Thema dieses Trainings ist: zersprungenes Glas. Ich ziehe erst mal eine Textebene auf und schreibe „Glas-Effekt“ hinein. Das mache ich ein bisschen dicker und größer. Dazu nehme ich die Arial Black und vergrößere die Schriftgröße. Den Rahmen ziehe ich noch etwas größer und dann zentriere ich das Ganze.
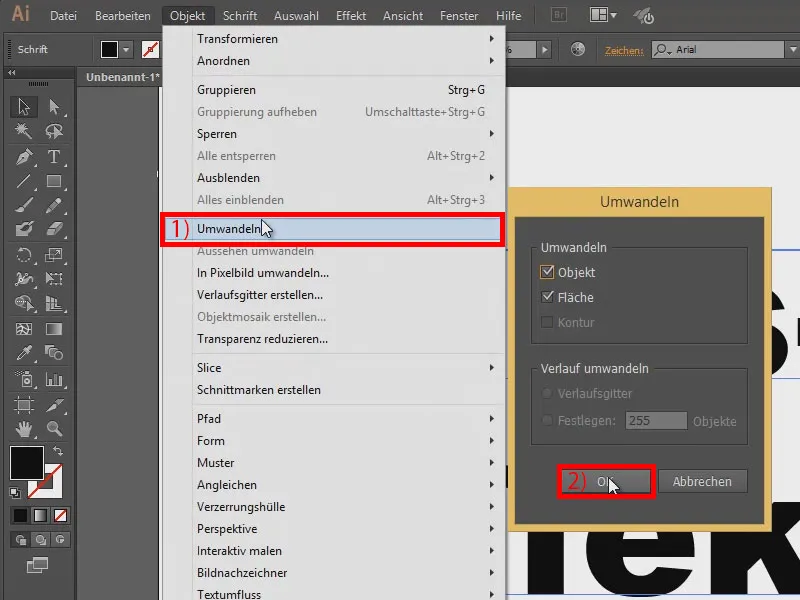
Was brauche ich, damit das nun zersprungen aussieht? Zunächst wandle ich das in einen Pfad um. Ich gehe also auf Objekt>Umwandeln… (1) und drücke OK (2). Der Text lässt sich leider nicht mehr verändern – der einzige Nachteil, aber egal.

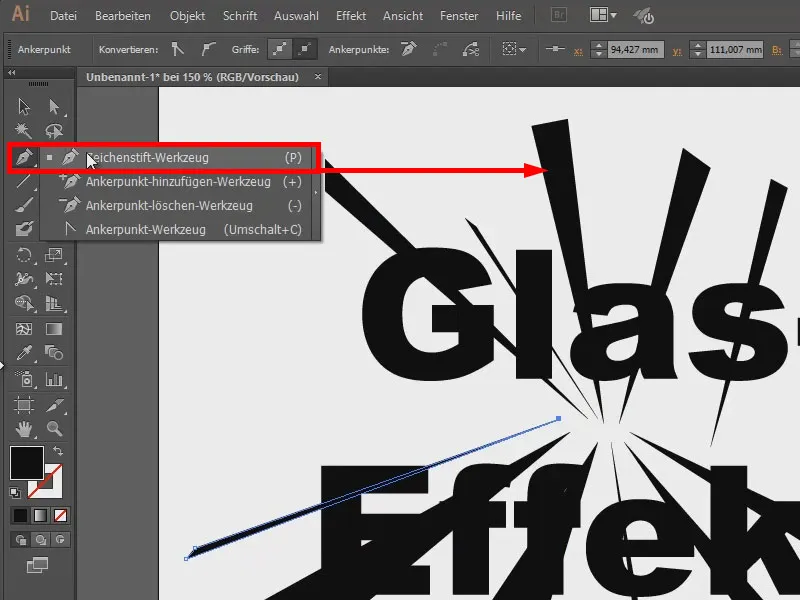
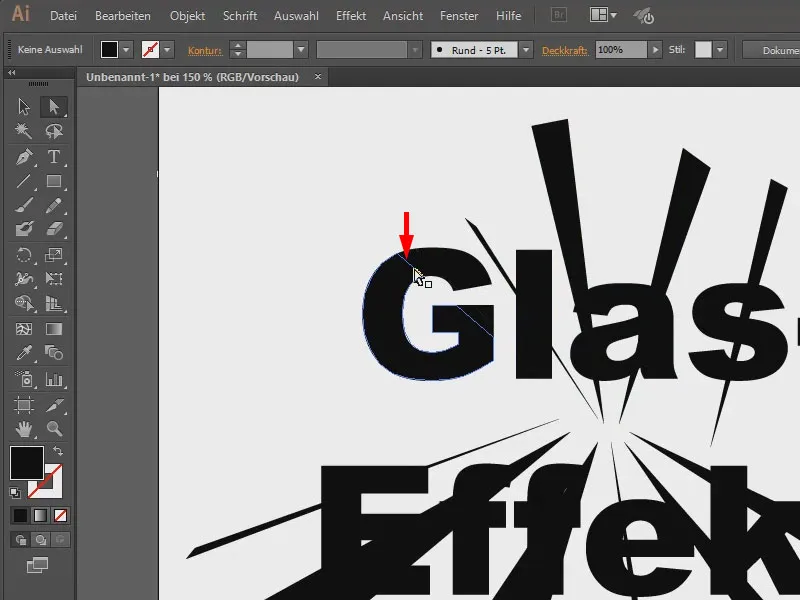
Als Nächstes werde ich mit meinem Zeichenstift-Werkzeug ein paar Splitter einzeichnen …
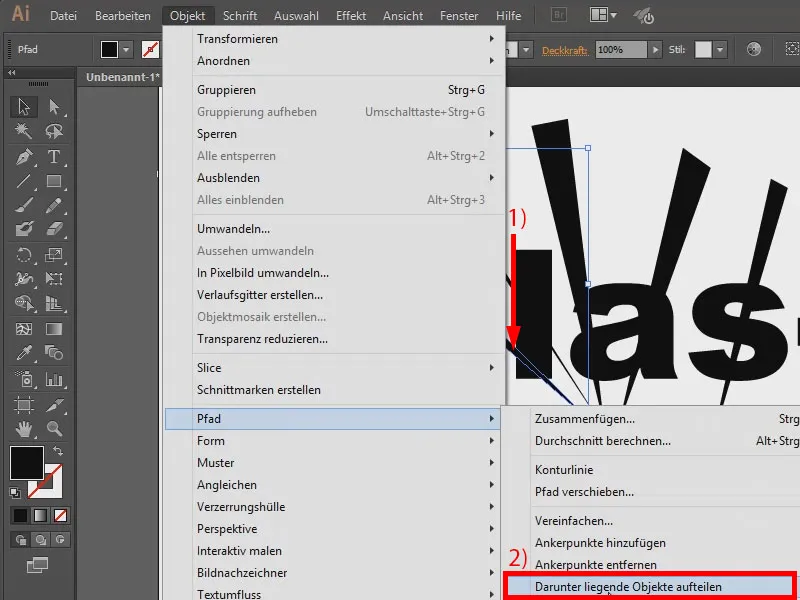
Jetzt klicke ich irgendeine Fläche an (1) und gehe auf Objekt>Pfad>Darunter liegende Objekte aufteilen (2).
Jetzt sieht man noch nichts, aber wenn man da mit dem Mauszeiger drüber geht, erkennt man die Stelle, wo das Objekt aufgeschnitten wurde.
Das heißt, ich kann das jetzt anklicken und mit den Pfeiltasten verschieben …
Das mache ich mit den anderen jetzt auch. Leider kann man das nicht mit allen gleichzeitig machen, man muss wirklich jeden einzeln anklicken, was ein bisschen nervt, aber na ja, so viel Zeit muss sein.
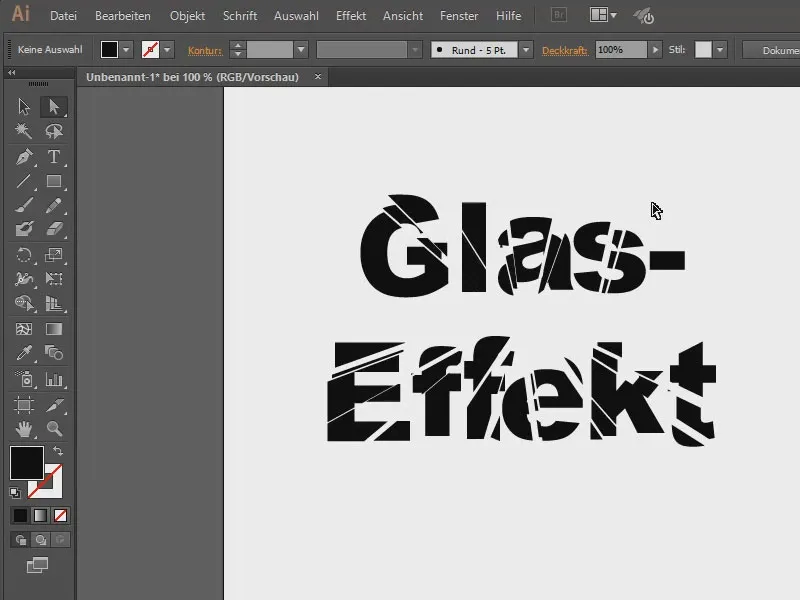
Im Gesamten sieht das dann so aus. Jetzt wäre es natürlich cool, wenn man dazu einen anderen Hintergrund hätte. Den habe ich natürlich schon mal vorbereitet …
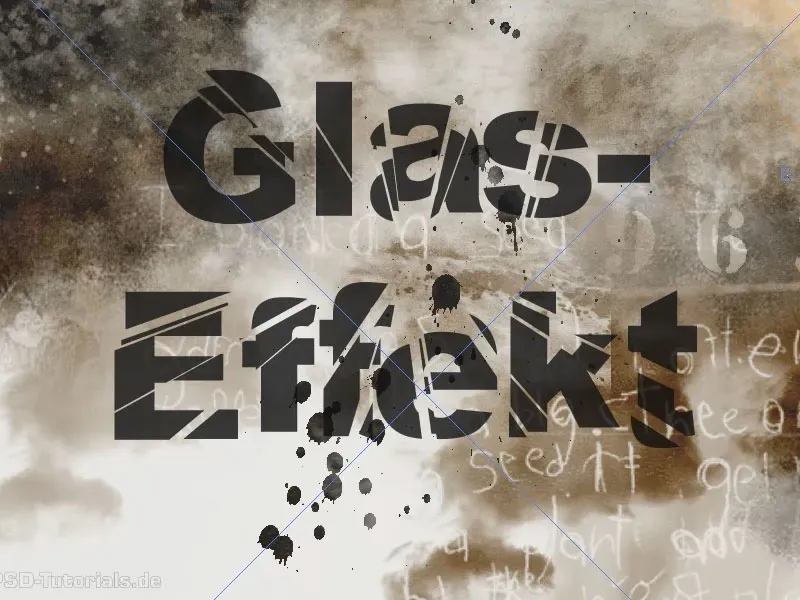
So wirkt das natürlich schon viel wertiger.
Wenn ich dem Text noch eine andere Deckkraft gebe, zum Beispiel 80 %, dann guckt das so ein bisschen durch. Das sieht gleich ein bisschen cooler aus.
Hier noch ein anderes Bild, mit ein paar Blutspritzern …
Oder dieses hier. Ich hoffe, ihr konntet jetzt einiges lernen.


