Im zweiten Teil möchte ich euch zeigen, wie man die Hauptstraßen, die Autobahn und einen Bahnübergang zeichnet.
1. Hauptstraßen erstellen
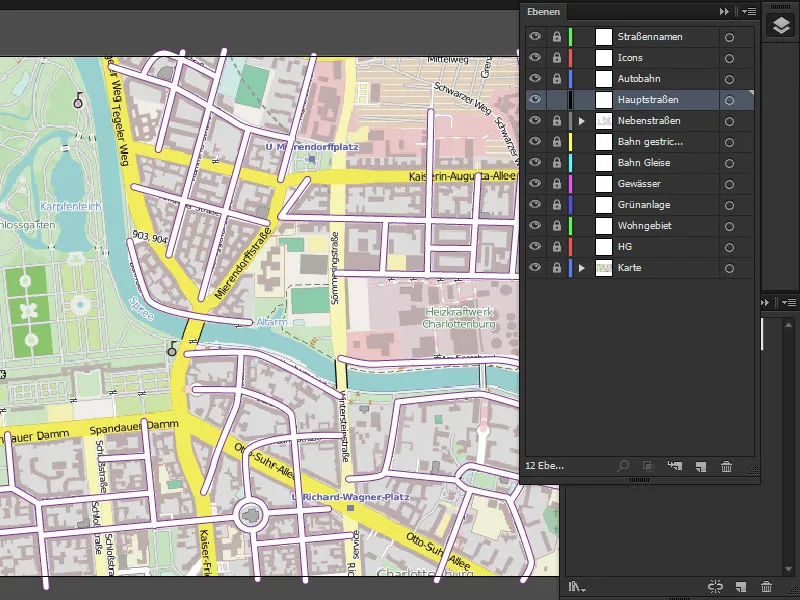
Mit Hauptstraßen beginnen wir, indem wir die Nebenstraßen sperren und die Hauptstraßen entsperren. Dann einmal die Ebene markieren.

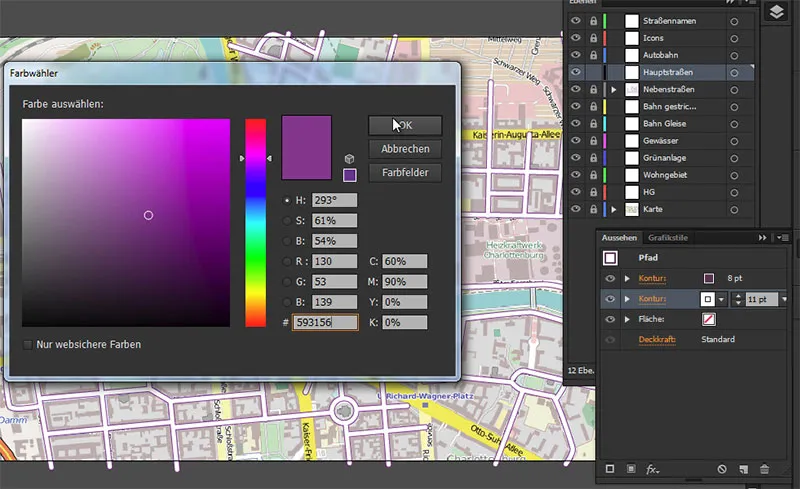
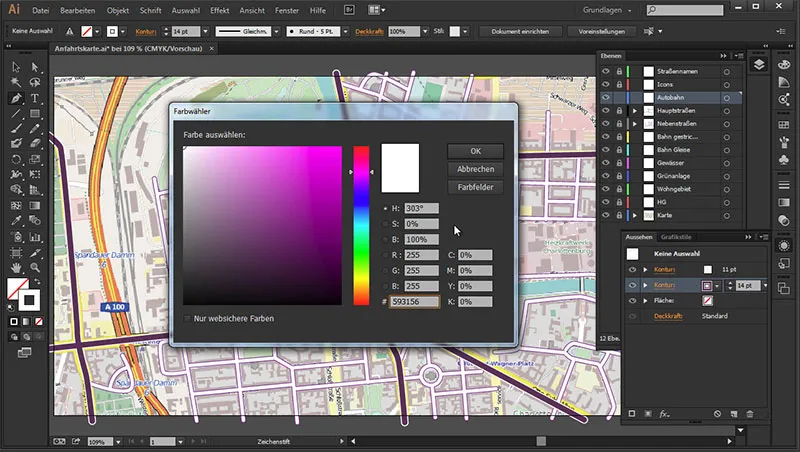
Wir nehmen uns das Pfadwerkzeug und gehen ins Aussehen-Panel. Dort wählen wir gleich eine Kontur von 8 Pt und fügen eine weitere Kontur hinzu mit einer Stärke von 11 Pt. Diese ist weiß und die obere hat die Farbe #593156.
• Kontur oben: 8 Pt #593156
• unten: 11 Pt weiß
Dann gehen wir auf OK.

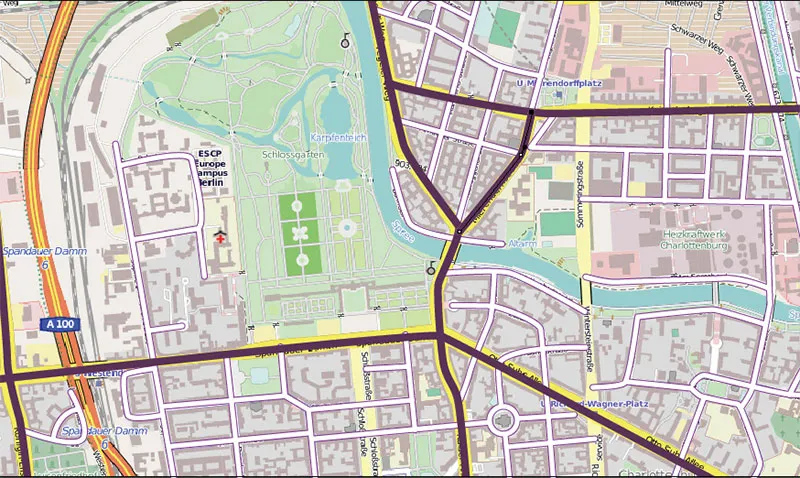
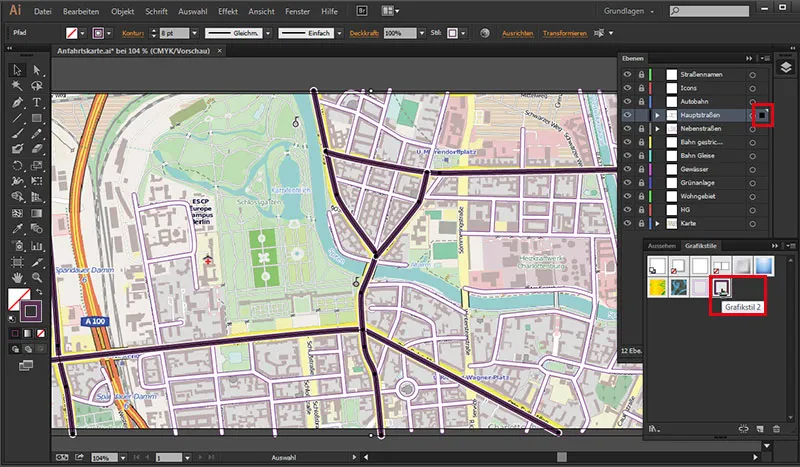
Und nun können wir hier anfangen, die Straßen zu zeichnen. Wie wir hier unschwer erkennen können, sind die Hauptstraßen alle gelb gekennzeichnet. Mit gedrückt gehaltener Leertaste können wir die Ansicht verschieben.

2. Grafikstil erstellen
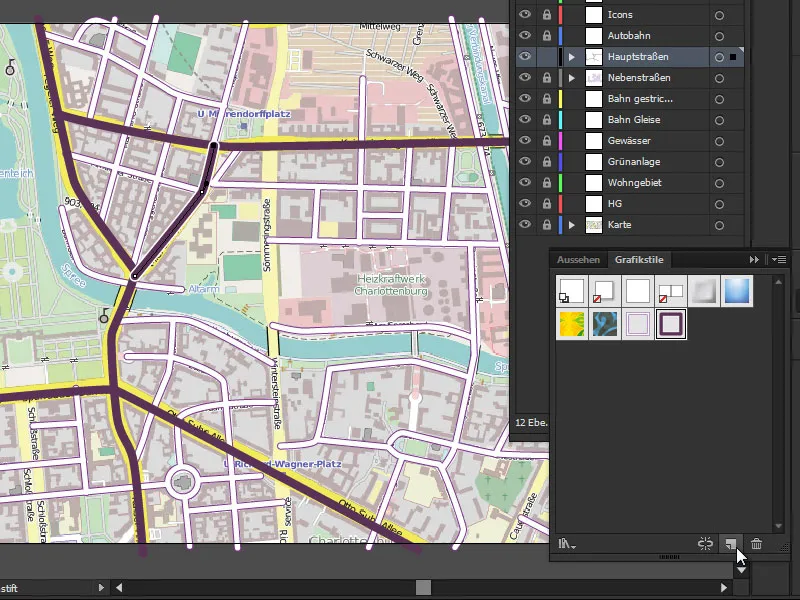
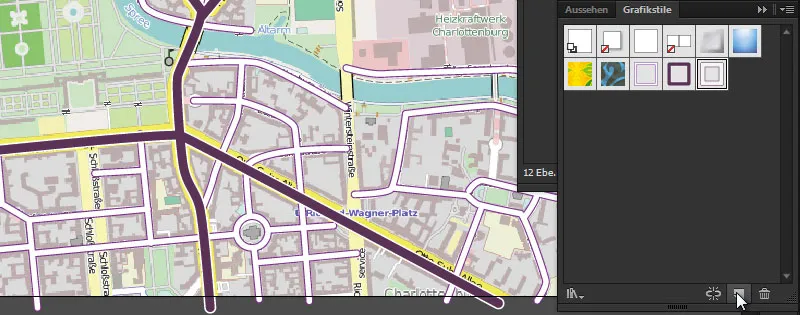
Die in der Aussehen-Palette zuvor getätigten Einstellungen können wir nun als Grafikstil speichern. Dazu gehen wir in die Grafikstile-Palette, gehen aufs Icon: Neuer Grafikstil und haben damit unseren Hauptstraßenstil abgespeichert.

Dann brauchen wir nur noch die Hauptstraßen zu markieren und klicken in der Grafikstile-Palette einmal auf den Stil ...

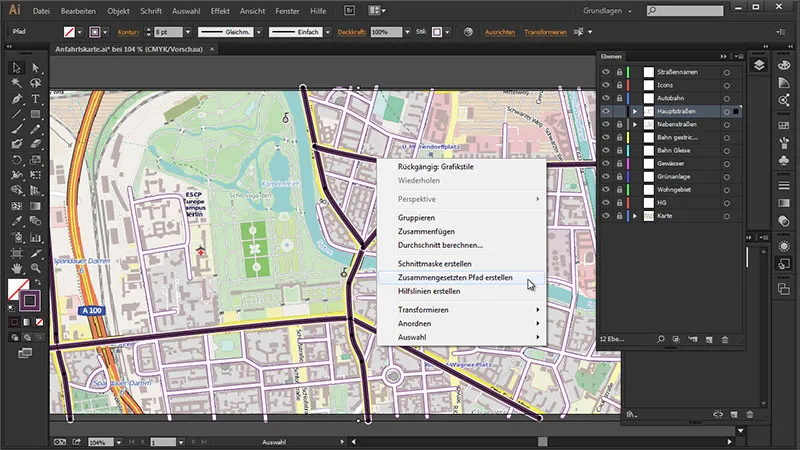
Nun, da die Straßen sich wieder gegenseitig überlappen, brauchen wir wieder einen zusammengesetzten Pfad, um diese miteinander zu verbinden. Wir stellen vorher sicher, dass die Pfade alle ausgewählt sind, und gehen auf:
Rechtsklick>Zusammengesetzten Pfad erstellen.

Somit sind alle Pfade wieder vereint.

3. Autobahn erstellen
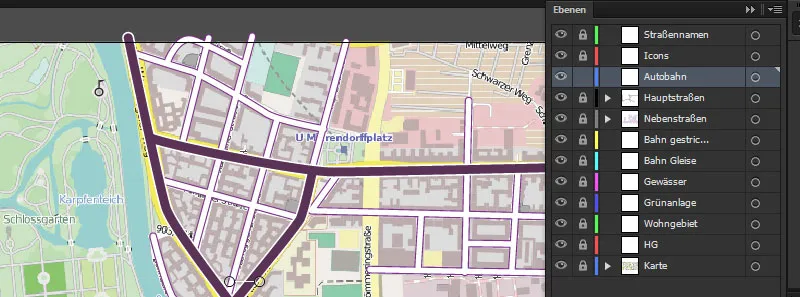
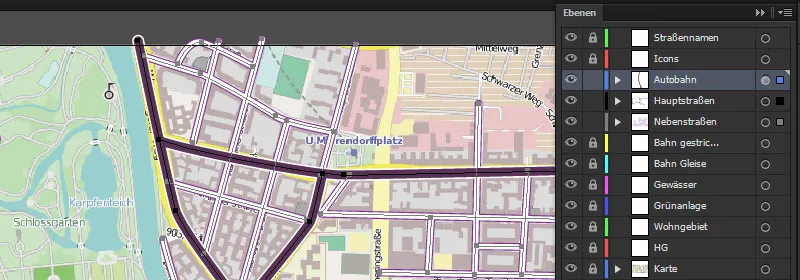
Für die Autobahn gehen wir wieder in unser Ebenen-Bedienfeld, sperren die Hauptstraße ab und entsperren die Autobahn.

Mit aktiviertem Pfadwerkzeug gehen wir in unser Aussehen-Bedienfeld und stellen hier die Kontur ein. Die stellen wir auf 11 Pt und die untere auf 14 Pt. Die obere ist dann weiß und die untere bekommt die Farbe #593156.
• Kontur oben: 11 Pt weiß
• unten: 14 Pt #593156

Diese Einstellungen speichern wir wieder im Grafikstile-Panel als neuen Grafikstil ab ...

Jetzt können wir anfangen, die Autobahn zu zeichnen.

Mit einem Klick auf den Grafikstil haben wir der Autobahn die passende Farbe gegeben.

4. Schlagschatten für die Straßen
Und nun wollen wir hier noch für ein klein wenig mehr Räumlichkeit sorgen, indem wir allen Straßen einen kleinen Schlagschatten verpassen. Dazu entsperren wir jetzt sämtliche Straßen und markieren alle mit gedrückt gehaltener Shift-Taste.

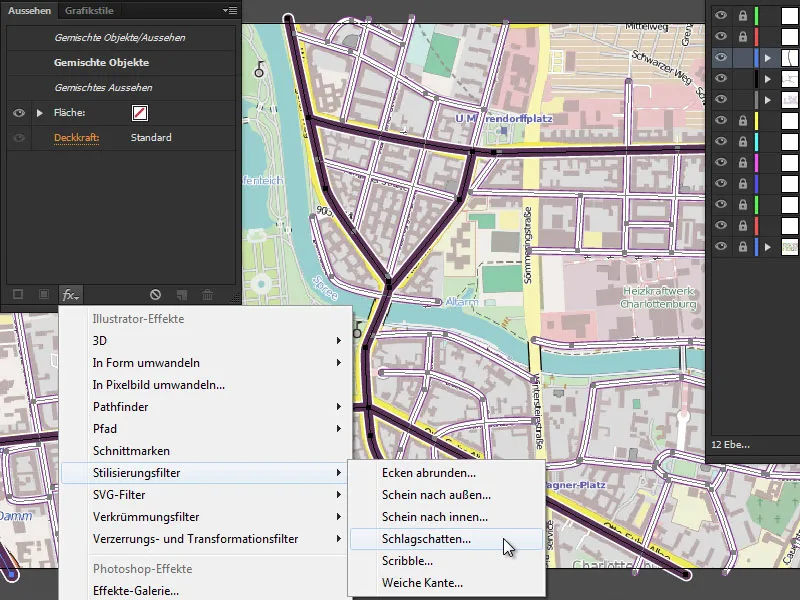
Dann gehen wir ins Aussehen-Bedienfeld und drücken unten auf das kleine fx-Symbol: Illustrator-Effekte: Stilisierungsfilter>Schlagschatten.

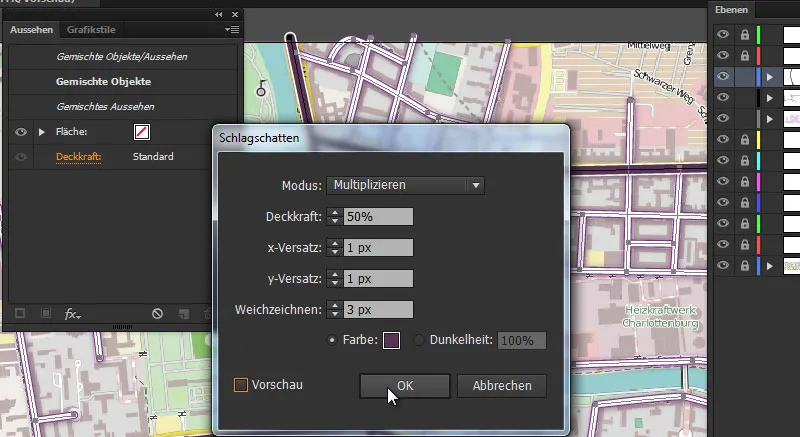
Hier wählen wir folgende Einstellungen:
• Modus: Multiplizieren
• Deckkraft: 50 %
• x-Versatz: 1 px
• y-Versatz: 1 px
• Weichzeichnen: 3 px
• Farbe: #593156

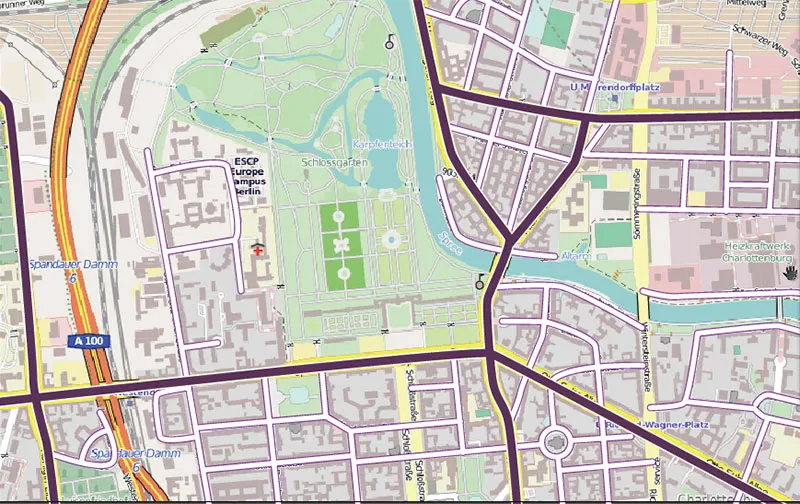
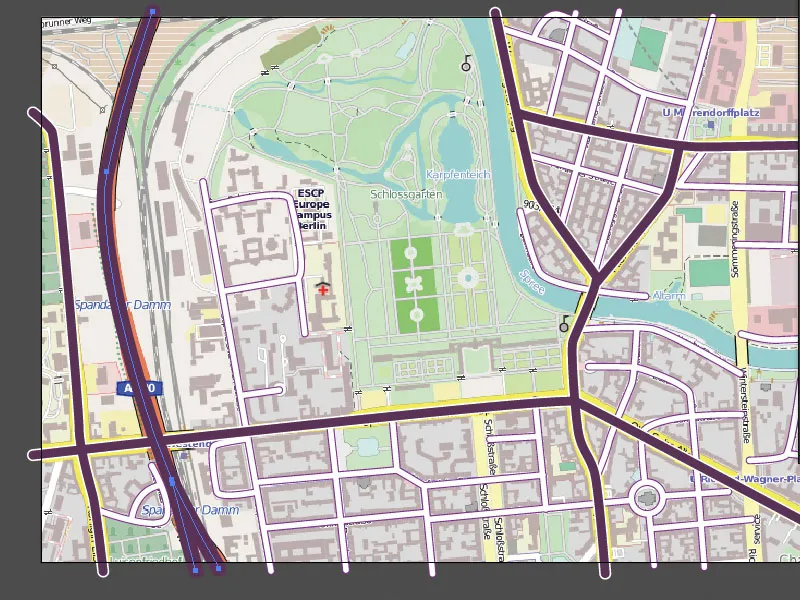
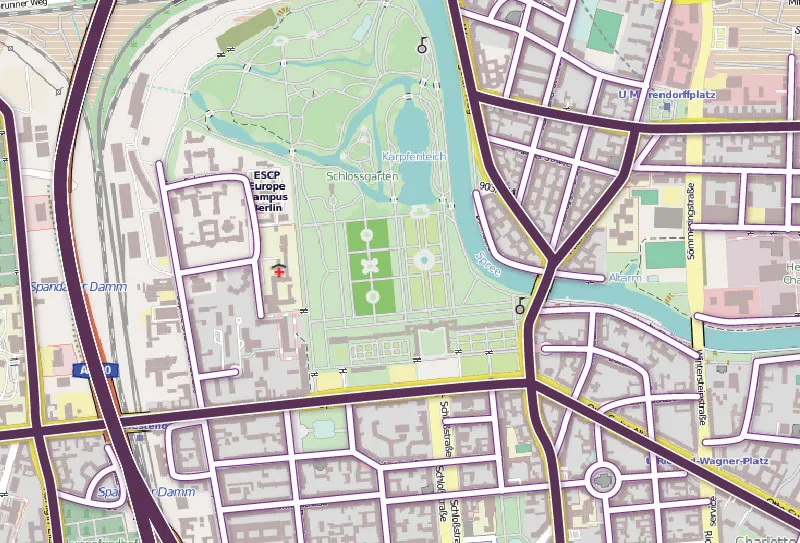
Zwischenergebnis:

5. Bahnübergang erstellen
Variante 1
Als Nächstes zeichnen wir den Bahnübergang. Da möchte ich euch zwei Möglichkeiten zeigen, wie das aussehen kann. Wir sperren wieder unsere Straßen und werden einmal die "Bahn gestrichelt" entsperren.

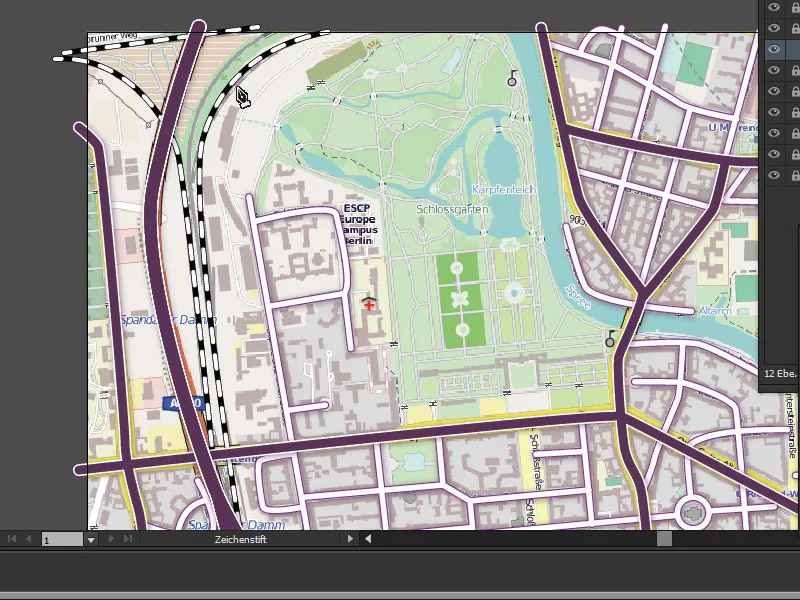
Mit dem Zeichenstift nehmen wir eine schwarze Kontur mit einer Konturenstärke von 5 Pt und zeichnen entlang der Gleise unsere Bahnstrecke.

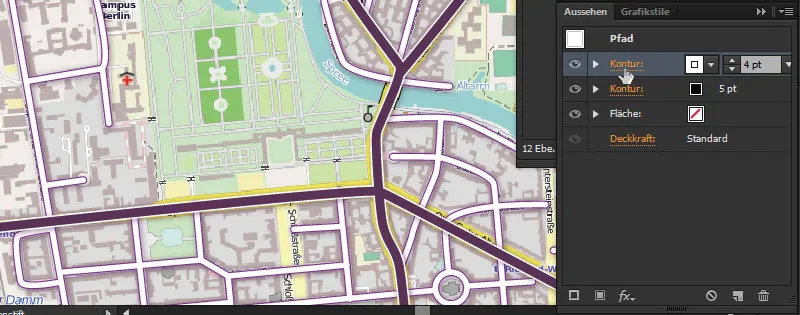
Wir brauchen für die Bahn eine abgerundete Ecken-Kontur. Warum genau, das zeige ich euch gleich. Wir werden ihr erst mal die Textur geben, die sie braucht. Wir markieren unsere Bahnstrecke im Ebenen-Bedienfeld und erstellen uns eine weitere Kontur. Die soll weiß sein und 4 Pt stark.
Dann klicken wir einmal auf das Wort "Kontur" ...

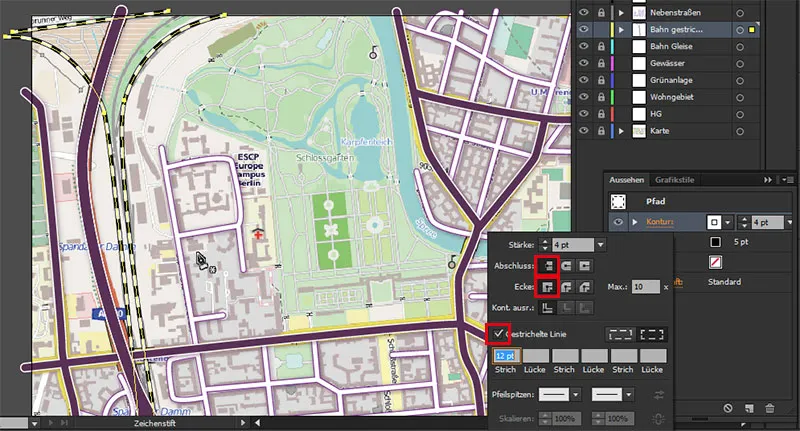
... und wollen, dass die Ecken nicht abgerundet sind. Vorher drücken wir auf Gestrichelte Linie.

Und das können wir jetzt ganz genau nachvollziehen, denn wenn diese rund (zweites Symbol von Abschluss und Ecke ausgewählt statt die jeweils ersten) wären, dann hätten wir einen etwas seltsamen Bahnübergang.

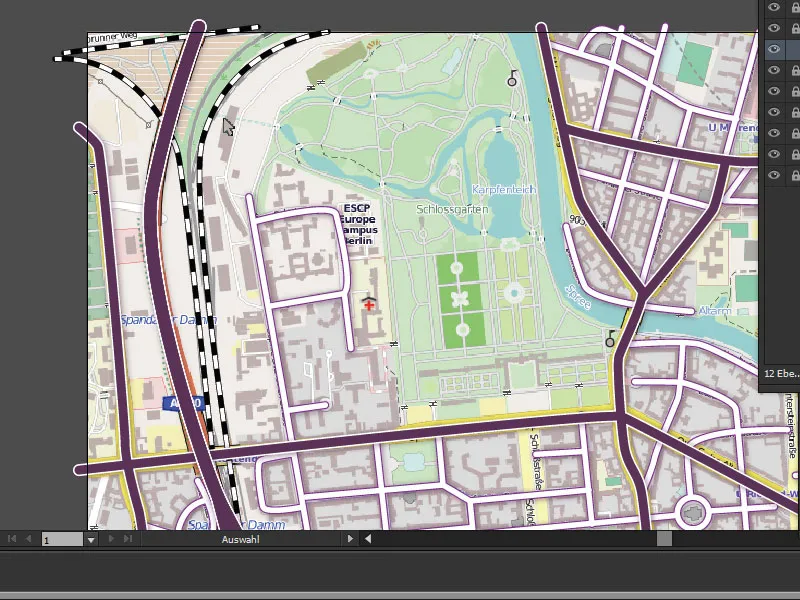
Deshalb gehen wir noch mal auf Kontur, um die Ecken abzuecken (wie im vorletzten Bild gezeigt) ...

Variante 2
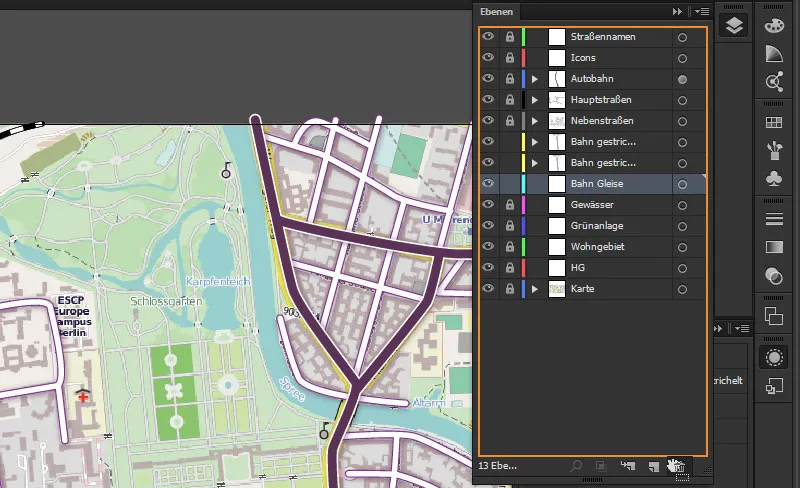
Jetzt zeige ich euch eine weitere Möglichkeit, wie wir die Bahngleise noch darstellen können. Dazu werden wir uns einfach unsere "Bahn gestrichelt"-Ebene duplizieren und können zuvor die Bahngleise erst einmal löschen ...

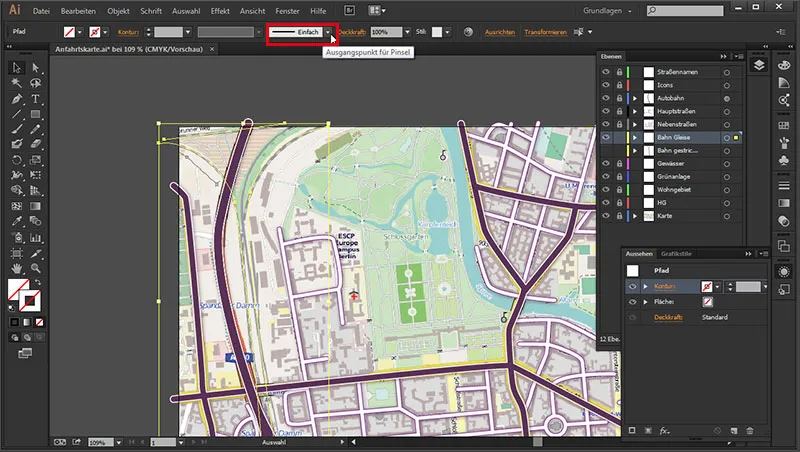
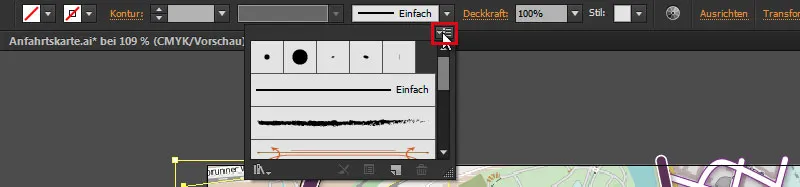
So haben wir gleich die Pfade kopiert, sodass wir diese nicht erneut zeichen müssen. Wir blenden unsere gestrichelte Bahn erst einmal aus und bei der Ebene "Bahn Gleise" werden wir die Kontureinstellungen erst mal wieder löschen. Und wenn wir uns hier weiter umschauen, sehen wir, dass wir in der Statusleiste noch weitere Optionen haben, wenn wir auf das Dreiecksymbol für Ausgangspunkt für Pinsel einmal anklicken ...

..., und zwar können wir hier durch Drücken auf das kleine Dreiecksymbol eine Pinselbibliothek öffnen ...

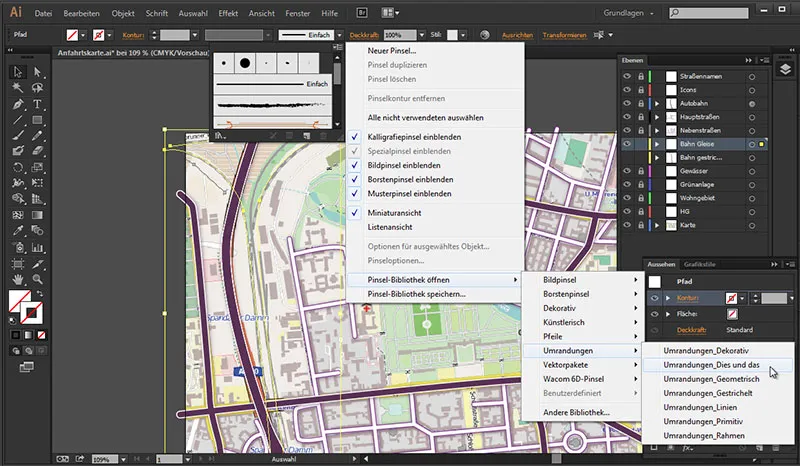
Dreieck-Symbol>Pinsel-Bibliothek öffnen>Umrandungen>Umrandungen_Dies und das.

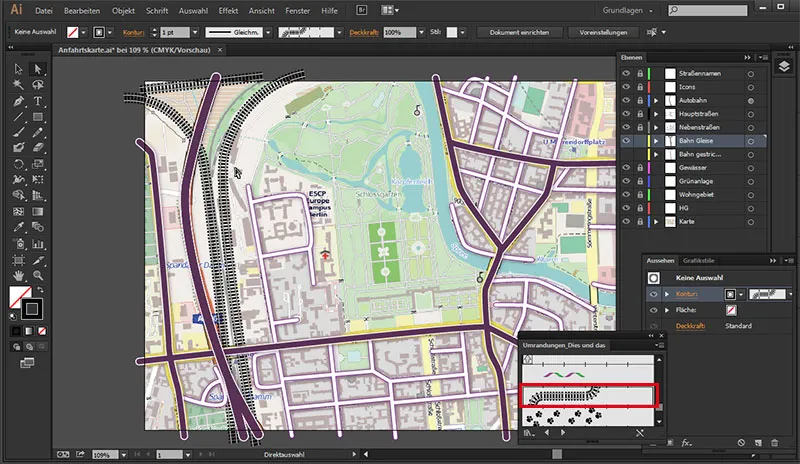
Dann öffnet sich gleich das Bedienfeld dafür. Und wir schauen einfach mal, was wir hier so haben. Wir finden dort eine "Eisenbahngleise" und klicken sie einfach mal an (zuvor muss die Ebene Bahn Gleise ausgewählt sein). Und schon hat sich dieser Stil auf die Kontur gelegt. Jetzt müssten wir allerdings nur noch die Pfade richtig anpassen, damit die Gleise sich nicht überlappen und trotzdem noch genug Platz haben.

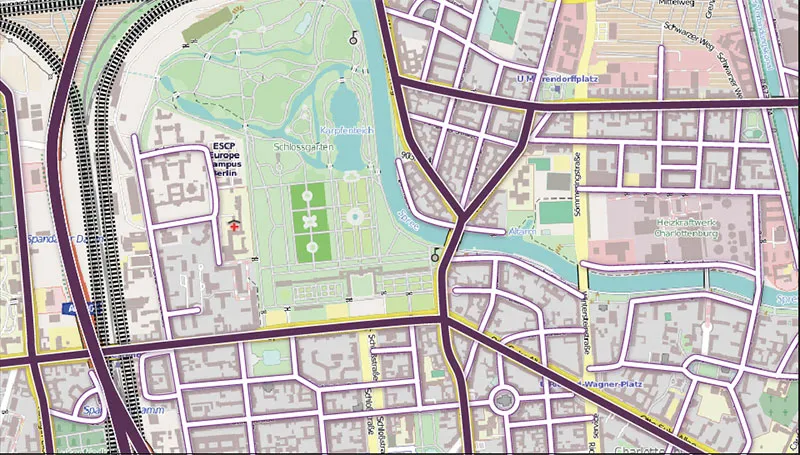
Dies ist eine weitere Möglichkeit, Bahngleise darzustellen, und dadurch, dass wir jetzt beide Varianten in unterschiedlichen Ebenen erstellt haben, können wir uns jetzt aussuchen, welche uns am besten gefällt, und diese eingeblendet lassen.
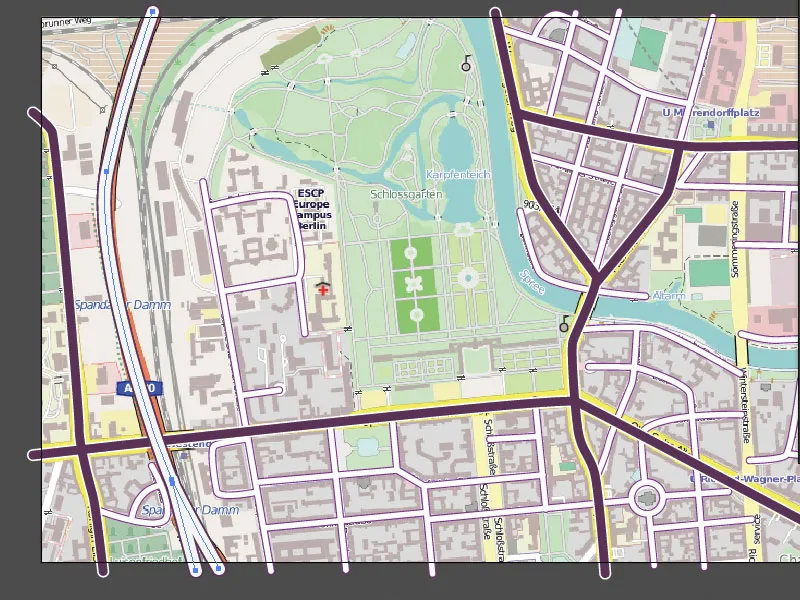
Dies ist unser Zwischenergebnis für diesen Teil:

Im nächsten Teil zeige ich euch, wie wir die Wohngebiete zeichnen.


