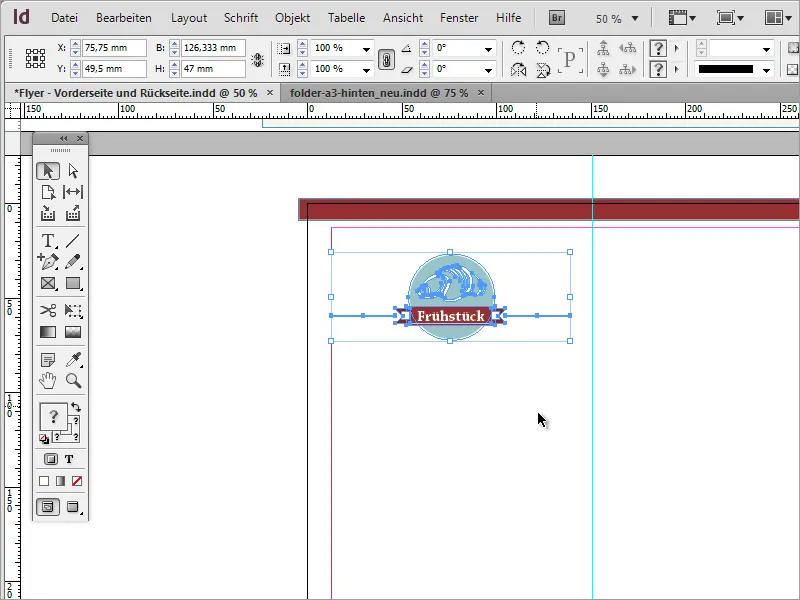
Nachdem dieses Grafikelement fertiggestellt wurde, solltest du es auf der Seite bzw. anhand der Hilfslinie ausrichten.
Der Abstand von Mittelfalz und Rand sollte dabei gleich ausfallen. Zur Überprüfung der Abstände kannst du wieder ein Hilfsobjekt in Form eines Rechtecks aufziehen. Dieses sollte sowohl links als auch rechts genau in die Freiräume zum Falz oder dem Seitenrand passen.

Nachdem das Objekt ausgerichtet wurde, kannst du für die weiteren Elemente gleich eine eigene Hilfslinie ergänzen und ihr mithilfe der Hilfslinienoptionen eine angepasste Farbe zuteilen, damit sie sich von den anderen Hilfslinien unterscheidet. Die Hilfslinienoptionen findest du im Kontextmenü, sobald du die Hilfslinie mit der rechten Maustaste angeklickt hast. Wechsle dort zum Eintrag Hilfslinien.
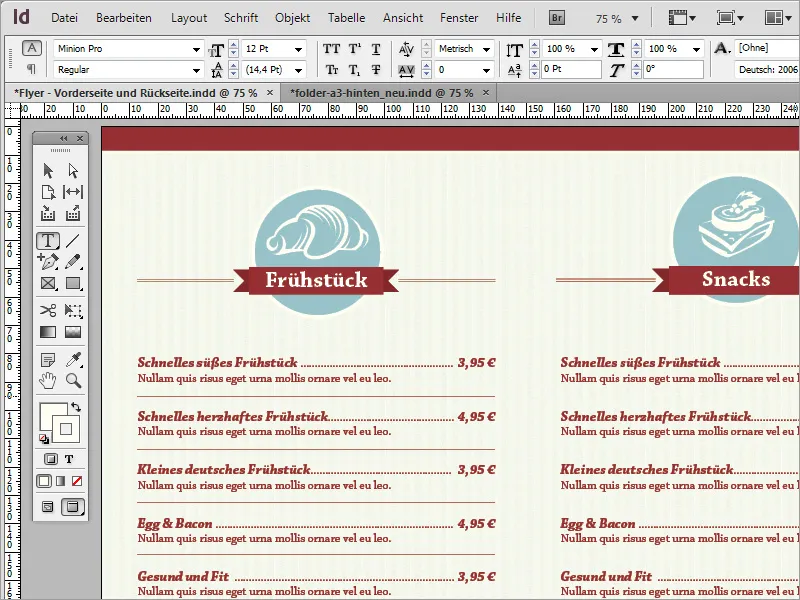
Ergänzt werden muss nun noch das tatsächliche Angebot für den Kunden. Dazu benötigst du zunächst einen Textrahmen, den du innerhalb des markierten Randbereichs aufziehst. In diesen Textrahmen schreibst du das Speiseangebot hinein oder kopierst es aus einer anderen Quelle.
Der Text sollte jetzt formatiert werden. Verwendet wurde wiederum die Chaparral Pro in Bold Italic für das Frühstücksangebot und die Preisangabe; der Zusatztext unter dem Angebot wurde im Schriftschnitt Regular angelegt. Der gesamte Text ist in dem markanten Rotton gehalten.
Wer den Text formatieren möchte, steht unter Umständen vielleicht vor dem Problem, die Ausrichtung des Preises nicht wie gewünscht vornehmen zu können. Dabei ist das eine ganz einfache Angelegenheit. Eine erste Möglichkeit besteht darin, einen Blocksatz zu verwenden. Dieser hat jedoch zum Nachteil, dass der Text optisch unschön gestreckt wird. Außerdem müssten zur Behebung dieser Streckung für jede Textzeile individuell viele Punkte für den Zwischenraum ergänzt werden.
Eine klassische Alternative und ein einfacher Weg besteht darin, eine bestimmte Textoption auf diese Zeilen anzuwenden. Navigiere dazu zum Menüeintrag Schrift>Sonderzeichen einfügen>Andere>Tabulator für rechte Ausrichtung.
Sobald das ausgewählt wurde, wird der rechts stehende Text auch rechtsbündig angelegt. Tipp: Achte bitte darauf, an welcher Textstelle du diese Option einfügst. Setzt du vor dem Aufrufen dieser Option den Cursor nicht direkt vor den Preis, wird alles, was sich dahinter befindet, rechts angeordnet, also auch die Zwischenpunkte.
Der Zwischenraum kann dann mit den fehlenden Punkten manuell ergänzt werden. Änderst du aber die Schriftgröße, besteht die Gefahr, dass sich auch der Preis nach hinten verschiebt. Das Frühstücksangebot und der Preis sollen statt 12 Punkt in 14 Punkt Schriftgröße angelegt werden.
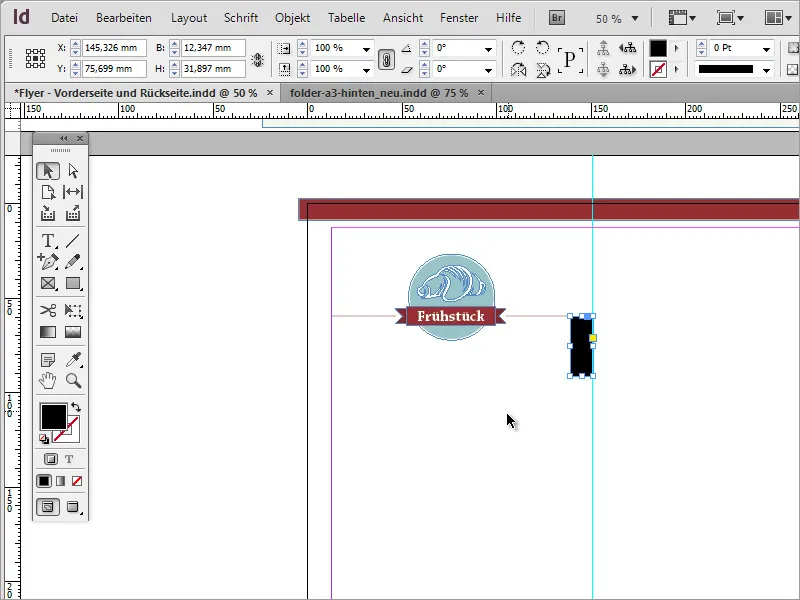
Unter dem jeweiligen Angebot hält ein optischer Trenner Einzug. Dies kann zum Beispiel eine einfache Linie oder auch eine andere Grafik sein. Eine solche Linie ist schnell mit dem Linienwerkzeug eingezeichnet und formatiert. Verwende wieder die gleiche rote Farbe und setze die Linienstärke bei ca. 1 Punkt an.
Diese eingerichteten Textpassagen und Hilfslinien kannst du markieren und als Duplikate wieder einfügen. Damit der Text nicht zu eng beieinandersteht, solltest du den Zeilenzwischenraum, auf dem sich auch die Trennlinie befindet, vergrößern. Klicke dazu einfach doppelt in diese Zeile und erhöhe den Zwischenraum auf ca. 21 Punkt.
Du kannst für diese Art von Kopie auch auf einzelne Textboxen setzen, die sich dann kopieren, anlegen und verteilen lassen. Das ist aber nicht unbedingt nötig; eine einzelne Textbox reicht für diesen Zweck auch aus.
Mit diesen einfachen Arbeitsschritten lässt sich der gesamte restliche Bereich mit Informationen befüllen. Du musst lediglich die kleinen Symbole und die Textinhalte austauschen bzw. ersetzen. Der Vervielfältigungsvorgang kann damit beginnen, die Kategorie durch eine andere zu ersetzen. Dazu markierst du zunächst den oberen Grafikbereich und ziehst ein Duplikat davon mithilfe der Alt-Taste nach unten.
Jetzt kannst du als Nächstes die Grafik gegen eine andere austauschen. Dazu wechselst du einfach in das Programm Adobe Illustrator und kopierst eine geeignete Grafik mit Strg+C in die Zwischenablage.
Mit Strg+V fügst du diese in das Dokument ein. Die alte Grafik kannst du entfernen und die neue als Ersatz in den Kreisbereich hineinziehen und skalieren. Da die eingefügte Grafik schwarz ist, solltest du die Kontur deaktivieren und als Füllfarbe für die Fläche wieder das Beige verwenden. Außerdem solltest du noch die Bezeichnung anpassen.
So lässt sich die gesamte Karte vom Inhalt her in gleicher Weise anpassen. Zum Ende hin kannst du für eine bessere Übersicht und Kontrolle auch wieder die Hintergrundgrafik aktivieren.
Kontrolliere auch, ob Texte und Grafiken eine Einheitshöhe aufweisen oder versetzt zueinander sind. Das menschliche Auge erkennt Unregelmäßigkeiten in Sekundenbruchteilen. Außerdem schmälern solche versetzten Inhalte den professionellen Eindruck.
Deshalb versuche stets, ein Auge auf diese Dinge zu haben. Solltest du Probleme mit dem Ausrichten zweier Textbereiche bekommen, zum Beispiel, weil einer aus einzelnen Textboxen, ein anderer aus einem einzelnen Bereich besteht, versuche dich auf eine Variante zu einigen und gegebenenfalls mit einer Kopie des bevorzugten Formates zu arbeiten. Der Text und die Grafiken sind schnell ersetzt.
Am Ende ist eine solche Karte ein sehr einfaches Unterfangen und kann bei gezieltem Einsatz weniger Stilmittel zu einem überzeugenden Druck-Erzeugnis werden.