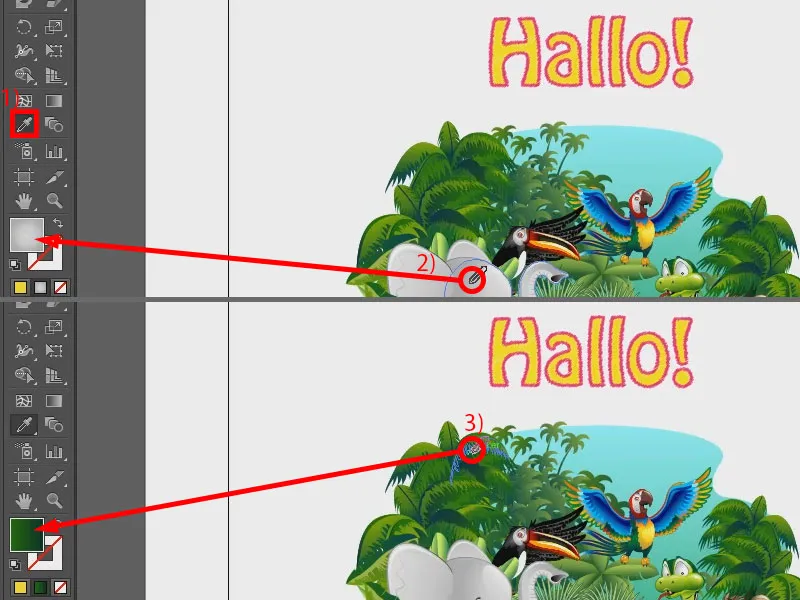
In diesem Training geht es um die Pipette. Hört sich vielleicht erst mal ein bisschen langweilig an, ist es aber gar nicht. Warum? Zum einen kann ich ja mit dieser schönen, kleinen Pipette (1) unter anderem Farben aufnehmen. Wenn ich zum Beispiel hier dieses Grau haben möchte (2), klicke ich einmal rein und schon habe ich den Grauverlauf hier drin in meiner Fläche. Oder das Grün (3).
Aber es gibt noch einen Trick: Hier sieht man ja, dass er immer gleich den Verlauf nimmt. Ich möchte aber manchmal vielleicht einfach nur die Farbe von diesem Grün haben und nicht den Verlauf. Dazu gibt es folgenden Trick beziehungsweise folgende Taste: Shift. Die drücke ich mal – und wenn ich jetzt hier drücke, dann sieht man, dass da so ein kleines Kästchen neben meiner Pipette erscheint (1), und damit nehme ich also wirklich nur die Farbe auf (2).
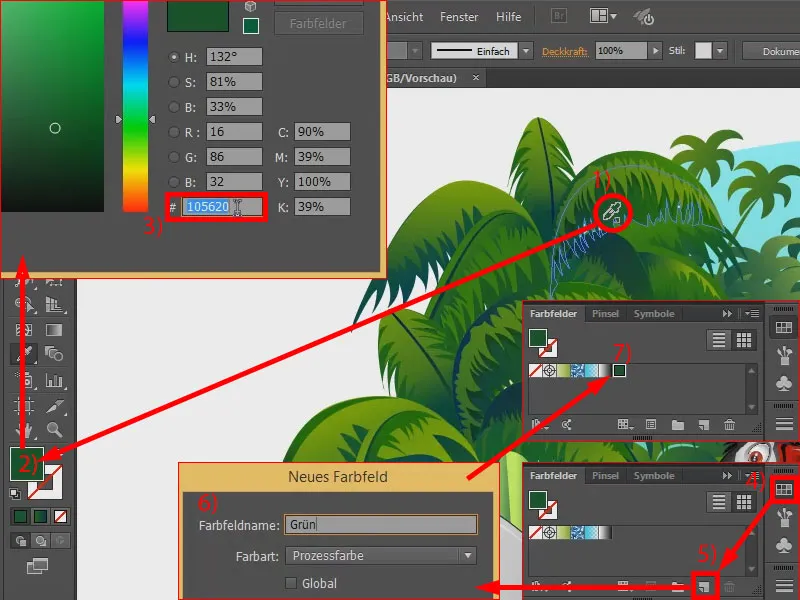
Damit kann ich mir zum Beispiel sofort diesen Farbcode rauskopieren (Doppelklick bei 2, dann 3), für eine Webseite, oder eben ein neues Farbfeld erstellen (4 und 5). Das geht hier, ich nenne es mal „Grün“ (6). Dann habe ich das hier drin (7). So einfach geht das. Also einfach nur gedrückte Shift-Taste, dann nimmt er anstelle des Verlaufs die komplette Farbe.

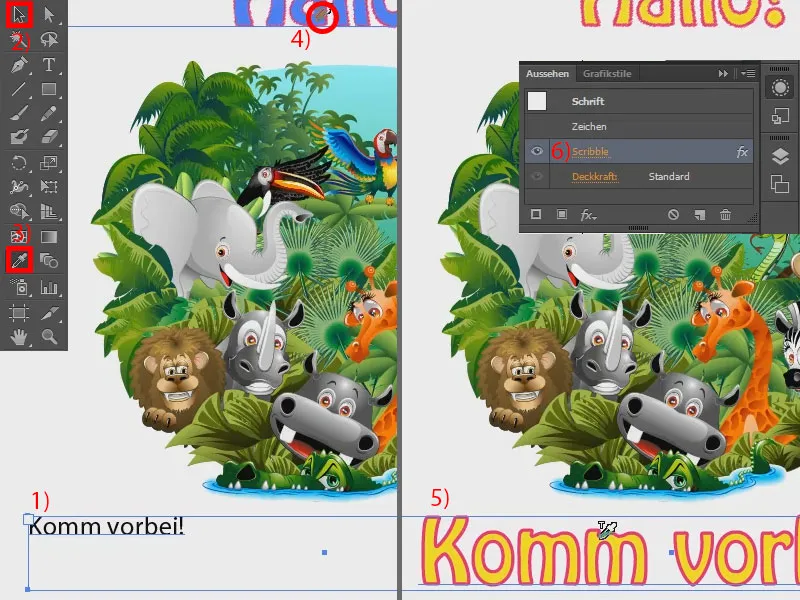
Das ist aber noch nicht alles. Was kann die Pipette noch? Die kann nicht nur Farben aufnehmen, die kann auch komplette Eigenschaften von Objekten aufnehmen. Das hat man ja mit dem Verlauf schon so ein bisschen gesehen. Wenn ich hier mal was reinschreibe, zum Beispiel „Komm vorbei“ (1), und dann genau die gleiche Schriftformatierung wie oben beim „Hallo!“ haben möchte, dann gehe ich einfach wie folgt vor: Ich wähle die Textbox aus (mit 2), nehme die Pipette (3) und klicke einmal auf das „Hallo!“ (4). Schon hat mein neuer Text die gleichen Eigenschaften angenommen (5). Nicht ganz die gleichen, oder? Die Farbe ist richtig, die Konturfarbe auch, aber dieser Effekt Scribble (6), der hier noch wirkt, der wurde nicht mitgenommen.
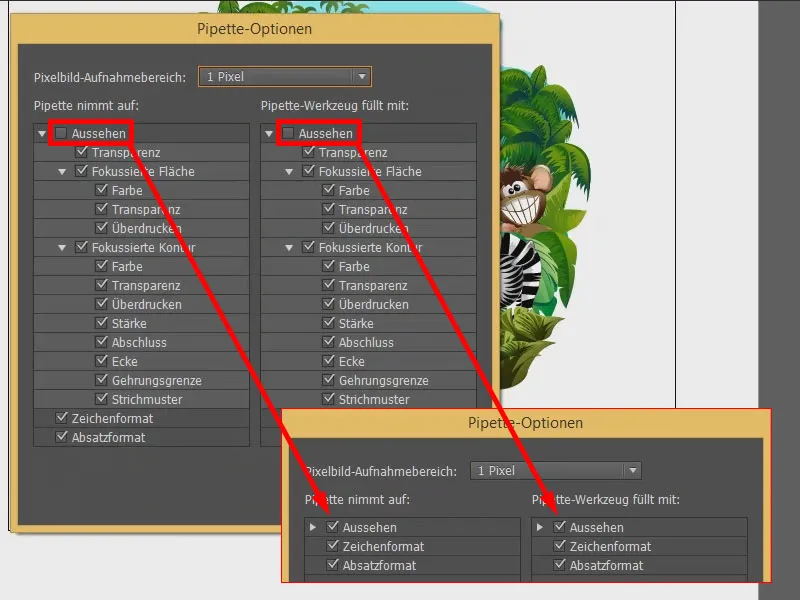
Wie mache ich das? Richtig – mit der Pipette. Die hat nämlich noch mehr Eigenschaften, als man denkt. Ich klicke einfach mal doppelt drauf, dann erscheint ein großes Fenster mit den Pipette-Optionen. Darin stehen alle Sachen, die aufgenommen werden können. Ich kann also einzelne Sachen aus- oder abwählen. Und wenn ich alles aufgenommen haben möchte, kann ich hier oben einfach die Häkchen reinsetzen.
Ich probiere das jetzt noch mal: Fläche von „Komm vorbei“ anklicken, Pipette wählen, oben das „Hallo!“ anklicken – schon wurde der Effekt auch mit übernommen. Coole Sache, oder?