Kundenakquise online erfordert nicht nur eine klare Strategie, sondern auch die Fähigkeit, verschiedene Interaktionen mit potenziellen Kunden effizient zu steuern. In diesem Leitfaden zeige ich dir, wie du komplexe Mehrlevel-Flows erstellen kannst, um deine Kundenbindung zu verbessern und die Konversionsraten zu steigern.
Wichtigste Erkenntnisse
- Die Strukturierung von Flows ist entscheidend für das Nutzererlebnis.
- Personalisierung erhöht die Relevanz und damit die Reaktionsraten.
- Handlungsschritte müssen klar definiert und benutzerfreundlich sein.
Schritt-für-Schritt-Anleitung
1. Flow-Bilder und Ordner anlegen
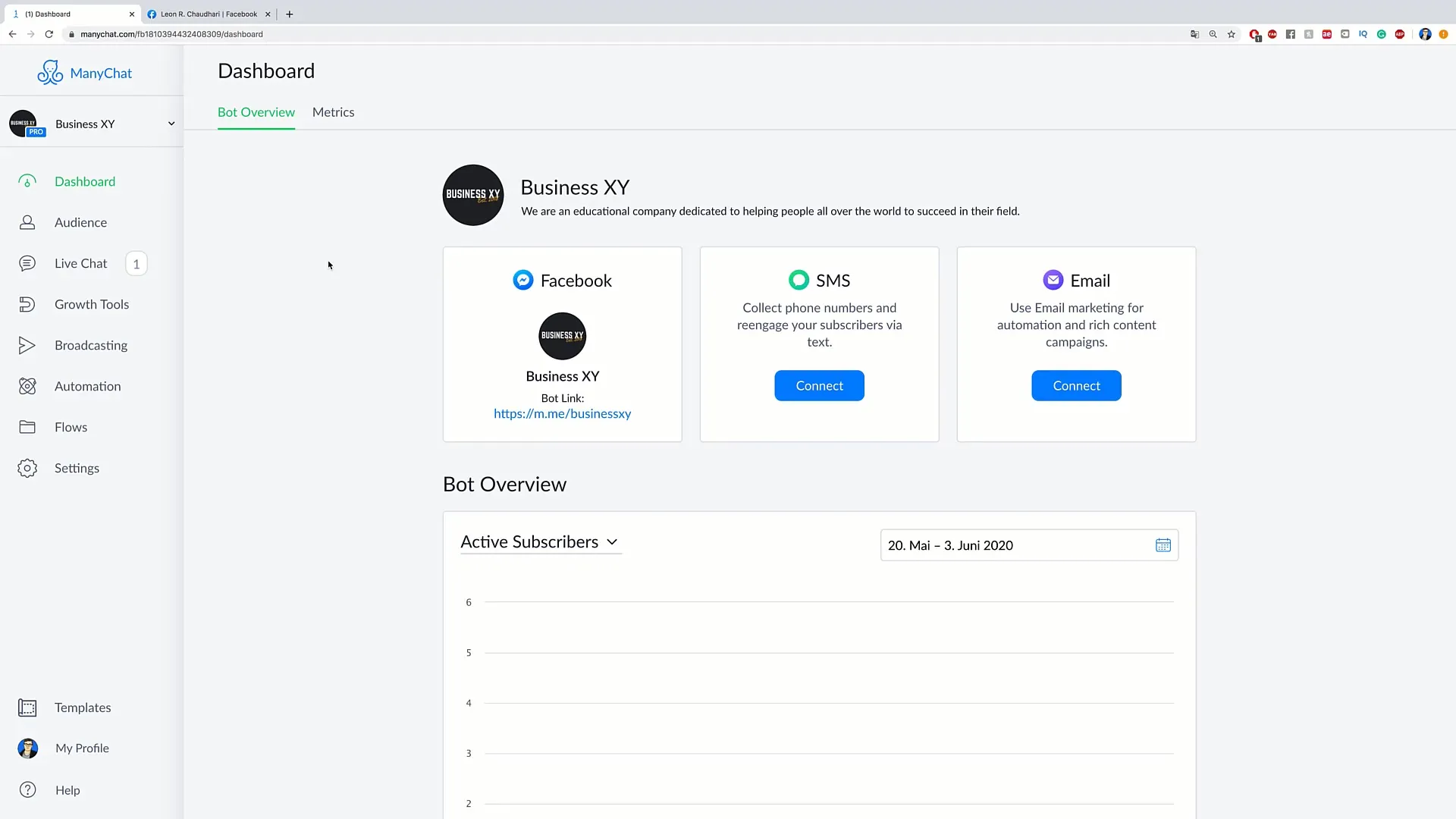
Um einen neuen Flow zu erstellen, begib dich in den Bereich der Flow-Bilder. Klicke auf die Schaltfläche „Flows“, um deine Flows einzusehen. Erstelle einen neuen Ordner, um deine Flows übersichtlich zu organisieren. Klicke auf „new folder“ und benenne ihn beispielsweise „Beispiel Flows“. Bestätige mit „create“, um diesen Ordner anzulegen.

2. Neuen Flow erstellen
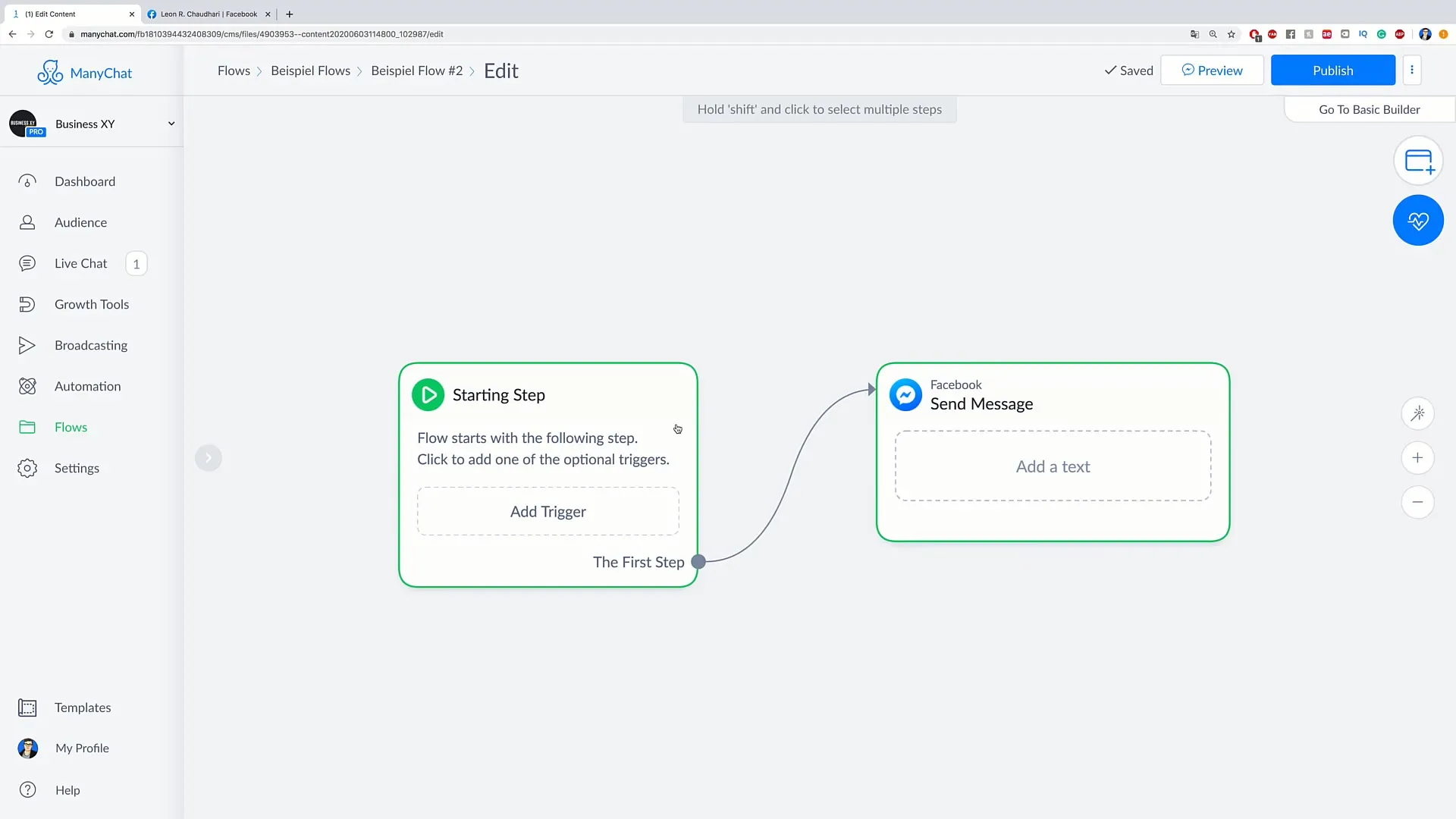
Sobald der Ordner erstellt ist, wählst du ihn aus und klickst oben auf „new Flow“. Nenne deinen neuen Flow, zum Beispiel „Beispiel Flow Nummer 2“, und klicke auf „create“, um den Flow zu erstellen. Ab jetzt kannst du mit dem Bearbeiten beginnen.

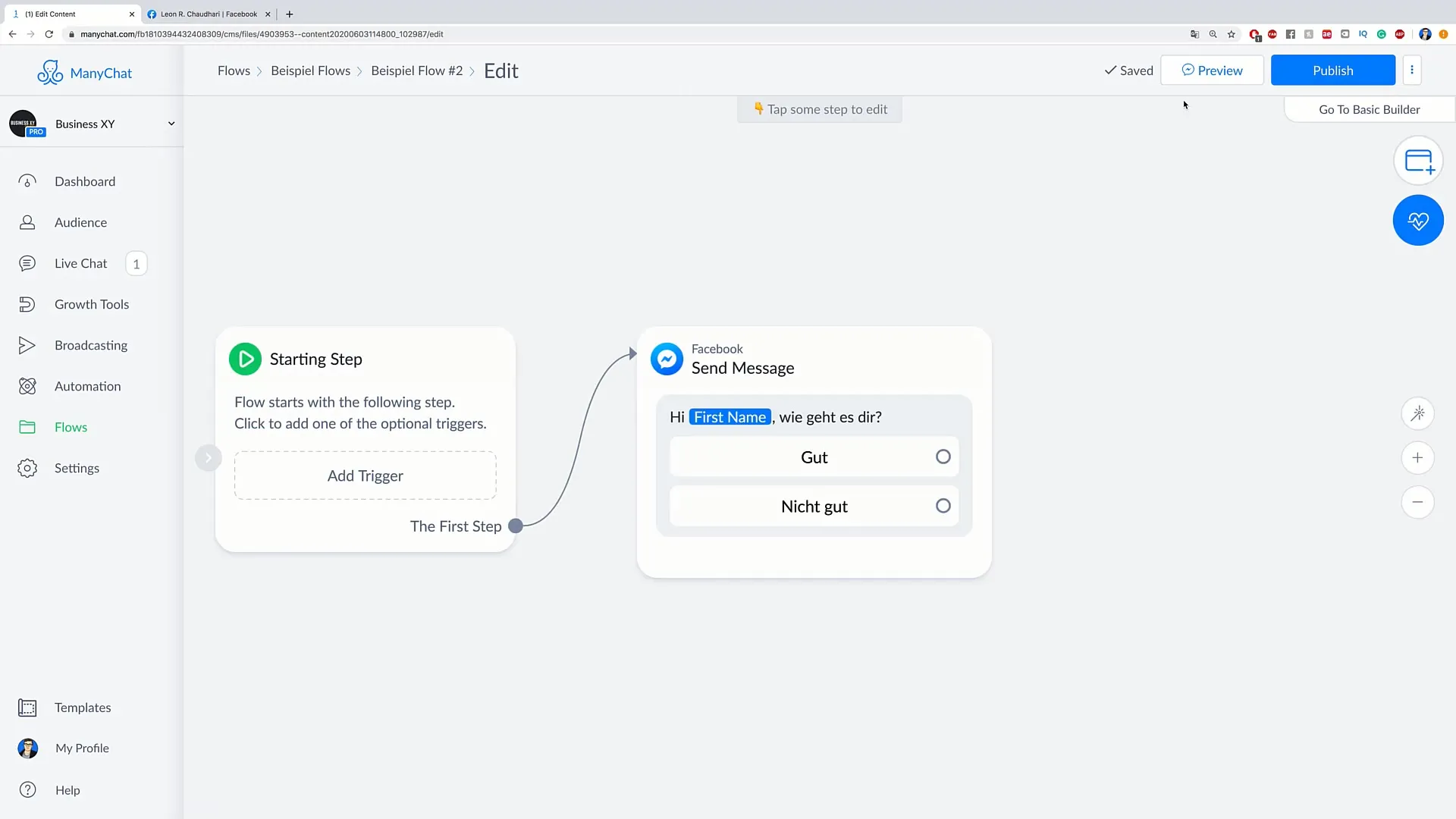
3. Starting Step und erste Nachricht
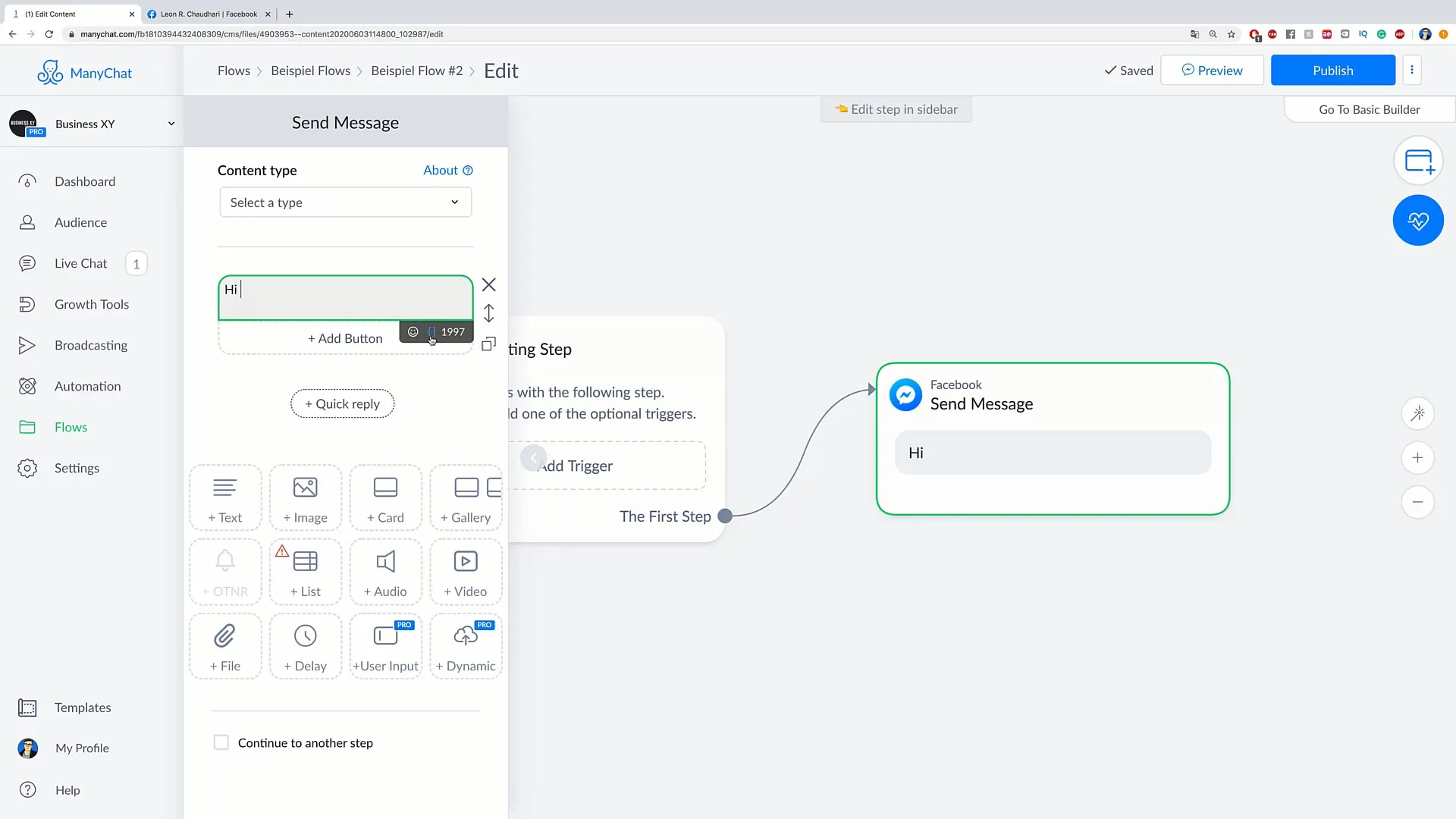
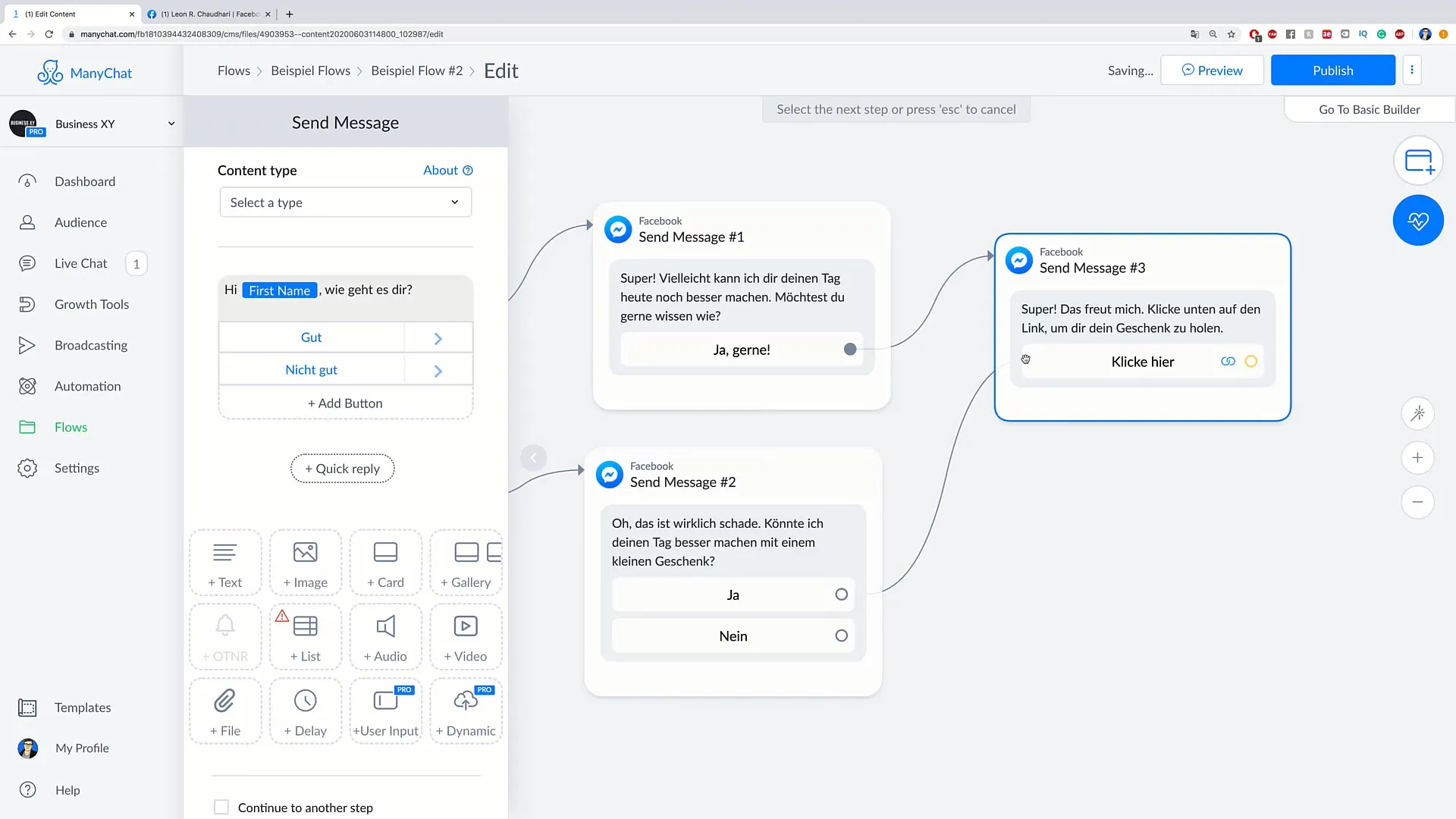
Füge einen „starting step“ hinzu, gefolgt von einer ersten Nachricht. Diese Nachricht könnte zum Beispiel „Hi, wie geht es dir?“ lauten. Um die Ansprache individueller zu gestalten, kannst du Personalisierungselemente einfügen, indem du auf die kleinen Klammern klickst und die entsprechenden Platzhalter wie „First Name“ auswählst.

4. Optionale Antworten definieren
Ergänze nun zwei Optionen für die Antworten: „Gut“ und „Nicht gut“. Füge die entsprechenden Buttons für diese Antworten hinzu, um dem Nutzer die Wahl zu lassen. Überlege dir, wie du das Layout der Nachrichten gestalten möchtest, um es übersichtlich und ansprechend zu halten.

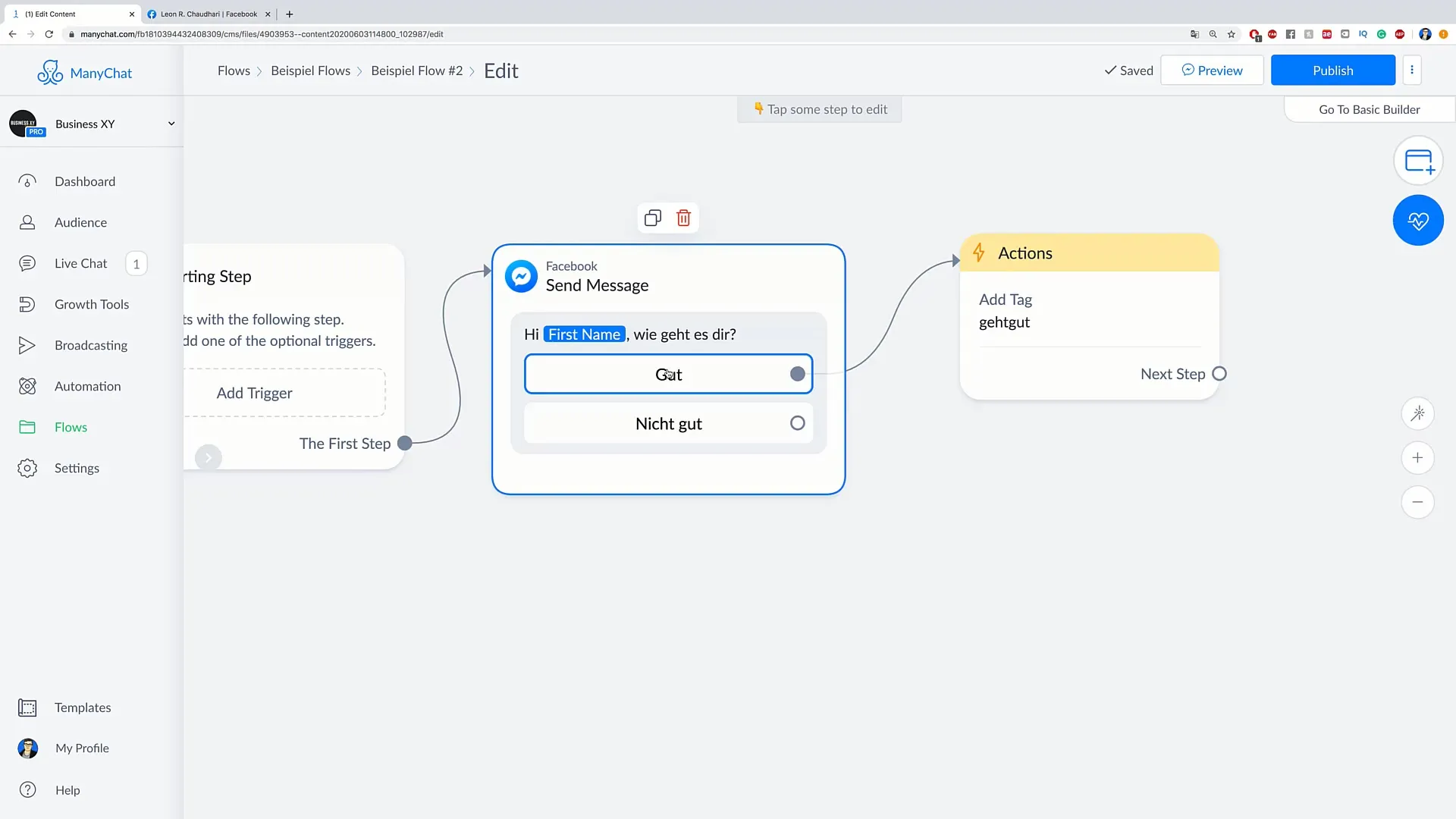
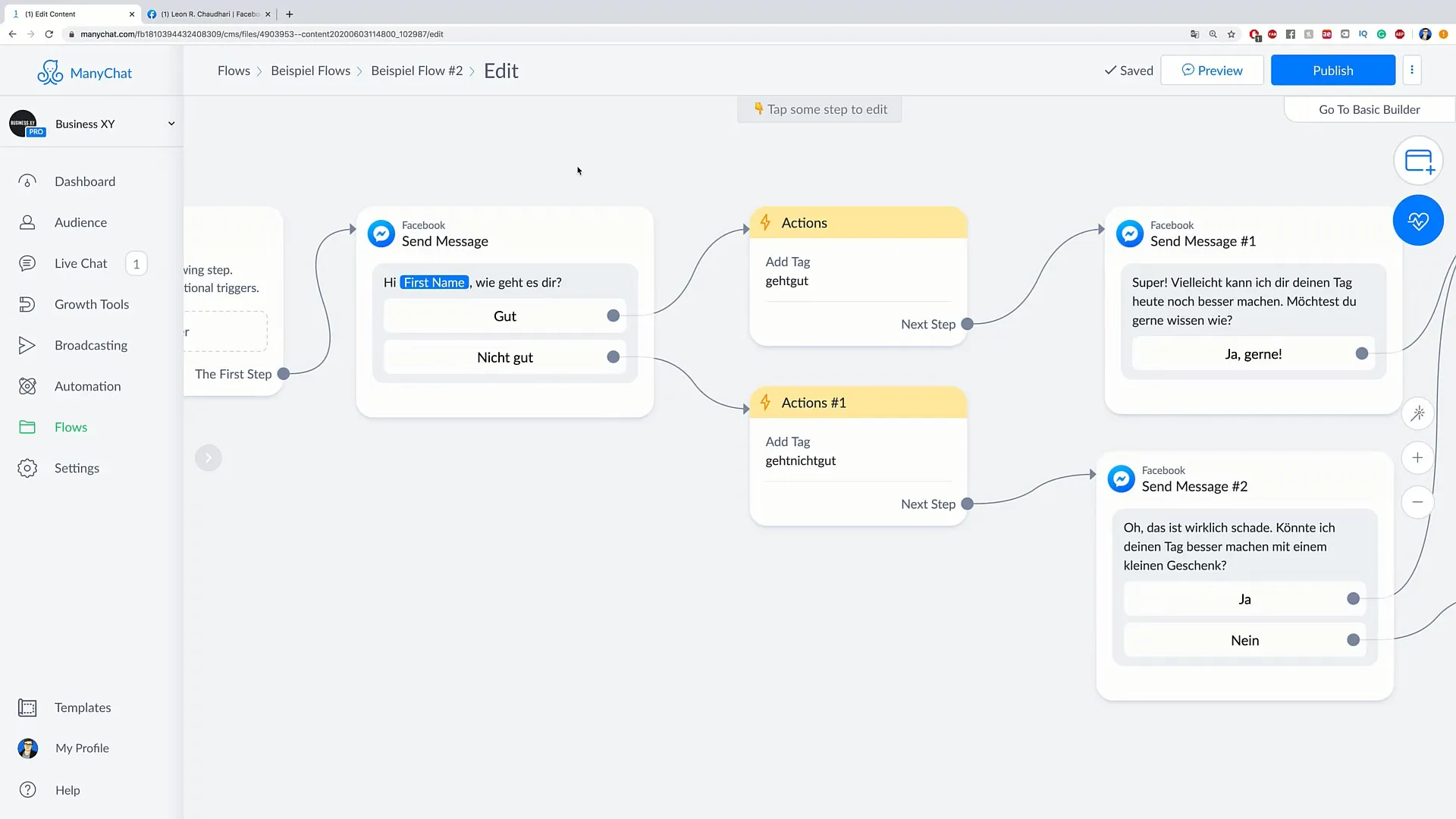
5. Tags für Antworten vergeben
Für die erste Option „Gut“ kannst du durch einen Klick auf „actions“ einen Tag hinzufügen. Wähle „Add Tag“ und vergib den entsprechenden Tag, in diesem Fall „geht gut“. Für die zweite Option „Nicht gut“ machst du dasselbe und vergibst den Tag „geht nicht gut“.

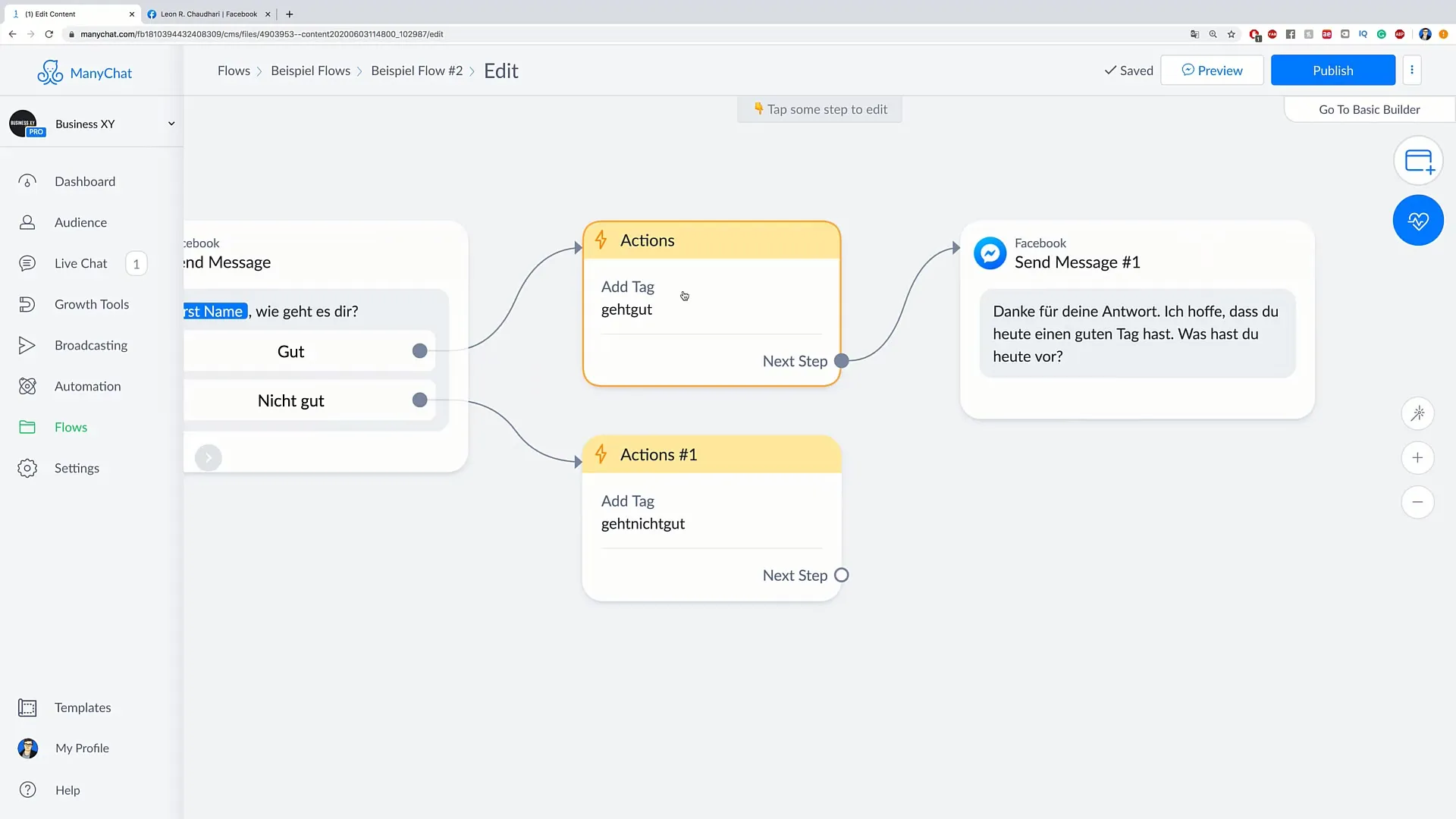
6. Weiterführende Nachrichten automatisieren
Um die Interaktion weiterzuführen, füge nach der Tag-Vergabe eine Folgemitteilung hinzu. Diese könnte beispielsweise lauten: „Danke für deine Antwort! Ich hoffe, du hast einen guten Tag. Was hast du heute vor?“ Du kannst diese Nachricht dann mit der vorherigen Option verbinden.

7. Entscheidungsbäume aufbauen
Jetzt kannst du die Flows noch komplexer gestalten, indem du Entscheidungen einführst. Wenn Nutzer auf „Gut“ klicken, erkläre, wie du ihren Tag noch besser gestalten kannst. Setze dafür einen Button mit „Ja, gerne“. Bei „Nicht gut“ könntest du eine Nachricht hinzufügen, die ein Geschenk anbietet.

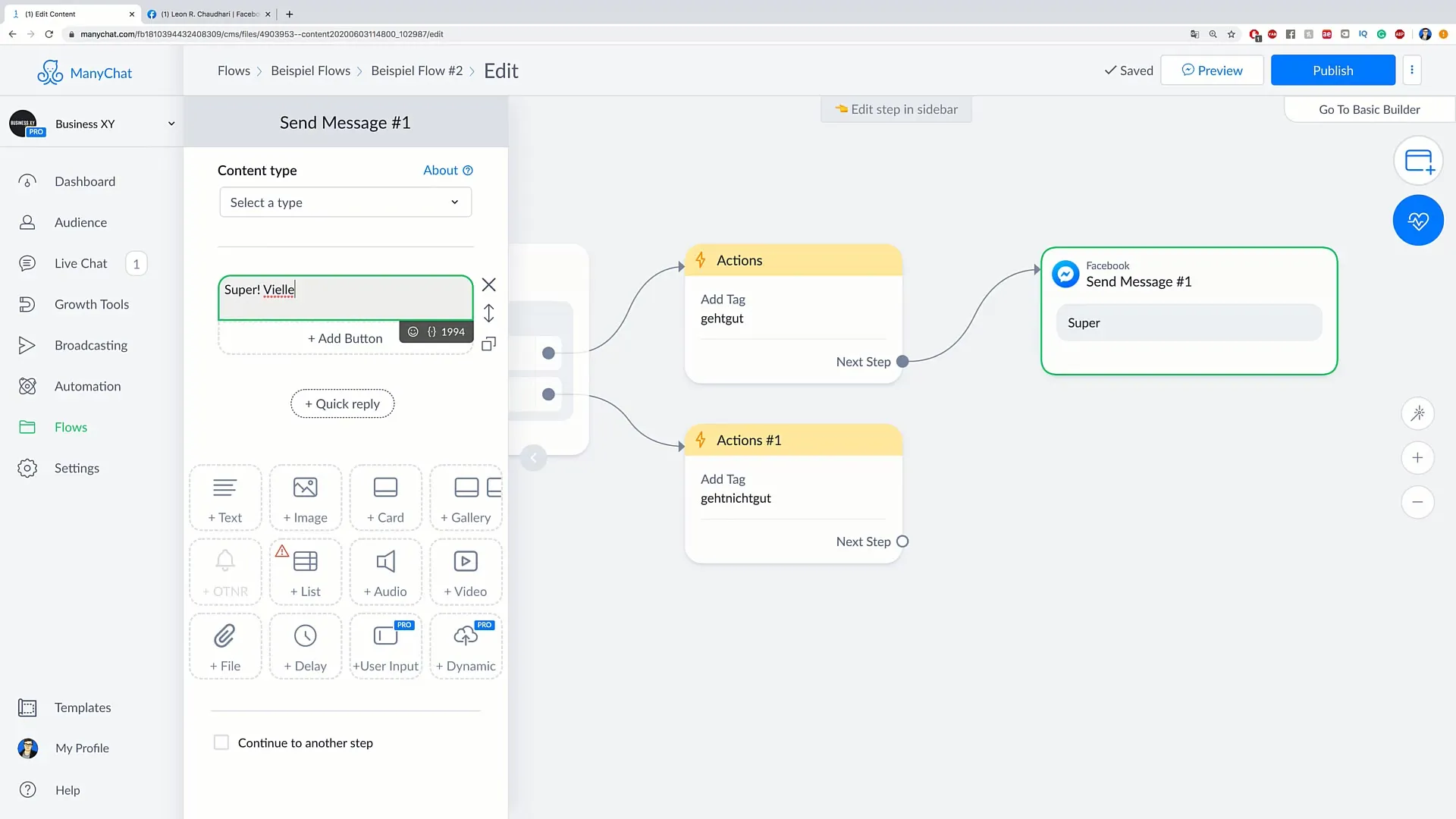
8. Verknüpfungen der Nachrichten
Du kannst nun beide Stränge zusammenführen. Je nachdem, auf welchen Button geklickt wird, erhalten die Teilnehmer unterschiedliche Folgemitteilungen. Verbinde diese entsprechend, um den Flow logisch und ansprechend zu gestalten.

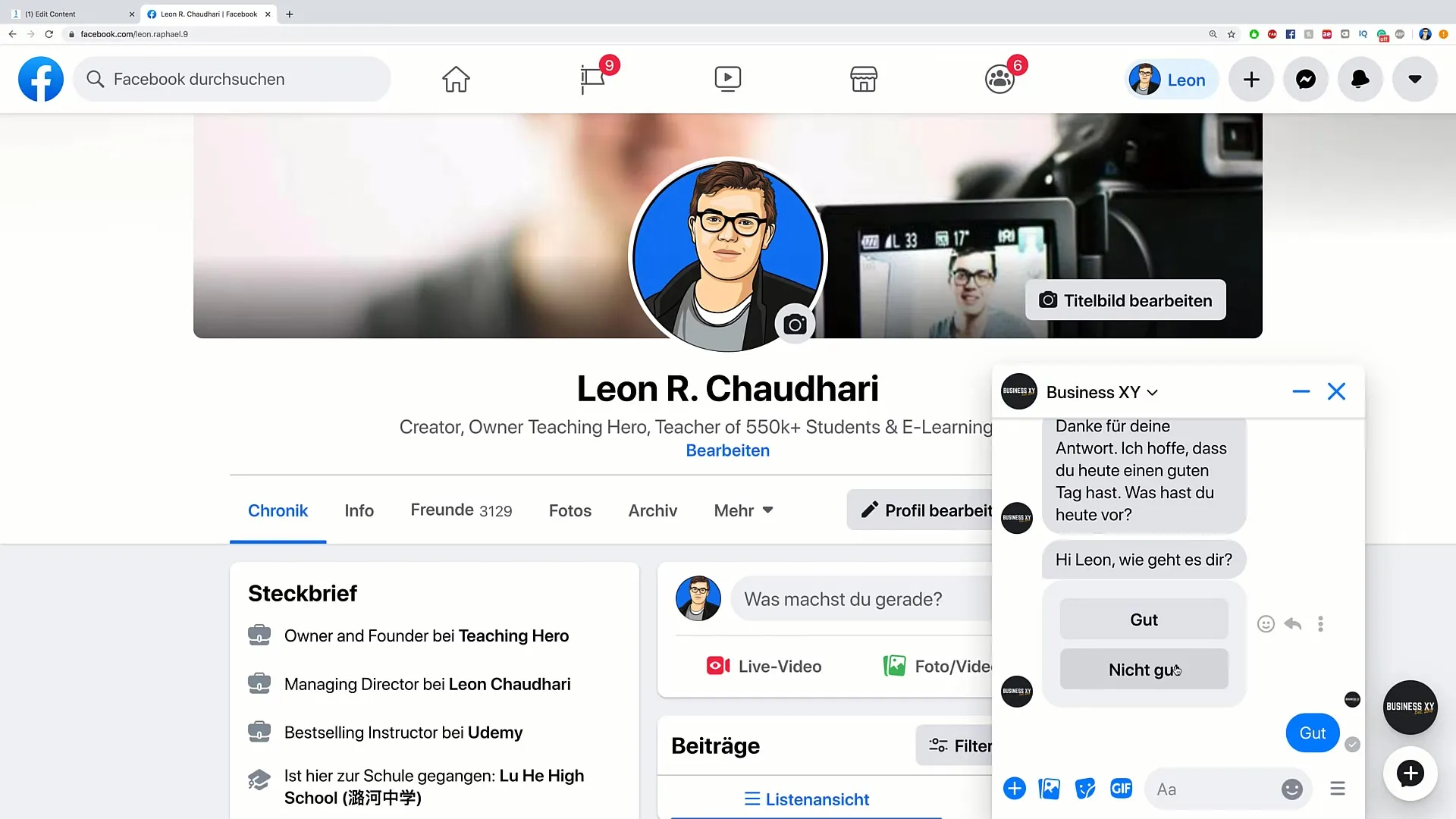
9. Den Flow testen
Nachdem du den Flow erstellt hast, teste ihn gründlich, um sicherzustellen, dass alle Nachrichten und Optionen wie gewünscht funktionieren. Nutze dazu die „Preview“-Funktion, um den gesamten Ablauf zu simulieren und durchzugehen.

10. Optimierungsmöglichkeiten
Nutze das Feedback, das du aus den Tests erhältst, um Verbesserungen an deinem Flow vorzunehmen. Überlege gezielt, wie du die Benutzererfahrung optimieren oder die Konversion erhöhen kannst, und passe die Flows entsprechend an.

Zusammenfassung
Zusammenfassend hast du gelernt, wie du durch strukturierte Ansprache und klare Handlungsaufforderungen komplexe Mehrlevel-Flows gestalten kannst, um die Kundenbindung zu erhöhen und die Akquise zu optimieren.
Häufig gestellte Fragen
Wie starte ich mit der Erstellung eines Flows?Klicke auf „Flows“ und lege einen neuen Ordner an, um deine Flows zu organisieren.
Welche Personalisierungsoptionen gibt es?Du kannst Platzhalter wie „First Name“, „Last Name“ und viele weitere verwenden, um die Ansprache individualisiert zu gestalten.
Wie kann ich Entscheidungen im Flow steuern?Nutze Optionen wie „Gut“ und „Nicht gut“, um verschiedene sogenannte Action-Buttons für jede Entscheidung vorzusehen und diese entsprechend zu verknüpfen.
Wie teste ich den Flow?Verwende die „Preview“-Funktion, um den Flow in seiner Gesamtheit zu kontrollieren und sicherzustellen, dass alles richtig funktioniert.
Muss ich den Flow nach dem Testen abschließend anpassen?Ja, basierend auf deinem Feedback aus den Tests solltest du Optimierungen vornehmen.