Bist du ein Fan von optischen Täuschungen? - Dann wirst du dieses Tutorial lieben! Ich zeige euch heute, wie man mit einer Front- und einer Seitenaufnahme von sich (oder einer Person eurer Wahl) den Zwei-Gesichter-Effekt erstellen kann. Endlich sind die Zeiten vorbei, an denen man sich nur für eine Schokoladen-Seite entscheiden musste. Und das Beste? Ich zeige euch, wie schnell und einfach der Effekt funktioniert..webp?tutkfid=63044)
Schritt 1 - Die Fotos werden gemacht
Zunächst benötigen wir - wer hätte es gedacht - zwei Fotos von einer Person.
Genauer gesagt benötigen wir eine Frontal-Aufnahme und eine Seiten-Aufnahme.
Beim Fotografieren sollte idealerweise ein Stativ benutzt werden, damit die Aufnahmen auf einer Höhe gemacht werden..webp?tutkfid=63045)
Schritt 2 - Die Bearbeitung der Fotos
Wir suchen uns die zwei schönsten Aufnahmen raus und laden sie in Photoshop. In dem Beispiel habe ich meine Bilder noch in Schwarz-Weiß-Bilder umgewandelt, unnötige Pickel wegretuschiert und alles etwas mit der Tonwertkorrektur aufgehellt.
Beim Bearbeiten müssen wir darauf achten, dass die Gesichter beide von den Farben und der Helligkeit sehr ähnlich sind.
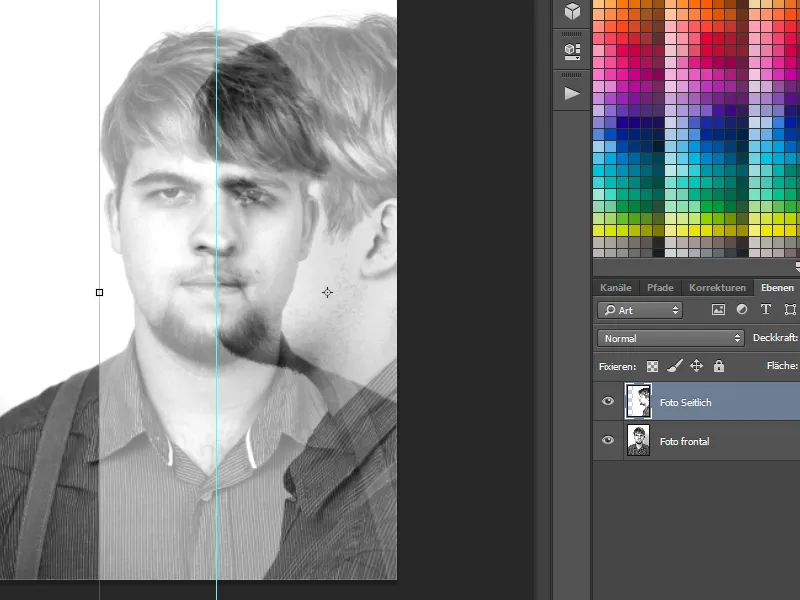
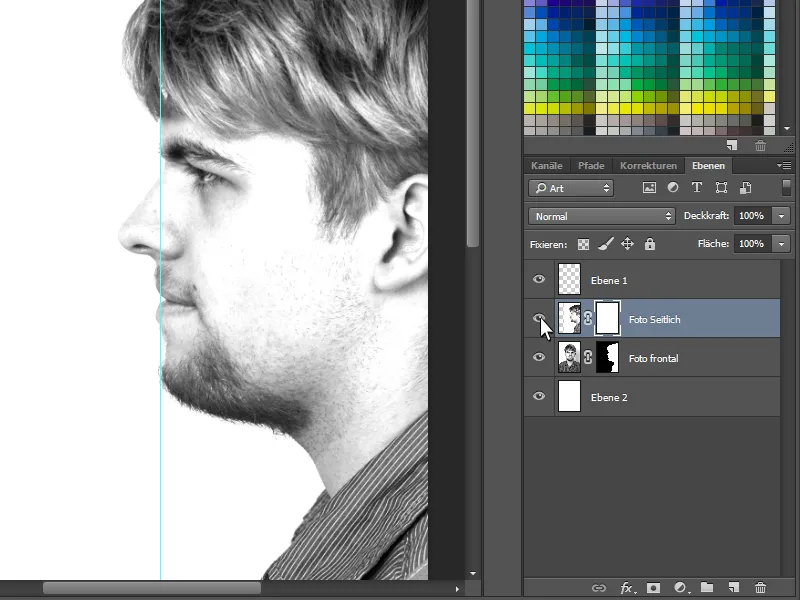
Jetzt fügen wir beide Bilder in eine Datei. Dazu klicken wir einfach in eines der Fotos und markieren alles mit Strg+A und können es über Strg+C kopieren. Mit Strg+V fügen wir das Bild in die Datei ein.
Bei dem Effekt müssen wir zusätzlich auf einige Details achten: Zum einem brauchen wir das seitliche Foto als Maske für das frontale Foto. Außerdem wird größtenteils nur das frontale Bild gezeigt. Es soll so der Eindruck entstehen, dass man seitlich steht.
Am Anfang ist es wichtig, dass wir beim seitlichen Bild erst mal die Deckkraft auf 50% reduzieren und es dann anschließend mit dem Verschieben-Werkzeug (V) so positionieren, dass die Nasenspitze direkt - abhängig von der gewählten Seite - auf dem Nasenflügel des Frontal-Fotos liegt.
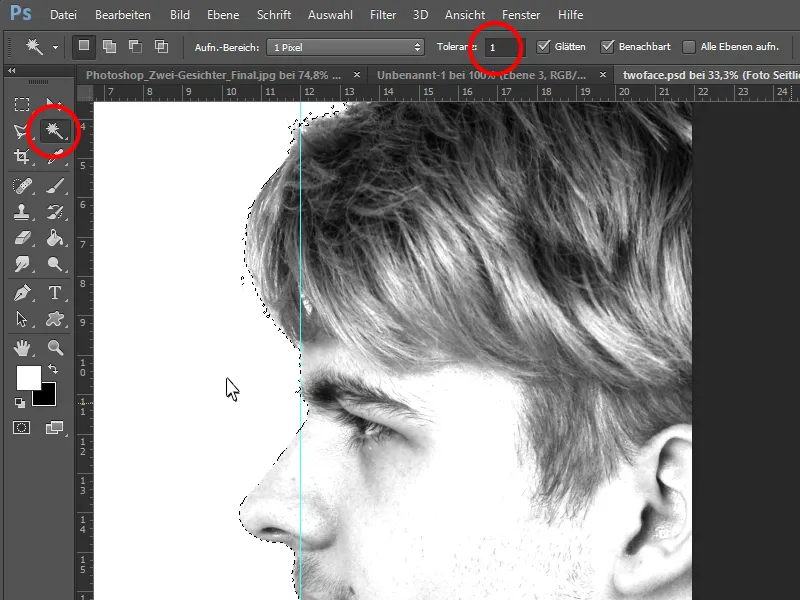
Wir beginnen jetzt mit einer Ebenenmaske. Dazu müssen wir zunächst eine Auswahl von der Seiten-Aufnahme erstellen. Bei dem Schwarz-Weiß-Foto bietet sich das Zauberstab-Werkzeug bei geringer Toleranz hervorragend an.
Mit gedrückter Shift-Taste können wir zusätzliche Punkte auswählen, um unsere Auswahl zu verfeinern.
Allerdings ist die Freistellungs-Art auch vom Hintergrund abhängig. Sollte es sich um einen schwereren Hintergrund handeln, eignet sich auch das Zeichenstift-Werkzeug hervorragend dafür.
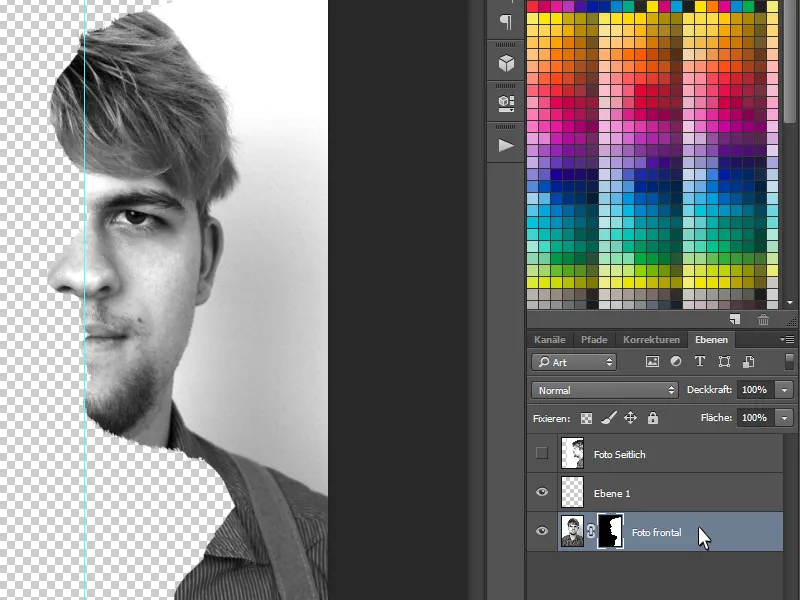
Wir können nun im Frontal-Foto eine Ebenenmaske erstellen und sie so füllen, dass nur alle Bereiche der Seiten-Aufnahme sichtbar sind.
Damit wäre die frontale Aufnahme schon mal fertig.
Damit wir alles besser erkennen können, erstelle ich nun eine weitere Ebene, fülle sie mit dem Füll-Werkzeug weiß und setze sie ganz nach unten.
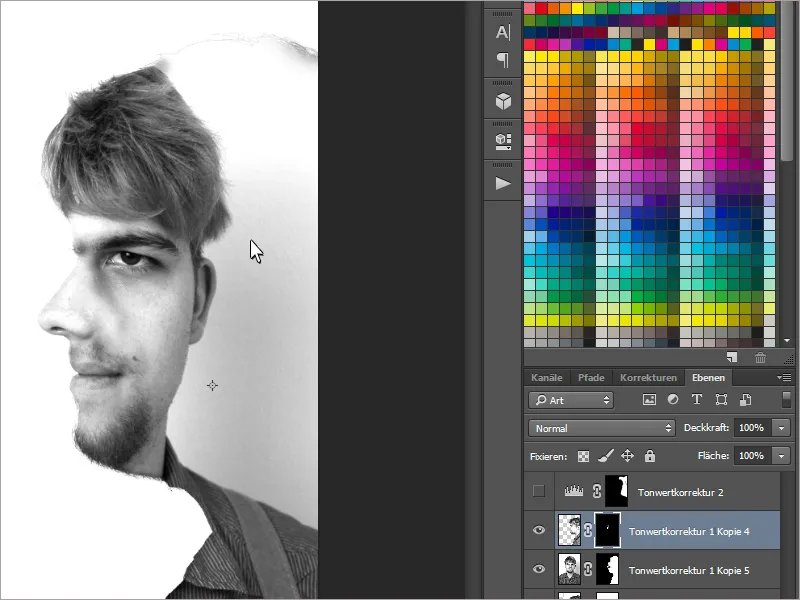
Wir benötigen nun einige Elemente vom seitlichen Bild, wie die Nase, die Lippen und einige andere Details. Dazu blenden wir die Seiten-Aufnahme wieder ein und erstellen eine Ebenenmaske. Mit Strg+I kehren wir die Farben um und sorgen dafür, dass die Maske schwarz wird.
Jetzt können wir mit einem weichen, weißen Pinsel in der Ebenenmaske folgende Elemente gut reinmalen:
Zunächst beginnen wir damit, die Nase aus der Seite vollständig ins Bild zu bringen. Lippen und Haare von der Seite sind auch wichtig. So wird die Illusion später perfekt. Man wird einen Moment lang überlegen müssen, ob die Person jetzt seitlich steht oder einen direkt frontal anschaut.
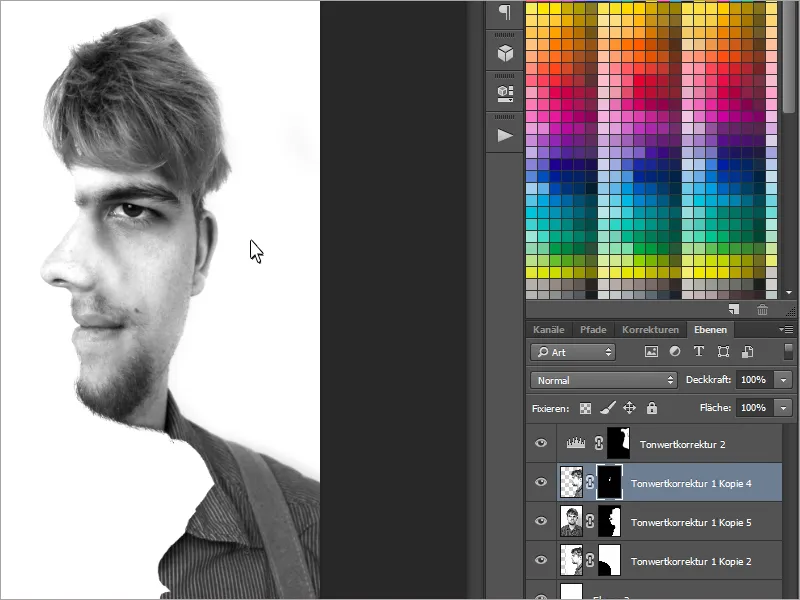
Zum Schluss korrigiere ich noch hinten den unschönen Hintergrund, indem ich ihn noch etwas aufhelle mit einer Tonwertkorrektur.
Damit wäre dann die optische Täuschung fertig!
Viel Spaß beim Täuschen!