Nur der Titel allein ist noch nicht Aussagekräftig genug. Deshalb benötigst du weitere Detailinformationen in Textform. Dieser Text soll zudem mit einigen grafischen Elementen verziert werden. Für die Zierelemente verwendest du das Rechteck Werkzeug und ziehst damit einen schmalen Rechteckrahmen auf.
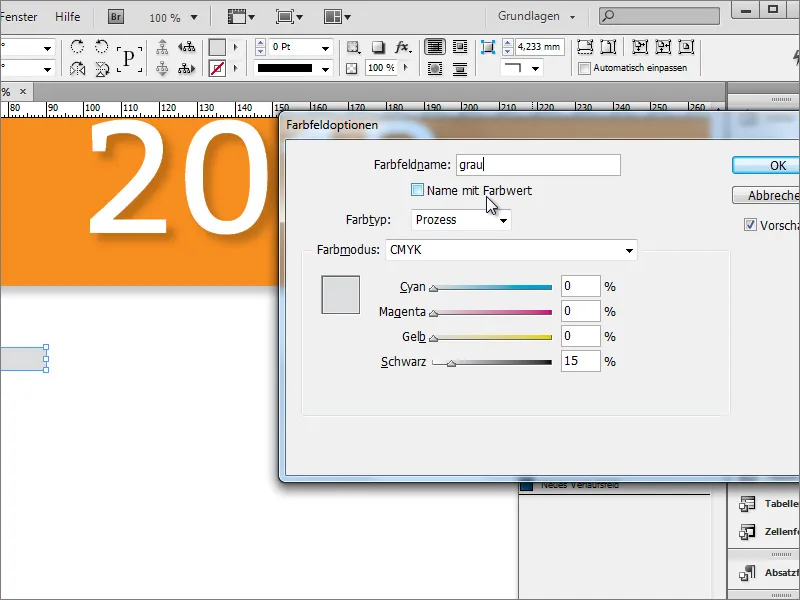
In der Farbfelder-Palette legst du eine neue Farbe an. Erstelle dazu einen einfachen Grauton mit ca. 15 -30 % Schwarzanteil im CMYK-Farbmodus.

Mit gedrückter Shift+Alt-Taste kopierst du nun das Rechteckobjekt zur rechten Seite hin. Die genaue Position wird sich erst nach der Texterstellung ergeben. Dennoch kannst du auch hier wieder mit einem Hilfsobjekt den Randabstand auf beiden Seiten angleichen.
Dann kann zwischen diesen beiden Rechtecken die Textinformation eingetragen werden. Dazu benötigst du eine Textbox und trägst dort die entsprechenden Daten ein.
Verwendet wurde erneut die Schriftart Bitter im Schriftschnitt Regular bei 25 Punkt Schriftgröße. Der Text wurde darüber hinaus zentriert mit 10 Grad Neigung und in Großbuchstaben abgebildet. Alle Formatierungsoptionen befinden sich in der Eigenschaftsleiste bei aktiven Textwerkzeug und markiertem Text.
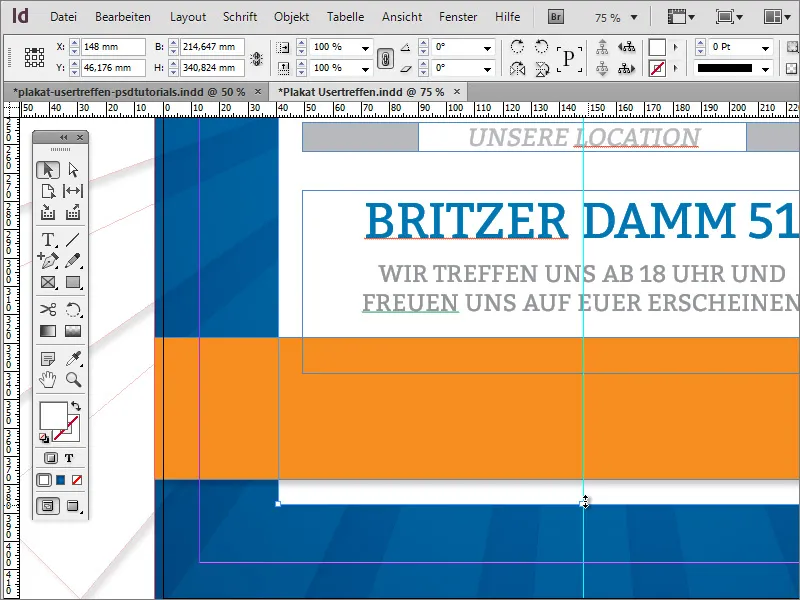
Die beiden Rechteckgrafiken werden nun in ihrer Höhe dem Text angepasst. Dazu wählst du beide Elemente mithilfe der Shift-Taste aus und kannst diese mit dem Auswahlwerkzeug skalieren. Die intelligenten Hilfslinien zeigen dir dabei an, wenn du die Unterkante des Textrahmens erreicht hast.
Damit Text und Rechteckgrafiken auch optisch eine Einheit bilden, solltest du dem Text dieselbe graue Farbe zuweisen.
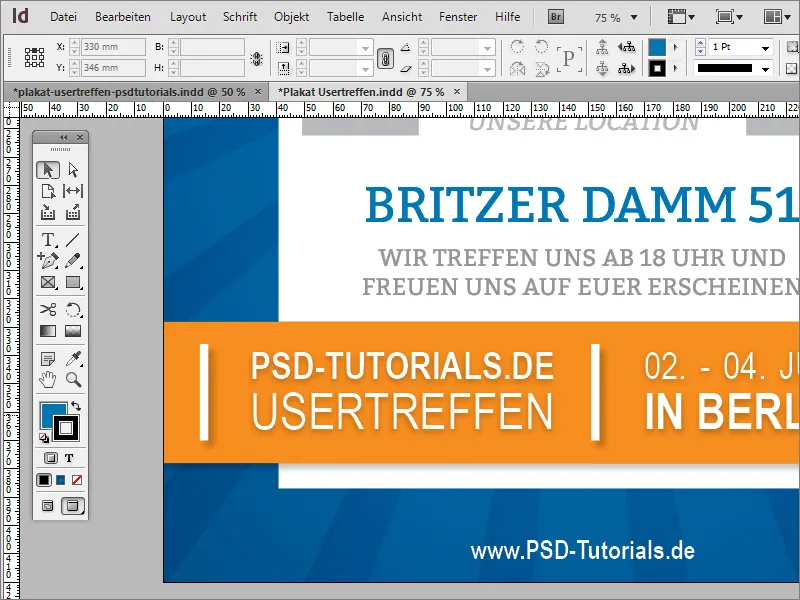
Nun kommen weitere Textergänzungen wie beispielsweise die Nennung des Hauptgastes hinein. Dieser Hauptgast wird zentriert ausgerichtet, mit 76 Punkt und in der Schriftart Bitter, Regular angekündigt.
Damit sich der Text etwas von den anderen Informationen abhebt, wird diesem eine besondere Farbe zugewiesen. Dazu rufe ich mir in der Farbfelder-Palette ein vorhandenes Blau auf oder lege gleich eine neue Farbe an und färbe damit das Objekt ein.
Der Text wird jetzt noch dahin gehend formatiert, dass dieser sich nur aus Großbuchstaben zusammensetzt. Deshalb markierst du diesen Text und stellst in der Optionsleiste die Großbuchstaben ein.
Die Themen des Gastbeitrages kannst du entweder in einer separaten Textbox unterbringen oder aber direkt im selben Textbereich. Es wird wieder dieselbe Schriftart in Großbuchstaben bei 24 Punkt und in zentrierter Ausrichtung verwendet.
Jetzt sollte noch der Zeilenabstand zwischen den beiden Textzeilen abgeändert werden. Ein Wert um die 45 Punkt ergibt einen guten Zwischenraum.
Es folgt eine schmale, horizontale Linie als optische Trennung. Diese ziehst du mit dem Linienzeichner unterhalb des Textes auf. Stelle die Konturenfarbe auf Grau ein und deaktiviere die Flächenfüllung. Die Linienstärke bleibt bei 1 Punkt.
Diesen Textblock markierst du nun und kopierst diesen, indem du bei gedrückt gehaltener Alt-Taste die Pfeiltasten der Tastatur dazu benutzt, diesen Block nach unten zu schieben. Natürlich kannst du eine solche Kopie auch mit der Maus unter Verwendung der Alt+Shift-Taste erstellen und diese gerade nach unten ziehen.
Dann benennst du die vorhandenen Textbereiche einfach um. Eventuell musst du noch die Schriftgröße für die Adresse anpassen. Sie wurde auf 50 Punkt verkleinert. Außerdem wurde der Zeilenabstand bei der unteren Doppelzeile automatisch wieder auf den Wert abgeändert.
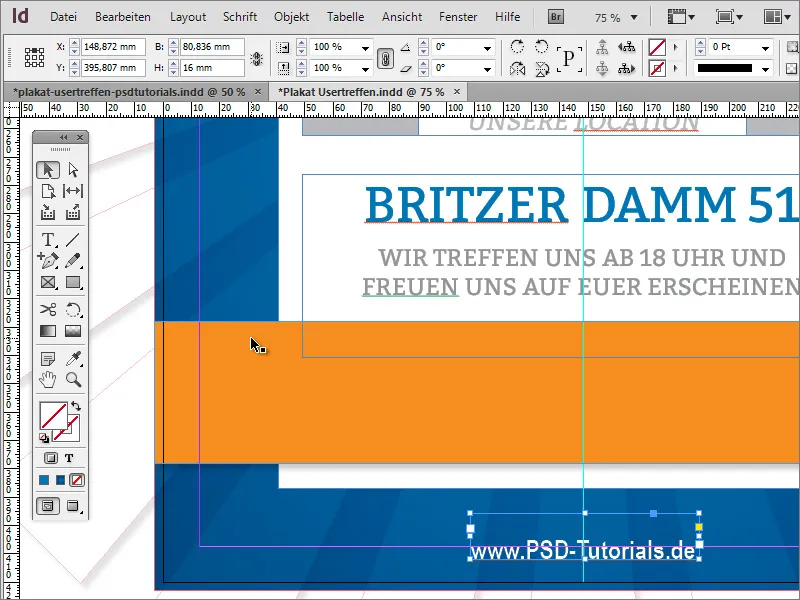
Unter dem Text soll erneut eine Rechteckfläche eingefügt werden. Da sie diesebe Farbe wie das obere Grafikkonstrukt aufweist, kannst du von dort einfach das Rechteckobjekt adaptieren und als Kopie nach unten verschieben. Skaliere es anschließend so in der Breite, dass es bis zum Anschnitt des Dokumentes heranreicht. Auch in der Höhe kann es etwas gestaucht werden, da du nun eine schmale Zeile benötigst.
Verlängere auch noch die weiße Hintergrundfläche, bis diese unterhalb der Rechteckfläche zum Vorschein kommt.
Der Webseitenname kann nochmals auf dem Plakat erscheinen. Deshalb kopierst du diesen einfach von oben und fügst die Kopie unten ein. Da du oben eine Gruppe aus Logo und Textobjekt hast, musst du den benötigten Bereich zunächst doppelt anklicken, um diesen auszuwählen.
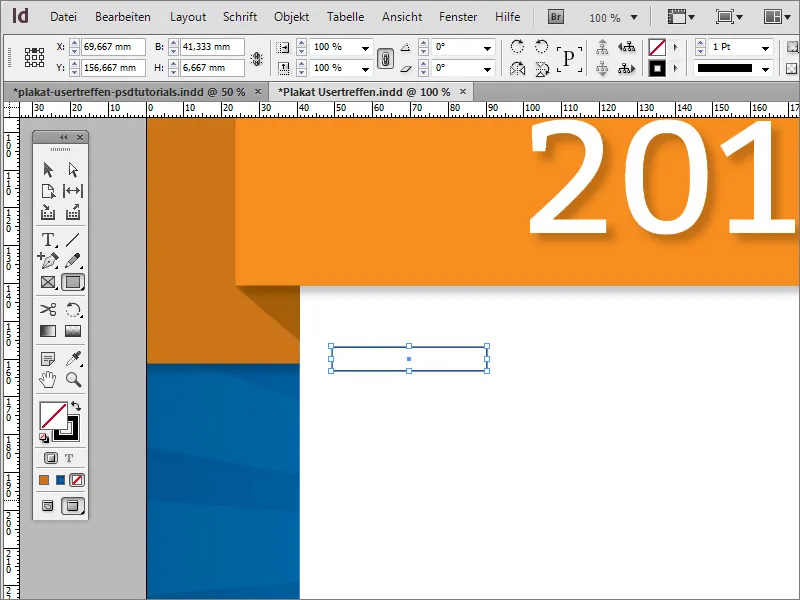
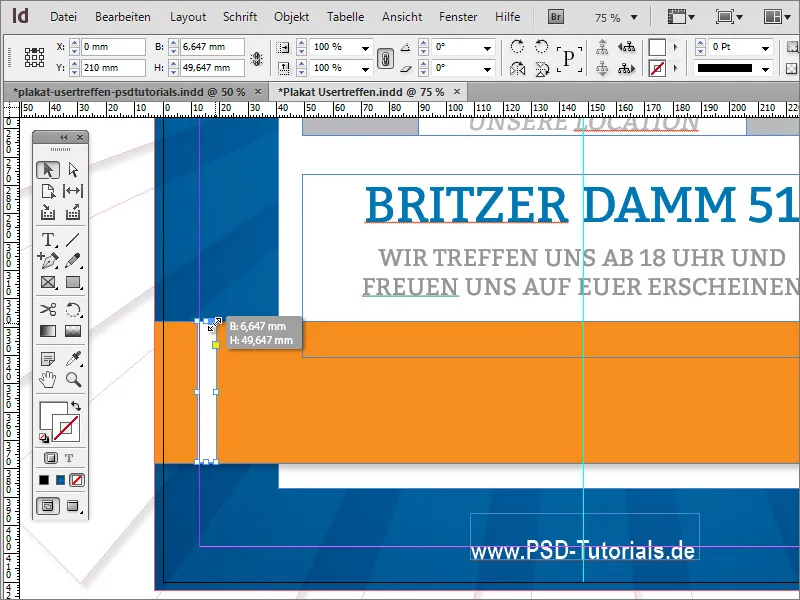
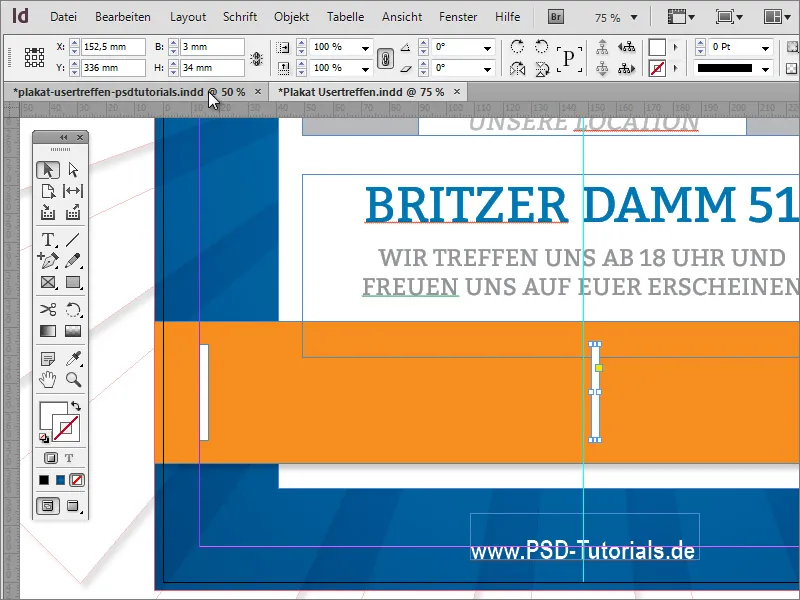
Die orangene Farbfläche erhält ebenfalls noch ein paar Informationen. Du solltest im Vorfeld noch ein weiteres Grafikobjekt anlegen. Benutze das Rechteckwerkzeug und erstelle ein schmales, hochkantiges Rechteck mit weißer Farbe und ohne Kontur in derselben Höhe wie das orangene Rechteck.
Verschiebe das Objekt gegebenenfalls bis an die Randabstandslinie und skaliere es mit gedrückt gehaltener Alt-Taste, wodurch sich das Objekt von außen zur Mitte hin verkleinert. Bist du mit dem ersten Objekt zufrieden, kannst du davon auch gleich eine weitere Kopie anlegen und weiter rechts auf gleicher Höhe positionieren.
Jetzt kannst du noch entsprechende Zusatzinformationen in gewohnter Weise ergänzen. Die Schrift und die beiden Grafikelemente erhalten einen leichten Schlagschatten. Hier kannst du wieder alle Objekte markieren und ihnen das Objektformat Schlagschatten zuweisen.