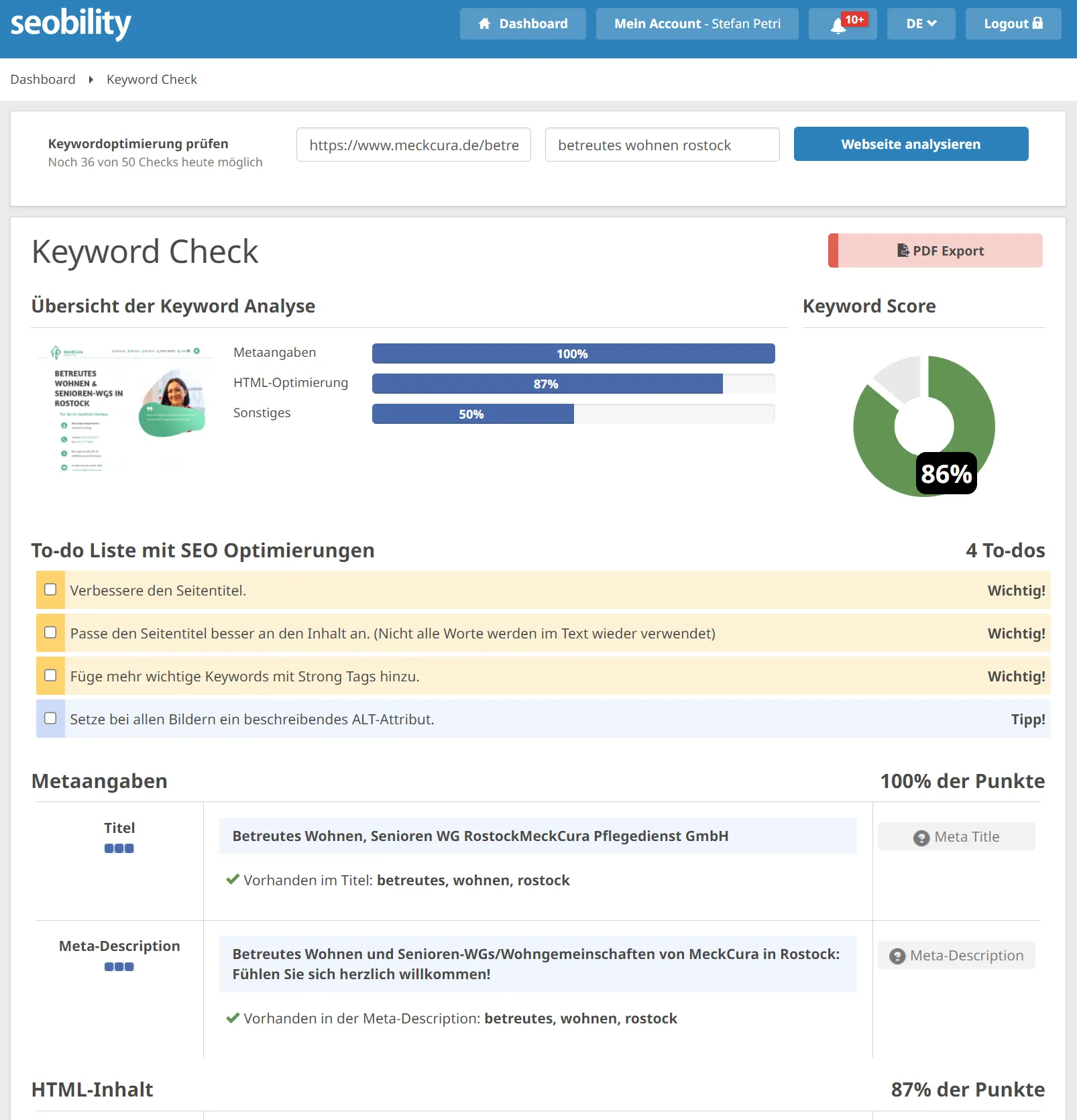
Mit dem Keyword-Check-Tool von Seobility kannst du nach der Bearbeitung den Erfolg deiner Keyword-Optimierung messen lassen. Hier am Beispiel von “Betreutes Wohnen”:

Hier mit dem Keyword-Check wird also überprüft und angezeigt, wie gut das Keyword in der gesamten Produktseite des Shops eingesetzt ist. Wie bei den anderen Werkzeugen aus Seobility hilft hier zunächst eine zusammenfassende Prozentangabe, bevor es zu den einzelnen Stationen weitergeht. Grün ist immer gut ;-)
Unterhalb des prozentualen Werts werden die Details zur Analyse angezeigt, die sowohl Hinweise auf Fehlstellen und zugleich Rat geben. Seobility betrachtet, ob das Keyword in den Metaangaben und im gesamten HTML-Inhalt einer Seite zielführend und mehrfach verwendet wurde. Außerdem wird die Domain und die URL betrachtet und angegeben, ob es sich bei dem Keyword um ein bekanntes Stoppwort (zum Beispiel mit oder und) handelt.
Im Prinzip musst du nach dem Aufsetzen eines Textes oder bei einer bereits existierenden Webseite „nur noch“ eines tun: Seobility prüfen lassen und den gegebenen Hinweisen folgen, bis der Optimierungsgrad im grünen Bereich liegt. „Nur noch“ steht in Anführungsstrichen, da der Prozess je nach Seite und Keyword(s) mal mehr, mal minder umfangreich ausfällt. So gab es Seiten, die in 20 Minuten optimiert waren und andere, die gut und gerne 60 Minuten für sich beanspruchten. Ein paar Beispiele:
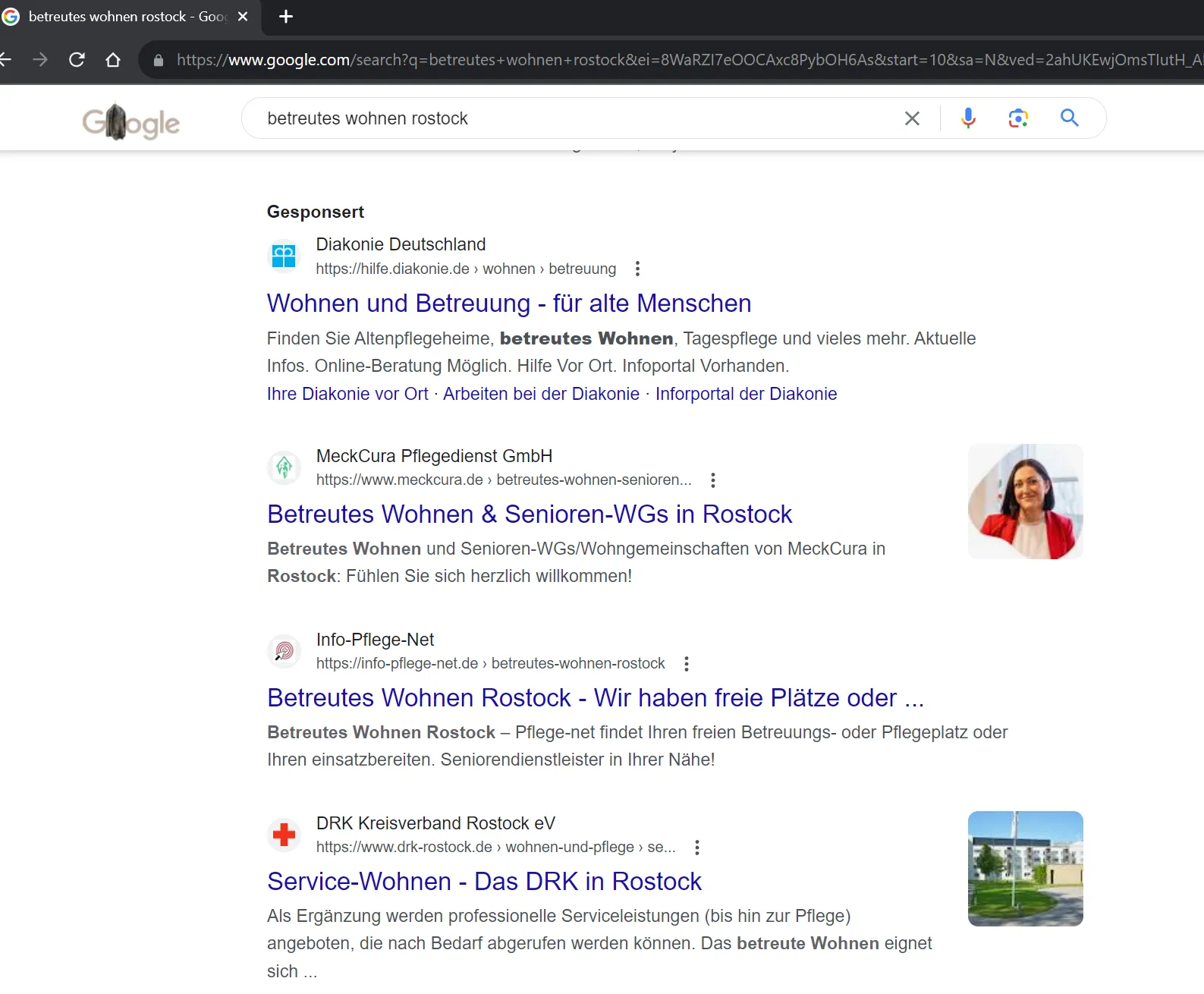
Das Keyword gehört natürlich in den Seitentitel, also in den Title-Tag. Der Title-Tag ist der einzeilige Überschriftentext, den Google in der Regel verwendet, um Suchergebnisse in seiner Liste anzuzeigen (blaue Schrift). Optimiert man eine Seite nicht nur auf ein Keyword, sondern mehrere, stellt sich stets die Frage: Welches davon ist das Wichtigste? Denn das sollte möglichst weit nach vorn im Title-Tag. Steht es weiter hinten, gibt es bei Seobility schon mal ein, zwei Prozente weniger.
Gut abgestimmte Title-Tags (blaue Überschrift) und Meta-Description (schwarzer Beschreibungstext) in einer Webseite, führen zu diesem Output bei der Suchmaschine Google:

Und letztlich prüfe auch über die Google Search Console, auf welchem Platz diese Unterseite platziert ist und gib auch selbst bei Google diese Keywords ein, um ein Gefühl zu bekommen, wie die Suchergebnisse zwischen Sponsored, Local und Organic Ergebnissen aufgebaut sind.
Natürlich muss das Keyword auch in die Meta-Description. Die Meta-Description ist jener Text, den Google unter der Überschrift als eine Art Link- bzw. Inhaltsbeschreibung ausspuckt (schwarze Schrift). Google experimentiert von Zeit zu Zeit mit der maximalen Länge der Description. Als wir mit unseren SEO-Arbeiten in der Vergangenheit starteten, waren beispielsweise geschlagene 221 Zeichen möglich. Demzufolge schrieben wir fleißig Meta-Descriptions mit einer solchen Länge, schließlich kann man den verfügbaren Platz ja ausnutzen. Später ruderte Google wieder zurück. Aktuell liegt die Länge wohl irgendwo bei 145 Zeichen.
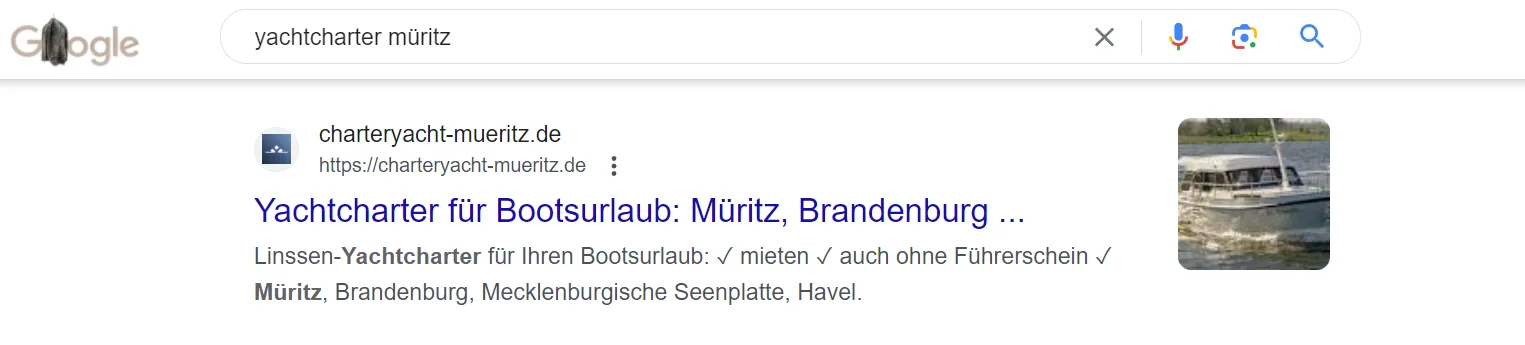
Auch entscheidet Google selbst anhand seiner Algorithmen, ob der angezeigte Beschreibungstexte im Search-Snippet von der Meta-Description genutzt wird oder ob Google einen anderen Textbaustein für zielführender für den Suchenenden erachtet. Mit der Meta-Description machst du also Google in gewisser Weise ein Angebot für den Beschreibungstext. Ob Google diese dann verwendet oder nicht, hängt leider nicht in unserem Einflussbereich, sondern ergibt sich teilweise auch aus dem Suchbegriff. Im Kundenprojekt https://charteryacht-mueritz.de/ wurde folgende Meta-Description angelegt:
<meta name="description" content="Linssen-Yachtcharter für Ihren Bootsurlaub: ✓ mieten ✓ auch ohne Führerschein ✓ Müritz, Brandenburg, Mecklenburgische Seenplatte, Havel">
Beim Suchbegriff „yachtcharter müritz“ erhalten wir die Beschreibung, die auch als Meta-Description hinterlegt ist:

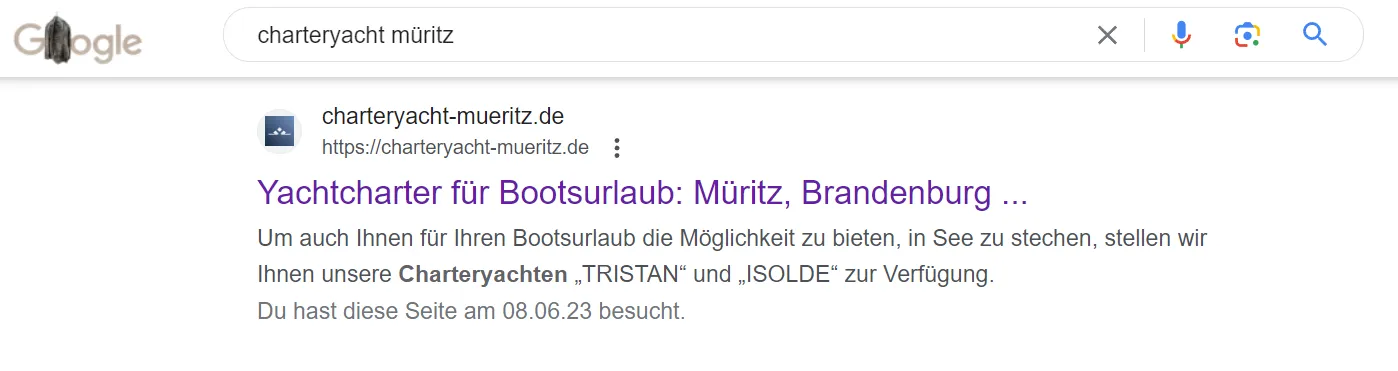
Bei dem Suchbegriff „charteryacht müritz“ kommt folgendes Suchergebnis. Google pickt sich einen Bereich der Website heraus, wo das Keyword enthalten ist und zeigt es im Snippet.

Du kannst auch Emojis in deine Meta-Description einfügen, um so noch einen visuellen Verstärker zu nutzen, wie mit den Häkchen bei Charteryacht-Müritz.de.
Was den HTML-Inhalt betrifft, so schaut Seobility nach, ob das Keyword in der H1-Überschrift und generell in den Überschriften vorhanden ist, wie oft es im Text vorkommt und ob es auch hier und da mal fett markiert wurde. Wichtig ist auch, dass die Bilder nicht nur in einer guten Qualität mit geringer Dateigröße verwendet werden, sondern dass diese auch die Keywords im Dateinamen enthalten.
Wurde das Keyword im HTML-Inhalt der Seite an den „richtigen“ Stellen platziert? – Auch hier gibt Seobility Auskunft.
Videos sind im übrigen ohnehin ein wichtiges Merkmal, um Seiten für Google attraktiver zu machen – sofern diese auf der hauseigenen Video-Plattform YouTube gehostet sind (übrigens der zweitgrößten Suchmaschine der Welt). Einerseits erkennt Google, dass die Art der Information mithilfe eines Videos für Nutzer noch interessanter wird, andererseits steigert es nach unserer Erfahrung die Aufenthaltsdauer auf der Produktseite, was ein wichtiges Usersignal für Google ist.
Nicht direkt sichtbar ist die Verwendung des Keywords in den Alt-Tags und Bezeichnungen der Bilder. Wenn ein User sich ein Video auf einer Produktseite anschaut, verweilt er länger auf dieser Seite. Google wertet eine längere Aufenthaltsdauer als wichtiges User Signal und zieht den Schluss daraus, dass der Inhalt dieser Seite relevant ist … und rankt sie wieder etwas höher bei entsprechenden Suchanfragen in der Suchmaschine.
Ist das Keyword eingebaut, lohnt schließlich noch ein Blick auf die Ergebnisse des SEO-Checks. Hier werden die Metaangaben noch einmal genauer beleuchtet und zum Beispiel die Fragen beantwortet, ob Seitentitel und Meta-Description die richtige Länge haben oder ob Probleme beim Zugriff auf die Seite auftauchen. Auch die Seitenqualität und hier bspw. der Text wird genauer analysiert mit Blick auf die Anzahl der Wörter, dem Anteil der Füllwörter oder die Satzlänge. Wie immer gilt: Passt etwas nicht, weist Seobility darauf hin und man darf nachlegen.
Mit den bisherigen Ausführungen zur Suchmaschinenoptimierung unseres Shops weißt du etwa, womit wir einen Gutteil des Tages verbringen – aktuell steht insbesondere die soeben dargestellte Keyword-Optimierung im Fokus und im Laufe der Bearbeitung kommen immer wieder neue Lerneffekte hinzu.
Zusammenfassend, wo muss das Keyword hin:
- Meta-Title (möglichst weit vorn)
- Meta-Description (wird dann bei Google-Suche fett angezeigt, wenn ein Nutzer genau danach sucht)
- Bilder (Bildname, Title und Alt)
- H1, auch hier möglichst weit vorn
- in weitere Überschriften (H2, H3 etc.)
- in den ersten Absatz des Fließtexts
- immer mal wieder in den Fließtext, gerne auch mal fett markiert
Es gibt keine definierte Anzahl, wie oft ein Keyword auftauchen muss. Das hängt auch von der Konkurrenz ab. Am Anfang lieber dezent einsetzen, damit Google nicht wegen Keyword-Stuffing die eigenen Bemühungen abstraft.
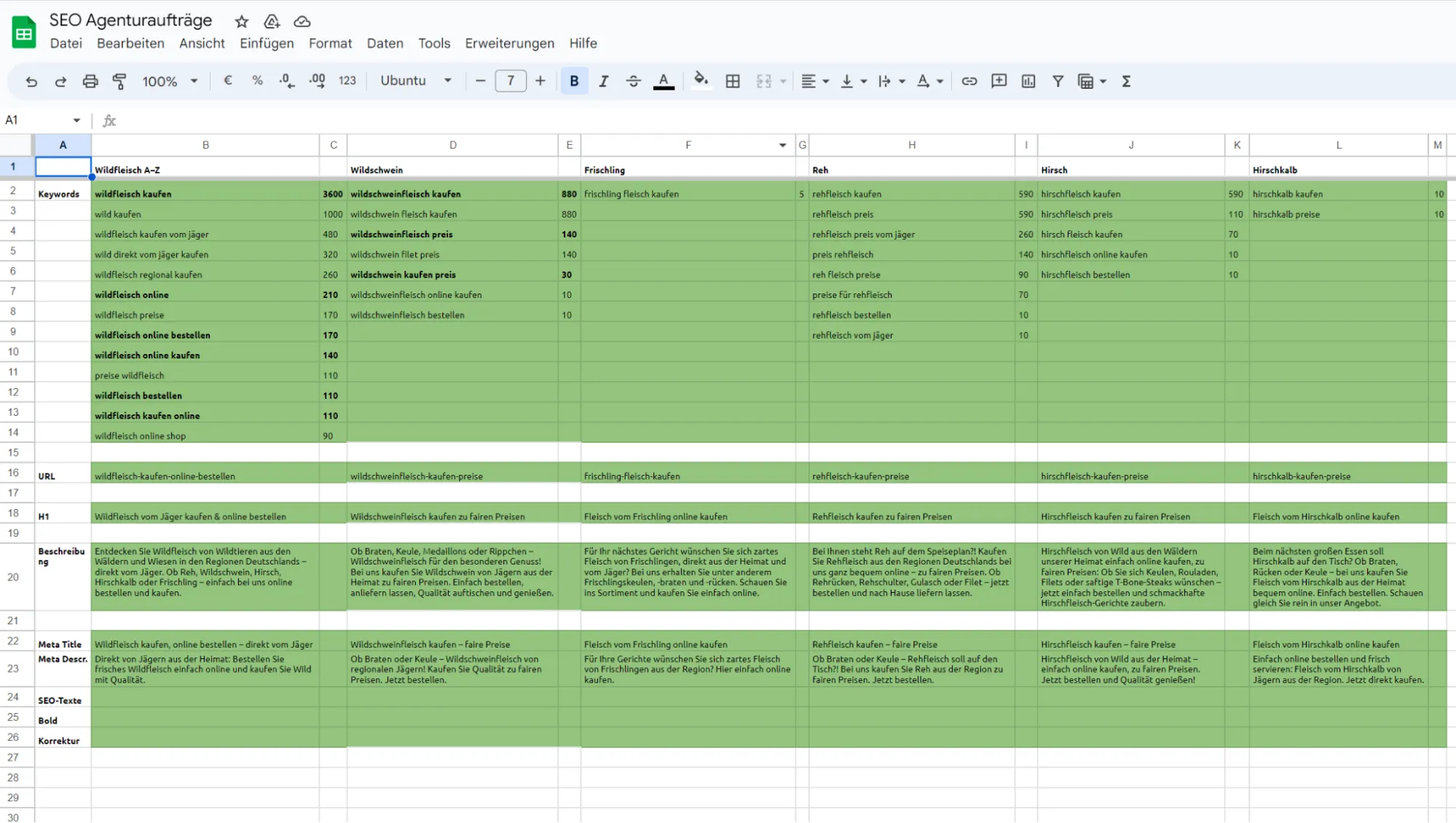
Diesen Aspekten folgend definieren wir für Online-Shops für die Kategorien- und Produktseiten oder Corporate Websites für alle Unterseiten die passenden Keywords, worauf der Inhalt optimiert werden soll. Dazu nutzen wir oft als Arbeitsdokument ein Google Sheet, indem unsere Recherche-Ergebnisse eingetragen werden. Hier einmal als Beispiel für die Kategorie Wildfleisch bei einem Online-Shop zum Thema:

Generell musst du stets analysieren, bewerten, nachhaltig optimieren:
- die Konkurrenz schläft nicht
- SEO-Bedingungen können sich ändern (z. B. kürzere Meta-Titles)
- prüfen, zu welchen Suchanfragen eine Unterseite aktuell noch gefunden wird (bei hohem Klickverhalten darauf lohnt es, dieses ggf. nicht weiter anzufassen oder sogar auf das andere Keyword noch stärker zu optimieren)
- manchmal ändern sich die Suchanfragen auch
Im Fazit: Das Keyword-Recherce-Tool von Seobility hilft dir
- beim Verstehen, welche Suchanfragen zu deinen Inhalten tatsächlich von deiner Zielgruppe vorgenommen wird
- bei der optimalen Bestimmung der Keywords, worauf du eine Seite optimieren kannst.
Nach dem großen Aufräumen von Websites oder Online-Shops bist du also mitten in der Keyword-Optimierung angelangt. Grob umrissen bedeutet dies: Für jede Seite werden ein bis drei Keywords ausgewählt, für der Inhalt in den Suchmaschinen gut platziert sein soll.
Wichtig: Lass auch immer wieder Seobility die Einzelseite mit dem Seo-Check und dem Keyword-Check crawlen, um alle Aspekte bei der OnPage-Qualität und Keywordoptimierung in Einklang zu haben.
Hast du die Keyword-Recherche durchgeführt und auch die OnPage-Qualität sichergestellt, ergeben sich Webseiten, die nicht nur auf bestimmte Suchbegriffe getrimmt sind, sondern auch einwandfrei von Google & Co. erfasst werden können.
Wichtig zu wissen: Während des gesamten Optimierungsprozesses stellen wir immer wieder fest, dass ein bestimmtes Vorgehen für eine Produktseite oder Unterseite nicht unbedingt und eins zu eins übertragbar ist auf andere Seiten. Mal funktioniert etwas wunderbar, mal wieder gar nicht. Natürlich hat auch das gewählte Keyword und dessen Wettbewerb entscheidenden Einfluss auf den Erfolg der Optimierung. Und deine Arbeiten beziehen sich vor allem auf OnPage-Optimierungen. Ein weiterer Hebel, der gerade bei hart umkämpften Suchbegriffen nötig wird, ist die OffPage-Optimierung. Aber das ist jetzt ein anderes Thema. Dazu später mehr.
Die Platzierung in der Suchmaschine auf dein Keyword kannst du einerseits überwachen über die Google Search Console oder auch über den Keyword-Monitor und Rankingcheck von Seobility.


