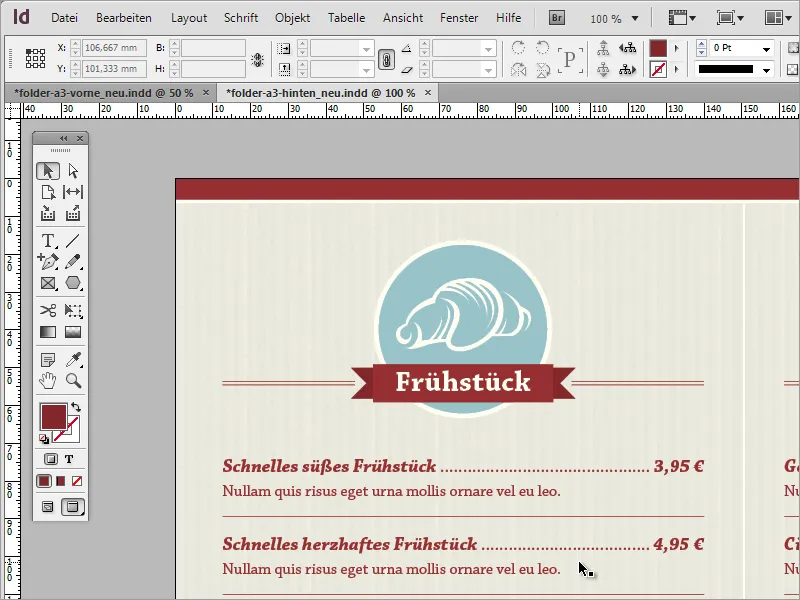
In diesem Tutorial möchte ich aufzeigen, wie einfach es sein kann, eine professionelle Menükarte in InDesign selbst zu erstellen.
Das Deckblatt glänzt dabei mit einigen Details, die den Unterschied gegenüber lieblosen Produktionen ausmachen.

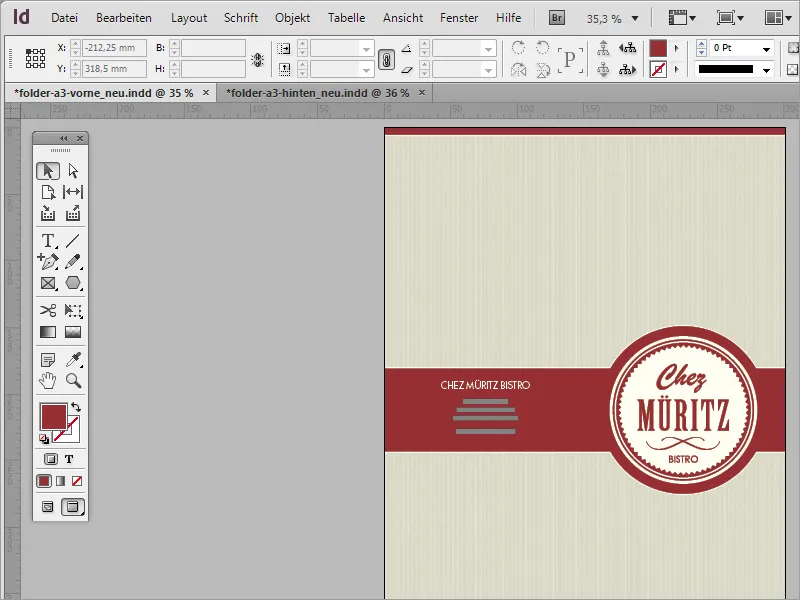
Da es sich um eine Klappkarte handelt, ist auch die Rückseite entsprechend angelegt worden. Wie du ein solches Projekt am besten angehst, erkläre ich in den folgenden Schritten.
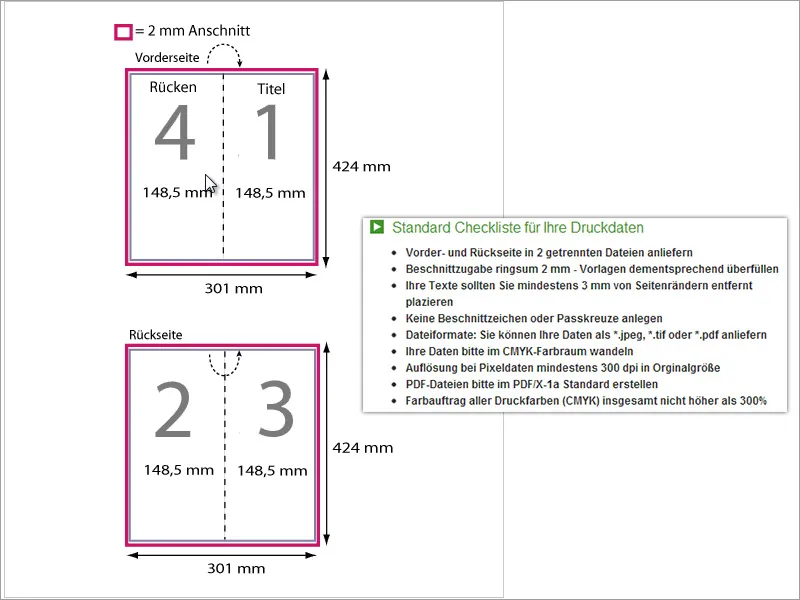
Zu Beginn benötigst du ein neues Dokument. Hilfe kannst du dir bei dem Druckanbieter deines Vertrauens, zum Beispiel www.Flyerpilot.de, holen. Oftmals werden dort konkrete Empfehlungen für das Anlegen der Dokumente angegeben.
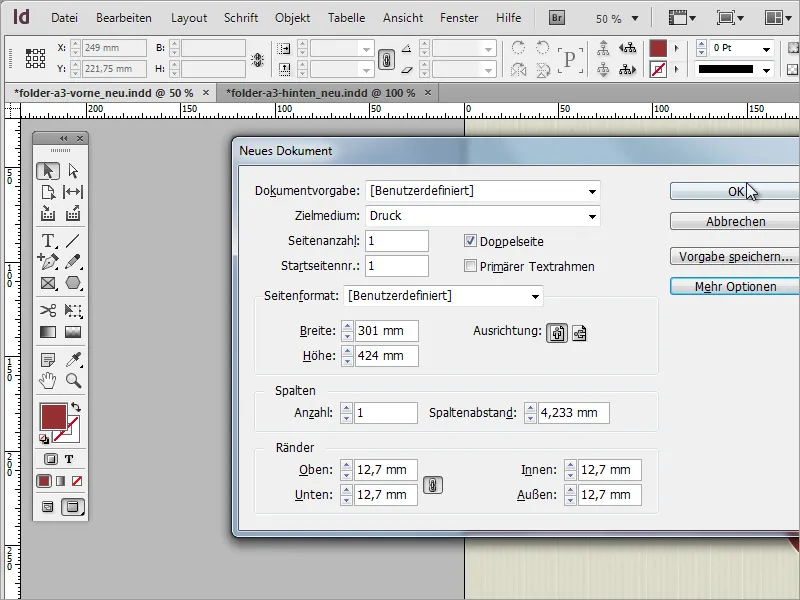
Nachdem nun also klar ist, wie ein solches Dokument angelegt werden soll, kannst du diese Einstellungen auch in InDesign für das neue Dokument vornehmen. In den angegebenen Dokumentenabmessungen wurde bereits ein Anschnitt von 2 mm berücksichtigt, weshalb du nicht zwingend einen eigenen Anschnitt einstellen musst.
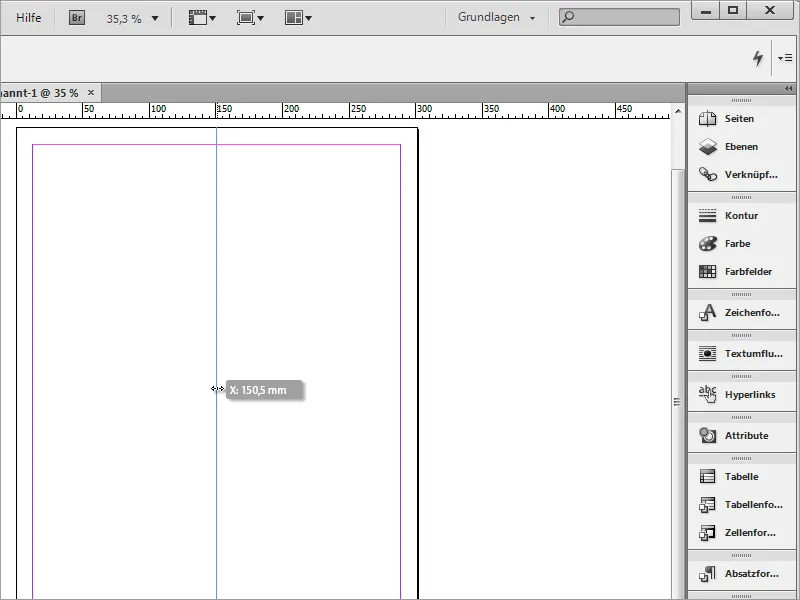
Jetzt solltest du das Dokument entlang des späteren Falzes aufteilen. Dazu benötigst du eine Trennlinie in der Mitte des Dokuments. Das kann eine einfache Linie oder aber eine Hilfslinie sein. Die Hilfslinien rasten automatisch am Mittelpunkt ein, weshalb diese Art der optischen Trennung zu empfehlen ist. Hier rastet die vertikale Hilfslinie, die du aus dem Lineal heraus in das Dokument ziehst, bei dem X-Wert von 150,5 mm ein.
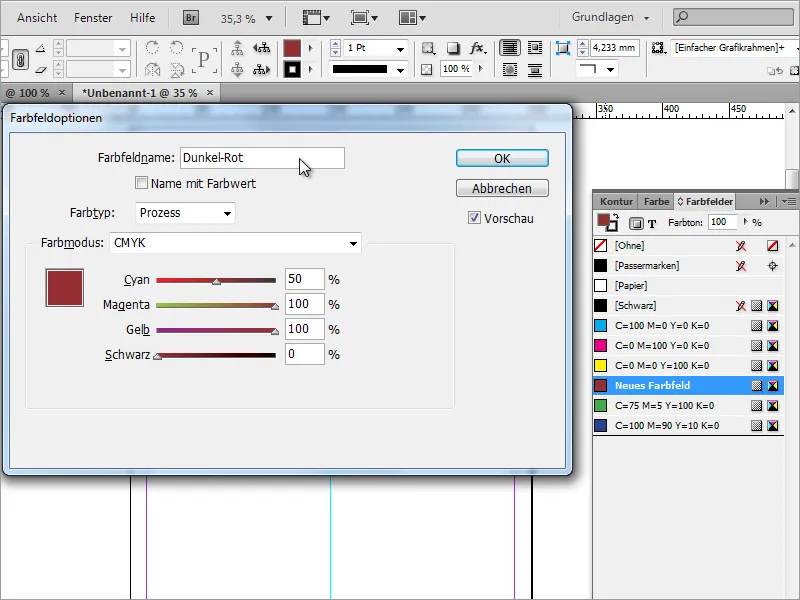
Bevor du mit dem Befüllen des Dokuments beginnst, solltest du ein paar Voreinstellungen treffen. Dazu zählt unter anderem die Definition der Farben. Die bräunliche Hausfarbe zum Beispiel wird eine Hauptrolle spielen. Sie besteht aus 50 % Cyan, 100 % Magenta und 100 % Gelb. Definiere diese Farbe in der Farbfelder-Palette und benenne sie gegebenenfalls um.
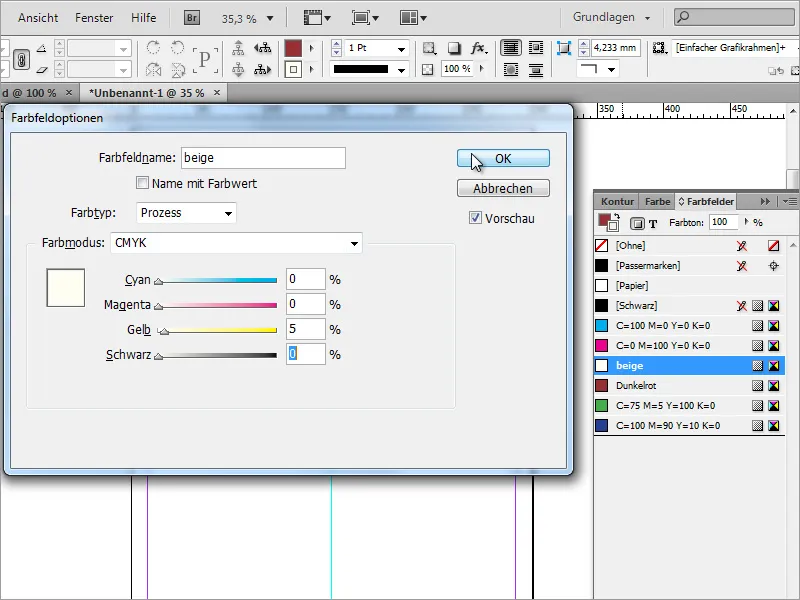
Auch eine weitere Farbe wird eine große Rolle für Konturierungen spielen. Hier ist ein zartes Gelb/Beige mit lediglich 5 % Deckung voreingestellt worden.
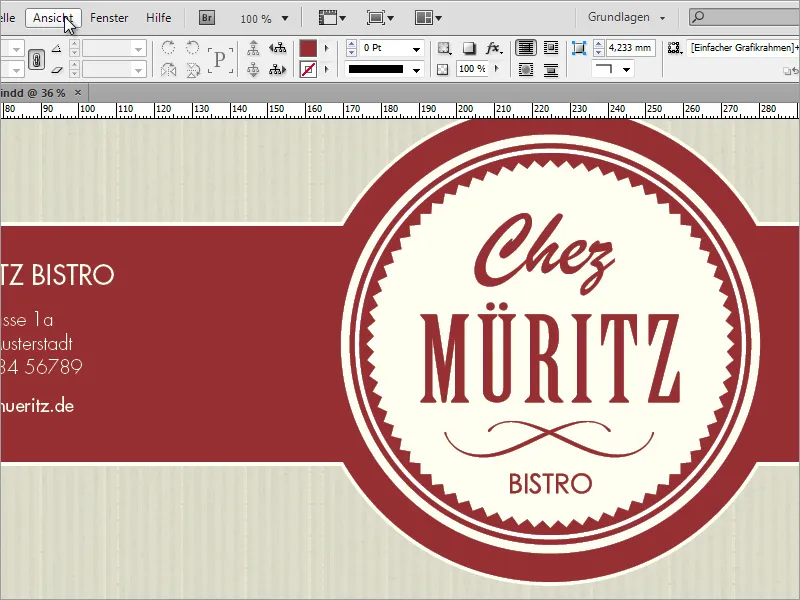
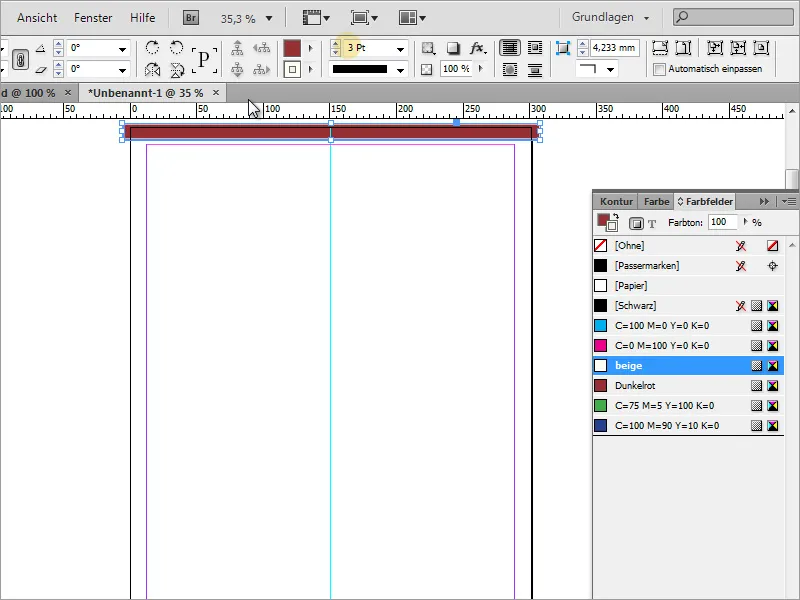
Nun kannst du mit der Erstellung des Inhalts beginnen. Oben soll eine dunkle Farbfläche für die optische Trennung zum Dokumentenrand hin sorgen. Benutze dazu einfach das Rechteck-Werkzeug und zieh damit ein Rechteck auf, das diesen Bereich vollständig erfasst. Es darf auch ruhig über den Dokumentenrand hin reichen, da dieser später ohnehin abgeschnitten wird. Als Kontur soll die beige Farbe mit 3 Pt Stärke verwendet werden.
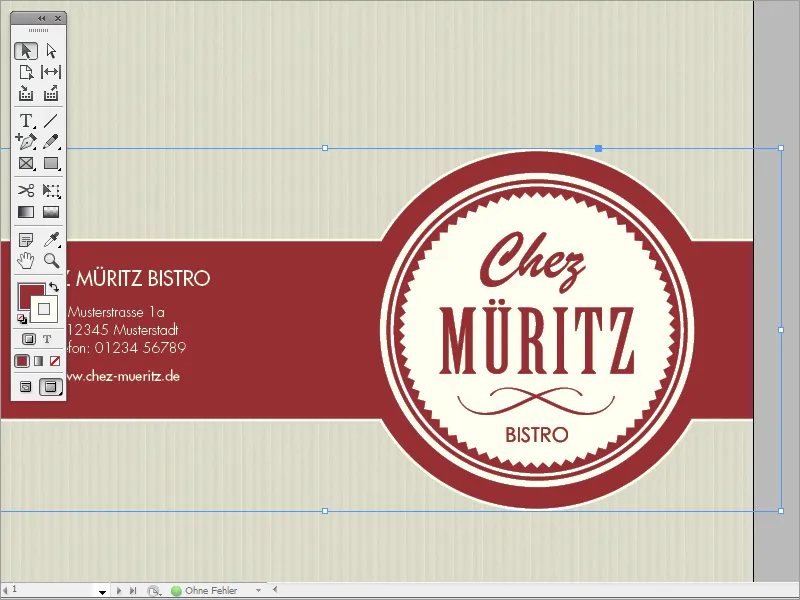
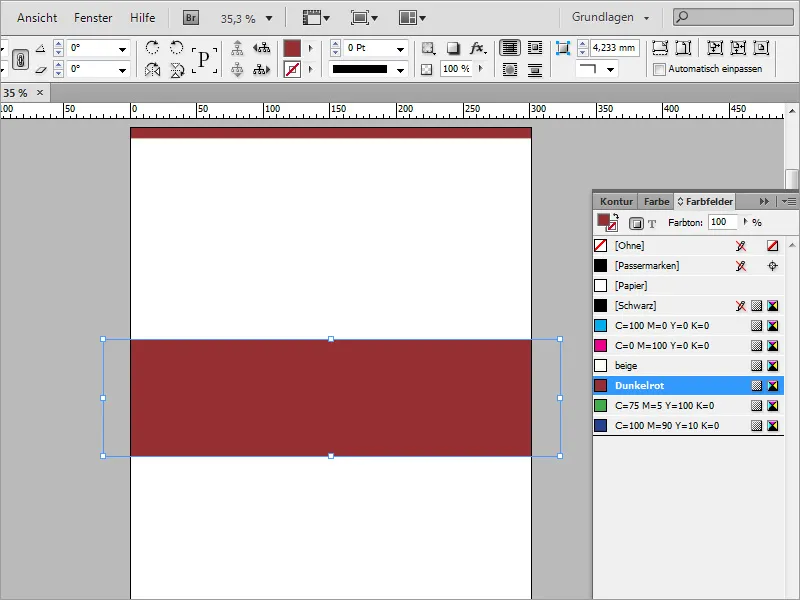
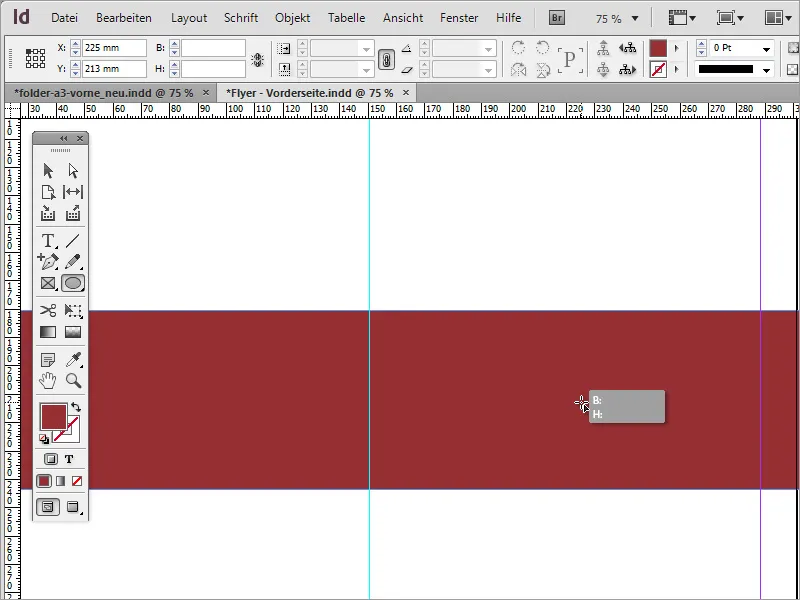
Nachdem diese erste Grafik im Dokument platziert wurde, widmest du dich gleich dem Eyecatcher, der mittleren Grafik. Sie ist mehr als nur ein schmückendes Element und besteht aus einer Rechteckgrafik in Kombination mit einem Kreis. Dazu benötigst du zunächst eine Rechteckgrafik ohne Kontur.
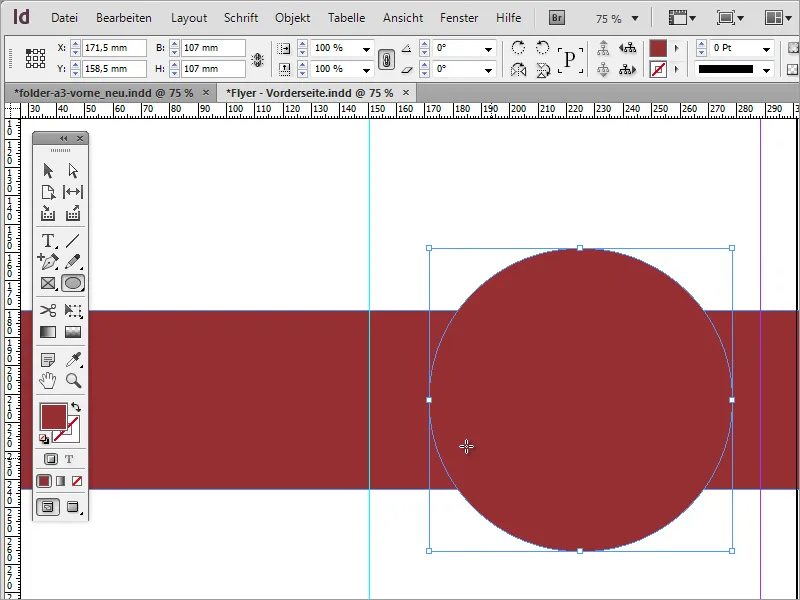
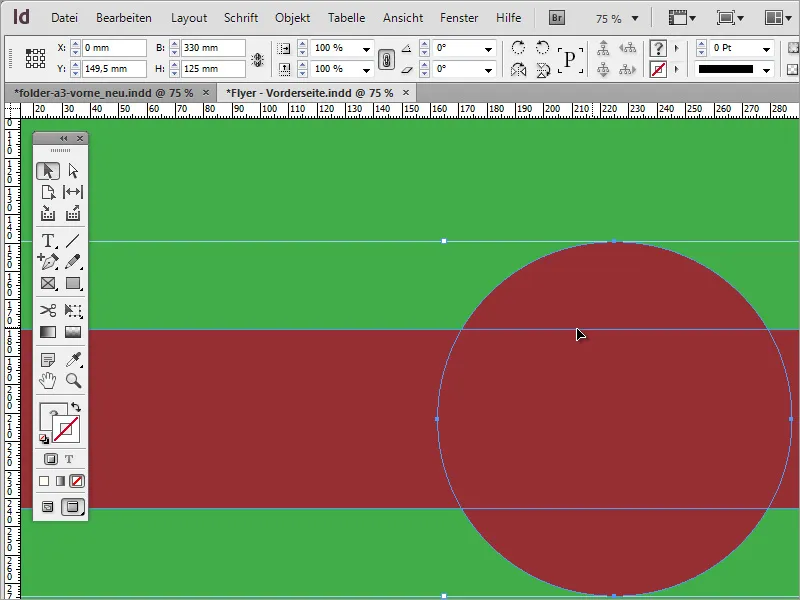
Ergänzt wird diese Grafik um einen Kreis. Diesen Kreis ziehst du mit dem Ellipse-Werkzeug unter Zuhilfenahme der Shift- und Alt-Taste gleichmäßig auf. Damit du den Kreis von der Mittelachse des Rechtecks aus aufziehen kannst, musst du zunächst den Mauszeiger in der Mitte platzieren. Dieser ändert bei Kontakt mit dem Mittelpunkt das Erscheinungsbild zu einem Fadenkreuz mit einem kleinen schwarzen Dreieck.
Dann kannst du den Kreis mit Shift+Alt gleichmäßig aufziehen.
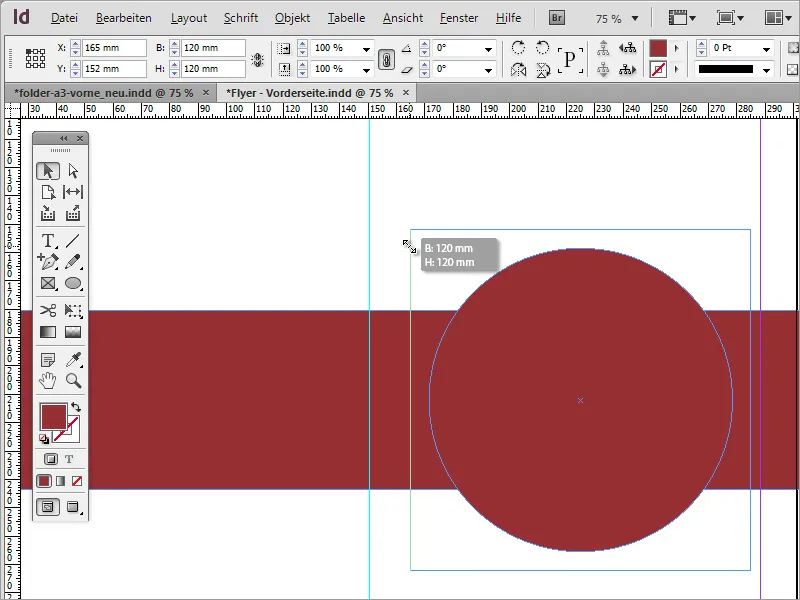
Eine nachträgliche Vergrößerung des Kreises stellt ebenfalls kein Problem dar. Allerdings musst du auch hier wieder die Tasten Shift+Alt dazunehmen, da der Kreis sonst nur einseitig vergrößert wird.
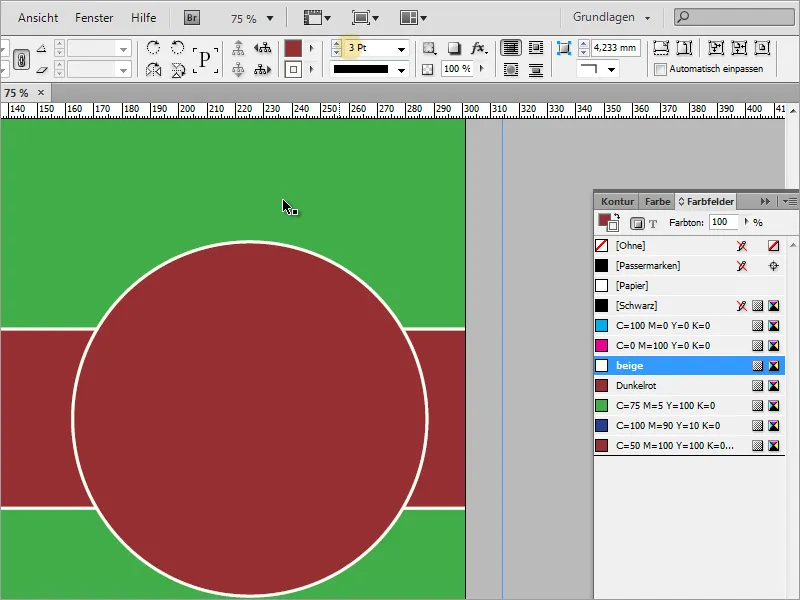
Optisch sieht das nun schon einmal ganz gut aus. Allerdings benötigst du eine einzelne Form, bestehend aus diesen beiden Segmenten. Fügst du den beiden Formen eine Kontur von 3 Pt hinzu, wird immer eine Form diese Kontur über die jeweils andere legen. Damit das besser sichtbar wird, habe ich spontan den Hintergrund in eine grüne Farbe getaucht.
Damit aber aus diesen beiden Einzelformen eine große, zusammenhängende Form wird, musst du nichts anderes tun, als beide miteinander zu kombinieren. Mit dem Auswahlwerkzeug und gedrückt gehaltener Shift-Taste markierst du dazu beide Formen.
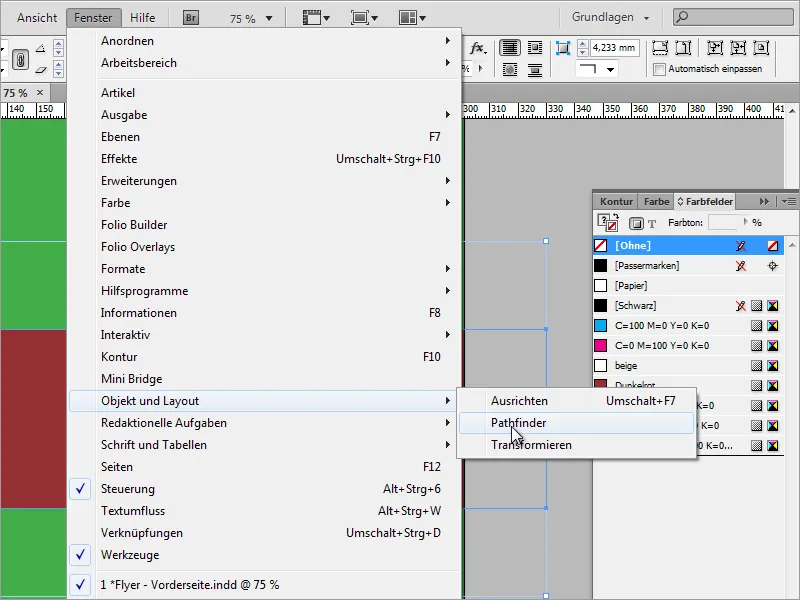
Jetzt benötigst du eine spezielle Funktion, die du unter Fenster>Objekt und Layout>Pathfinder aufrufen kannst.
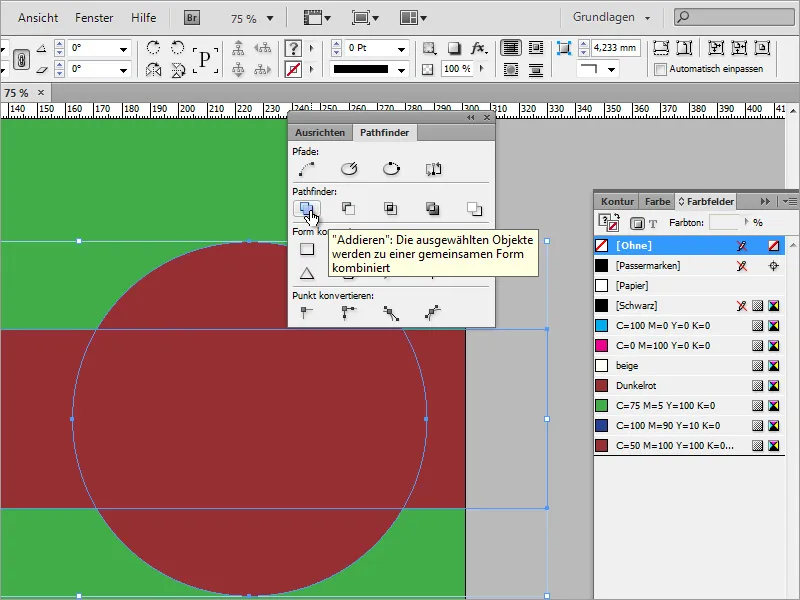
Im Pathfinder wählst du dann die Option Addieren aus. In anderen Layout-Programmen wird dies auch gern als Verschmelzen betitelt und beinhaltet die Funktion, aus beiden Einzelobjekten eine neue, zusammenhängende Form zu erstellen.
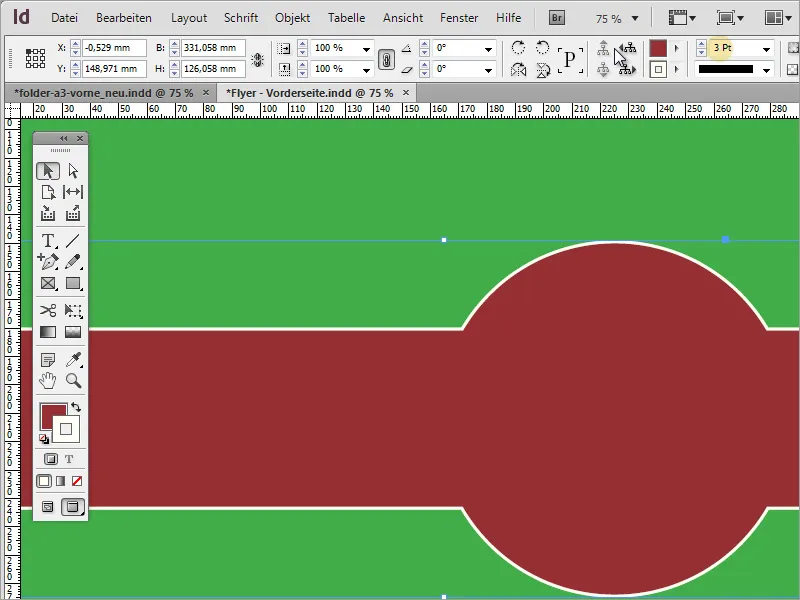
Nach dem Klick auf Addieren wird eine Kombination aus beiden Objekten erstellt. Jetzt kannst du dieser Form eine einheitliche Kontur von 3 Pt zuweisen.
Werfen wir einen Blick auf das Logo. Dieses musste im Vorfeld natürlich auch erst erstellt werden. Wie, das zeige ich in den nachfolgenden Schritten in Teil 2 der Tutorialserie.