Memento Mori - Gedenke des Todes
Willkommen zu meinem Making-of zum Kreativ-Projekt "Memento Mori".
In der Bilderserie geht es um die Vergänglichkeit des Lebens. Ich möchte die Melancholie von dem Gedanken von Memento Mori unterstreichen und etwas Düsteres erschaffen.
Als Protagonisten für mein kleines Projekt habe ich mich für eine Braut und einen Bräutigam entschieden.
Sie repräsentieren die ewige Liebe und stellen gleichzeitig das berühmte "… bis euch der Tod scheidet" infrage.
Der Hauptbestandteil des Bildes besteht aus Vanitas-Symbolen, die allesamt für Vergänglichkeit stehen: die abfallenden braunen Blätter, die erloschene Kerze und das Skelett bzw. der Totenkopf.

Die Bilder entstanden im Oktober 2014 - was vielleicht meine Motivation zum Projekt etwas erklärt.
Meine Ursprungs-Idee war das Bild der Braut, wie sie aus einem alten Bilderrahmen raus"schwebt" und dem Betrachter entgegenkommt.
Zum Glück hat sich bei mir Elisa H. als Model gemeldet, damit ich diese Idee verwirklichen konnte. (Hier noch mal ein Danke ans Model).
Die komplette Projektleitung wurde von mir übernommen:
Das ganze Kostüm und Zubehör wurde von mir gebastelt und genäht, ich habe das Model geschminkt und das Fotografieren und die anschließende Bearbeitung wurde auch von mir übernommen. Da ich sehr viele kreative Hobbys habe, war das eine tolle Gelegenheit, alle mal unter Beweis zu stellen.
Der Schmink-Prozess wurde sogar extra für euch aufgenommen: Klick zum Video.
Da es beim Kostüm einige durchsichtige Stellen gab, mussten wir die Fotos vor einem schwarzen Hintergrund aufnehmen.
Das hat außerdem den großen Vorteil, dass wir so später die Protagonisten einfacher freistellen können.
Das Hauptaugenmerk wurde auf die geplanten Posen der Skizzen gelegt - danach folgten einige Aufnahmen mit spontanen Ideen vom Model und mir.
Das Model wurde von zwei Softboxen links und rechts beleuchtet. Die Fotos wurden dann anschließend in Photoshop geöffnet und bearbeitet.
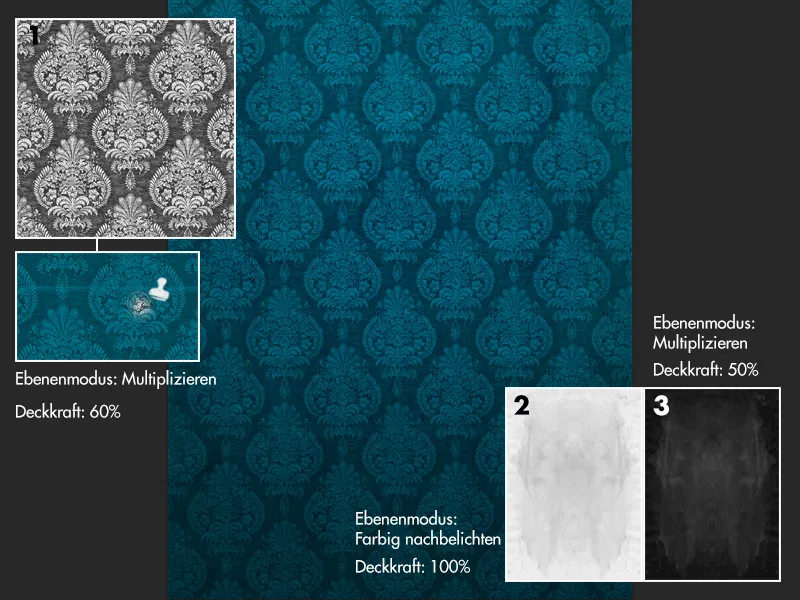
Der Hintergrund
Als Hintergrund wollte ich unbedingt ein altes Tapeten-Muster haben, damit der Eindruck entsteht, als würde das Bild in einer verlassenen Villa hängen. Im Internet wurde ich dann fündig - und konnte diese schöne Textur (1) entdecken. Sie wurde dann für mein Vorhaben nur noch in ein Schwarz-Weiß-Bild umgewandelt und der Kontrast mithilfe einer Tonwertkorrektur angepasst. Die Texturen wurden über das komplette Bild gekachelt und die Übergänge mit dem Kopierstempel-Werkzeug (S) verbessert.
Zum Schluss wurde alles in einen Ordner gepackt und der Modus auf Multiplizieren mit 60% Deckkraft eingestellt. Die Hintergrund-Ebene können wir mit dem Füllwerkzeug (G) und unserer Wunsch-Farbe einfärben - in diesem Beispiel habe ich ein Mittel-/Dunkelblau genommen.
Damit die Tapete etwas alt und schmutzig wirkt, lege ich eine weitere Textur von Wasserfarben auf einem Blatt Papier (2) über den Hintergrund. Diese Textur wird anschließend dupliziert, gespiegelt und auf 50% Deckkraft reduziert. Dadurch wird die Textur symmetrisch.
Der Ebenenmodus wird auf Farbig nachbelichten mit 100% Deckkraft gestellt. Danach nehme ich erneut die symmetrische Textur (2) und kann die Farben mit Strg+I umkehren (3). Wir packen diese nun in einen Ordner und erhöhen mit einer Tonwertkorrektur die hellen Anteile der Textur. Der Ebenenmodus des Ordners wird zum Schluss auf Multiplizieren gestellt bei 50% Deckkraft. Zum Schluss packe ich alle Elemente von (2) und (3) in einen großen Ordner und stelle dort die Deckkraft auf ca. 60% ein, damit der Effekt nicht zu stark wirkt. Mit mehreren Verläufen von Schwarz auf Transparent können wir der Wand noch in weiteren Ebenen realistische Schatten-Effekte geben.
Das Freistellen
Die Protagonisten wurden zunächst mit dem Zeichenstift-Werkzeug (P) an der Kleidung detailliert und an den Haaren und dem Schleier grob freigestellt. Anschließend wurde die Ebene mit dem Protagonisten dupliziert und in der unteren Ebene die dunklen Bildanteile mit einer Tonwertkorrektur weiter verdunkelt auf Schwarz. Wenn wir jetzt den Modus dieser Ebene auf Negativ multiplizieren stellen, können wir problemlos auf der oberen Ebene eine Maske erstellen und den Schleier löschen. Durch das Negativ multiplizieren der untere Ebene bleiben die hellen Bildanteile des Schleiers erhalten und die dunklen Stellen werden transparent.
Deswegen erleichtert uns ein dunkler Hintergrund das Freistellen von transparenten Stoffen.
Die Perlen erstellen
Die Perlen sind im Bild wichtige Bildelemente! Man findet diese sowohl am Kostüm als auch in den Bildmontagen.
Hier ist die Herausforderung, die Perlen genauso aussehen zu lassen wie die auf dem Foto.
Das kann man aber mit einem Pinsel und einem eigenen Ebenenstil schnell erreichen!
Zunächst nehme ich einen harten Pinsel in der Wunschgröße der Perlen. Anschließend setze ich die "Perlen" nach meinen Vorstellungen auf das Bild. Das Ganze wird mit einer "Schnur" verbunden, indem ich mit einer kleineren Pinselspitze die "Perlen" auf einer separaten Ebene (unter den Perlen) verbinde. Als Farbe nehme ich ein sehr helles Grau, damit man auch leichter die Lichter und Schatten darstellen kann.
Wir duplizieren jetzt die Perlen-Ebene zwei Mal und blenden die Kopien aus.
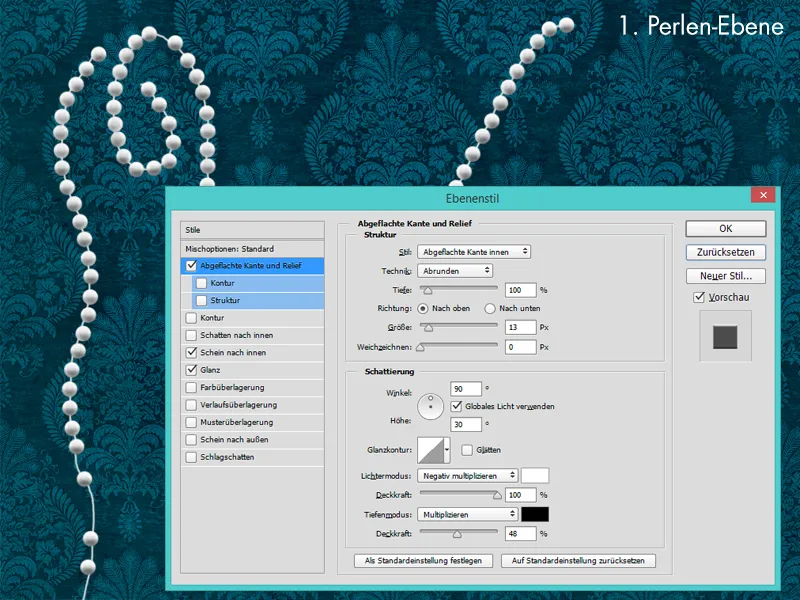
Wir beginnen zunächst mit der Haupt-Perlen-Ebene ganz unten und können mit einem Doppelklick darauf das Fenster zu den Ebenenstilen öffnen.
• Abgeflachte Kanten und Relief
Angaben können je nach Größe abweichen - am besten orientiert ihr euch bei der Tiefe und Größe am Screenshot.
• Schein nach innen
Füllmethode: Negativ multiplizieren
Deckkraft: 75%
Farbe: Weiß
Unterfüllen: 0%
Größe: Hier im Beispiel 9px
• Glanz
Füllmethode: Multiplizieren
Deckkraft: 15%
Farbe: Schwarz
Winkel: 19°
Abstand+Größe: 4px
Die Perlen sehen jetzt zwar sehr plastisch aus, sind aber von der Farbe und den Details her noch sehr unrealistisch. Damit die Perlen später auch wirklich fotorealistisch aussehen, sollten wir sie ständig mit den Perlen auf dem Foto vergleichen. Wir blenden die Ebene über der Haupt-Perlen-Ebene ein und reduzieren den Wert bei Fläche auf 0%.
In den Ebenenstilen setzen wir wieder Häkchen bei folgenden Punkten:
• Abgeflachte Kante und Relief
Angaben können vom Screenshot abgelesen werden
• Schein nach innen
Füllmethode: Negativ multiplizieren
Deckkraft: 100%
Farbe: Hellblau
Unterfüllen: 0%
Größe: 1px
• Glanz
Füllmethode: Normal
Deckkraft: 15%
Winkel: 19°
Abstand+Größe: 4px
• Farbüberlagerung
Füllmethode: Farbe
Farbe: Hellblau
Deckkraft: 40%.webp?tutkfid=55295)
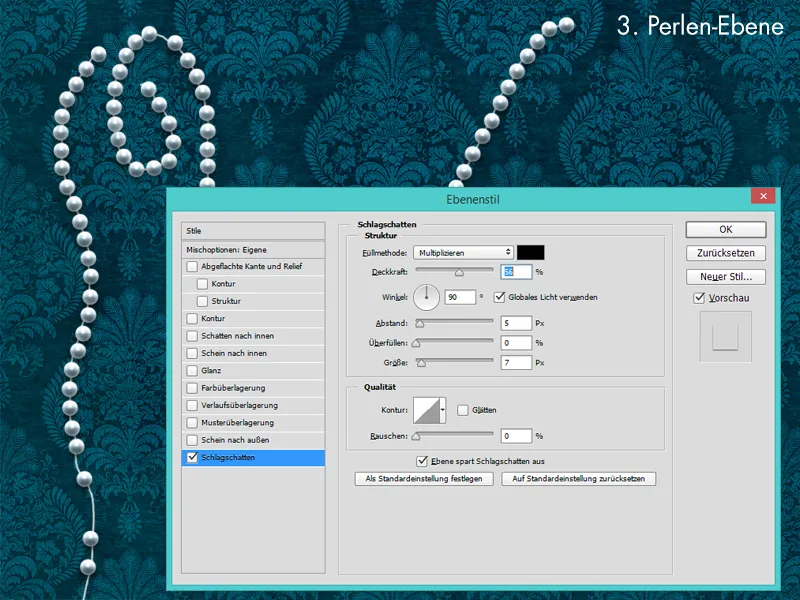
Zum Schluss geben wir den Perlen noch einen passenden Schlagschatten.
Dazu blenden wir einfach die letzte Kopie der Perlen-Ebene ein, setzen den Wert der Fläche auf 0% und gehen im Ebenenstil-Fenster auf Schlagschatten.
Den Papier-Banner erstellen
Die Grundform vom Banner wurde in Illustrator erstellt und in Photoshop geladen. Anschließend hat das "Papier" eine bräunliche Färbung mit Farb- und Weiches Licht-Ebenen erhalten. Damit das Papier auch schön alt wirkt, lege ich eine fleckige Papiertextur auf den Banner mit dem Ebenenmodus Multiplizieren.
In den weiteren Punkten wurde auf dem Papierbanner Licht und Schatten mit einem weichen Pinsel bei geringer Deckkraft gemalt.
Für die Lichtsituation nutze ich Ebenen mit dem Modus Weiches Licht oder Negativ multiplizieren. Bei den Schatten nutze ich immer Ebenen mit dem Modus Multiplizieren und manchmal auch Weiches Licht.
Als Schriftzug füge ich "Memento Mori" mit einem Totenkopf ein. Ich nutze dafür die Schriftart Precious Regular und färbe diese in einem sehr dunklen Blau, damit die Schrift wie Tinte aussieht. Damit der Tinten-Effekt besser wirkt, füge ich noch vereinzelte Tintenflecken und Spritzer ein.
Zum Schluss erstelle ich noch einen 3D-Effekt, indem ich die Papierbanner-Form dupliziere, den Wert bei Fläche auf 0% reduziere und im Ebenenstil-Menü dem Banner eine Abgeflachte Kante und Relief verpasse.
Danach wird der Banner nur noch von den Farben her angepasst.
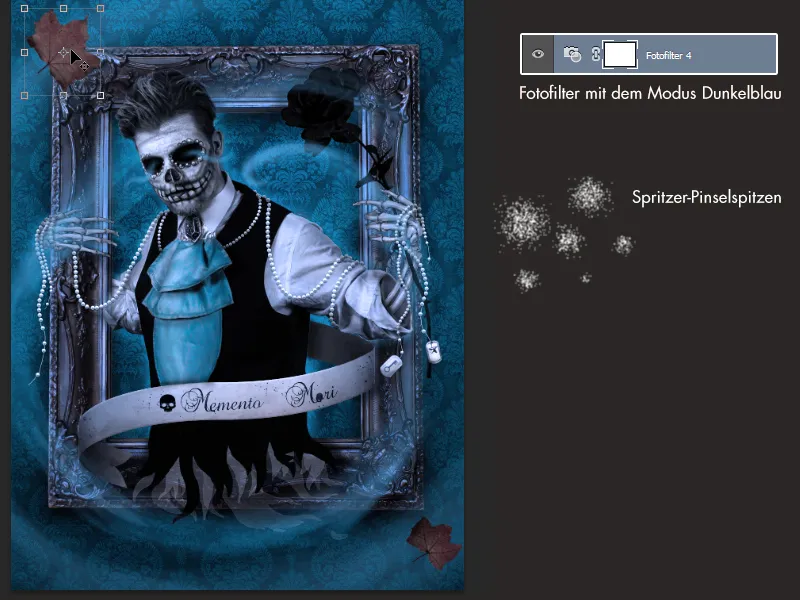
Der finale Look
Als ich das Bild im Kopf hatte, war von Anfang an klar, dass das Bild sehr blau sein wird und dem Betrachter eine Art übernatürlicher Wirbel entgegenkommen soll. Dieses kühle Blau kann man dank der Fotofilter in Photoshop und der Farbe Dunkelblau super erreichen. Wenn es kühler sein darf, kann man den Effekt einfach mehrfach anwenden. Der Wirbel wurde mit einem Spritzerpinsel mit der Farbe Hellblau bei geringer Deckkraft gemalt.
Für diesen Schritt empfehle ich ein Grafiktablett, da man so die Möglichkeit hat, die Größe intuitiv mit Stiftdruck richtig anzupassen. Außerdem hat man so die Möglichkeit, dynamischere Linien zu malen.
Der Wirbel sollte am Anfang erst groß und grob gemalt werden und zum Schluss kann man in weiteren Ebenen die Details des Sturms reinzeichnen, indem man eine kleinere Pinselspitze nimmt und den Wirbel entlang malt. Damit das Blau des Sturms besser rauskommt, kann man den Wirbel duplizieren und den Ebenenmodus auf Weiches Licht oder Ineinanderkopieren ändern. Da es sich hierbei um eine Bilderserie handelt, sollten man zum Schluss das Bild mit dem bereits vorhandenen vergleichen. Beide Bilder sollte man ohne große farbliche Differenzen nebeneinanderhalten können. Im Idealfall sollten beide wie ein "großes Bild" wirken.