In Teil 02 dieser Tutorial-Serie haben wir das Titelblatt unseres Flyers größtenteils fertiggestellt. In diesem Teil werden wir uns hauptsächlich um die Gestaltung der Seiten zwei und drei kümmern.
Bevor wir uns allerdings auf Seite zwei und drei stürzen, sollten wir am Titelblatt noch einige Feinjustierungen vornehmen:
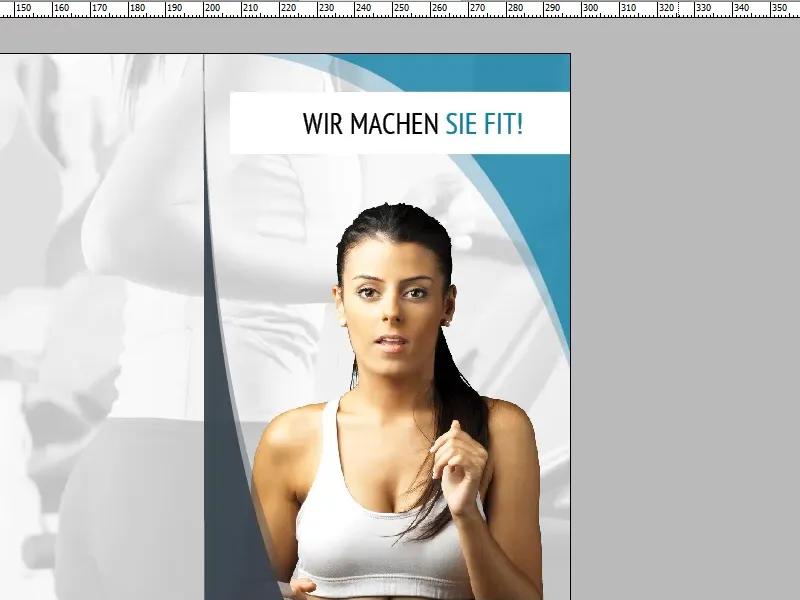
Bei Titel und Frau können wir Größe und Position bedenkenlos verändern, da diese nicht millimetergenau an anderen Elementen ausgerichtet sind.

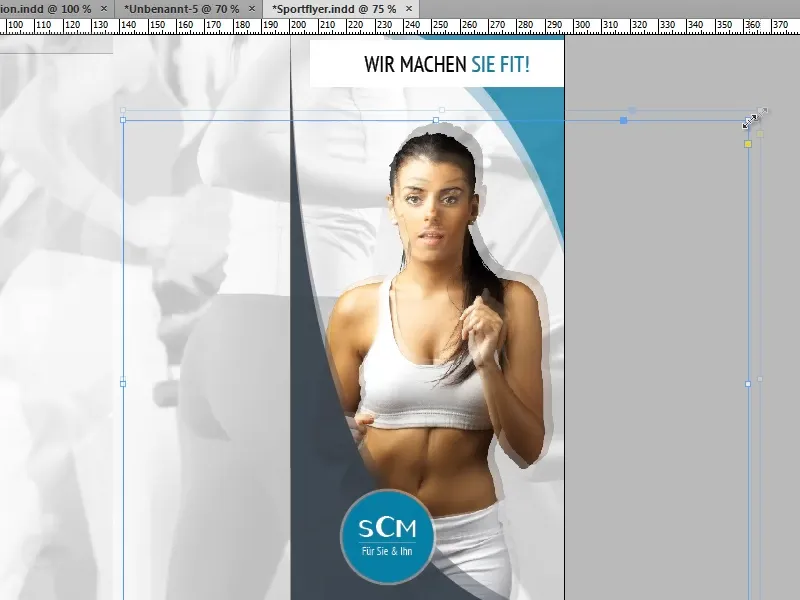
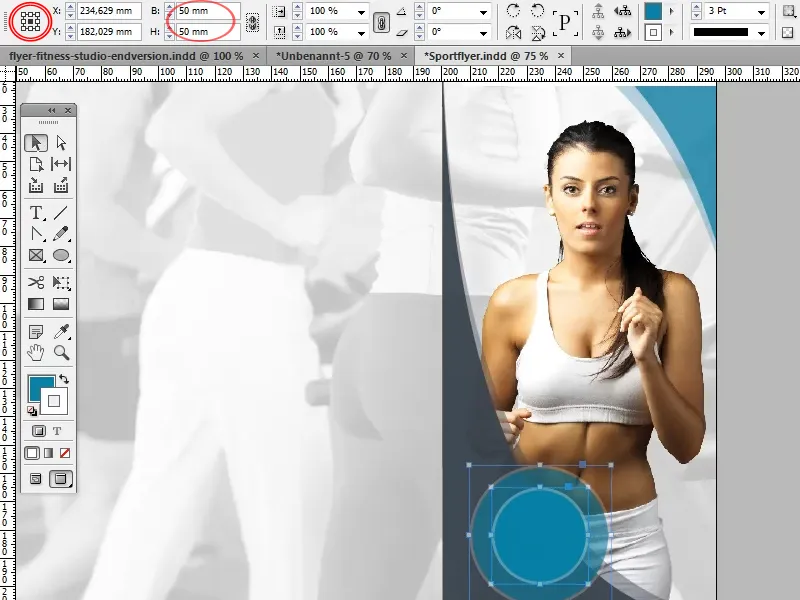
Beim Kreis mit dem Firmenlogo verhält es sich anders: Damit das Firmenlogo bei der Skalierung des Kreises weiterhin zentriert bleibt, ist es wichtig, dass InDesign den Mittelpunkt des Kreises als Bezugspunkt verwendet. Dies können wir auf zwei Weisen erreichen:
Wenn wir während der Skalierung des Kreises die Alt-Taste gedrückt halten, wird der Mittelpunkt temporär als Bezugspunkt ausgewählt. (Die Shift-Taste bewirkt proportionale Skalierung).
Alternativ können wir die Werte direkt in der Menüleiste eintragen. Damit der Mittelpunkt als Bezugspunkt verwendet wird, muss beim Symbol auf der linken Seite (im Screenshot markiert) der mittlere Punkt ausgewählt sein.
Widmen wir uns nun den beiden benachbarten Seiten:
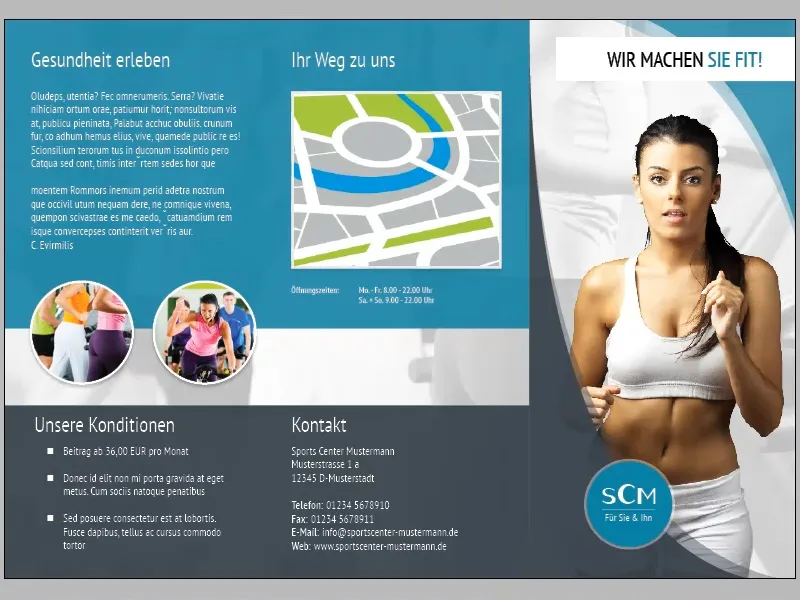
Zunächst erstellen wir ein Rechteck und skalieren es so, dass es die obere Hälfte der beiden Seiten ausfüllt. Es fungiert als Hintergrund für den Text und die Bildelemente.
Als Farbe wählen wir denselben Türkiston, den wir bereits auf der Titelseite mehrfach verwendet haben (C=81, M=28, Y=25, K=7). Kontur benötigen wir keine. Um das Hintergrundbild etwas durchscheinen zu lassen, können wir die Deckkraft auf etwa 90% reduzieren.
Als Nächstes erstellen wir die Überschriften.
Es ist immer schön, wenn die Titel einer Seite auf einer Linie liegen. Die exakte Ausrichtung der Titel können wir auf unterschiedlichen Wegen realisieren:
Die erste Variante ist die Nutzung einer Hilfslinie. Dazu erstellen wir eine horizontale Hilfslinie, die mit dem unteren Rand der Überschrift des Titelblattes abschließt. Nun können wir die weiteren Überschriften einfach an dieser Hilfslinie einrasten lassen.
Da die Überschrift des Titelblattes und die anderen Überschriften eine ähnliche Formatierung besitzen, können wir eine Kopie der bereits vorhandenen Überschrift erstellen, indem wir sie mit gedrückter Shift- und Alt-Taste an die gewünschte Position ziehen.
Die Alt-Taste bewirkt dabei, dass das Textfeld kopiert wird, während die Shift-Taste dafür sorgt, dass sich die Kopie an der Position des Ursprungs orientiert, womit die Hilfslinie nicht benötigt würde.
Falls sich der Titel nach dem Kopieren hinter dem zuvor erstellten Rechteck befinden sollte, können wir den Titel mit Strg+Ä in der Objekthierarchie schrittweise nach vorne befördern.
Die linke Seite erhält in diesem Beispiel den Titel "Gesundheit erleben", die rechte Seite wird mit "Ihr Weg zu uns" betitelt.
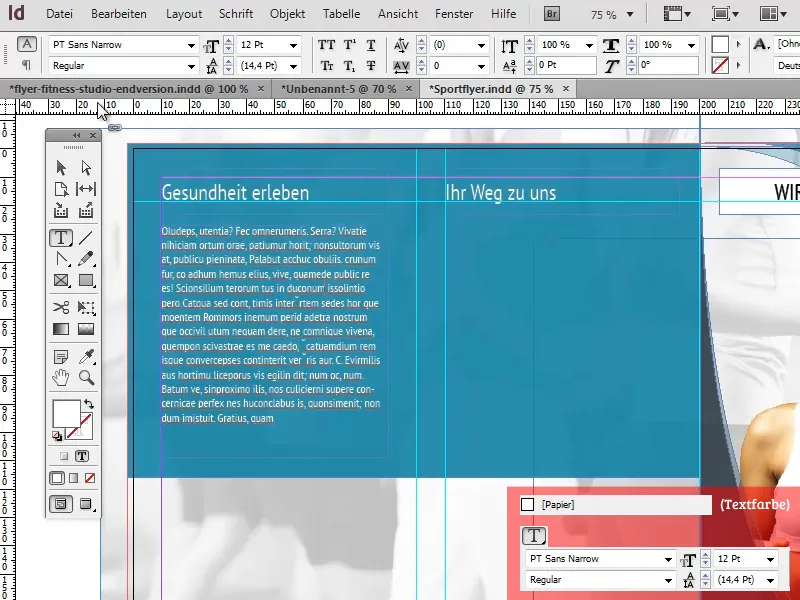
An der Formatierung müssen wir ein paar Anpassungen vornehmen: Schriftart>PT Sans Narrow und Schriftgröße>22 Pt bleiben unverändert. Als Schriftfarbe verwenden wir Weiß, die Flächenfarbe wird deaktiviert und der Text wird linksbündig ausgerichtet.
Unter der Überschrift "Gesundheit erleben" legen wir nun ein weiteres Textfeld für die Beschreibung des Fitnesscenters an. Rechts und links vom Textfeld sollte man jeweils einige Millimeter Platz zum Rand lassen.
Damit die Abstände rechts und links gleich groß werden, erstellen wir ein kleines Hilfsrechteck, an dem wir das Textfeld ausrichten. Natürlich können wir auch eine Hilfslinie entsprechend positionieren und das Textfeld an dieser ausrichten.
Für dieses Beispiel wird das Textfeld mit einem Blindtext aufgefüllt. InDesign verfügt über eine Funktion, die ein Textfeld automatisch mit einem solchen Text auffüllen kann: Schrift>Mit Platzhaltertext füllen.
Wir formatieren diesen Text mit der Schriftart>PT Sans Narrow in weißer Farbe. Die Schriftgröße belassen wir bei 12 Pt und den Zeilenabstand setzen wir auf 14,4 Pt.
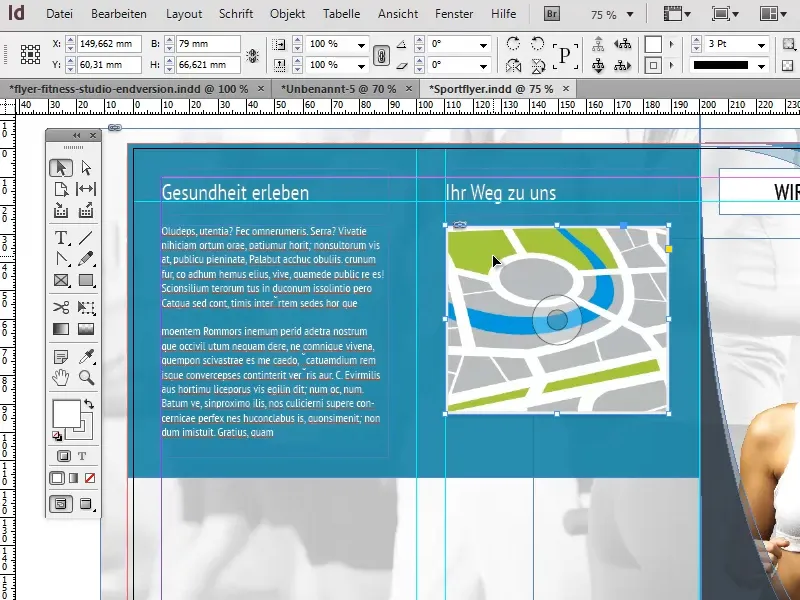
Unter "Ihr Weg zu uns" fügen wir nun eine Karte ein. Kopiert euch dabei bitte keine Karte aus Google Maps oder ähnlichen Anwendungen, sondern verwendet lieber eine von euch selbst (z.B. in Illustrator) nachgezeichnete Karte, bei der ihr euch sicher seid, dass ihr alle Rechte besitzt. Andernfalls könnt ihr sehr schnell rechtliche Probleme bekommen.
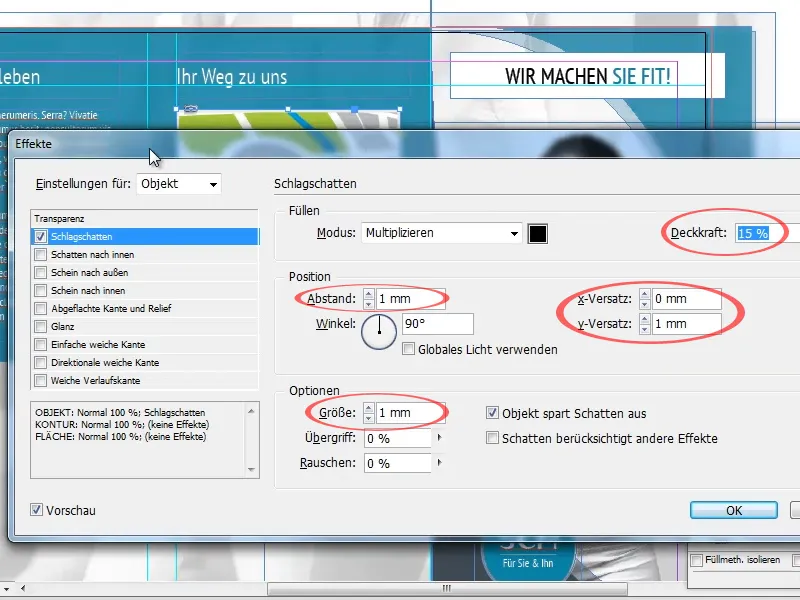
Hier fügen wir zur Karte eine hellgraue Kontur mit einer Breite von 3 Pt sowie über Objekt>Effekte>Schlagschatten einen dezenten Schlagschatten mit einer Deckkraft von 15%, einem Abstand von 1 mm, einem x-Versatz von 0 mm, einem y-Versatz von 1 mm und einer Größe von 1 mm hinzu.
Die Werte wurden alle relativ niedrig gewählt, um eine edlere Wirkung zu erzielen, ohne dass sich die Karte zu sehr vom Flyer abhebt.
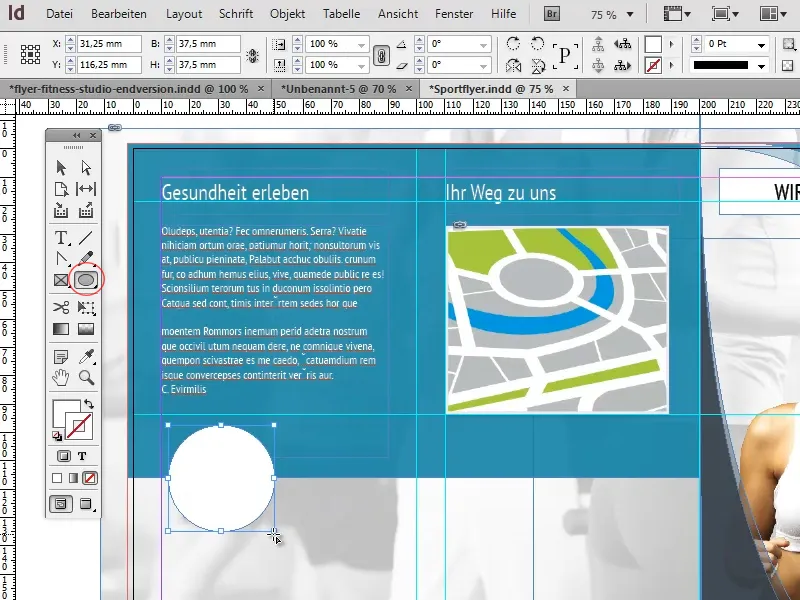
Im nächsten Schritt werden wir unter dem Beschreibungstext zwei kreisrunde Bilder hinzufügen. Dazu erstellen wir zunächst mit dem Ellipse-Werkzeug und gedrückter Shift-Taste einen Kreis, der in etwa halb so breit wie das Textfeld darüber sein sollte.
Mit gedrückter Alt-Taste und der Pfeiltaste nach rechts (Pfeiltaste nur einmal drücken, sonst entstehen mehrere Kopien des Kreises!) kopieren wir den Kreis und verschieben ihn nach rechts.
Unter Verwendung der Pfeiltaste in Kombination mit der Shift-Taste können wir den Kreis in größeren Schritten und somit schneller verschieben.
Sollte der Kreis doch etwas zu groß geraten sein, können wir beide Kreise mit gedrückter Shift-Taste markieren, etwas kleiner skalieren und neu positionieren.
Wenn die beiden Kreise die richtige Größe haben, können wir den zweiten Kreis vorübergehend entfernen. Zum ersten Kreis fügen wir einen Schlagschatten – mit den gleichen Einstellungen wie bei der Karte – sowie eine weiße Kontur von 3 Pt hinzu.
Nun müssen wir das Bild in den Kreis einfügen. Über Datei>Platzieren laden wir zunächst das gewünschte Bild in InDesign.
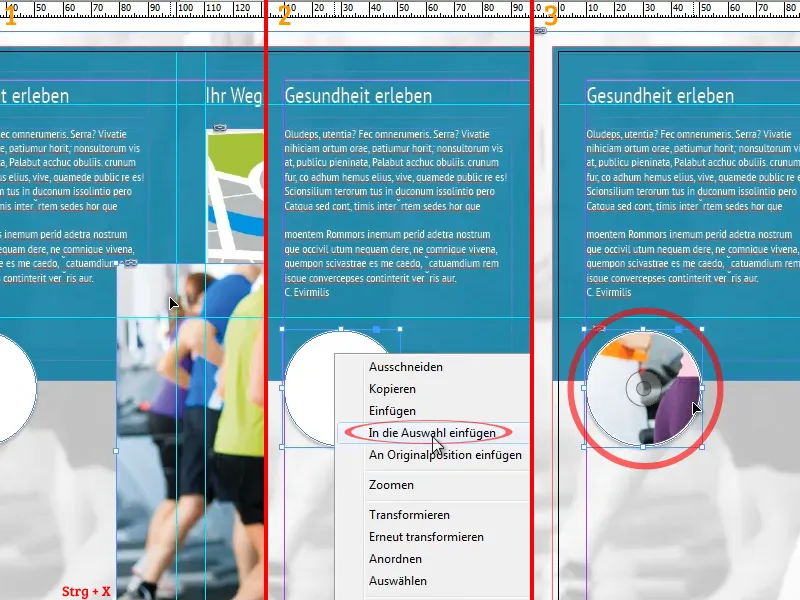
Sobald das Bild erscheint und erstmalig platziert wurde, können wir es mit Strg+X zunächst wieder ausschneiden und dann mit der Option Bearbeiten>In die Auswahl einfügen im Kreis einfügen.
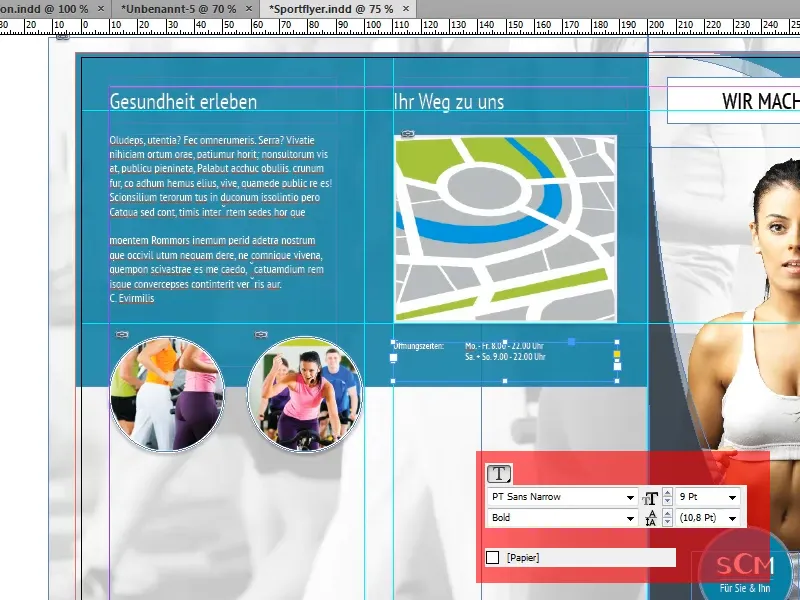
Mit einem Klick auf das CD-ähnliche Symbol, das in der Mitte des Kreises erscheinen sollte (siehe Screenshot), kann das Bild innerhalb des Kreises verschoben und auch skaliert werden.
Wenn wir den so bearbeiteten Kreis jetzt kopieren und positionieren, werden auch das verknüpfte Bild im Kreis sowie alle verwendeten Effekte kopiert.
Um das Bild durch ein neues zu ersetzen, müssen wir über das CD-Symbol wieder in den Bearbeitungsmodus wechseln, im Verknüpfungsbedienfeld auf den Button Erneut verknüpfen klicken und das gewünschte Bild auswählen.
Das neue Bild sollte nun mit allen zuvor hinzugefügten Effekten und bereits entsprechend skaliert im Kreis erscheinen.
Unterhalb der Karte werden nun die Öffnungszeiten in einem neuen Textfeld eingefügt und mit der Schriftart>PT Sans Narrow, dem Schriftschnitt>Bold, einer Schriftgröße von 9 Pt und weißer Schriftfarbe versehen.
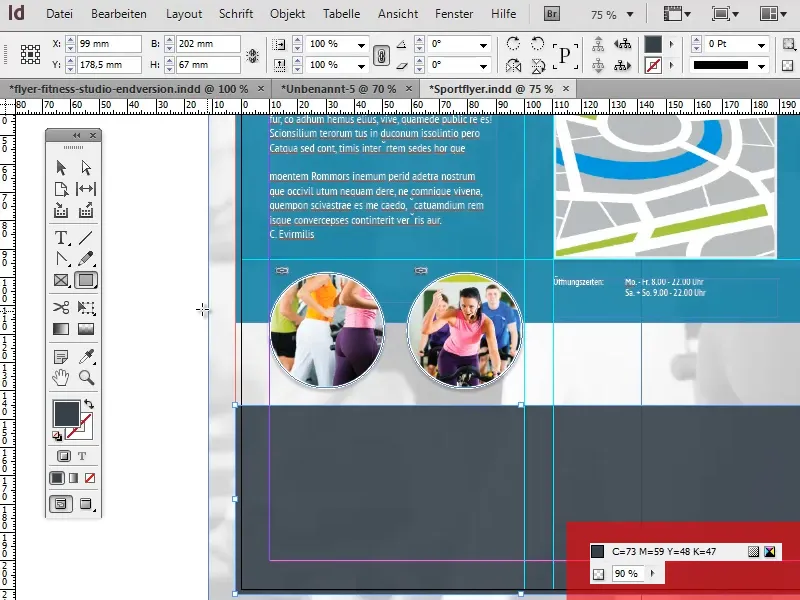
Am unteren Rand der beiden Seiten erstellen wir nun einen grauen Rand mit 90% Deckkraft. Wir verwenden dazu denselben Grauton, der auf der Titelseite bereits mehrfach benutzt wurde (C=73, M=59, Y=48, K=47).
Damit sind wir auch schon am Ende des dritten Teils dieser Tutorial-Reihe angekommen. Im vierten und letzten Teil der Serie werden wir die Gestaltung der zweiten und dritten Seite fertigstellen und uns um die Rückseite des Flyers kümmern.