Was für eine tolle Szene, oder? Meine Neffe würde sich freuen, der malt nämlich ganz gerne solche Bilder aus. Aber: Was hier noch fehlt, ist eine Sonne, oder? Wie ich die einfüge, erkläre ich euch jetzt.
So sieht das Endergebnis aus. Das ist eine einfache Sonne, nicht wirklich spektakulär, aber da gibt es ein paar Tricks, wie man diese erstellt, die man auch beachten sollte. Unter anderem: spitze Linien, die so ausgeblendet werden. Wie kann ich die erstellen? Und: Wie mache ich das Ganze schnell? Das ist Teil dieses Trainings.

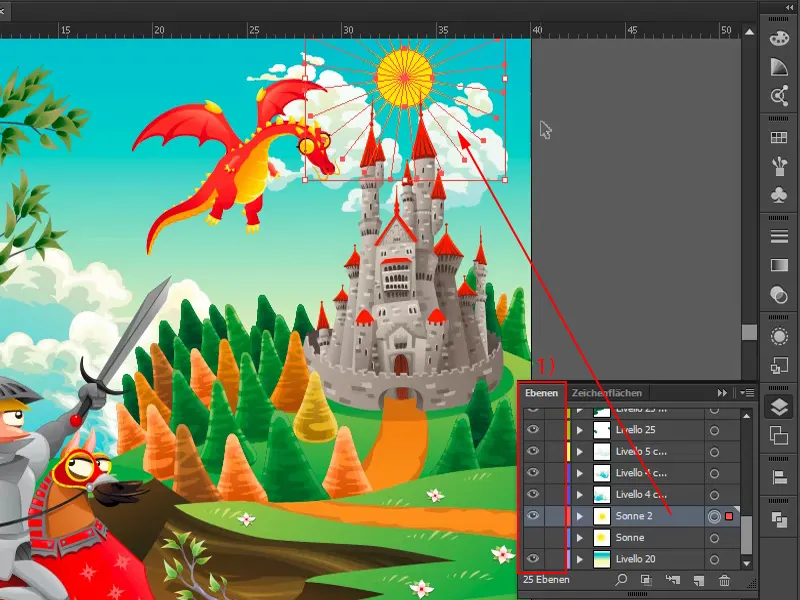
Dazu blende ich mal alle Ebenen des Dokuments aus, indem ich hier einfach einmal mit gedrückter Maustaste über alle Augensymbole fahre (1). Jetzt eine neue Ebene, der ich den Namen „Sonne 2“ (2) gebe.
Los geht es mit einer Ellipse (Ellipse-Werkzeug oder Shortcut L). Die soll natürlich schön kreisrund sein, daher drücke ich beim Aufziehen die Shift-Taste. Eine Kontur brauche ich nicht. Ich drehe das Ganze hier mal rum und fülle die Fläche mit Gelb.
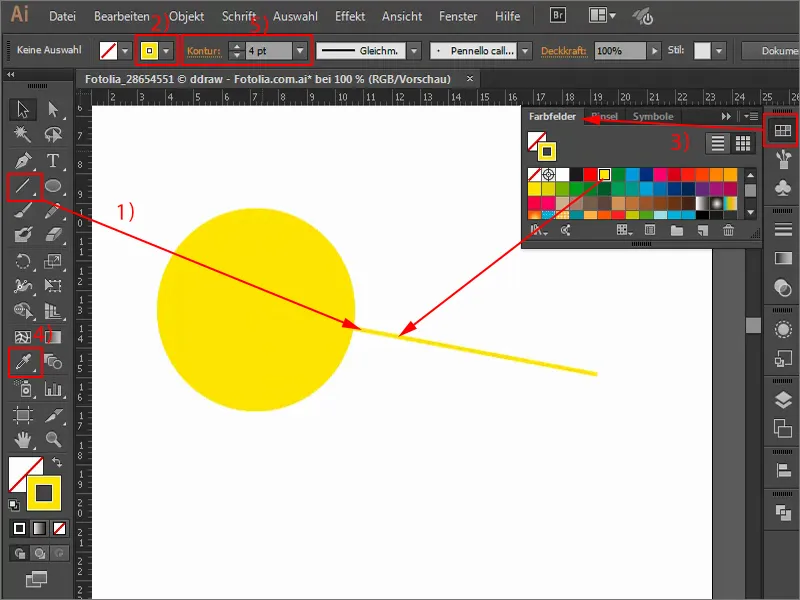
Jetzt kommen die Strahlen. Dazu nehme ich das Liniensegment-Werkzeug (1) und ziehe das einfach auf. Hier brauche ich nun aber eine Kontur (2), daher klicke ich sie mal an. Die Farbe soll natürlich dieselbe sein wie bei der Sonne. Daher nehme ich mein Farbfelder-Bedienfeld und wähle Gelb aus (3). Alternativ könnte ich auch die Pipette (4) nehmen. Die Kontur setze ich auf 4 Pt (5).
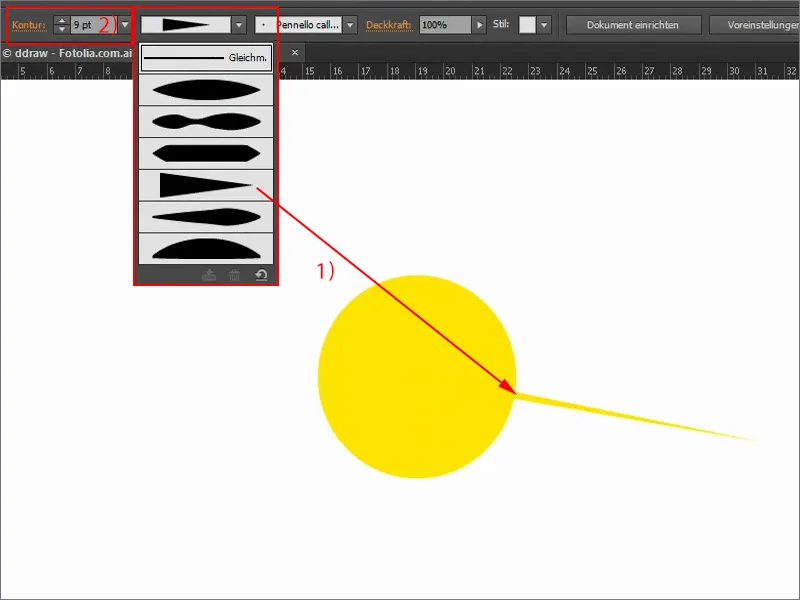
Okay, das ist nun aber ein langweiliger Strahl. Ich finde, der sollte von breit nach schmal verlaufen. Dazu kann ich mir hier ganz viele aussuchen, zum Beispiel diesen (1). Ich erhöhe die Konturstärke (2) mal noch ein wenig, und schon habe ich einen Strahl, der von dick zu dünn verläuft.
Das soll natürlich nicht der einzige Sonnenstrahl bleiben. Dazu schnappe ich mir das Drehen-Werkzeug (1). Jetzt kann ich diesen Punkt hier (2) verschieben und die Linie darum selber drehen. Wenn ich noch die Alt-Taste dazu nehme, wird das auch kopiert. Aber: Ich will das ja nicht alles einzeln machen, das dauert zu lange und wird auch nicht wirklich richtig gleichmäßig.
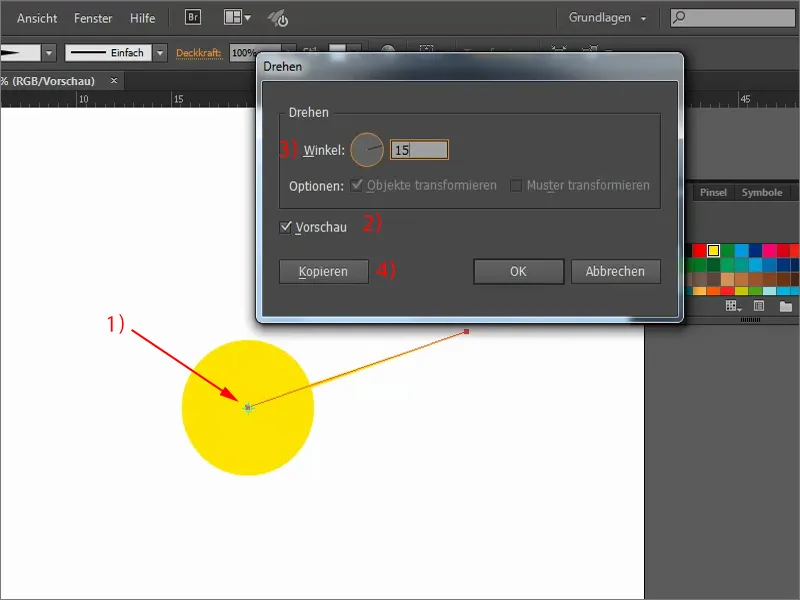
Daher ein Trick: Ich drücke hier einmal mit gedrückter Alt-Taste (1). Damit öffnet sich der Drehen-Dialog. Wenn ich auf Vorschau gehe (2), sehe ich schon mal, was sich verändert. Ich möchte die Linie um 15° gedreht haben (3) und das als Kopie (4).
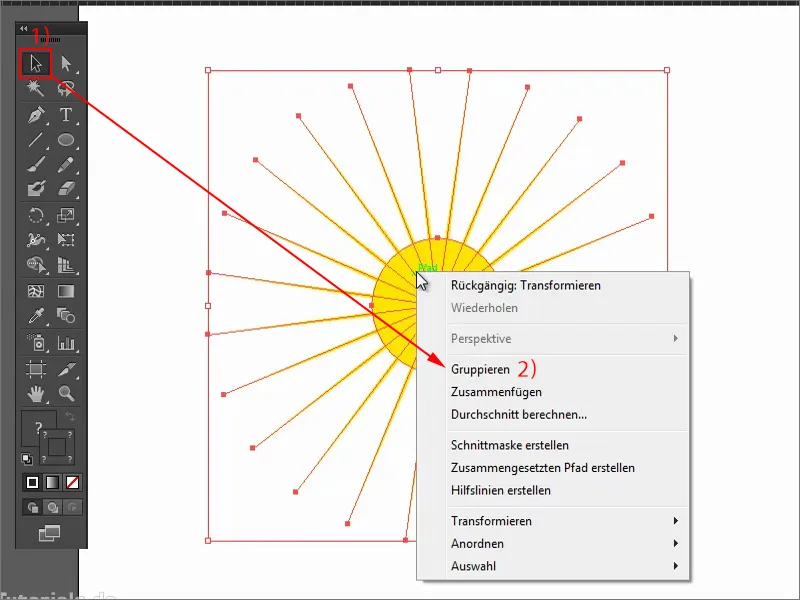
Zur Wiederholung drücke ich Strg+D, gleich mehrfach, damit ich meine Sonne erhalte. Alles schön gleichmäßig, so wie ich es haben wollte. Das Ganze markiere ich mir jetzt mit meinem Auswahl-Werkzeug (1). Dann über das Kontextmenü mit der rechten Maustaste alles gruppieren (2). Damit kann ich das alles anfassen und verschieben.
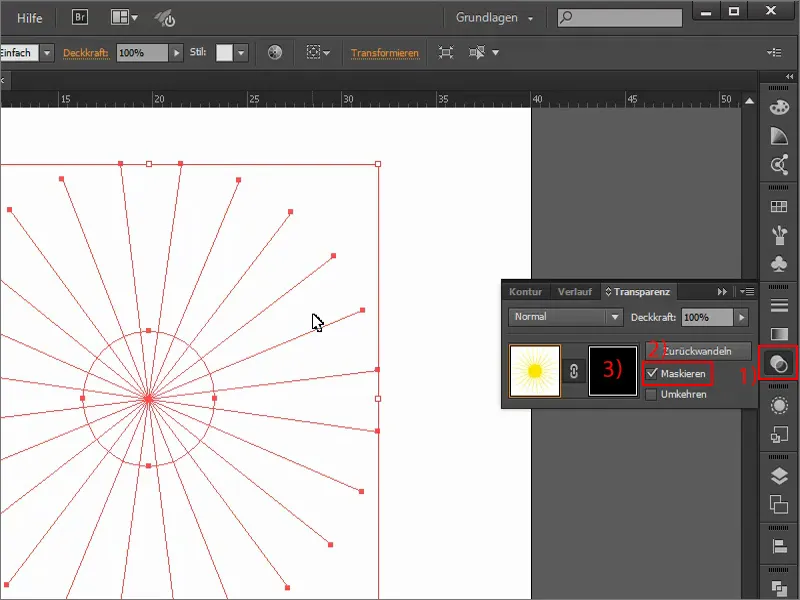
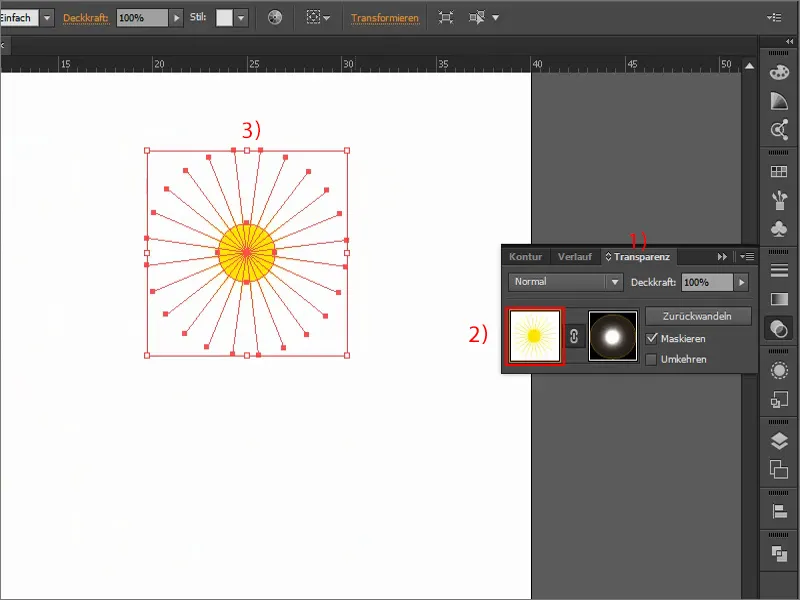
Jetzt hätte ich gerne noch, dass die Strahlen so ein bisschen ausgeblendet werden. Dazu brauche ich eine Maske: Ich gehe ins Transparenz-Bedienfeld (1) und erstelle eine Maske (2). Jetzt wird erst mal gar nichts mehr angezeigt, denn die Maske ist komplett schwarz (3). Erst, wenn ich einen farbigen Bereich habe, wird das wieder eingeblendet.
Um das zu machen, nehme ich mal das Ellipse-Werkzeug. Wichtig: Ich muss innerhalb der Maske arbeiten, die ich dazu extra anklicken muss (1). Ziehe ich also jetzt einen Kreis auf (2), dann sieht man also wieder etwas.
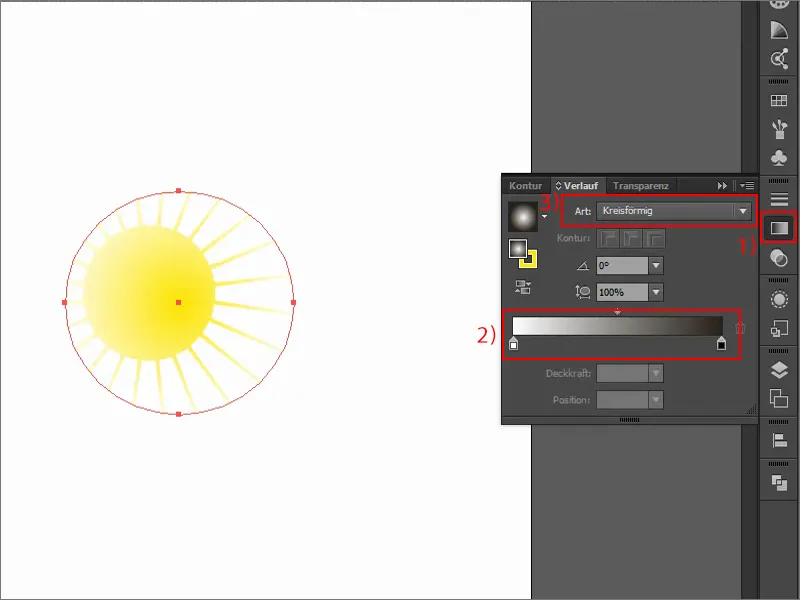
Um den Übergang zu erstellen, brauche ich einen Verlauf (1), und zwar von Weiß, wo alles angezeigt wird, bis ins Schwarz, wo es ausgeblendet wird (2). Das heißt, ich wähle den Verlauf, setze ihn auf Kreisförmig (3) und ziehe ihn auf meine Fläche.
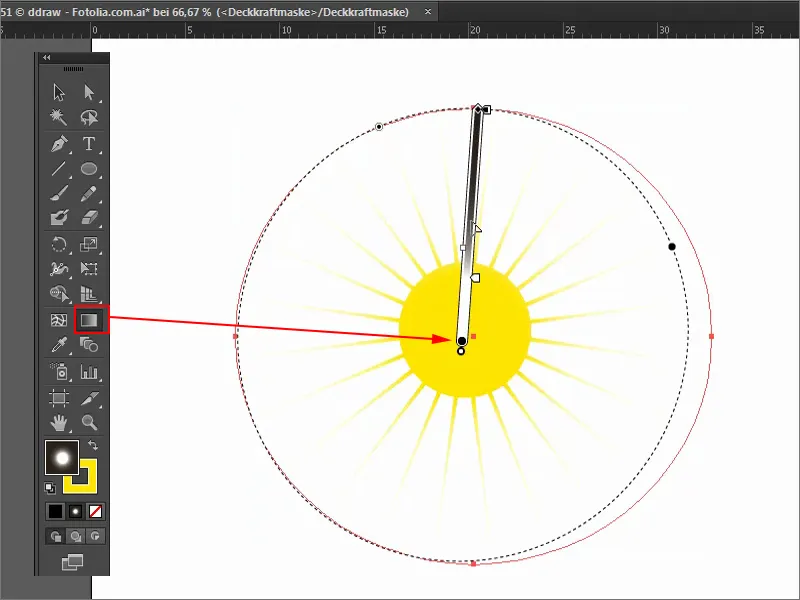
Jetzt stelle ich den Verlauf noch ein: Ich verschiebe das Ganze, ziehe es mit gedrückter Shift- und Alt-Taste noch etwas größer. Und den Verlauf selber kann man hier noch genauer definieren.
Das ist also meine Sonne, die ich jetzt noch verkleinere, damit sie am Ende ins Bild passt. Um das allerdings zu machen, gehe ich wieder ins Transparenz-Bedienfeld (1) und klicke wieder auf dieses Bildchen (2), sonst verändere ich nur die Maske, nicht das Bild an sich. Jetzt kann ich das also mit gedrückter Shift-Taste ein bisschen kleiner machen (3).
Jetzt blende ich alle Ebenen wieder ein (1). Die Sonne soll natürlich nicht hinter den Wolken liegen. Dazu drücke ich einmal die Zieh-Auswahl an und kann die Sonne dann mit gedrückter Shift-Taste und den Pfeiltasten verschieben.
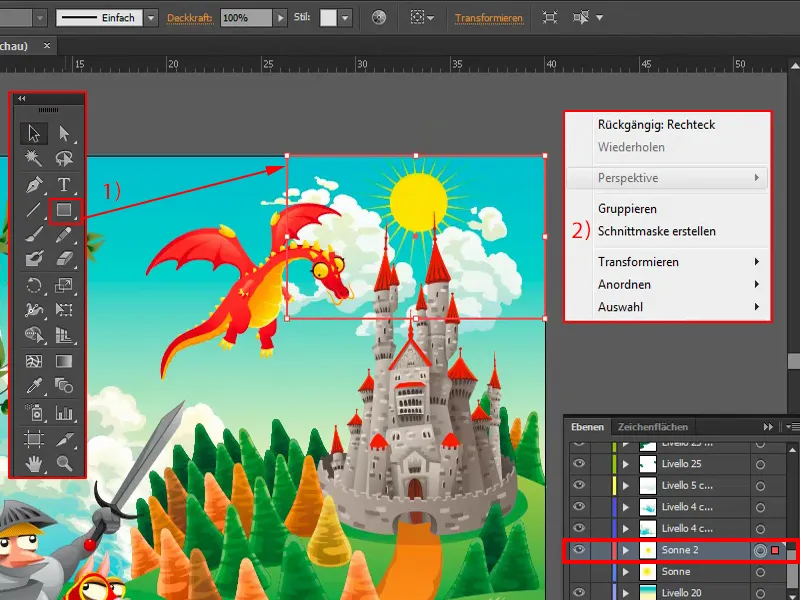
Wenn ich nicht möchte, dass die Strahlen über mein Bild hinausragen, kann ich noch eine Schnittmaske erstellen. Dazu nehme ich das Rechteck-Werkzeug (1), ziehe es auf, wähle hier alles aus, und sage mit der rechten Maustaste: Schnittmaske erstellen (2). Damit wird die Sonne nur innerhalb des Bildes angezeigt und ragt nicht darüber hinaus.
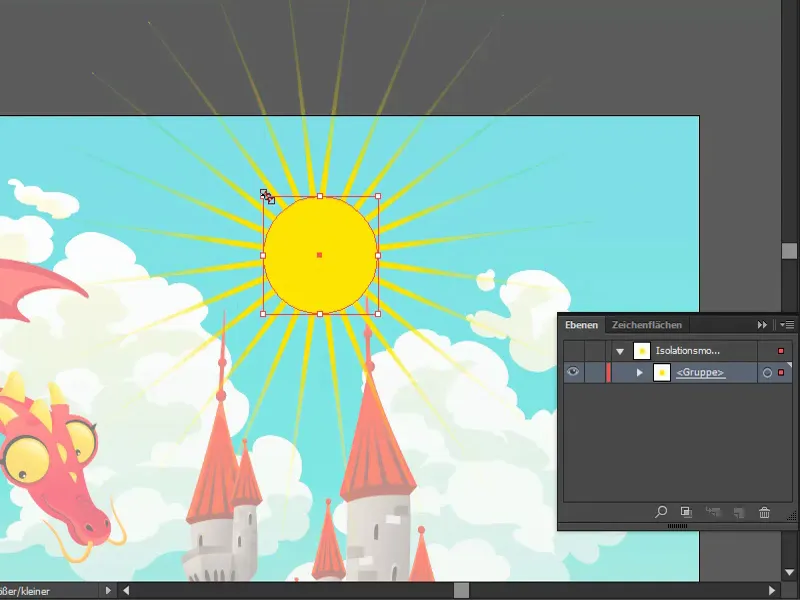
Ich kann jetzt natürlich noch jederzeit in meine Sonne hineingehen und beispielsweise den Kreis verändern. Mit gedrückter Shift- und Alt-Taste kann ich sie zum Beispiel ein bisschen kleiner machen.
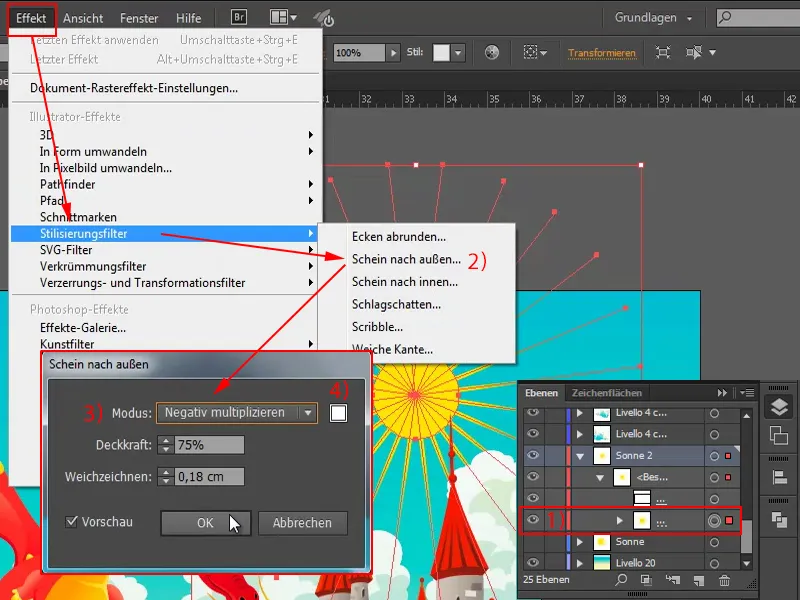
Zum Schluss noch ein Trick zur weiteren Optimierung: In den Ebenen wähle ich meine Sonne aus (1). Unter Effekte>Stilisierungsfilter>Schein nach außen… (2) gebe ich über Negativ multiplizieren (3) noch einen weißen Schein (4) hinzu.
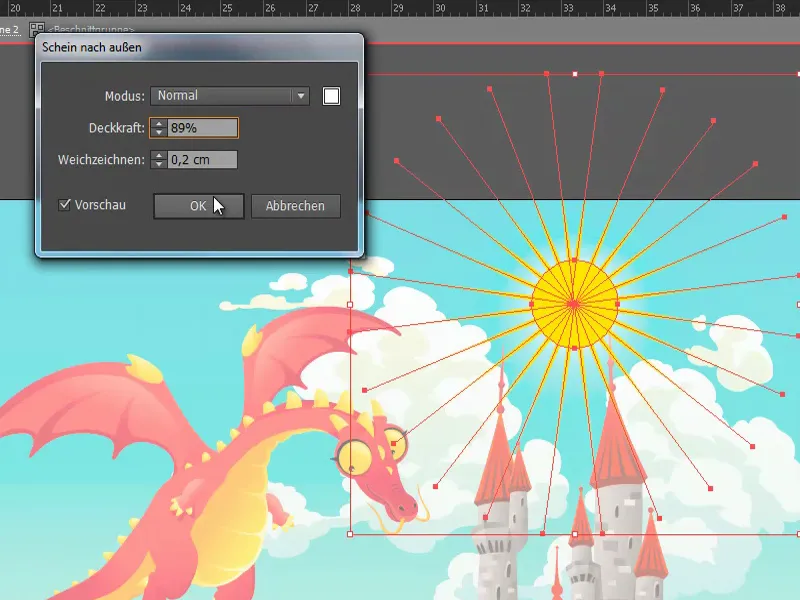
Über einen Doppelklick auf den Effekt kann ich den Effekt bearbeiten: Zum Beispiel mehr Deckkraft oder weniger Weichzeichnung, auf Normal stellen und so weiter.
So kann man also eine Sonne ziemlich einfach in Adobe Illustrator erstellen. Ich hoffe, ihr konntet einige Tipps und Tricks mitnehmen.