In Photoshop hat man viele Möglichkeiten, seine Bilder wie in einem Comic aussehen zu lassen - manche Effekte sind vom Stil her eher künstlich gehalten und es würde so aussehen, als ob das Foto aus einer gedruckten Comicausgabe stammt.
Wir wollen diesen Effekt aber umdrehen - wie würde es aussehen, wenn die Comicfigur real aussehen würde - mit unnatürlichen Proportionen?
Als Ausgangsfoto nehme ich eine Aufnahme von mir mit dem coolen 4eck-Media-T-Shirt in Helden-Position.

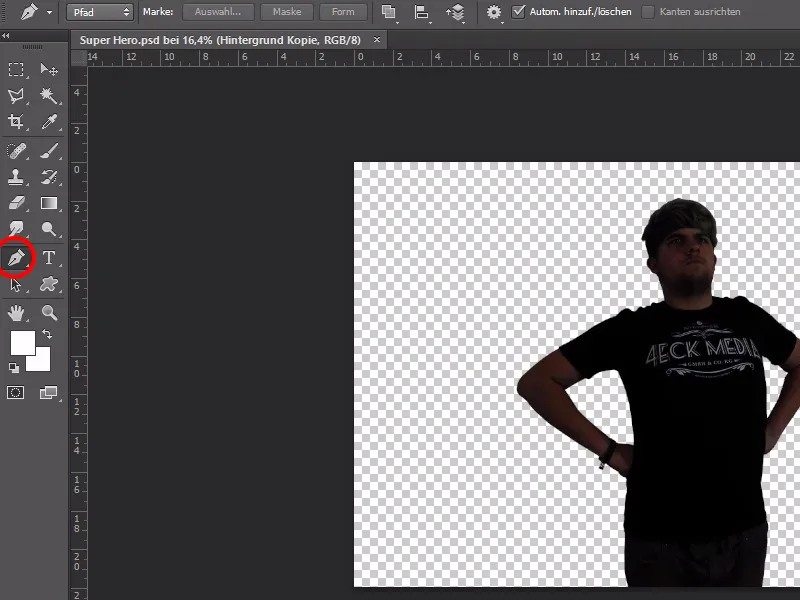
Wir laden das Foto in Photoshop und beginnen, es freizustellen.
Ich benutze hierfür das Zeichenstift-Werkzeug (P) und setze die Ankerpunkte um meinen Körper rum.
Außerdem können wir das Foto mit Gradationskurven und Tonwertkorrekturen aufhellen und eine kleine Retusche durchführen.
Bei den Haaren stelle ich alles etwas gröber frei - die Kanten verbessere ich später mit dem Wischfinger-Werkzeug und einer gestreuten Pinselspitze.
Dazu "wische" ich einfach die Haarsträhnen entlang raus aus dem Foto.
Das Verfahren eignet sich besonders gut bei kürzeren, weichen Haaren.
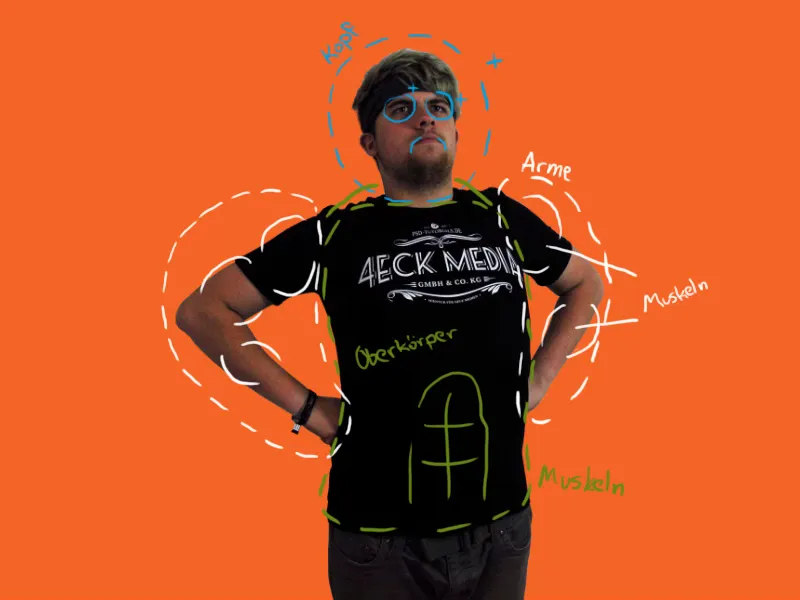
Jetzt können wir uns überlegen, was wir alles am Foto machen wollen.
Im Prinzip funktioniert alles wie bei Karikaturen - markante, große Stellen werden hervorgehoben und vergrößert und im Umkehrverfahren werden kleinere Eckpunkte am Körper weiter verkleinert.
In dem Beispiel möchten wir den Kopf als Erstes vergrößern und den Helden-Gesichtsausdruck mehr rausholen.
Der Körper wird insgesamt viel muskulöser und unschöne Formen werden verbessert.
Bevor wir allerdings mit dem Verzerren beginnen, unterteilen wir den Körper in seine Einzelteile.
Wir kopieren uns also die ganzen Körperteile raus und fügen sie deckungsgleich wieder in separaten Ebenen ein, damit wir sie später ohne Probleme bearbeiten können.
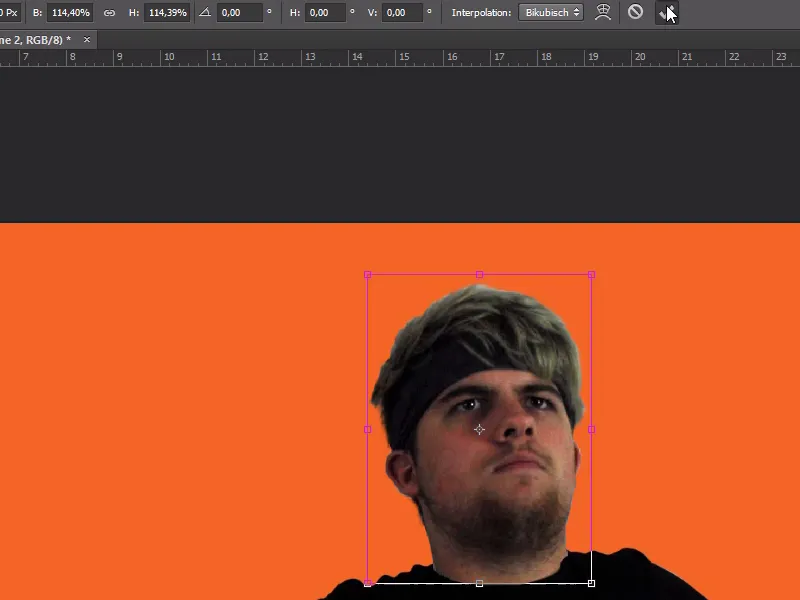
Der Kopf ist am wichtigsten und spricht mehr als 1000 Bände.
Deswegen vergrößern wir den Kopf einfach und setzen ihn wieder an seine Original-Position.
Zur Sicherheit duplizieren wir diese Ebene - sie wird uns später helfen, ungewünschte Verzerrungen zu kaschieren.
Unter Filter>Verflüssigen… können wir jetzt das Gesicht nach unseren Vorstellungen verflüssigen.
Hier gibt es mehrere praktische Tools, die uns das Umändern vereinfachen.
Die wichtigsten für diesen Fall sind das Mitziehen-Werkzeug (W), das Zusammenziehen-Werkzeug (S) zum Verkleinern und das Aufblasen-Werkzeug (B) zum Vergrößern. Wir können zudem auch noch die Pinselgröße und Intensität einstellen.
Mithilfe einer Maske können wir den Kopf besser auf den Körper integrieren und zudem unerwünschte Formen im Gesicht umgehen, indem wir die Sicherheitskopie unter dem Bild sichtbar machen.
Es wird Zeit für paar Muskeln! Mit dem gleichen Verfahren wie beim Gesicht können wir auch die Muskeln hervorheben - bzw. erstellen, wo keine sind. ;-)
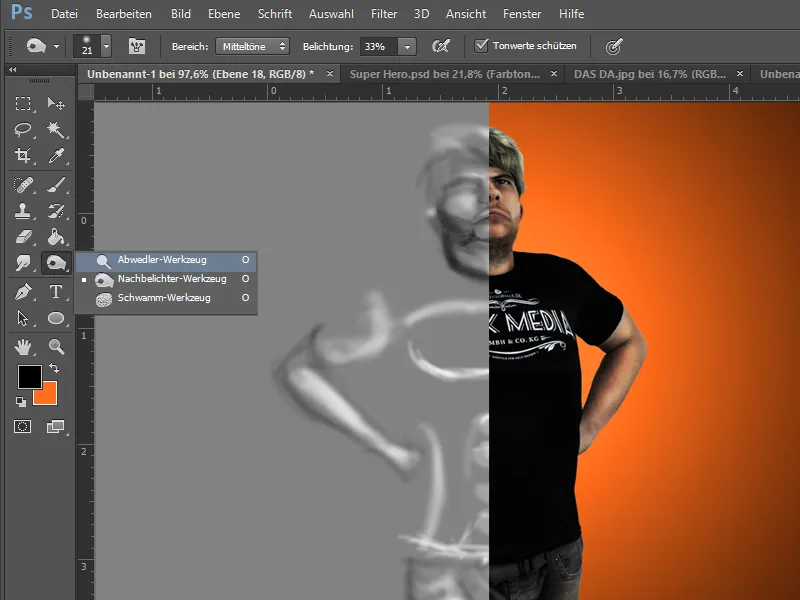
Damit wäre die Transformation vom Körper fertig! Allerdings wirkt das Ganze noch nicht überzeugend - hierfür brauchen wir noch den Dodge&Burn-Effekt.
Dazu müssen wir nur eine neue Ebene über alle legen und sie mit 50% Grau füllen und den Modus auf Ineinanderkopieren ändern.
In Photoshop gibt es das Abwedler- und das Nachbelichter-Werkzeug, mit denen wir die Licht- und Schattensituation intensiver gestalten können. Wir betonen mit dem Pinsel die dunklen und hellen Stellen des Körpers und malen dazu auf der 50%-Grau-Ebene.
Wenn wir mit dem Ergebnis zufrieden sind, können wir uns jetzt um den Hintergrund kümmern.
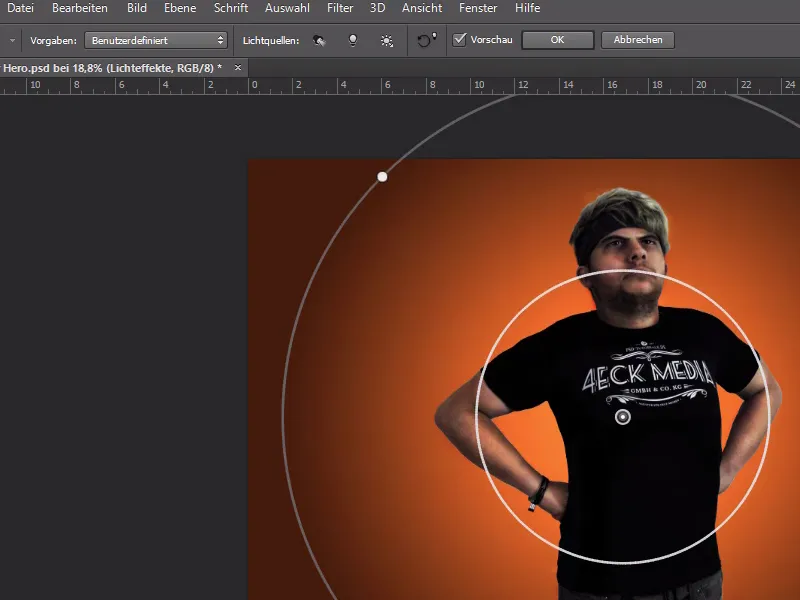
Ich entscheide mich für das Orange aus dem Firmenlogo und kann über Filter>Renderfilter>Beleuchtungseffekte… den Hintergrund interessanter gestalten.
Zum Schluss geht es ans Fein-Tuning und ich erhöhe noch etwas die Sättigung und schärfe einige Details nach.
Fertig!