Klopf, klopf: Wir starten in unserem Blog die Tutorial-Reihe „Weihnachtliches Composing in Affinity Photo erstellen“. 14 lehrreiche Lektionen für die Vorweihnachtszeit – und wer weiß, vielleicht bereitest du mit dem Gelernten gleich die ein oder anderen Fotogeschenke auf?
Herzlich willkommen zu einer Tutorial-Reihe für Affinity Photo, in der du ein weihnachtliches Composing erstellst. Das Motiv „Der Weihnachtsengel“ und dessen Aufbereitung wird dir von Marco Kolditz in seinem Video-Training präsentiert. Hier im Blog zeigen wir dir, wie er Schritt für Schritt vorgeht. Greife gleich zu eigenen Bildern und nutze die Vorgehensweisen, um deine persönliche Bildkomposition zu kreieren – eine wunderbare Geschenkidee! Darüber hinaus kannst du die Methoden und Techniken natürlich auch einzeln herausgreifen und in deinen generellen Affinity Photo-Workflow einbinden.
Das Ziel: Ein Weihnachtsengel im Metall-Look inmitten einer Schneekugel
Das Composing zeigt am Ende eine Schneekugel, in der ein beflügelter Weihnachtsengel in einem Metall-Look auf einem Felsen steht, umgeben von fallenden Schneeflocken. Während des Trainings stellst du die Frau, die Flügel und den Felsen mit verschiedenen Methoden frei. Du generierst die Schneekugel und malst mithilfe bestimmter Pinsel-Einstellungen die Schneeflocken ins Bild. Außerdem rundest du das Gesamterscheinungsbild durch einen besonderen Einsatz des Hintergrunds ab. Viel Spaß beim Lernen!

Das lernst du im Verlauf des gesamten Affinity Photo-Tutorials
- Erstelle in Affinity Photo ein weihnachtlich-winterliches Composing.
- Erzeuge einen metallischen Effekt auf zwei unterschiedliche Wege.
- Freistellen: Malpinsel und Quickmaske, Zeichenstift und Pfade, Auswahlpinsel
- Erzeugen einer gläsernen Kugel
- Schneeflocken mit selbst erstellten Pinseln in ein Bild malen
- Anwendung verschiedener Anpassungsebenen wie Schwarz-Weiß, Tonwertkorrektur und Farbbalance
- Anwendung verschiedener Live-Filter wie Wellen, Bewegungsunschärfe und Polar in Kartesisch
- Worauf du bei Composings achten solltest, u. a. Licht und Schatten, Farblook
- Zahlreiche Tastenkürzel sowie Tipps und Tricks für einen effizienten Workflow
Die 14 Teile des Affinity Photo-Tutorials im Überblick
Die 14-teilige Tutorial-Reihe wird in insgesamt 7 Beiträgen in unserem Blog veröffentlicht. Klicke dich direkt zu den gewünschten Teilen:
Teil 1: Benutzeroberfläche anpassen: Werkzeugleiste andocken, monochrome Icons
Starten wir direkt durch! Bevor du dich aber an die Erstellung des Weihnachtsengels macht, erhältst du ein paar allgemeine und hilfreiche Informationen zur Arbeit mit Affinity Photo.
In diesem ersten Teil zum Training „Weihnachtliches Composing in Affinity Photo erstellen“ soll es um einige Aspekte der Benutzeroberfläche gehen. Unter anderem erfährst du, wie du die Werkzeugleiste andocken, die Reihenfolge der Werkzeuge festlegen und die Farbigkeit der Icons einstellen kannst. Mit der Ebenen-Palette und dem Bereich Anpassung hast du jederzeit Überblick und Zugriff auf alle wichtigen Funktionen, die du in dem Training benötigst.
So viel ist jedenfalls gewiss: Mit einer individualisierten Benutzeroberfläche arbeitet es sich gleich doppelt so schön und mit Sicherheit auch effizienter.

Das lernst du in Teil 1 des Affinity Photo-Tutorials:
- Werkzeugleiste in Affinity Photo andocken oder freischweben lassen
- Werkzeugleiste individualisieren (andere Werkzeuge hinzufügen, Reihenfolge ändern)
- Farbigkeit der Werkzeug-Symbole einstellen
Die Benutzeroberfläche im Überblick
Zum Anfang des Trainings gebe ich ein paar Hinweise dazu, wie ich mir persönlich die Benutzeroberfläche von Affinity Photo eingerichtet habe.
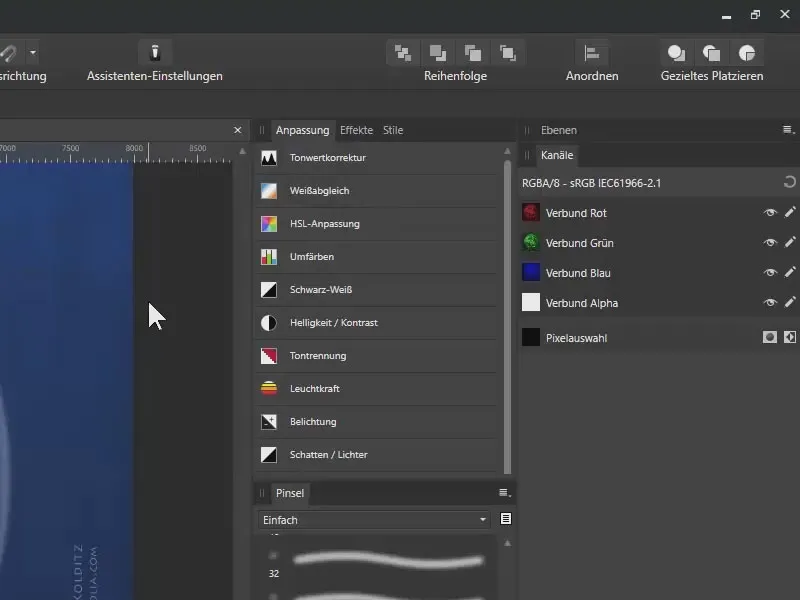
Auf der rechten Seite habe ich mir zum Beispiel das Bedienfeld Anpassung und darunter das Bedienfeld Pinsel gelegt, in dem ich die verschiedenen Pinsel auswählen kann. Außerdem findest du dort die derzeit geschlossene Ebenen-Palette und die aufgeklappte Kanäle-Palette.

Werkzeugleiste in Affinity Photo andocken
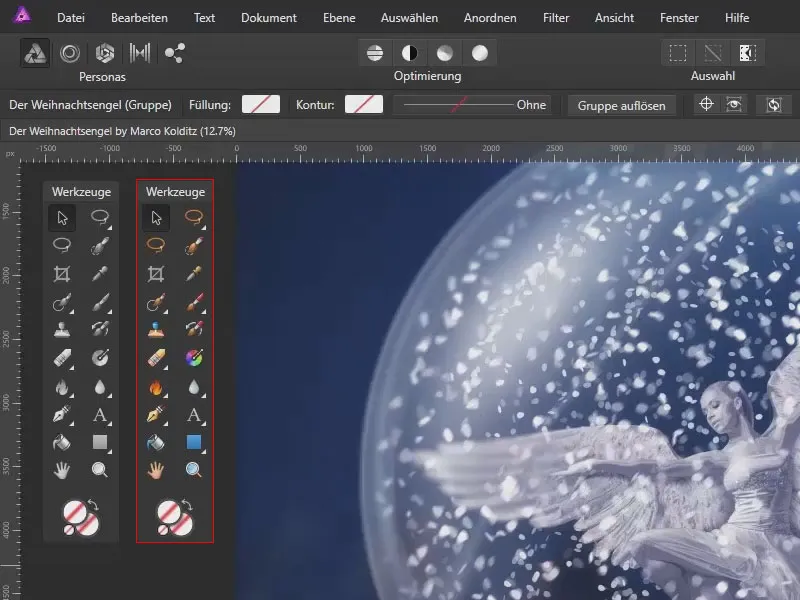
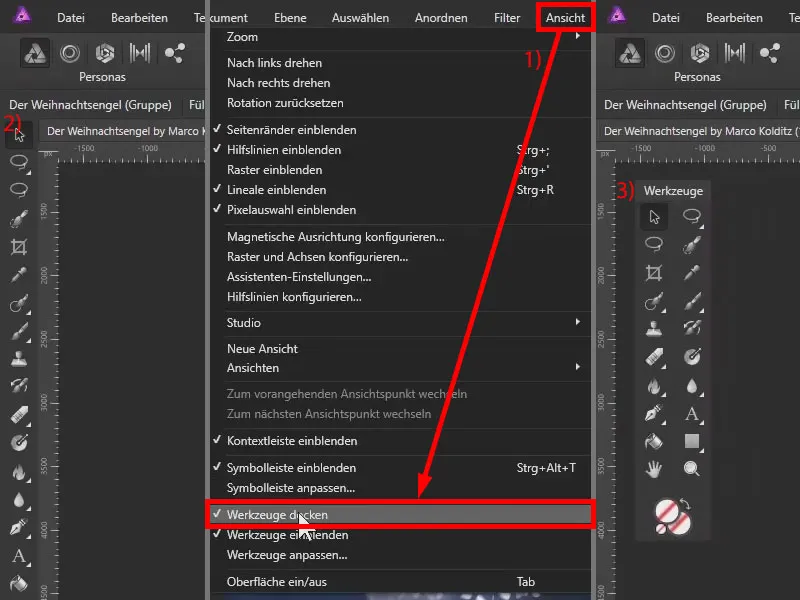
Unter Ansicht und Werkzeug docken (1) kannst du das Andocken der Werkzeugleiste aktivieren. Damit befinden sich die ganzen Werkzeuge auf der linken Seite (2). Die Darstellung ist einspaltig, zwei Spalten sind hier nicht möglich. Ich für meinen Teil bevorzuge eine freischwebende Werkzeugleiste, weshalb ich die Funktion wieder deaktiviere (3).

Sortierung der Werkzeuge individualisieren
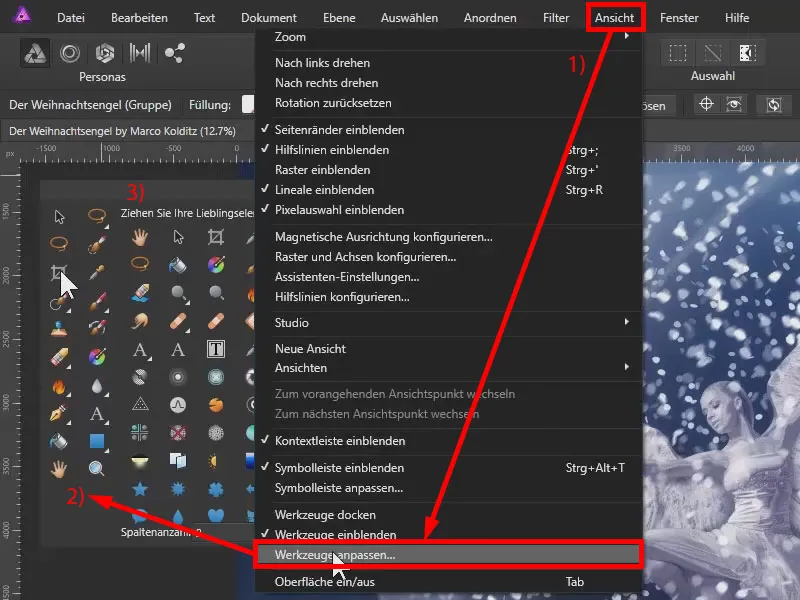
Über Ansicht>Werkzeuge anpassen… (1) hast du außerdem die Möglichkeit auszuwählen, wo in der Werkzeugleiste welches Werkzeug liegt (2). Du kannst die Werkzeuge durch Klicken und Ziehen sortieren. Auf der rechten Seite (3) siehst du noch weitaus mehr Werkzeuge. Du kannst diese ganz einfach in die Werkzeugleiste ziehen und dir die Leiste so anpassen, wie du sie benötigst.

Monochrome oder farbige Icons der Werkzeugleiste
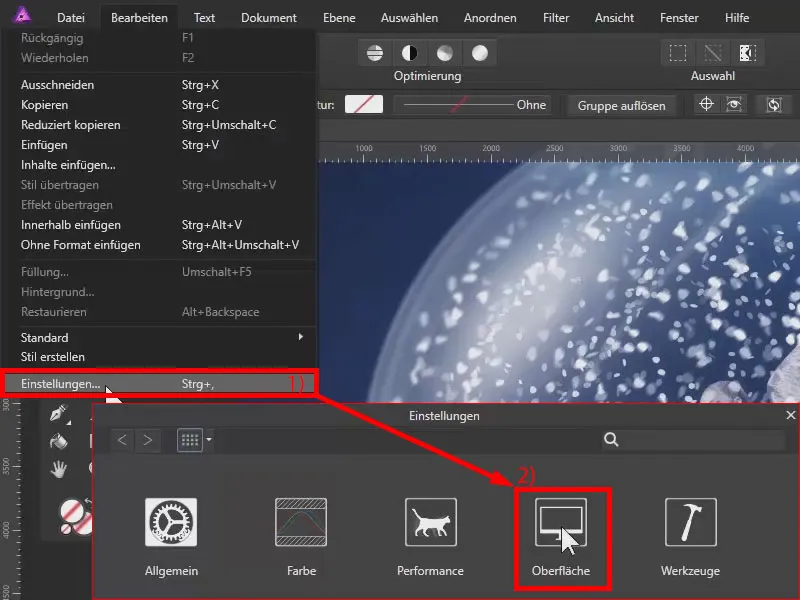
Du hast oben auch gesehen, dass die Werkzeuge sehr bunt sind. Mir persönlich gefällt das nicht so gut, deshalb lasse ich diese Werkzeuge monochrom anzeigen. Das geht ganz einfach über Bearbeiten>Einstellungen… (1) Klicke dort auf Oberfläche (2).

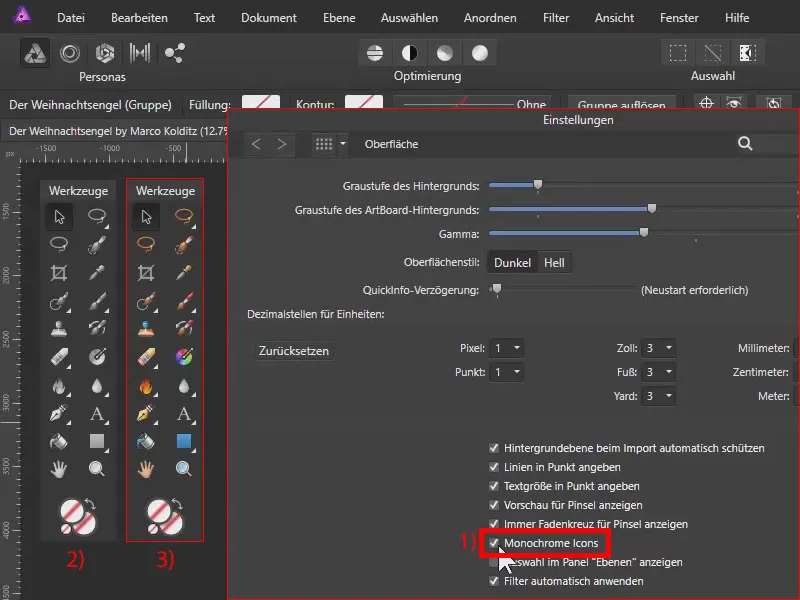
In den Einstellungen findest du den Punkt Monochrome Icons (1). Sobald dieser aktiviert ist, werden die Icons in Schwarz-Weiß dargestellt (2), deaktiviert ergeben sich die bunten Icons (3).
In der gezeigten Auswahl habe ich außerdem die beiden Funktionen Vorschau für Pinsel anzeigen und Immer Fadenkreuz für Pinsel anzeigen aktiviert (über 1).
Für die Arbeit mit Affinity Photo verwende ich außerdem ein Grafik-Tablet, was sich besonders deshalb empfiehlt, weil man mithilfe eines drucksensiblen Stiftes weitaus angenehmer als mit einer Maus arbeiten kann.

Tipps zur Benutzeroberfläche in Affinity Photo – Zusammenfassung
- Ansicht>Werkzeug docken: Fixiert die Werkzeugleiste am linken Rand oder lässt sie freischweben
- Ansicht>Werkzeuge anpassen: Du kannst deine Werkzeugleiste individuell mit Werkzeugen belegen und deren Reihenfolge bestimmen.
- Bearbeiten>Einstellungen>Oberfläche: Wer es nicht allzu bunt mag, kann die Werkzeug-Icons hier monochrom darstellen lassen.
Wichtige Links für dich
Zu diesem Affinity Photo-Tutorial steht dir auf TutKit.com ein komplettes Video von Trainer Marco Kolditz zur Verfügung. Außerdem findest du in unserer Software-Kategorie für Affinity Photo zahlreiche Assets wie Pinsel und Illustrationen sowie weiterführende Tutorials zu Affinity Photo.
Mit deiner Mitgliedschaft kannst du auf die genannten Inhalte zugreifen. Du hast noch keine Mitgliedschaft? Dann teste uns jetzt kostenlos und unverbindlich.
> Weiter zu den Teilen 2 und 3 des Affinity Photo-Tutorials
Die Inhalte des Beitrags basieren auf einem Tutorial unseres Trainers Marco Kolditz: