Hey ho Pixelgemeinde,
heute möchte ich euch zeigen, wie man in Illustrator einen individuellen Stundenplan für sich selber oder für seine Kinder erstellen kann.
Endlich sind die Zeiten von Gratis-Stundenplänen mit einem vorgegebenen Design vorbei! Endlich habt ihr die Möglichkeit, in eurem Freundeskreis oder in der Schule mit eurem persönlichen Stundenplan anzugeben!
Und der Stundenplan geht sehr leicht - ich zeige euch, wie ihr eurem individuellen Stundenplan einen Schritt näher kommt:
Schritt 1 - Die Vorbereitungen
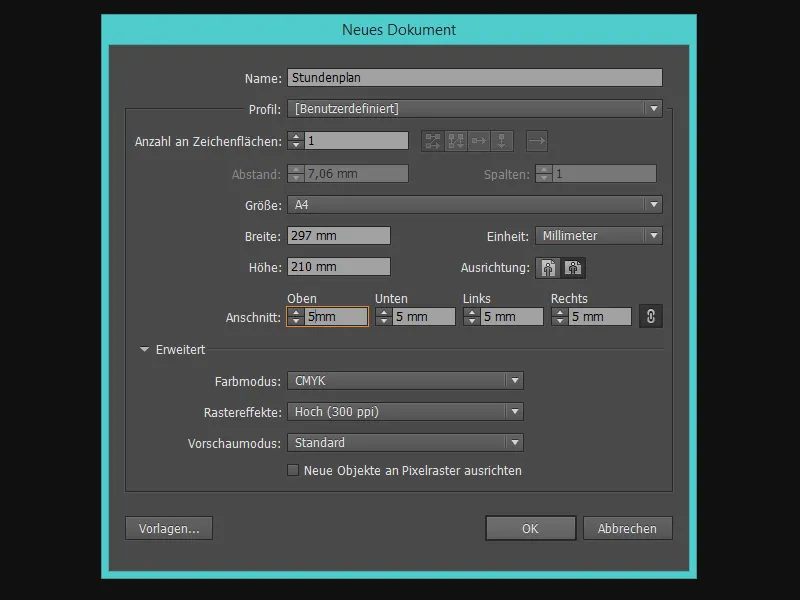
Bevor es richtig losgehen kann, müssen wir zunächst das Dokument einrichten! Ich entscheide mich in diesem Beispiel für ein Dokument in DIN-A4-Größe im Querformat.
Anschließend blende ich noch die Lineale mit dem Shortcut Strg+R ein.
Jetzt ist es an der Zeit, sich Gedanken über die Spaltenverteilung zu machen.
Wie viele Wochentage will ich auf meinem Stundenplan darstellen? Wie viele Spalten brauche ich insgesamt? In meinem Beispiel entscheide ich mich für 6 Wochentage inkl. einer Zeit-Spalte und einer Spalte Platz. Macht zusammen 8 Spalten.
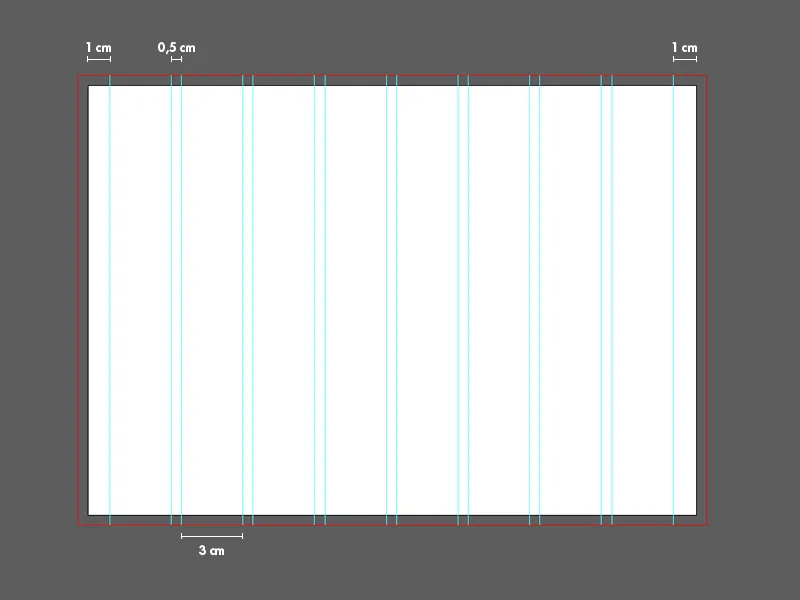
Damit wir später keine Probleme mit dem Positionieren der Felder haben, erstellen wir jetzt viele Hilfslinien!
Dazu gibt es zwei Möglichkeiten, wie man sich am besten Hilfslinien erstellen kann: Zum einem können wir uns einfach eine Hilfslinie mit gedrückter Maustaste aufs Lineal ins Dokument ziehen (horizontal und vertikal) ….webp?tutkfid=90024)
… oder wir erstellen mit dem Linien-Werkzeug (Umschalt+:) bei gedrückter Shift-Taste eine gerade vertikale Linie und klicken anschließend nach einem Rechtsklick - mit dem Verschieben-Werkzeug (V) - auf Hilfslinie erstellen..webp?tutkfid=90025)
Um die Hilfslinie jetzt genau zu positionieren, müssen wir genauere Angaben zu ihrer X- und Y-Achse machen.
Dazu klicken wir auf die Hilfslinie und geben oben im Menü bei X über den Wert in mm an, wie weit die Hilfslinie horizontal verschoben werden soll.
Die Werte der X-Achse in diesem Beispiel sind:
10mm 40mm 45mm 75mm 80mm 110mm 115mm 145mm 150mm 180mm 185mm 215mm 220mm 250mm 255mm 285mm
Schritt 2 - Der Titel und die Wochentage
Ich erstelle jetzt ein Text-Feld mit dem Text-Werkzeug (T) und ziehe den Rahmen auf beiden Seiten bis zum Seitenrand.
Für den Titel nutze ich die Schriftart FFF Tusj Bold und die Schriftgröße 76 pt - der Text ist zentriert.
Anschließend erstelle ich erneut ein Text-Feld und gebe "Montag" ein.
Die Textfelder der Wochentage orientieren sich von der Größe her an den Spalten, also ziehen wir den Text-Rahmen bis zu den entsprechenden Hilfslinien.
Für die Wochentage nutze ich die Schriftart Mia's Scribblings ~ und die Schriftgröße 20 pt - der Text ist hier ebenfalls zentriert.
Ich dupliziere die Wochentag-Textboxen, indem ich sie kopiere und mehrfach einfüge (hier hilft eine horizontale Hilfslinie, damit der Text auf einer Linie bleibt). Zum Schluss werden sie ihrer jeweiligen Spalte zugeordnet.
Jetzt nur noch die Wochentage umbenennen …
Jeden Tag Montag wäre vielleicht was für Stefan - aber nicht für mich.
Beim "Donnerstag" musste ich etwas tricksen und habe die Schriftgröße auf 17 pt verringert.
Ich erstelle zum Schluss eine weitere horizontale Hilfslinie und setze sie 5 mm unter die Hilfslinie für den Text.
Um einfacher zu arbeiten, ohne gleich aus Versehen eine Hilfslinie zu markieren, sperren wir sie, indem wir Ansicht>Hilfslinien>Hilfslinien sperren anklicken..webp?tutkfid=90029)
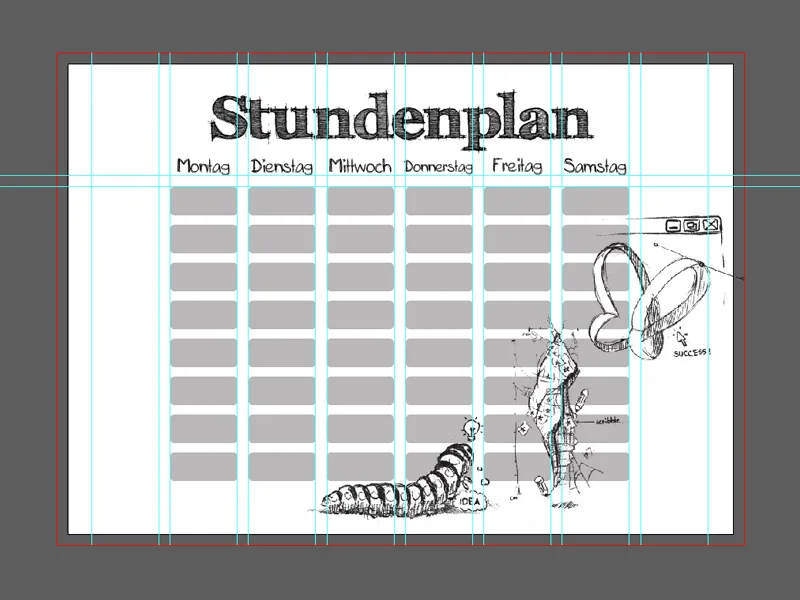
Schritt 3 - Die Felder zum Eintragen der Stunden
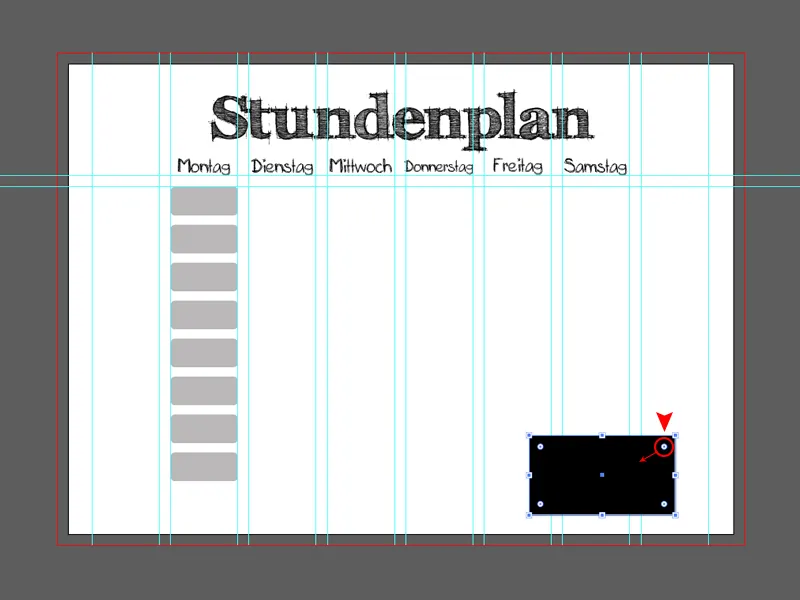
Ich nehme mir das Rechteck-Werkzeug (M) und ziehe ein Rechteck innerhalb der Spalte (im Beispiel ist das Rechteck 3cm x 1,3cm groß).
Für abgerundete Ecken können wir in Illustrator CC ganz einfach auf einen der Kreise innerhalb der Form klicken und mit gedrückter Maustaste nach innen ziehen. Alternativ dazu funktioniert auch das Abgerundetes-Rechteck-Werkzeug. Wenn wir mit dem Feld zufrieden sind, können wir es mehrfach duplizieren (im Beispiel sind es 8 Felder insgesamt) und sie untereinander anordnen.
Illustrator hilft uns hier teilweise mit intelligenten Hilfslinien, sie richtig zu positionieren. Notfalls helfen auch waagerechte Hilfslinien im 5-mm-Abstand zu den Feldern.
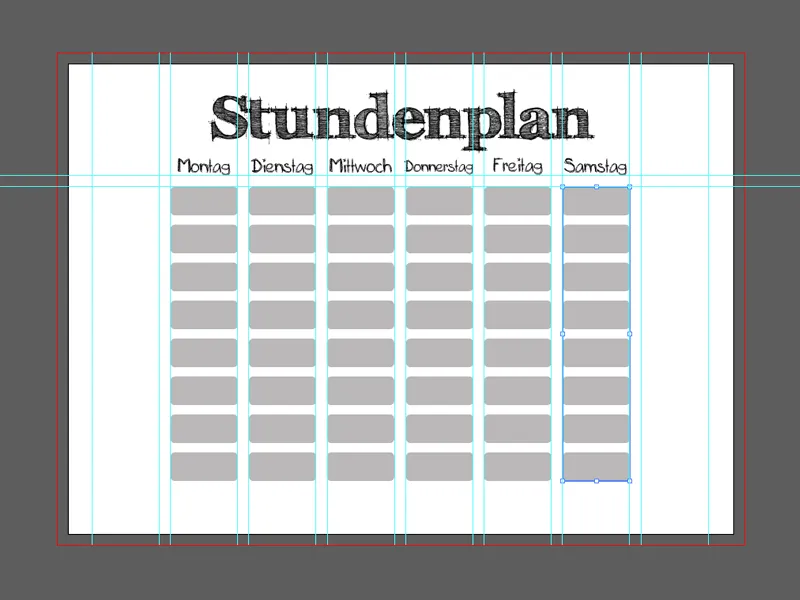
Jetzt markiere ich nur noch alle 8 Felder mit gedrückter Shift-Taste und gruppiere sie, indem ich auf Objekt>Gruppieren gehe.
Diese Gruppe duplizieren wir mit der Copy&-Paste-Methode und fügen sie ihrer jeweiligen Spalte ein.
Fertig!
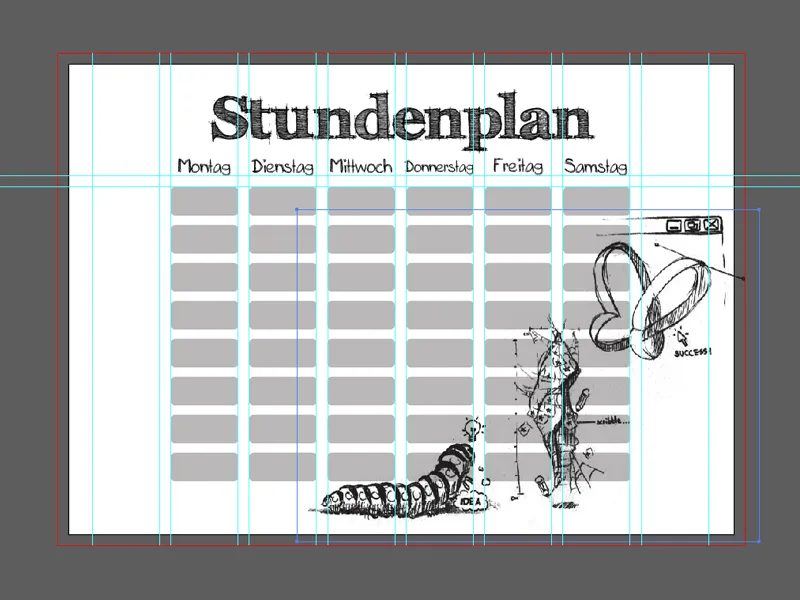
Schritt 4 - Wir dekorieren!
Das Grundgerüst des Stundenplans ist jetzt theoretisch fertig, da es aber sehr lieblos ausschaut, werde ich den Stundenplan noch mit einer Zeichnung aufpeppen! Zu dieser Scribble-Schrift passt am besten eine Skizze als Eye-Catcher - deswegen gehen wir auf Datei>Platzieren… und fügen meine Zeichnung ein.
Die Zeichnung wurde vorher in Photoshop freigestellt und als PNG-Datei in 3 Teilen abgespeichert.
Da mir die sichtbaren grauen Felder unter der Zeichnung nicht gefallen wollen, erstelle ich mit dem Zeichenstift-Werkzeug (P) einen Pfad um die Grundrisse der Zeichnung und fülle ihn weiß.
Zum Schluss setze ich die weißen Flächen hinter der Zeichnung, indem ich auf Objekt>Anordnen>Schrittweise nach hinten klicke (evtl. diesen Schritt mehrfach wiederholen).
Die weißen Flächen werden nun mit dem dazugehörigen Part der Zeichnung gruppiert - so können wir bei Bedarf die Zeichnungen inklusive der weißen Flächen leichter verschieben.
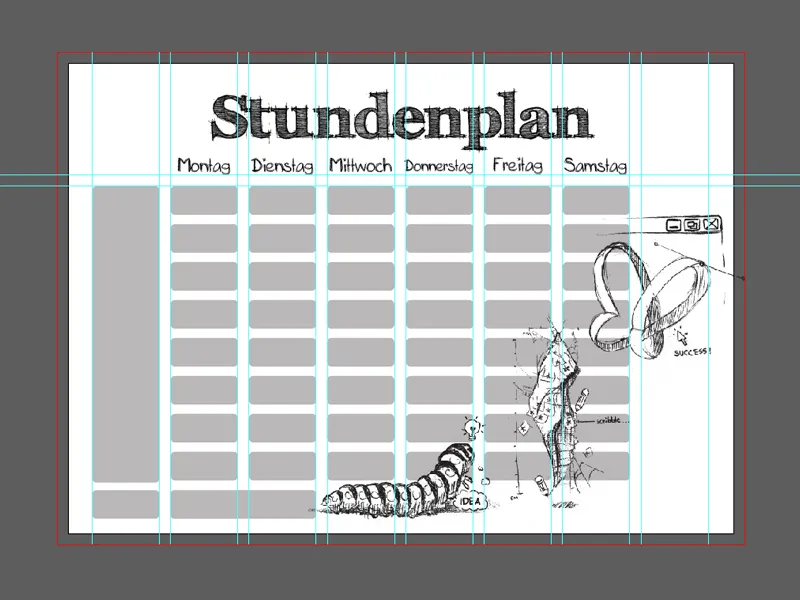
Schritt 5 - Name, Klasse und die Uhrzeiten
Jetzt brauchen wir noch ein paar Felder für den Namen des Besitzers, die Klasse sowie noch Felder mit den entsprechenden Uhrzeiten.
Dazu kopieren wir uns einfach einen der Felder von den Wochentagen (einfach mit Doppelklick in die Gruppe hinein).
Diese Felder können ohne Problem verlängert werden - ohne dass wir dabei die abgerundeten Ecken verlieren:
Einfach mit dem Direktauswahl-Werkzeug (A) bei gedrückter Maustaste einen Rahmen um die Seite ziehen, die verlängert werden soll, und dann mit gedrückter Shift-Taste in die gewünschte Richtung ziehen..webp?tutkfid=90035)
Im Beispiel wurden so die Spalte für "Zeiten" eingefügt sowie ein Feld für Namen und Klasse.
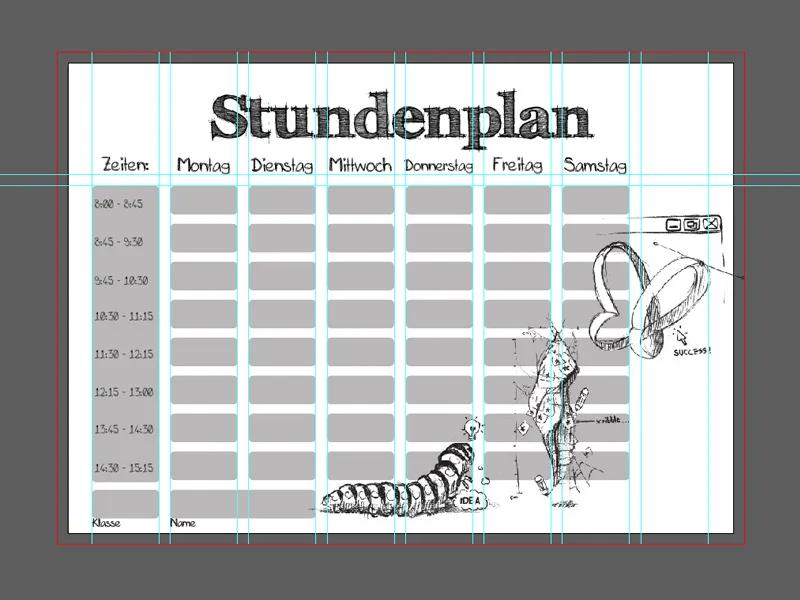
Jetzt müssen wir nur noch die Felder betiteln und ausfüllen.
Wir erstellen hierzu einfach wieder einige Text-Felder (dazu können wir auch bereits vorhandene Text-Felder duplizieren) und passen sie entsprechend an.
Im Beispiel benutze ich wieder Mia's Scribblings ~ mit einer Schriftgröße von 12pt - und wie immer zentriert.
Schritt 6 - Letzte Feinheiten
Zum Schluss habe ich noch einiges abgeändert.
So habe ich z.B. die grauen Felder für die Wochentage blau gefärbt und die Transparenz etwas reduziert (Fenster>Transparenz aktivieren).
Weiterhin habe ich das große "Zeiten"-Feld mit mehreren kleinen dunkelgrauen Feldern ersetzt und die Schrift weiß gefärbt.
Klasse- und Namenfeld haben eine Kontur spendiert bekommen und die Zeichnung wurde etwas passender verschoben.
Als kleines Highlight habe ich ein Blatt Papier zerknüllt, eingescannt und über Datei>Platzieren… das Blatt als Hintergrund eingestellt.
Dazu einfach das Bild in die richtige Größe ziehen (DIN A4) und unter Objekt>Anordnen>In den Hintergrund verschieben.
Passt perfekt zu den Scribble-Schriftarten!
Jetzt könnt ihr euren Stundenplan ausdrucken (Anschnittsbereich beachten) und ihn als PDF abspeichern.