Hinweis: Dieses Tutorial ist eine Textversion des zugehörigen Video-Trainings von Marco Kolditz. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
Aus diesem Gesicht wird nun die Maske erstellt - zumindest wird es so ausgeschnitten, dass es wie eine Maske aussieht.
Schritt 1
Wählt das Zeichenstift-Werkzeug bei aktiver Ebene "Maske" aus und zoomt etwas in das Bild hinein. Die Maske könnte nun rund geschnitten werden, zackig oder - wie es hier im Folgenden gemacht wird - entlang der Geheimratsecken. Da das Gesicht ansonsten bereits freigestellt ist, interessieren die Konturen an den Wangen und am Kinn zunächst nicht mehr. Es wird gleich nur darum gehen, die Form der Geheimratsecken mit dem Pfad freizustellen. Marco weist darauf hin, dass man das auch mit einer normalen Maske machen könnte. Allerdings ist die Partie der Geheimratsecken im Hinblick auf die Perspektive etwas knifflig und deshalb empfiehlt er, das mit einem Pfad noch nachträglich zu korrigieren.
Schritt 2
Marco erklärt zunächst den allgemeinen Umgang mit dem Zeichenstift-Werkzeug:
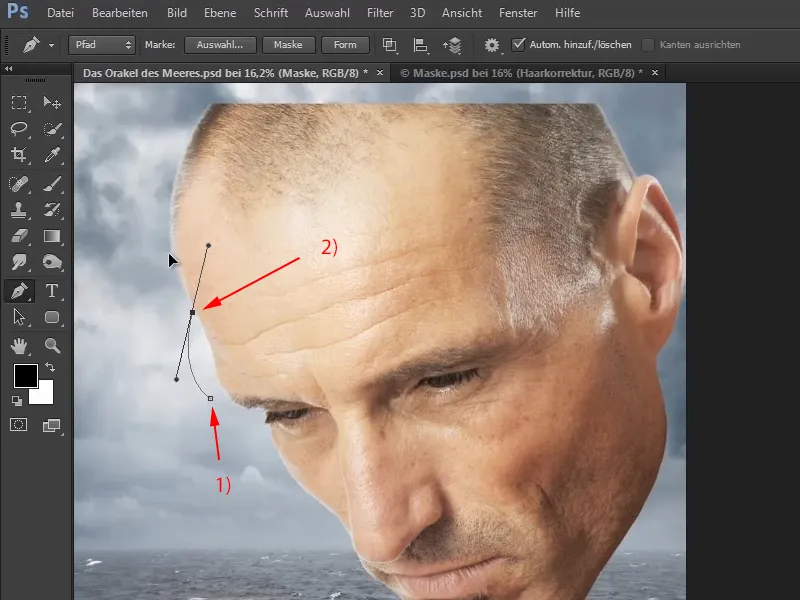
Wenn ihr damit einmal ins Bild klickt, bekommt ihr einen normalen Punkt (1).
Für den zweiten Punkt überlegt ihr euch, wo die Maske beginnen soll, und wählt eine Stelle an der Stirnkante. Dort setzt ihr mit einem Klick den Punkt - haltet dabei aber die Maustaste gedrückt und zieht ein wenig. So könnt ihr die Bézierkurve erstellen beziehungsweise beeinflussen, sodass der Kurvenverlauf genau so wird, wie ihr ihn braucht.
Schritt 3
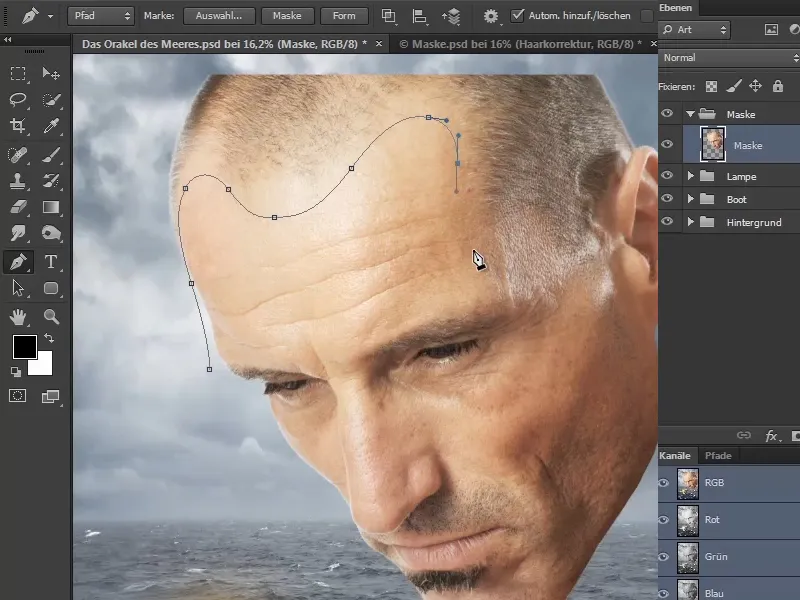
Erstellt auf diese Art nun die Kurve an den Geheimratsecken entlang.
Mit gedrückter Strg-Taste verwandelt sich der Cursor in den weißen Pfeil und damit lassen sich bereits gesetzte Punkte nachträglich verschieben.
Schritt 4
Bezieht den Wangenknochen mit ein und lasst die Maskenkante schön daran entlang verlaufen.
Die restlichen Punkte könnt ihr großzügig und schnell um den Kopf herum setzen, bis ihr wieder beim Ausgangspunkt ankommt.
Schließt die Pfadmaske durch Klick auf den Anfangspunkt.
Schritt 5
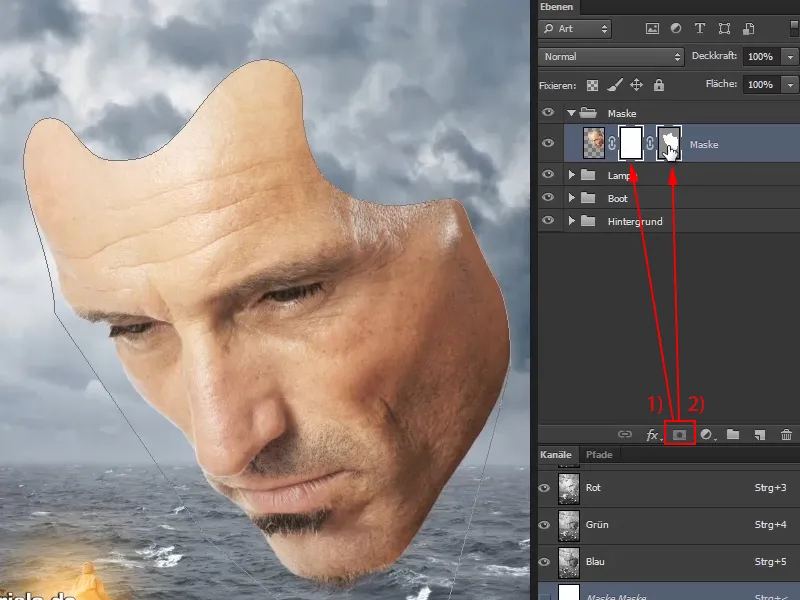
Drückt nun einmal auf das Maskensymbol und erstellt eine Maske (1).
Wenn ihr nun noch ein zweites Mal auf das Maskensymbol klickt, wird eine Pfadmaske erstellt (2).
Und das sieht schon fast aus wie die Maske, die dabei herauskommen soll.
Schritt 6
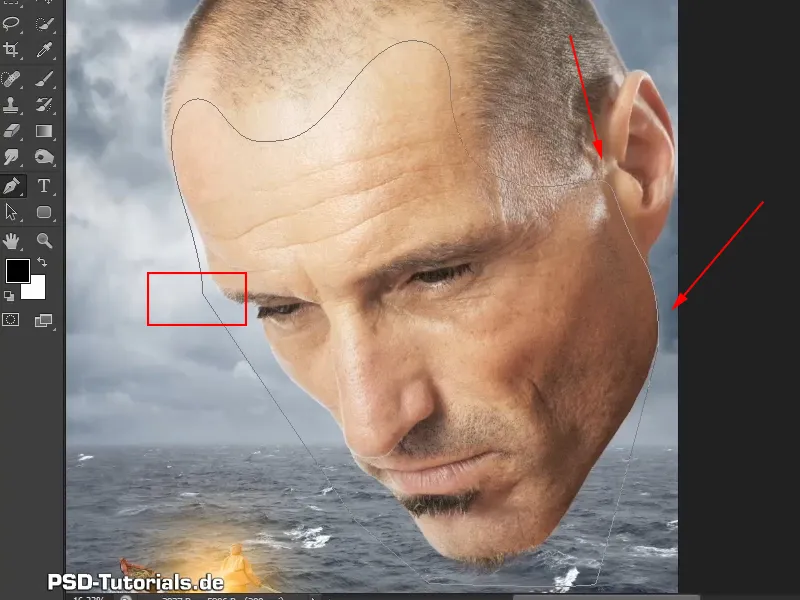
Einige Stellen müssen aber noch optimiert werden, damit die Perspektive besser passt.
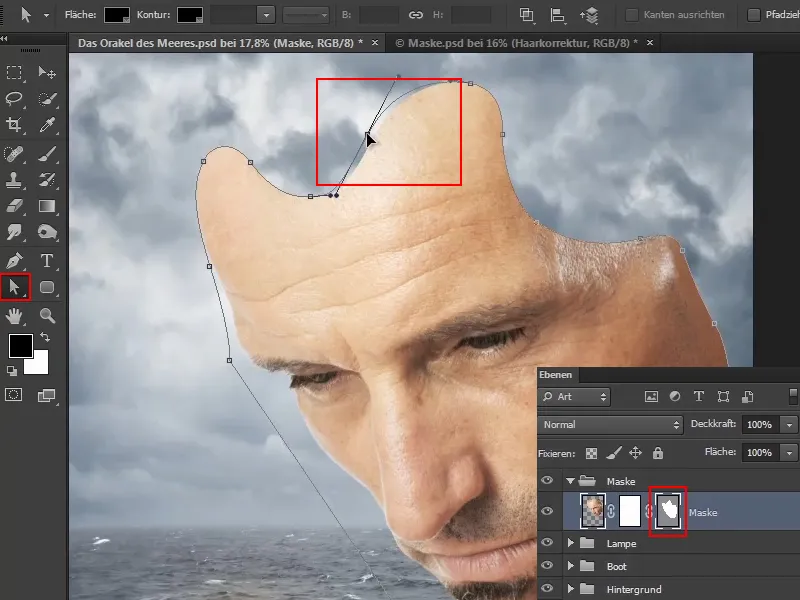
Klickt dafür nun die Pfadmaske an und wählt das Direktauswahl-Werkzeug mit dem weißen Pfeil aus der Leiste.
Wenn ihr damit ins Bild klickt, könnt ihr einzelne Bereiche korrigieren. So könnt ihr die Maske anpassen, bis sie genauso ist, wie ihr sie tatsächlich haben möchtet. Und auch bei diesem Schritt solltet ihr euch wieder etwas Zeit lassen …
Marco macht an dieser Stelle im Video-Training wieder einen Zeitsprung und zeigt gleich das Ergebnis seiner Bearbeitung.
Wenn man nachträglich weitere Korrekturen daran vornehmen möchte, kann man die Pfadmaske jederzeit mit dem Direktauswahl-Werkzeug bearbeiten. Dafür muss sie dann natürlich aktiviert sein.
Es gibt zwei Möglichkeiten, die Pfadmaske zu aktivieren: Entweder erreicht man sie über die Ebenen, wo sie grau hinterlegt ist (a), oder man blendet über Fenster>Pfade den Reiter Pfade ein (b)..webp?tutkfid=59437)
Marco hat den Kopf insgesamt auch noch etwas tiefer gesetzt, damit der Blick wirklich auf den Bootsmann gerichtet ist.
Schritt 7
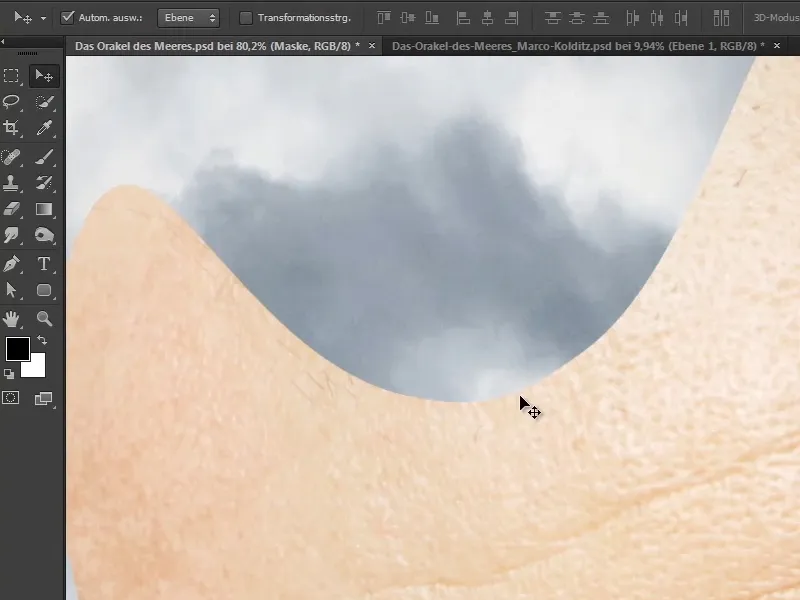
Freigestellt ist das jetzt hier schon, aber mit so einer glatten Kontur gefällt es noch nicht. Wenn ihr nämlich etwas näher an die Maske heranzoomt, seht ihr, dass die Randlinie etwas zu perfekt ist. Es würde realistischer aussehen, wenn der Rand etwas aufgebröselt wäre.
Deshalb werden die Ränder jetzt noch bearbeitet…
Aktiviert die normale Ebenenmaske, wählt einen Pinsel und stellt die Vordergrundfarbe auf Schwarz.
Fahrt damit nun die Kanten entlang und brecht die glatte Linie auf. Dieser Schritt dauert natürlich eine ganze Weile, aber lasst euch dafür Zeit. Das hat auch wieder etwas mit Illustration, Muße und Geduld zu tun. Für die, die alles immer schnell machen wollen, ist das natürlich etwas anstrengend.
Wenn man das fertige Bild aber später sieht, entdeckt man solche Feinheiten, wenn man ins Bild hineinzoomt. Es ist keine Kunst, kleine Bilder gut aussehen zu lassen - im Internet mit 1000 Pixeln. Anders ist es mit Bildern, in die man hineinzoomen und die man sich genau anschauen kann, wo man schöne Details suchen und finden kann.
Deshalb macht Marco gern solche Details und betont, dass es nicht immer darum geht, ganz perfekt zu arbeiten. Denn das Perfekte ist nicht immer das Beste.
Dennoch solltet ihr nicht allzu große und kantige Vertiefungen einbauen, sondern euch etwas an den Poren orientieren und eher runde und leichte Schlängellinien fahren..webp?tutkfid=59439)
Schritt 8
Marco macht im Video-Training wieder einen Zeitsprung und zeigt nun die fertig nachgezogenen Konturen.
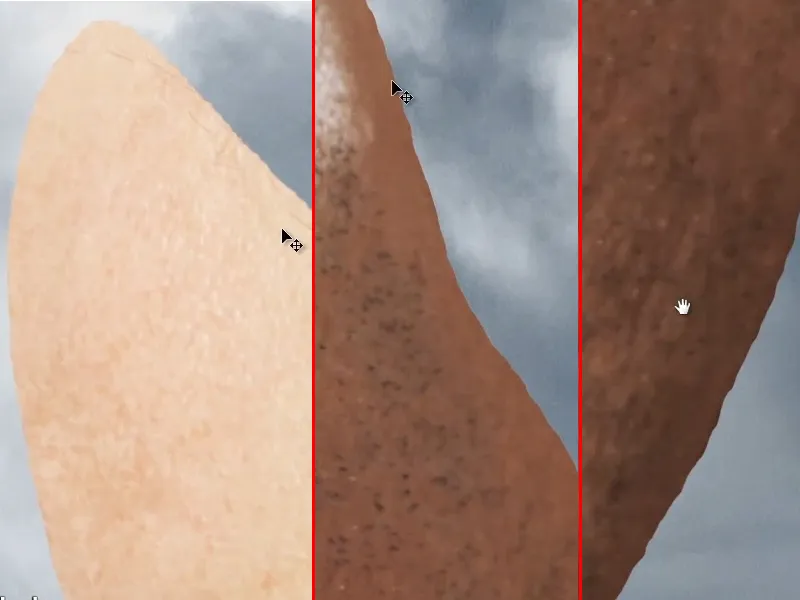
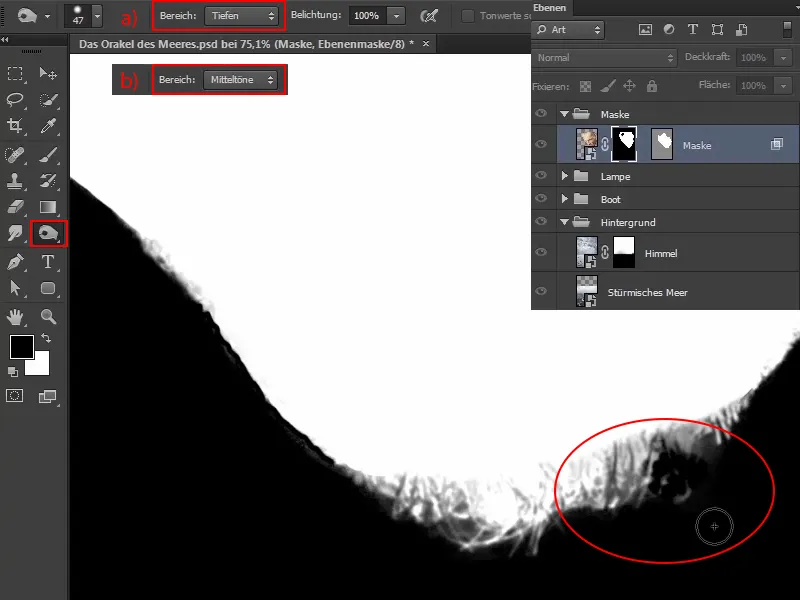
Dabei erwähnt er, dass er auch die Barthaare am Kinn noch ein wenig korrigiert hat: Er hat die hellen Bereiche in den Bereichen Tiefen (a) und Mitteltöne (b) mit dem Nachbelichter-Werkzeug abgedunkelt.
Dadurch hat er die Haare noch mal besser freigestellt. Im Vergleich zu vorher sehen die Bartstoppeln jetzt so aus:
Wenn ihr zwischen dem Bild und der Maske hin- und herswitchen und sie evtl. auch noch korrigieren wollt, könnt ihr das einfach tun, indem ihr mit gedrückter Alt-Taste auf die Maske klickt..webp?tutkfid=59443)
Die Ränder sind jetzt aufgebrochen und damit ist der Schritt zu einer realistischeren Maske getan.
Im nächsten Teil der Tutorialserie wird der Maske noch etwas Tiefe verliehen, damit man auch wirklich sieht, dass es eine Maske ist.


