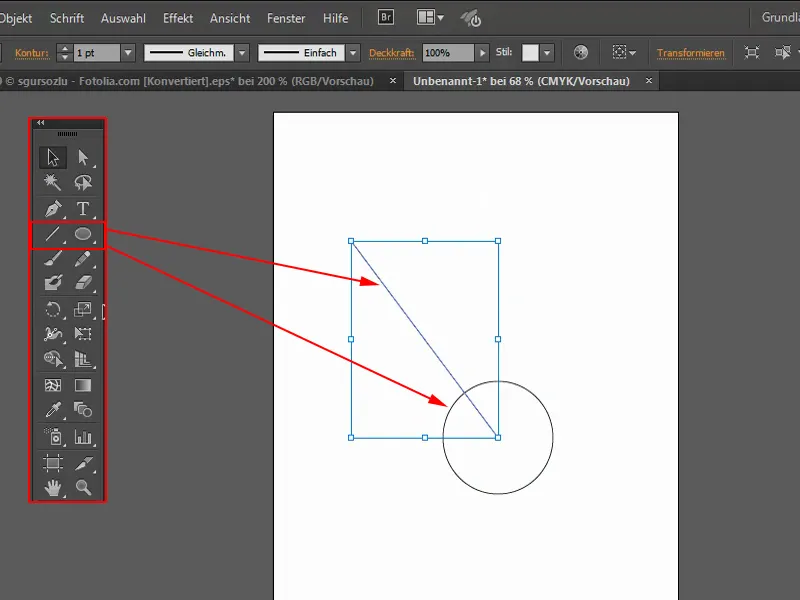
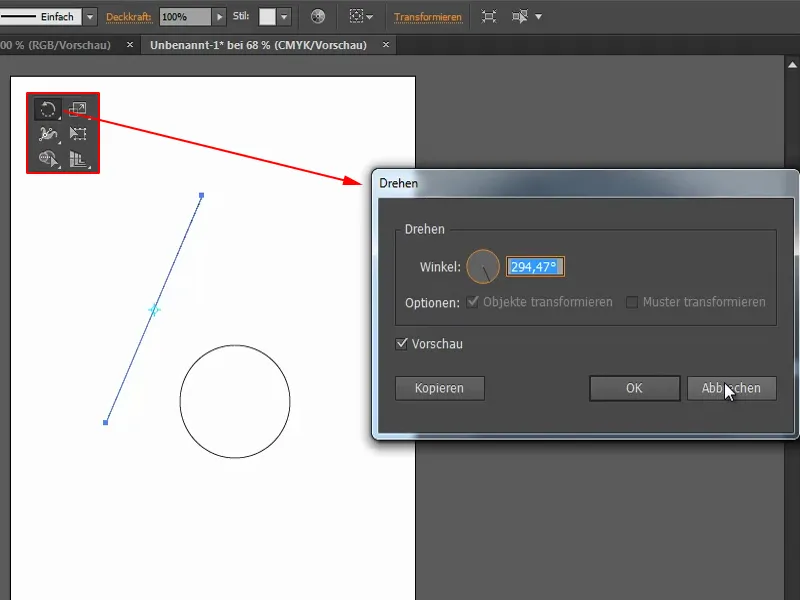
In diesem Workshop kommt jetzt ein kleiner Trick: Mich hat das immer gestört, dass es in InDesign so einfach war, Objekte zu drehen, da, wo ich den Mittelpunkt, worüber gedreht werden soll, sehr einfach beeinflussen kann – und in Illustrator scheinbar nicht. Aber es geht doch. Ich zeichne mal eine Linie und einen Kreis dazu.
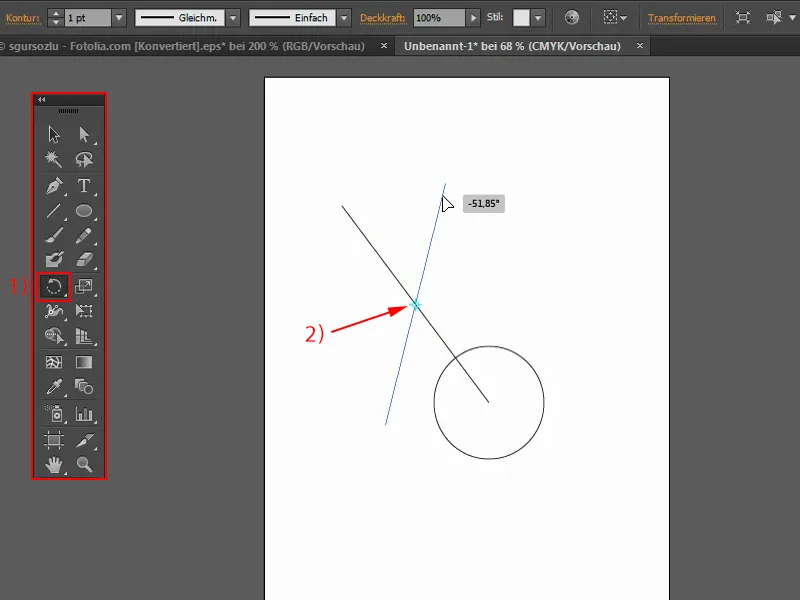
Die Linie soll nun genau um diesen Kreis gedreht werden. Dazu nehme ich das Drehen-Werkzeug (1). Wenn ich jetzt drehe, wird anhand des Mittelpunkts (2) gedreht.

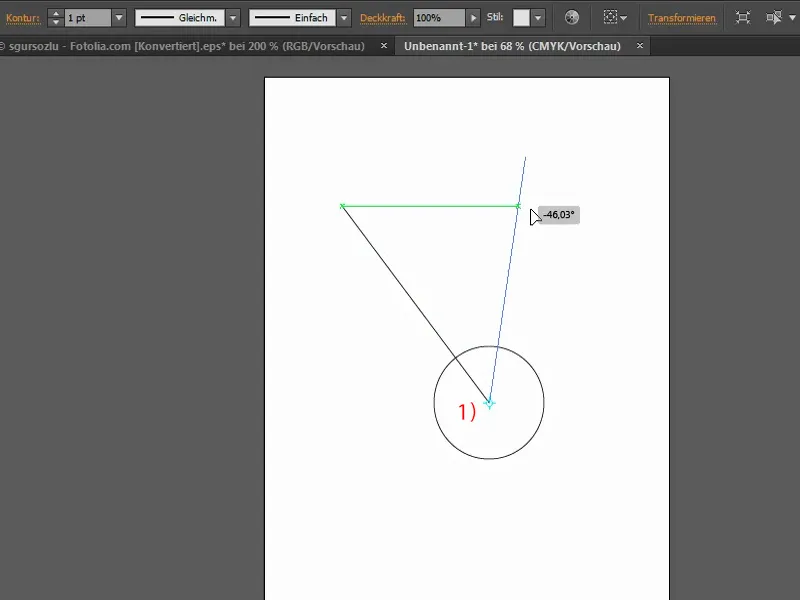
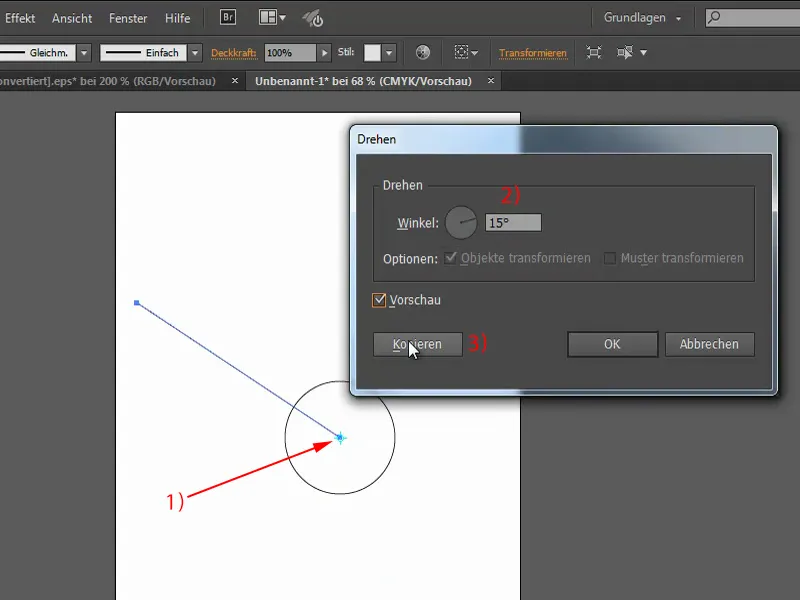
Das kann ich verändern, indem ich den Drehpunkt mit der linken Maustaste dahin verschiebe (1), wo gedreht werden soll, also in meinem Fall genau in die Mitte des Kreises. Und wenn ich jetzt drehe, sieht man: Das funktioniert wunderbar.
Jetzt möchte ich die Linie mehrfach kopieren, sodass sie sich um meinen Kreis dreht. Das geht am einfachsten, indem ich doppelt auf das Drehen-Werkzeug klicke. Allerdings ändert er jetzt wieder diesen Drehpunkt – und das ist gemein. Warum macht er das? In InDesign ist das nicht so.
Daher muss man einen Trick anwenden. Ich drücke mit gedrückter Alt-Taste einmal auf diesen Punkt (1). Damit erscheint noch mal das Drehen-Fenster. Der Mittelpunkt wurde tatsächlich nicht verändert. Damit habe ich die Möglichkeit, das entsprechend zu verschieben. Ich stelle das mal auf 15° (2). Und das Ganze als Kopie (3).
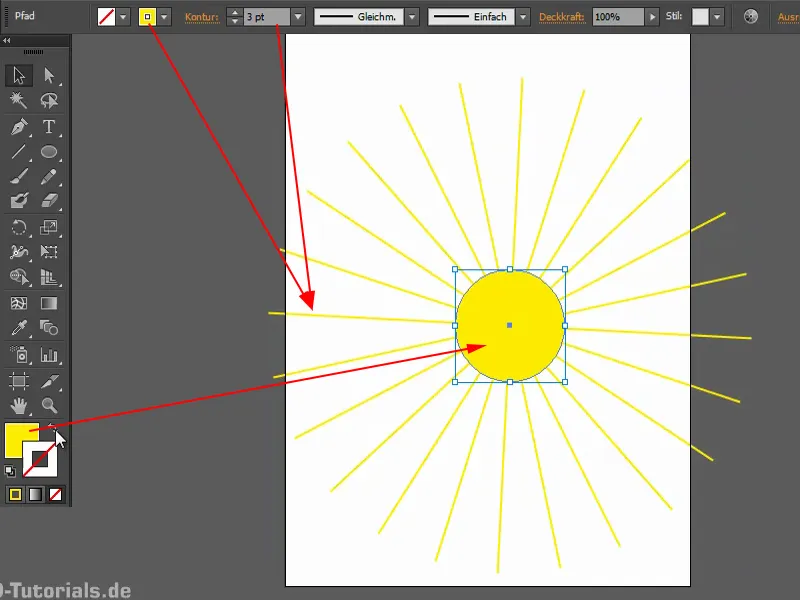
Jetzt kann ich wiederholt Strg+D drücken und ich kopiere das Objekt genau um die 15°. Das kann man zum Beispiel als Sonne verwenden, wenn ich das alles auf Gelb umfärbe. Ich gebe der Kontur mal 3 Pt und färbe auch den Kreis.
Sonnenstrahlen-Effekt
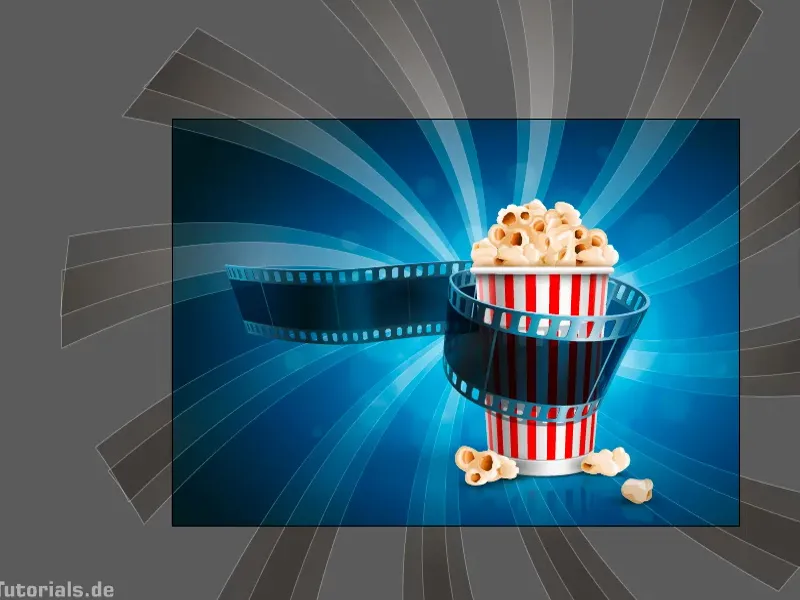
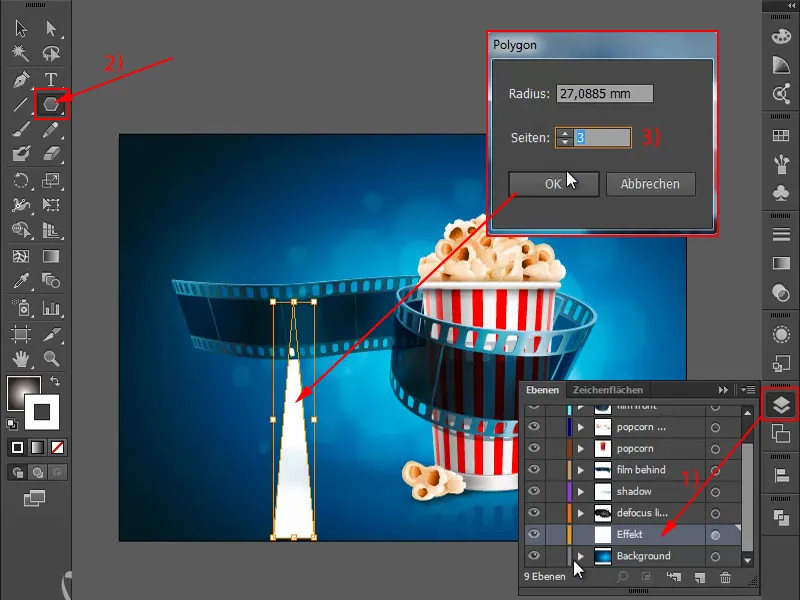
Hier noch ein Beispiel: Dieses Bild möchte ich noch weiter aufwerten, indem ich jetzt einen Sonnenstrahlen-Effekt erstelle. Dazu kann ich die gleiche Technik wieder anwenden: Ich erstelle mir hier eine Ebene „Effekt“ über dem Hintergrund und unter den anderen Ebenen (1). Jetzt ziehe ich mit dem Polygon-Werkzeug ein Polygon auf. Dazu klicke ich einmal (2) und öffne das entsprechende Kontextmenü, wo ich drei Seiten einstelle (3). Das mache ich weiß, etwas kleiner und ich ziehe es an diese Stelle (Pfeil bei 3).
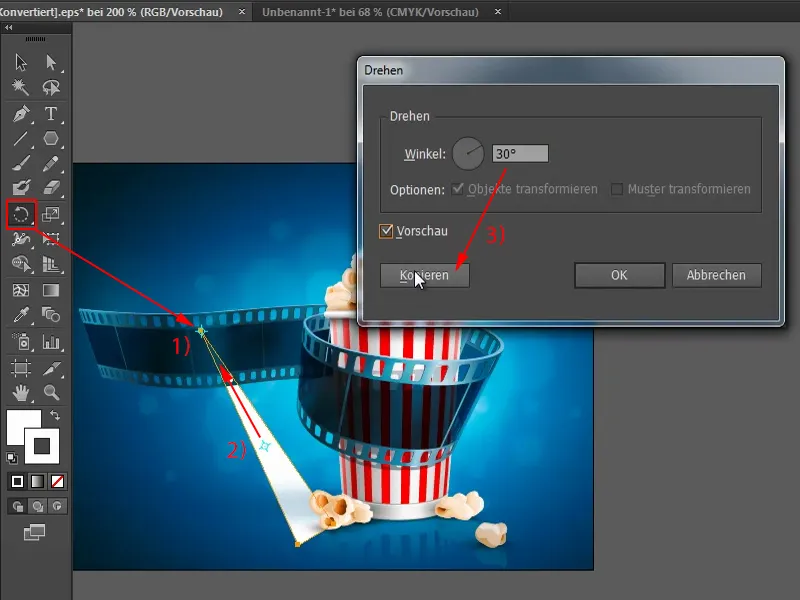
Jetzt das Drehen-Werkzeug wählen und an diesem Punkt mit gedrückter Alt-Taste klicken (1). Ihr seht: Selbst, wenn der Mittelpunkt eigentlich an dieser Stelle ist, kann ich ihn mit gedrückter Alt-Taste gleich neu setzen (2). Dieses Mal möchte ich das Ganze zum Beispiel um 30° drehen, wieder als Kopie (3).
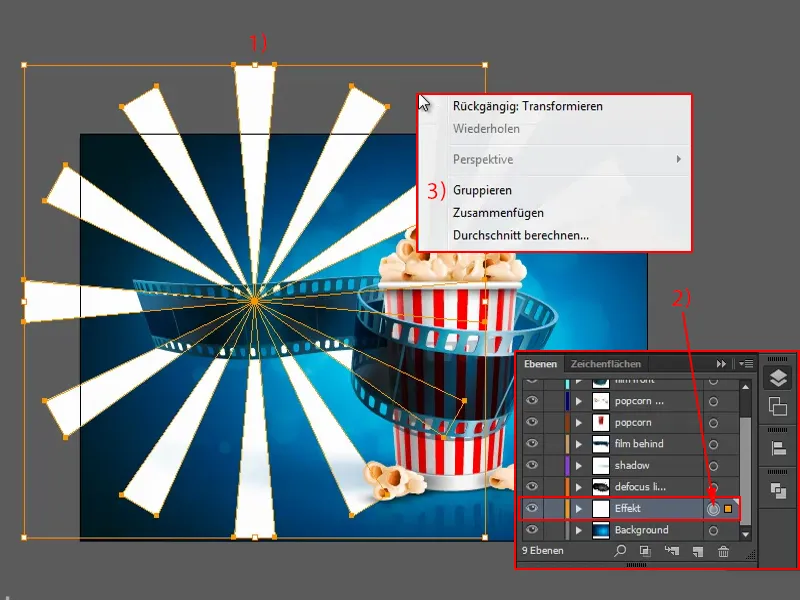
Nun drücke ich wieder mehrfach Strg+D, um den Effekt zu bekommen (1). Jetzt gruppiere ich das Ganze. Dazu drücke ich F7, um das Ebenen-Bedienfeld aufzurufen. Dann klicke ich hier drauf, womit alles markiert wird (2). Und jetzt gruppiere ich das alles (3).
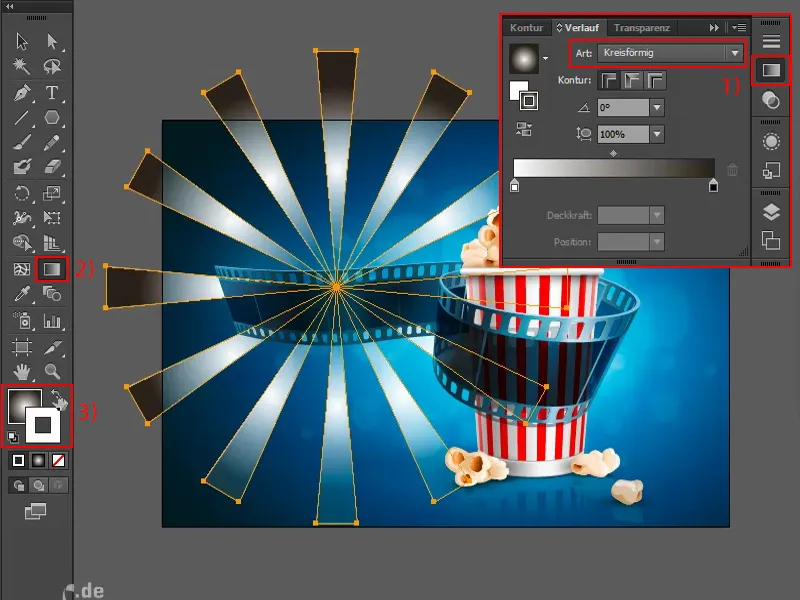
Nun noch ein Verlauf: Ich gehe ins Verlauf-Bedienfeld und wähle Kreisförmig (1). Dann einmal aufs Verlaufswerkzeug (2) und das hier wechseln (3).
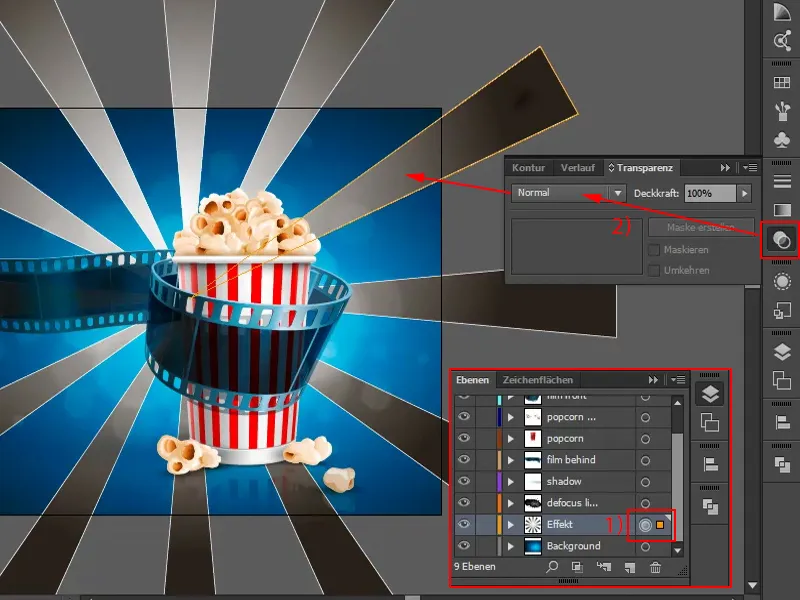
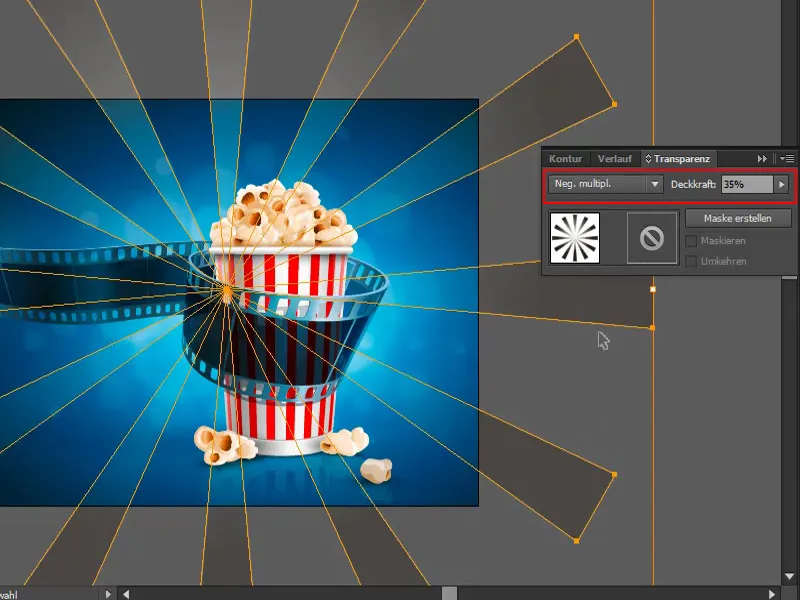
Ich zeige noch mal genau, wie das geht: Ich klicke hier drauf, um die ganze Ebene auszuwählen (1). Hier steht Negativ multiplizieren. Wenn man das nicht macht und dort Normal wählt (2), sieht das nicht ganz so schön aus. Ich ziehe das mal noch ein bisschen größer. Also – sieht nicht wirklich schön aus.
Man kann die Deckkraft ein bisschen runtersetzen, dann wird es schon besser. Oder aber man wählt eben zum Beispiel Negativ multiplizieren.
Was auch noch möglich ist, um das zu verschönern: Ich gebe dem Ganzen einen Effekt, beispielsweise den Wirbel (Effekt>Verkrümmungsfilter>Wirbel…).
So wird es noch dynamischer.
Und noch ein Zusatz: Ich kopiere das, füge es ein und drehe es ein klein wenig. So sieht das noch etwas „peppiger“ aus.