User Experience vs. User Interface vs. Usability: kenne die Unterschiede
Die Begriffe User Interface (UI), User Experience (UX) und Usability sind miteinander verbunden, haben jedoch unterschiedliche inhaltliche Schwerpunkte. Hier sind die grundlegenden Unterschiede:
-
User Interface (UI):
- Das UI bezieht sich auf die visuellen Elemente und Interaktionsmöglichkeiten, die ein Benutzer direkt auf einem Bildschirm sieht und in der App oder der Website verwendet. Dazu gehören Layouts, Farben, Schriftarten, Bilder, Buttons, Icons und andere grafische Elemente, aber auch Branding- und Trustelemente und das Interaktionsdesign.
- Das Hauptziel des User Interface Designs ist es, eine ansprechende, effektive und intuitive Benutzeroberfläche zu schaffen, die die Interaktion zwischen dem Benutzer und dem digitalen Produkt erleichtert.
-
User Experience (UX):
- Die UX umfasst das gesamte Erlebnis, das ein Benutzer mit einem Produkt hat. Es bezieht sich nicht nur auf das visuelle Design (UI), sondern auch auf die Gesamtheit der Benutzerinteraktionen, Emotionen, Erwartungen und Wahrnehmungen während des gesamten Prozesses der Nutzerfahrung – darin einbezogen sind auch die Wahrnehmungen vor und nach der eigentlichen Nutzung.
- Das Hauptziel der UX ist es sicherzustellen, dass das Produkt den Bedürfnissen und Erwartungen der Benutzer entspricht und eine positive, befriedigende und effiziente Erfahrung bietet – und Frustration an jeder Stelle der Customer Journey vermieden wird.
-
Usability:
- Usability bezieht sich auf die Benutzerfreundlichkeit eines Produkts und darauf, wie leicht Benutzer bestimmte Aufgaben auf der Website oder in der Anwendung durchführen können.
- Es konzentriert sich auf die Effizienz, Effektivität und Zufriedenheit der Benutzer bei der Nutzung des Produkts. Auch die Berechenbarkeit ist Teil der Usability, dass Nutzer gewohnte Muster finden (Suche ist oben bzw. oben rechts), Navigation ist oben oder links und so weiter.
- Usability ist ein Teilaspekt der gesamten UX, und zwar genau der Bereich, der während der Nutzung durch den Anwender geschieht. Ein benutzerfreundliches UI ist ein wichtiger Bestandteil der Usability.
Gerade der zeitliche Aspekt ist beachtenswert. Die User Experience setzt noch vor der Nutzung an mit den Vorstellungen, Erwartungen und auch Vorurteilung des Nutzers. Die User Experience durchläuft dann den Prozess der Nutzung – diesen zeitlichen Teilaspekt bildet die Usability mit der Zufriedenheit, Effektivität und Effizienz in der Nutzung ab. Und letztlich schließt die User Experience mit den gemachten Erfahrungen und emotionalen Verbindungen nach der Nutzung.
Während sich das User Interface Design hauptsächlich um Schriften, Farben, Buttons, Bilder, Icons und Co. kümmert, setzt das User Experience Design in einem größeren Kontext an: Der UX-Designer berücksichtigt die Zielgruppen und Personas, definiert die Informationsarchitektur, arbeitet mit Wireframes und Prototypen, entwirft Interaktionspfade entlang der Customer Journey und entwickelt Szenarien und Interaktionselemente. Selbst das Story Telling ist Teil der User Experience.
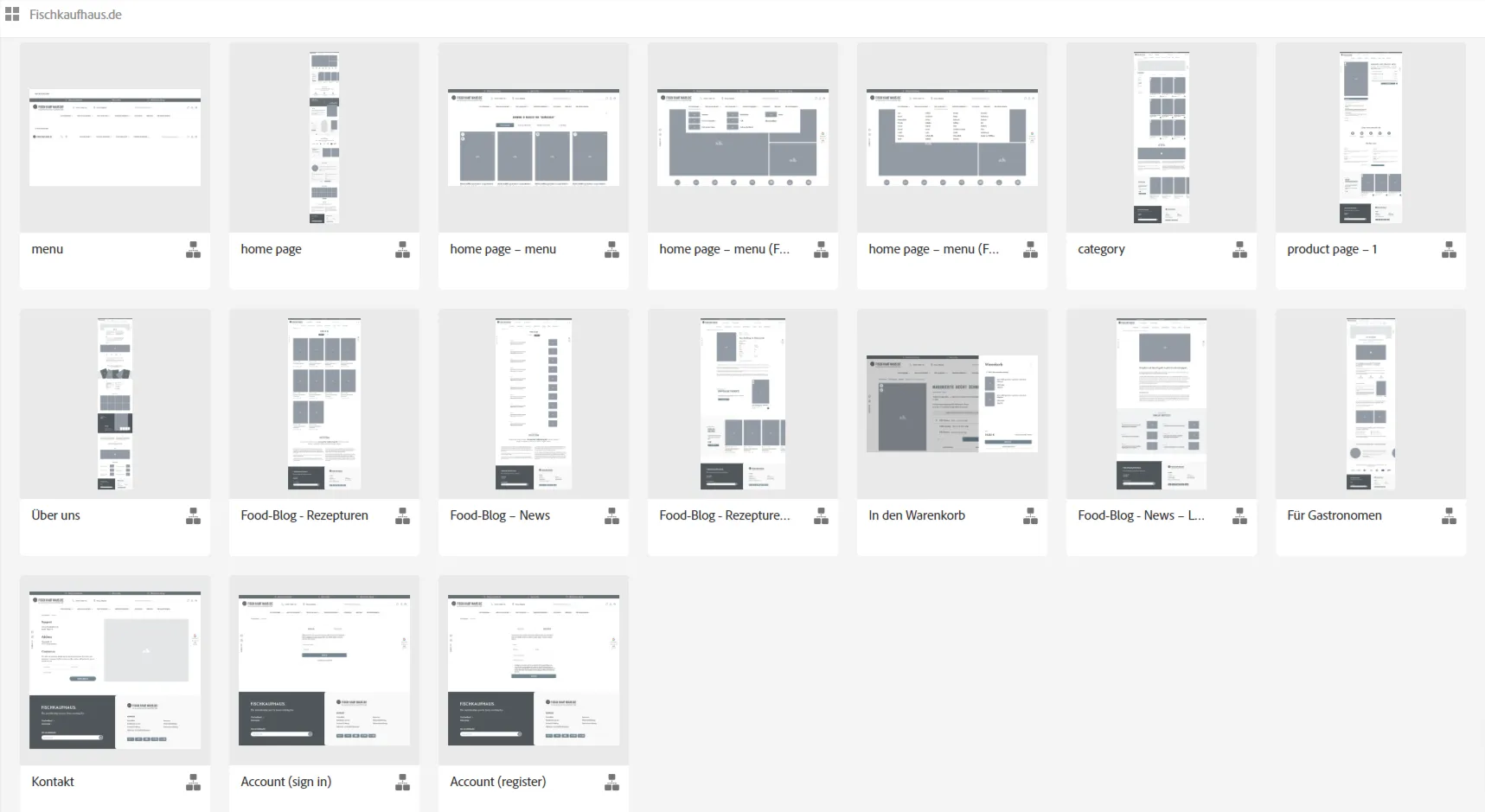
So konzipiert der UX-Designer ein klickbares Wireframe-Konzept als frühen Prototypen, um die Informationsarchitektur und die Interaktionspfade zu visualisieren:

Hier ist einmal ein Beispiel eines mobile User Interface Design mit den Klickpfaden, das mit Adobe XD erstellt wurde:

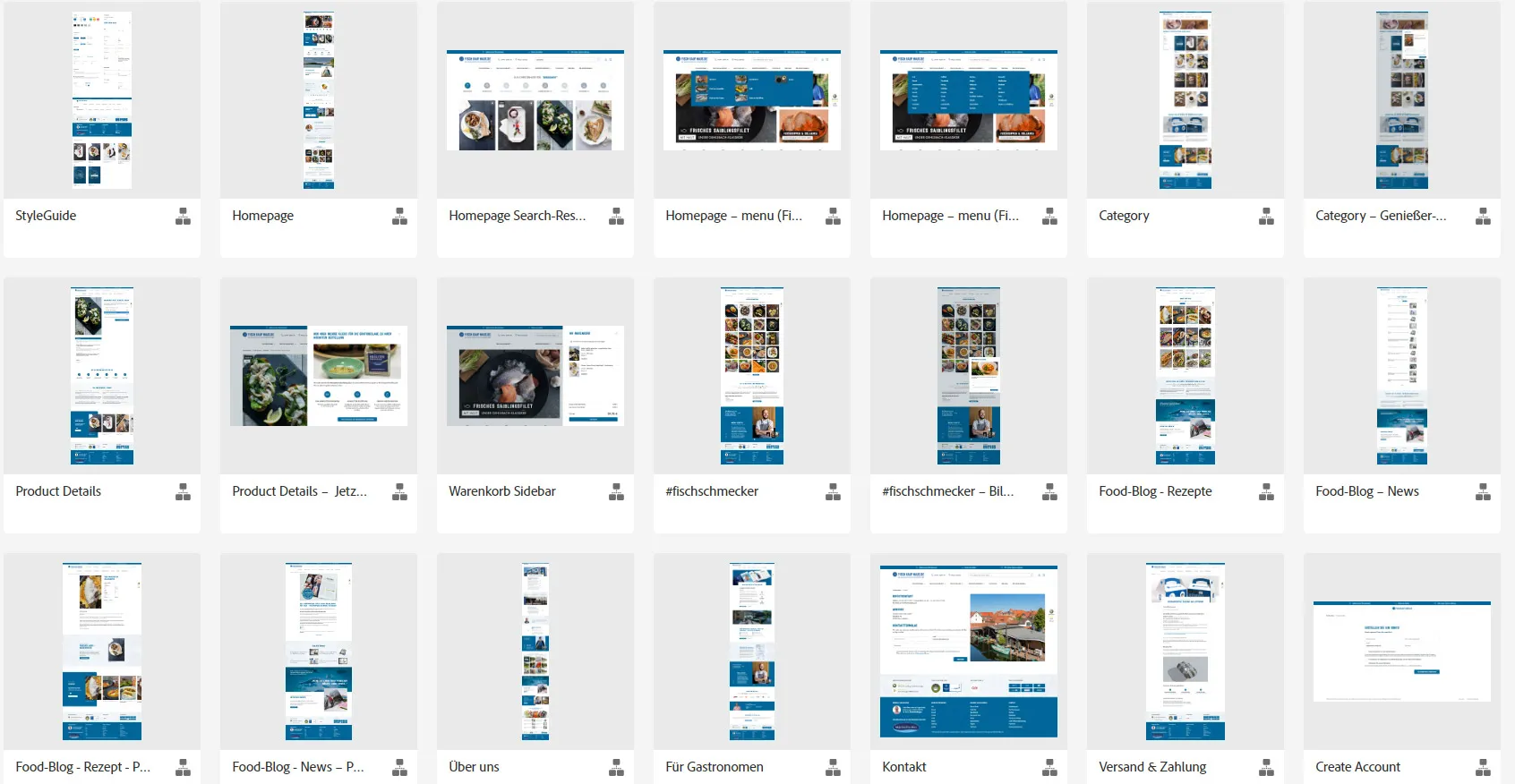
Die tatsächliche Ausgestaltung der Sektionen einer Website betrifft dann das User Interface. Hier ist das Beispiel des ausgestalteten User Interface Designs aus dem obigen Wireframe-Konzepts:

In Zusammenfassung: UI ist auf das visuelle Design und die Interaktionselemente fokussiert, UX bezieht sich auf das Gesamterlebnis des Benutzers, und Usability konzentriert sich auf die Benutzerfreundlichkeit und die Leichtigkeit der Nutzung eines Produkts. Alle drei Aspekte sind wichtig, um ein digitales Produkt zu schaffen, das sowohl ästhetisch ansprechend als auch funktional ist und eine positive Benutzererfahrung bietet bei gleichzeitiger Verringerung etwaigen Frustrationspotentials.
Von Matthias Petri
