Nachdem wir im dritten Teil dieser Tutorial-Serie die Seiten zwei und drei nahezu fertiggestellt haben, werden wir im nun folgenden vierten Teil nur noch einige kleine Korrekturen und Ergänzungen vornehmen und uns dann um die Gestaltung der übrigen Seiten kümmern.
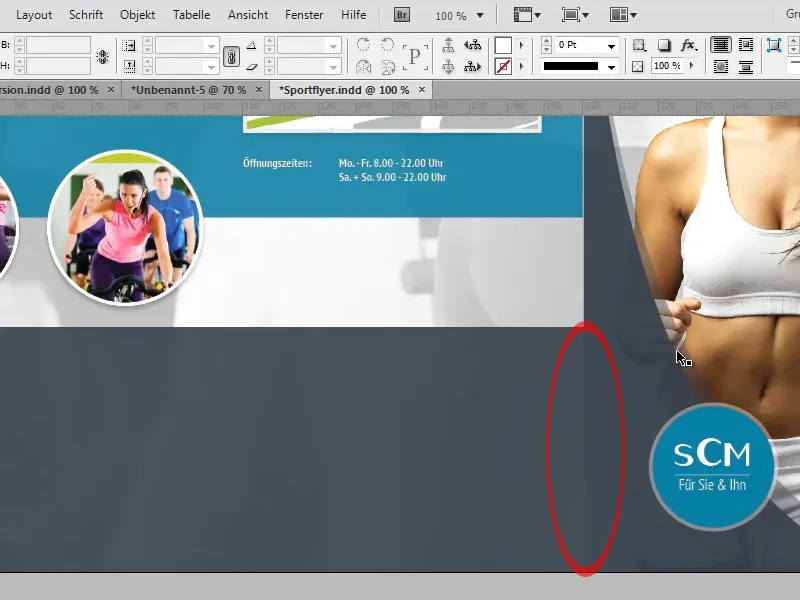
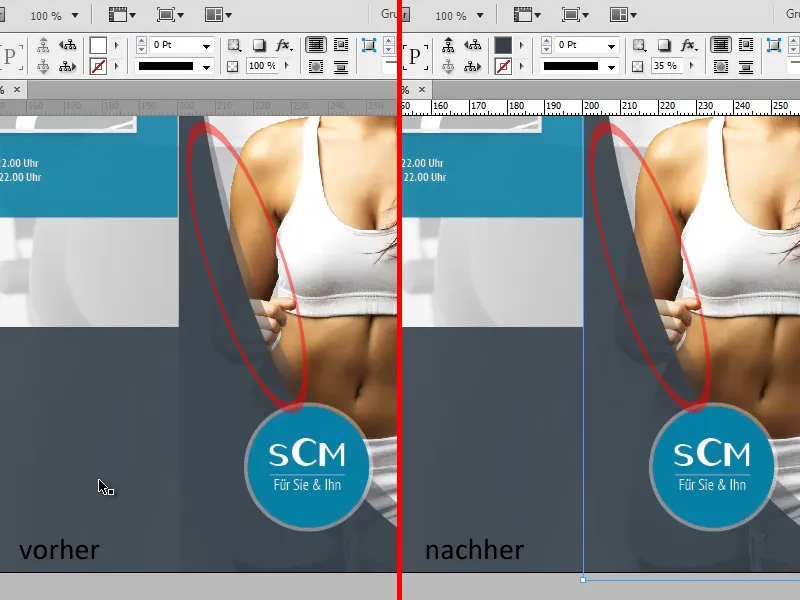
Wenn wir den Übergang zwischen der grauen Fläche auf der Titelseite und dem grauen Streifen auf der benachbarten Seite genauer betrachten, können wir erkennen, dass dort eine harte Kante zu sehen ist. Dieser Effekt entsteht dadurch, dass die graue Fläche auf der Titelseite von einer zweiten Fläche mit stark reduzierter Deckkraft (35%) überlagert wird, während dies beim grauen Streifen nicht der Fall ist.

Um diesen ungewollten Effekt zu beheben, haben wir mehrere Möglichkeiten:
Zum einen könnten wir die Kante mithilfe des Weiche-Verlaufskante-Werkzeugs auflösen. Dazu wählen wir einfach die Fläche mit 35% Deckkraft, die den Effekt erzeugt, aus und erstellen mit dem besagten Werkzeug eine von rechts nach links verlaufende weiche Verlaufskante.
Der Nachteil bei dieser Variante ist, dass die weiche Verlaufskante auch an Stellen zu tragen kommen kann, an denen wir es eigentlich nicht beabsichtigt haben. So kann es in unserem Beispiel leicht passieren, dass die deckkraftreduzierte Doppelkante auf der Titelseite nach oben hin ebenfalls ausgeblendet wird.
Die zweite Variante wäre, den grauen Streifen zu duplizieren und die Deckkraft des Duplikats auf 35% zu reduzieren, sodass beim Übereinanderlegen der beiden Flächen derselbe Farbwert wie auf der Titelseite entsteht und die harte Kante dadurch verschwindet.
Im nächsten Schritt fügen wir den Text auf dem grauen Streifen ein:
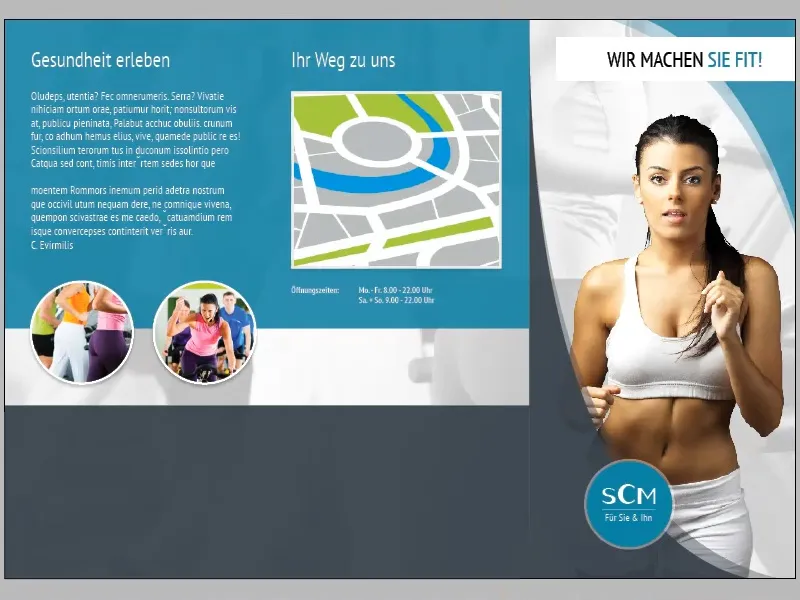
Die Formatierungen der Überschriften sowie des Fließtextes entsprechen den Formatierungen der bereits weiter oben eingefügten Überschriften "Gesundheit Erleben" und "Ihr Weg zu uns" beziehungsweise des Fließtextes darunter.
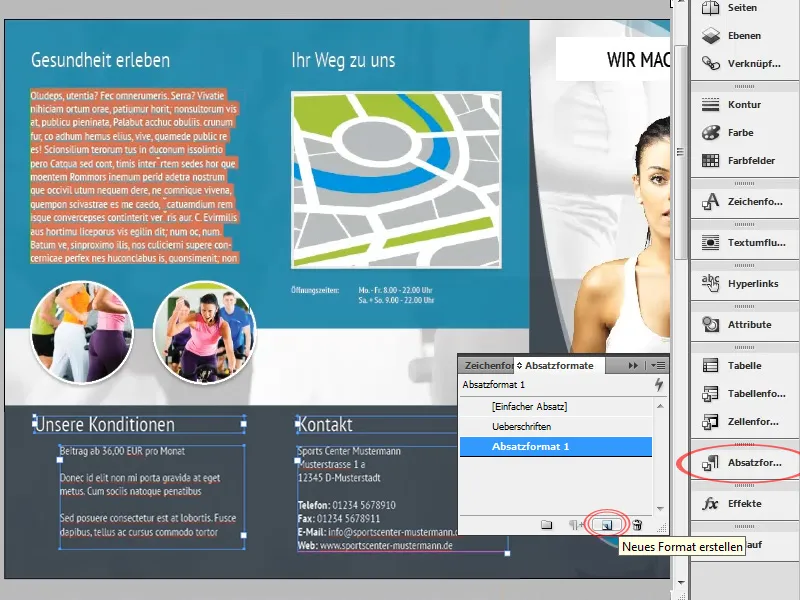
Da wir auch auf den folgenden Seiten einiges an Text mit denselben Formatierungen einfügen werden, wäre es sinnvoll, für den Fließtext und die Überschriften ein eigenes Absatzformat anzulegen:
Öffnet dazu zunächst das Absatzformate-Bedienfeld (Fenster>Formate>Absatzformate). Markiert nun einen Textausschnitt mit der entsprechenden Formatierung und klickt auf das Neu-Symbol. InDesign importiert die Formatierung des markierten Textes automatisch in das neu erstellte Absatzformat. Nun könnt ihr jeden beliebigen Text auswählen und ihm mit einem Klick auf das Absatzformat die entsprechende Formatierung verpassen.
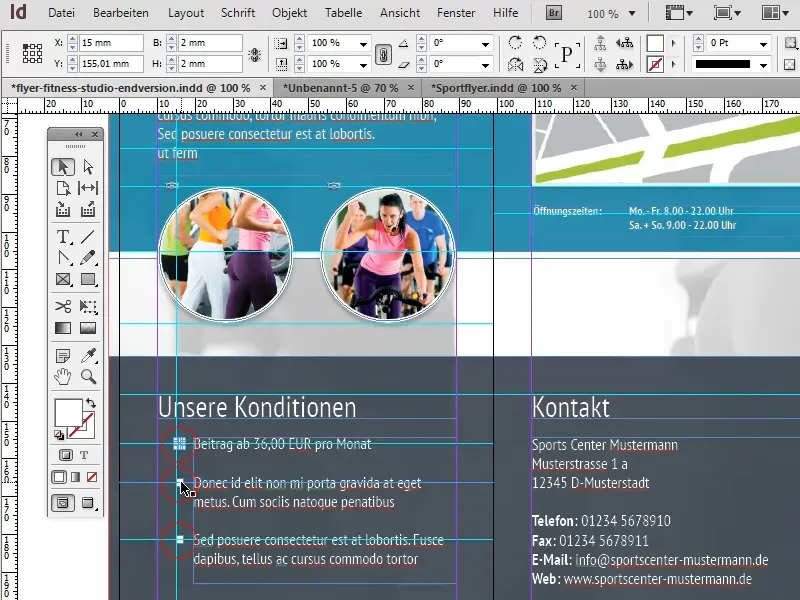
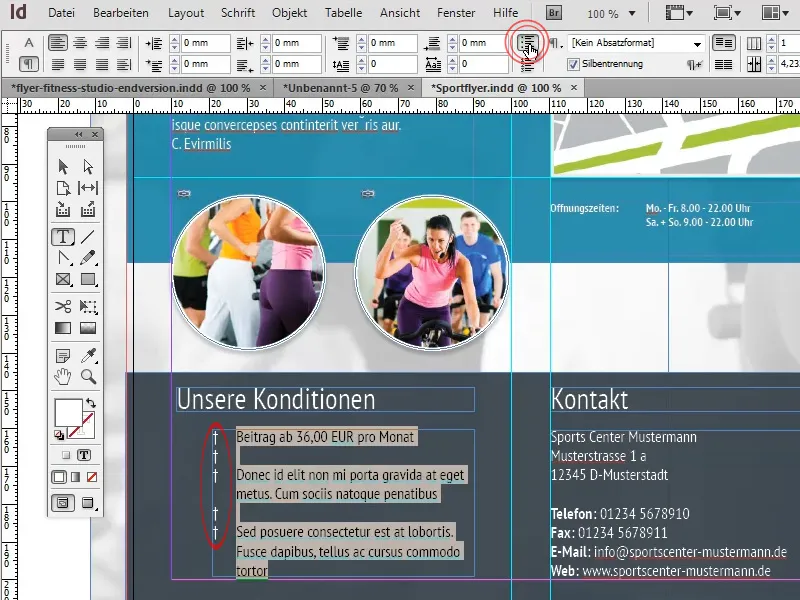
Der Text ganz links unten soll nun mit Aufzählungszeichen versehen werden. Auch dafür stehen uns mehrere Möglichkeiten zur Verfügung:
Einerseits könnten wir die Aufzählungszeichen ganz simpel als Form bzw. Vektor erstellen und manuell an die entsprechende Position rücken. Der Vorteil dabei ist, dass jeder beliebige Vektor verwendet werden kann. Allerdings müssten die Aufzählungszeichen bei jeder kleinen Änderung des Textes neu positioniert werden.
Die zweite, weitaus flexiblere Variante wäre die Verwendung eines Standard-Aufzählungszeichens. Der Vorteil liegt auf der Hand: Bei jeder Änderung des Textes werden die Aufzählungszeichen automatisch mit angepasst. Allerdings muss das gewünschte Zeichen in diesem Fall als Schriftzeichen vorliegen. Wenn es sich, wie in unserem Fall, nur um ein simples Quadrat handelt, ist dies natürlich kein Problem:
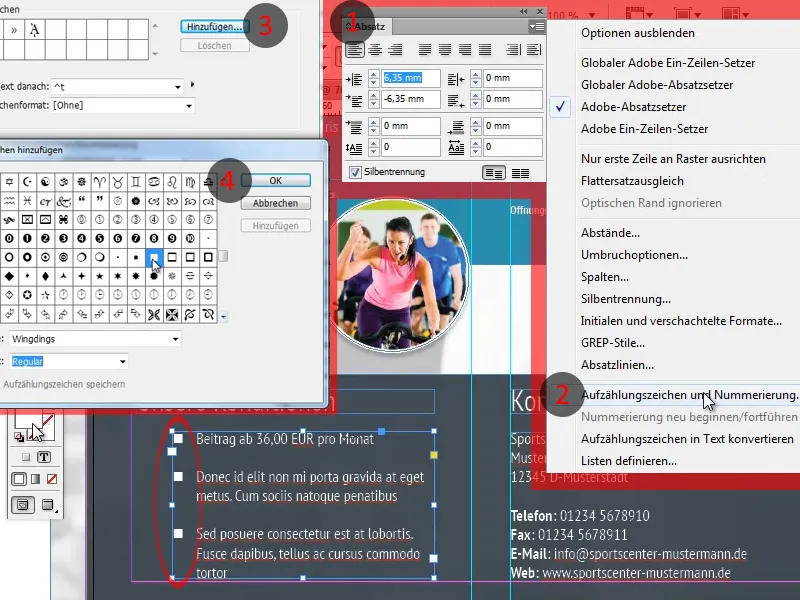
Zunächst markieren wir den Text, der mit Aufzählungszeichen versehen werden soll, und klicken auf das Symbol Liste mit Aufzählungszeichen in der Menüleiste.
Um ein anderes Zeichen als Aufzählungszeichen festzulegen, öffnen wir das Absatzbedienfeld (Fenster>Schrift und Tabellen>Absatz) (1) und wählen unter den weiteren Optionen den Menüpunkt Aufzählungszeichen und Nummerierung … aus (2).
Im aufscheinenden Fenster können wir uns mit einem Klick auf den Button Hinzufügen (3) ein beliebiges Schriftzeichen auswählen (4). Ein passendes Zeichen findet sich beispielsweise in der Schriftart Windings.
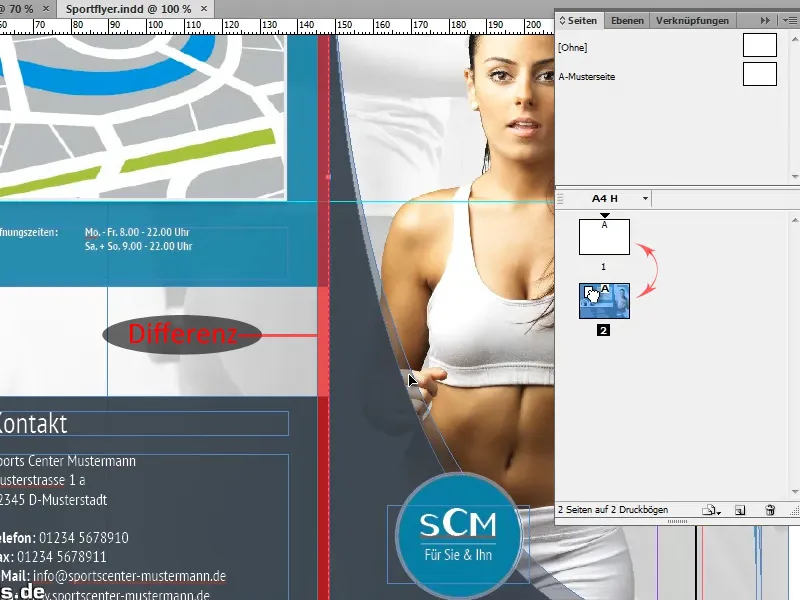
Bei der Erstellung des Trainings ist es mir passiert, dass ich Vorder- und Rückseite verwechselt habe. Das spielt deshalb eine Rolle, da beim Wickelfalz der Abschnitt, der nach innen geklappt wird, minimal kürzer ist. Die Korrektur eines solchen Fehlers sollte aber nicht allzu schwerfallen, da die Trennlinien nur minimal verschoben und einzelne Objekte ein wenig angepasst werden müssen.
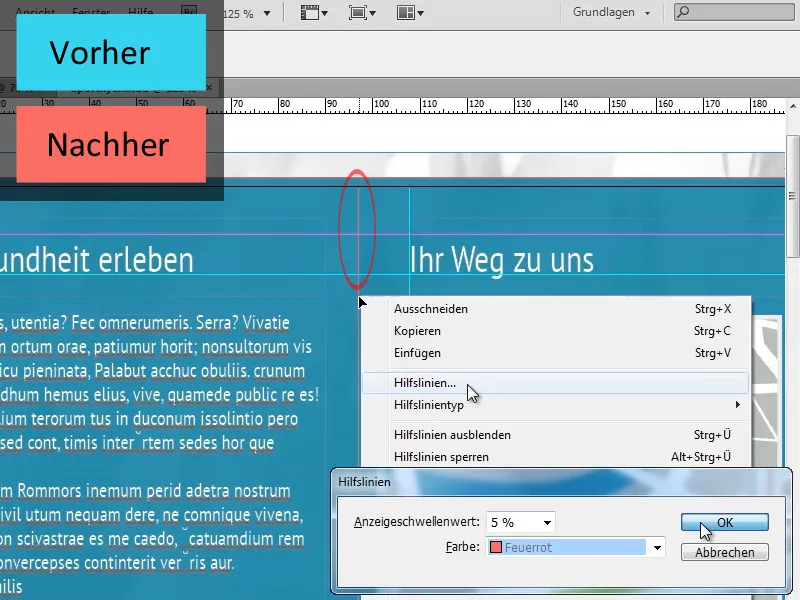
Damit wir bei den vielen Hilfslinien nicht durcheinanderkommen, können wir Hilfslinien, die wichtige Trennlinien darstellen, auch umfärben. Dazu markieren wir einfach die entsprechende Hilfslinie und wählen unter rechte Maustaste>Hilfslinien die gewünschte Farbe aus.
Widmen wir uns nun den übrigen Seiten:
Da die grundlegenden Merkmale des Layouts der folgenden Seiten denen der bereits erstellten Seiten entsprechen, können wir viele der Basiselemente einfach kopieren. So können wir das Hintergrundbild eins zu eins übernehmen, während andere Hintergrundelemente, wie die türkise sowie die graue Fläche, nur minimal angepasst werden müssen.
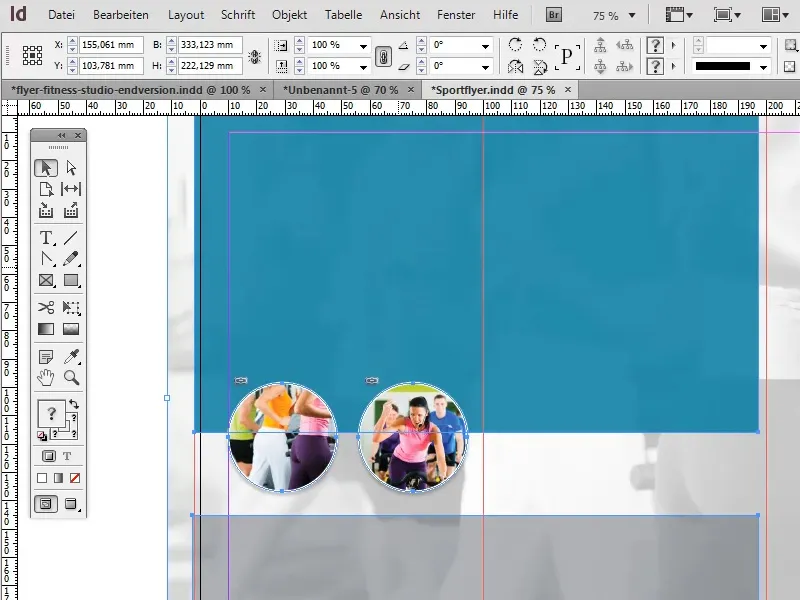
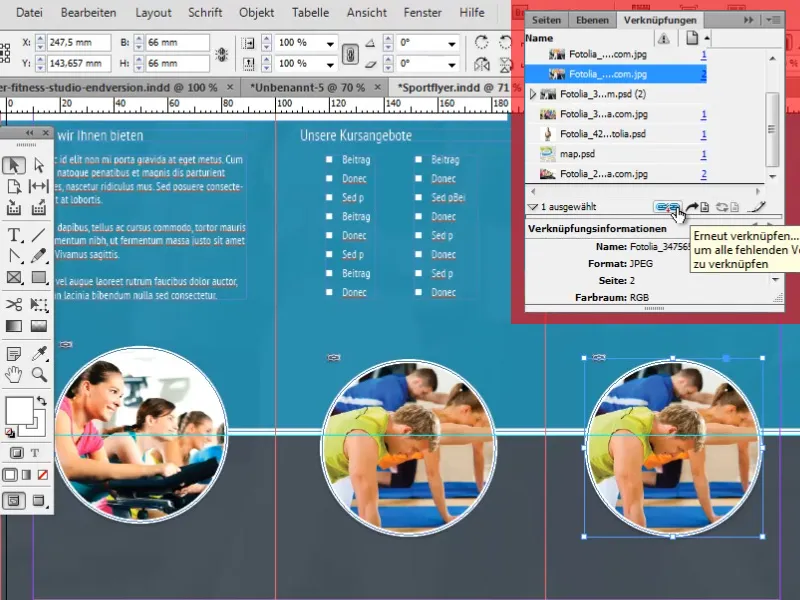
Auch die kreisförmigen Bilder müssen nicht komplett neu erstellt werden. Es reicht, die bestehenden Bilder zu kopieren und die Verknüpfungen zu aktualisieren.
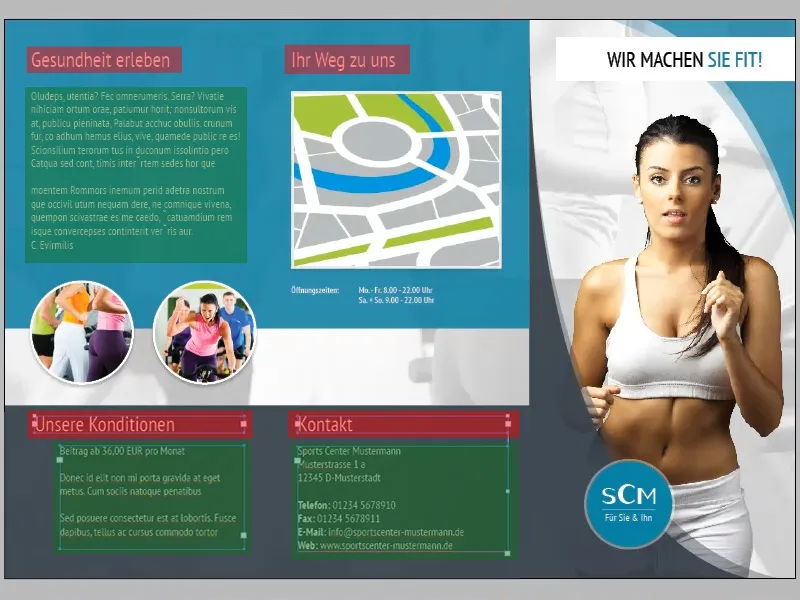
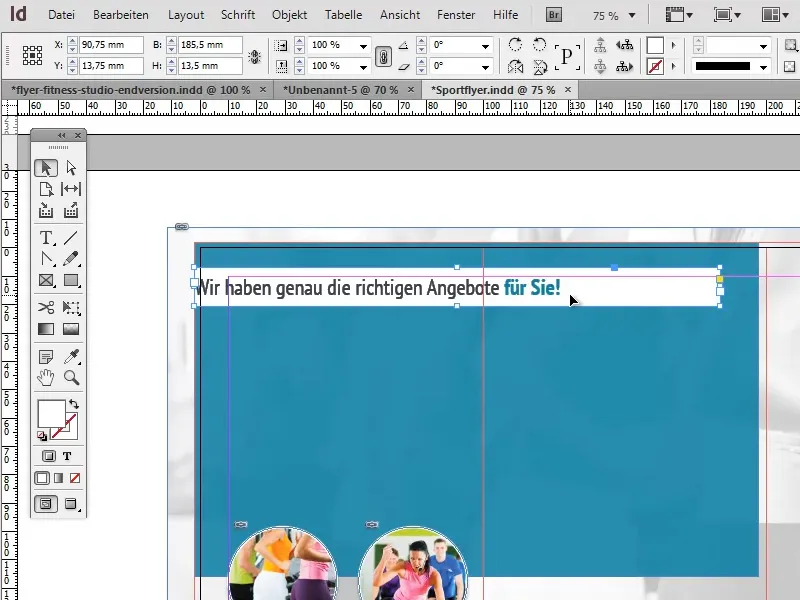
Für die Überschrift erstellen wir, nahe des oberen Randes des Dokuments, ein Textfeld, das sich über die ersten zwei Abschnitte des Folders erstreckt, und stellen die Flächenfarbe auf Weiß. Die Formatierung des Textes „Wir haben genau die richtigen Angebote für Sie!“ lehnen wir an die Überschrift auf der Titelseite des Folders an: So werden auch hier die letzten beiden, im Schriftschnitt Bold formatierten Worte in dem dunklen Türkis, das auch für die Fläche im Hintergrund verwendet wurde, eingefärbt.
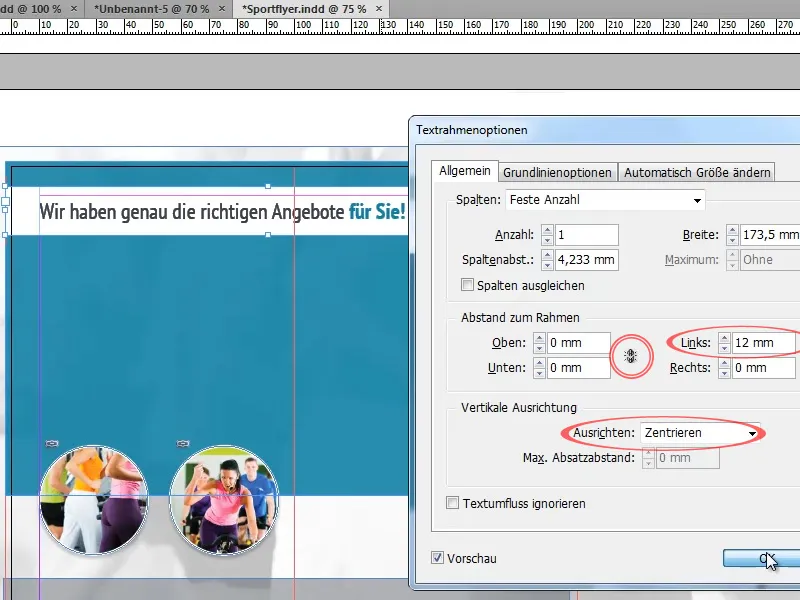
Damit der Text nicht an den Rändern des Textfeldes klebt, können wir in den Textrahmenoptionen (Objekt>Textrahmenoptionen) die Vertikale Ausrichtung auf Zentrieren stellen, und einen linken Einzug von ca. 12 mm hinzufügen. Beim Einstellen des Einzugs müssen wir darauf achten, dass der Button zum Gleichsetzen aller Einstellungen deaktiviert ist.
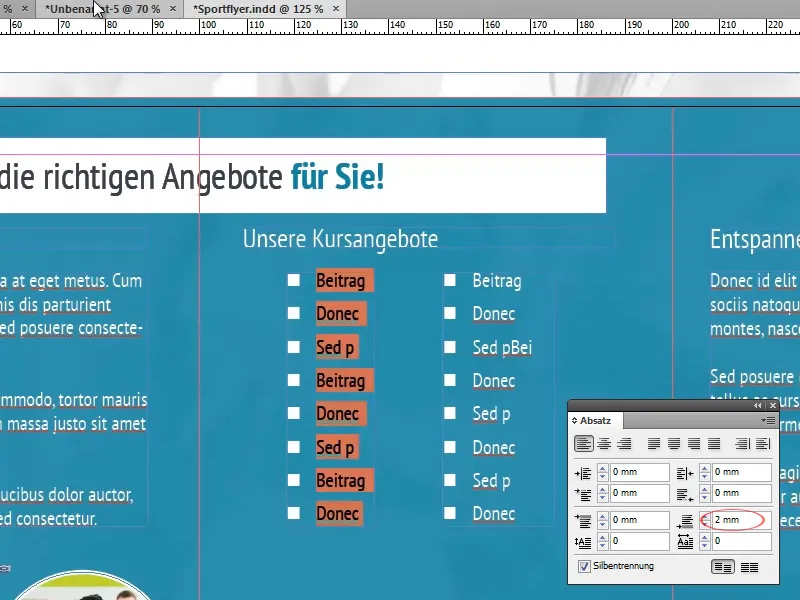
In der oberen Hälfte des Flyers fügen wir nun verschiedene Texte ein, auf die wir die zuvor erstellten Absatzformate anwenden.
Um die Übersichtlichkeit bei der Verwendung von Aufzählungszeichen zu gewährleisten, sollten wir dafür sorgen, dass zwischen den einzelnen Punkten genügend Platz bleibt. Dies können wir je nach Anwendung zum Beispiel durch das Erhöhen des Zeilenabstands, das Einfügen von Leerzeilen oder das Definieren eines Abstands nach jedem Absatz im Absatzbedienfeld (Fenster>Schrift und Tabellen>Absatz) erreichen.
Bevor wir uns aber weiter mit Vordergrundelementen beschäftigen, sollten wir dafür sorgen, dass der Hintergrund seine finale Gestalt annimmt:
Dazu skalieren wir die türkise Fläche im Hintergrund so weit, dass sie ungefähr die oberen zwei Drittel des Folders ausfüllt.
An der Unterkante der türkisen Fläche wollen wir nun eine weiße Trennlinie erstellen. Doch anstatt zu diesem Zweck eine eigene Linie anzulegen, können wir einen kleinen Trick anwenden:
Es reicht, der türkisen Fläche eine weiße Kontur mit einer Stärke von ca. 7 Pt zu verpassen. Da die Fläche an drei Seiten über den Rand des Dokuments hinausragt, wird diese nur am unteren Rand zu sehen sein.
Im Effekte-Bedienfeld stellen wir nun die Objekt-Deckkraft auf 100% und reduzieren dafür die Flächen-Deckkraft auf 90%. Dies hat zufolge, dass die Deckkraft der Kontur vollständig erhalten bleibt, während die Fläche leicht transparent wird. Die Objekt-Deckkraft würde beide Einstellungen gleichermaßen verändern.
Nun vergrößern wir die zuvor kopierte graue Fläche so weit, dass sie mit der weißen Trennlinie abschließt und das untere Drittel des Folders ausfüllt. Außerdem erhöhen wir die Deckkraft der Fläche auf rund 90%.
Kümmern wir uns jetzt um die Anpassung der Bilder:
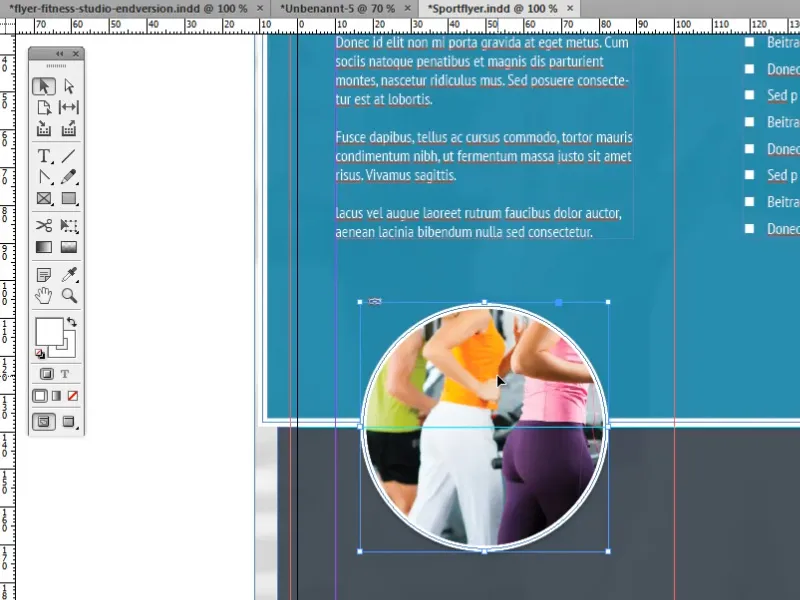
Insgesamt wollen wir in jedem der drei Abschnitte ein großes, zentriert ausgerichtetes, rundes Bild mit weißem Rahmen anlegen. Dazu verwenden wir eines der Bilder, das wir zuvor von den bereits fertiggestellten Seiten kopiert haben, als Vorlage.
Zunächst vergrößern wir das Bild, sodass es gut auf einer Seite Platz findet, ohne diese überfüllt wirken zu lassen, und richten den Mittelpunkt des Bildes an der weißen Trennlinie aus.
Dann duplizieren wir das Bild zwei Mal und ersetzen das verknüpfte Bild über das Verknüpfungs-Bedienfeld durch ein neues.
Um die Bilder möglichst einfach und exakt zentriert zu positionieren, gibt es einige Tricks:
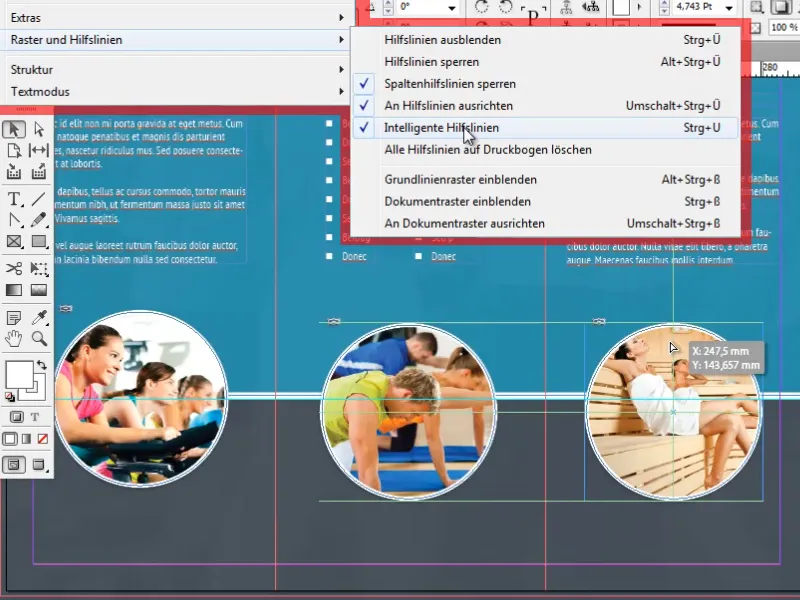
Einer dieser Tricks ist die Verwendung der sogenannten intelligenten Hilfslinien. Diese können ein extrem praktisches Hilfsmittel darstellen. Sie stellen automatisch Bezüge zu anderen Objekten und wichtigen Punkten wie zum Beispiel Mittelpunkten her. Wenn sich euer Objekt einem solchen Punkt beziehungsweise der horizontalen oder vertikalen Verlängerung eines solchen Punktes nähert, rastet das Objekt automatisch ein.
Ihr könnt die intelligenten Hilfslinien unter Ansicht>Raster und Hilfslinien>Intelligente Hilfslinien aktivieren.
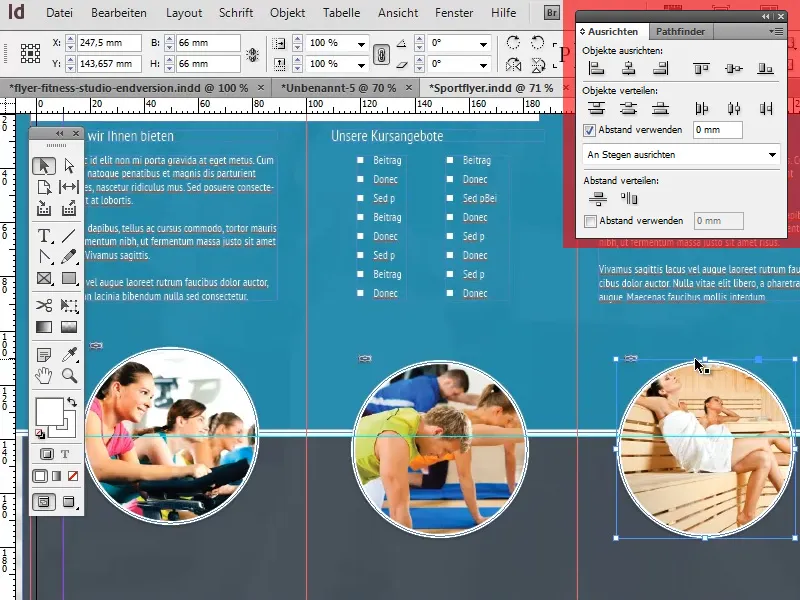
Weitere praktische Optionen zur Ausrichtung von Objekten findet ihr im Ausrichten-Bedienfeld unter Fenster>Objekt und Layout>Ausrichten.
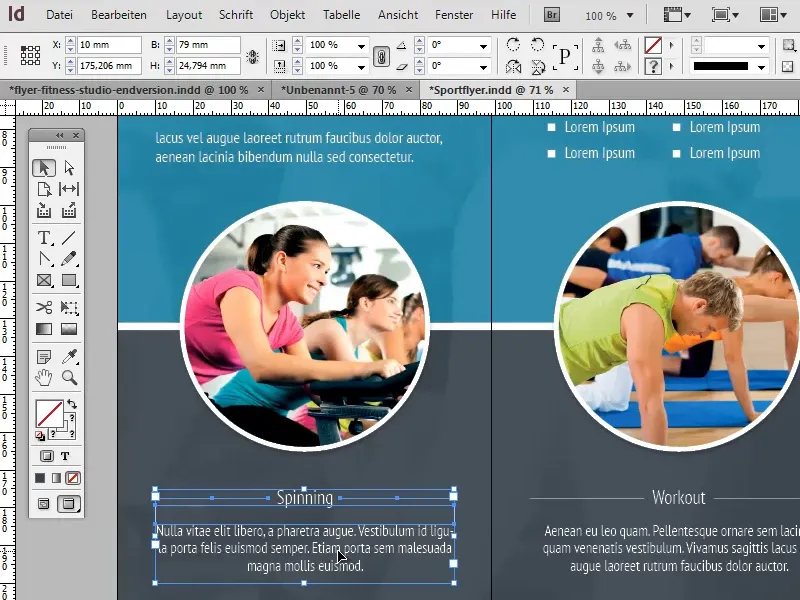
Zu guter Letzt fügen wir nun unter den kreisförmigen Bildern kleine Infotexte ein. Die Formatierung entspricht dabei wieder einmal unserer Standard-Fließtext-Formatierung (Absatzformat). Die Überschriften sind zentriert ausgerichtet und weichen ansonsten nur in Sachen Schriftgröße minimal von unserem Standard-Format ab.
Außerdem erstellen wir rechts und links der Überschriften je eine Linie, um einen netten optischen Zusatzeffekt zu erzeugen. Die Erstellung und Ausrichtung dieser Linien sollte mithilfe des Linien-Werkzeugs sowie der intelligenten Hilfslinien nicht schwerfallen.
Damit sind wir auch schon am Ende des vierten und letzten Teils dieser Tutorial-Reihe angelangt. Ich hoffe, ihr konntet viele interessante und nützliche Informationen aus diesen Tutorials mitnehmen und gebt hässlichen Flyern ab sofort keine Chance mehr!