Neuerungen bei der Arbeit mit Formen
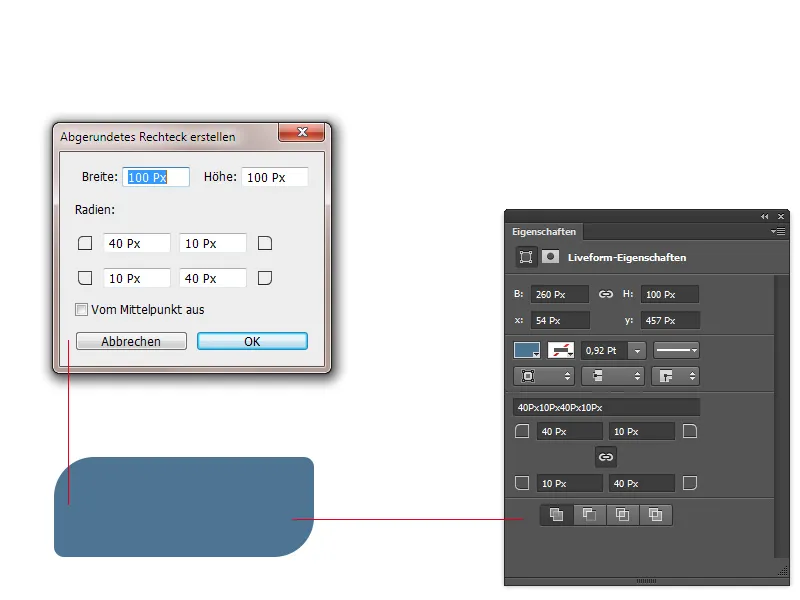
Abgerundete Rechtecke finden häufig im Web- und Grafikdesign Anwendung. Daher freue ich mich besonders über eine Neuerung, die es mir erlaubt, jetzt für jede Ecke separat einen Radius einzustellen. Dazu klicke ich, wie es auch schon in CS6 möglich war, bei aktiviertem Abgerundetes-Rechteck-Werkzeug in mein Dokument. Es öffnet sich eine Dialogbox und ich kann nicht nur den Radius eingeben, sondern für jede Ecke die jeweiligen Radien.
Neu ist, dass jetzt bei der Bearbeitung von Formen auch gleichzeitig Variationen über das Eigenschaften-Bedienfeld möglich sind. Das Eigenschaften-Bedienfeld unterteilt sich in zwei Register. Im ersten Symbol (Liveform-Eigenschaften) finde ich die Änderungsmöglichkeiten für die Form. Im zweiten Symbol die Maskenbearbeitungsmöglichkeiten. Über die Liveform-Eigenschaften kann ich sehr einfach nachträgliche Änderungen wie Farbe, Kontur, Verlauf, Breite/Höhe und auch Eckenradien in meiner Form vornehmen.
Hinzu kommt die untere Symbolleiste, die viele Anwender sicher schon in einer etwas umfangreicheren Ansicht von Adobe InDesign oder Illustrator kennen – oder eben auch von der Steuerungspalette in CS6. Und zwar sind das Pathfinder-Funktionen, bei denen ich das Verhalten von mehreren Formen steuern kann. Das heißt, ich kann Formen anderen Formen hinzufügen oder sie abziehen, Schnittmengen bilden etc. Somit wurden zahlreiche Änderungsfunktionen der Steuerungspalette gebündelt ins Eigenschaften-Bedienfeld integriert.
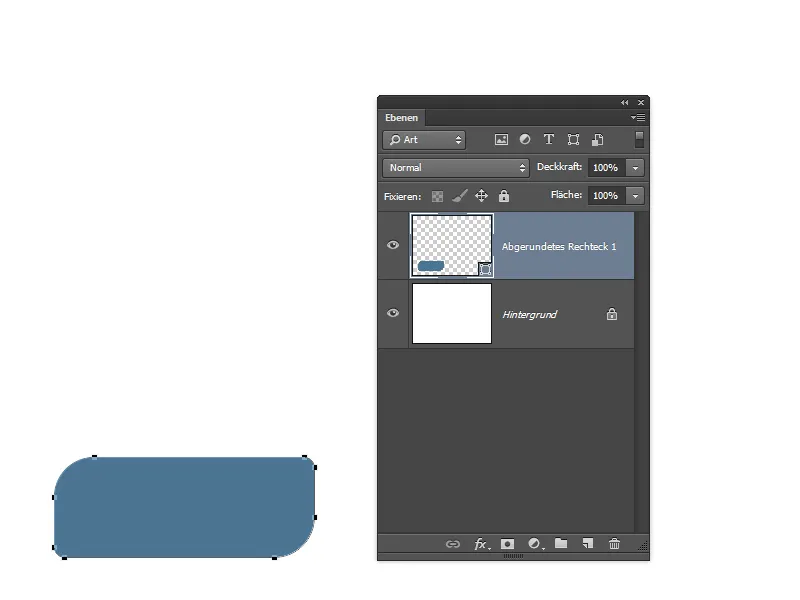
Zudem hat sich die Formebenen-Miniatur geändert. Die Miniatur verhält sich jetzt genauso wie die von Pixelebenen. Und zwar bildet sie die Position des Inhalts im Dokument bereits in der Miniatur ab. Über die Bedienfeldoptionen lässt sich die Miniaturgröße auch noch variieren.
Neuerungen bei der Pfadbearbeitung
Bei der Pfadbearbeitung gibt es zwei schöne Neuerungen, die auch für den Workflow mit Pfaden eine gute Bereicherung darstellen.
Zum einen kann ich jetzt beim Setzen von Ankerpunkten ähnlich wie beim Aufziehen von Formen oder Auswahlen mit gedrückter Leertaste die Positionierung noch solange variieren, wie die Maustaste gedrückt ist. Diese Positionierungsmöglichkeit ist ansonsten auch noch bekannt von aufgezogenen Auswahlen oder Formen, die ich solange, wie die linke Maustaste gedrückt ist, mit Leerzeichen noch verändern kann.
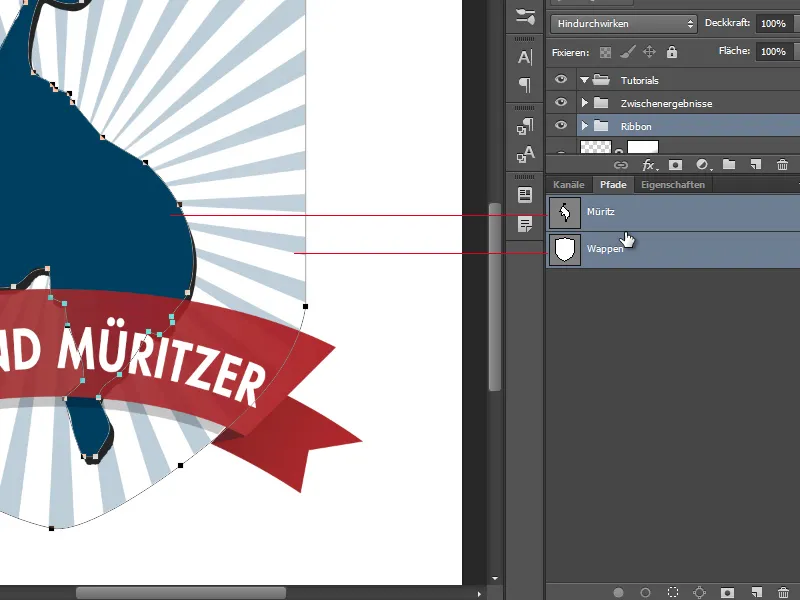
Zum anderen ist es in Photoshop CC möglich, mehrere Pfade im Pfade-Bedienfeld mit gedrückter Umschalttaste auszuwählen und zu bearbeiten.
Damit einher gehen auch die typischen Bearbeitungsmöglichkeiten im Pfade-Bedienfeld. So lassen sich mehrere Pfade gleichzeitig mit der Vordergrundfarbe füllen, als Auswahl erstellen oder die zugehörige Pfadkontur mit dem Pinsel füllen. Sind mehrere Pfade aktiviert und ich erstelle eine Einstellungsebene, so fasst mir Photoshop CC alle Pfade zu einer Vektormaske zusammen.
Standardschriftstile
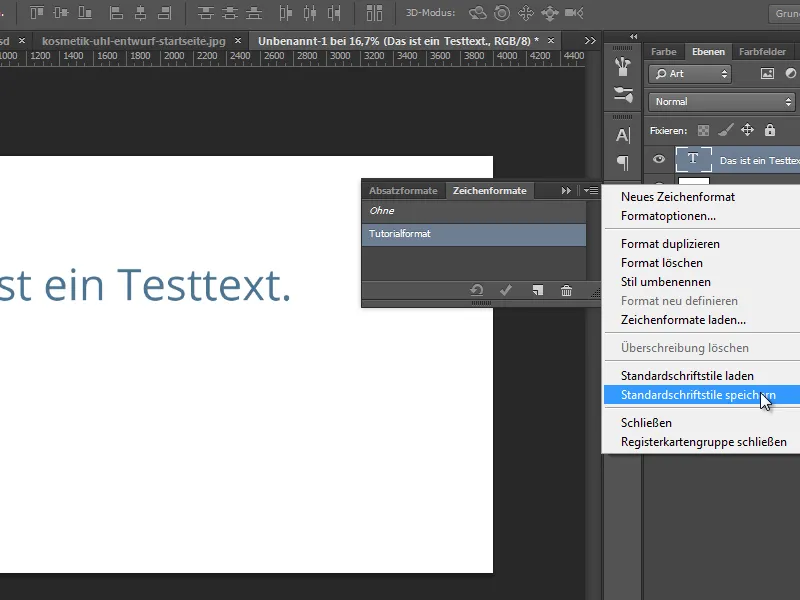
Mit Photoshop CS6 hielten Zeichen- und Absatzformate Einzug in den Workflow von Photoshop. Diese Arbeit wurde jetzt ergänzt mit der Möglichkeit, Standard-Textformate zu speichern, die auf andere Dokumente übertragbar sind. So bietet es sich an, bei größeren Kundenprojekten die textbezogenen Corporate Design-Elemente als Standardschriftstil zu speichern, um diese als Basis (etwa Schriftart, Schriftschnitte, Textfarbe, etc.) für weitere Medienprodukte zu laden.
Oder nutze ich für gewöhnlich für meine Arbeit immer die gleichen Texteinstellungen etc., weil ich für meine Firma permanent Werbeanzeigen mit gleichen Textformatierungen erstelle, dann kann ich auch direkt meine Texteinstellungen als Standardschriftstil speichern und habe diese permanent in Photoshop als Zeichen- und Absatzformat verfügbar.