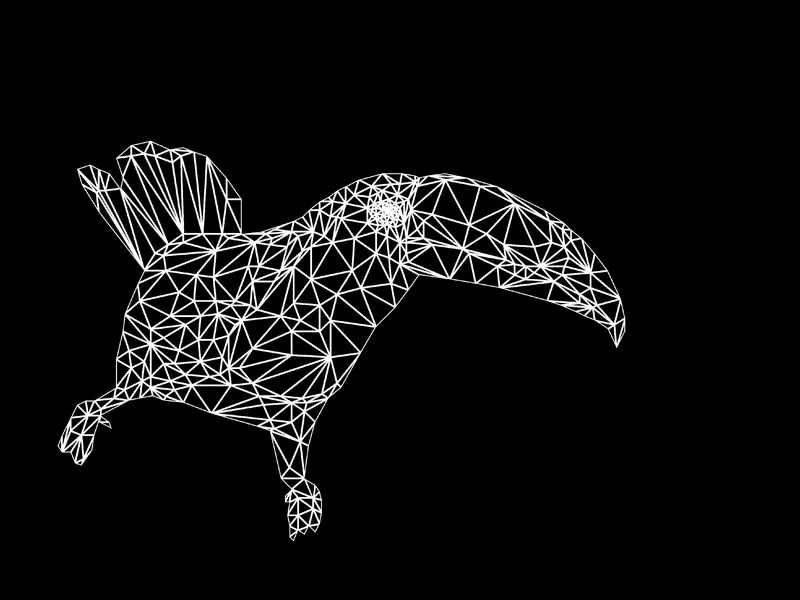
Heute möchte ich euch den allseits beliebten Low-Poly-Effekt in Photoshop näher bringen!
3D-Modelle bestehen aus einer Vielzahl an Polygonen und je mehr Polygone bei einem 3D-Objekt verwendet werden, umso detaillierter ist das Modell zum Schluss. Wir benötigen aber kein 3D-Programm oder eine 3D-Funktion, um in Photoshop diesen Effekt anzuwenden - wir benötigen nur das Polygon-Lasso-Werkzeug, den Durchschnitt-berechnen-Filter und eine tolle Aktion, die uns erheblich viel Fummel-Arbeit abnimmt.
Schritt 1 - Modifizierung des Rasters
Zunächst öffnen wir unsere Wunsch-Datei. Meine Wahl fiel auf eine Aufnahme von einem Tukan - ein wunderschöner und farbenfroher Vogel.
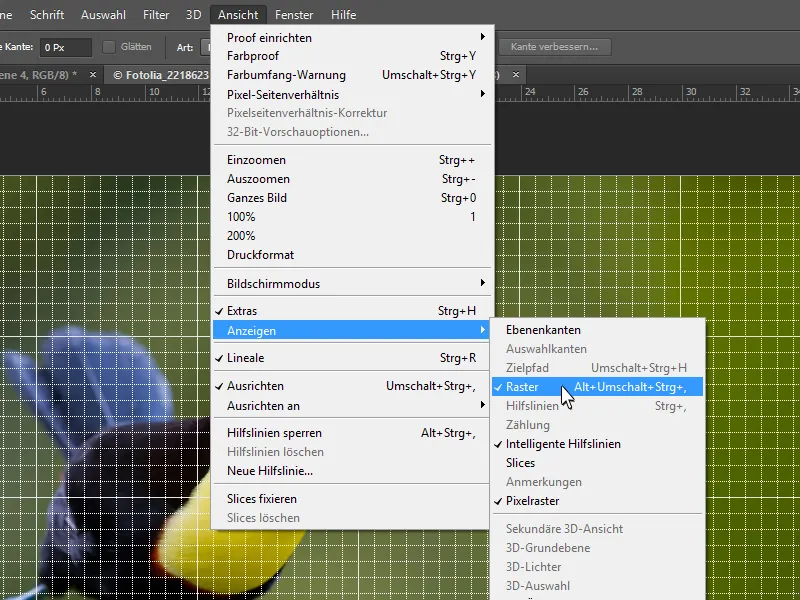
Bevor wir richtig mit dem Low-Poly-Effekt starten können, müssen wir in Photoshop einiges einrichten, was uns die Arbeit enorm erleichtert. Zunächst aktivieren wir über Ansicht>Anzeigen>Raster das Raster, damit es uns leichter fällt, die Polygone anzuordnen.
Das Raster können wir jetzt in Photoshop bearbeiten! Dazu gehen wir einfach auf Bearbeiten>Voreinstellungen>Hilfslinien, Raster und Slices….webp?tutkfid=64757)
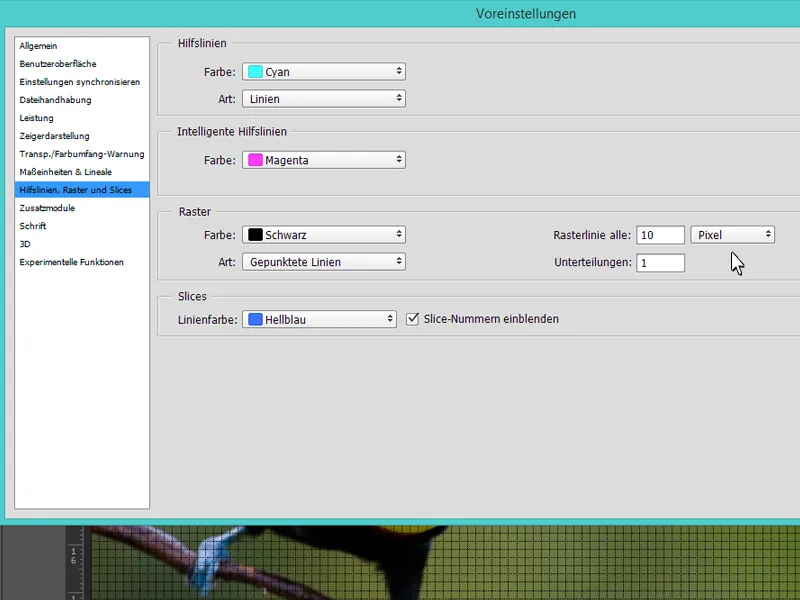
Es erscheint ein Fenster und hier können wir nun das Raster modifizieren. Zunächst ändere ich die Maßangabe von cm in Pixel um. Als Werte gebe ich 10 px mit einer Unterteilung an.
Zusätzlich können wir noch eine Farbe und eine Art des Rasters auswählen, die uns die Arbeit erleichtert.
Schritt 2 - Wir schreiben die Low-Poly-Effekt-Aktion
Wir benötigen zunächst das Aktionen-Fenster; dieses können wir über Fenster>Aktionen aktivieren.
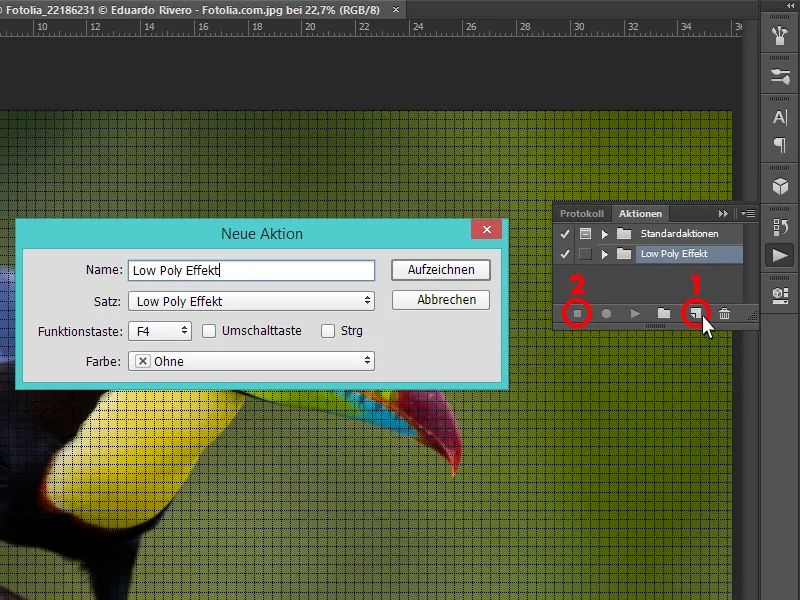
Hier können wir gleich unsere neue Aktion erstellen (1) und sie benennen. Zum Schluss geben wir unserer Aktion noch eine Funktionstaste (in diesem Beispiel F4).
Für den Anfang müssen wir aber erst mal die Aufnahme pausieren (2).
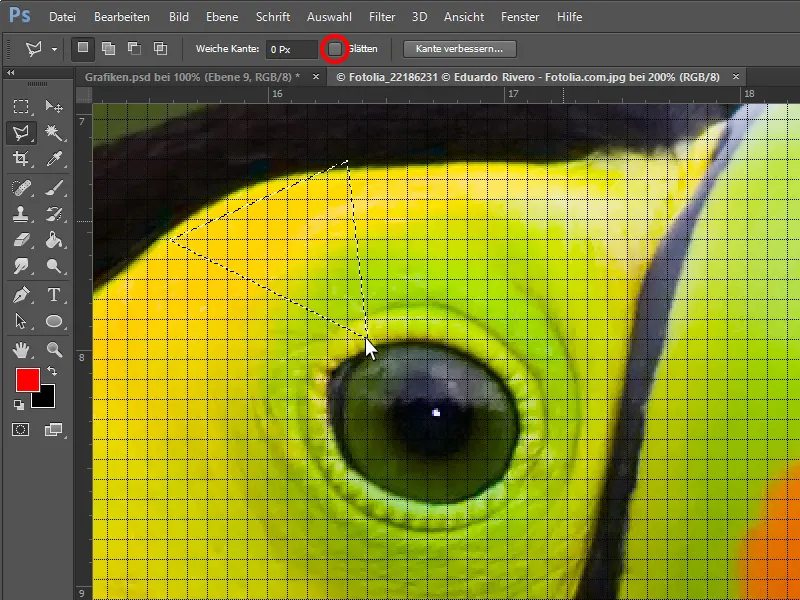
Jetzt können wir das Polygon-Lasso-Werkzeug (L) auswählen und unser erstes Dreieck auswählen. Vorher müssen wir aber darauf achten, dass wir das Häkchen bei Glätten oben entfernen - sonst kreiert uns Photoshop einen Übergang zwischen allen Polygonen.
Jetzt können wir das ausgewählte Dreieck mit Strg+J auf eine neue Ebene kopieren - dabei geht leider unsere Auswahl verloren.
Um diese wieder zu erhalten, können wir sie einfach mit Strg+Klick auf die Ebenenminiatur wiederherstellen..webp?tutkfid=64761)
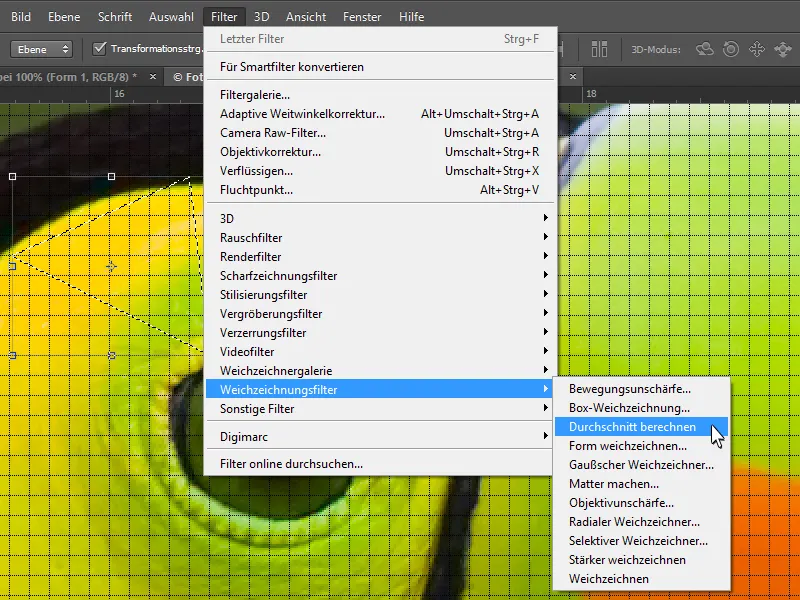
Jetzt können wir die Auswahl mit der Durchschnitt-Farbe füllen. Dazu gehen wir einfach auf Filter>Weichzeichnungsfilter>Durchschnitt berechnen. Zum Schluss heben wir die Auswahl mit Strg+D auf.
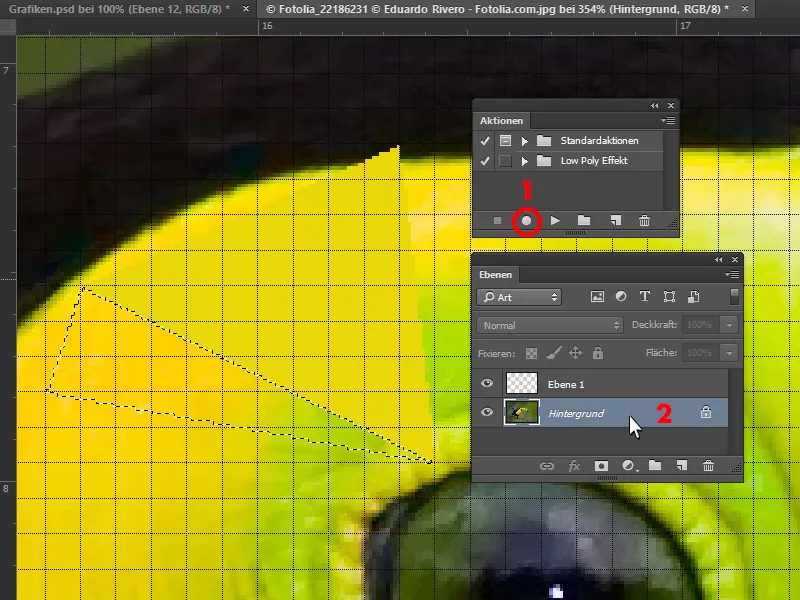
Jetzt wird es Zeit, dass wir unsere Aktion starten! Wir erstellen vorher noch eine Auswahl vom nächsten Dreieck mit dem Polygon-Werkzeug, gehen dann auf Aufzeichnung beginnen (1) und markieren mit einem Klick die Hintergrund-Ebene (2). So stellen wir die Quelle der Auswahl ein.
Jetzt können wir die vorherigen Schritte alle wiederholen:
1) Mit Strg+J die Auswahl auf eine neue Ebene kopieren.
2) Die Ebene können wir jetzt in "Polygon" umbenennen.
3) Auswahl wiederherstellen mit Strg+Klick auf die Ebenenminiatur von "Polygon"
4) Filter>Weichzeichnungsfilter>Durchschnitt berechnen
5) Auswahl mit Strg+D aufheben
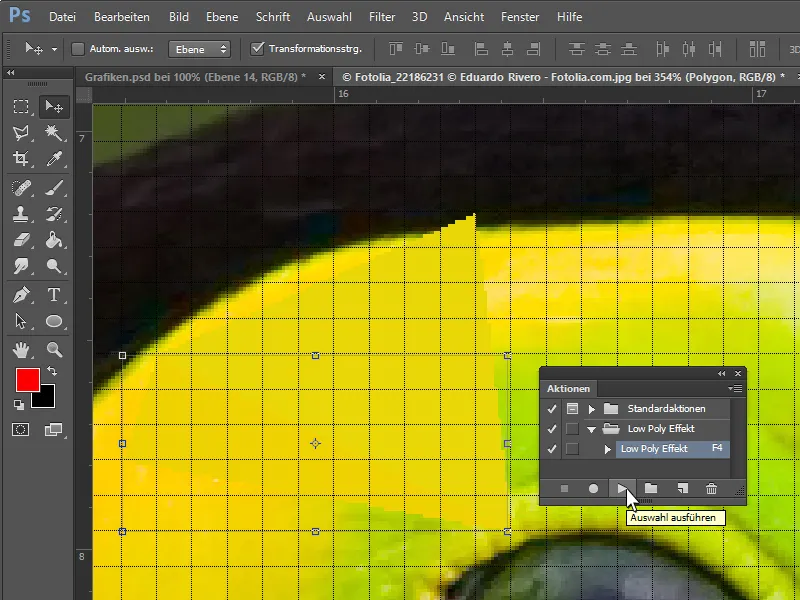
Fertig! Nun können wir die Aufzeichnung beenden! Jetzt müssen wir nur jedes Mal, wenn wir mit dem Polygon-Werkzeug ein Dreieck ausgewählt haben, die Taste F4 klicken, um die Aktion auszuführen.
Schritt 3 - Einige Tipps zum Low-Poly-Effekt
Bei der Auswahl der Dreiecke müssen wir darauf achten, dass sie nahtlos anschließen, deswegen sollten wir mit dem Polygon-Werkzeug nur an Ecken von bereits existierenden Polygonen anschließen.
Außerdem macht es einen Unterschied, wie viele Polygone wir insgesamt verwenden: Je nachdem, ob wir mehr oder weniger Polygone erstellen, umso mehr oder weniger detailreich wird unser Objekt zum Schluss sein.
Die Größe der Polygone unterscheidet sich zudem, wo mehr Details gefragt sind, wie z.B. beim Auge oder den feinen Farbübergängen am Schnabel. Und wo weniger Details gefragt sind - wie z.B. an Bauch und Rücken des Vogels.
Wenn ihr fertig seid, könnt ihr alle Polygon-Ebenen markieren und sie in einen Ordner zusammenfügen.
Da wir extra für jedes Polygon eine neue Ebene angelegt haben, können wir natürlich auch die Polygone schnell bearbeiten.
Zum Beispiel können wir jetzt mit dem Ebenenstil experimentieren und die Einstellungen schnell auf alle Polygone übertragen. Dazu einfach mit einem Rechtsklick auf die bearbeitete Polygon-Ebene und auf Ebenenstil kopieren gehen, alle anderen Polygon-Ebenen markieren und mit Rechtsklick auf Ebenenstil einfügen klicken.
Damit haben wir noch viele weitere Möglichkeiten, unser Objekt zu bearbeiten.