Auch zum Thema Messer gibt's ein paar ganz nette Tipps, die ich euch mal mitteilen möchte. Dazu holen wir uns erst mal einen Würfel. Ich unterteile den mal einfach in jeweils zwei Segmente ….webp?tutkfid=65217)
… und, damit wir auch sehen, dass da was passiert, packe ich den dann anschließend in ein HyperNURBS-Objekt hinein.

Damit können wir noch nicht so sehr viel anfangen, denn er ist noch nicht bearbeitbar, unser Würfel, deswegen müssen wir den erst noch über die Taste C umwandeln.
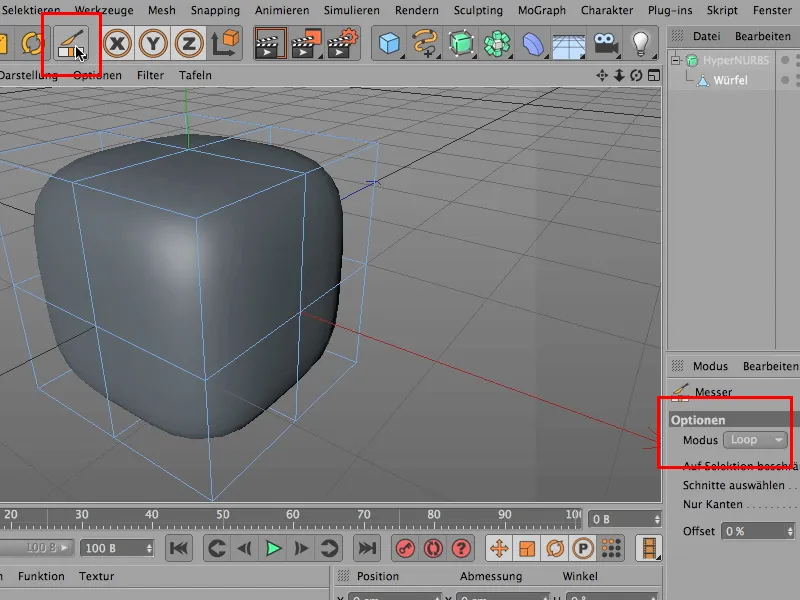
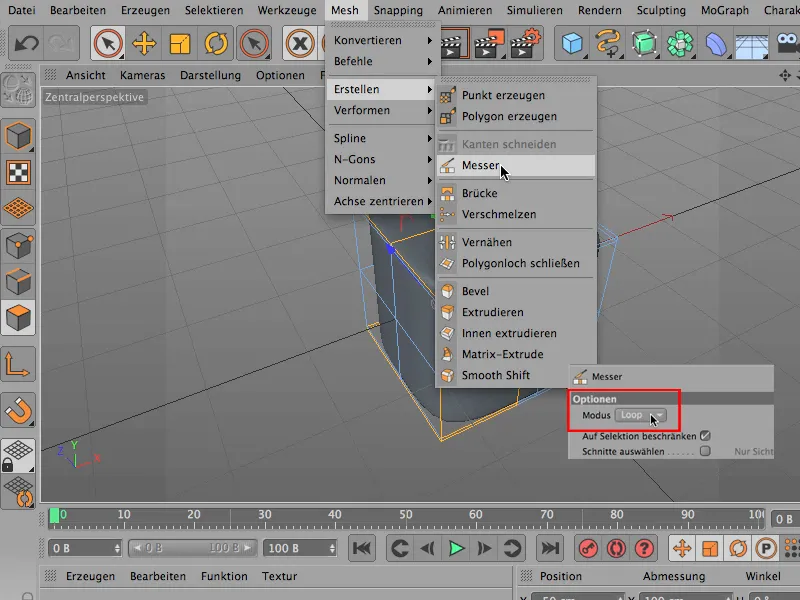
Und jetzt kann man mit dem Messer arbeiten. Das hole ich mal; das steht schon auf Loop. Es steht eigentlich, wenn man es aufruft, auf Linie. Mit der Linie - wisst ihr auch - kann man schön von Kante zu Kante, von Punkt zu Punkt schneiden. Aber, ich glaube trotzdem, mit dem Loop kann man insgesamt ein Stück mehr anfangen.
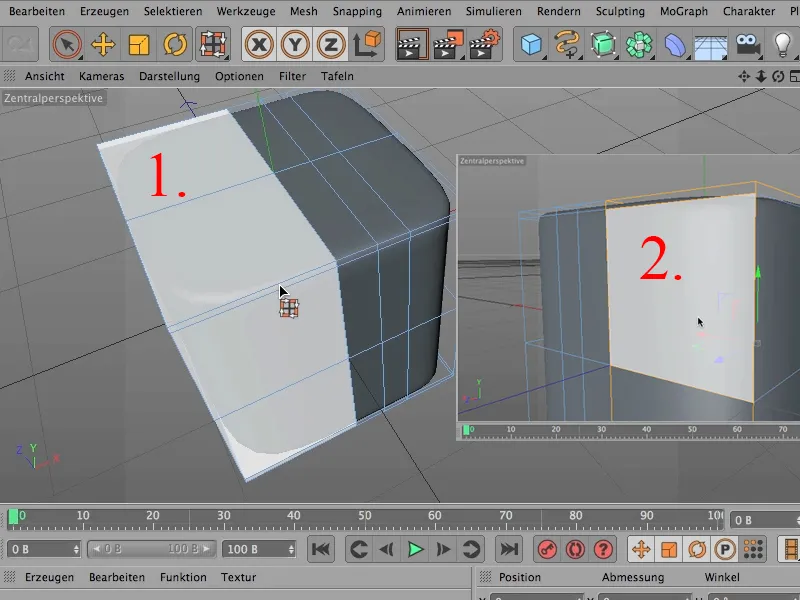
Was macht man damit? Man setzt beispielsweise eine Kante, damit das HyperNURBS zwei Kanten auf engem Raum findet, und dazu muss man natürlich in den richtigen Modus gehen, in den Kanten-bearbeiten-Modus, ….webp?tutkfid=65220)
… und zack - hab ich hier eine Kante gesetzt, ….webp?tutkfid=65221)
… und man sieht auch, dass sie tatsächlich schon wirkt. Wunderbar - könnte man so machen, ich mach das aber rückgängig, denn ich möchte meine Kanten lieber ein bisschen genauer setzen.
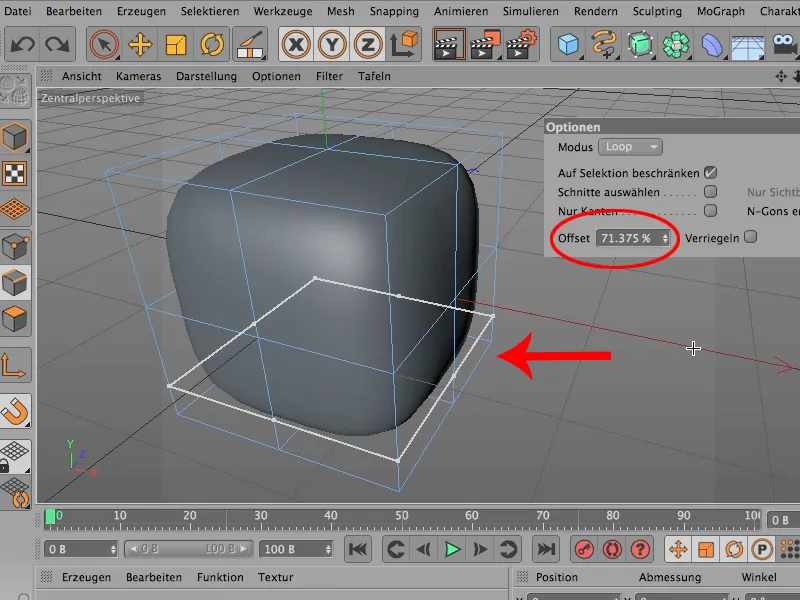
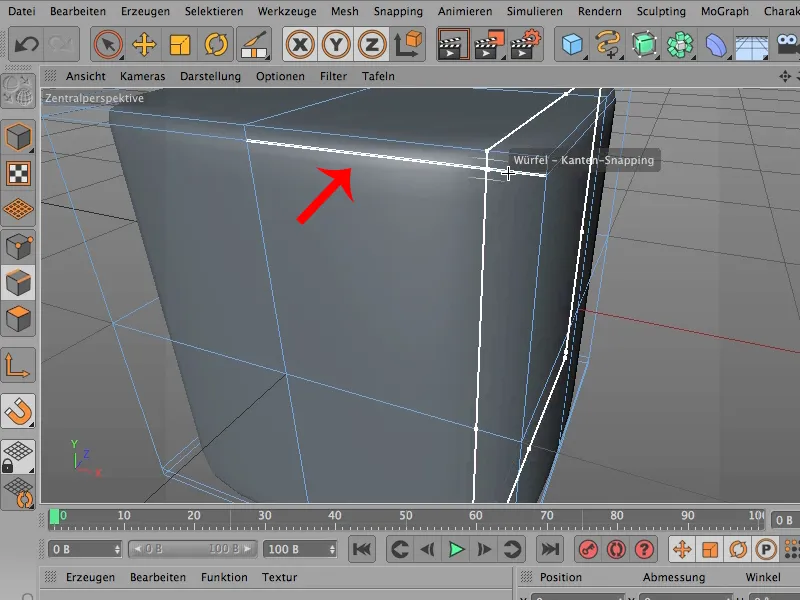
Ich möchte jetzt mal hier unten eine Kante setzen, an dieser Stelle hier, und weil ich so genau im Editor überhaupt nicht arbeiten kann mit diesem Ding (man bemerke, hier im Attribute-Manager bekomme ich beim Offset immerhin eine Anzeige mit 3 Stellen hinterm Komma), weil es so genau hier überhaupt nicht funktionieren kann, auch wenn ich dichter rangehe, ….webp?tutkfid=65222)
… mache ich Folgendes: Ich drücke einfach, wenn ich meine Position in etwa habe, wirklich nur ungefähr habe, dann drücke ich die Shift-Taste, und jetzt bleibt dieser graue Rahmen stehen.
Das ist genau die Stelle, an der CINEMA jetzt geschnitten hätte, aber ihr wolltet es vielleicht nicht bei 71,375 %, sondern vielleicht eher bei 95 % haben. Das ist ein Stück weiter unten.
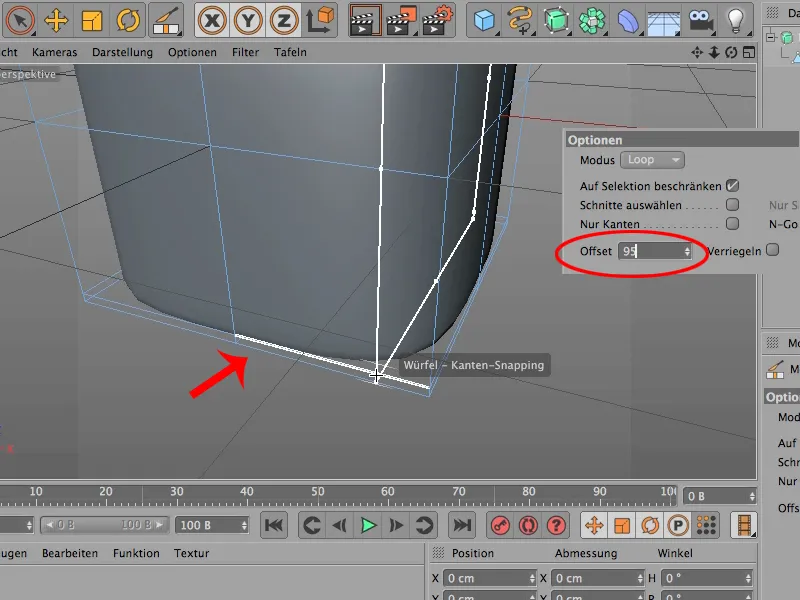
Ich gebe also hier beim Offset 95 an und klicke ganz einfach irgendwo ins Bild, und damit habe ich bei 95 % meine Kante gesetzt.
Das bedeutet, diese 95 %, dass es 5 % sind von der Unterkante bis zum Schnitt und 95 % vom Schnitt bis zur nächsten Kante. Die Höhe dieses Polygons wurde also sozusagen in 20 Teile unterteilt.
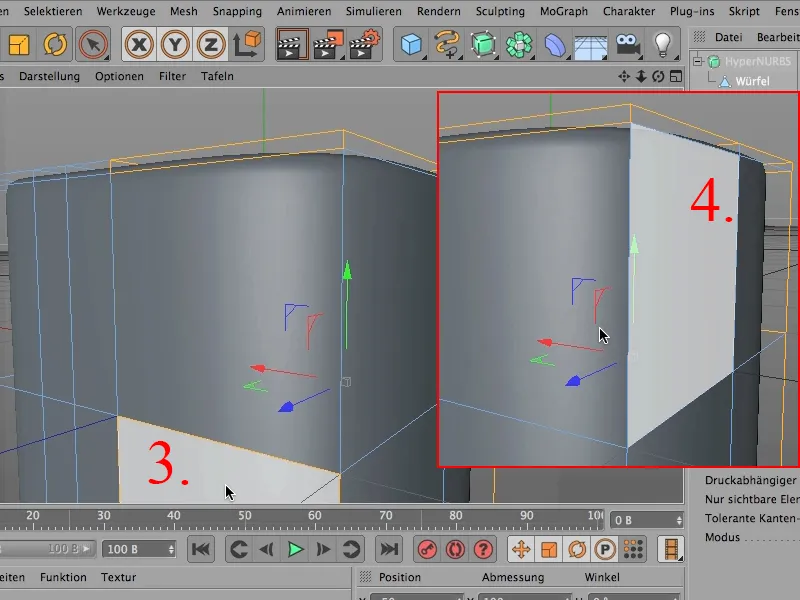
Das Gleiche könnt ihr natürlich hier oben noch mal machen, nur diesmal ist es umgekehrt. Man muss immer ein bisschen den Offset beobachten, den Tipp kann ich auf jeden Fall geben: Wo sind 0, wo sind 100%? Hier unten scheinen 100 % zu sein, hier oben sind eher 0 %. Also mache ich das so, dass ich mich hier oben irgendwo hinbewege, wieder meine Shift-Taste drücke und jetzt natürlich nicht 11, sondern nur 5 eingebe, ….webp?tutkfid=65225)
… ins Bild klicke, und damit habe ich hier oben meine Kante gesetzt. Das Tolle daran ist, dass die Kante genauso weit von der obersten Kante weg ist wie die, die ich gerade gesetzt hab, von der untersten.
Also - es bleibt symmetrisch einfach nur über diese genaue Steuerung des Offsets.
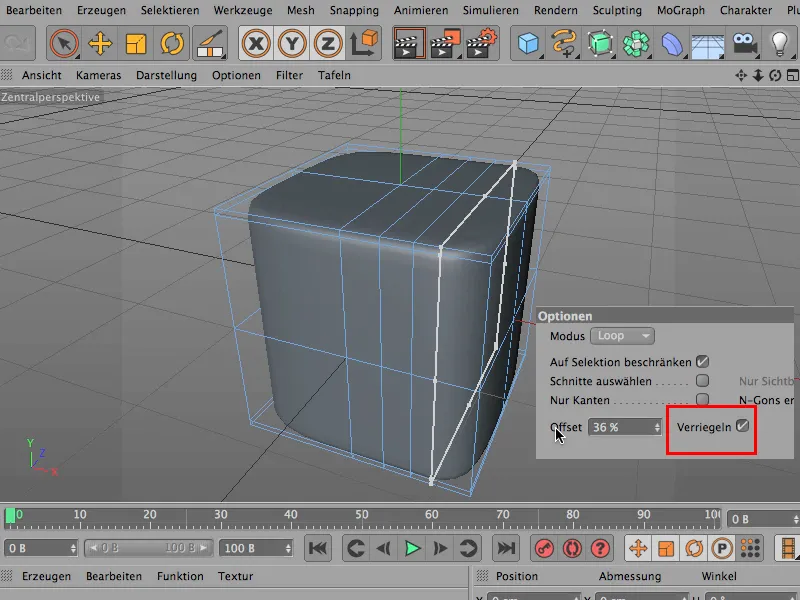
Noch eine Kleinigkeit: Ihr könnt so etwas auch verriegeln. Ihr könnt also beispielsweise, wenn ich Verriegeln mal anklicke und das Gleiche mal hier probiere - hier einfach mal die Shift-Taste setzen -, und wenn ich jetzt ins Bild klicke, dann - erwartungsgemäß - wird an dieser Stelle ein Schnitt entstehen, aber der Rahmen bleibt, und ich kann den jetzt noch ein Stück weiter hier rüberschieben, wieder ins Bild klicken, und er bleibt jedes Mal stehen, weil ich in den Optionen auf Verriegeln geklickt hatte.
Wenn ihr also wollt, dass dieser Rahmen jedes Mal um soundso viel Prozent verschoben werden soll, dann könnt ihr einfach Verriegeln anklicken.
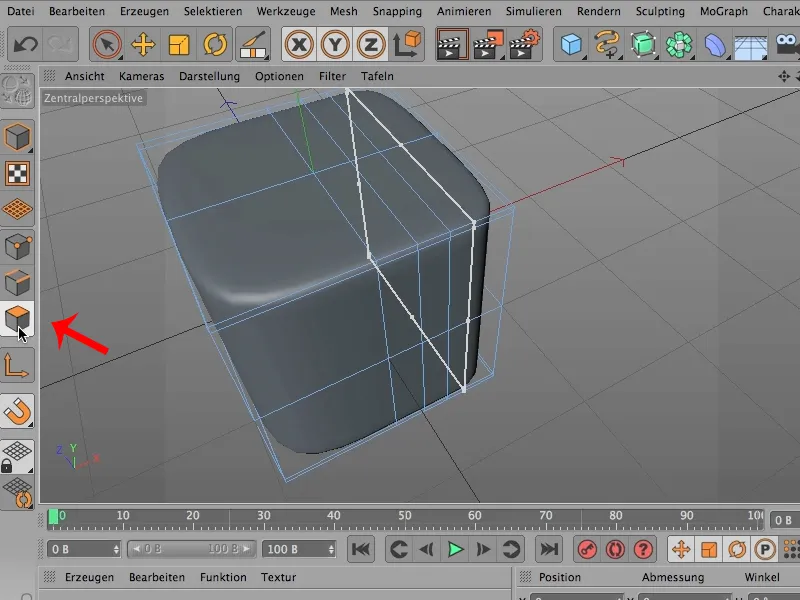
Und noch eine Kleinigkeit, die ich euch gerne zeigen möchte, ist das hier: Ihr könnt auch genauso gut, wenn ihr wollt, Selektionen verwenden. Nehmt also diese Selektion, nehmt einfach hier den Fläche-bearbeiten-Modus, …
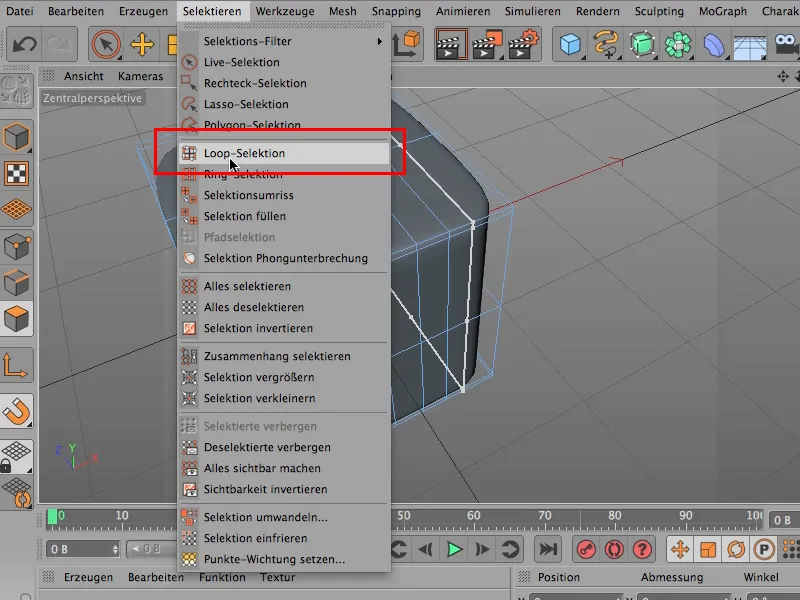
… dann holt ihr euch eine Selektion, die Loop-Selektion, …
… rutscht hier einmal drumrum, habt das alles jetzt selektiert (1), möchtet aber gar nicht alles, sondern möchtet vielleicht hier (2) wieder etwas abziehen, …
… also mit der Ctrl-Taste das und dieses hier (3) und das hier (4) wieder wegnehmen und trotzdem - für die verbliebenen Selektionen - einen Loop hinbiegen. Wie mache ich das?
Die Selektion ist bereits soweit, ich kann also wieder rübergehen zu meinem Messer. Das steht noch auf Loop.
Ich kann hier ganz einfach den Loop setzen. Zack - ist er gesetzt (1)..webp?tutkfid=65233)
Und das Tolle: Es ist nur da passiert, wo die Selektion ist (2).
Also üblicherweise weiß man das ja eigentlich - man weiß, dass die Selektion für so was da ist, aber: zwei Dinge: Erstens muss ich das Messer hier im Fläche-bearbeiten-Modus setzen, und zweitens geht es zumindest mir so, dass ich diese beiden Dinge, die Selektion und das Messer, noch nicht so richtig zusammengebracht habe, außerdem müsst ihr dann Folgendes tun: Ihr müsst Auf Selektion beschränken anklicken. Das ist zwar immer angeklickt, aber in diesem Fall ist es auch sinnvoll, dass es angeklickt ist, denn ansonsten würde da natürlich ganz herumgehen..webp?tutkfid=65234)
Wichtigster Tipp aber: Wenn ihr das Messer ansetzt, dann macht das bitte mit der gedrückten Shift-Taste. Damit könnt ihr wesentlich genauer arbeiten, als wenn ihr einfach drauflosklickt.


