Es gibt viele Wege, Rechtecke abzurunden oder generell Ecken abzurunden. Ich möchte euch heute drei Möglichkeiten vorstellen, wie man in Illustrator Ecken abrunden kann.
Dabei gibt es einfache und schwere Wege, die abhängig von der Illustrator-Version sind. Beginnen wir zunächst mit dem schwierigen Weg:
1. Möglichkeit - der Ecken-abrunden-Filter
Zunächst erstellen wir mit dem Rechteck-Werkzeug (M) ein Rechteck.

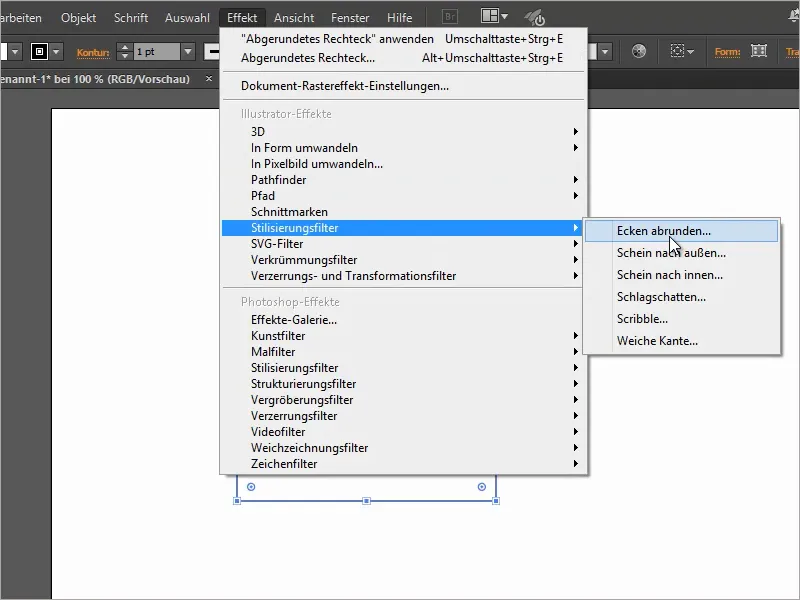
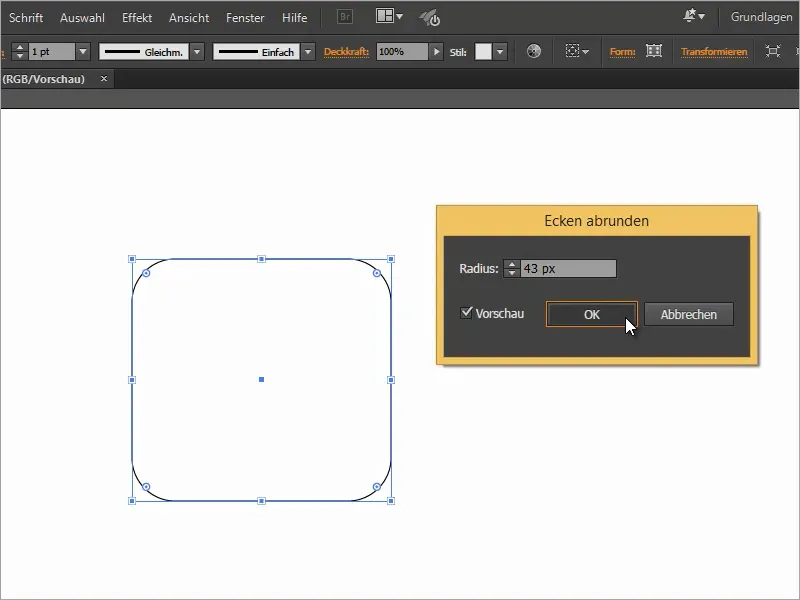
Über Effekt>Stilisierungsfilter>Ecken abrunden… können wir anschließend in einem neuen Fenster den Radius der abgerundeten Ecken einstellen.
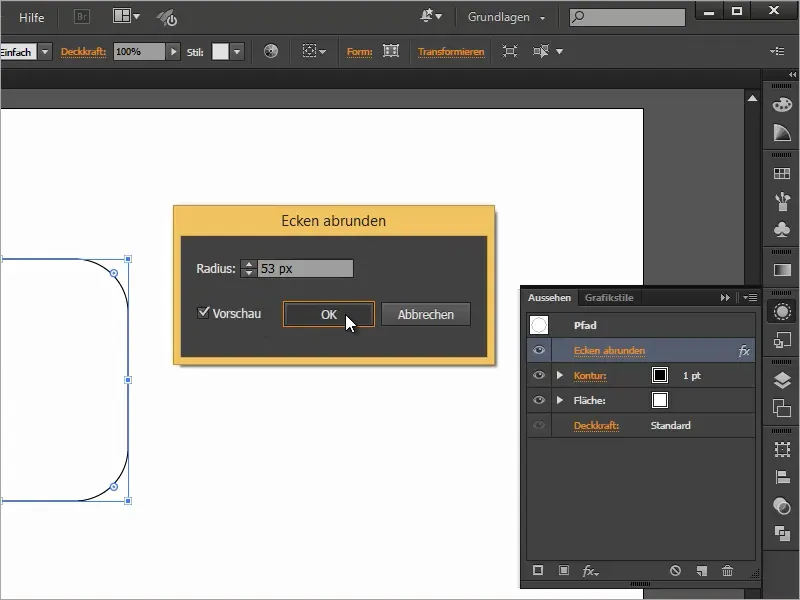
Wenn wir noch ein Häkchen bei Vorschau setzen, können wir auch sehen, wie zum Schluss die abgerundete Ecken aussehen werden.
Das Tolle an diesem Filter ist, dass wir ohne Probleme im Aussehen-Fenster noch nachträglich die Einstellungen des Ecken-abrunden-Filters ändern können.
2. Möglichkeit - in ein abgerundetes Rechteck umwandeln
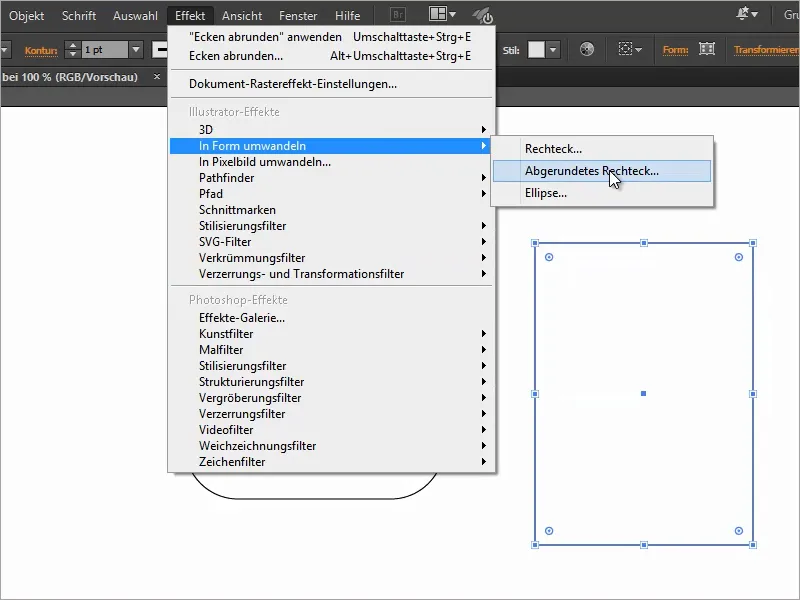
Eine weitere Möglichkeit wäre es, über Effekt>In Form umwandeln>Abgerundetes Rechteck… das Rechteck so abzurunden.
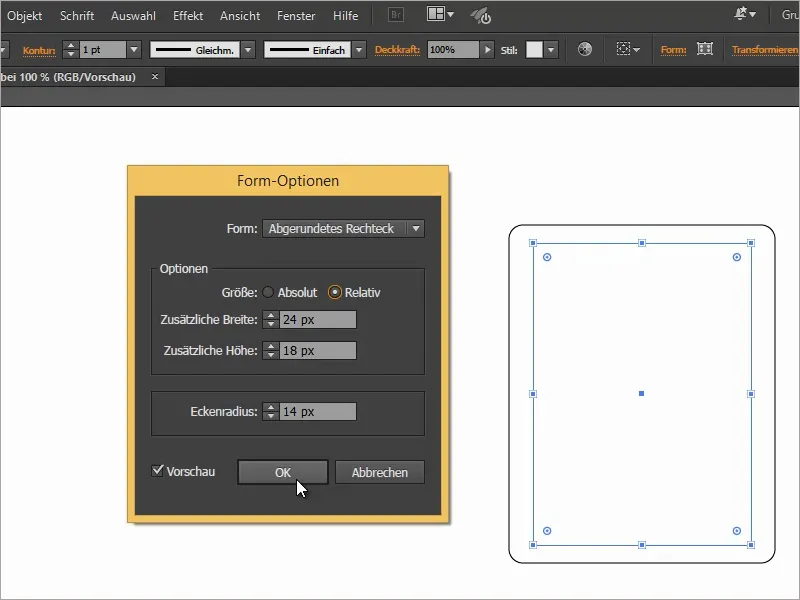
Im Fenster können wir dann sämtliche Einstellungen ändern. Wir können den Eckenradius bestimmen und zusätzlich dem abgerundeten Rechteck eine Zusätzliche Breite und Höhe geben.
Im Aussehen-Bedienfeld können wir auch hier nachträglich den Filter auf der Form ändern.
3. Möglichkeit (ab CC 2014 möglich)
Und zum Schluss kommt die einfachste Art, ein abgerundetes Rechteck zu erstellen. Leider ist diese Variante nur für alle Nutzer von Adobe Illustrator CC relevant.
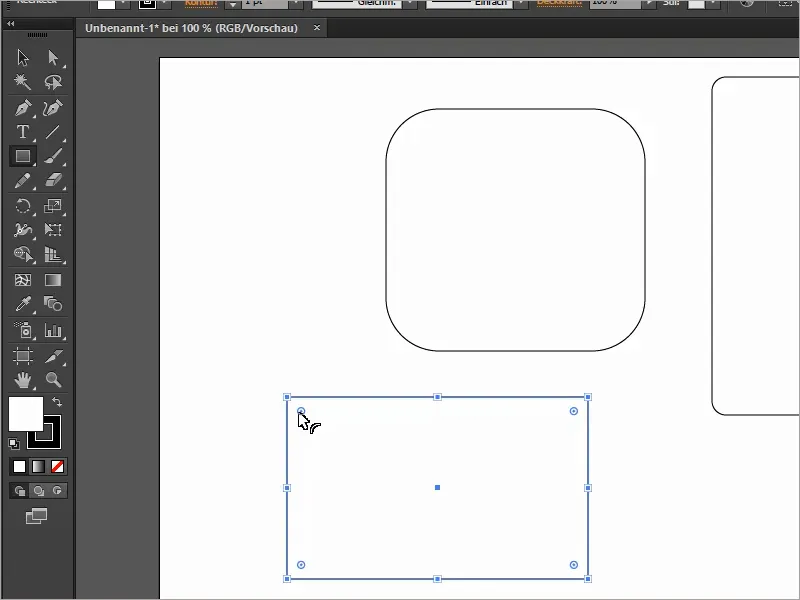
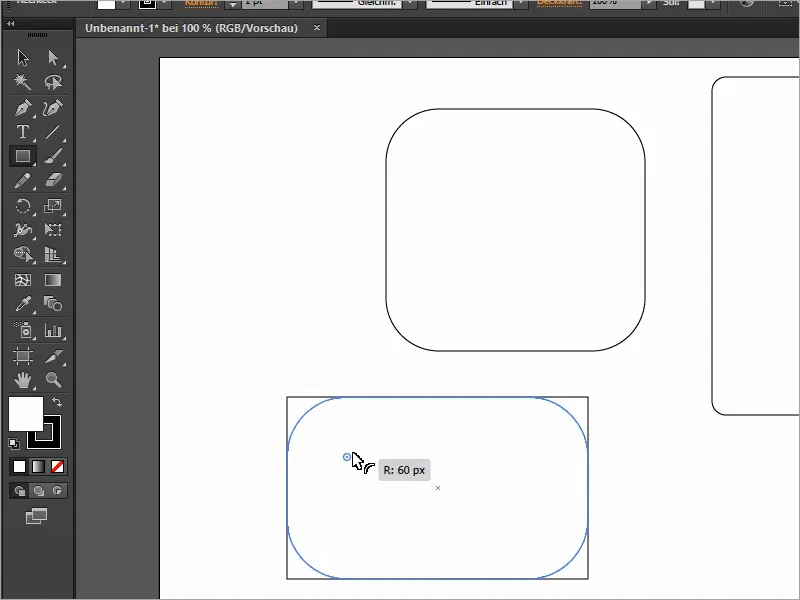
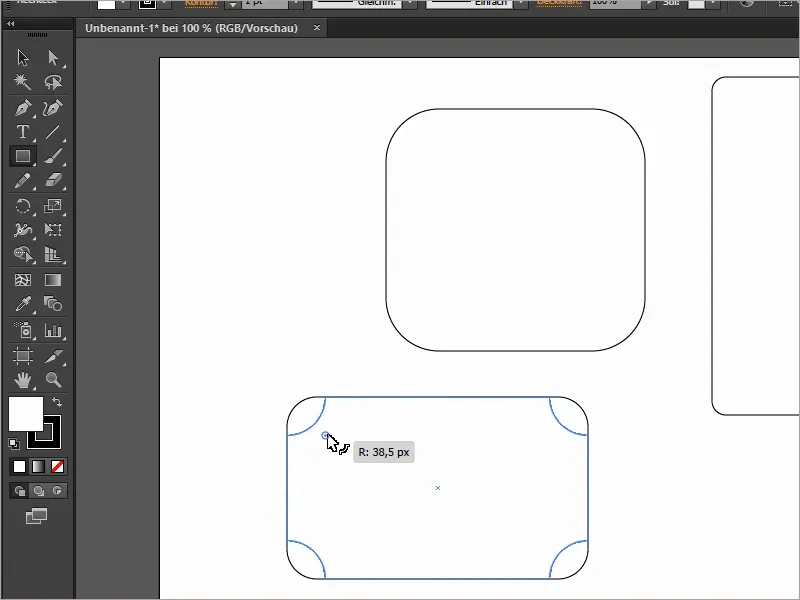
Seit der CC-Version ist es möglich, in den Formen diesen Punkt anzuwählen und mit gedrückter Maustaste die Ecken auf allen Seiten abzurunden.
Auch im Nachhinein können wir ganz schnell die Ecken mit einem Klick nach unseren Wünschen anpassen.
Wenn wir beim Ziehen auch noch die Pfeiltaste mehrfach nach oben betätigen, können wir zudem zwischen mehreren Arten von Ecken wählen.
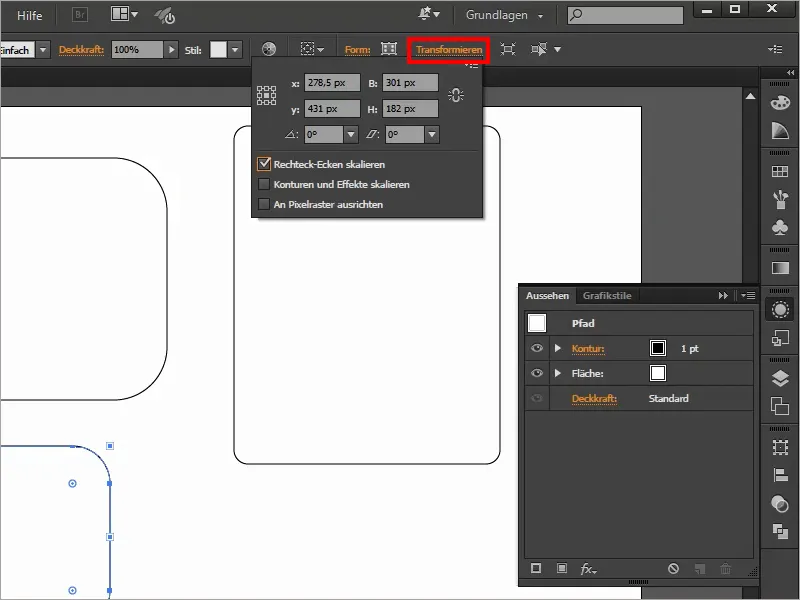
Wenn wir jetzt bei Transformieren ein Häkchen bei Rechteck-Ecken skalieren setzen, können wir auch ohne Probleme das Rechteck skalieren, während die abgerundeten Ecken immer proportional gleich bleiben.
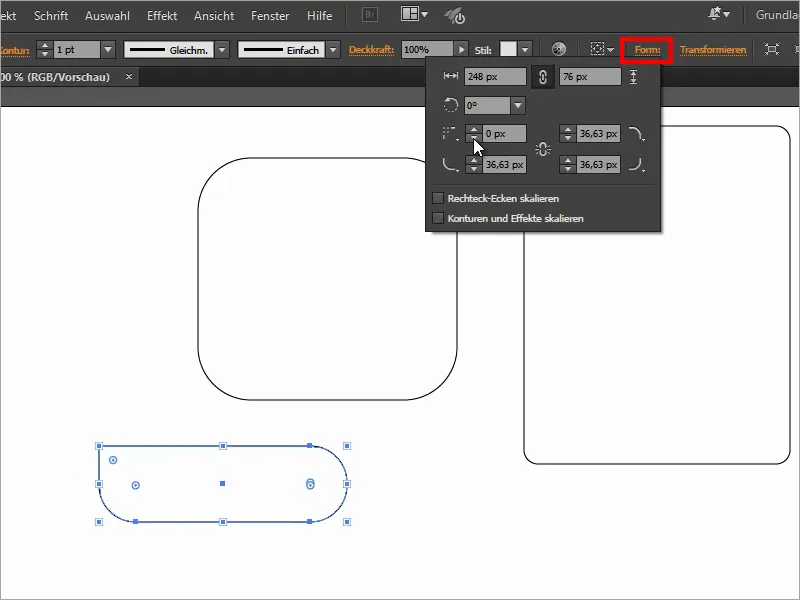
Über Form können wir zudem jede abgerundete Ecke des Rechtecks einzeln bestimmen.
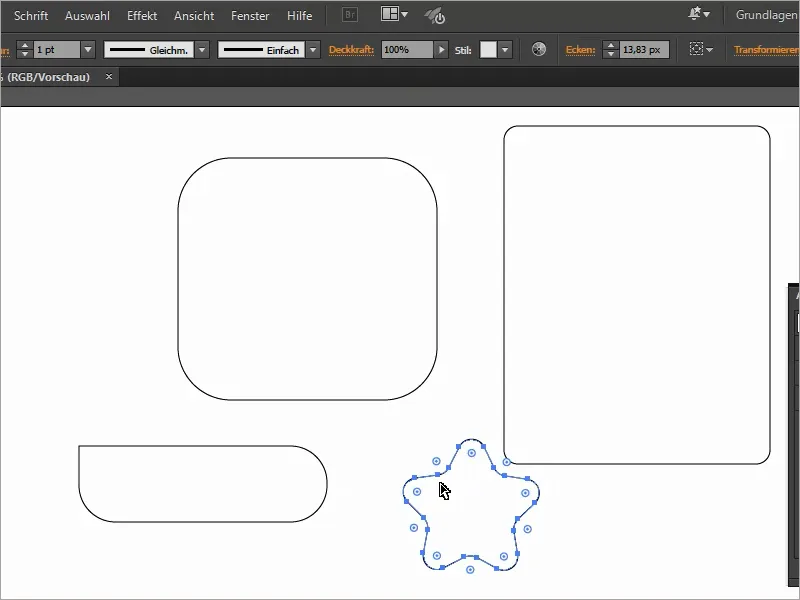
In der Creative Cloud haben wir auch bei vielen anderen Formen die Möglichkeit, die Ecken abzurunden, wie z.B. bei diesem Stern.
Fertige Sets mit Illustrationen für die wichtigsten Einsatzzwecke findest du hier:


