Hinweis: Das Tutorial "Photoshop-Composing - Feuer und Eis - Teil 12: Die finalen Schritte" ist eine Textversion des zugehörigen Video-Trainings von Marco Kolditz. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
Los gehts: Schritte 1–10
Schritt 1
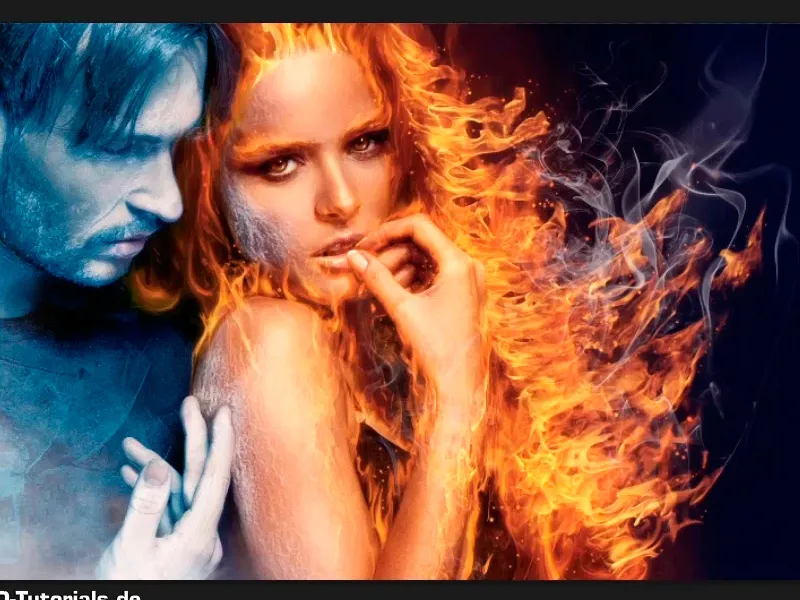
Tja, und da seid ihr dann auch schon beim letzten Tutorial dieser Reihe. Es ist schon erstaunlich, ihr habt jetzt tatsächlich aus diesem Originalbild …
… inzwischen das hier gemacht.
Schritt 2
Und in diesem Tutorial zeigt Marco euch noch die finalen Schritte, und zwar im Schärfen und im Hinzufügen eines Rauschens. Warum, das seht ihr gleich. Die Gruppe "Infos", die könnt ihr jetzt noch ignorieren, die kommt erst später.
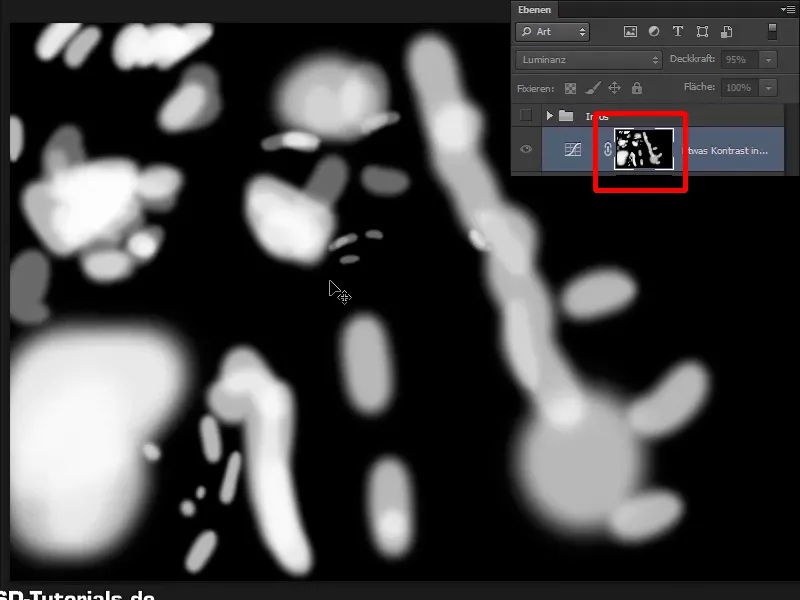
Marco hat in der Zwischenzeit bei der Gradationskurven-Ebene noch eine Maske hinzugefügt, die sieht so aus:
Schritt 3
Das heißt, diese Helligkeit, die ihr hinzugefügt habt, die wirkt sich nur dort aus, wo Weiß zu sehen ist. Vor allem im Bereich der Nase, der Stirn, etc. und nicht auf das gesamte Bild.
Schritt 4
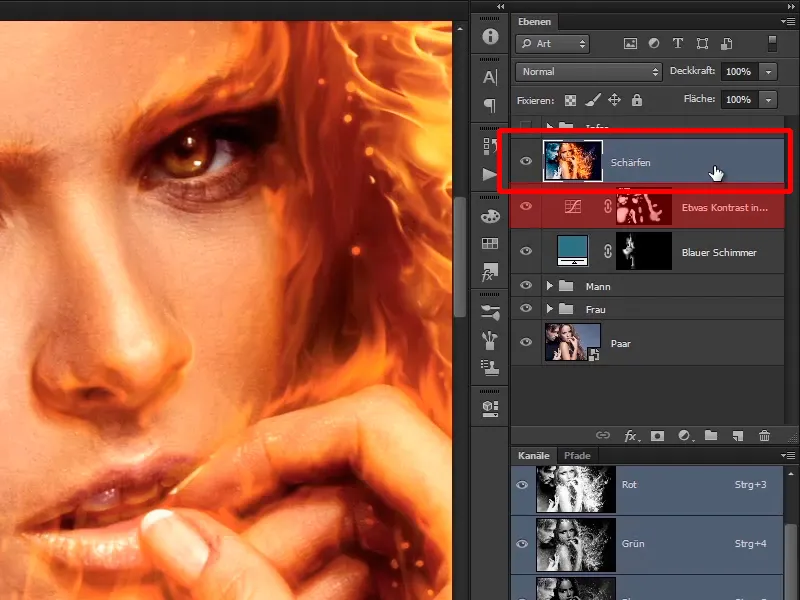
Jetzt wollt ihr das Bild schärfen. Dazu zoomt ihr ein wenig in das Bild hinein und werdet die oberste Ebene anklicken. Wie gesagt, die Ebene "Infos" könnt ihr ignorieren. Ihr drückt Strg+Shift+Alt+E, um alle vorhandenen Ebenen zu einer Ebene zusammenzufassen und nennt diese sogleich auch in "Schärfen" um.
Schritt 5
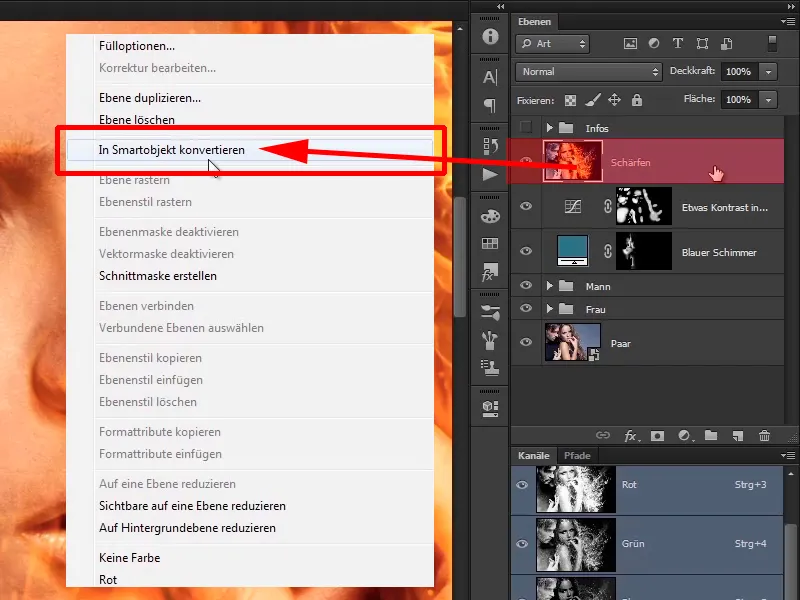
Daraus macht ihr natürlich wieder ein Smartobjekt, …
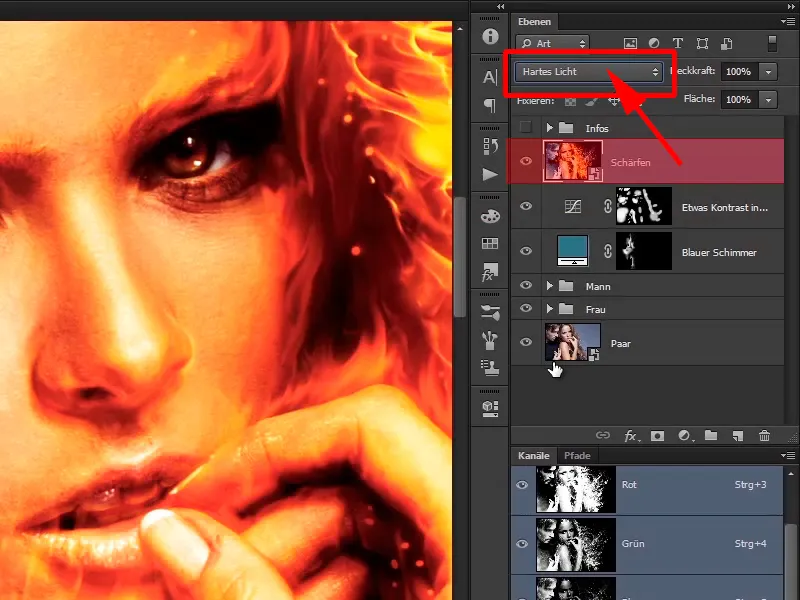
… weil ihr diese jederzeit verändern können wollt, und wählt als Ebenenmodus Hartes Licht.
Schritt 6
So, jetzt habt ihr das ganze Bild versaut und es hat sehr viel Spaß gemacht, euch das alles zu zeigen, bis zum nächsten Mal. Nein, natürlich nicht. Mit Hartes Licht habt ihr erst mal für unglaublich viel Kontrast im Bild gesorgt, der so natürlich keinen Sinn macht.
Schritt 7
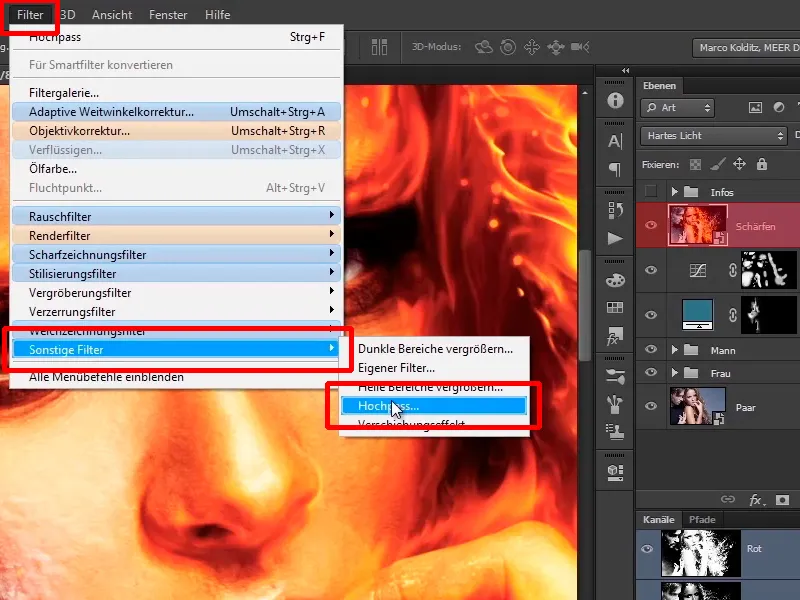
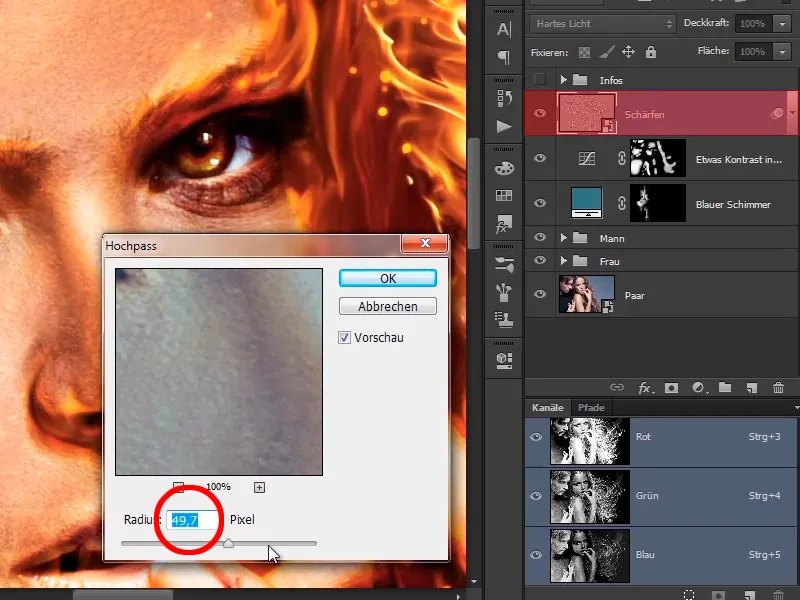
Aber das war nötig, weil der zum Schärfen dazugehört. Jetzt wählt ihr aus Filter>Sonstige Filter>Hochpass den Hochpass-Filter aus …
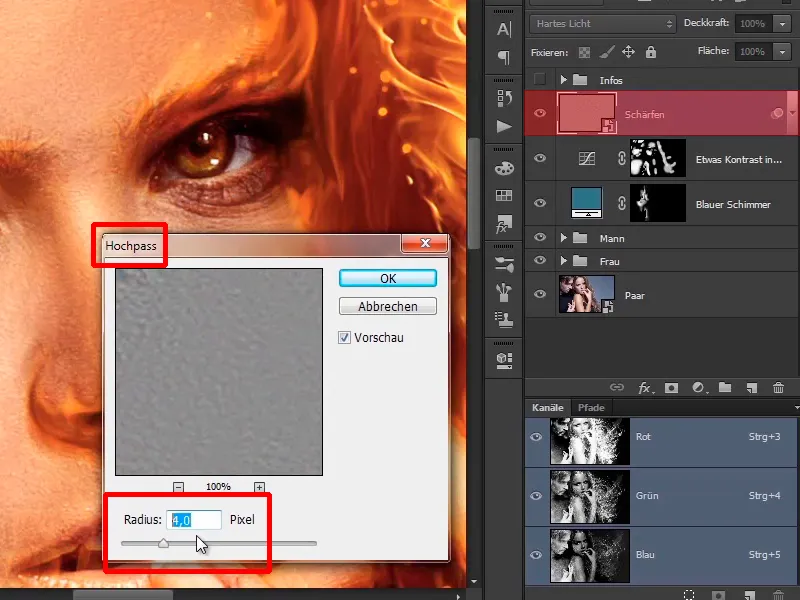
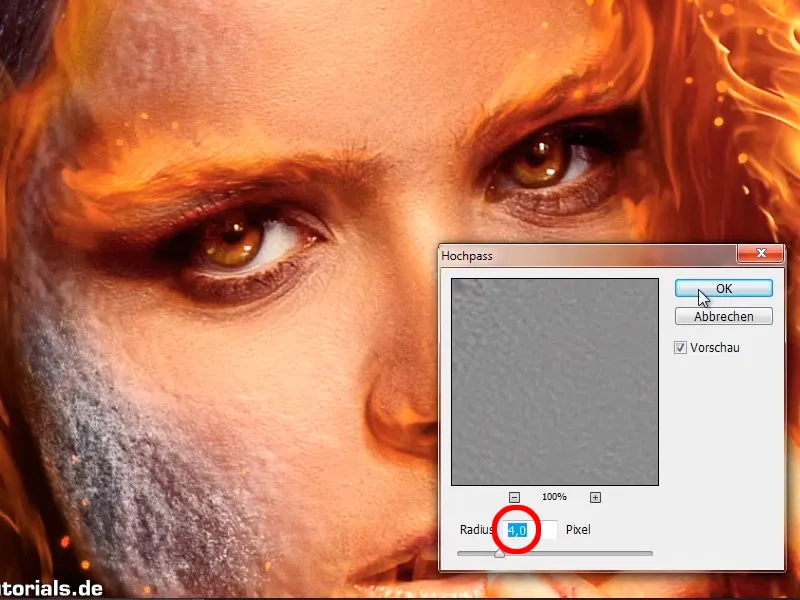
… und stellt dort für dieses Bild einen Radius von 4 Pixel ein.
Radius: 4.0 Pixel
Schritt 8
Wenn ihr den Regler weiter nach rechts zieht, dann entsteht ein extrem starker Kontrast, der in diesem Bild zumindest so keinen Sinn macht.
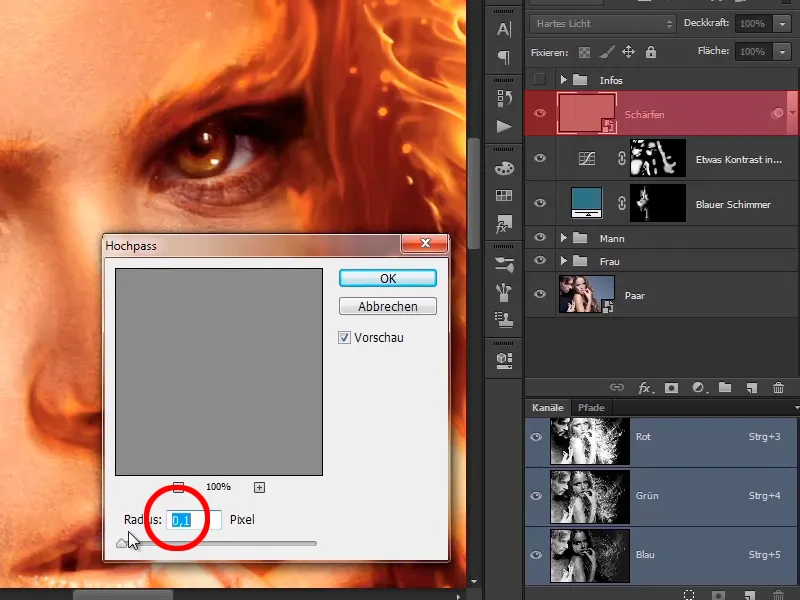
Wenn ihr den ganz nach links zieht, seht ihr überhaupt keine Schärfung mehr.
Schritt 9
Je mehr ihr in diesen Bereich geht, bei 3 oder 4 Pixel, umso mehr Schärfe erscheint im Bild. So sieht das schon ganz gut aus.
Radius: 4,0 Pixel
Schritt 10
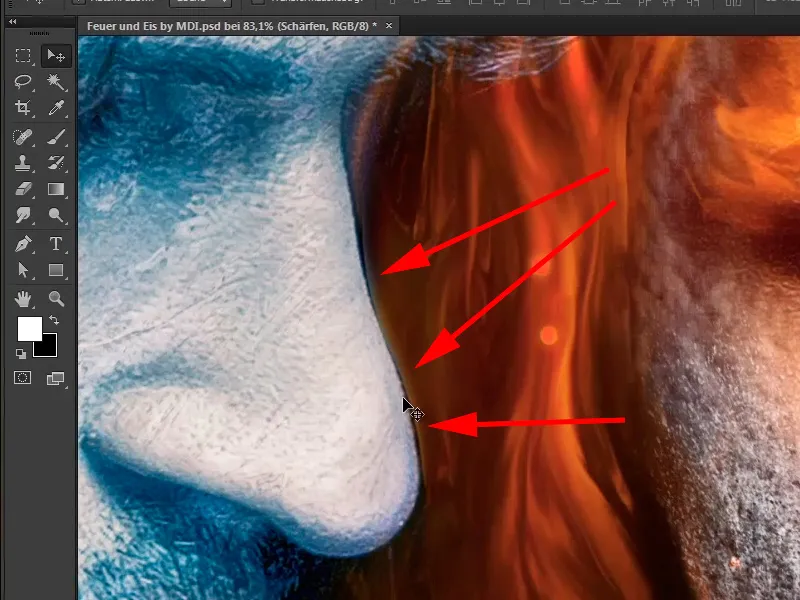
Was auffällt, ist, dass z.B bei solchen Konturen so ganz leichte Lichtsäume entstehen können.
Wo könnte das noch zu sehen sein? An der Schulter zum Beispiel.
Einfach weitermachen: Schritte 11–20
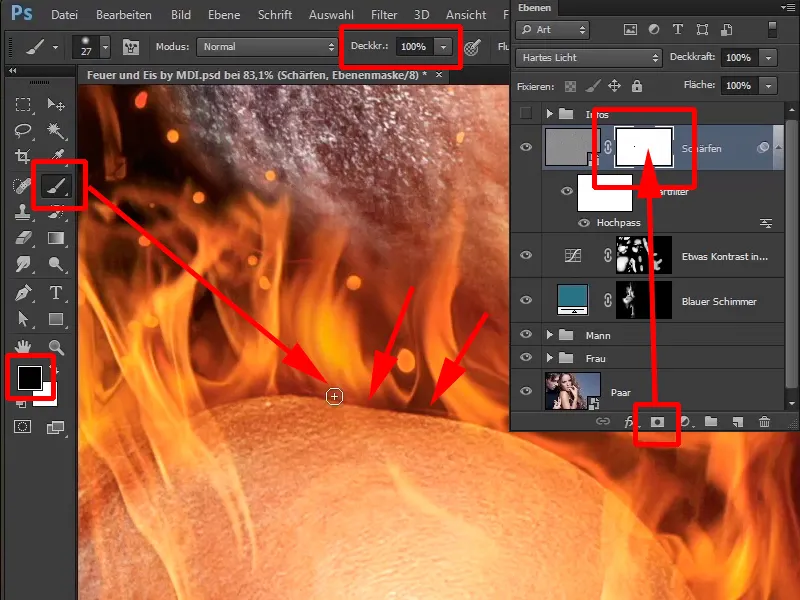
Schritt 11
Und das möchtet ihr natürlich nicht und deswegen werdet ihr eine Maske erstellen. Ihr nehmt einen Pinsel, mit schwarzer Vordergrundfarbe, voller Deckkraft von 100%, und werdet das einfach an den Bereichen ein wenig herausmalen.
Schritt 12
Das heißt, ihr geht zumindest bei den Konturen, bei den es besonders auffällt, entlang. Auch hier zum Beispiel, wenn ihr mal guckt. Hier ist so ein ganz leichter Lichtsaum, wenn ihr drübergeht, verschwindet er, und das solltet ihr dann auch schon machen.
Schritt 13
Das könnt ihr auf die Art und Weise noch mal manuell machen, und schaut euch das im gesamten Bild an, wo ihr das machen könnt. Zum Beispiel an der Nase, und dadurch umgeht ihr diese typischen Schärfungsfehler, das sieht man auch sehr oft im Internet, dass jemand wie wild schärft und überall hat man dann im Bild diese unschönen Konturen, die einfach solche Lichtsäume entstehen lassen. Wenn man das nicht sofort entfernt, dann hat man einfach keine Freude mehr am Bild, denn das lässt sich später sehr schwer wieder entfernen, vor allem, wenn man dann noch weiter mit dem Bild arbeitet. Deswegen noch als Tipp: Immer zuletzt das Bild schärfen.
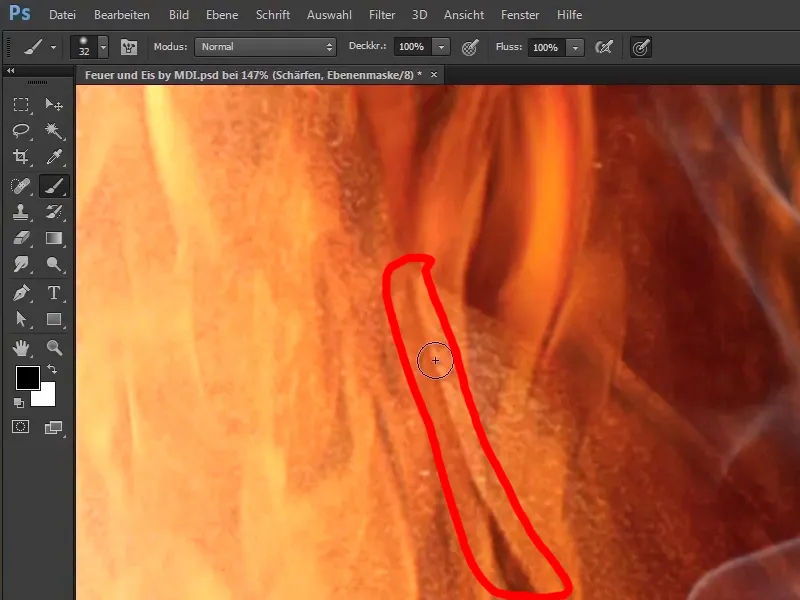
Schritt 14
Es sei denn, es ist wirklich nötig, dass man ein Bild schärft für einen Bearbeitungsschritt. Aber auch hier zum Beispiel sieht man es auch ganz stark. Hier ist es richtig hell geworden …
… und wenn ihr drübermalt, geht das weg, und das soll es so auch.
Schritt 15
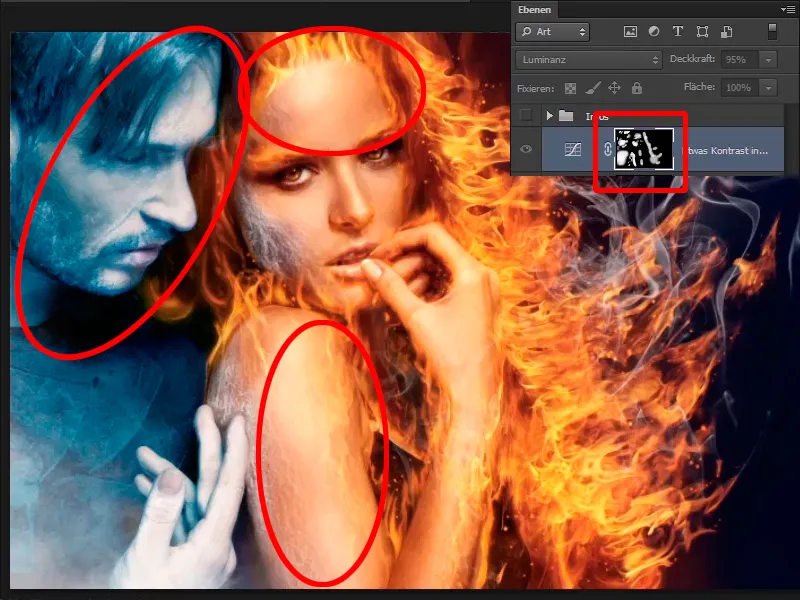
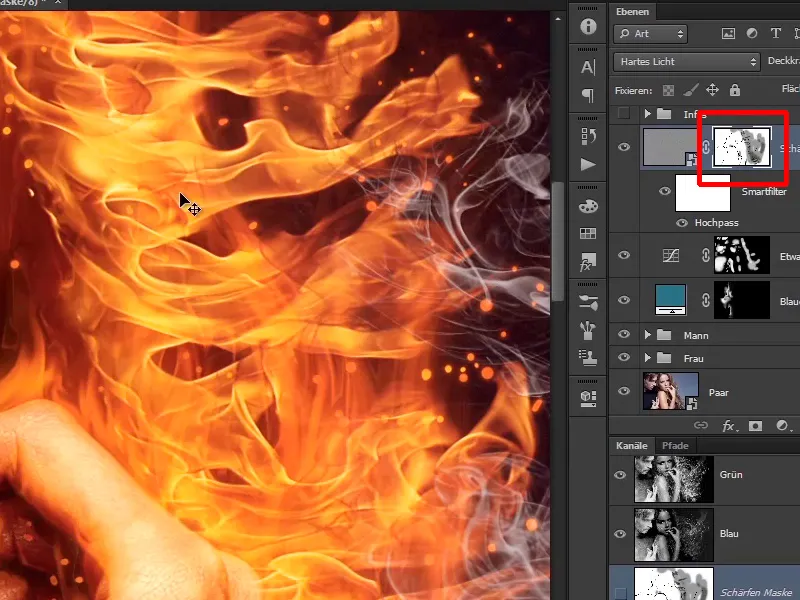
Marco hat das jetzt mal für euch so weiterbearbeitet; er hat jetzt die Maske so angepasst, und wie, zeigt er euch gleich in der Gesamtübersicht. Ihr werdet die Maske mal ausblenden und man sieht vor allem im Feuer, wo es richtig hell ist, da ist es jetzt gerade zu hell, …
… und wenn ihr sie wieder einblendet, da gehen ein wenig die Lichtsäume weg.
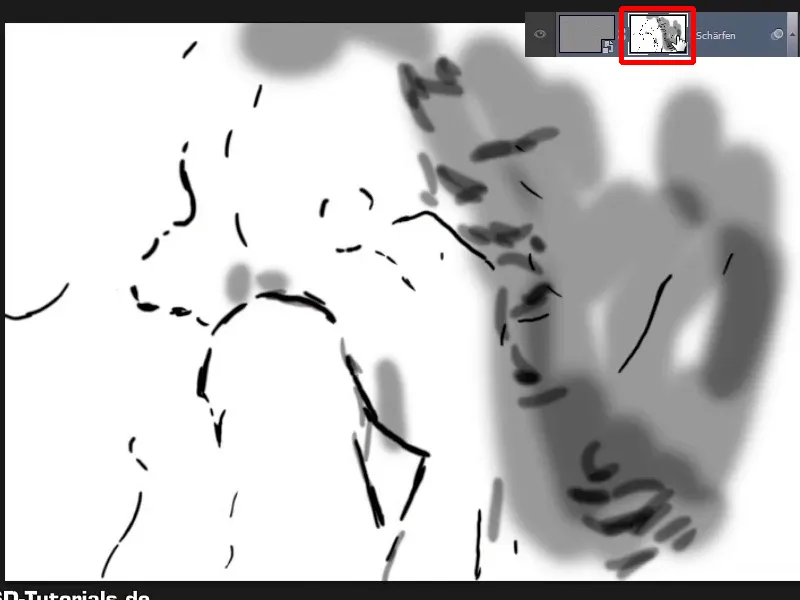
Schritt 16
Wenn ihr aus dem Bild hinauszoomt, sieht die Maske gerade so aus. Interessante Zeichnung, …
… und so habt ihr das Bild jetzt schön geschärft.
Schritt 17
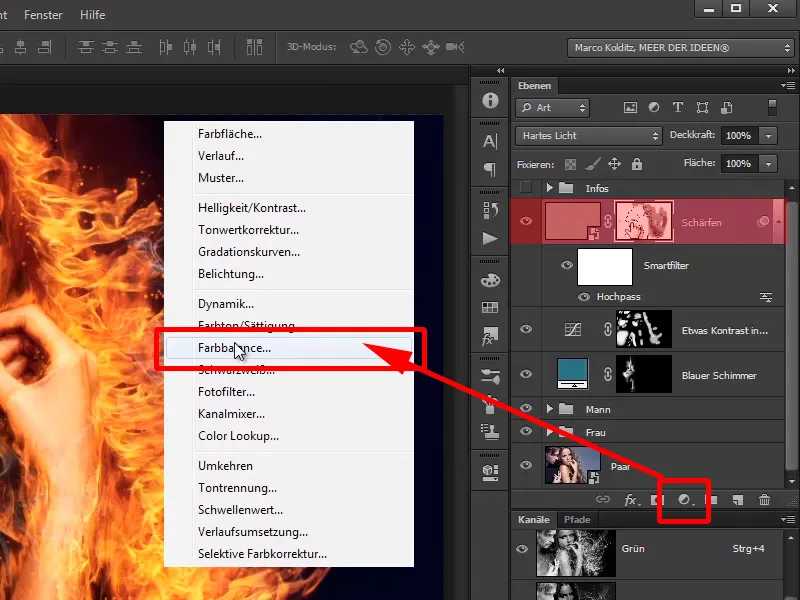
Im anschließenden Schritt, im finalen Schritt, wollt ihr nun das Bild ein wenig im Farblook anpassen, und dazu wählt ihr eine Neue Einstellungsebene Farbbalance aus.
Schritt 18
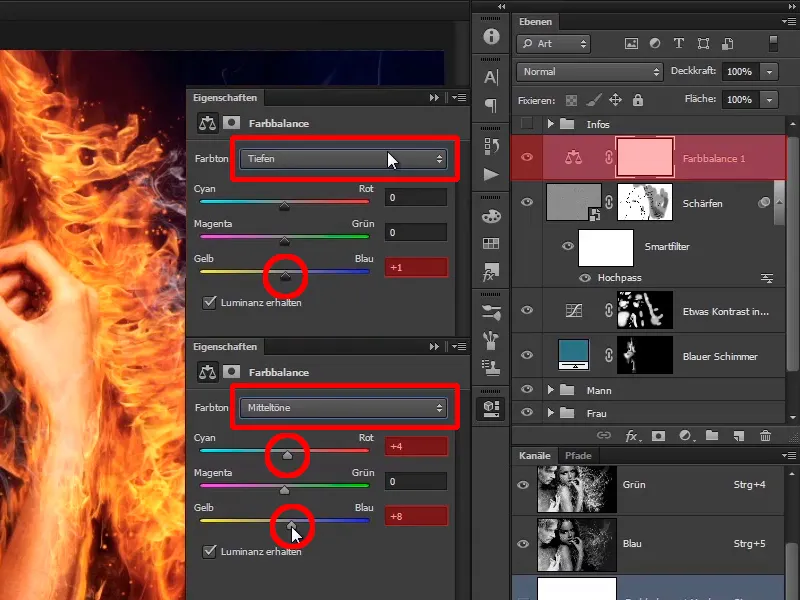
Hier geht ihr in die Tiefen und da gebt ihr ein kleines bisschen Blau ins Bild; +1.
In den Mitteltönen macht ihr noch ein bisschen Rot ins Bild hinein, +4 ungefähr. Für den Kontrast noch ein bisschen Blau, so um die +8, und bei den Lichtern lasst ihr alles so, wie es ist.
Tiefen: Blau +1
Mitteltöne: Rot +4, Blau +8
Schritt 19
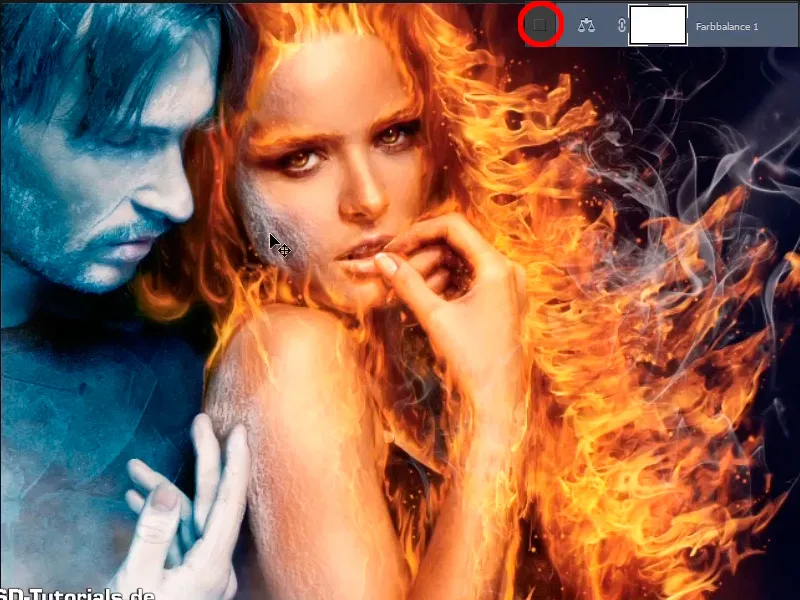
Wenn ihr euch den Vorher-Nachher-Vergleich anschaut, …
… da seht ihr, dass das Bild ein wenig den Grünstich verloren hat.
Schritt 20
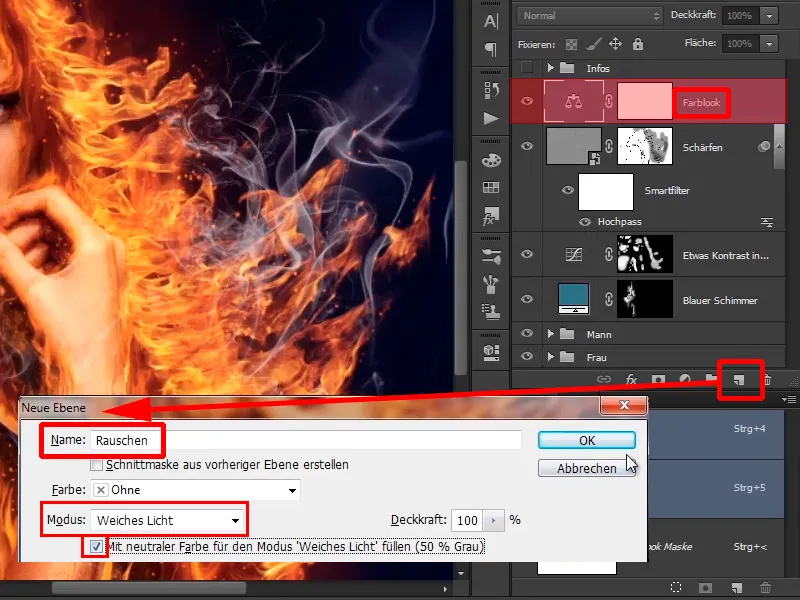
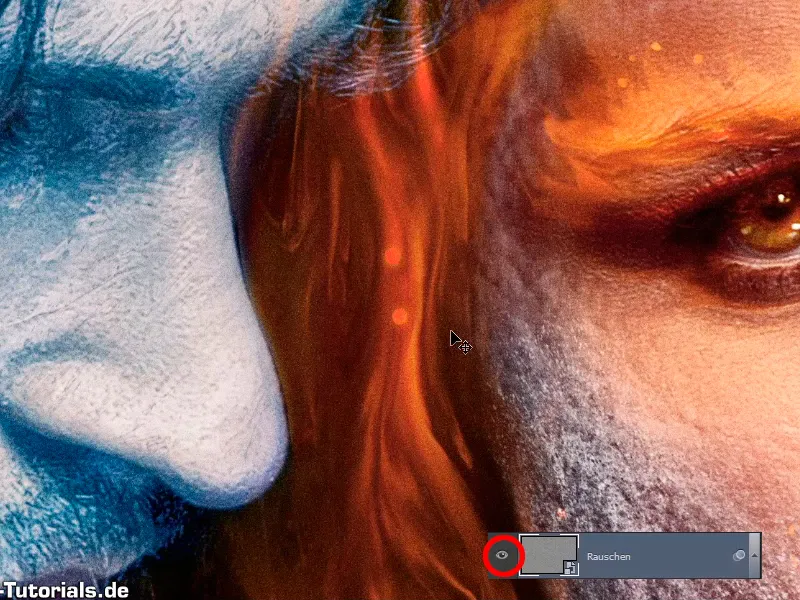
Das ist noch mal eine schöne Verbesserung des Farblooks und ihr benennt diese Ebene um in "Farblook". Darüber platziert ihr eine neue Ebene, mit der ihr Rauschen ins Bild hinzufügt. Mit gedrückter Alt-Taste wählt ihr das Symbol für eine Neue Ebene aus, dadurch kommt das Dialogfeld, was ihr ja schon kennt, und da nennt ihr die Ebene "Rauschen" In den Modus Weiches Licht setzen und mit Grau füllen.
Die letzten Schritte
Schritt 21
Jetzt seht ihr erst mal gar nichts. Ihr zoomt mal ins Bild hinein, und was euch auffällt, ist: Wenn man Bilder bearbeitet, da kann es schon mal vorkommen, dass es solche Scharfe-Bereiche gibt wie bei der Haut oder bei diesem Frost auf der Wange der Frau. Und dann gibt's auch diese Bereiche, wo ihr das Feuer gemalt habt, mit dem Wischfinger. Der Wischfinger macht ja generell weiche Bereiche, und um das jetzt harmonisch darzustellen, fügt Marco immer sehr gerne noch ein Rauschen hinzu.
Schritt 22
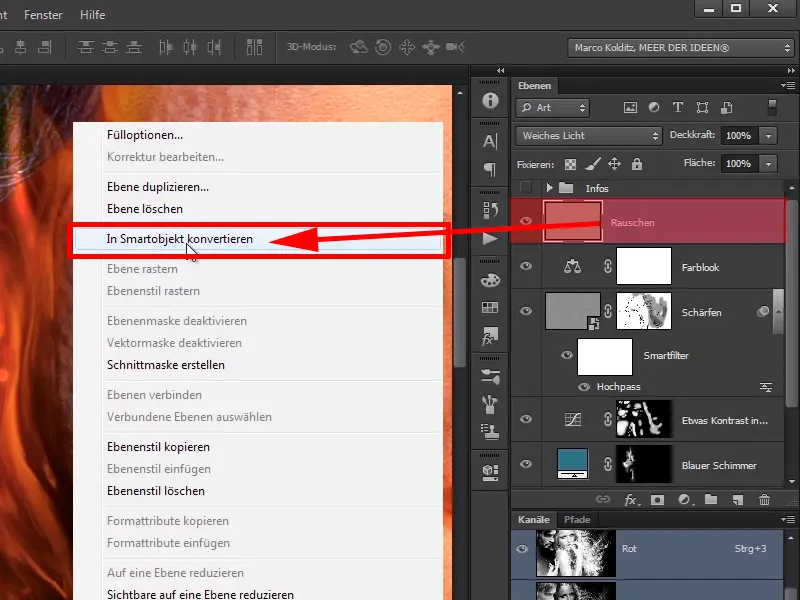
Das heißt, ihr wandelt die Ebene "Rauschen" wieder in ein Smartobjekt um.
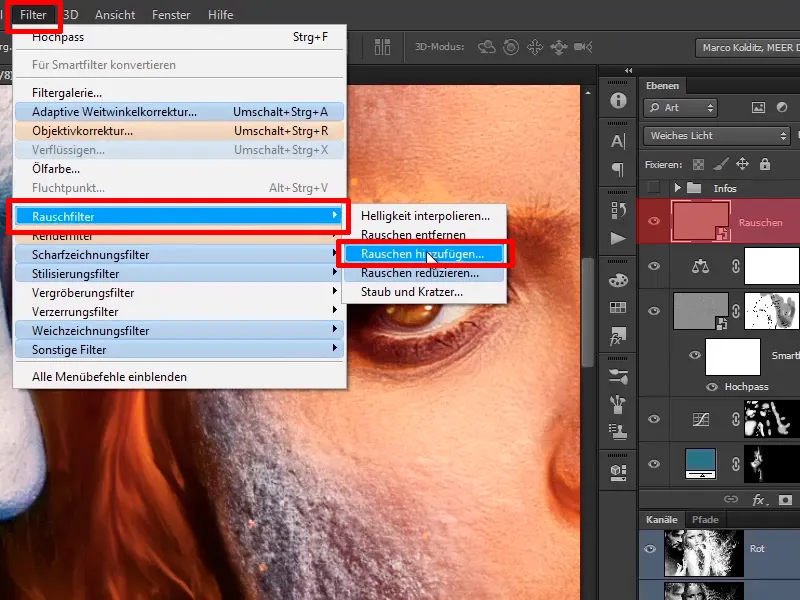
Da muss jetzt Photoshop schon ein wenig rödeln. Ihr wählt bei aktiver Ebene "Rauschen" Filter>Rauschfilter>Rauschen hinzufügen.
Schritt 23
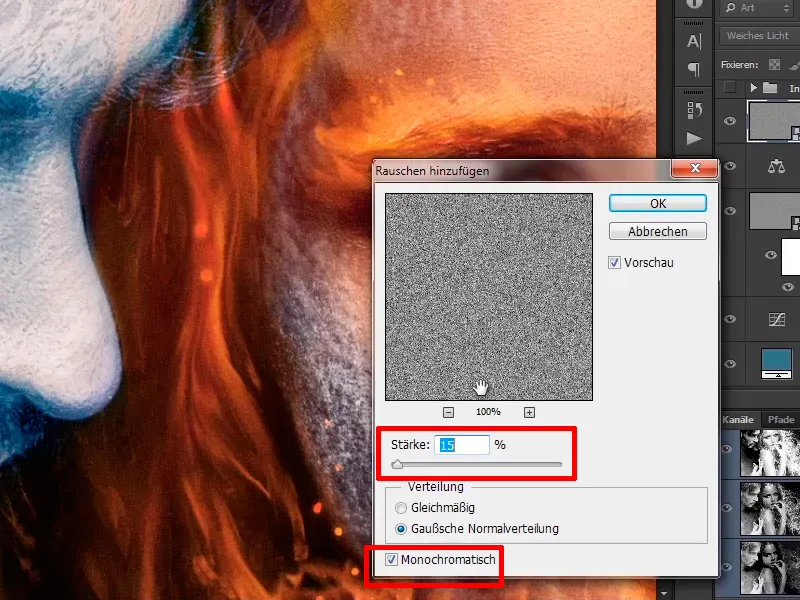
Die meisten wollen Rauschen eher entfernen. Marco fügt es hinzu, und zwar im Modus Monochromatisch, ganz wichtig, sonst wird's noch relativ bunt. Bei einer Stärke von 15% passt das schon.
Stärke: 15%
Schritt 24
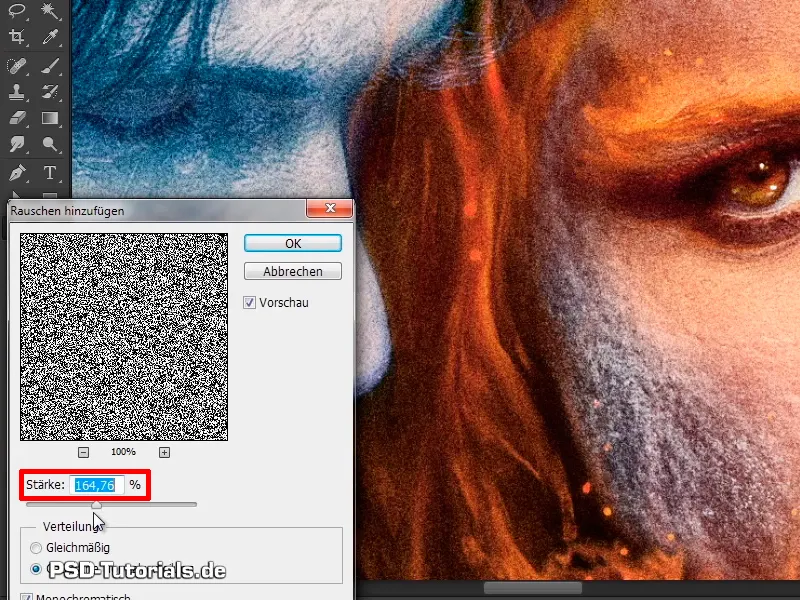
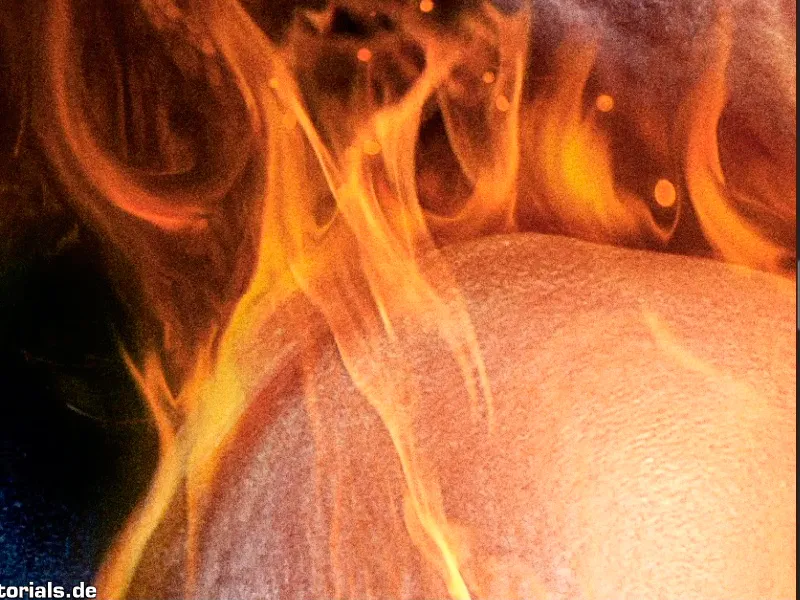
Wenn ihr es weiter nach rechts zieht, wird es sehr rauschig, wie man hier sehen kann, …
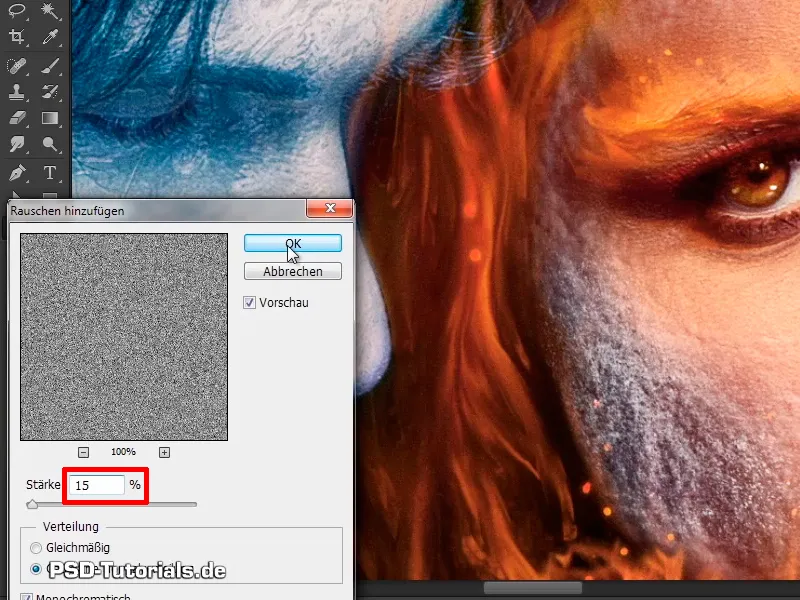
… aber bei dem Wert von 15% könnt ihr da sehr zufrieden sein und bestätigt mit OK.
Schritt 25
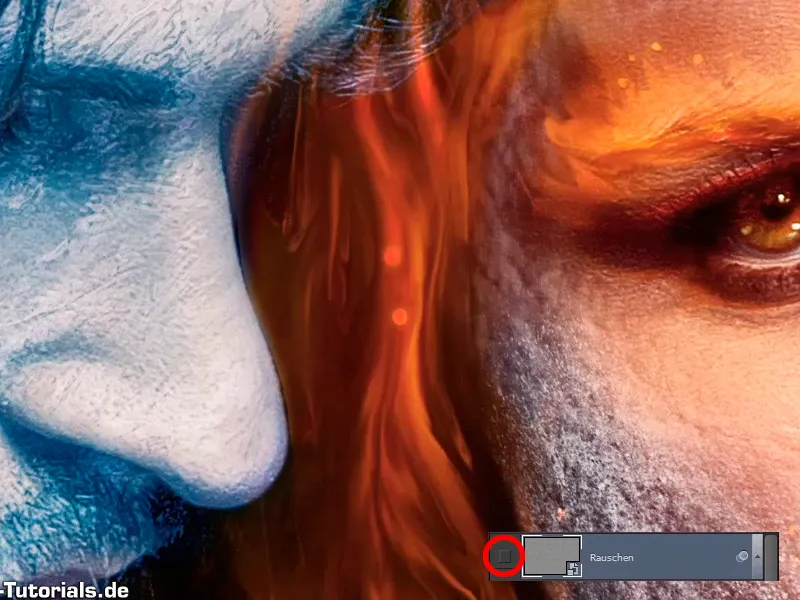
Wenn ihr euch im Bild die Übergänge anschaut, habt ihr die Haut des Mannes, an den Haaren waren die weichen Bereiche, und dann wieder die Haut der Frau.
Wenn ihr das mal ausblendet, sieht man Haut, an den Haaren wurde was bearbeitet, gewischt und wieder Haut.
Blendet ihr die Ebene wieder ein, seht ihr, wie das so schön ineinander übergeblendet wird.
Schritt 26
Das heißt, die bearbeiteten Bereiche, obwohl das bei diesem Bild sehr eindeutig ist, das Feuer hat ja nicht wirklich existiert, werden weitaus besser ins restliche Bild mit einblendet, und das sieht schon ganz gut aus.
Schritt 27
Das hat auch ein bisschen was von diesem Filmplakat-Look. Denn viele, vor allem alte Filmplakate, die hatten immer dieses Rauschen mit drin.
Schritt 28
Marco möchte sich herzlichst für euer Zuschauen bedanken. Wir blenden mal zum Abschluss die Ebene "Infos" ein und möchten euch einladen, dass ihr ihm euer Feedback jederzeit schreiben könnt.
Über Facebook zum Beispiel, wo ihr ihm auch folgen könnt, unter www.facebook.com/meerderideen.
Bei Twitter unter www.twitter.com/meerderideen.
Er hat auch bei Youtube einen eigenen Kanal, den ihr unter www.youtube.com/meerderideen erreicht.
Ihr könnt ihm auch gerne etwas schreiben oder ihn besuchen in seinem nigelnagelneuen Blog unter www.meer-der-ideen.de.
Schritt 29
Marco hofft, dass es euch wirklich gut gefallen hat und ihr viel gelernt habt. Er würde sich freuen, wenn ihr ihm auch beim nächsten Tutorial wieder zuschaut.

