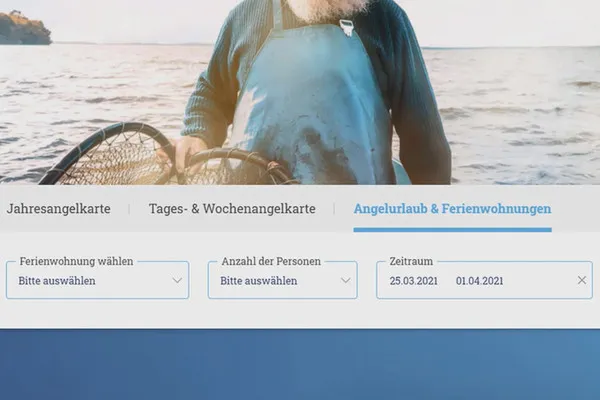
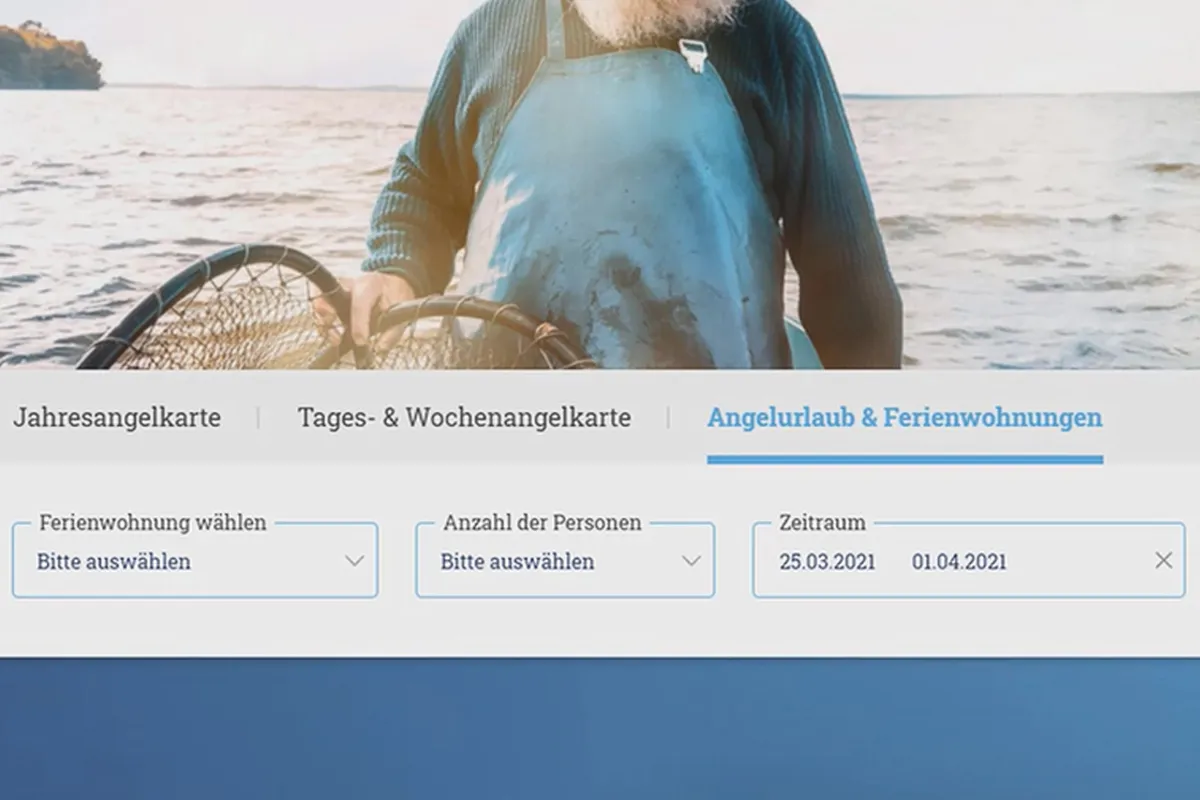
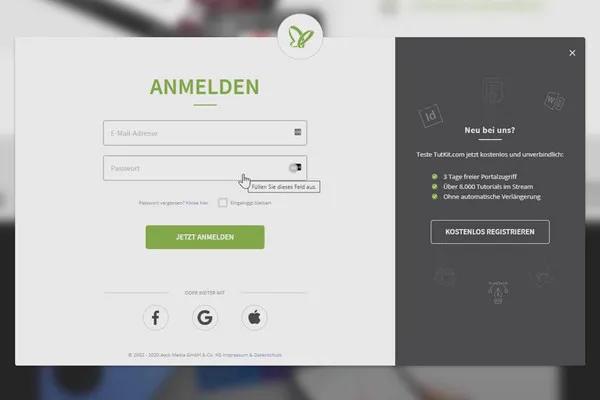
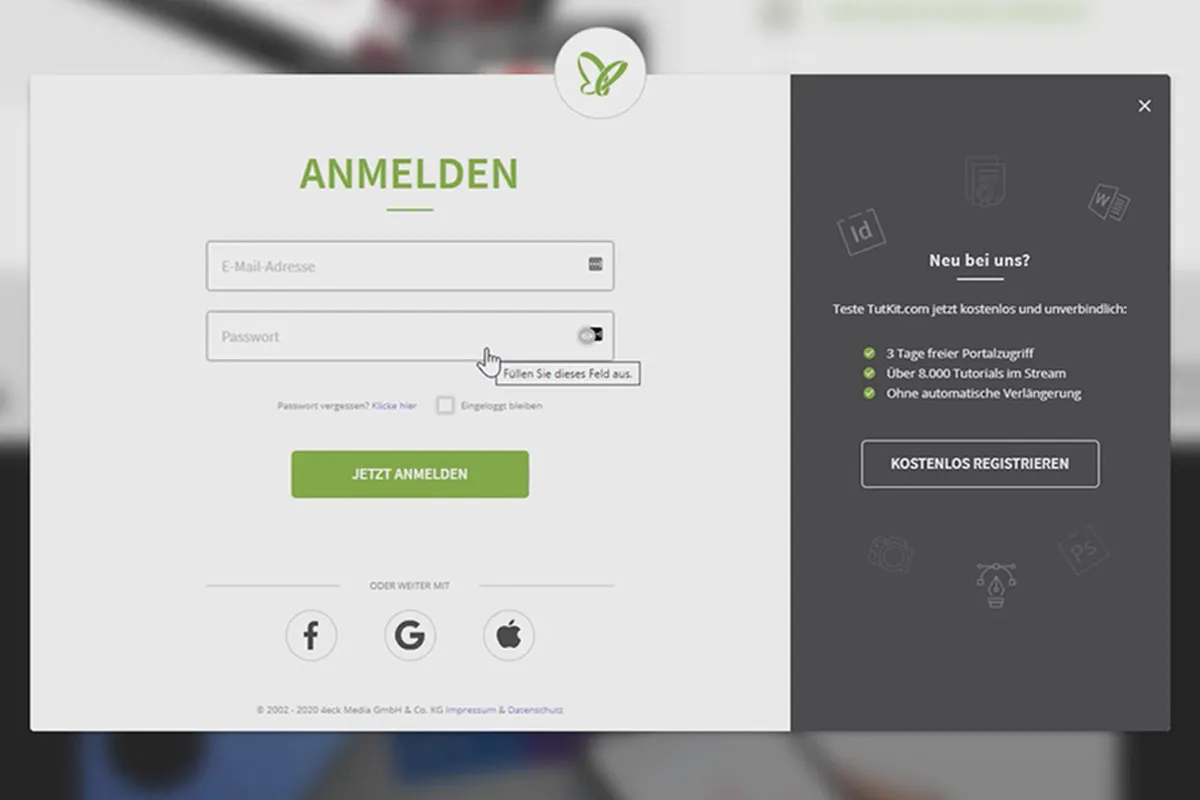
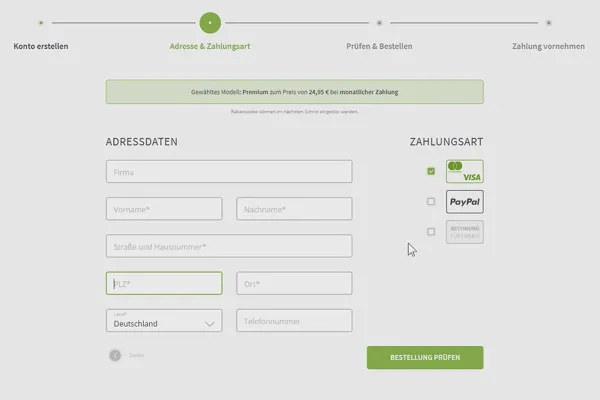
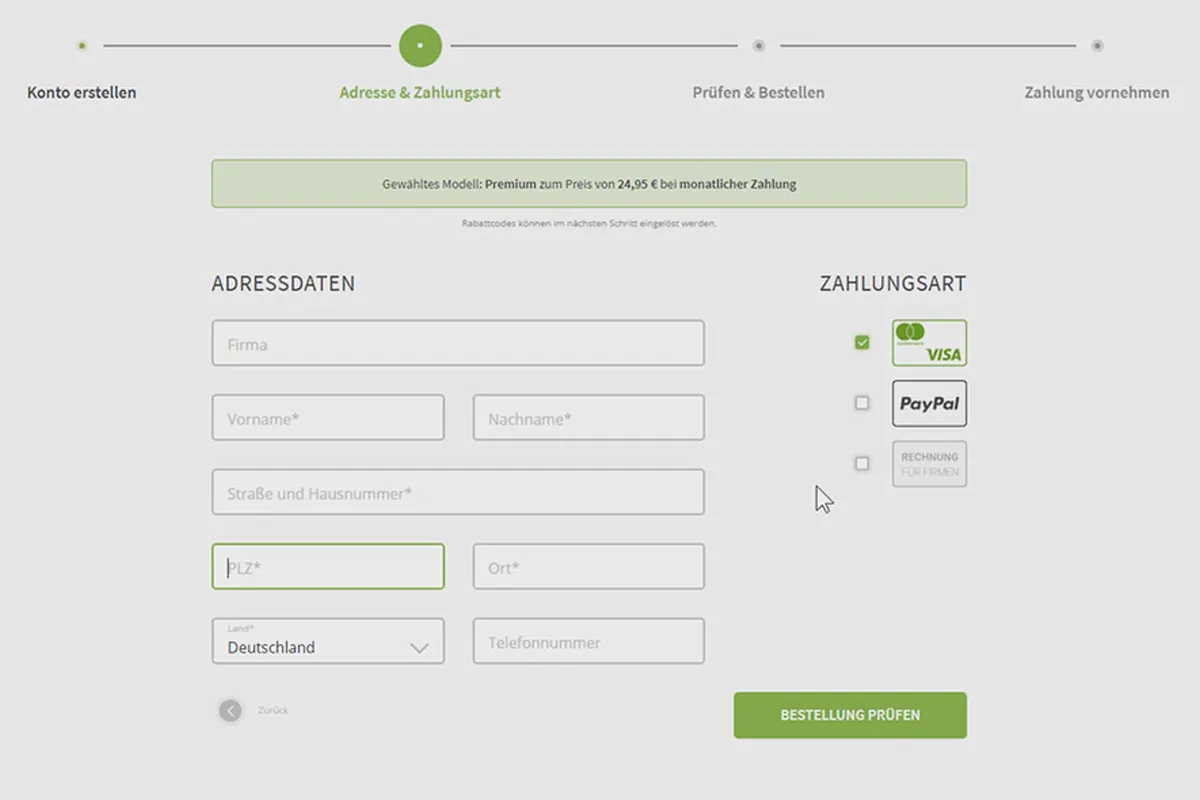
 Galerie öffnenTelefonnummer, Navigation, Orientierungstrigger: Lerne einfache Mittel kennen, um die User Experience zu verbessern.
Galerie öffnenTelefonnummer, Navigation, Orientierungstrigger: Lerne einfache Mittel kennen, um die User Experience zu verbessern. -
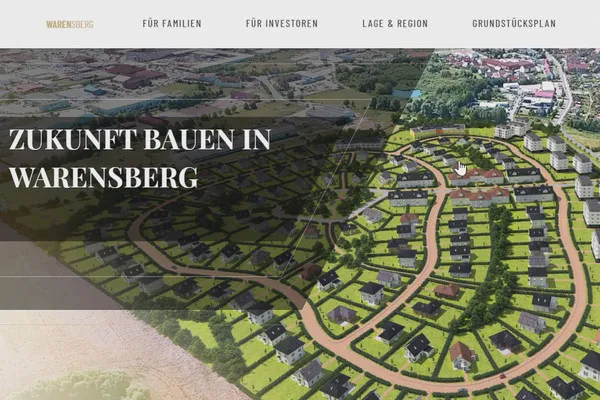
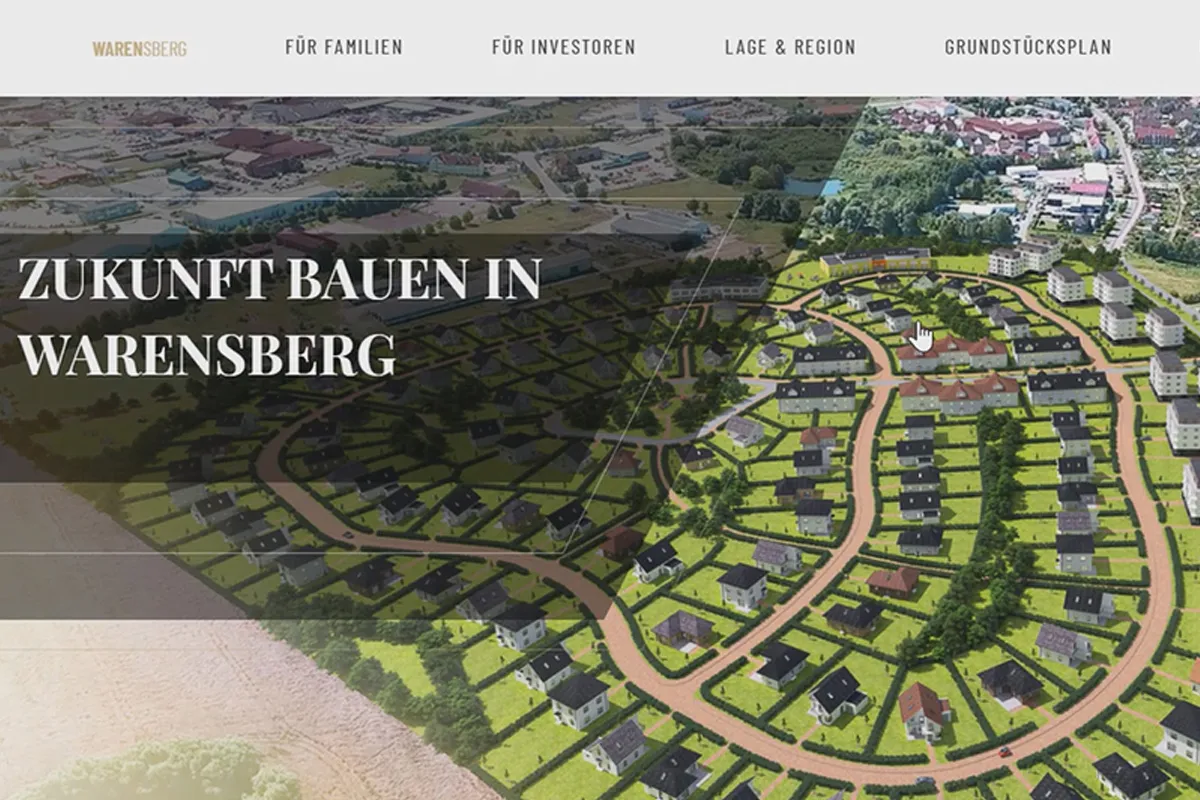
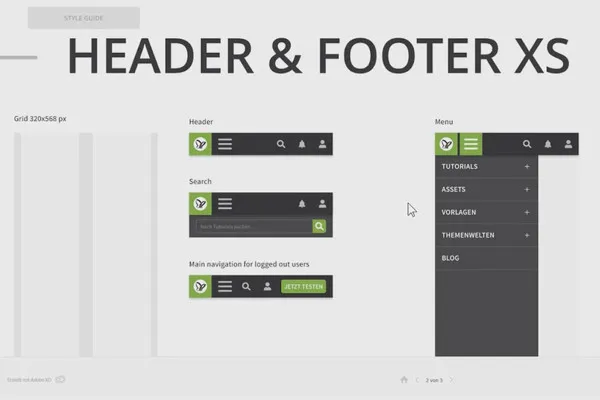
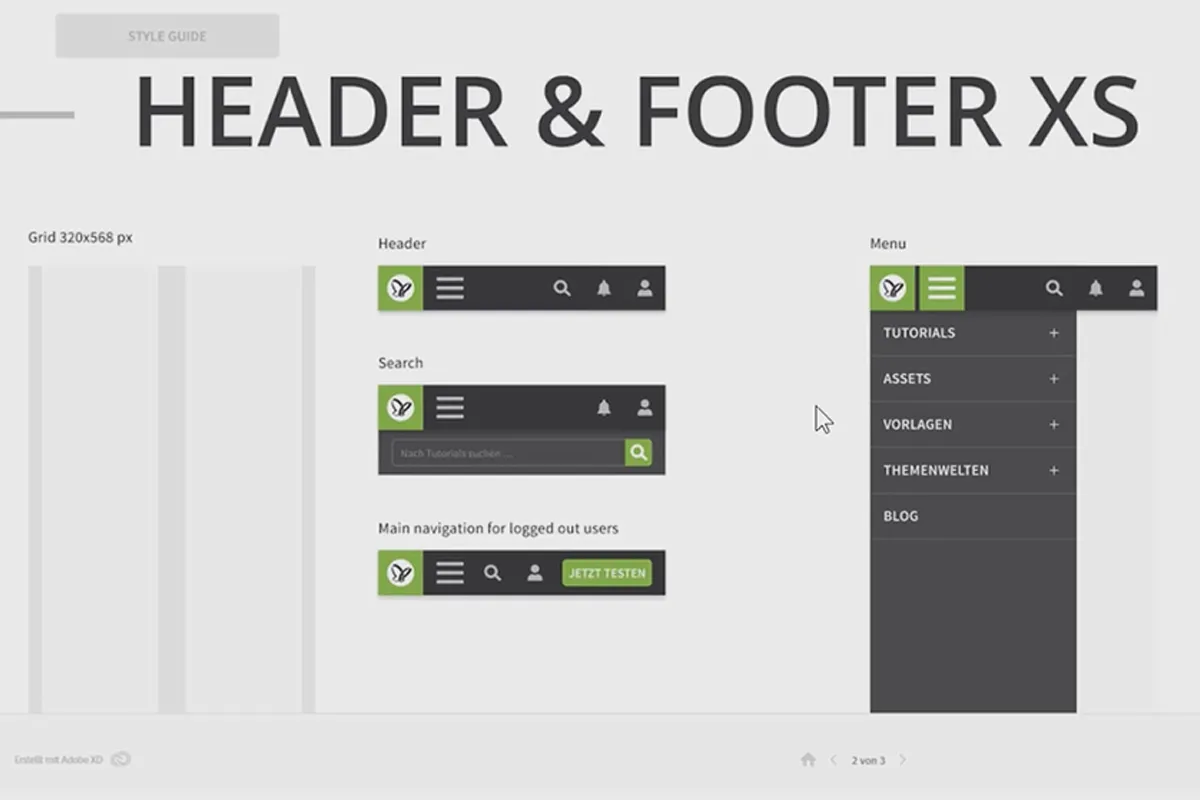
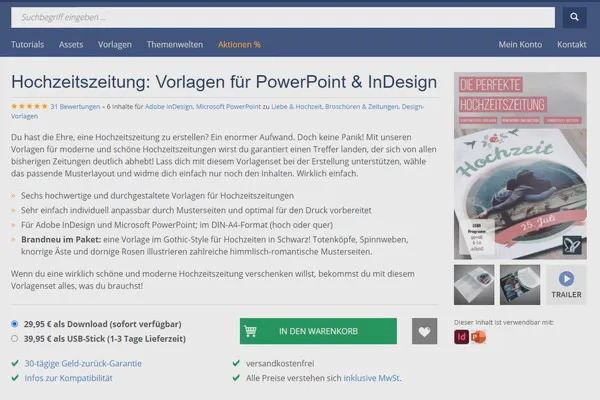
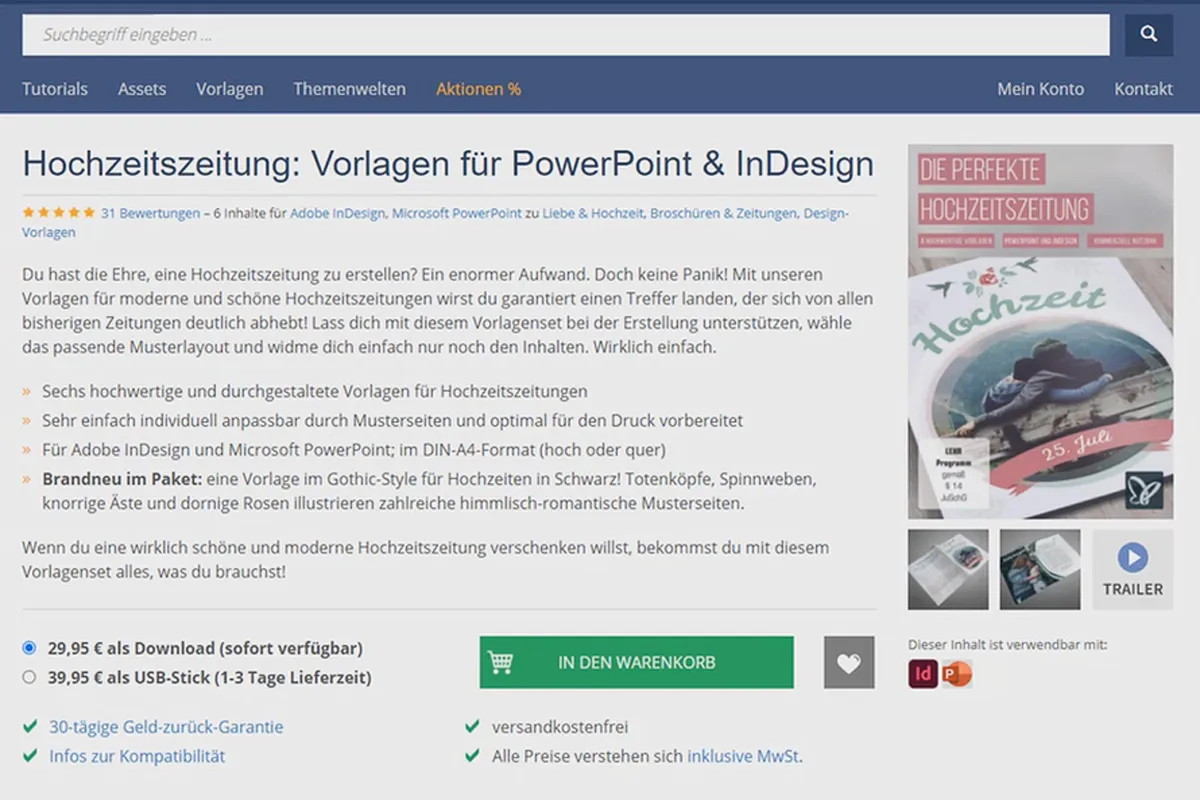
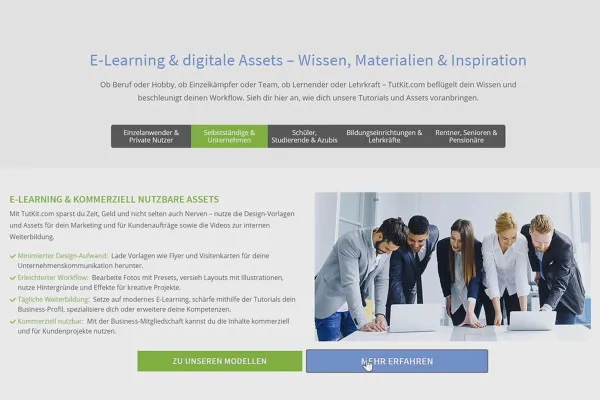
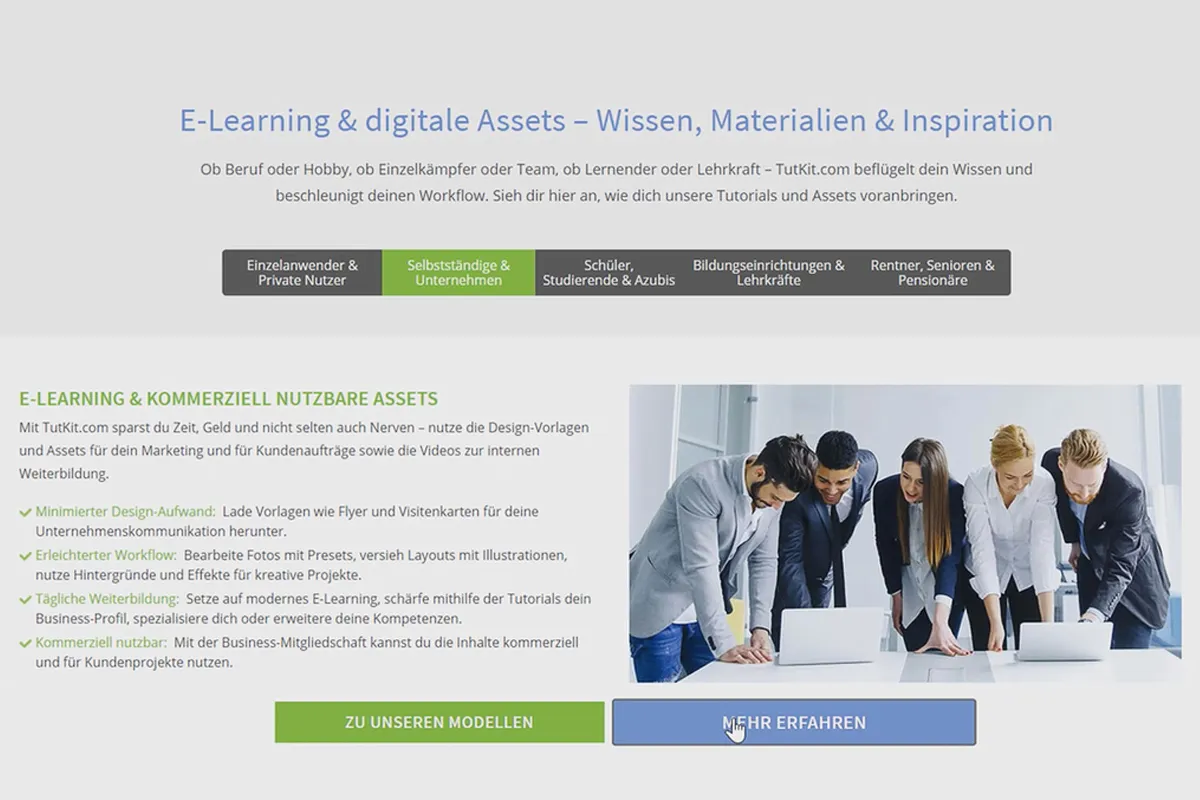
 Galerie öffnenBei jedem Thema immer wieder im Fokus: Best-Practice-Beispiele zur Inspiration!
Galerie öffnenBei jedem Thema immer wieder im Fokus: Best-Practice-Beispiele zur Inspiration!
Intro zum Video-Training
User Experience und Customer Journey
Details zum Inhalt
Verbessere die User Experience entlang der gesamten Customer Journey
Damit sich deine User rundum wohlfühlen, solltest du sie an jedem einzelnen Berührungspunkt abholen. Dein Trainer Matthias Petri zeigt dir in diesem Praxis-Tutorial, worauf du achten musst.
Abholen oder Abbruch: Zu welcher Art von Unternehmen zählt deines?
Es gibt die einen, die ihre Zielkunden an vielen Stellen der Customer Journey frustrieren – ohne es überhaupt zu merken. Und es gibt die anderen Unternehmen, die die Kundenbedürfnisse bereits bei den ersten Berührungspunkten mit der eigenen Marke erfüllen und sie weiter zum eigenen Angebot auf der Website oder den Online-Shop führen, wo die Nutzer dann dank der weiteren positiven Erlebnisse das gewünschte Verhalten zeigen.
Der Unterschied zwischen diesen beiden Arten von Unternehmen ist direkt messbar in den realisierten Umsätzen, in den erhaltenen Bewerbungen, in den Weiterempfehlungen und Bewertungen der Kunden. Der Schlüssel dazu ist eine hohe User Experience (kurz: UX), die auf der gesamten Customer Journey wirkt. Sie ist ein deutlicher Wettbewerbsvorteil im Kampf um Kunden (und potenzielle Mitarbeiter).
Mit dem Tutorial erhältst du einen Leitfaden, mit dem du dein Bewusstsein für eine hohe User Experience auf deiner eigenen Website oder deinem Online-Shop schärfst. Weil die Reise deiner Zielkunden bereits davor beginnt, erfährst du, wie du sie an den ersten Berührungspunkten auf der Customer Journey, wie z. B. die Google-Suche oder die sozialen Medien, abholst und auf dein Angebot führst.
Die Bedeutung der User Experience für deine Webseiten
Eine hohe User Experience für Websites ist deshalb so wichtig, weil ...
- ein Produkt (die Website, der Shop, die App) die Erwartungen der Kunden erfüllen oder übertreffen soll.
- sie den Kunden und seine Bedürfnisse ins Zentrum stellt.
- sie es erleichtert, dass positive Emotionen beim Kunden ausgelöst werden.
- es den Zugang zur Annahme des Produkts erleichtert und die Loyalität steigert.
- sie zu einem der wichtigsten Rankingfaktoren für Google ab Mitte Juni 2021 (!) wird.
Vermeide Frustration beim Kunden, senke die Abbruchraten deiner Besucher und erhöhe die Zahl derjenigen, die das gewünschte Verhalten auf deiner Angebotsseite zeigen – dank einer außerordentlich hohen Nutzererfahrung auf deinen Seiten.
Für wen ist dieses Training?
Dieses Tutorial ist für jeden, der seine Zielkunden digital erreichen und von sich und seinen Angeboten positiv überzeugen möchte – ohne sie unnötig und unbemerkt zu frustrieren. Bestens geeignet für:
- Designer, die Websites gestalten, um zu wissen, was heute aus UX-Sicht das Maß aller Dinge ist
- Entwickler, um ein besseres Verständnis für konzeptionelle Erwägungen beim inhaltlichen und strukturellen Aufbau von Websites und Online-Shops zu erhalten
- Marketing-Verantwortliche, die in der Kommunikation mit Kunden agieren, an der Konzeption von Website-Inhalten arbeiten und/oder als Schnittstelle zu Agenturen fungieren
- Unternehmer, die einen enormen Wettbewerbsvorteil dank einer hohen User Experience für ihr eigenes Angebot erhalten und fortan dafür sensibilisiert werden wollen
Deine Lernreise hin zu einer optimierten Customer Journey
Dir wird anhand vieler Praxisbeispiele gezeigt,
- welche Bedeutung UX für die Einordnung deiner Website durch Google hat,
- welche (kostenlosen) Messinstrumente dir für die Ermittlung einer hohen (technischen) UX zur Verfügung stehen und
- welche Faktoren und Elemente auf deiner Website eine hohe User Experience begünstigen.
Das Training ist kein technisches oder softwarebezogenes Training, sondern eines, welches Websites aus konzeptioneller und inhaltlicher Sicht begutachtet mit dem Ziel, eine hohe User Experience sicherzustellen und für die Faktoren und Elemente zu sensibilisieren, an denen Nutzer (oftmals unbemerkt) frustriert werden. Du benötigst also keine Entwicklerkenntnisse und auch keine softwarespezifischen Fähigkeiten. Hier eine kleine Auswahl einiger Aspekte, die du anhand von Beispielen im Verlaufe des Kurses näher betrachtest:
- Startseite, Landingpages und Kategorien: die hauseigenen Touchpoints für deine User
- Slide-, Light- und Akkordeon-Boxen: So vermeidest du unnötige Seitenwechsel
- Buttons und Call-to-Actions: Wie du sie sonnenklar und verständlich formulierst
- Location-Icon und Telefonnummer: Wo du sie platzieren solltest
- Navigation, Suche und Hamburger-Menü: So finden sich deine User zurecht
- Checkout und Formularfelder: Vermeide Abbrüche und nutze Cross-Selling-Potenziale
Das Versprechen deines Trainers Matthias Petri an dich: Du wirst dir bei vielen Inhalten dieses Trainings denken, dass es alles ziemlich einfach und logisch klingt, und dann beim Blick auf deine eigene Website mit Erschrecken feststellen, wie wenig du davon doch selbst bei dir berücksichtigt hast. Garantiert!
Andere Nutzer interessiert auch
Mit Flyer, Visitenkarte & Co.
Schnell zu einer hochwertigen Geschäftsausstattung
Für eine vollständige Geschäftsausstattung
Effektiv moderne Folien erstellen
Von der Visitenkarte bis zum Roll-up
This is a super new product
Vom Flyer bis zum Roll-up voll ausgestattet
So baust du Vertrauen zu Kunden auf