Hinweis: Das Tutorial "Der eisige Nebel und Farbanpassungen" ist eine Textversion des zugehörigen Video-Trainings von Marco Kolditz. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
Starten wir durch: Schritte 1–10
Schritt 1
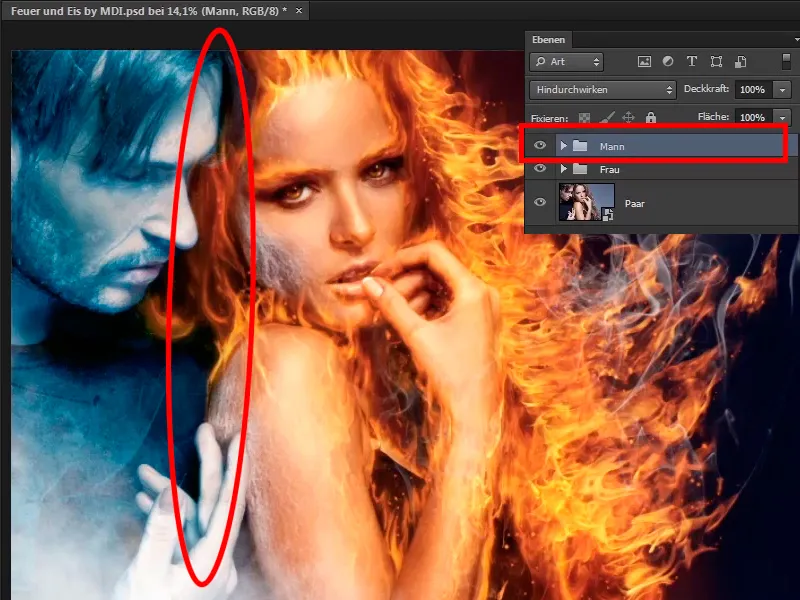
Ein wenig eisiger Nebel kann diesem Bild gar nicht schaden und deswegen werdet ihr diesen Nebel auch gemeinsam erstellen. Marco hat in der Zwischenzeit die Gruppe "Mann" erstellt. Diese umfasst alle Ebenen und Gruppen, die ihr bislang zum Mann erstellt habt.
Schritt 2
Das heißt, wenn ihr diese Gruppe "Mann" mal ausblendet, seht ihr wieder die ganz normale Farbe des Mannes, …
… und wenn ihr sie einblendet, Mister Eis oder Mister Frost.
Schritt 3
Schön auch zu sehen, wenn ihr mal beide Ebenen ausblendet: Ihr habt jetzt hier das Originalbild:
Schritt 4
Zwischenzeitlich habt ihr die Frau in Feuer verwandelt und …
… den Mann in pures Eis.
Schritt 5
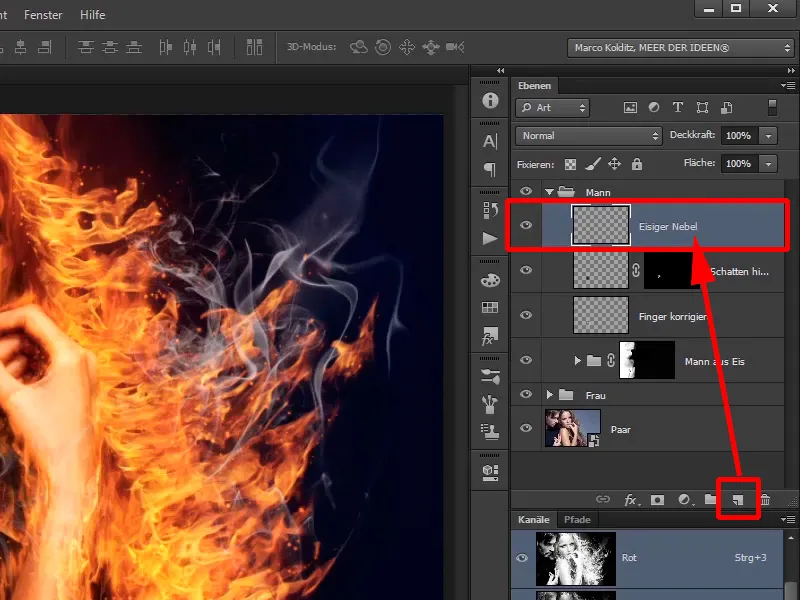
Wenn ihr in die Gruppe "Mann" geht, klickt ihr die oberste Ebene an, erstellt eine ganz normale leere Ebene und nennt diese "Eisiger Nebel".
Schritt 6
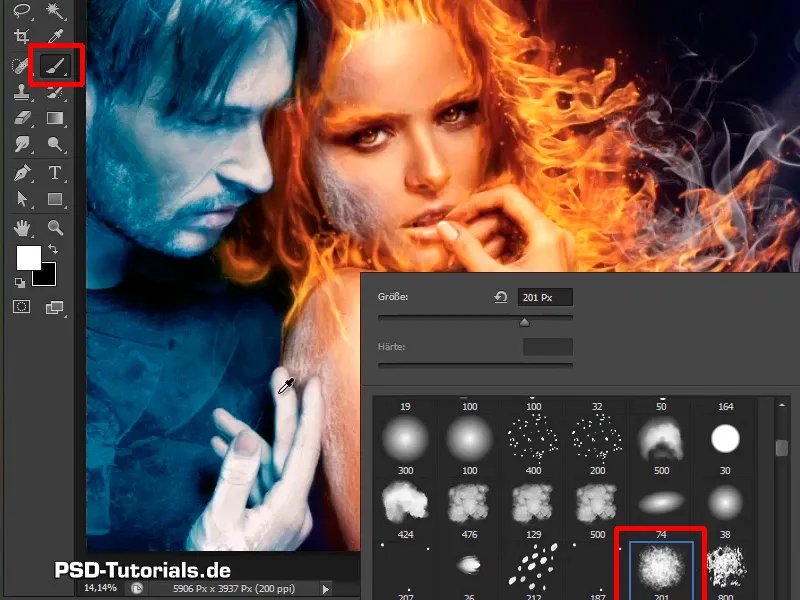
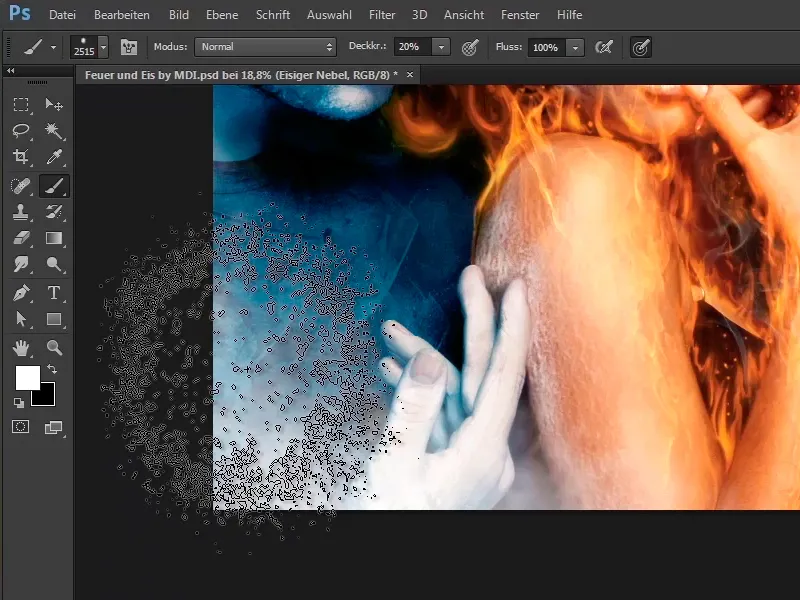
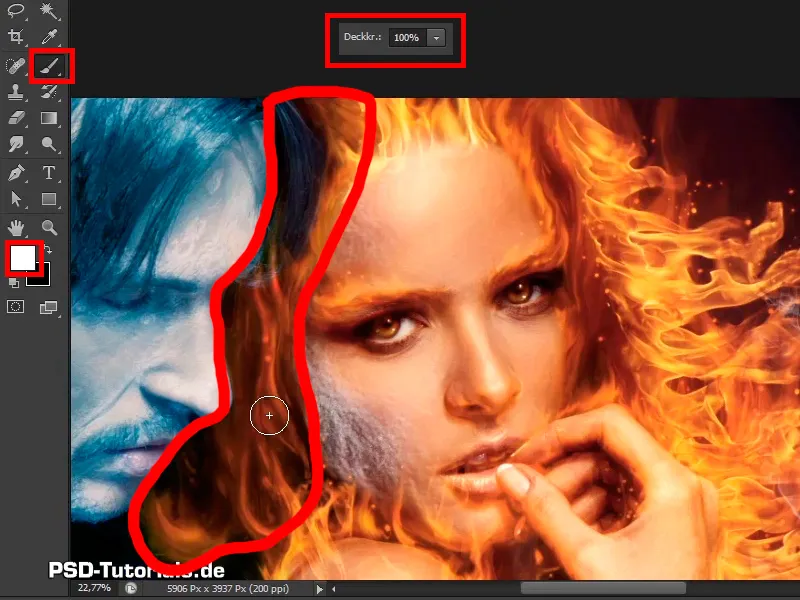
Ihr werdet nun mithilfe eines Pinsels, und zwar in diesem Fall eines eher weichen wolkigen Pinsels, den Nebel ins Bild hineinmalen.
Schritt 7
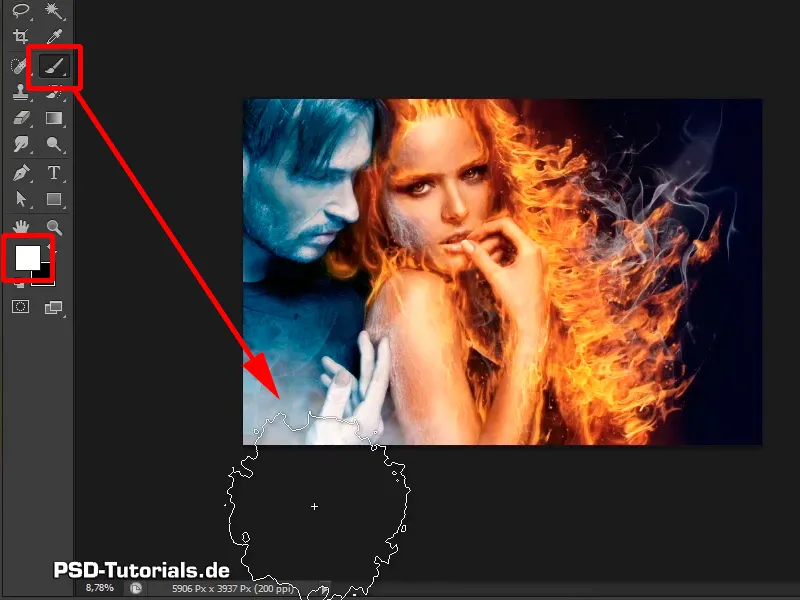
Dazu gibt es wie auch so oft gesagt im Internet verschiedene kostenlose Pinsel, kostenpflichtige oder ihr macht sie selbst. Und in diesem Fall nehmt ihr so einen weichen Pinsel, ihr zoomt ein bisschen aus dem Bild raus und klickt mit weißer Vordergrundfarbe einfach mal ins Bild.
Schritt 8
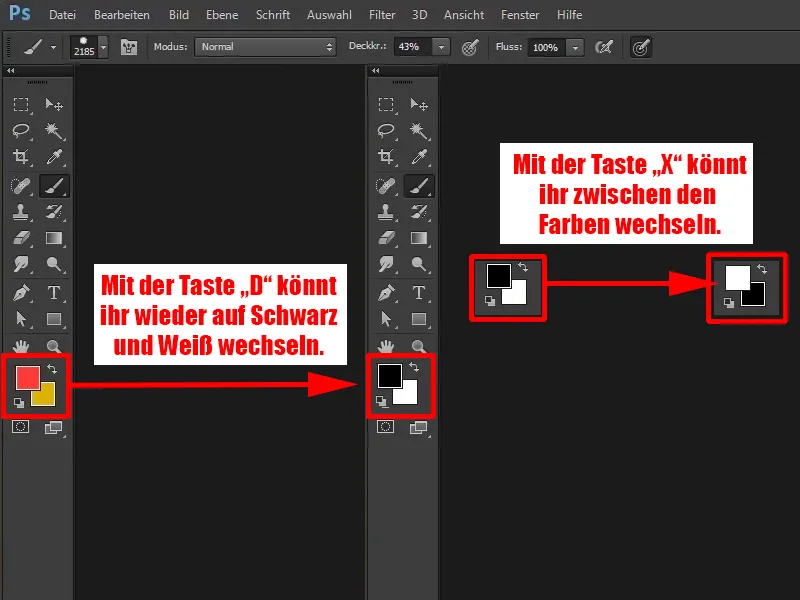
Übrigens kleiner Hinweis: Wenn ihr hier mal eine ganz andere Farben habt, z.B. so was, und ihr wollt ganz schnell mal Schwarz oder Weiß haben - drückt an der Stelle einfach mal die Taste D und schon habt ihr Schwarz als Vordergrund und Weiß als Hintergrund. Mit der Taste X könnt ihr immer zwischen den beiden Vorder- und Hintergrundfarben wechseln.
Schritt 9
Und das macht ihr jetzt. Mit Weiß malt ihr jetzt mit großem Pinsel einfach mal ins Bild hinein, klickt ein paar Mal, und da seht ihr schon, wenn ihr im Randbereich klickt, da wird das alles schon frostiger und nebliger.
Schritt 10
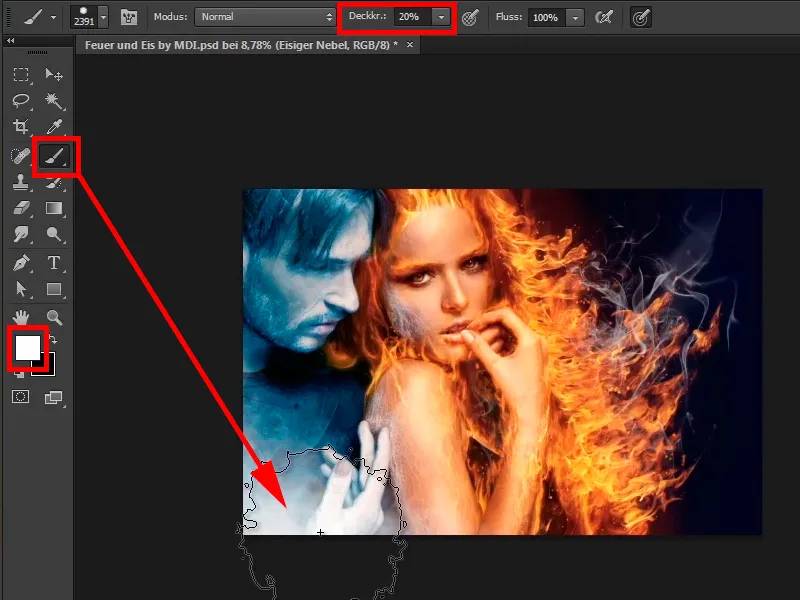
Ihr solltet auch nicht zu viel machen, ihr geht jetzt mit der Deckkraft noch weiter runter auf 20% und klickt noch mal in der unteren Ecke. Das reicht eigentlich schon so.
Schritte 11–20
Schritt 11
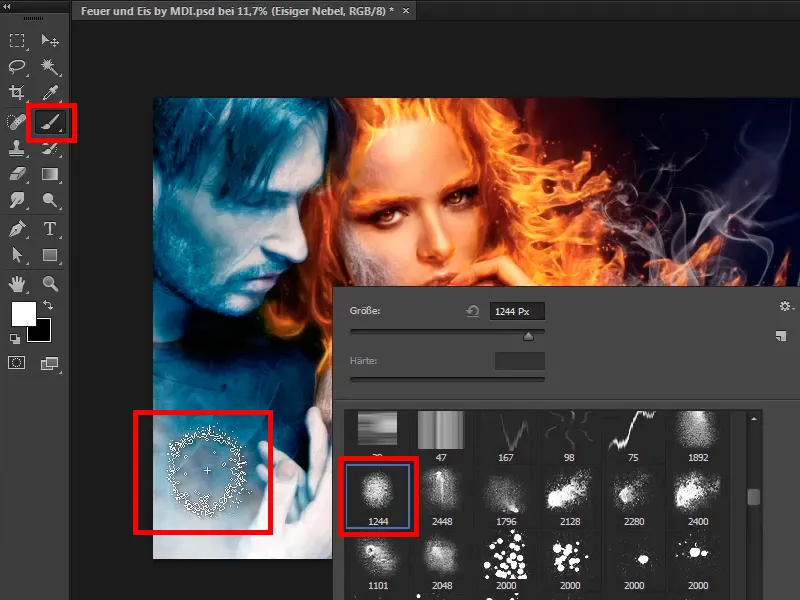
Jetzt wählt ihr noch einen Pinsel, und zwar denselben zerfransten Pinsel wie vorhin.
Damit klickt ihr dann auch noch mal drauf, damit das noch mehr Textur hat.
Schritt 12
So sieht das jetzt schon sehr gut aus.
Schritt 13
Ihr schließt erst mal diese Ebene "Mann" und wollt jetzt noch ein wenig was am Farblook ändern, und zwar zwischen der Frau und dem Mann. Denn der Mann ist ja ziemlich bläulich, sie feurig orange, das heißt, hier, wo sie sich ein bisschen treffen, muss die Farbe etwas angepasst werden.
Schritt 14
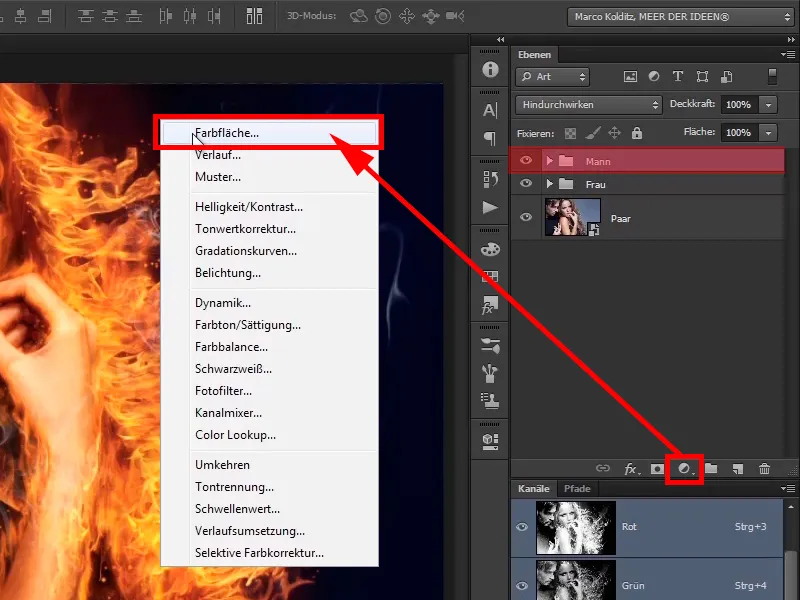
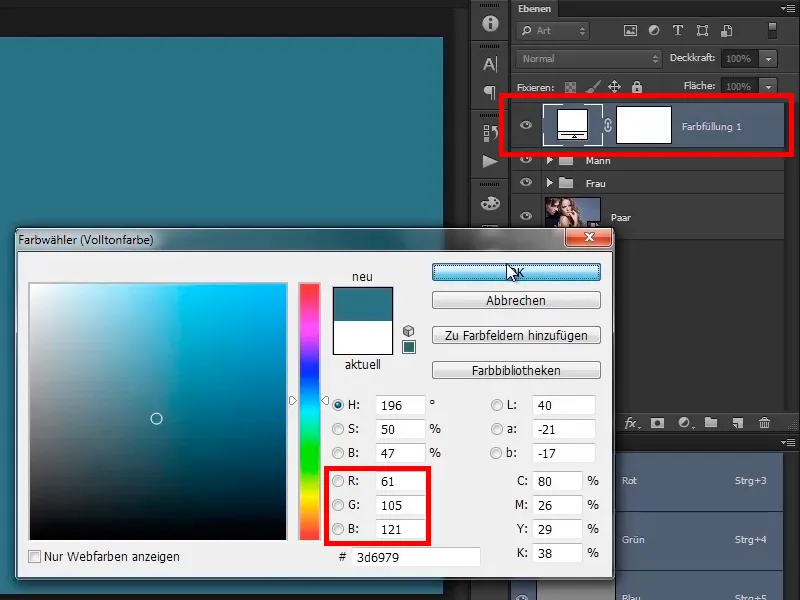
Das heißt, ihr wählt die Gruppe "Mann" aus und erstellt eine Neue Einstellungsebene Farbfläche.
Und sucht einen eher bläulichen kühlen Ton. Marco hat für euch natürlich die Farbwerte parat, da er das Bild schon vorbereitet hat.
R: 61
G: 105
B: 121
Schritt 15
Hier geht es nicht um exakt den Farbwert, also orientiert euch nicht komplett genau an diesen Werten, es heißt, ob da jetzt 60 oder 61 steht, ist Jacke wie Hose. Es geht einfach um diesen ähnlichen Farbton und den benennt ihr jetzt in "Blauer Schimmer" um.
Schritt 16
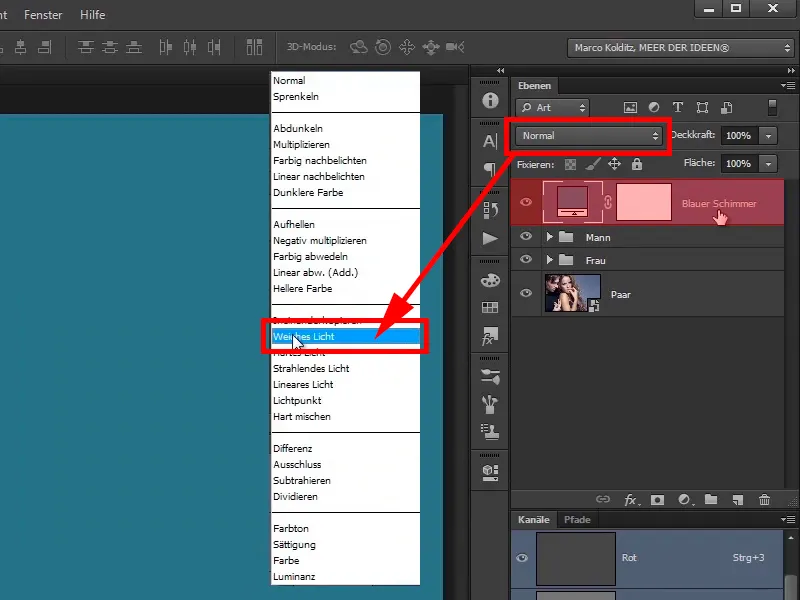
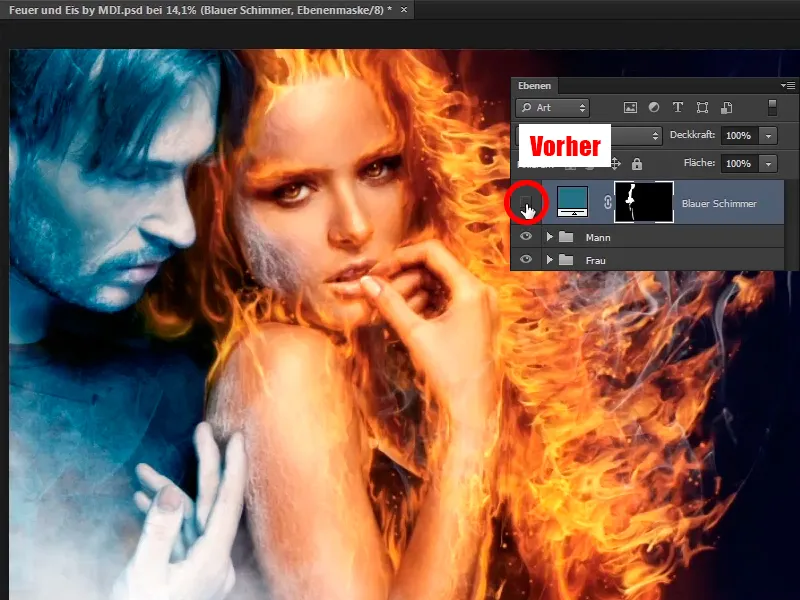
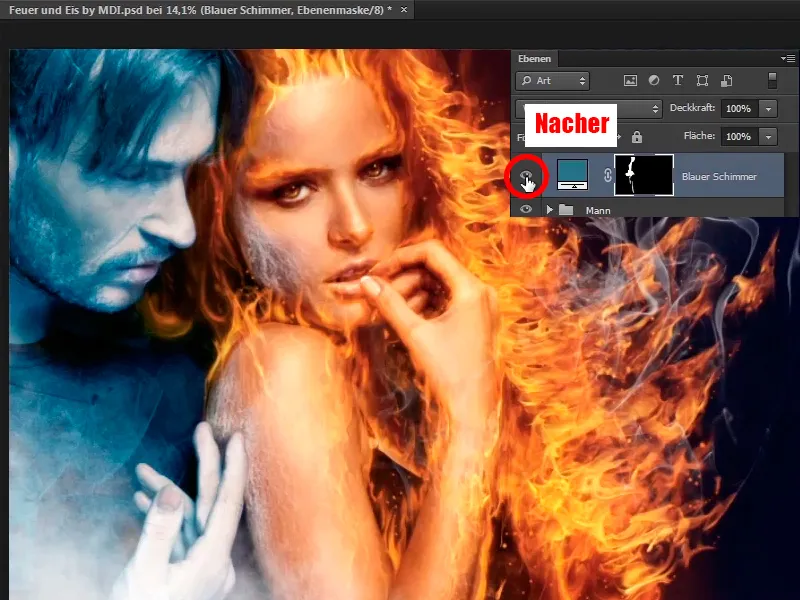
Diese Ebene versetzt ihr in den Modus Weiches Licht.
Schritt 17
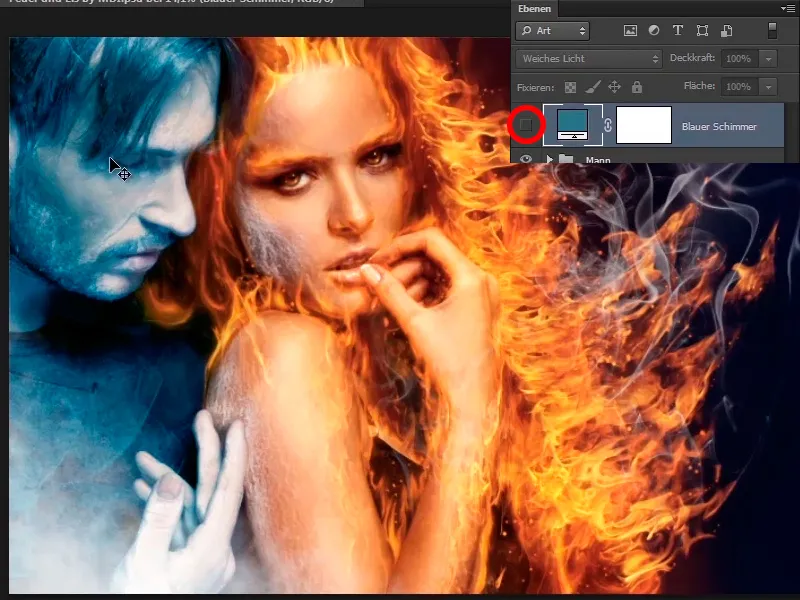
Ihr blendet die Ebene mal aus; so sieht es vorher aus …
… und so sieht es nachher aus.
Schritt 18
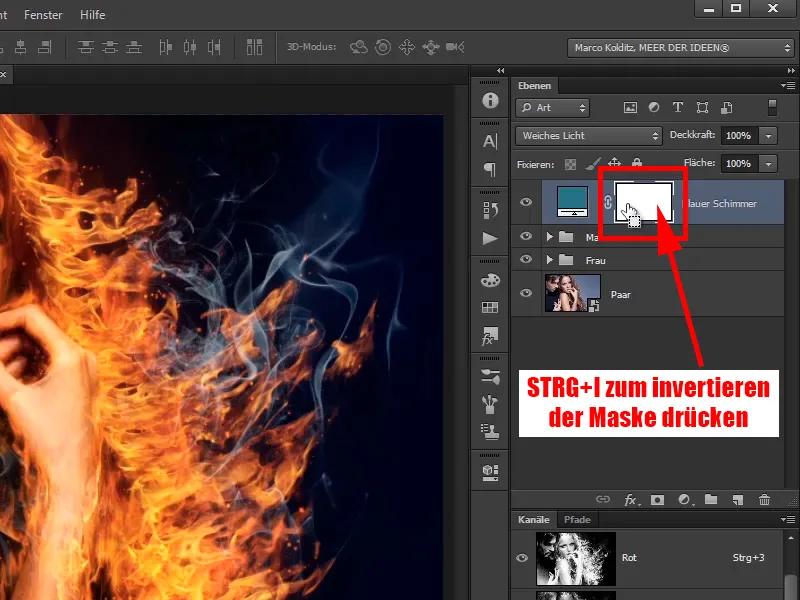
Das ganze Bild ist etwas dunkler und blauer geworden und das wollt ihr natürlich nur im Bereich zwischen dem Mann und der Frau anwenden. Das heißt, ihr werdet die weiße Maske, die gerade alles durchlässt, invertieren mit Strg+I.
Jetzt ist die Maske schwarz:
Schritt 19
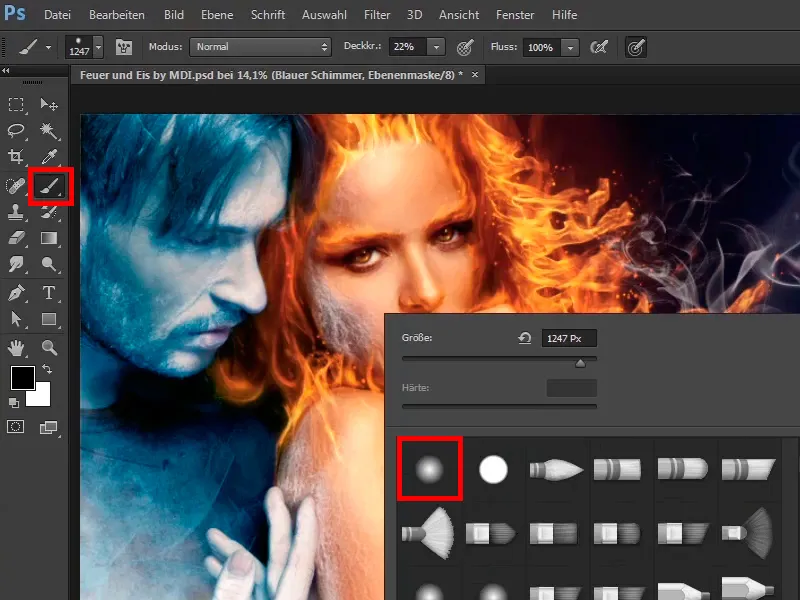
Und dann die Veränderung dort ins Bild malen, wo ihr sie haben möchtet, und zwar mit weichem normalem Pinsel, nicht dem Textur-Pinsel.
Schritt 20
Die Deckkraft könnt ihr erst mal auf 100% stellen, damit könnt ihr immer noch spielen. Jetzt werdet ihr hier diesen Bereich mit weißer Vordergrundfarbe ein wenig blauer gestalten.
Die letzten Schritt
Schritt 21
Was ergibt Cyan und Gelb oder Blau und Gelb? Grün. Deswegen wird es an der Stelle etwas grünlich. Ihr solltet damit aber nicht übertreiben und geht noch mal mit der Deckkraft auf 34% runter. An den Übergängen von dem Mann zur Frau kann man es etwas bläulicher gestalten, weil der eisige Typ ein bisschen was von seiner Farbe an sie abgibt, weil er ihr so nahe ist.
Schritt 22
So sieht das schon mal ganz gut aus; ihr macht mal den Vorher-Nachher-Vergleich und …
… dadurch wirkt das schon weitaus angepasster.
Schritt 23
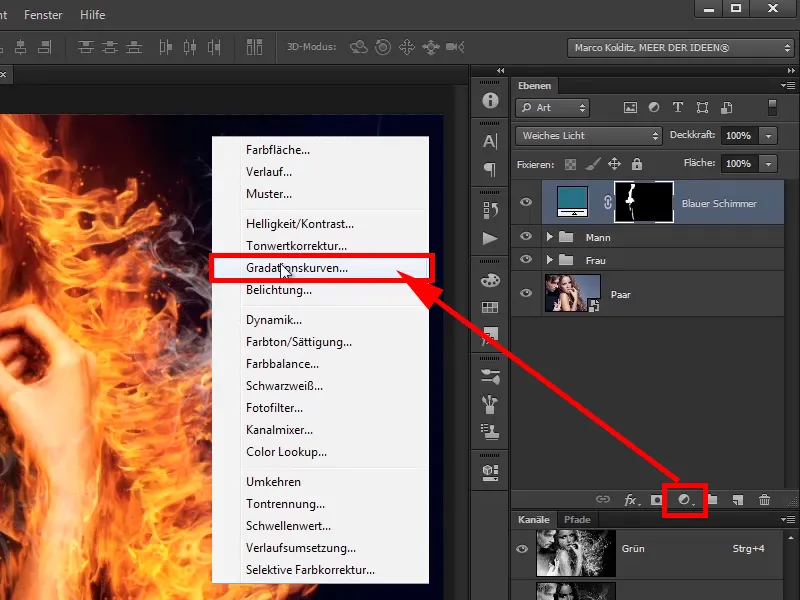
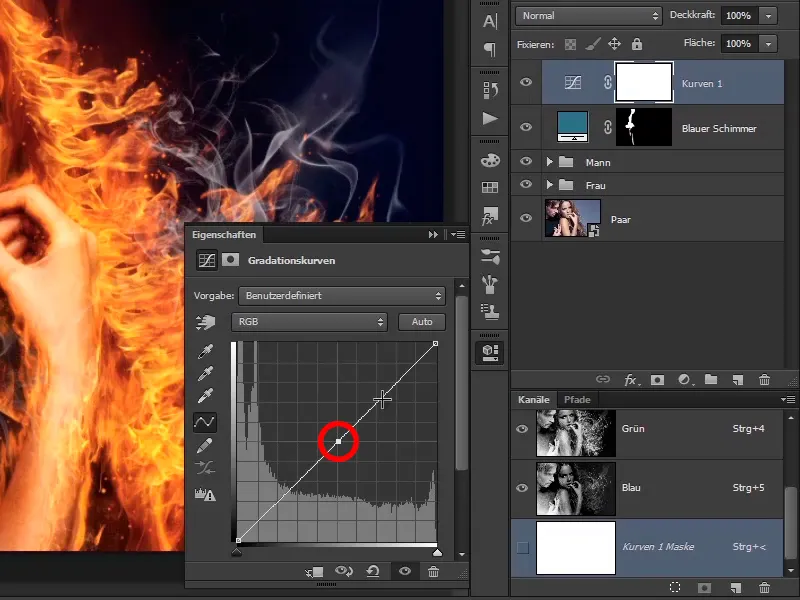
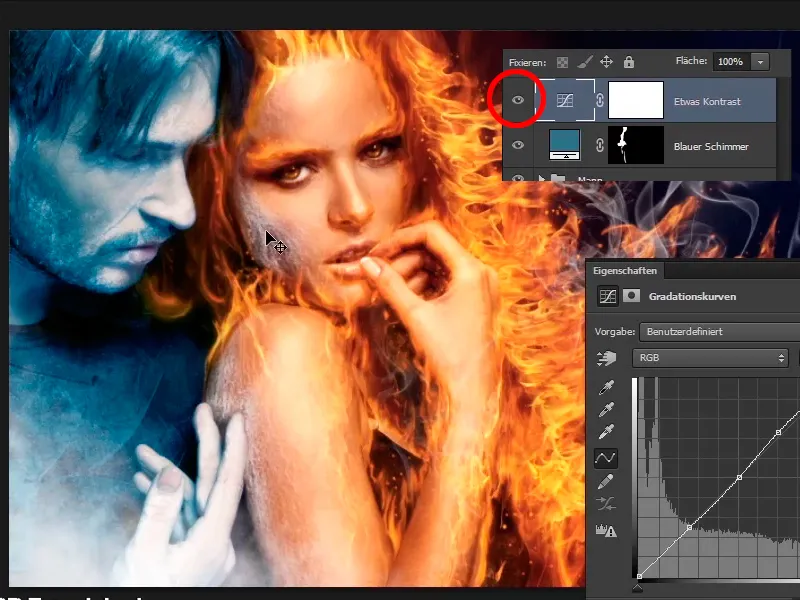
Jetzt könnt ihr noch ein bisschen Kontrast im Weiß bauen, und zwar ebenfalls über eine Einstellungsebene Gradationskurven.
Schritt 24
Klickt einmal in die Mitte, dadurch bleiben jetzt die Mitteltöne, das kennt ihr ja schon, die gräulichen Töne bzw. die Töne, die nicht zu schwarz sind, nicht zu weiß sind, die tackert ihr da erst mal fest.
Schritt 25
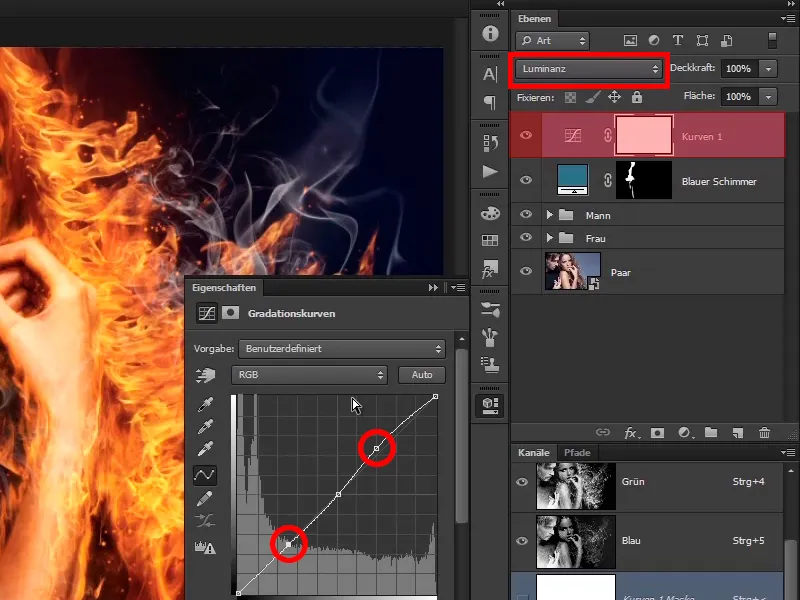
Und dann zieht ihr hier oben ein bisschen die hellen Töne nach oben, und zwar im Modus Luminanz, damit sich das alles auch nur auf die Helligkeit auswirkt und nicht auf die Farbsättigung. Hier unten bleibt ihr ungefähr auf der Linie, damit die Schwarztöne nicht angegriffen werden.
Schritt 26
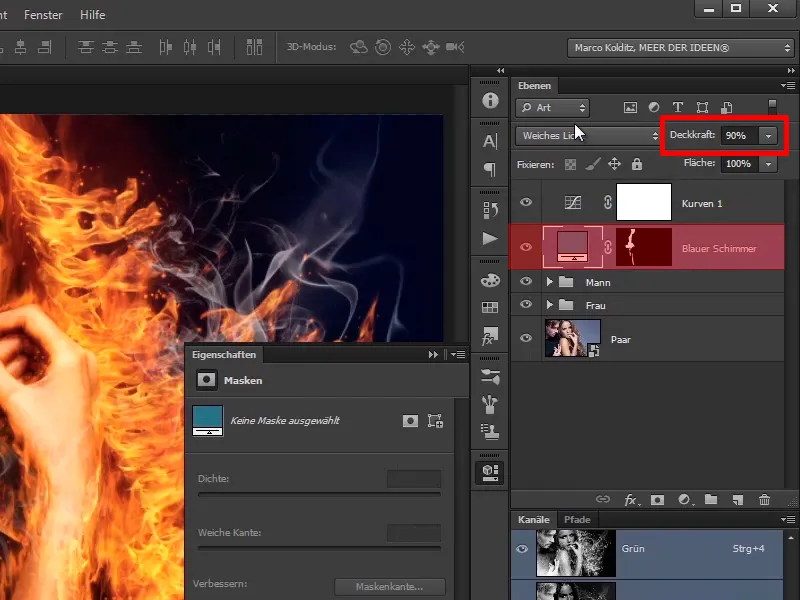
So, Vorher-Nachher, jetzt ist alles etwas heller. Da könnt ihr bei den hellen Tönen noch mal ein wenig runtergehen. Ihr könnt auch noch die Deckkraft der Ebene "Kurven 1" auf 95% reduzieren, …
… beim blauen Schimmer auf 90%.
Schritt 27
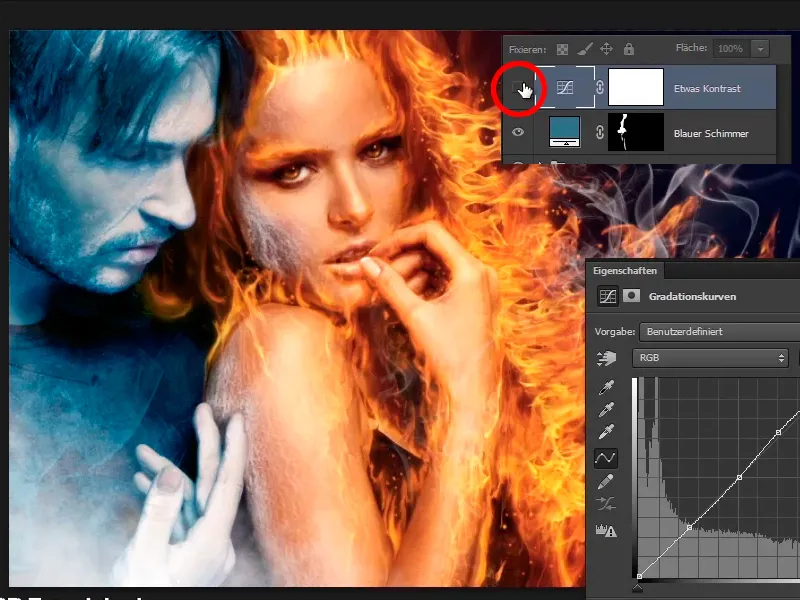
Schaut euch die Gradationskurve noch mal an und benennt sie in "Etwas Kontrast" um. Wenn ihr die jetzt mal ausblendet und …
… wieder einblendet, dann seht ihr da, wo überall normalerweise richtig Weiß zu sehen ist, da wird es jetzt etwas weißer. Das heißt, das Bild ist etwas knackiger.
Schritt 28
Und jetzt folgt auch schon das finale Tutorial, in dem Marco euch zeigt, wie ihr das Bild noch ein wenig schärft und anschließend mit einem Rauschen verseht. Warum das? Das erfahrt ihr im nächsten Tutorial.


