Hinweis: Dieses Tutorial ist die im Rahmen unseres Vertextlichungsaufrufs entstandene Textversion des zugehörigen Video-Trainings von Stefan. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
So, in diesem kleinen Trick geht es darum, eine praktische Funktion vorzustellen, und zwar diese: Wenn ich jetzt ein Objekt aus diesem schönen Bild in Illustrator …
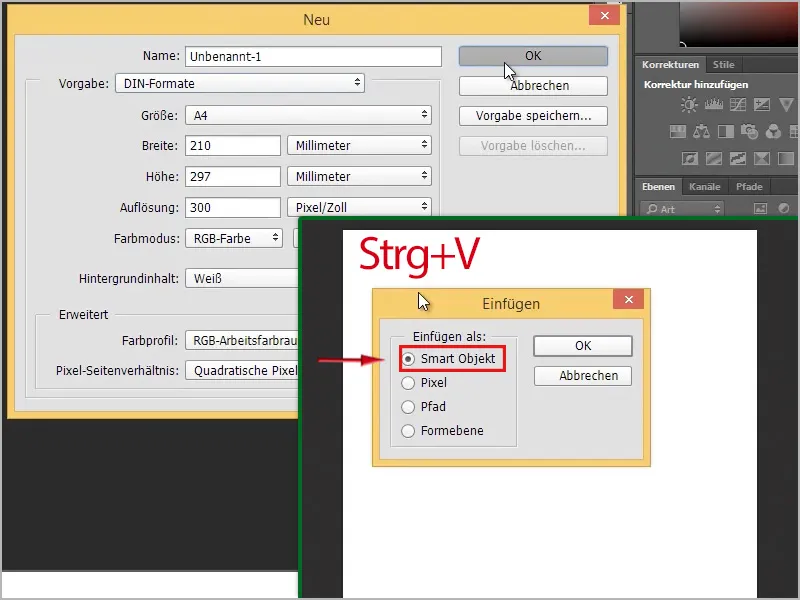
… in Photoshop hineinkopiere, dann funktioniert das sogar als Smartobjekt, das ist natürlich genial. Ich markiere jetzt diesen Urzeitvogel, den Archeopterix, mit Strg+C [cmd+C] kann ich den kopieren und dann in Photoshop entweder in ein neues oder ein vorhandenes Dokument einfügen. Ich mache hier über Datei>Neu… ein neues Dokument auf.

Dann kann ich ihn mit Strg+V [cmd+V] einfügen. Als was? Das ist hier die Frage: Smartobjekt, Pixel, Pfad oder Formebene.
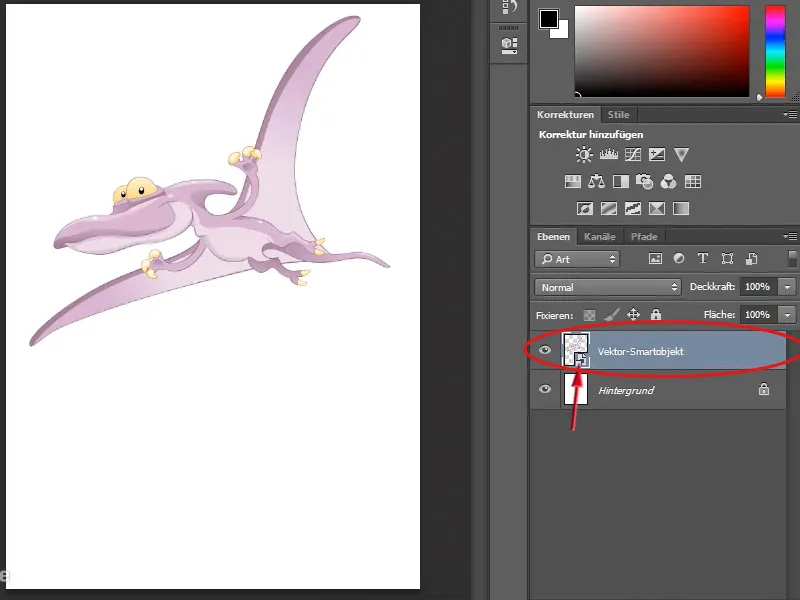
Ich empfehle: als Smartobjekt. Warum, zeige ich gleich. So, da ist es schon drin.
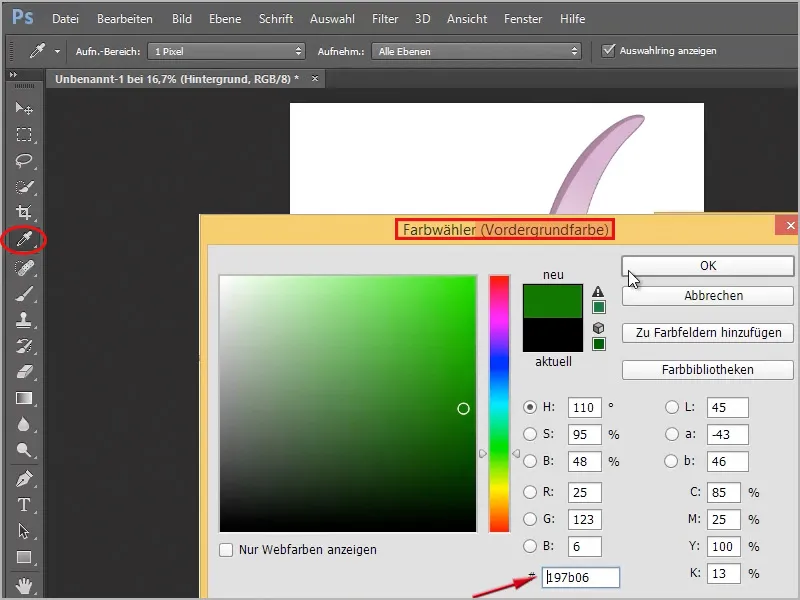
Jetzt kann ich es noch in der Größe verändern, wie ich möchte, das Geniale ist ja bei Smartobjekten in Verbindung mit Vektorgrafiken, dass ich die unendlich groß ziehen kann ohne Qualitätsverlust. Ich kann hier meinetwegen auch im Hintergrund malen. Wenn ich hier mit dem Pipette-Werkzeug mir z.B. mit einem Doppelklick auf die Vordergrundfarbe in der Werkzeugleiste und dann in dem Farbwähler-Fenster so ein Grün (#197b06) schnappe …
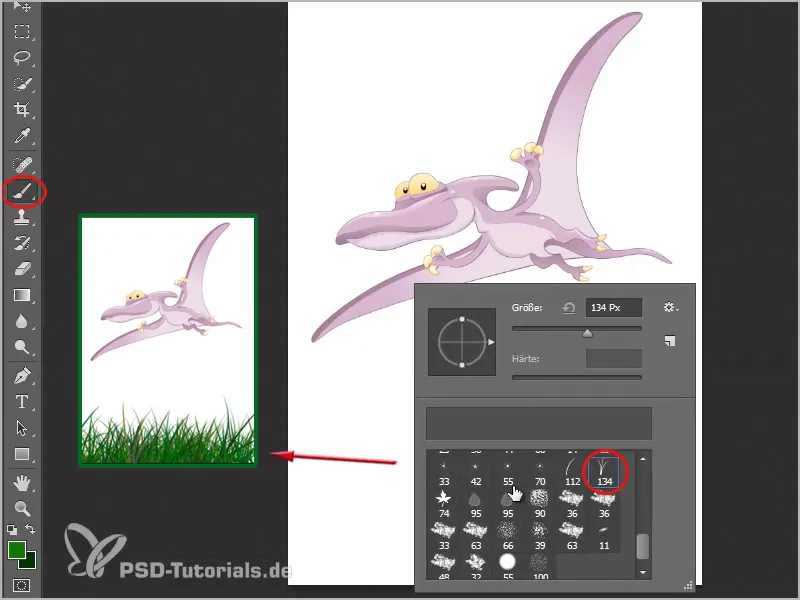
… und dasselbe noch einmal, nur mit einem Doppelklick auf die Hintergrundfarbe und einem dunkleren Grün (#033401), kann ich mit einem Gras-Pinsel aus dem Pinsel-Bedienfeld auf der Hintergrundebene (diese muss angewählt sein!) ein bisschen Gras malen.
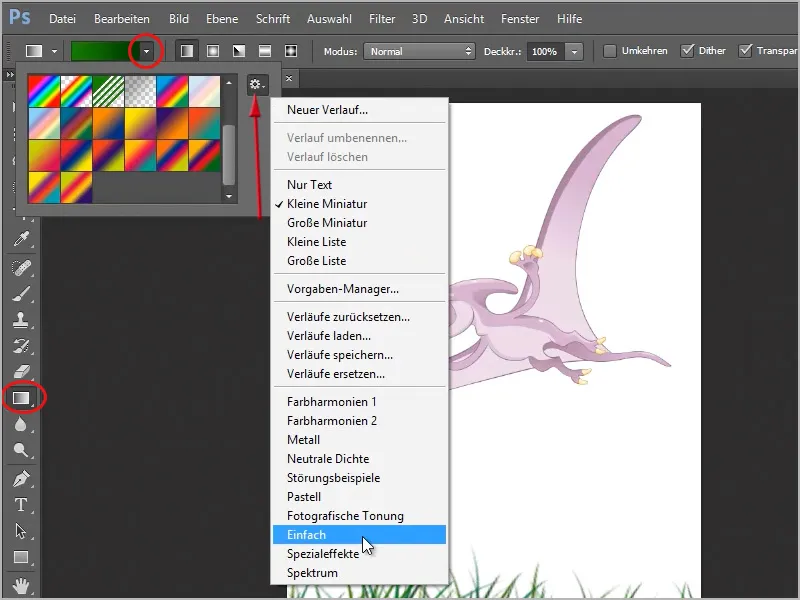
Besser wäre es natürlich, wenn ich das gleich auf einer neuen Ebene mache. Also unterhalb von meinem Dinosaurier lege ich eine neue Ebene an und male dort mein Gras rein. Dann lege ich noch eine neue Ebene an, schiebe sie unter die Gras-Ebene und lege mir dort einen Himmel an. Das geht ja ganz fix mit dem Verlaufs-Werkzeug, dort kann ich mir ja sogar neue Verläufe laden, indem ich in der Optionsleiste auf den Pfeil neben dem Verlauf klicke und dann auf das kleine Zahnrad rechts, dann werden mir einige Verläufe angezeigt. Ich wähle hier mal Einfach.
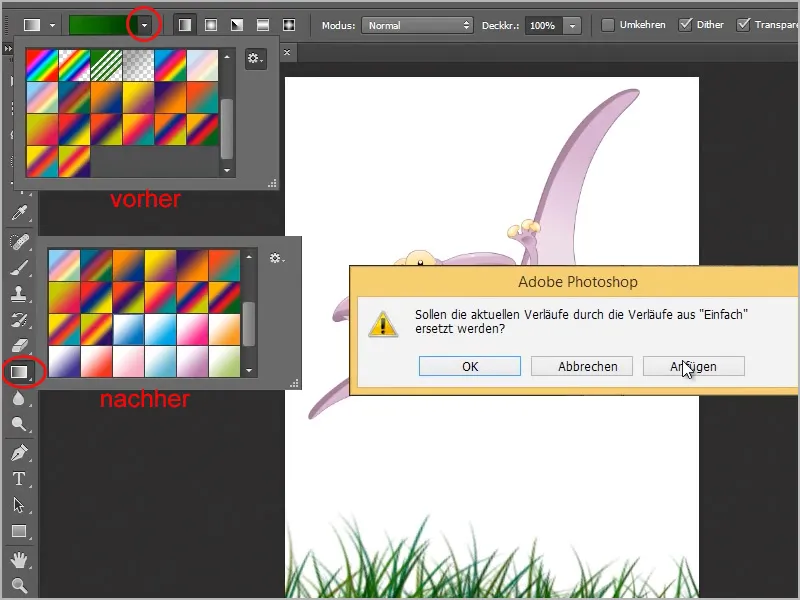
Jetzt muss ich noch wählen, ob ich meine bestehenden Verläufe ersetzen will oder die „Einfach-Verläufe“ hinten anfügen möchte. Ich wähle Anfügen und kann in meinem Optionsfeld die Verläufe dann auswählen.
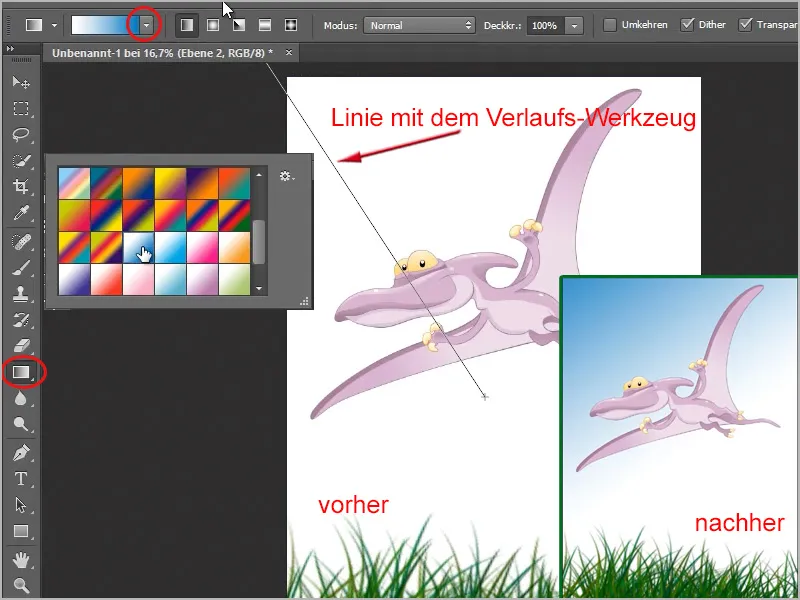
Da hab ich hier so einen Verlauf von Weiß zu Blau. Den kann ich in meinem Bild dann einfach aufziehen, indem ich bei angewähltem Verlauf-Werkzeug eine Linie von der Mitte des Bildes nach links oben ziehe.
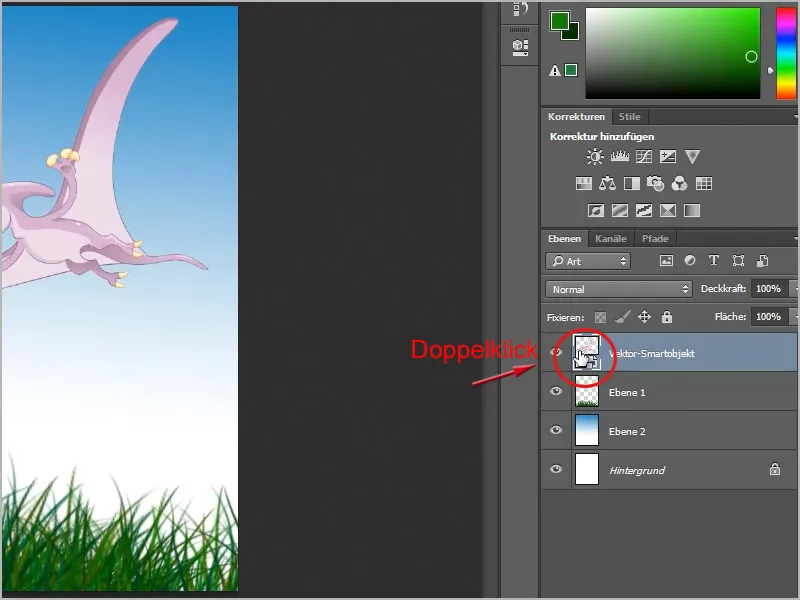
Gut, jetzt habe ich ja schnell ein Bild gemalt. Jetzt zeige ich mal, wie ich diesen Urzeitvogel schnell umfärbe. Klar könnte ich das auch in Photoshop, aber nicht so einfach wie in Illustrator. Dazu klicke ich im Ebenen-Bedienfeld mit einem Doppelklick auf das Miniaturbild des Vektor-Smartobjekts mit meinem Urzeitvogel.
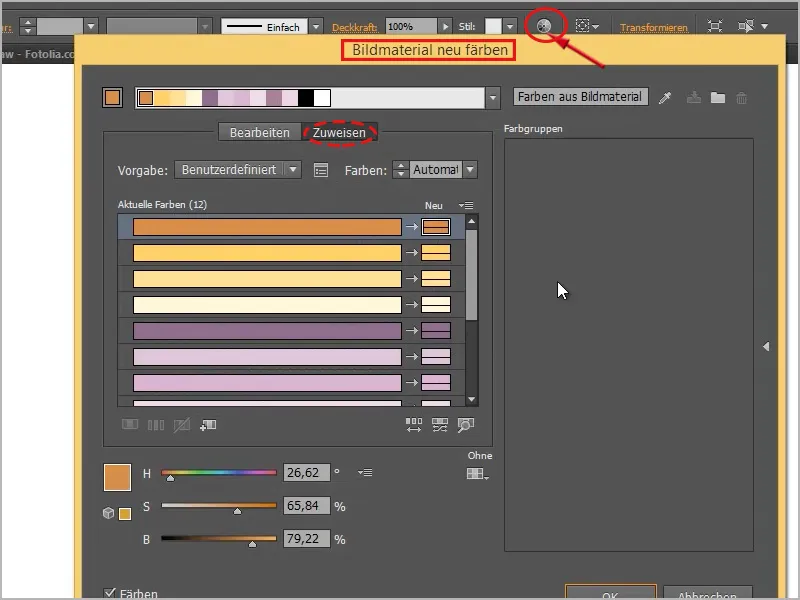
Dann kommt hier eine Meldung, dass erst wenn ich die Änderung speichere, auch die Änderung übernommen wird, die bestätige ich mit OK. Daraufhin wird mir eine Illustrator-Datei mit nur meinem Urzeitvogel geöffnet. Jetzt kann ich hier z.B. einfach auf das Umfärben-Werkzeug gehen, dazu klicke ich erst mal das Objekt (den Vogel) an. Dann sieht man in der Optionsleiste den Button Bildmaterial neu färben.
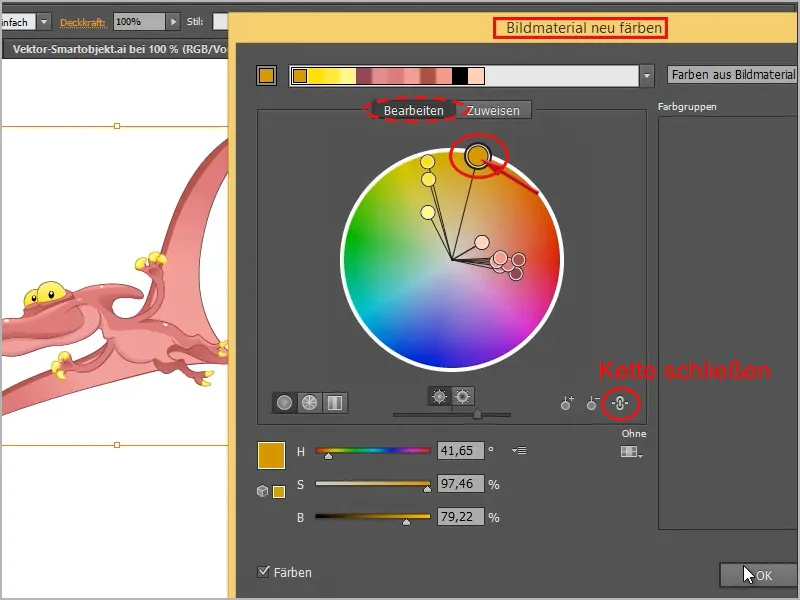
Da kann ich auf den Reiter Bearbeiten gehen, dann sieht das so aus. Bevor ich die Farben verändere, klicke ich die Kette noch an, dann kann ich alles schön färben, indem ich einen Kreis anwähle, der wird dann größer als die anderen Kreise, und diesen in dem Farbkreis bewege. Z.B. so:
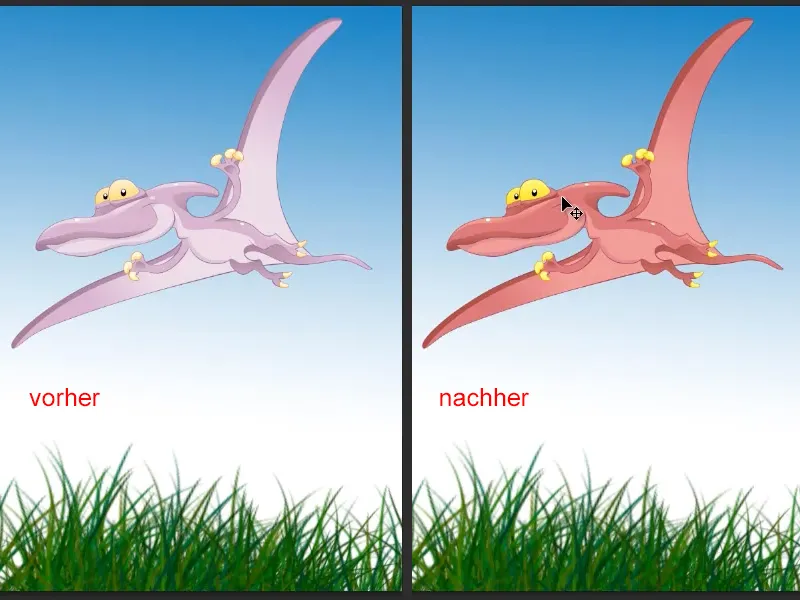
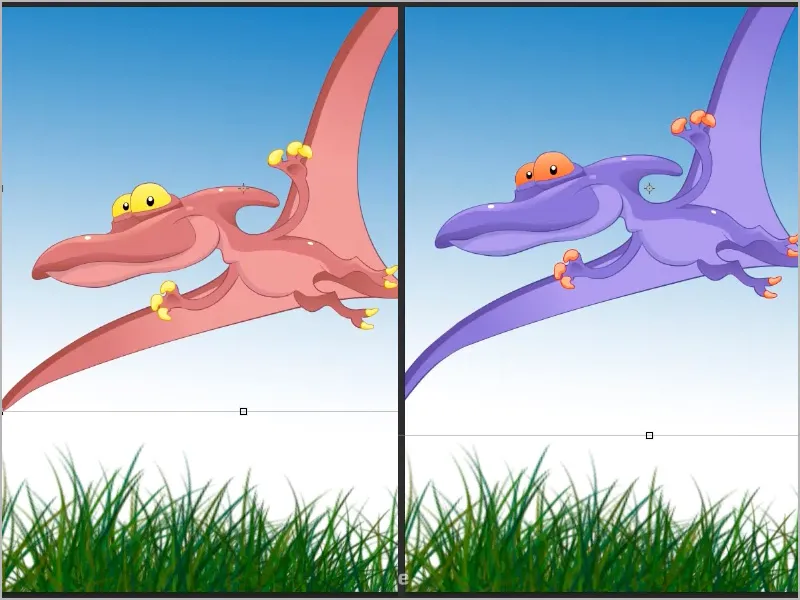
Dann brauche ich nur noch Strg+S [cmd+S] zu drücken und es wird gespeichert. Jetzt gehe ich wieder in mein Photoshop hinein und man sieht, er wird sofort umgefärbt:
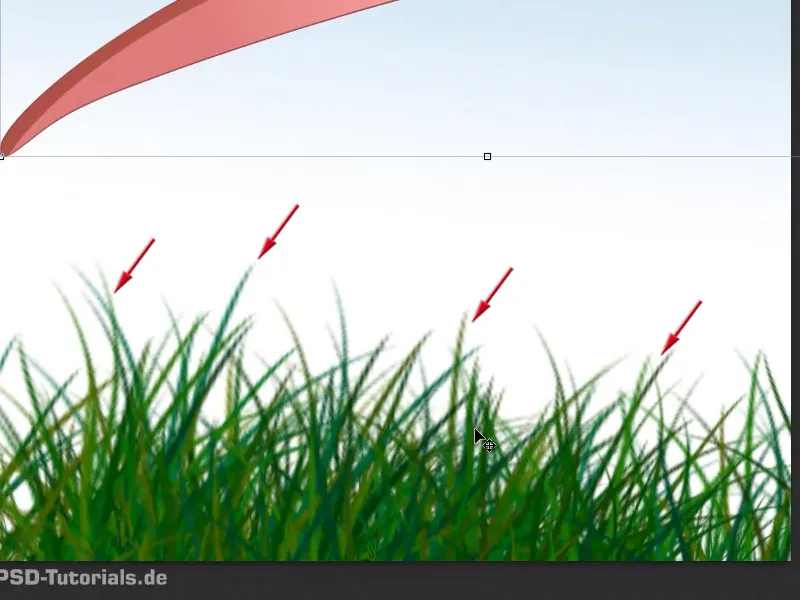
Das ist natürlich supereinfach und jederzeit kann ich wie gesagt diesen Vogel kleiner ziehen und bestätigen oder größer ziehen und die Qualität nimmt nicht ab, weil das eben eine Vektorgrafik ist. Das ist echt genial! Im Gegensatz zum Gras. Da sieht man schon: Weil ich eine sehr große Pinsel-Einstellung genommen habe, ist es ziemlich unscharf, das sieht nicht so schön aus.
Deswegen: Mit Vektoren ist das schon viel, viel schöner, alles wunderbar scharf, egal wie groß ich das Bild habe.
Noch mal einen Doppelklick in das Smartobjekt und dann kann ich es auch hier wieder umfärben. Diesmal eine andere Farbe:
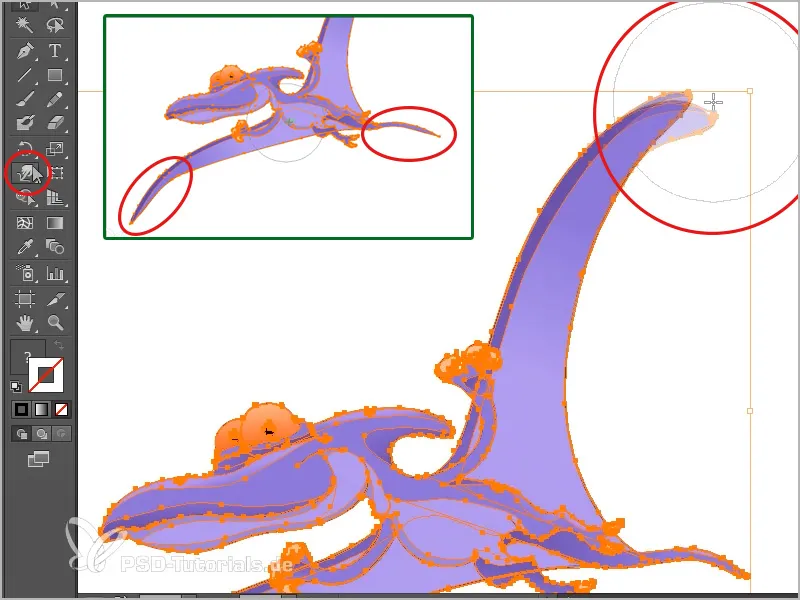
Alles kann ich hier verändern, so wie ich lustig bin. Zum Beispiel kann ich jetzt hier irgendwas transformieren; einmal angeklickt kann ich hier z.B. mit dem Verkrümmen-Werkzeug in den einen Flügel einen Knick reinmachen …
… oder den Schwanz und den anderen Flügel etwas weiter ziehen, so wie ich gerade lustig drauf bin. Dann speichere ich das Ganze und im Photoshop wird das übernommen, wie man sieht.
Ja, das war der kleine Trick, wie man diese beiden Programme gut miteinander verknüpfen kann. Dass in Photoshop das eben unbedingt als Smartobjekt eingefügt werden sollte. Man sieht, man hat dadurch erhebliche Vorteile in der Bearbeitung.
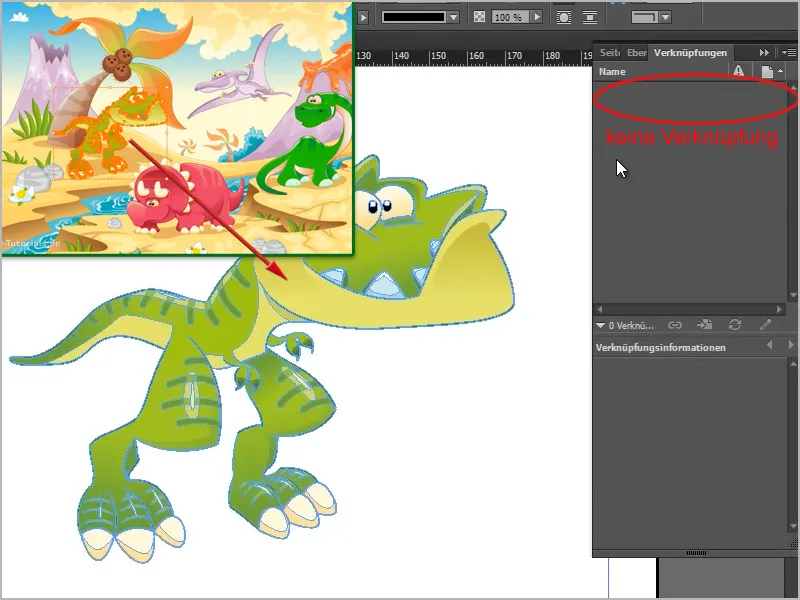
Das Geniale ist ja sogar, dass ich in z.B. InDesign die Objekte noch nicht mal als Smartobjekt einfüge, sondern ich nehme mir jetzt mal diesen (hier markierten) Dinosaurier mit Strg+C [cmd+C] und füge ihn in InDesign in einem leeren Dokument mit Strg+V [cmd+V] ein, und wenn ich im Verknüpfen-Bedienfeld schaue, dann habe ich keine Verknüpfung drin.
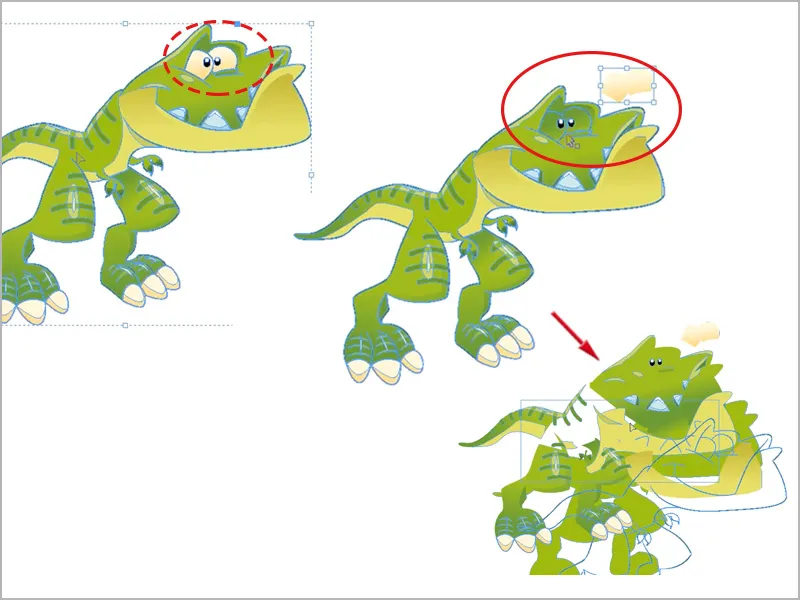
Denn er hat komplett alle Pfade, alles, was ich brauche, mit übernommen. Das heißt, ich kann den hier auch jederzeit ohne Qualitätsverlust skalieren, und das Geniale ist, dass ich jetzt hier mit einem Doppelklick die einzelnen Objekte auch anfassen kann und sogar verschieben könnte. Also wäre es auch möglich, Objekt für Objekt alles auseinanderzunehmen.
Das ist gar kein Problem, weil alle Pfade vorliegen. Das ist natürlich eine coole Sache, wenn man z. B. mit InDesign arbeitet und da eben mit Illustrator zusammenspielt, das geht alles wunderbar.
Das hat Adobe gut hingekriegt, dass die Programme wirklich gut zusammenarbeiten und dass man auch sieht, dass es nicht so ganz schlechte Qualität ist. Anzeigeleistung>Anzeige mit hoher Qualität, …
… dann sieht man, dass es auch wirklich gestochen scharf ist, auch wenn ich hier reinzoome.
Wunderbar, so soll es sein!


