Zur Optimierung von Websites und Online-Shops nutzen wir heute bei jedem neuen oder zu überarbeitenden Projekt Seobility – das Tool arbeitet sich durch alle Seiten (das Crawling ist ähnlich wie bei den Suchmaschinenrobots) und liefert anschließend glasklare Auskunft über den Stand und die Qualität des Projekts und was noch wichtiger ist: Der Abschluss-Report zeigt natürlich auch konkrete Maßnahmen und Handlungsempfehlungen, denen du wie eine Guideline folgen kannst – und das macht es einfach, schnelle OnPage-Erfolge zu erzielen..
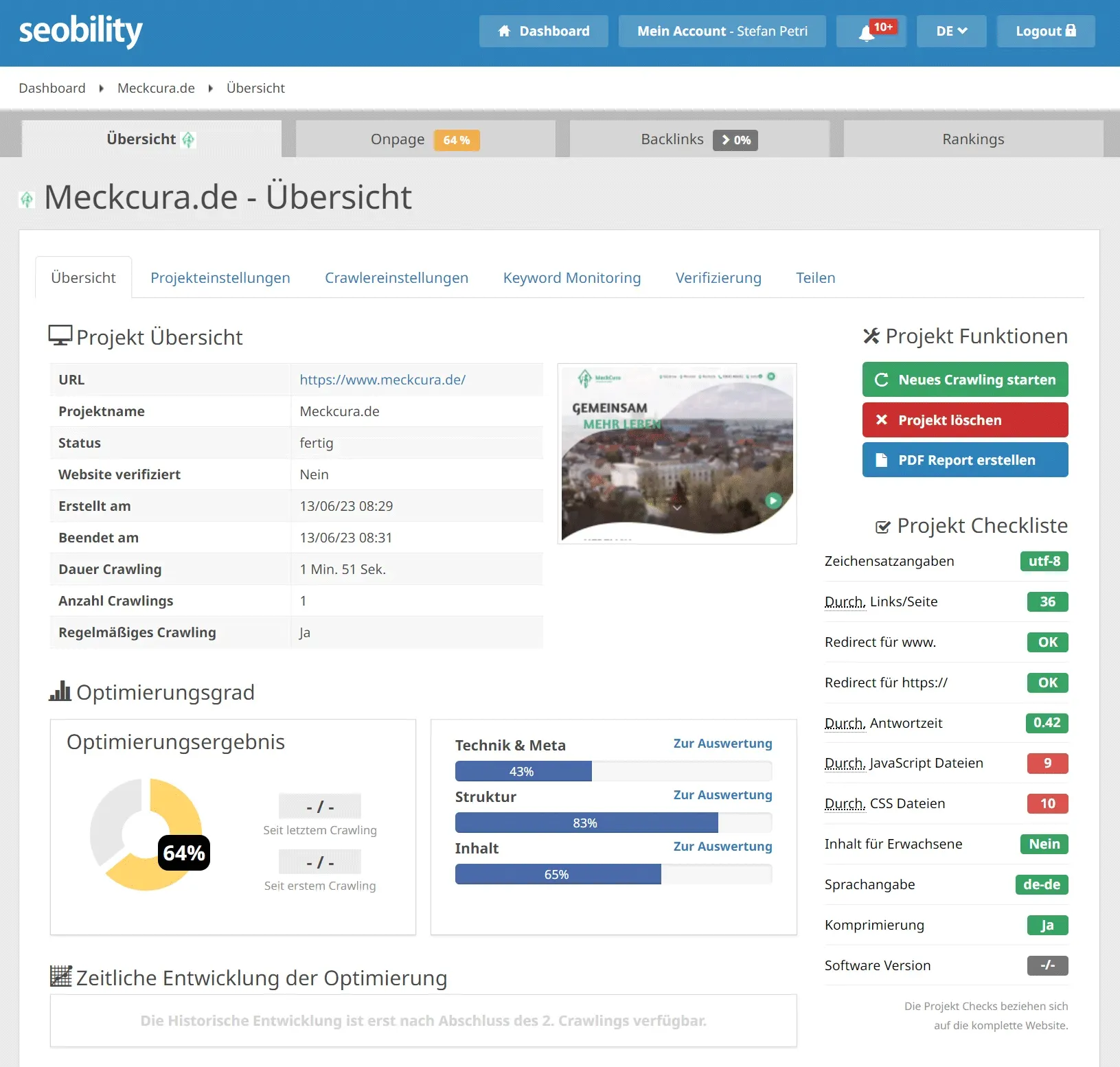
Das Seobility-Dashboard zeigt unterschiedliche Bereiche mit Optimierungsgraden in „Technik & Meta“, „Struktur“ und „Inhalt“.
Zu jedem der genannten drei Bereiche stehen in Seobility einzelne Seiten zur Verfügung, die den Optimierungsgrad des Projektes anzeigen, darunter folgen nach Wichtigkeit sortierte Fehler und Hinweise.
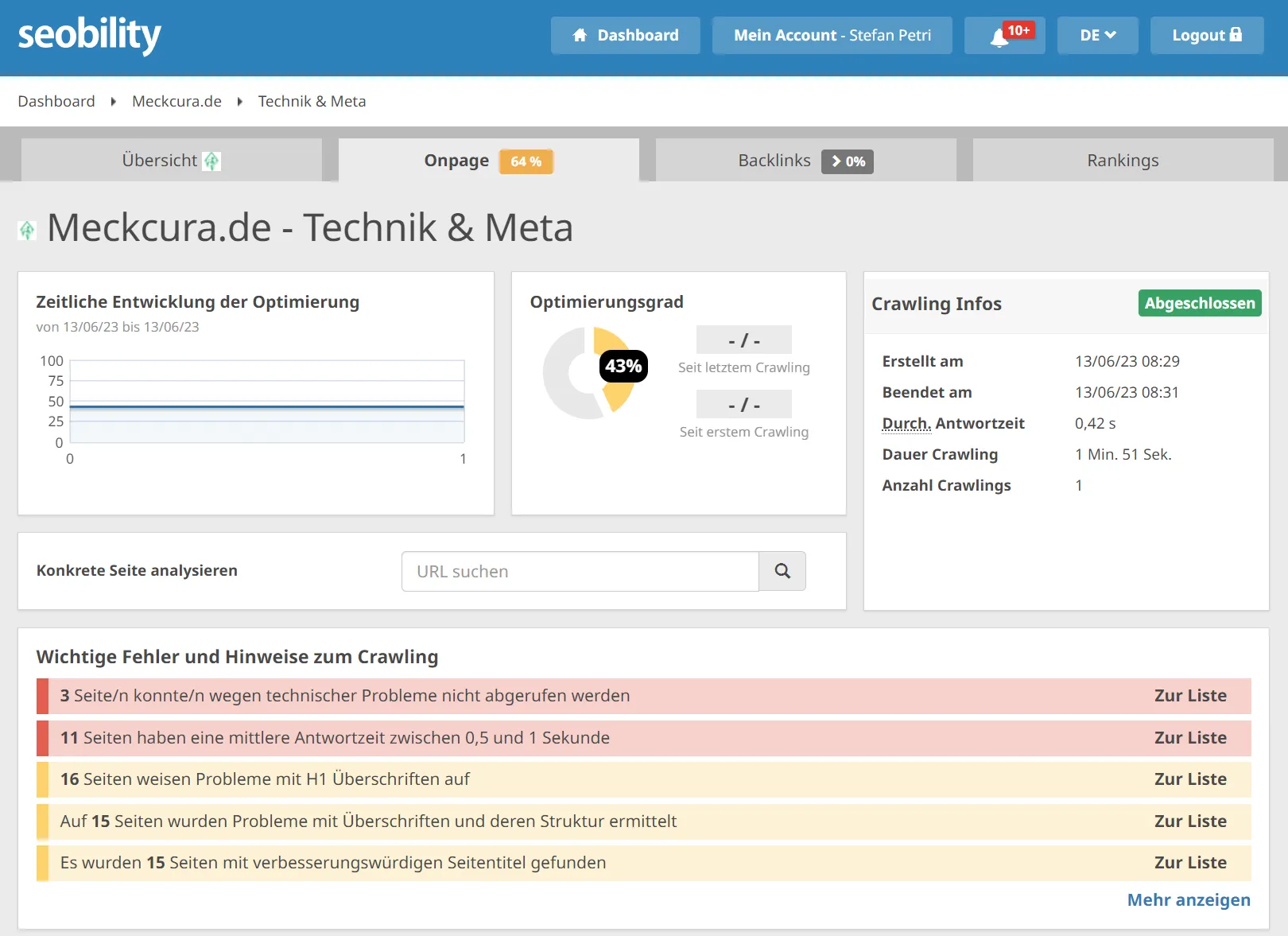
Im Folgenden ein Blick den Bereich „Technik & Meta“ der Seite MeckCura.de. Hier wird ersichtlich, wo Handlungsbedarf herrscht. Mit 43 % Qualität ist das Messergebnis auch wenig erfreulich. Da es sich bei MeckCura.de um ein vergleichsweise kleines Projekt handelt, werden mit wenigen Verbesserungen bereits große Sprünge bei der OnPage-Qualität erlebbar. Und umgekehrt heißt es auch bei kleinen Projekten: wenige Fehler haben großen Einfluss.

Drei Seiten konnten wegen technischer Probleme nicht abgerufen werden. Das ist ein Kardinalfehler, der sehr stark das Messergebnis beeinflusst, weil es sowohl Suchmaschinenrobots als auch Nutzer auf 404-Seiten führt. Bereits beim Mouseover sehe ich die Gewichtung mit 200, während andere Probleme “nur” zweistellig oder einstellig sind. Schauen wir es uns genauer an.

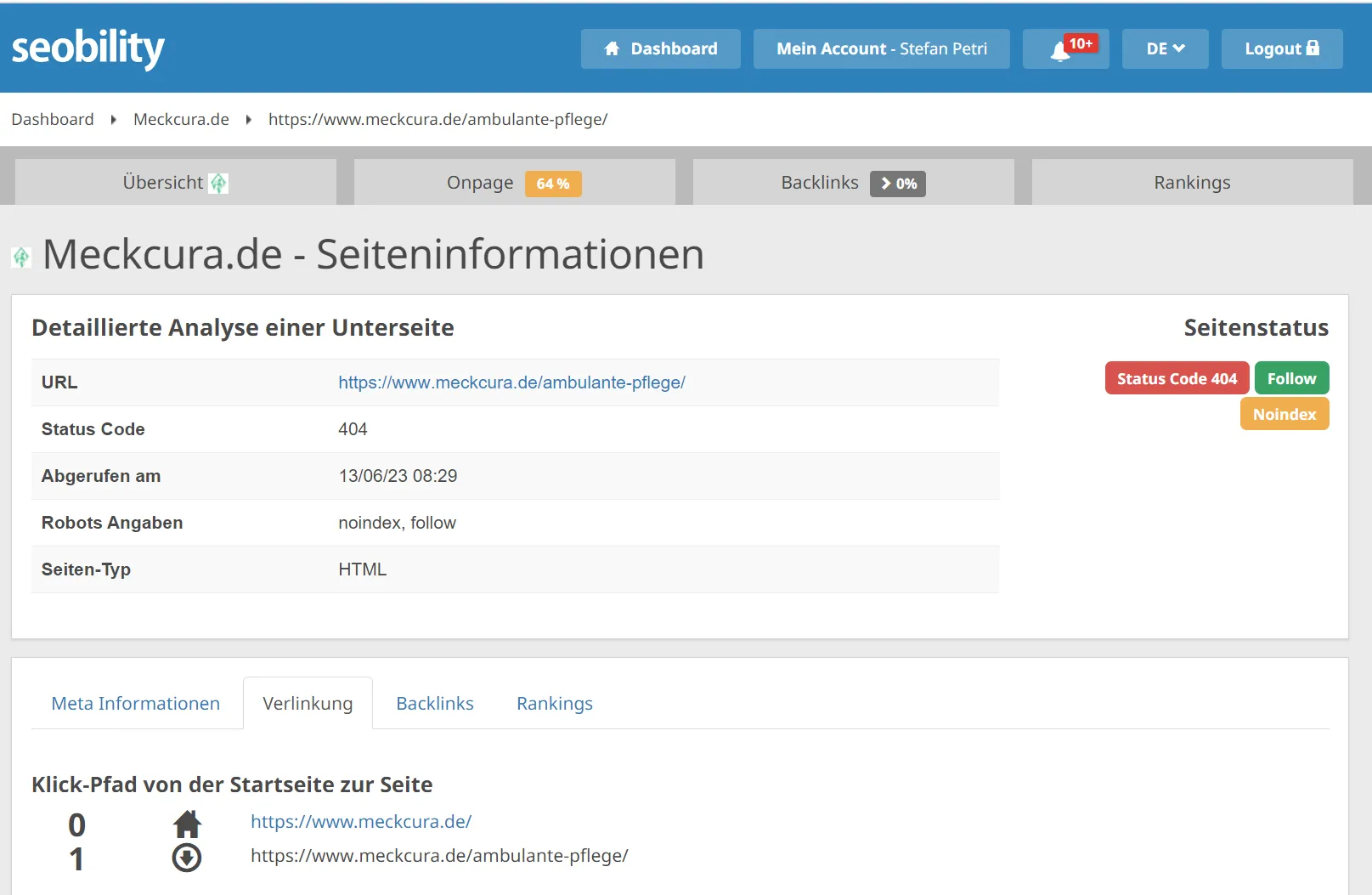
Gerade als Einsteiger in die Suchmaschinenoptimierung kann ich die zweckdienlichen Hinweise über „…weiter lesen“ ausklappen und Informationen erhalten, damit ich weiß, warum dieser Punkt wichtig ist und was zur Fehlerbehebung zu tun ist. Ich kann jetzt auf die URL klicken und erhalte die Detailansicht. Dort erfahre ich unter dem Reiter Verlinkung, wo genau diese 404-Links noch platziert sind.

Checke ich nun die Startseite von MeckCura.de, finde ich hinter keinem Navipunkt, keinem Button oder Textlink diese Verlinkung. Ich checke kurz den Quelltext und finde die Quelle. In der Cards-Sektion auf der Seiten wurden ursprünglich Links vorgesehen und im Rahmen der Erstarbeit vor dem Relaunch die Links aus dem Frontend wieder entfernt. Aber anscheinend technisch unsauber von einem Entwickler umgesetzt.
Später kam es zur Linkänderung der Unterseite ohne Einrichtung von Weiterleitungen, wodurch sich dieser 404-Fehler ergeben hat. Im WordPress-Backend der Website kann ich nun den Link entfernen. Das gleiche mache ich auch für die anderen beiden fehlerhaften Links.
Habe ich den Fehler abgearbeitet, kann ich entweder neu crawlen, was bei vielen anstehenden Fehlerbehebungen nicht direkt Sinn ergibt, oder die Behebung rechts einfach abhaken. So bewahre ich mir den Überblick, was schon getan wurde.
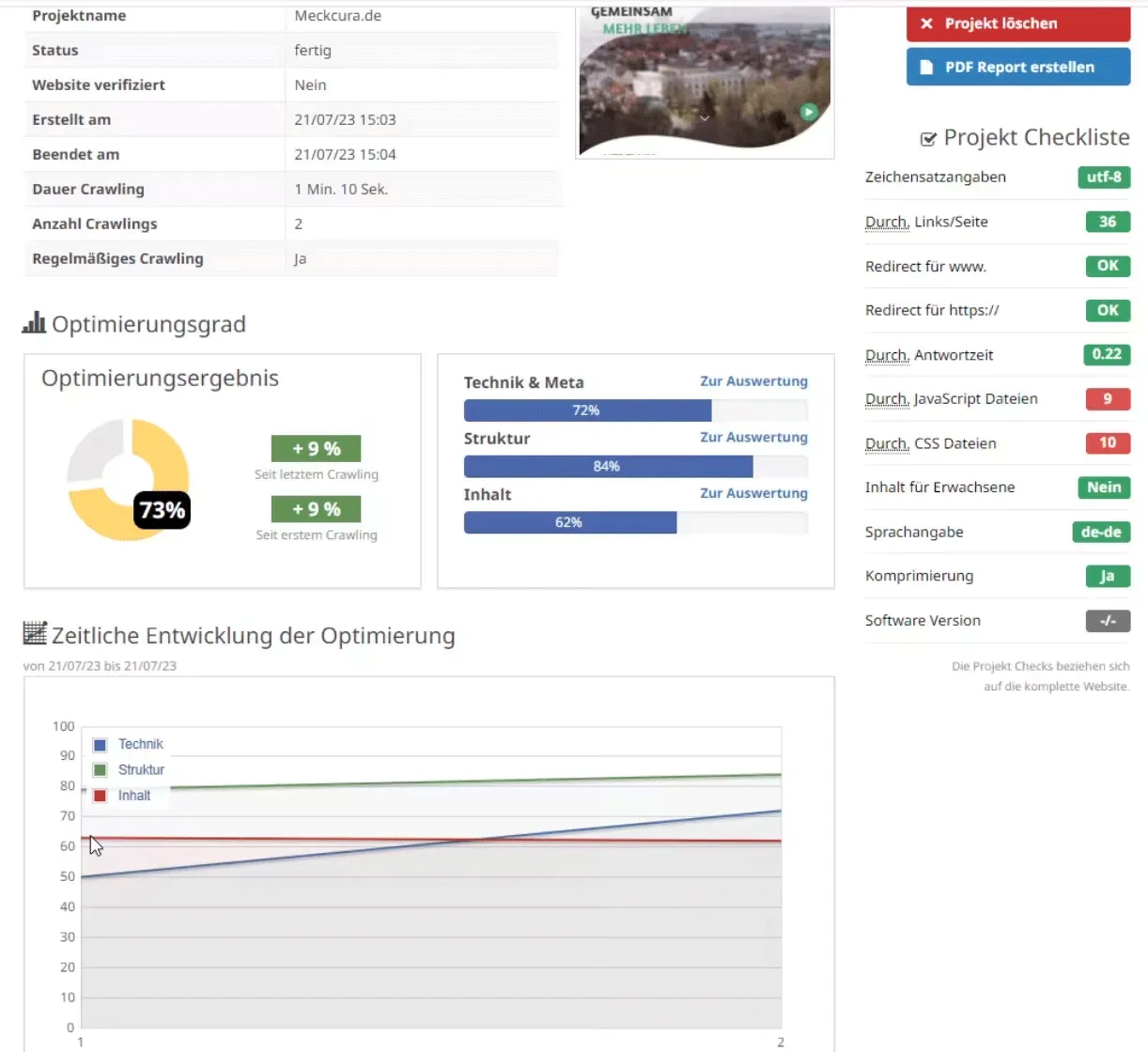
Da MeckCura.de eine kleine Website ist, lasse ich direkt wieder crawlen und sehe, wie sich die OnPage-Qualität im Score von Seobility bereits verbessert hat. Für Technik ging es von 50 auf 72.