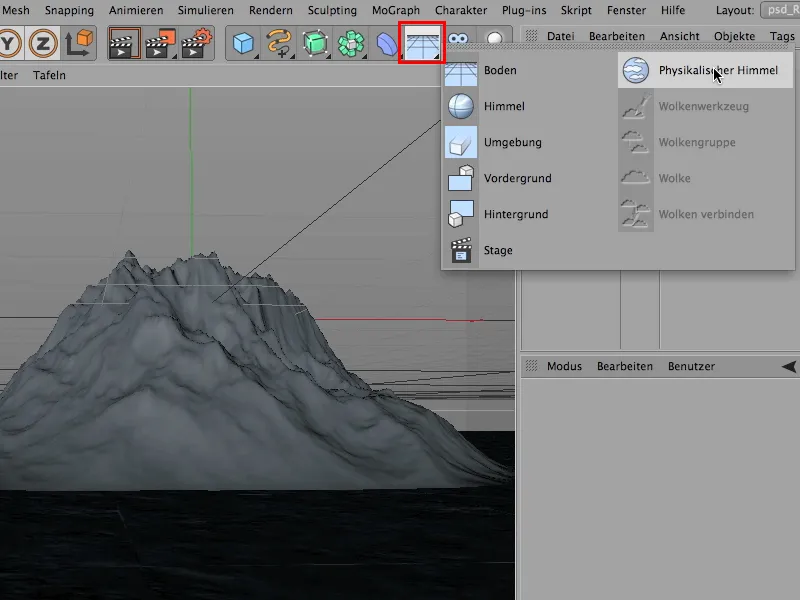
Sicherlich beleuchtet ihr euch ab und zu mal eine Szene mit dem physikalischen Himmel - macht man so, denn da ist schon mal alles drin, was man für eine Outdoor-Szene so braucht. Kann man eventuell noch unterstützen durch andere Lichtquellen, aber, wenn ihr damit beleuchtet, gibt es zwei Dinge zu beachten. Die möchte ich euch ganz gern mal zeigen, also holen wir uns erst mal so einen physikalischen Himmel, entweder hier über Physikalischer Himmel, aus den Szene-Objekten …
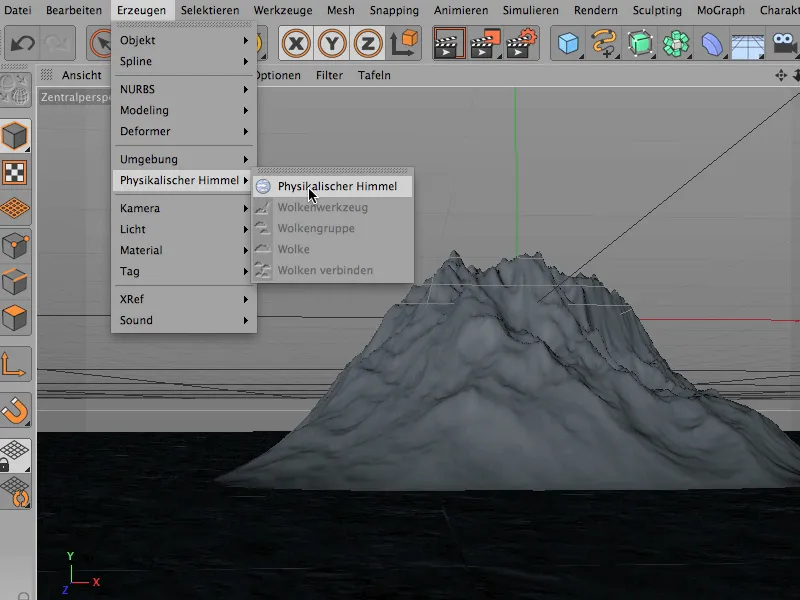
… oder, wenn ihr es lieber auf die harte Tour wollt, nehmt ihr ihn hier aus Erzeugen>Physikalischer Himmel und noch mal Physikalischer Himmel.

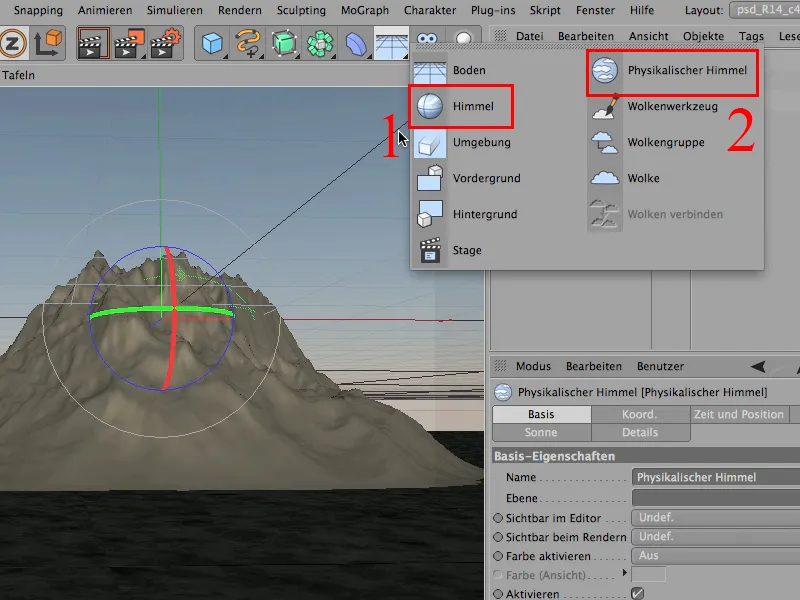
Klickt das Ding an - und da ist er. So, hübsch, ne? Mit dem blauen Firmament, das ihn auch vom normalen Himmelsobjekt sofort sichtbar unterscheidet. Auf gar keinen Fall dürft ihr diese beiden hier verwechseln, den Himmel (1) und den physikalischen Himmel.
Der physikalische Himmel ist der rechts oben (2), und der kommt meistens blöderweise so, dass die Sonne quasi direkt mit der Kamera guckt, also von hinten, hinter der Kamera.
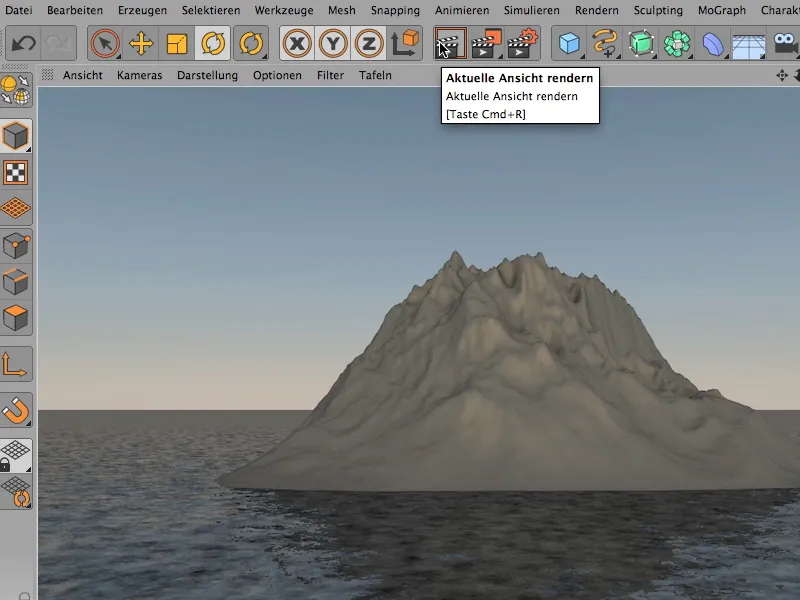
Wenn wir das mal rendern, sieht das Ganze so aus, …
… und das ist zumindest lichtführungstechnisch großer Blödsinn, weil für die meisten Szenen viel zu langweilig.
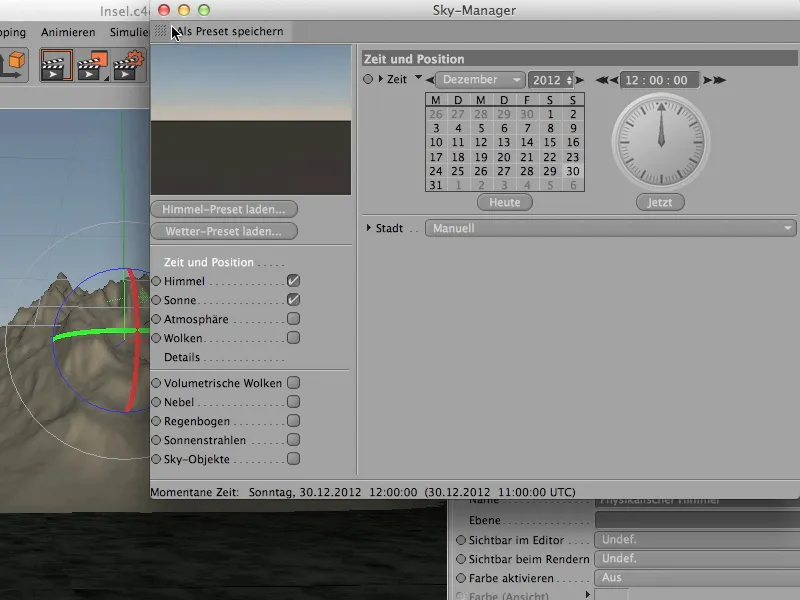
So, jetzt kommt der erste Tipp: Wenn ihr den Himmel verändern wollt, könnt ihr natürlich auf den Physikalischen Himmel doppelt klicken. Ihr könnt jetzt hier auf Zeit und Position gehen, könnt hier eine andere Tageszeit auswählen, das hat am meisten Einfluss auf den Sonnenstand. Natürlich auch einen anderen Monat als Dezember, in dem die Sonne am flachsten steht, dann kommt die Sonne von weiter oben.
Aber das kann man sich im Prinzip auch sparen, man kann nämlich genauso gut den Himmel auch drehen.
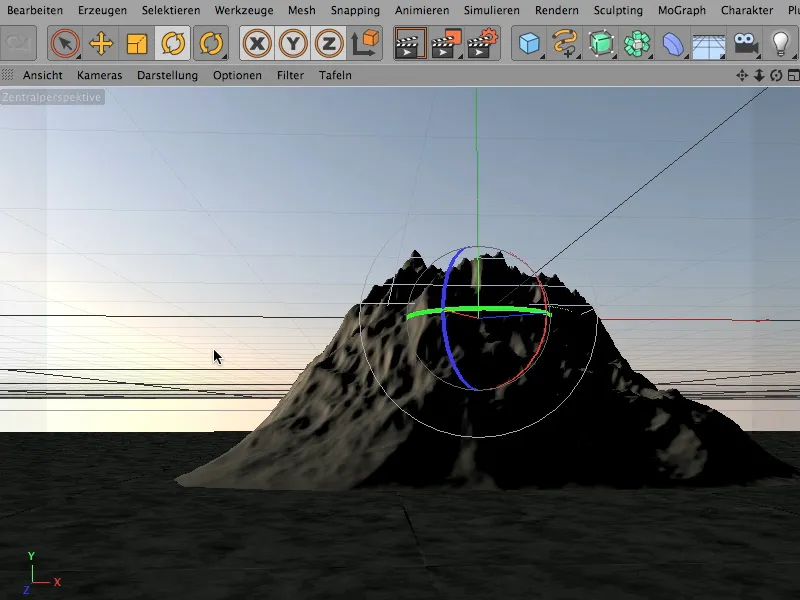
Das ist ja ein Objekt, das hier im Objekt-Manager drin ist, und deswegen drehe ich den Himmel einfach mit dem Drehen-Werkzeug. Bitte möglichst nur um die Y-Achse, also hier (Pfeile) draufgehen mit der Maus und solange fummeln, bis dieses grüne Band weiß wird, dann könnt ihr das Ding drehen, und dann sieht man natürlich schon live, was da passiert.
Ihr dürft euch nicht schocken lassen von den sehr dunklen Seiten. Es ist eine ungerenderte Ansicht. Aber wenn ich unseren Himmel jetzt mal rübernehme und die Sonne mal aus der Richtung scheinen lasse, dann seht ihr zwei Dinge:
- ist es sehr viel einfacher, den Himmel zu drehen, vorausgesetzt, der Sonnenstand, also die Sonnenhöhe, passt einigermaßen, als das über den üblichen Weg zu machen, den Weg Zeit und Position.
Und 2.: Ihr seht, dass die Aufnahme plötzlich sehr viel stimmungsvoller geworden ist.
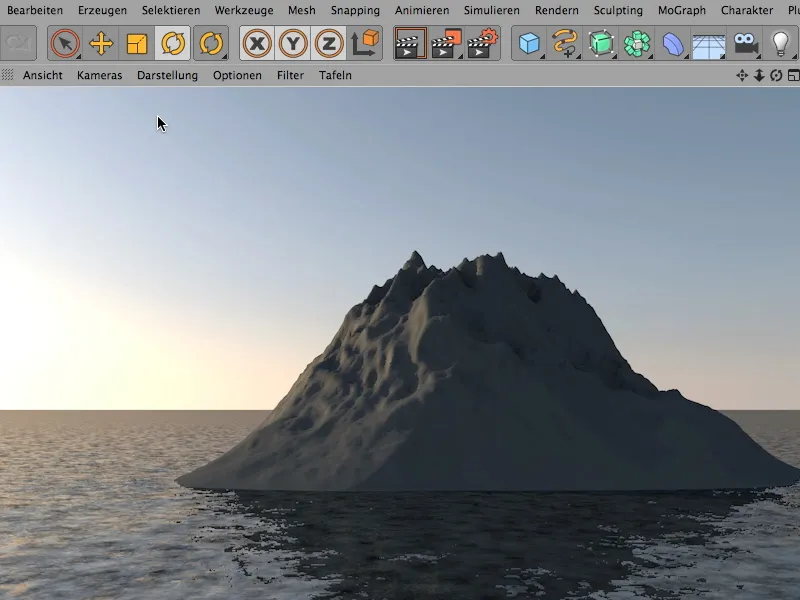
Rendern wir die auch mal durch - dann sieht das so aus, …
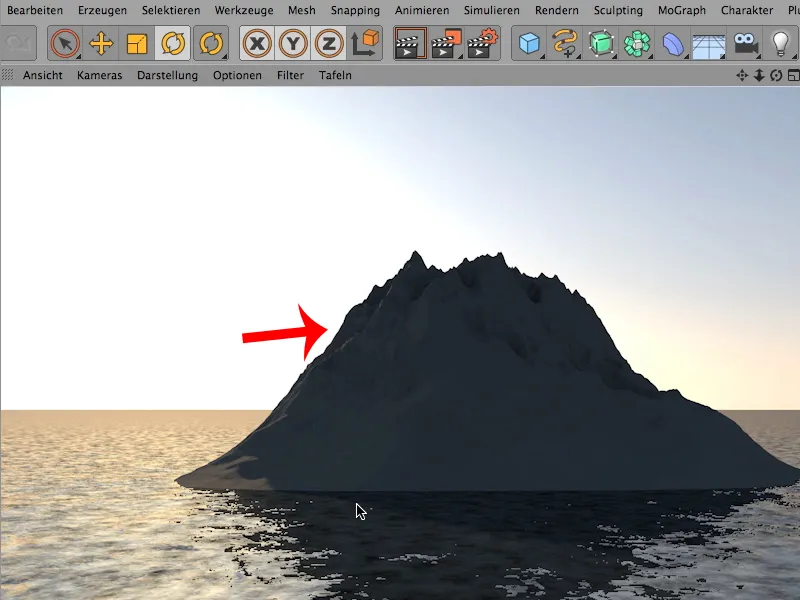
… und man sieht jetzt deutlich, dass der Felsen hier sehr viel mehr Licht von der linken Seite und fast keins mehr von der rechten Seite bekommt. Dadurch wächst natürlich das Stimmungspotenzial dieser Aufnahme massiv an, denn Gegenlicht wird fast immer als deutlich stimmungsvoller wahrgenommen als Licht, das direkt von hinter der Kamera kommt.
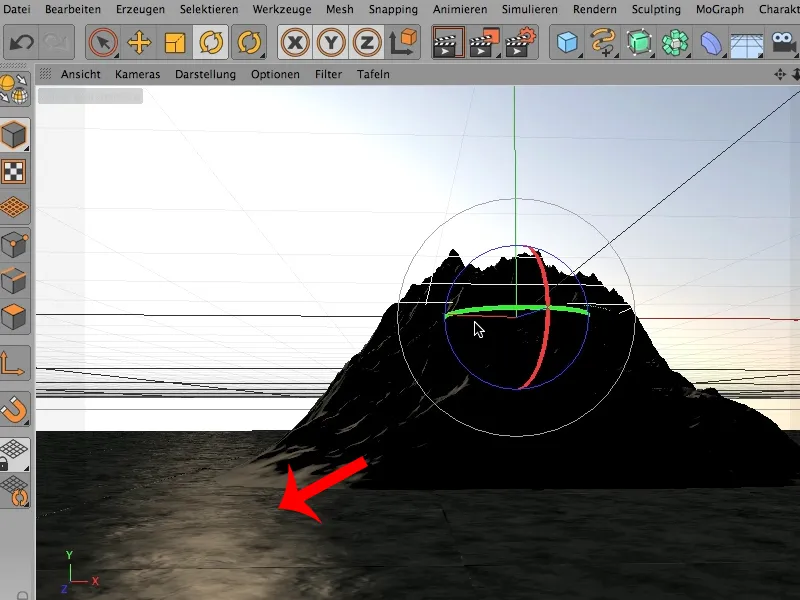
Machen wir mal noch weiter. Ich klicke den noch mal an und ich drehe noch ein Stück … drehe soweit, bis ich das hier bekomme:
Dies ist ein Lichteffekt, und den würde ich sehr sehr ungern verschenken - also immer dann, wenn ich Reflexionen auf dem Boden oder glänzende Gegenstände habe, dann achte ich darauf, dass eine Lichtquelle so gesetzt ist, dass diese Reflexionen auch zum Tragen kommen. Das geht auch hier ganz simpel über das Drehen … könnte man auch auf der anderen Seite anzeigen … vorn wahrscheinlich nicht, denn da ist die Insel selbst im Weg, das geht nur ungerendert, aber wenn wir die Sonne so platzieren, dann müsste das relativ stimmungsvoll aussehen.
Wir rendern noch mal und gucken uns das noch mal an.
Jetzt haben wir relativ wenig Licht auf dem Felsen selbst drauf. Das könnte man natürlich wieder verändern, indem man den Himmel wieder ein bisschen weiter zurückbewegt, oder, indem man hier (Pfeil) noch eine andere Lichtquelle draufsetzt. Im Großen und Ganzen aber wird das so deutlich stimmungsvoller, als wenn das Licht direkt von hinten kommt. Und - merke: Dreht den Himmel einfach über das Drehen-Werkzeug.


