Im folgenden Tutorial möchten wir anhand des Greenscreenverfahrens Objekte mit Photoshop freistellen. Dafür gibt es viele verschiedene Möglichkeiten, wobei in diesem Tutorial nur die mithilfe des Farbbereichs gezeigt wird.
Warum genau Grün? Theoretisch funktioniert dieses Verfahren mit jeder anderen Farbe auch, aber die Farbe Grün ist maximal weit von der Hautfarbe entfernt und minimiert somit das Risiko, ungewollt andere Objekte oder Teile von Objekten freizustellen.
Schritt 1
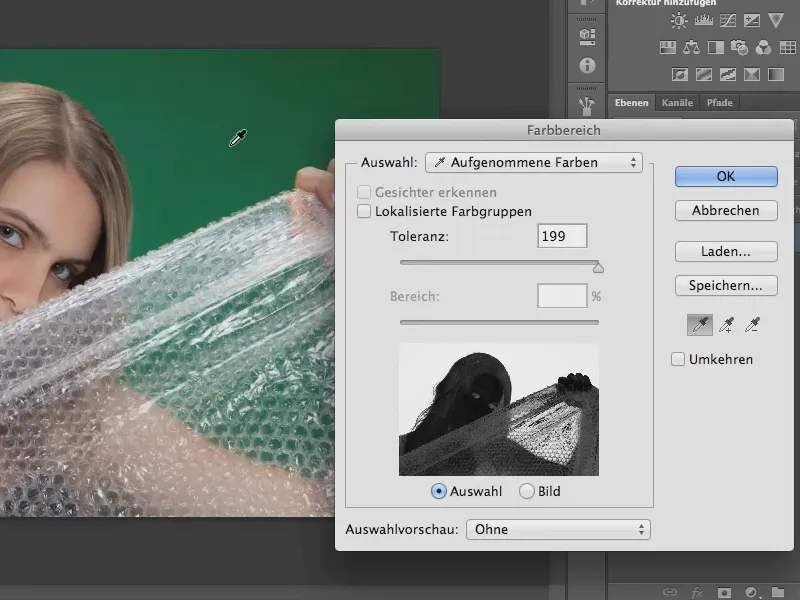
Zunächst erstellen wir eine Farbbereichsauswahl. Das machen wir über Auswahl>Farbbereich…
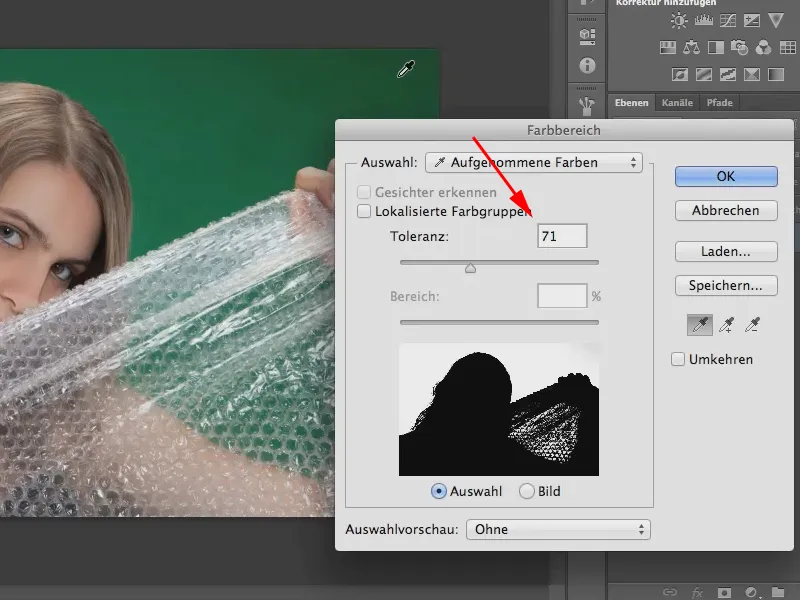
Dabei empfehle ich eine sehr hohe Toleranz. Bei einer Verringerung der Toleranz auf einen niedrigeren Wert, z.B. 71, wären einige Grüntöne nicht mit enthalten.
Im Anschluss klicken wir mit der Pipette einfach in den grünen Bereich, den wir entfernen wollen.

Schritt 2
Im nächsten Schritt wollen wir die Pixel aus der Auswahl entfernen, die wir aufgrund der hohen Toleranz bei unserem Model ausgewählt haben. Dafür setzen wir die Toleranz herab, wobei wir hier ein wenig spielen dürfen, um individuell das beste Ergebnis zu erzielen.
Außerdem können wir mit der Pipette das Spektrum unserer Auswahl noch erweitern, indem wir die unterschiedlichen Grüntöne im Bild noch mit anklicken und somit in die Auswahl aufnehmen.
Schritt 3
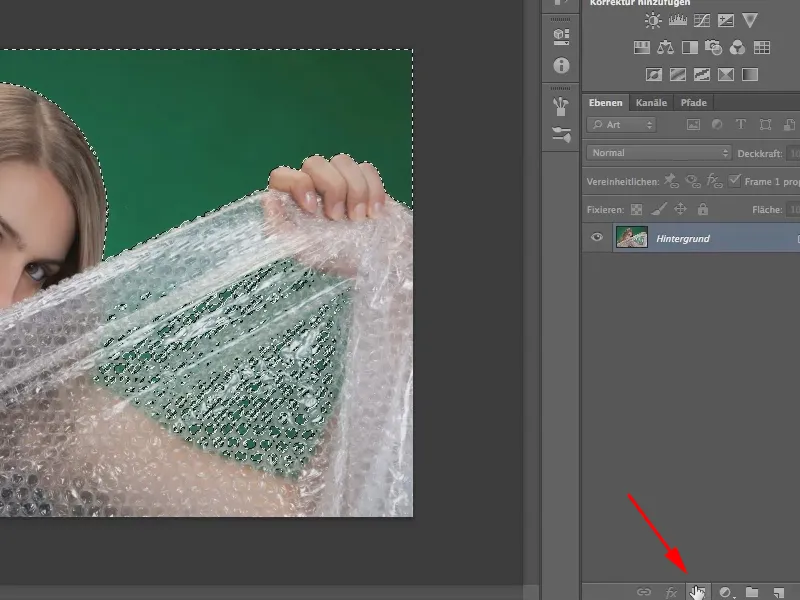
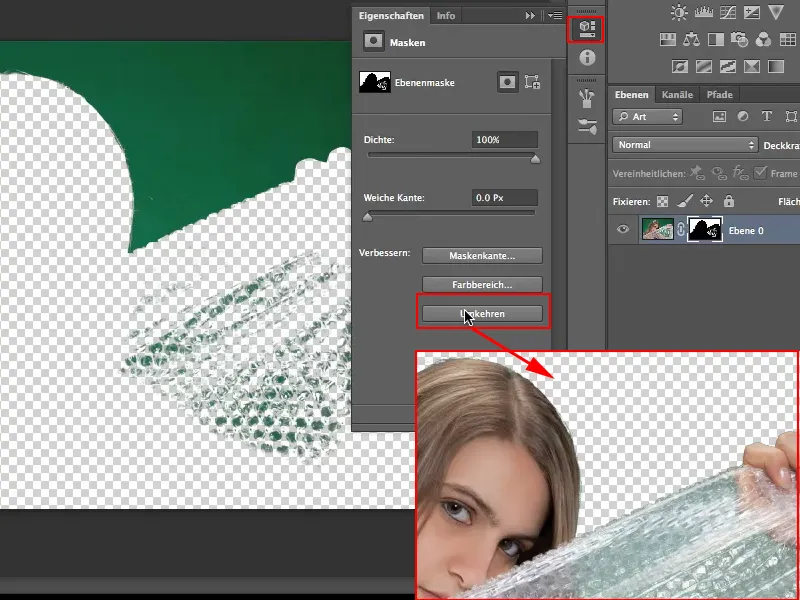
Wenn wir das Farbbereichfenster nun mit OK schließen, erhalten wir eine Auswahl von unserem Model, ohne den grünen Hintergrund. Diesen entfernen wir nun, indem wir durch Klick auf das Symbol unten rechts eine Ebenenmaske anlegen.
Wichtig: Vor dem Anlegen der Ebenenmaske müsst ihr die Auswahl über Auswahl>Auswahl umkehren invertieren, sonst entfernt ihr das Model und nicht den Hintergrund.
Alternativ könnt ihr die Auswahl aber auch jederzeit im Nachhinein noch umkehren. Dazu klickt ihr in das Eigenschaften-Bedienfeld und dort auf Umkehren.
Schritt 4
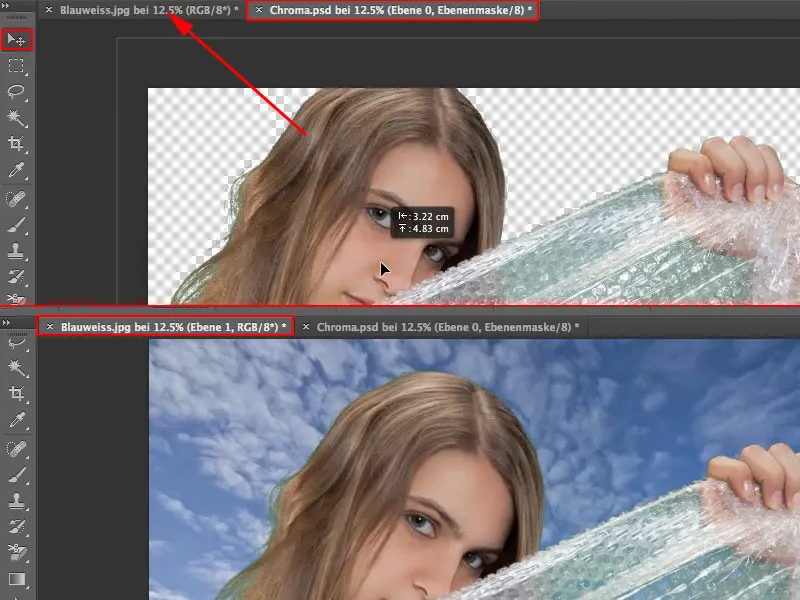
Natürlich haben wir unser Model noch nicht so perfekt freigestellt, um damit weiterarbeiten zu können. Das sehen wir am besten, wenn wir das Model vor einen anderen Hintergrund setzen. Ich habe zu diesem Zweck schon ein Bild namens "Blauweiss.jpg" im anderen Reiter geöffnet.
Mit dem Verschieben-Werkzeug ziehe ich das freigestellte Model nach oben auf den Reiter "Blauweiss.jpg" und lasse es mit gedrückter Shift-Taste wieder los. Dadurch landet das Model zentriert im anderen Bild.
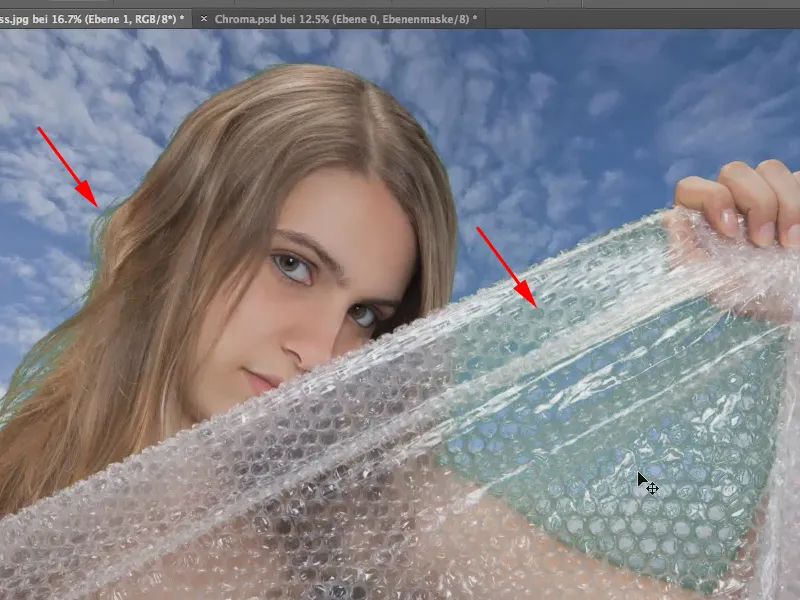
Vor dem blauen Himmel stechen die Ungenauigkeiten, diese übrigen Grüntöne in der Folie und an den Haaren, besonders negativ hervor. Wie wir sie entfernen, erkläre ich im nächsten Schritt.
Schritt 5
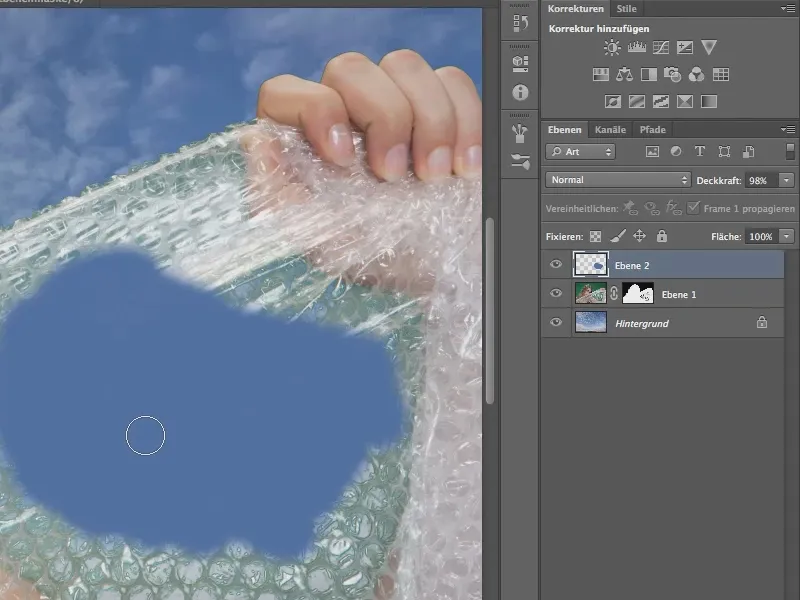
Zuerst legen wir eine neue Ebene an. Dann nehmen wir mit der Pipette die Hintergrundfarbe auf (in unserem Fall das Blau des Himmels) und malen mit dem Pinsel über die betroffenen Stelle der Folie.
Tipp: Die Farbe des Himmels können wir auch einfacher und direkt aus dem Bild aufnehmen, indem wir mit dem Pinsel-Werkzeug in den Himmel gehen und die Alt-Taste drücken. Dadurch verwandelt sich der Pinsel kurz in die Pipette und ist in der Lage, die Farbe des Himmels als Vordergrundfarbe auszuwählen.
Wir lassen die Alt-Taste wieder los und malen mit dem Pinsel und der blauen Farbe über die Folie. Da fehlt dann natürlich die Transparenz und es sieht etwas übel aus. Einfach die Deckkraft zu reduzieren bringt uns hier aber nicht weiter, denn dann fehlen die Reflexe in der Folie. Also lassen wir das und suchen eine andere Möglichkeit …
Schritt 6
Der Schlüssel zum Erfolg heißt in diesem wie in vielen anderen Fällen in Photoshop: Füllmethode!
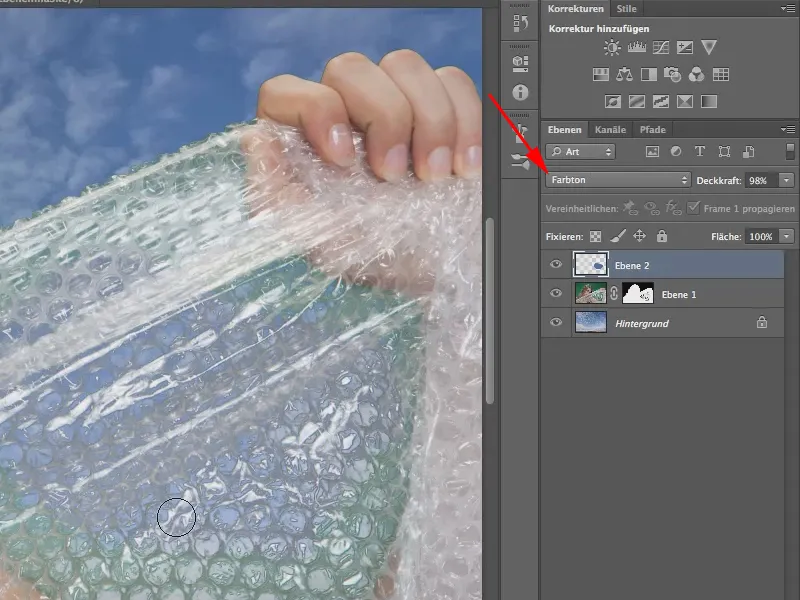
Denn es reicht, wenn jetzt nur der Farbton verrechnet wird, und das erreichen wir, indem wir die Füllmethode, die standardgemäß auf Normal gestellt ist, auf Farbton stellen.
Das sieht doch ziemlich gut aus, oder? Ich male also überall mit Blau drüber, wo ich statt des Grüns den Himmel durchscheinen lassen will.
Mit einer unscharfen Werkzeugspitze kann man sehr dicht an das Model heranmalen, da die Kanten zwischen Model und Himmel durch die Kante natürlich etwas "verwaschen" sind. Wenn ihr aber zu weit geht, dann malt ihr dem Model blaue Haut - also Vorsicht.
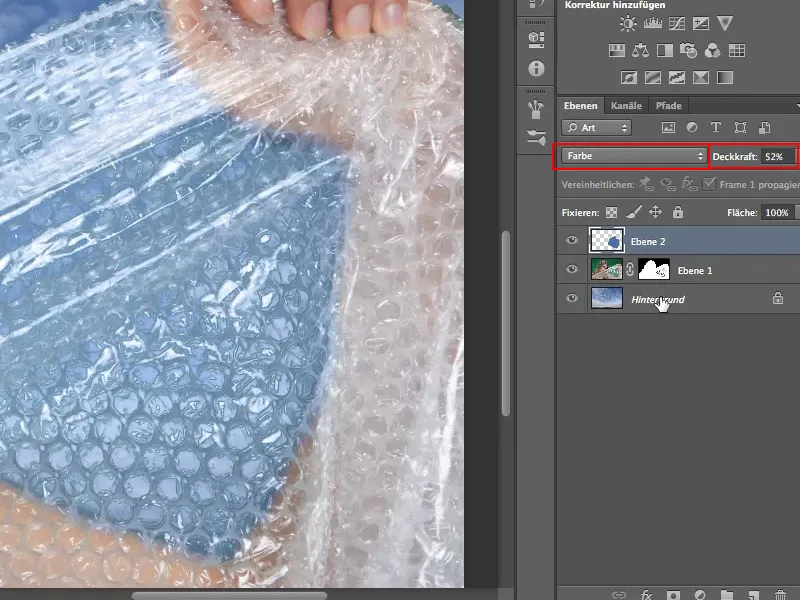
Es gibt noch eine andere Methode anstelle des Modus Farbton. Ihr könnt auch den Modus Farbe wählen. Dann solltet ihr aber die Deckkraft ein wenig heruntersetzen.
Im Einzelfall würde ich lieber beide mal ausprobieren und sehen, was besser wirkt.
In unserem Fall gefällt mir der Modus Farbton bei 100% Deckkraft besser, also stelle ich wieder zurück.
Schritt 7
Zum Schluss müssen wir noch die grünen Pixel aus den Haaren entfernen. Das funktioniert ähnlich.
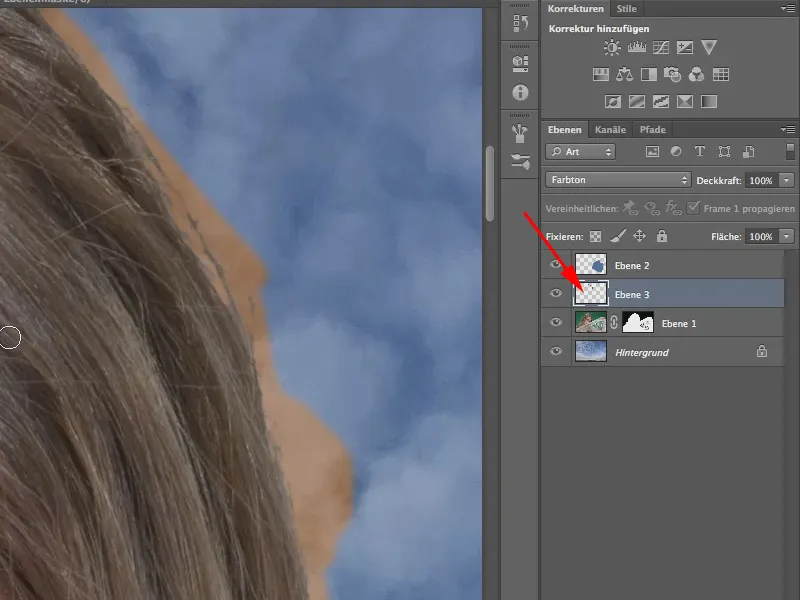
Wir erstellen direkt über der Ebene mit dem freigestellten Model eine neue Ebene. Anschließend stelle ich den Modus wieder auf Farbton und nehme mit der Pipette (gedrückte Alt-Taste) die Haarfarbe als Vordergrundfarbe auf.
Mit einem kleinen Pinsel male ich jetzt über die grünen Strähnen.
Den unerwünschten Nebeneffekt, dass die Haarfarbe auf den Hintergrund abfärbt, können wir ganz einfach umgehen …
Schritt 8
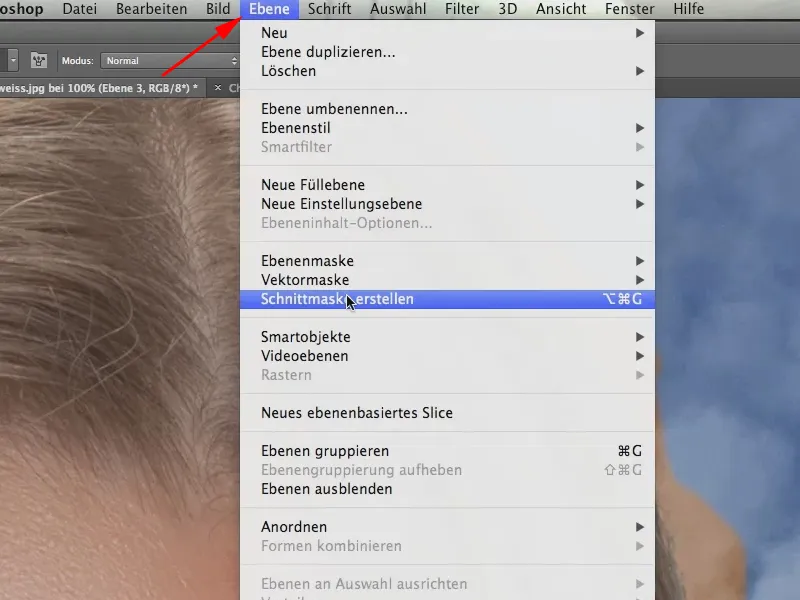
Dazu wählen wir Ebene>Schnittmaske erstellen. Die Schnittmaske bewirkt, dass wir mit unserem Pinsel nur auf der darunterliegenden Pixelebene malen.
Auch dann, wenn die Pixel eigentlich noch da sind und nur von der Maske ausgeblendet werden. Es muss also nicht mal sein, dass die Maske angewendet wird und damit die Pixel gelöscht werden, damit die Schnittmaske wirken kann. Sondern ihr könnt die Maske einfach bestehen lassen.
Schritt 9
Wenn wir die Haare auch auf der linken Seite noch fertig übermalen, haben wir es auch schon geschafft. Jedoch muss die Haarfarbe links noch mal neu aufgenommen werden, da sie dort etwas heller ist.
Bei Bedarf könnte man auch noch die Auswahl verbessern, doch das machen wir hier nicht.
Hier noch mal das fertige Bild: