Seit der Version R13 gibt es ein kleines Objekt, das es mächtig in sich hat! Damit sind die XRefs gemeint. "Ref" steht dabei für Referenz und x für alles Beliebige, was ihr als Referenz in einer Szene gerne haben wollt.
Ich möchte euch heute zeigen, wie man mit XRefs prinzipiell und korrekt arbeiten kann. Es handelt sich hierbei um eine ganz einfache Sache mit einer sehr großen Wirkung.
Dazu öffne ich mir zunächst eine beliebige Szene in Cinema 4D.
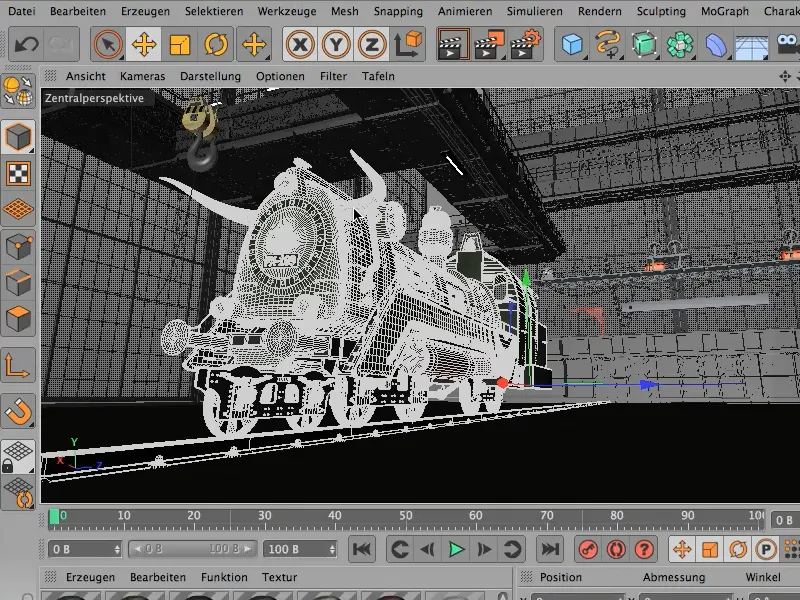
In dem Beispiel handelt es sich um eine größere Lok-Werkstatt, die eine ganze Menge an Polygonen besitzt - in diesem Beispiel fast 2 Millionen Polygone.
Und jetzt würde ich gerne in meinem Lok-Schuppen eine Lok haben, logisch, oder? Allerdings haben wir hier das Problem, dass sie ebenfalls eine stolze Größe besitzt. Ich lade sie aber trotzdem mal hinzu - und somit wären wir bei 2,4 Millionen Polygonen.

Wenn ich mich jetzt mit der Kamera durch den Raum bewege, dann ruckelt es schon heftig.
Und je nachdem, mit welcher Rechner-Ausstattung man arbeitet, würde Cinema 4D z.B. in den Skelett-Modus umschalten und die Objekte an sich nicht mehr gut erkennen.
Das ist relativ nervig - und noch dazu kommt, dass ihr das Problem haben werdet, dass ihr dauernd zwischen der Kamera, die bereits jetzt fest eingestellt ist, und einer freibeweglichen Kamera wechseln müsst, falls ihr was an der Lok bearbeiten wollt. Deswegen entfernen wir die Lok wieder und gehen die Sache anders ran.
Ich hole mir jetzt die Lok als XRef wieder.
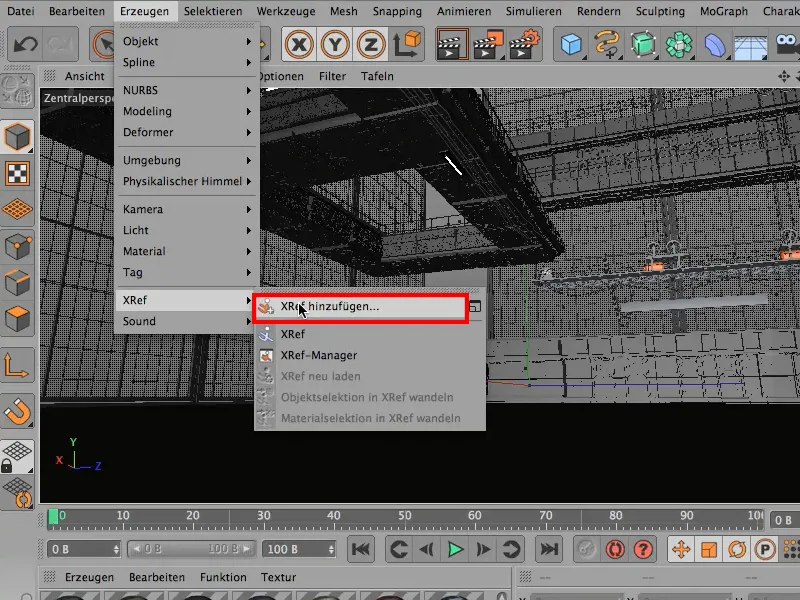
Dazu gehen wir über Erzeugen>XRef>XRef hinzufügen und wählen die Lokomotive wieder aus, die wir erneut an die Originalposition setzen.
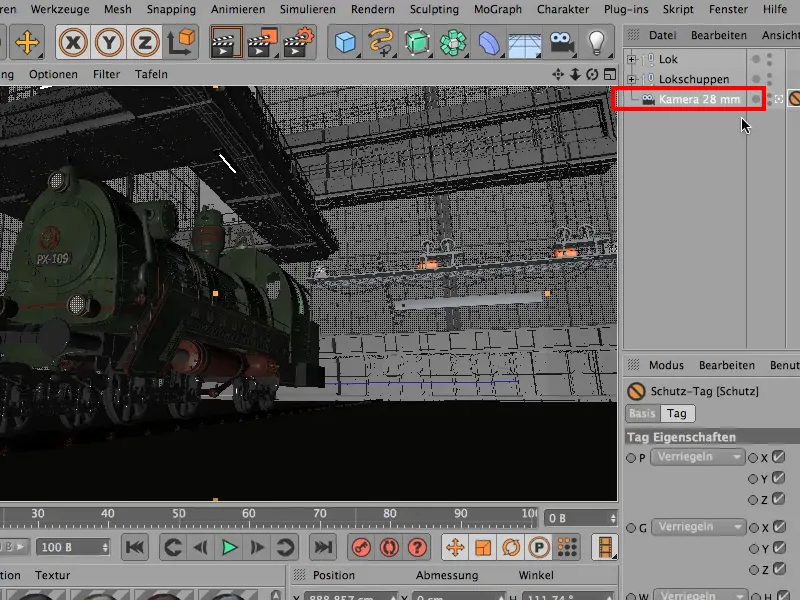
Jetzt haben wir die Lok mit einem kleinen Unterschied - neben der Lokomotive ist jetzt ein kleines XRef-Zeichen.
Das bedeutet jetzt beispielsweise, dass die Materialien genauso heißen wie das Objekt. Alle Materialien heißen jetzt hier ebenfalls "Lokomotive". Wir können damit nichts mehr anstellen. Wir können nur noch höchstens die Position und die Lichtverhältnisse anpassen - aber an mehr ist hier auch nicht mehr zu denken. Aber das wollen wir auch gar nicht..webp?tutkfid=72473)
Um es mal zu veranschaulichen: Stellt euch vor, ihr schraubt an eurem Wagen Ende Januar, es ist ziemlich kalt, und ihr könntet einfach euer Auto in die warme Küche nehmen.
Genauso funktioniert die XRef-Funktion. Denn wir öffnen jetzt separat die Lokomotive unter Datei>Öffnen und können hier alles an der Lok bearbeiten, wie wir es wollen.
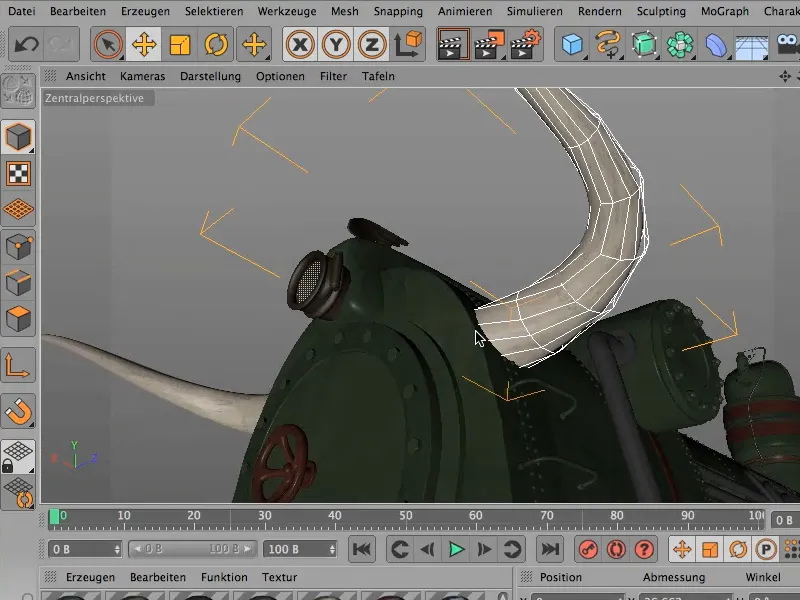
Wir können uns jetzt zum Beispiel frei bewegen, alles drehen, die Scheinwerfer bearbeiten oder andere Objekte noch einfügen, wie dieses Geweih. Wenn wir mit den Änderungen zufrieden sind, können wir alles abspeichern.
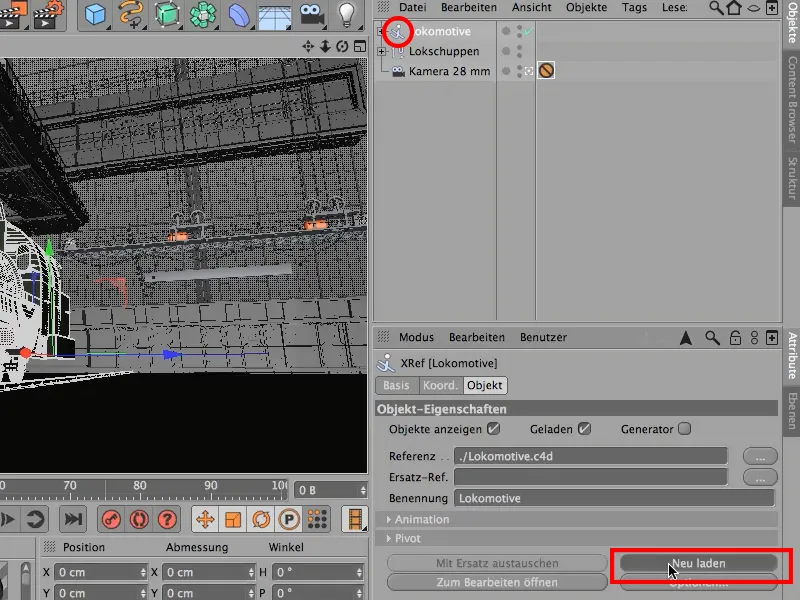
Wir wechseln über Fenster wieder in die Werkstatt-Szene und können jetzt ohne Probleme bei der eingefügten Lokomotive auf Neu laden gehen.
Das Objekt weiß, dass es ein XRef-Objekt ist, und wird sich dementsprechend aktualisieren.
Schon hat unser Zug in der Werkstatt ebenfalls das Geweih.
Alles, was ich an der Lok ändere und anschließend speichere, kann ich ohne kompliziertes Herumklettern in der Lokomotiven-Datei machen.
Diese Funktion ist sehr praktisch - es muss ja nicht nur ein XRef sein, es könnten auch mehrere XRefs sein.
Das ist besonders praktisch, wenn man mit mehreren Leuten an einer größeren Animation arbeitet. So können mehrere Objekte oder Charakters geändert werden, ohne dass die Gesamtszene beeinträchtigt wird. An sich lohnt es sich besonders bei großen Projekten, Objekte mit dem XRef-Verfahren einzubinden.