Oft führt der Weg zu einer SEO-Software wie Seobility über den Gratis-Check. So auch bei uns. Ich testete unseren Online-Shop nach einer technischen Veränderung und mir gefiel die checklistenartige Präsentation der Ergebnisse.
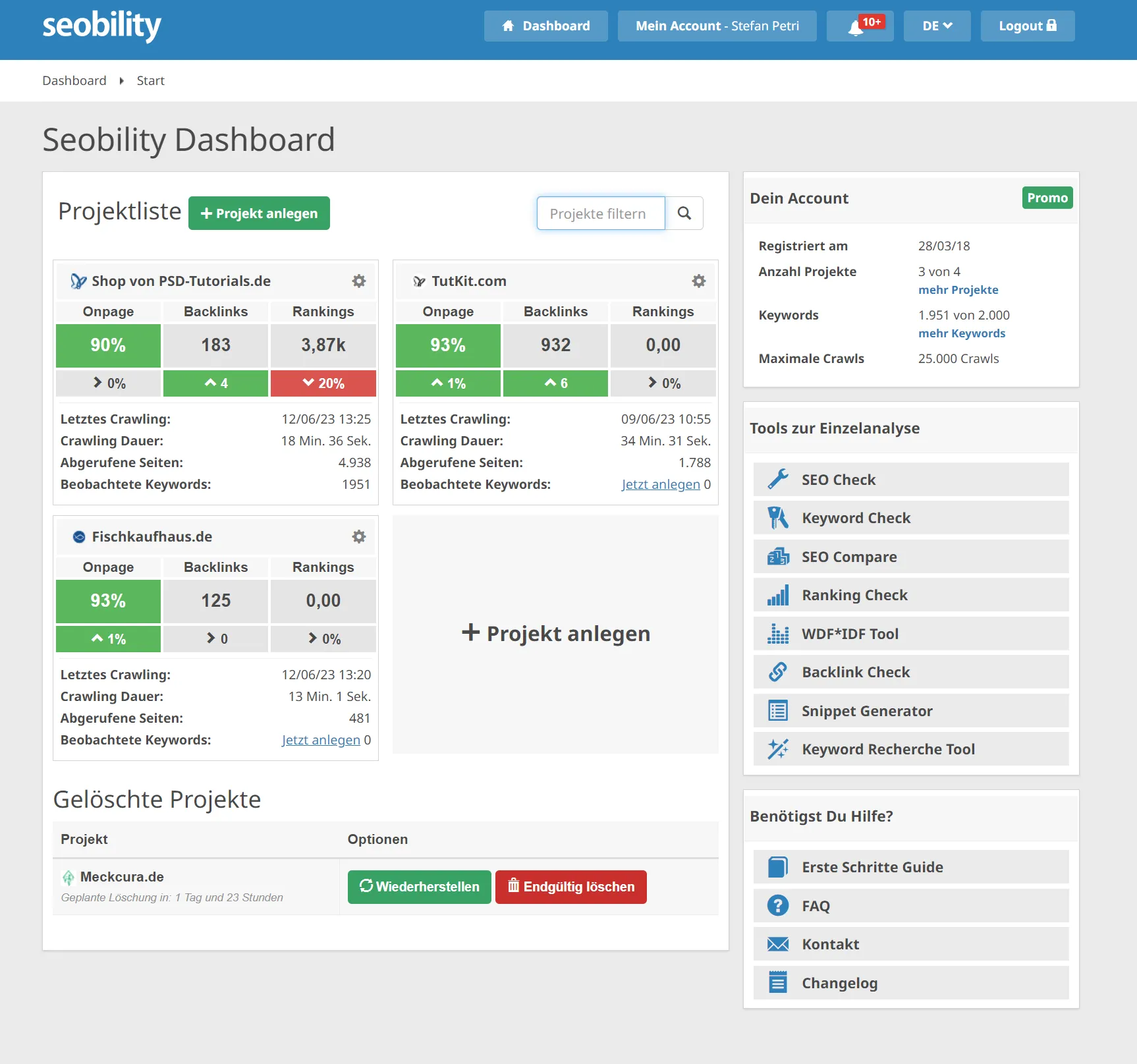
Das kannst du auch vornehmen, indem du unten auf SEO-Check klickst und dort eine einzelne Seite deines Projekts crawlen lässt.

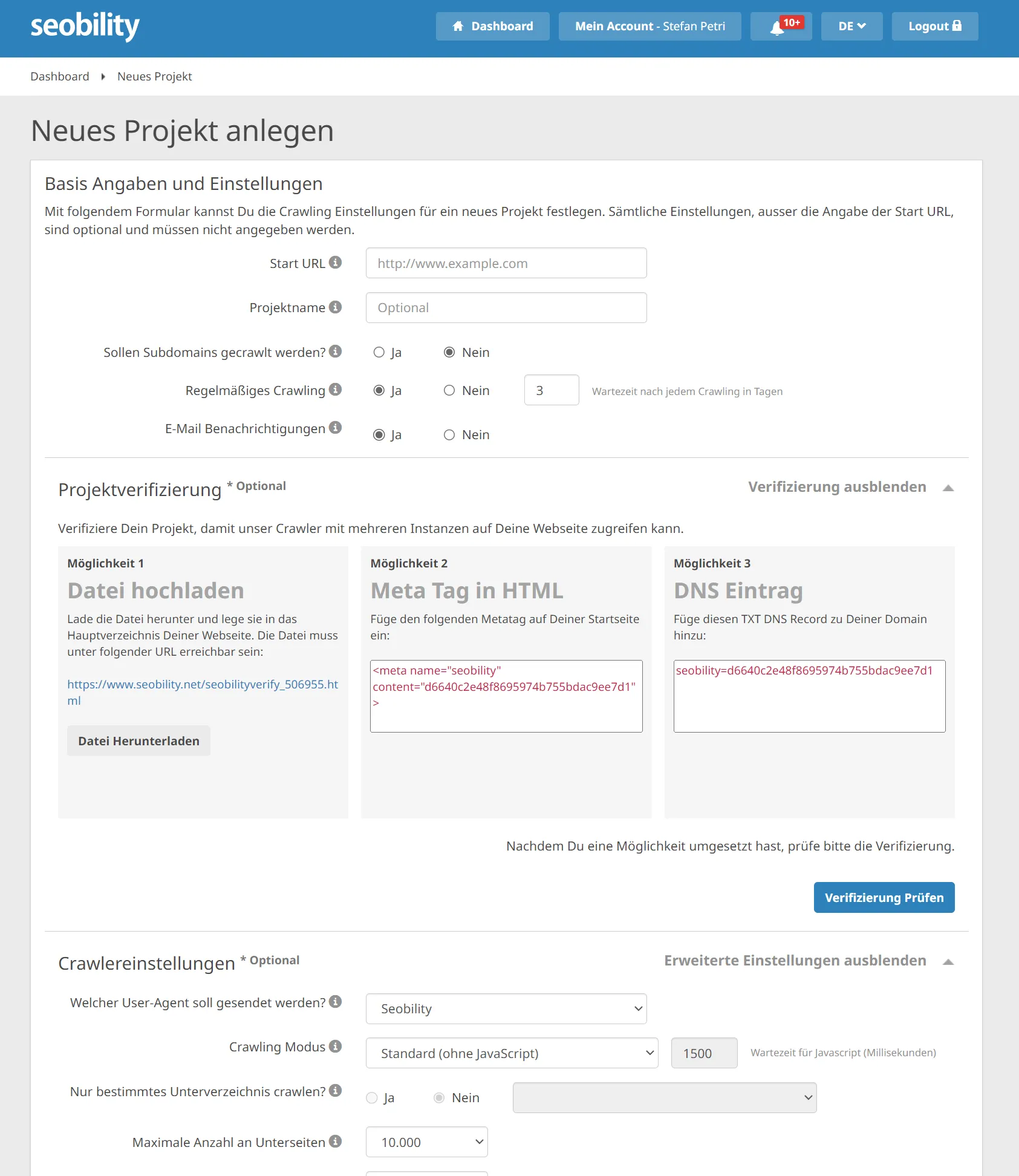
Wenn du einen Premium-Account hast, wirst du dein erstes Projekt vollumfänglich über dein Dashboard anlegen und crawlen lassen. Es sind nur wenige Klicks. Einfach auf + Projekt anlegen klicken. Dann öffnet sich schon der Dialog mit verschiedenen Settings für dein Projekt. Es reicht fürs erste Mal aus, die URL einzugeben. Und los geht es schon.

Speziellere Settings bei den Crawlereinstellungen werden dann interessant, wenn du dich einmal eingefuchst hast und auch größere Projekte mit Tausenden Unterseiten crawlen lassen möchtest. So braucht das Crawling von Tausenden Unterseiten auch gern mal über eine Stunde. Vielleicht optimierst du nur einen Teilbereich deiner Website. Dann kannst du das Crawling auch auf reine Unterverzeichnisse eingrenzen. Das ergibt vor allem Sinn, wenn du mehrere Sprachausgaben deiner Website hast und beispielsweise nur den englischen Teil crawlen lassen möchtest.
Und dann kannst du bestimmte Inhaltsbereiche einfach vom Crawling ausschließen. Hierzu verifiziere vorab deine Website, z. B. über einen DNS-Eintrag. Hast du etwa ein Forum mit angeschlossenem Shop und möchtest nur die Shopseiten optimieren, dann schließe einfach die vielen Forenthreads aus, damit du fokussiert und schnell die Crawlingergebnisse erhältst, die du auch nur benötigst.
Sinnvoll ist es, auf das JavaScript Crawling umzustellen, wenn deine Seite sehr JS-lastig ist. Seobility gibt dir im Dashboard in diesem Fall auch eine Empfehlung dazu.
Interessant ist auch die HTTP Auth-Funktion bei noch nicht veröffentlichten Seiten, z.B. für Testumgebungen vor Relaunches.
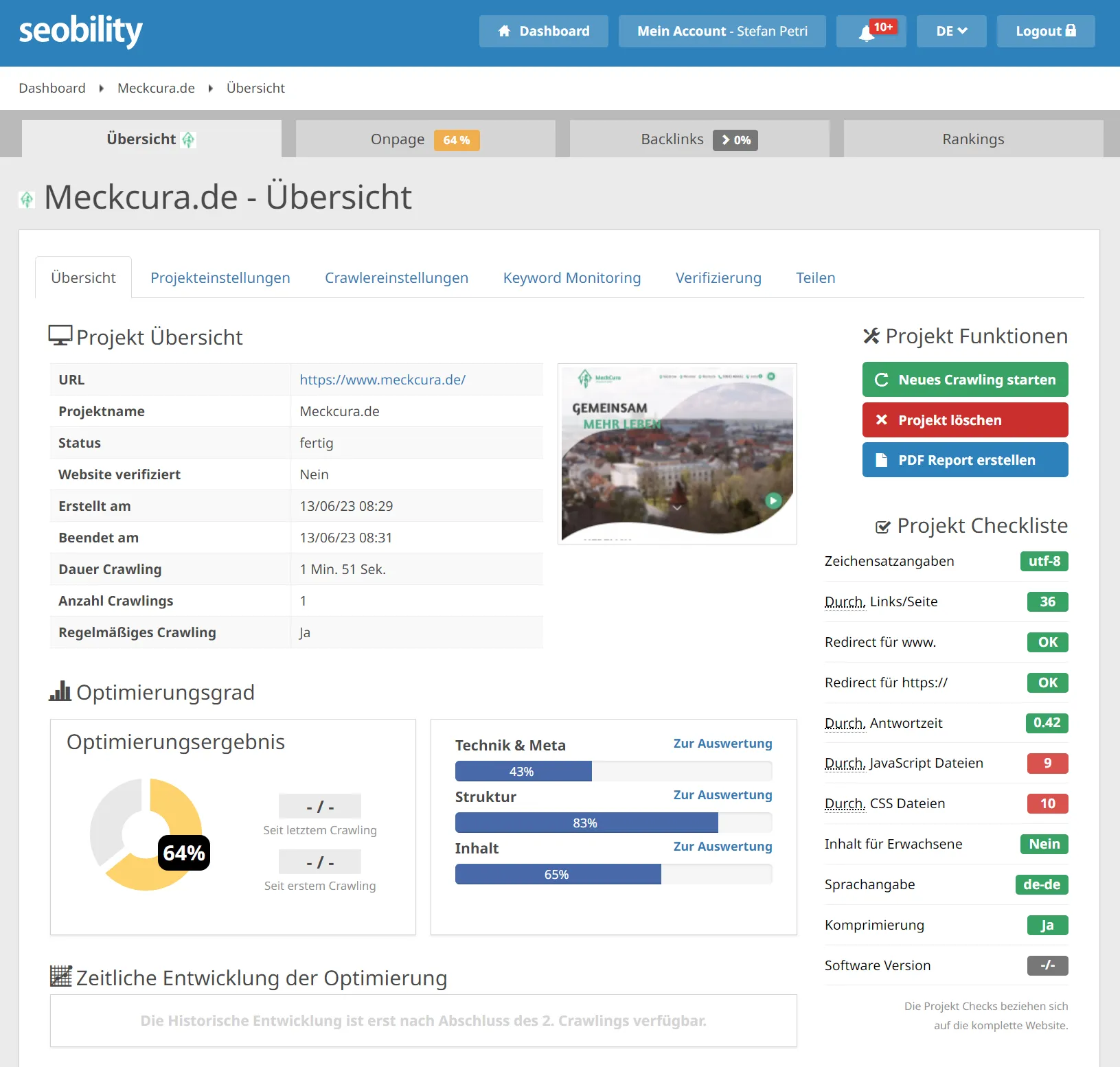
Schauen wir uns einmal an, was das Crawling ergibt bei dem Pflegedienst MeckCura:

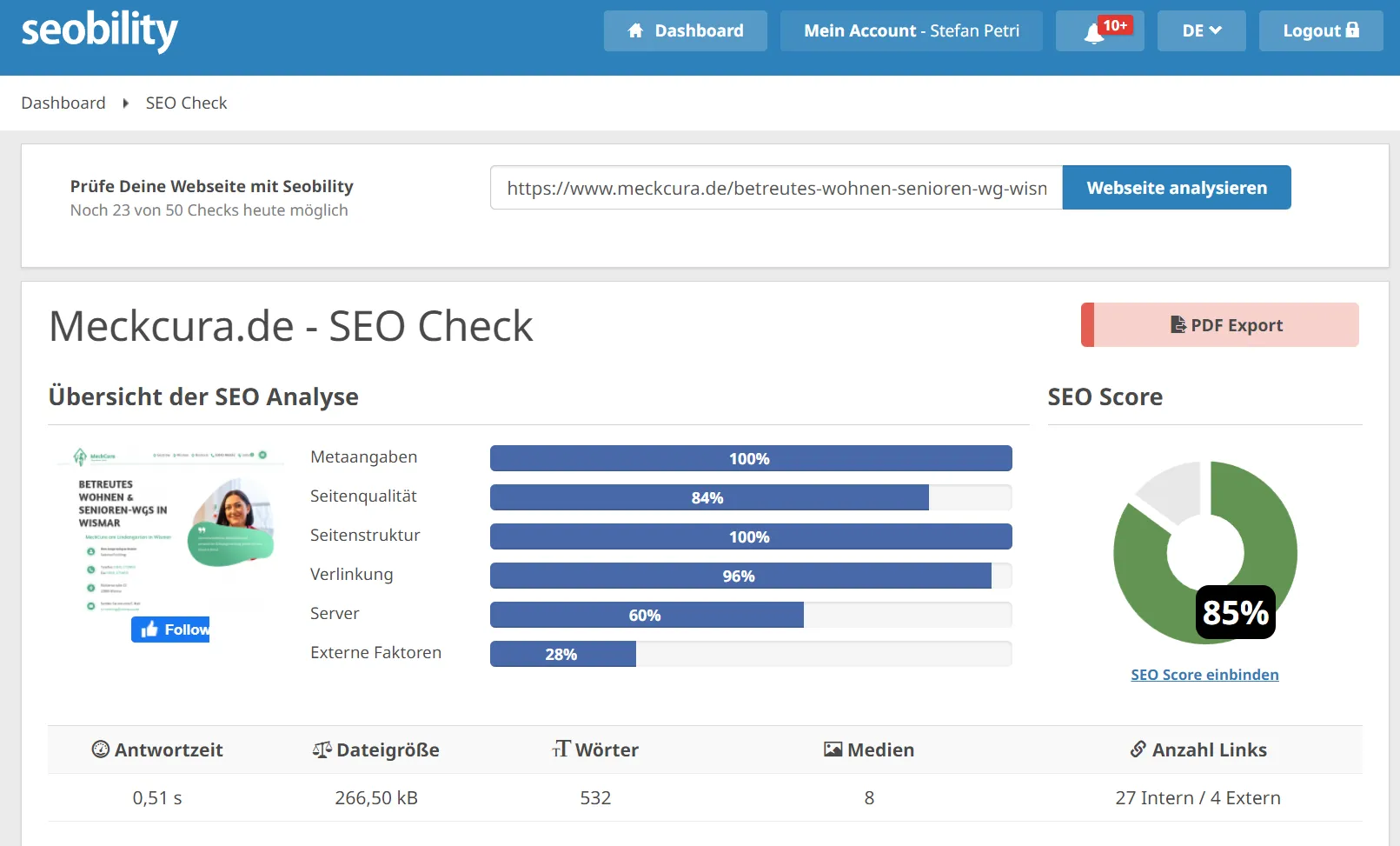
Als Agentur, die diese Seite aufgesetzt hat, ist da erstmal wenig Grund zum Jubeln. Dabei weiß ich noch, dass wir eigens ein paar neue Unterseiten angelegt haben, bei denen besonderes Augenmerk auf SEO gelegt wurde. Diese zum Beispiel zum Betreuten Wohnen in Wismar:

Bei der Durchsicht dieses Teilreports über den SEO-Check für diese Unterseite könnte man mit 85 % durchaus zufrieden sein, es zeigen sich aber tatsächlich zwei Handlungsbedarfe: Zum einen ist der Server zu schwach und die PHP-Version veraltet. Mit einem PHP-Update und mehr Leistung beim Server gibt es auch eine bessere Performance.
Andererseits zeigt mir der Teilreport, dass das Redirect von HTTP zu HTTPS nicht richtig funktioniert. Und tatsächlich, ich kann den Fehler reproduzieren. Es sind zwei Aufgaben für einen Entwickler, diese Sachen schnell zu lösen.


