Wenn man in CINEMA 4D eine Szene aufbaut, ist das üblicherweise so, dass man irgendwann, während man noch damit arbeitet, aber nach dem Modellieren, die Lichter dazufügt.
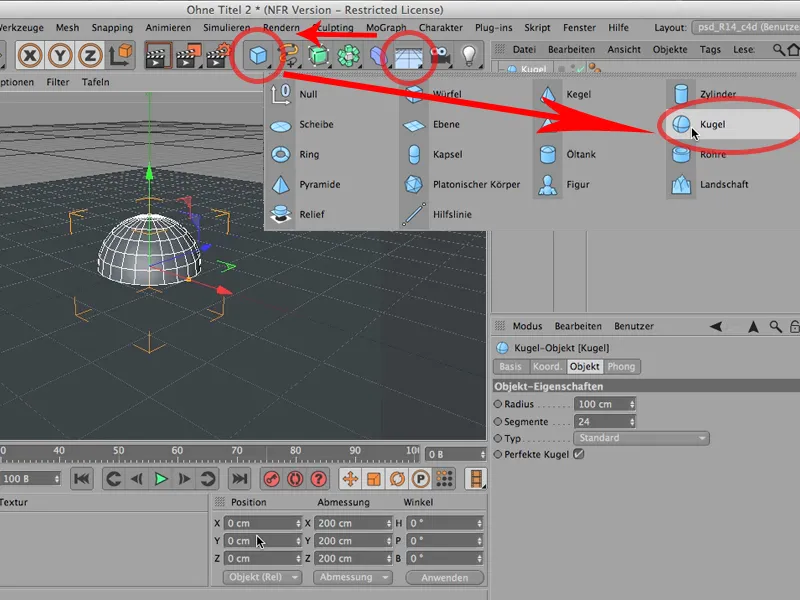
Das macht ihr sicher auch so? Ihr legt also erst mal einen Boden an und legt dann eine ganz einfache Szene an.
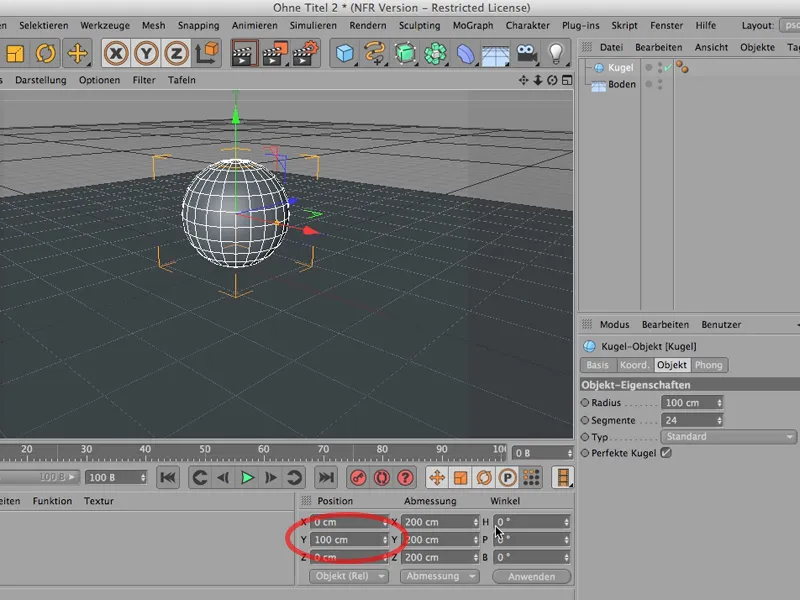
Dieser Kugel gebe ich mal eine Y-Höhe von 100. So, und jetzt haben wir das Ding und das sei mal jetzt unsere Szene. Im Moment sind wir noch mit dem Standardlicht unterwegs - das bedeutet, dass wir noch kein eigenes Licht gesetzt haben.

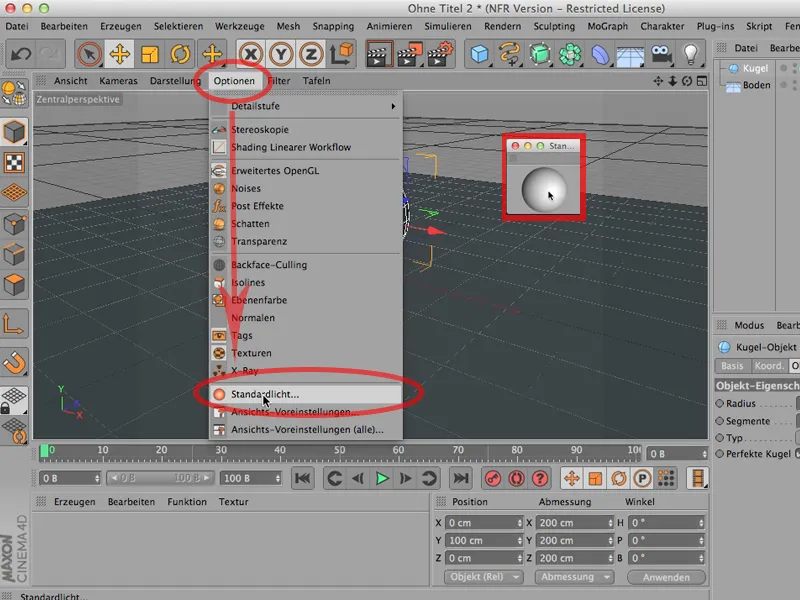
Wer das übrigens mal anschauen möchte - in den Optionen des Editors ist das Standardlicht zu sehen bzw. man kann sogar seine Richtung ändern.
Aber ihr seht auch: Einen richtigen Schatten kriegen wir deswegen trotzdem nicht. Aber genau das ist ja eben manchmal ganz schick: Man möchte nicht immer alles durchrendern.
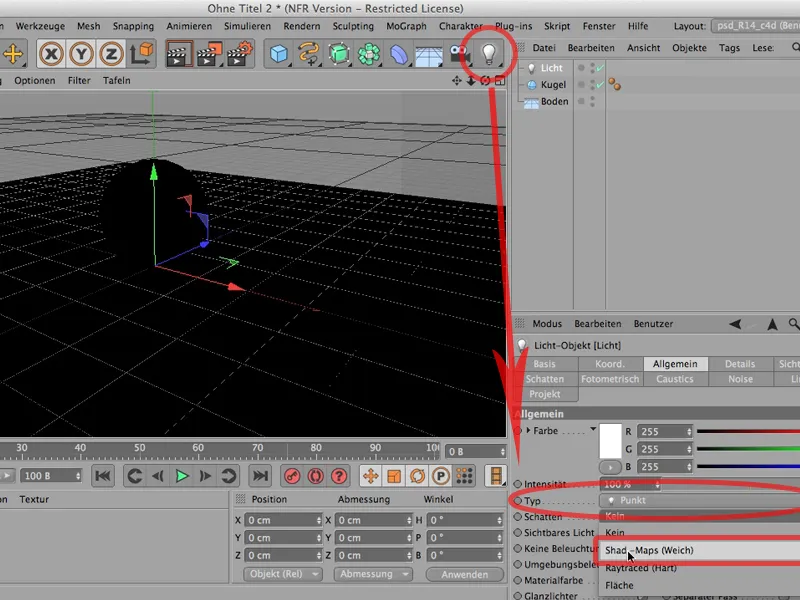
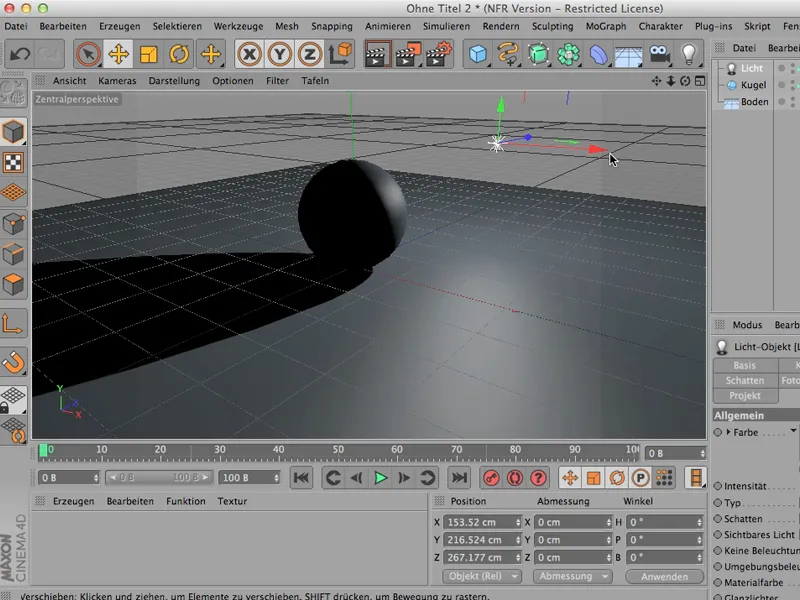
Also legen wir uns doch erst mal eine neue Lichtquelle an, geben der einen weichen Schatten …
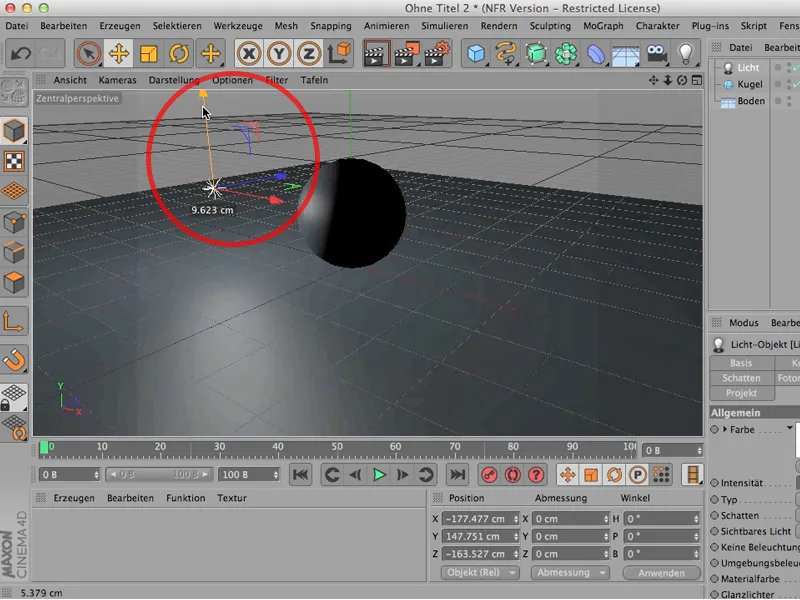
… und bewegen die Lichtquelle dann hier mal aus der Kugel heraus. Und jetzt sieht man auch, dass wir hier ein schönes Licht auf der Kugel haben. Aber: Der Schatten ist natürlich noch nicht da.
Das ist nicht weiter dramatisch, denn normalerweise rendert man so etwas, dann sieht man den Schatten.
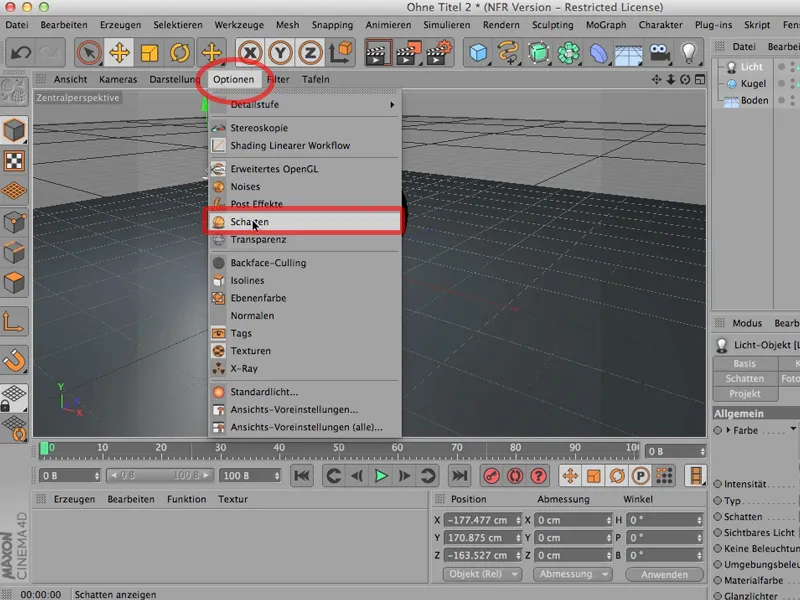
Wenn ich es aber schon während des Modellierens sehen möchte, um meine Lichtquelle einzurichten, dann sollte ich Folgendes tun: Ich geh hier auf die Optionen, dort ist Erweitertes OpenGL bereits eingeschaltet (man sieht das daran, dass die 3 Symbole hier unten anwählbar sind), und dann klicke ich jetzt mal auf Schatten.
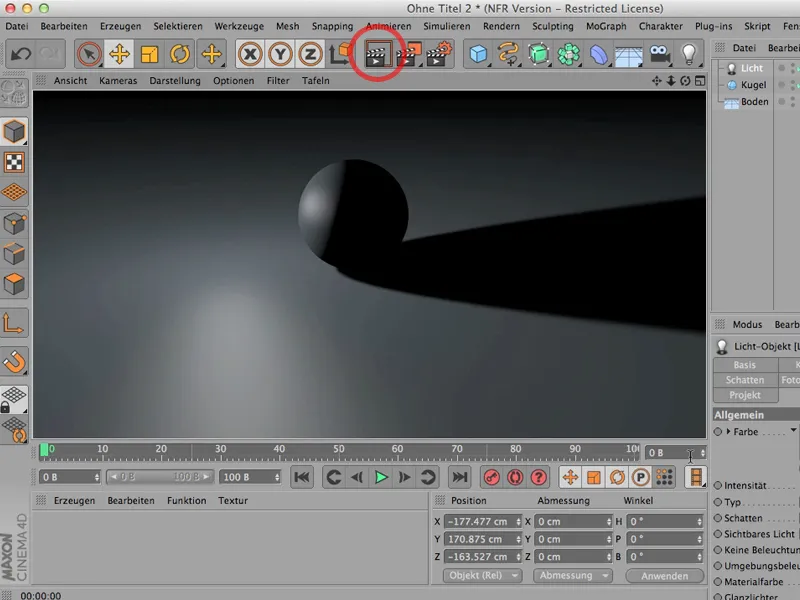
Und sobald ich das tue, seht ihr, dass der Schatten auch jetzt bereits hier im Editor sichtbar ist, ich also meine Lichtquelle so einrichten kann, dass der Schatten, den ich evtl. zur Gestaltung brauche, sichtbar wird.
Das ist manchmal ganz sinnvoll; man darf natürlich dabei nicht vergessen, dass das die Grafikkarte doch relativ stark belastet. Also wenn ihr dann ganz ganz ganz viele Objekte habt oder komplexe, komplizierte Objekte, ist das nur bedingt eine gute Idee.
Aber, um einfach mal zu sehen: Wie sieht mein Licht eigentlich aus, wie sieht meine Lichtquelle aus? Wie verhält sich mein Schatten? Wie wichtig wird der? - ist das eine ganz gute Sache, sich den Schatten bereits hier, während des Modellierens, im Editor anzeigen zu lassen.
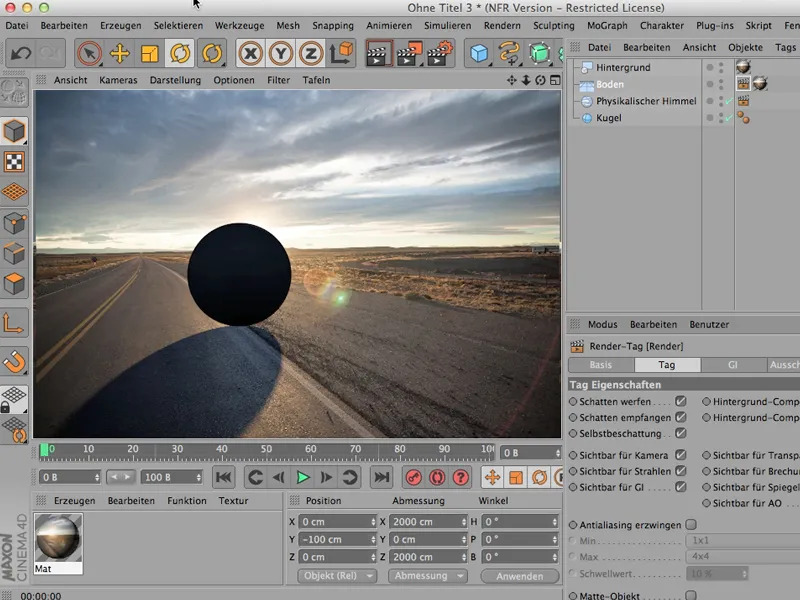
In diesem Tutorial geht's um das Thema Schatten. Man hätte natürlich gerne oft den Schatten, den ein 3D-Objekt wirft, in eine 2D-Szene hinübergebracht, und dazu muss man erst mal soweit kommen, dass man überhaupt die 2D-Szene im Hintergrund erkennen kann. Und dass der Schatten dort sichtbar wird.
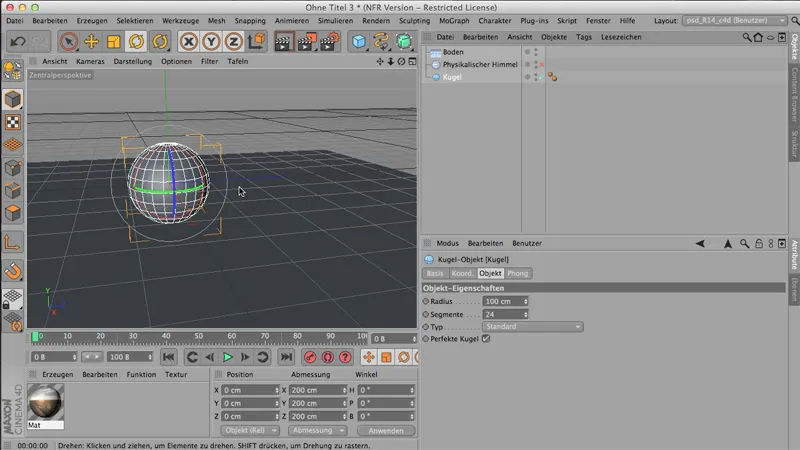
So - was habe ich gemacht? Ich habe ein ganz normales Bodenobjekt aufgerufen, das auf eine Y-Höhe von -100 gelegt, damit die Kugel mit ihrem Radius von 100 cm genau auf diesem Bodenobjekt liegt.
Dann habe ich ein Material angelegt, das ist nämlich genau unsere 2D-Szene, die ich ganz gerne zeigen möchte - hier könnt ihr sie in klein sehen -,.webp?tutkfid=55953)
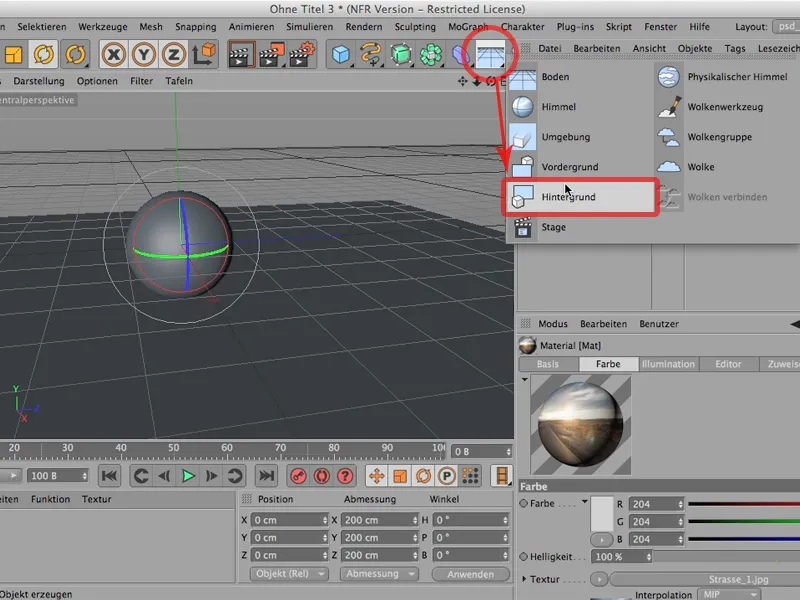
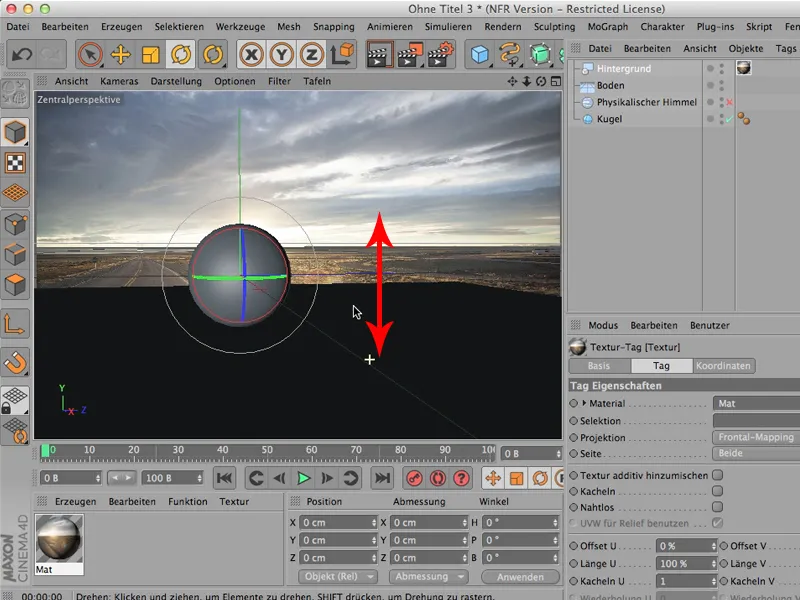
… und die soll nun so ins Bild gebracht werden, dass diese Kugel einen natürlichen Schatten wirft. Dazu braucht man erst mal ein sogenanntes Hintergrund-Objekt. Ich mache mal ein bisschen mehr Platz hier, dann könnt ihr sehen, dass ihr hier das Hintergrund-Objekt laden könnt.
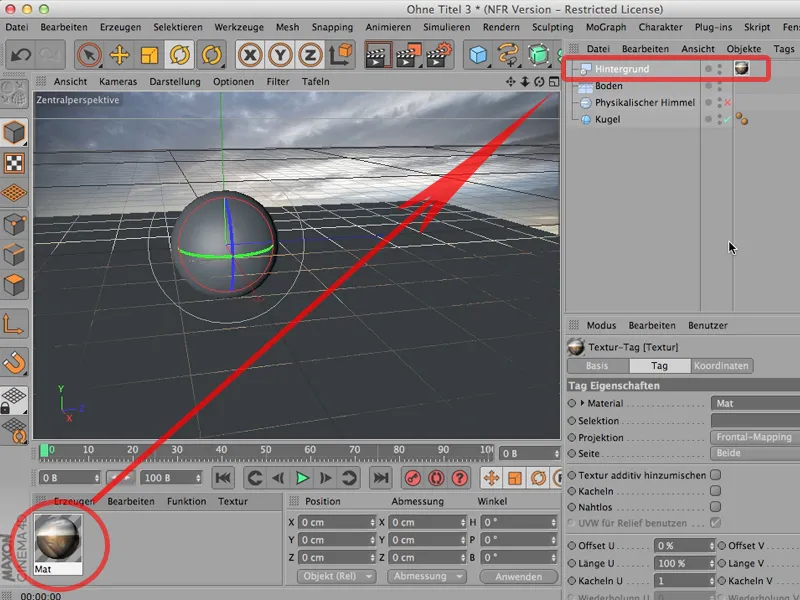
Damit es aber auch sichtbar wird, das Hintergrund-Objekt, braucht es eben genau jenes Material. Da ist einfach nur in den Farbkanal unsere Straße 1 geladen, also dieses Bild, das ich da vorbereitet habe. Wir brauchen kein Glanzlicht, wir brauchen gar nichts, wir brauchen einfach nur das. Und das ziehe ich jetzt hier auf den Hintergrund drauf.
So. Da ist es, und jetzt seht ihr schon: Das passt noch nicht so richtig zusammen. Ich muss also erst mal dafür sorgen, dass der Horizont auch wirklich auf dem Horizont zu liegen kommt.
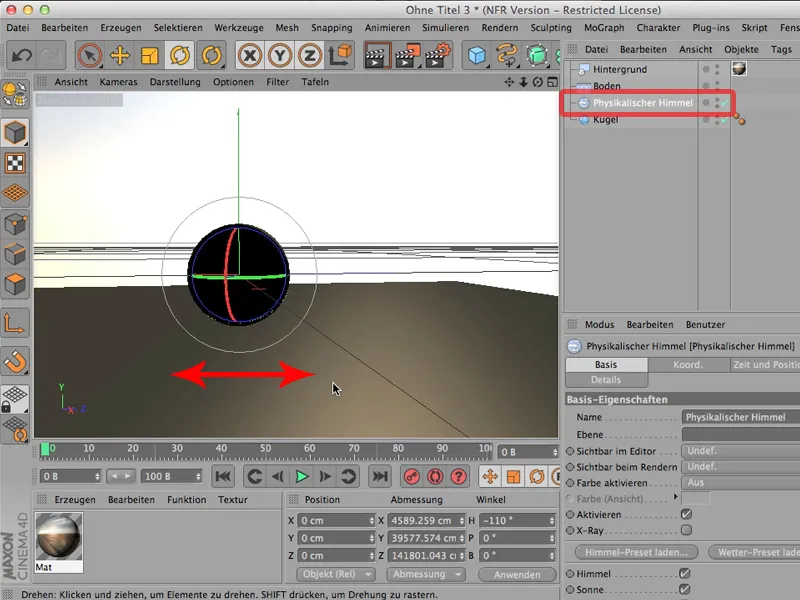
Und jetzt kann ich ja mal mit der Beleuchtung weitermachen. Der physikalische Himmel ist schon da. Ich schalte den wieder ein und drehe den jetzt einfach (anklicken) - so, dass die Sonne ungefähr aus der richtigen Richtung strahlt, nämlich von dort hinten. Das sieht man an dem Bodenreflex hier, dass das nun der Fall sein müsste.
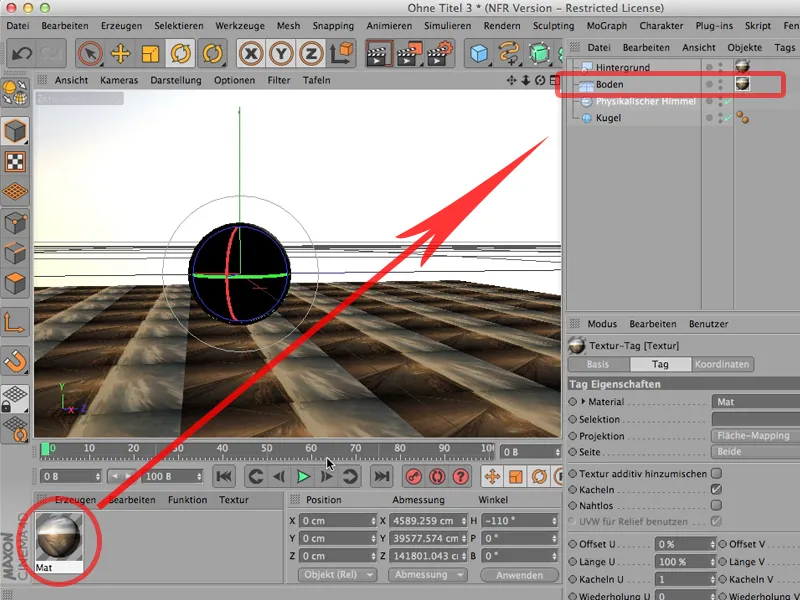
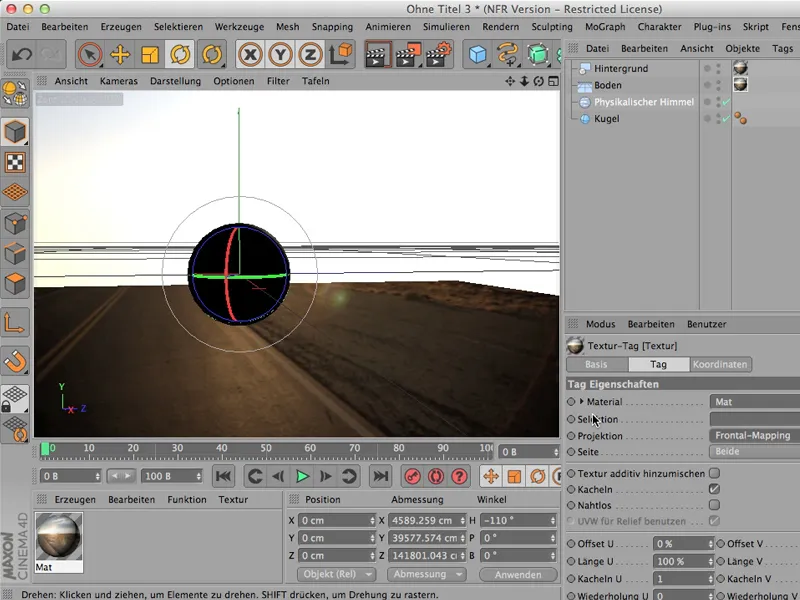
Dann brauchen wir eigentlich bloß noch das Material hier draufzuziehen und das mache ich einfach mal, indem ich es hier auf den Boden ziehe. Und da seht ihr natürlich, dass sich das da vielfach wiederholt. Das können wir auf gar keinen Fall gebrauchen.
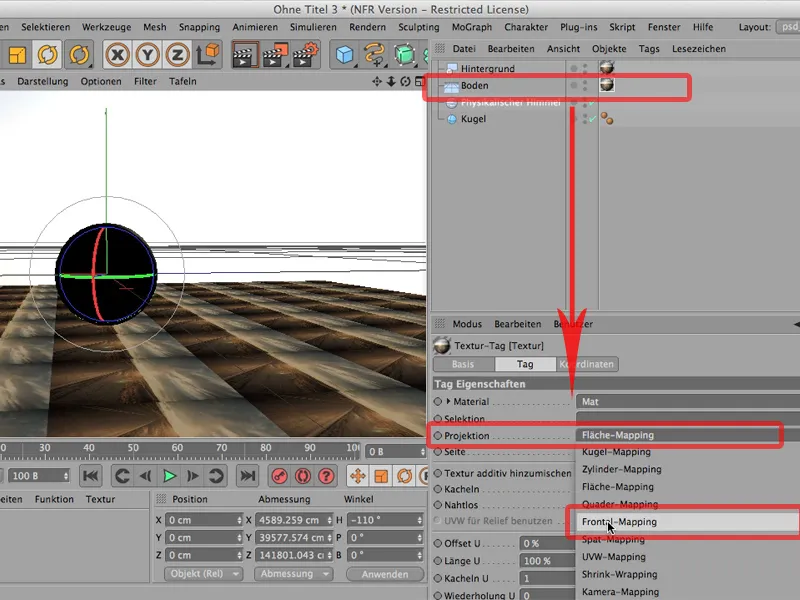
Was machen wir? Wir müssen das einfach anders da draufmappen, und zwar anklicken - nicht im Fläche-Mapping, sondern im Frontal-Mapping.
Dann wird's genau aus unserer Sicht auf diesen Boden draufgemappt.
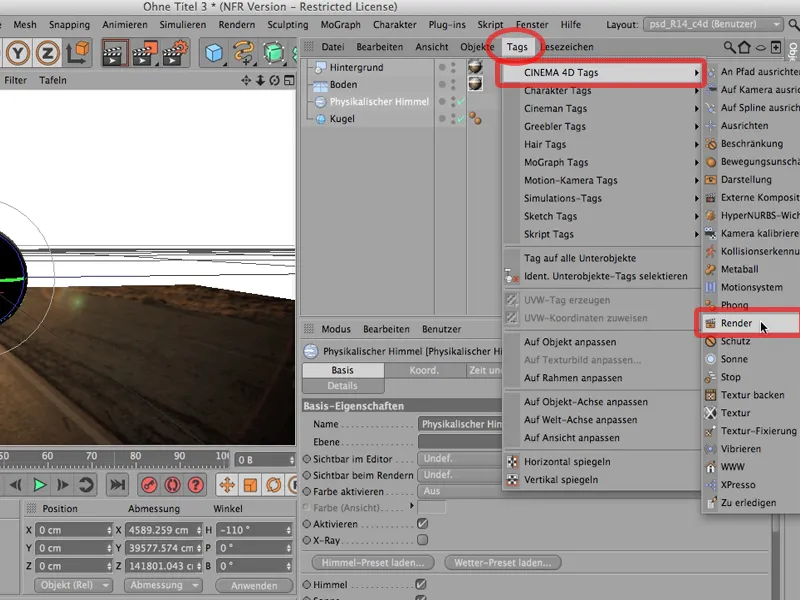
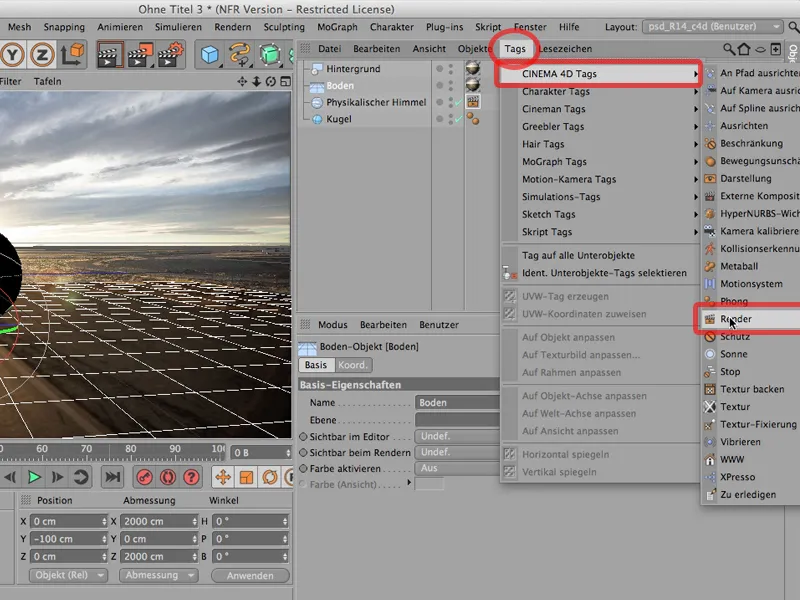
Im Hintergrund ist es auch schon drauf, nur wird es dort noch verdeckt vom physikalischen Himmel. Der braucht also ein sogenanntes Render-Tag; über Tags>CINEMA 4D-Tags bekommt ihr das Render-Tag, …
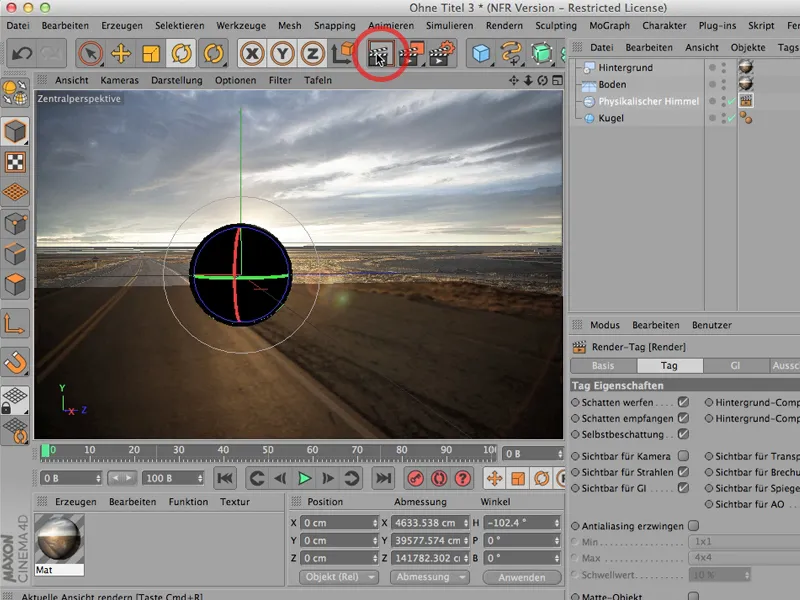
… und dort kann ich nämlich festlegen, wenn das angeklickt ist (das ist es automatisch direkt nach dem Aufrufen), dass ich nicht möchte, dass der physikalische Himmel für die Kamera sichtbar ist. Also - weg damit.
Und jetzt sieht die Sache schon deutlich besser aus. Ich rendere das Ganze mal, wir gucken es uns mal an - und ich würde sagen, wir sind schon fast da.
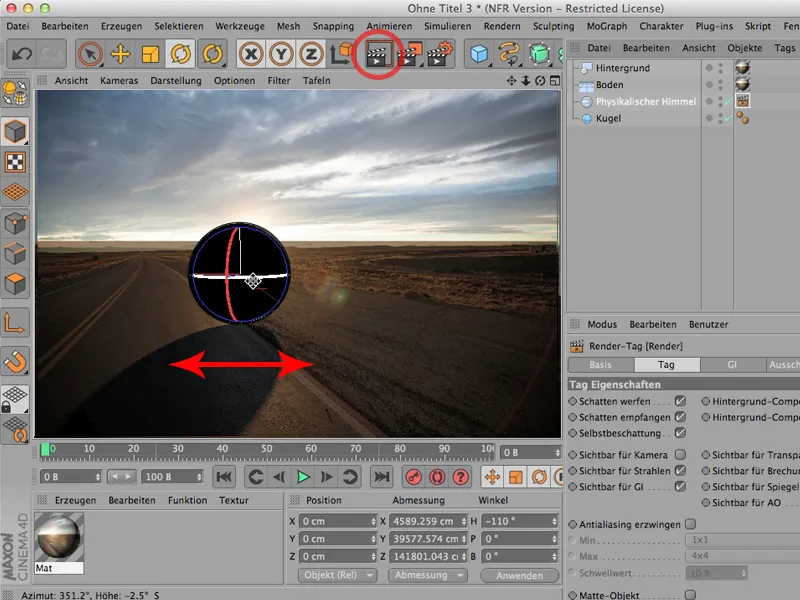
Wir müssen noch zwei Dinge tun: Wir müssen einmal den Himmel ein klein wenig drehen, dass der Schatten … so fällt - sieht besser aus.
Und das Zweite, das wir tun müssen: Ihr seht das auch ganz deutlich: Unser Boden scheint sehr viel gelber zu sein als der Himmel. Das liegt daran, dass hier noch eine Kleinigkeit fehlt. Wir brauchen nämlich auch für den Boden ein Render-Tag (über Tags>CINEMA 4D-Tags->Render-Tag) …
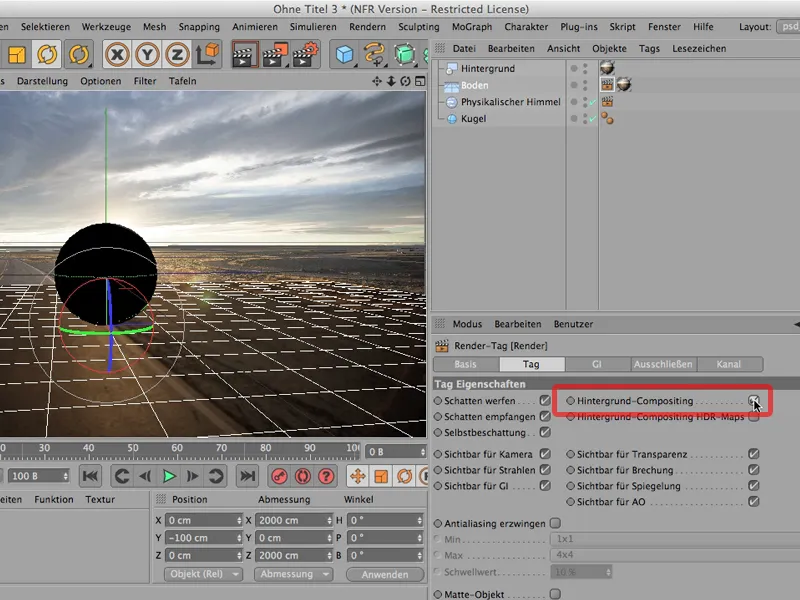
… und müssen dort ganz einfach die Art und Weise unseres Composings angeben, nämlich, dass wir ein Hintergrund-Compositing erstellen wollen, also ein Compositing, das aus Boden und Hintergrund besteht. Das klicke ich an - dann ändert sich erst mal im Editor gar nichts.
Wenn ich das jetzt aber wieder rendere, dann seht ihr, dass Himmel und Hintergrund nahtlos ineinander übergehen und mein Schatten perfekt so fällt, wie er fallen soll.