In diesem Tutorial möchte ich euch zeigen, wie man ziemlich schnell und ziemlich cool Haare erstellt.
Schritt 1
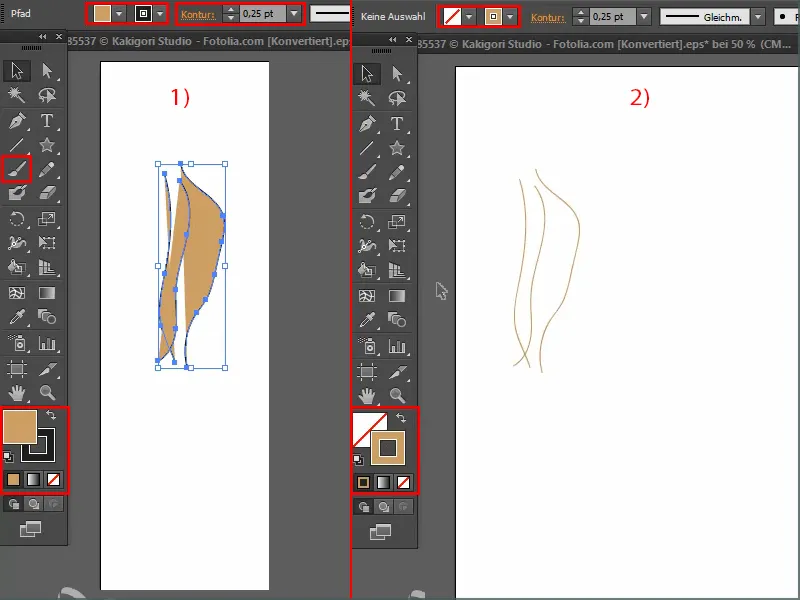
Dazu nehme ich den Pinsel, stelle die Größe auf 0,25 und die Farbe auf brünett ein. Damit male ich jetzt Haare.
Wenn allerdings das passiert (1), dann muss ich einstellen, dass ich keine Flächenfarbe möchte (2), dann passt das.

Schritt 2
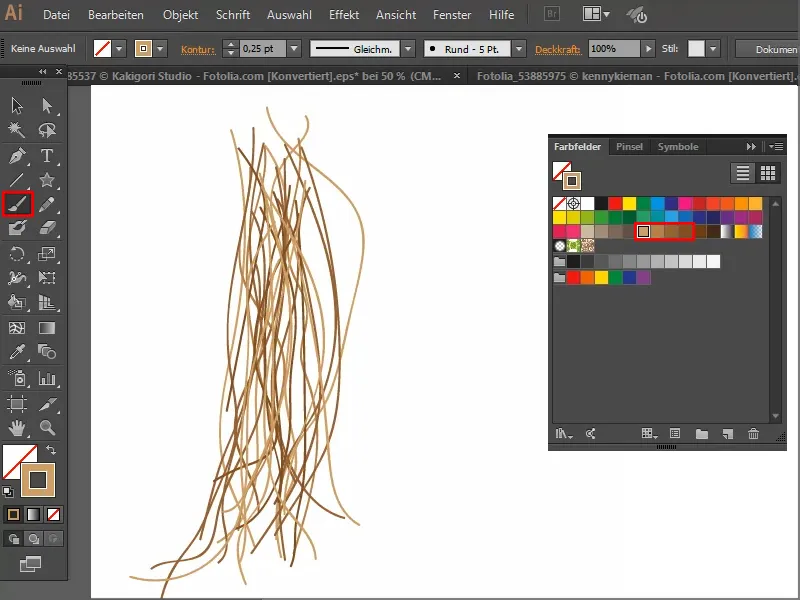
Ich zoome ein bisschen hinein und male munter drauflos. Wenn man die Haare oben ein bisschen zusammenfasst, ist das am besten.
Zwischendurch nehme ich mal einen dunkleren Farbton und mache ein paar Strähnchen, dann noch mal eine dunklere Farbe und noch ein paar Strähnchen, bis das richtig gut aussieht.
Und das ist jetzt meine Grundbasis.
Schritt 3
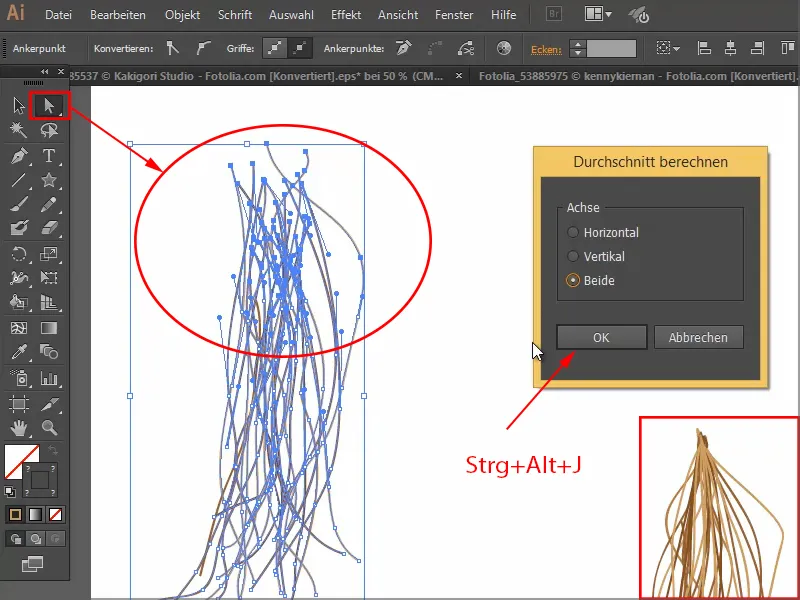
Damit das oben ein bisschen mehr gebündelt wird, wähle ich das mit dem Direktauswahl-Werkzeug aus und fasse es dann mit Strg+Alt+J zusammen bzw. berechne den Durchschnitt.
Wenn ich auf OK klicke, dann wird das oben ein Knäuel.
Schritt 4
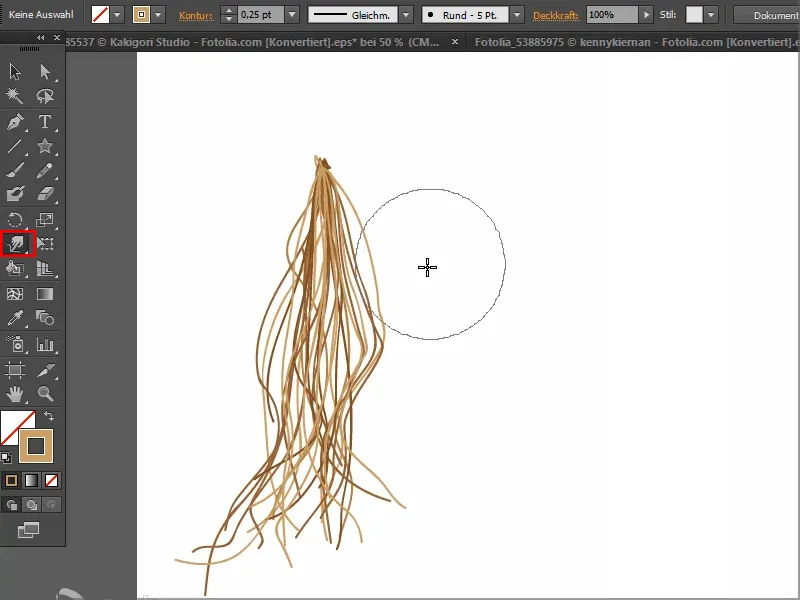
Jetzt lässt sich das Ganze hier mit dem Verkrümmen-Werkzeug in Schwung bringen. Das ist alles gar kein Problem.
Schritt 5
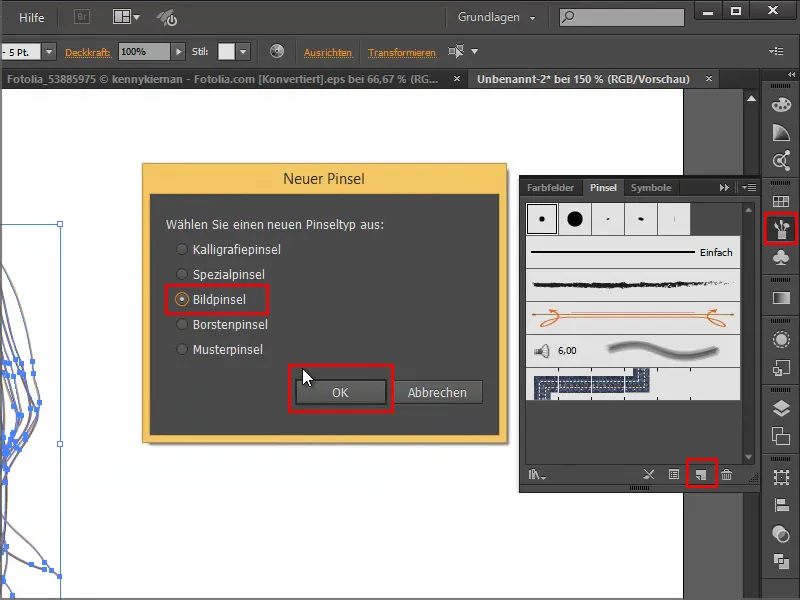
Dann gehe ich in das Pinsel-Bedienfeld und erstelle einen neuen Pinsel.
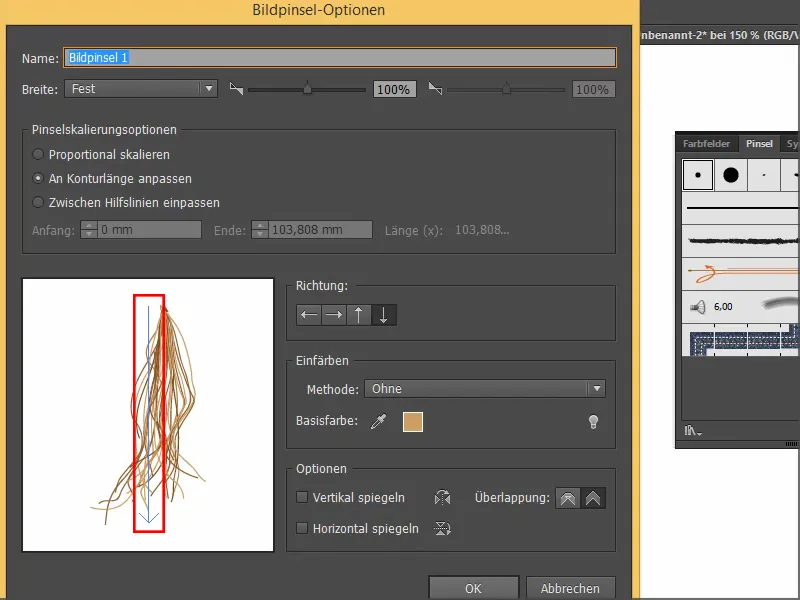
Jetzt gehen die Bildpinsel-Optionen auf. Da sieht man auch schon die Richtung: Oben ist der Haaransatz und unten das Ende.
Ich könnte hier noch einiges einstellen, das möchte ich aber jetzt nicht. Also bestätige ich einfach mit OK.
Schritt 6
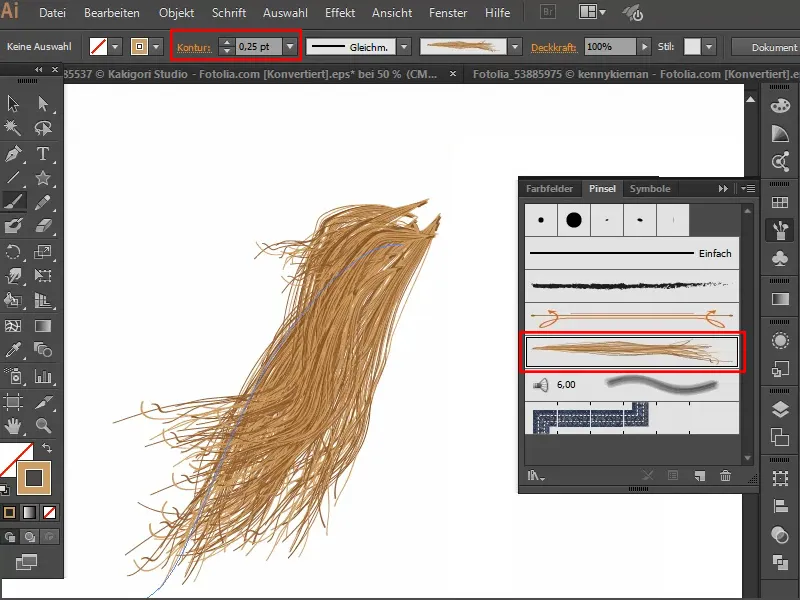
Dann kann ich mit dem Pinsel drauflosmalen und erhalte ganz fix wunderschöne Haare.
Die Größe der Kontur kann ich natürlich jederzeit anpassen. Ich hätte es gern ein bisschen strähniger, also stelle ich die Kontur mal auf 0,25 pt ein.
Schritt 7
Das kann ich überall anwenden.
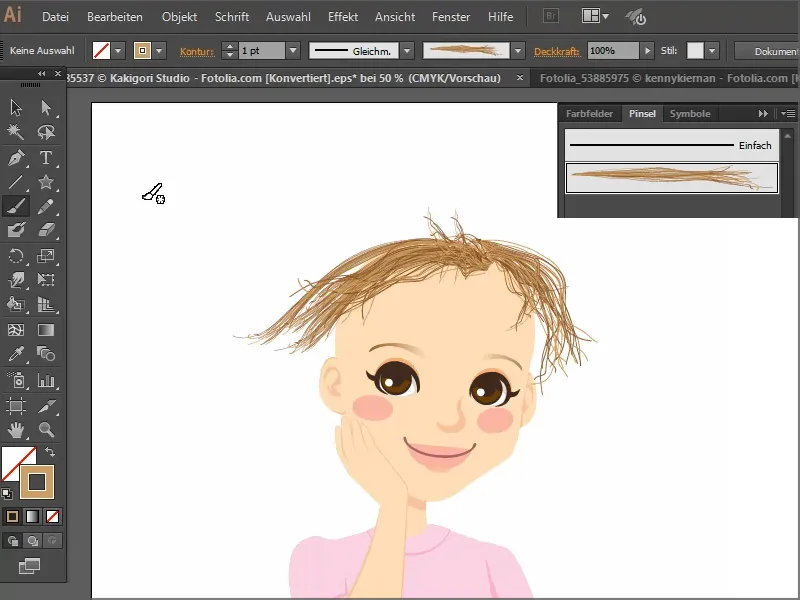
Ich wähle ein paar Haare aus, kopiere sie und füge sie in mein Beispielbild ein. Damit habe ich gleich auch unseren Pinsel mit im Pinsel-Bedienfeld drin..webp?tutkfid=70789)
Schritt 8
Ich stelle die Kontur ein bisschen größer ein und male drauflos, wie ich die Haare benötige, und schon habe ich eine total fesche Frisur gemalt.
Schritt 9
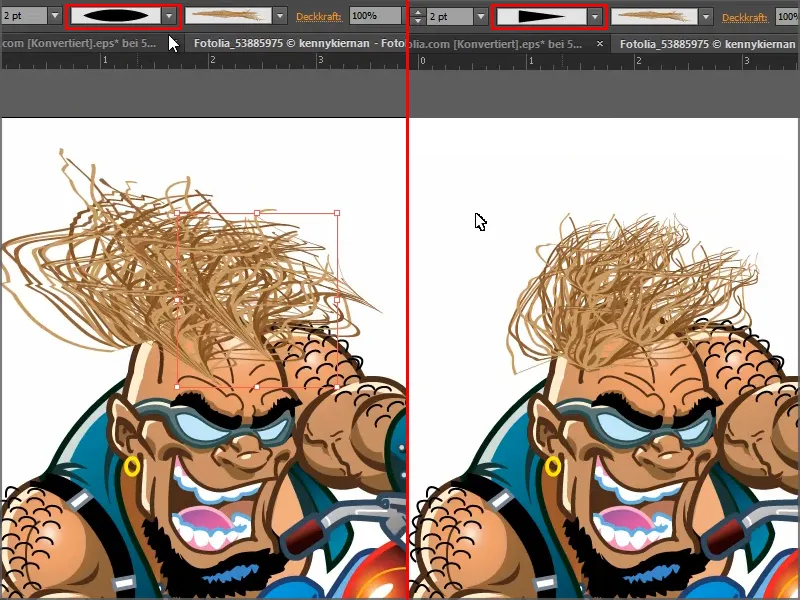
Mit dem Rocker hier mache ich es genauso, ich kopiere ein paar Haare aus dem vorherigen Bild, füge sie hier ein, und schon habe ich meinen Pinsel wieder zur Verfügung.
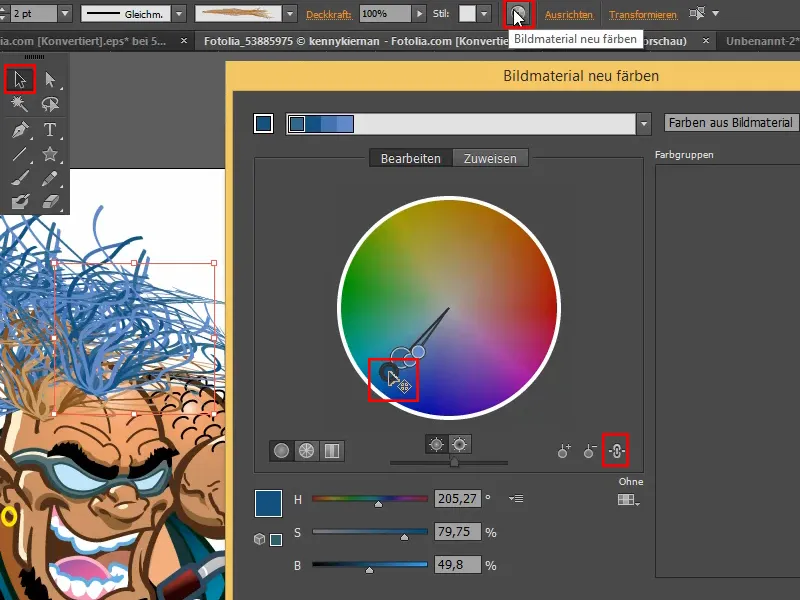
Ich male dem Rocker ne Frisur und möchte dann aber doch gern die Haarfarbe verändern. Das geht:
Ich markiere die Haare - was gar nicht so einfach ist, weil ich vergessen habe, eine neue Ebene anzulegen. Damit wäre das deutlich einfacher gewesen. Aber ich kann euch das Prinzip auch so zeigen.
Ich gehe oben auf Bildmaterial neu einfärben, mache das Schloss ran und dann kann ich die Farbe einstellen.
Schritt 10
Ich kann die Haare auch markieren und von der Form her ganz anders einstellen. Das geht hier ganz wunderbar.
Probiert es einfach aus - macht Spaß!


