
Mockups mit Smartphones, iPhones, Handys – Szenen für mobile Webseiten & Apps
Präsentiere das Design mobiler Webseiten und Apps genau dort, wo sie zu sehen sind: auf Smartphones, iPhones, Handys. Alles was du dazu brauchst, sind diese 36 Mockups. Füge ein von dir erstelltes Bild bzw. einen Screenshot ein und Photoshop passt die Darstellung direkt in die Displays der Geräte ein. Wirkt so echt wie ein Foto und sorgt für eine anschauliche Illustration.
- 36 Mockups zur Darstellung von Webseiten und Apps auf Smartphones, Handys, iPhones
- Präsentiere deine Designs fotorealistisch auf Displays mobiler Geräte
- Einfache Anwendung: Füge dein Bild ein, Photoshop passt es automatisch an
- Jedes Mockup in einer eigenen PSD-Datei zur Anwendung in Photoshop
- Mockups mit hoher Auflösung für den Einsatz in Web und Print
- Für private und auch kommerzielle Nutzung erlaubt
Hol dir szenenstarke Mockups und erstelle mit nur wenigen Klicks fotorealistische Darstellungen für Webseiten und Apps.
- Verwendbar mit:
- Inhalt:
36
Assets/Vorlagen
- Lizenz: private und kommerzielle Nutzungsrechte
Anwendungsbeispiele
-
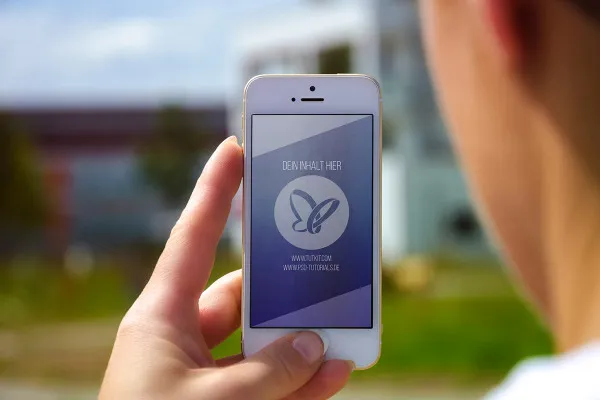
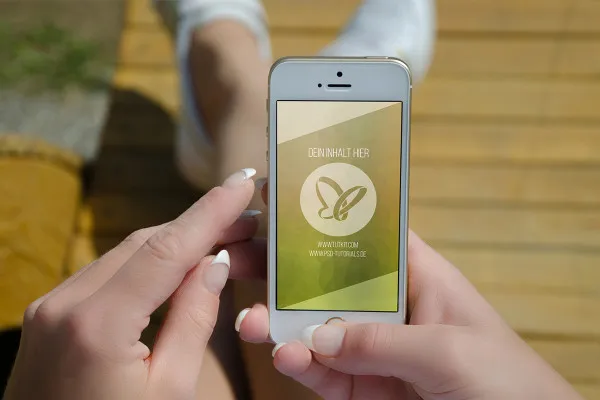
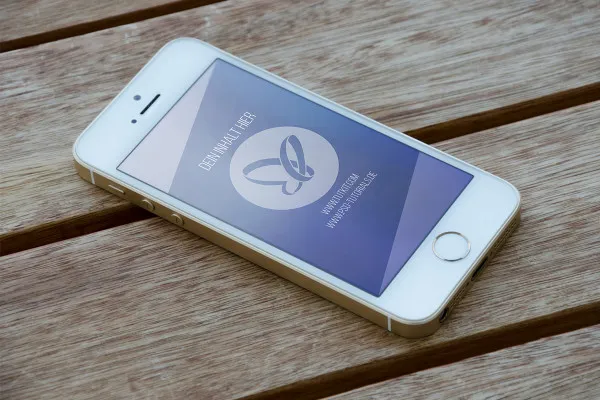
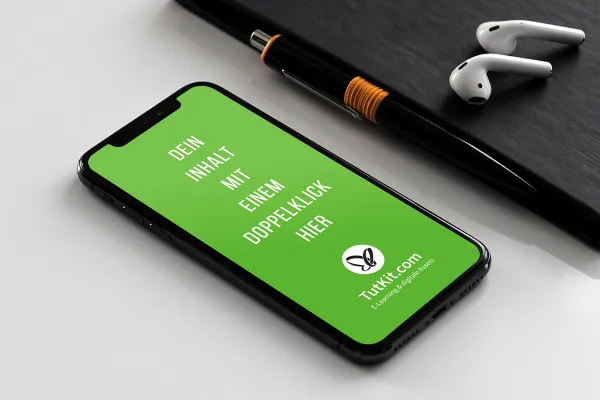
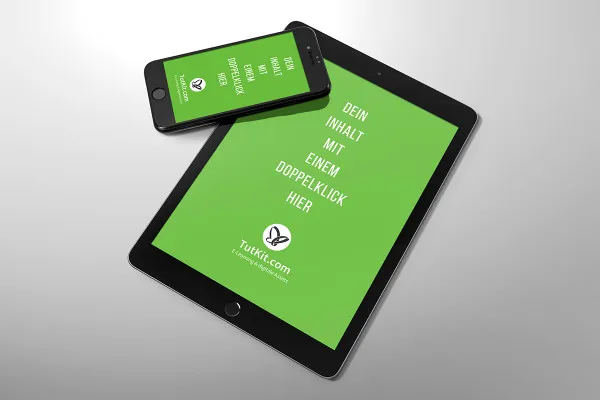
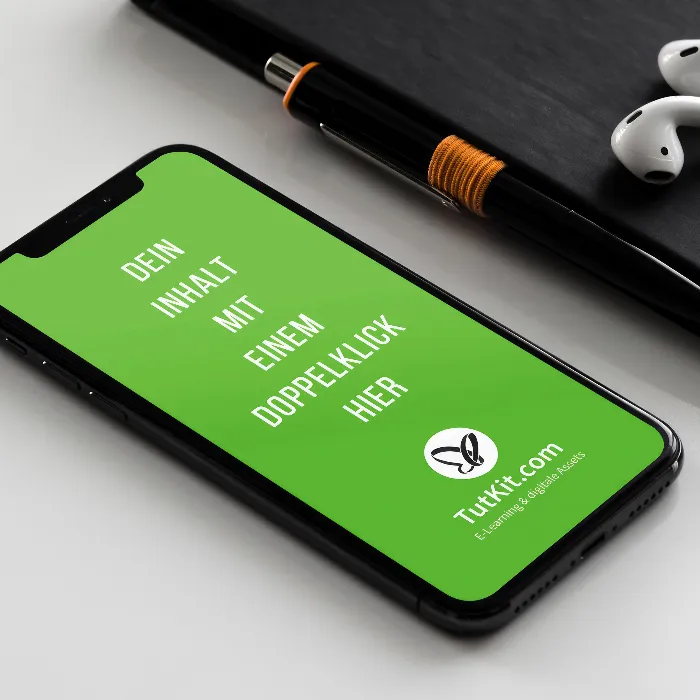
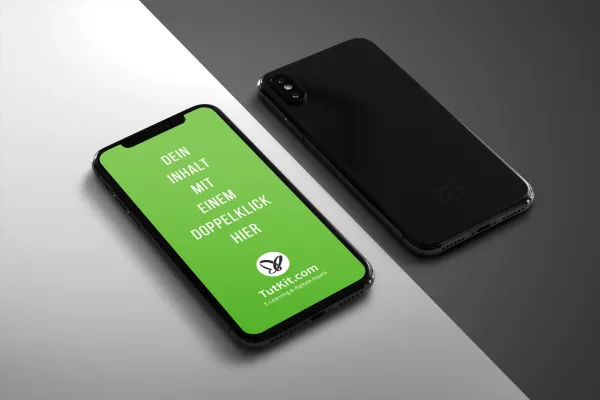
 Galerie öffnenAuf der grünen Fläche wird später dein Bild einer Webseite oder App zu sehen sein.
Galerie öffnenAuf der grünen Fläche wird später dein Bild einer Webseite oder App zu sehen sein. -
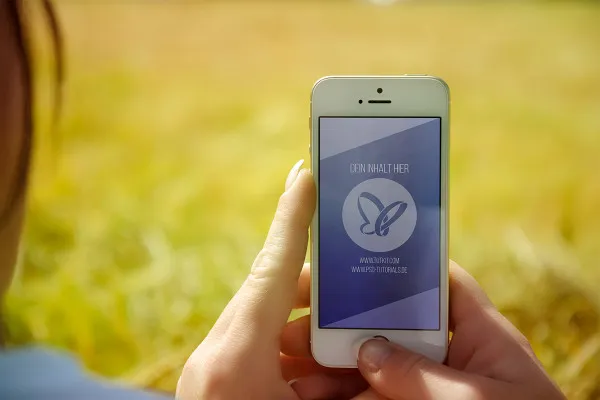
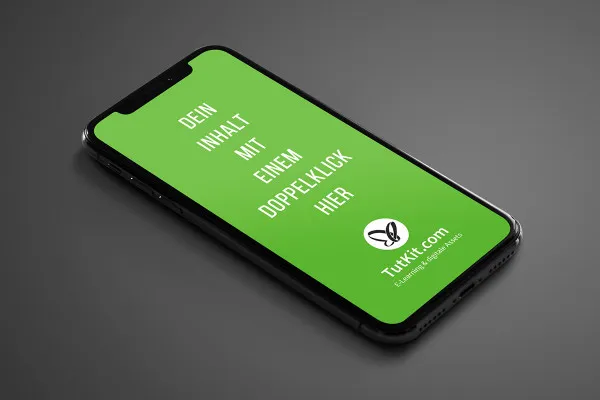
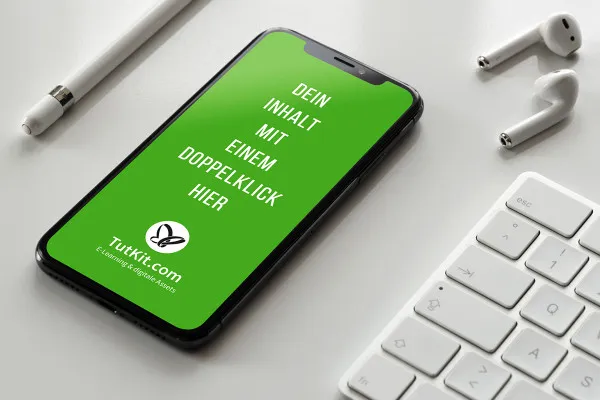
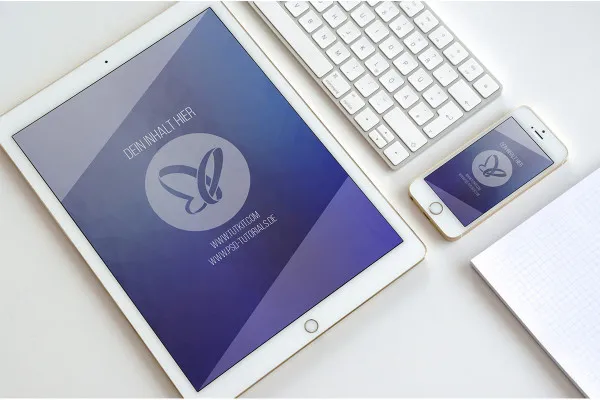
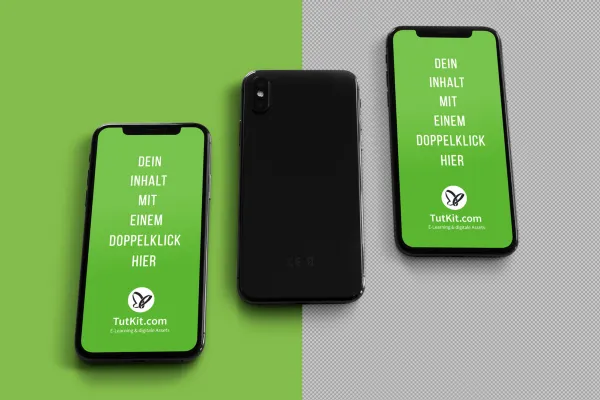
 Galerie öffnenMit nur wenigen Klicks erstellst du fotorealistische Szenen – nur am Rechner.
Galerie öffnenMit nur wenigen Klicks erstellst du fotorealistische Szenen – nur am Rechner. -
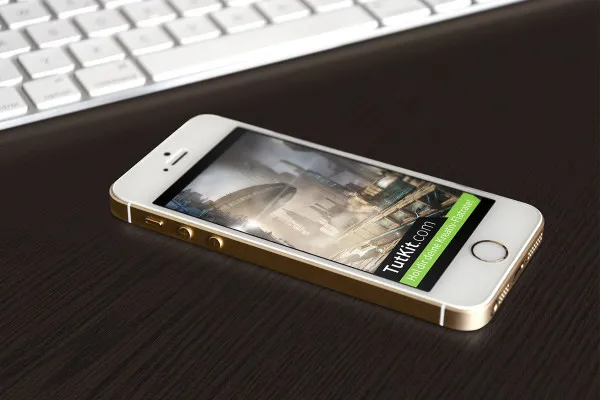
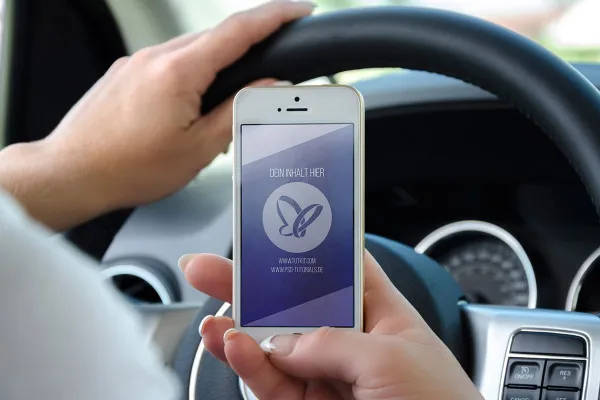
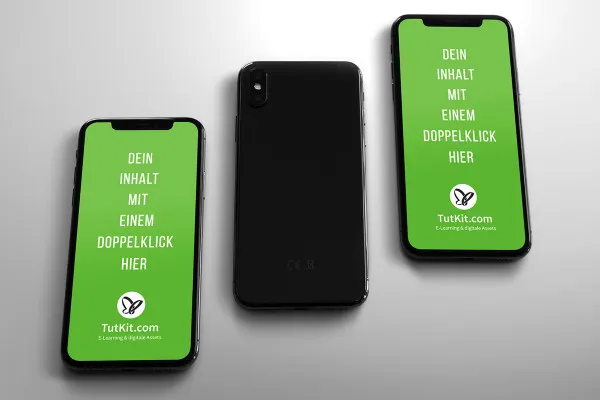
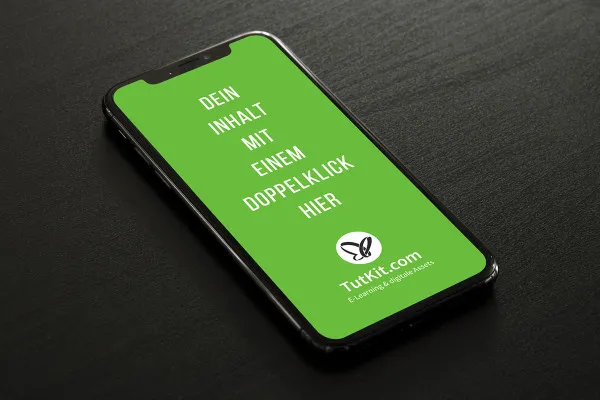
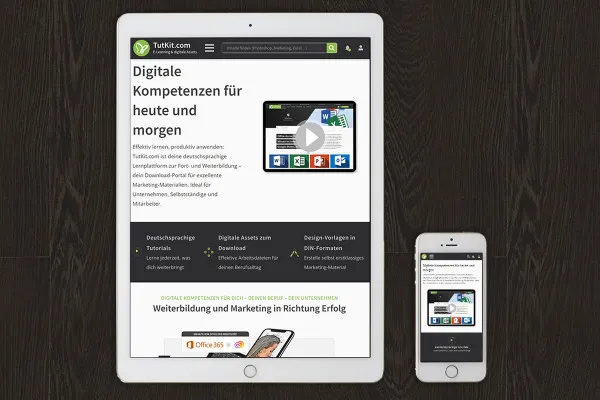
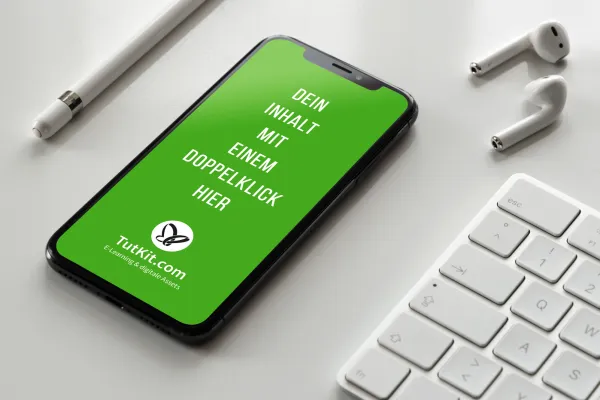
 Galerie öffnenBestens geeignet zur Präsentation vor Kunden, für dein Portfolio oder für Illustrationen in Artikeln.
Galerie öffnenBestens geeignet zur Präsentation vor Kunden, für dein Portfolio oder für Illustrationen in Artikeln. -
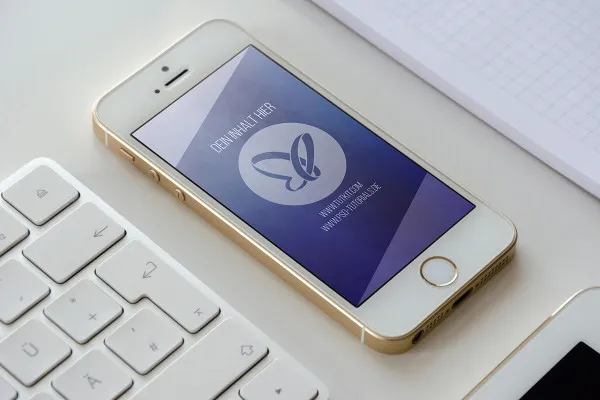
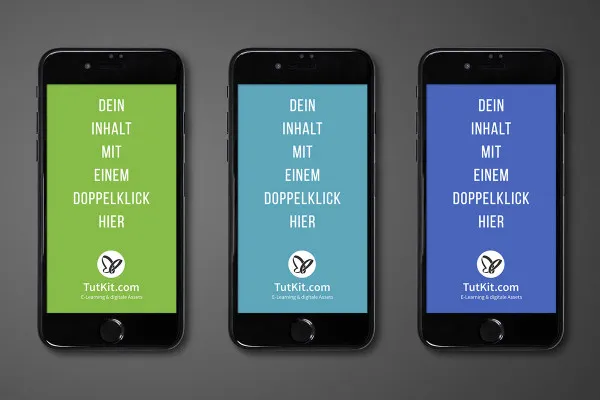
 Galerie öffnenDas Paket bietet dir eine große Auswahl an unterschiedlichen Szenen.
Galerie öffnenDas Paket bietet dir eine große Auswahl an unterschiedlichen Szenen. -
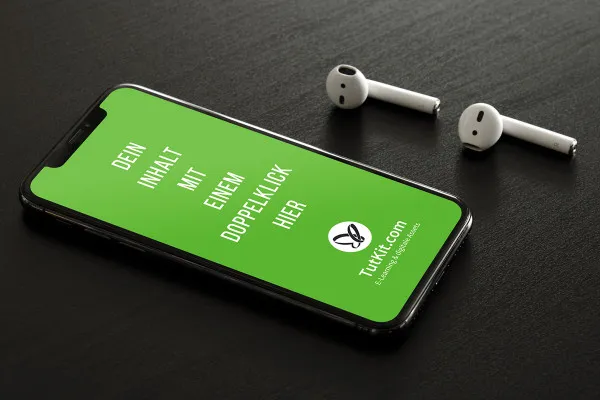
 Galerie öffnenIn den Szenen wurde auf ein modernes und zeitgemäßes Erscheinungsbild geachtet.
Galerie öffnenIn den Szenen wurde auf ein modernes und zeitgemäßes Erscheinungsbild geachtet. -
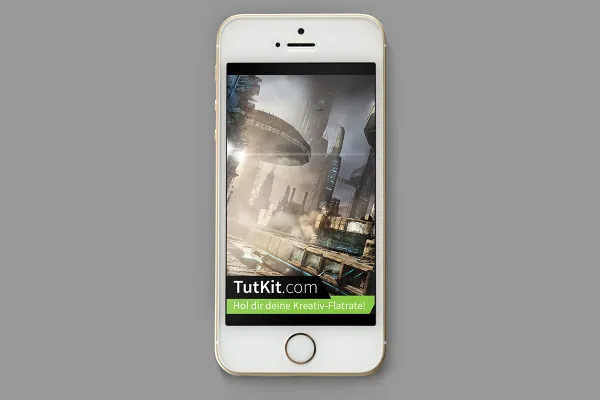
 Galerie öffnenFlach und zweidimensional?! – Verzichte darauf und setze stattdessen auf fotostarke Anschaulichkeit!
Galerie öffnenFlach und zweidimensional?! – Verzichte darauf und setze stattdessen auf fotostarke Anschaulichkeit! -
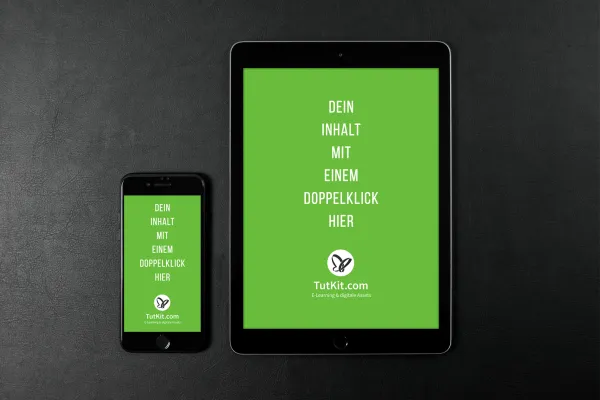
 Galerie öffnenHinterlässt mehr Eindruck als ein simpler Screenshot!
Galerie öffnenHinterlässt mehr Eindruck als ein simpler Screenshot! -
 Galerie öffnenPhotoshop kümmert sich automatisch um die perspektivische Einpassung deiner Bilder.
Galerie öffnenPhotoshop kümmert sich automatisch um die perspektivische Einpassung deiner Bilder.
Hilfe-Video zur Anwendung
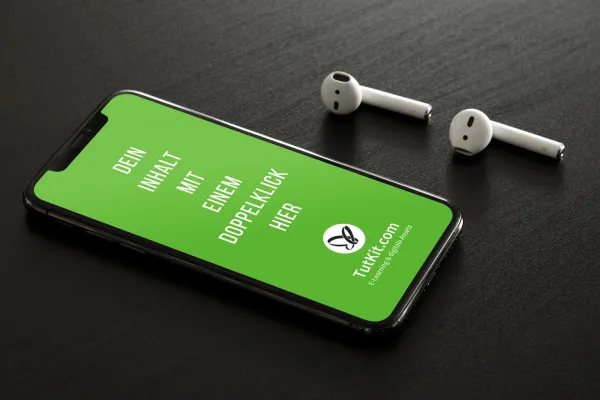
Smartphone
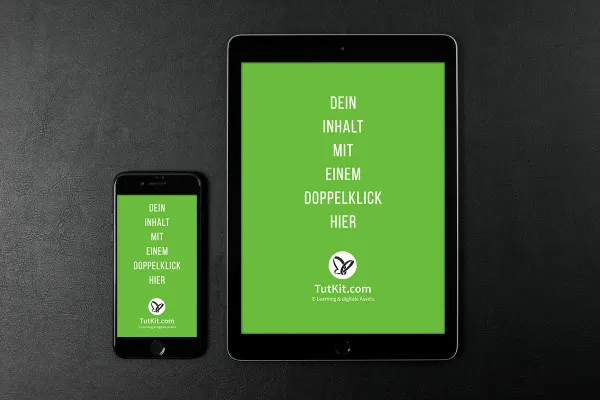
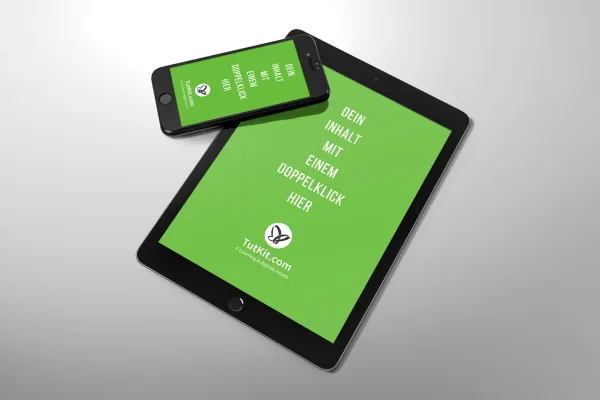
Smartphone und Tablet
Details zum Inhalt
Präsentiere Webseiten mit Mockups auf Smartphone, iPhone, Handy
Wie auf Mobil fotografiert? Genau das erreichst du mithilfe dieser Mockups!
Mockups für vielfältige Einsatzzwecke – inklusive Mockups für iPhone X
Dieses Paket bietet dir insgesamt 36 abwechslungsreiche Mockups mit Smartphones, iPhones, Handys, zum Teil flankiert von Tablets. Ohne aufwendige Fotografie und allein am Rechner erstellst du damit Bilder, die wie echte Fotos wirken.
Als Webdesigner oder in einer Design-Agentur eignen sich die Mockups hervorragend, um selbst entwickelte Webseiten und Apps vor Kunden und im eigenen Portfolio anschaulich zu präsentieren. Auch kannst du mit den Mockups Blog-Artikel und sogar Printprodukte illustrativ aufwerten.
Ohne aufwendige Fotografie zu einer fotorealistischen Darstellung
Die Einarbeitung deiner Bilder bzw. Screenshots in die Smartphones, iPhones (u. a. iPhone X) und Handys ist denkbar einfach. Öffne das gewünschte Mockup in Photoshop. Klicke doppelt auf das vorbereitete Smartobjekt. Füge dein Bild ein und passe dessen Größe an – Übriges wie die perspektivische Verzerrung erledigt Photoshop.
Bei uns findest du übrigens auch Mockups für Printprodukte wie Magazine, Broschüren und Briefpapier oder für Werbetechnik. Teile dieses Smartphone-Pakets stehen dir auch im großen Mockup-Paket für Digitalmedien zur Verfügung, in dem du z. B. auch Mockups mit Monitoren findest.
Andere Nutzer interessiert auch
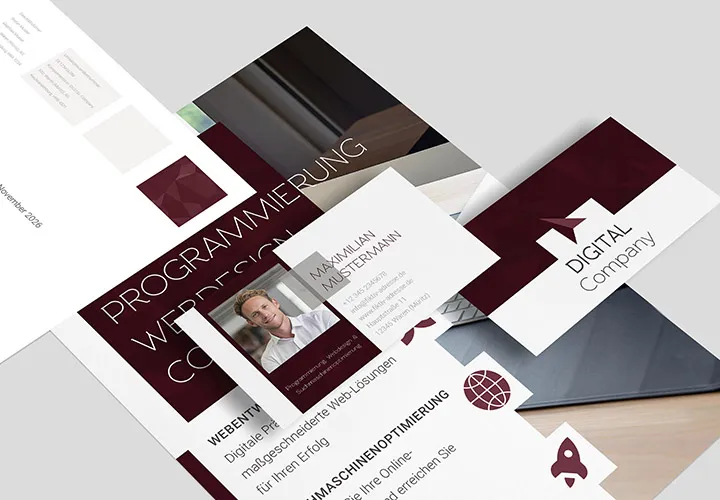
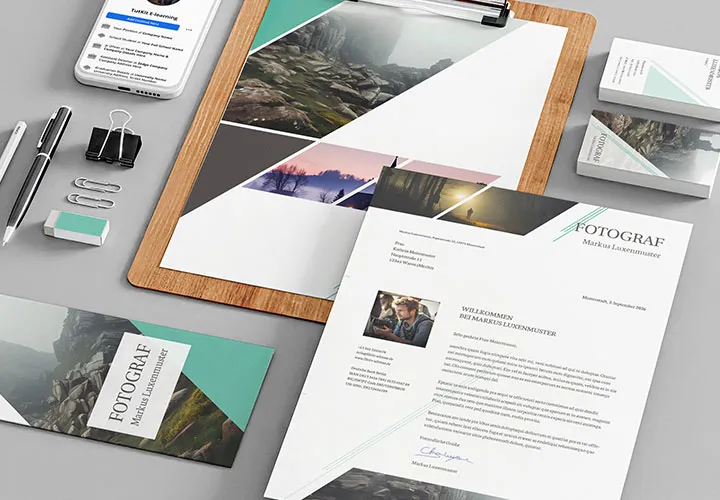
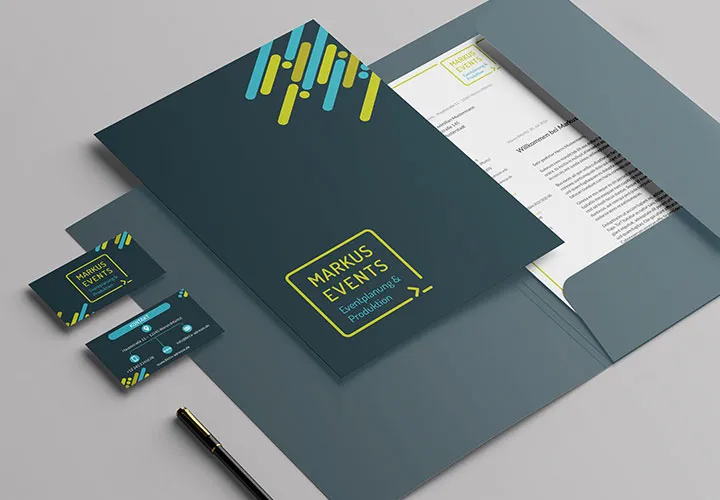
Für eine vollständige Geschäftsausstattung
Elegante Vorlagen für deine Geschäftsausstattung
Effektiv moderne Folien erstellen
Mit Flyer, Visitenkarte & Co.
So baust du Vertrauen zu Kunden auf
Schnell zu einer hochwertigen Geschäftsausstattung
Von der Visitenkarte bis zum Roll-up
Vom Flyer bis zum Roll-up voll ausgestattet