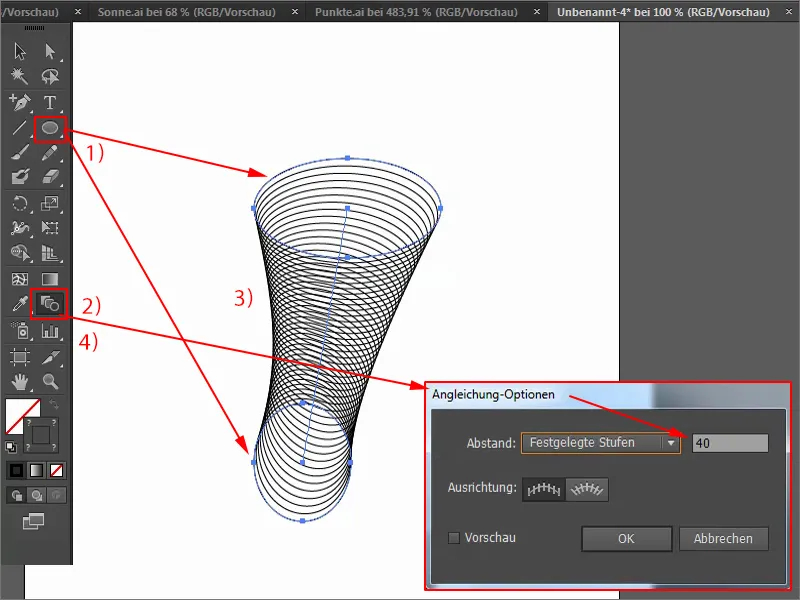
Ich erstelle mal zwei Ellipsen (1). Jetzt nehme ich das Angleichen-Werkzeug (2). Dann klicke ich einmal die eine Form an und dann die andere. Damit werden mir von dieser Form bis zu dieser neue Formen erstellt (3). Genau 40, was ich hier sehe, wenn ich doppelt drauf klicke (4).
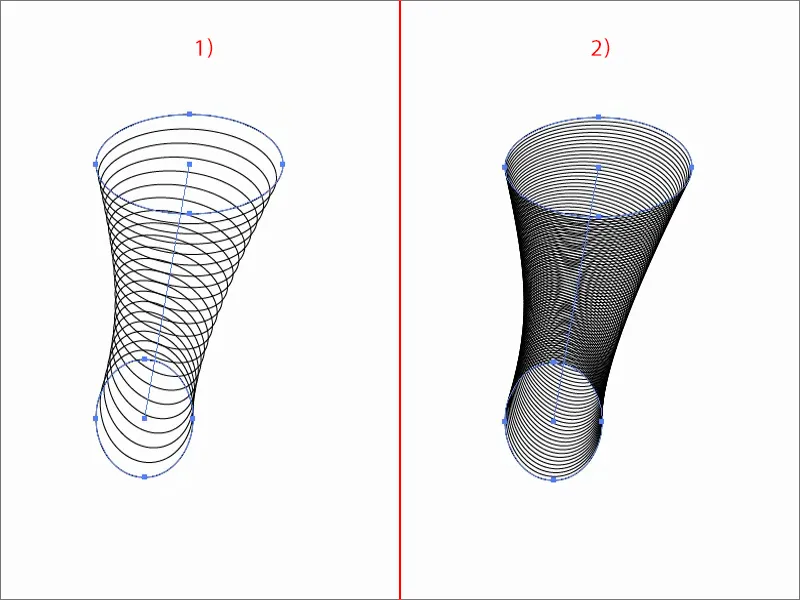
Das kann ich verändern. So sieht das Ganze aus, wenn ich nur 20 (1) oder aber 80 (2) haben möchte.

Das Coole ist: Ich kann das jederzeit verändern. Wenn ich die Objektform verändere, verändert sich alles andere mit. Auch wenn ich das drehe …
Das ist aber noch nicht alles, was ich hier zeigen möchte, sonst sagt ihr vielleicht: „Ja, toll, Grundlagen, das ist kein Trick.“ Okay, da habt ihr Recht.
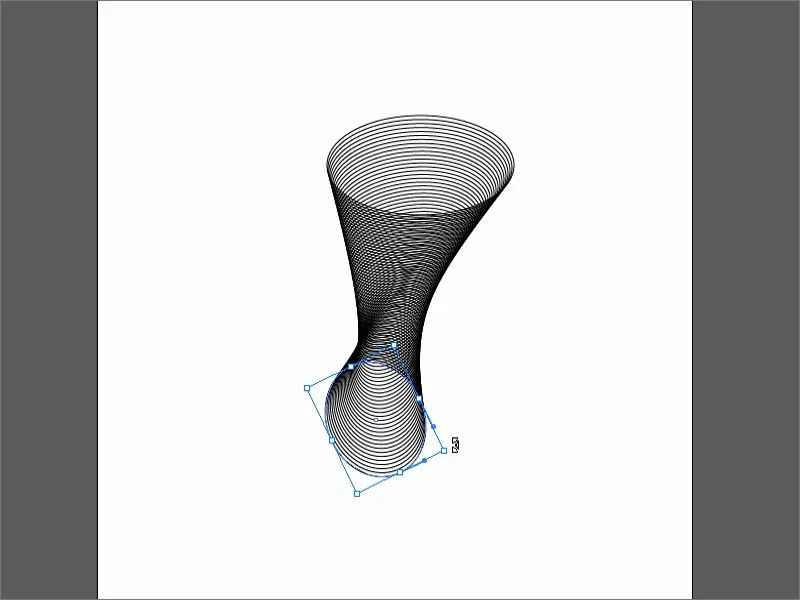
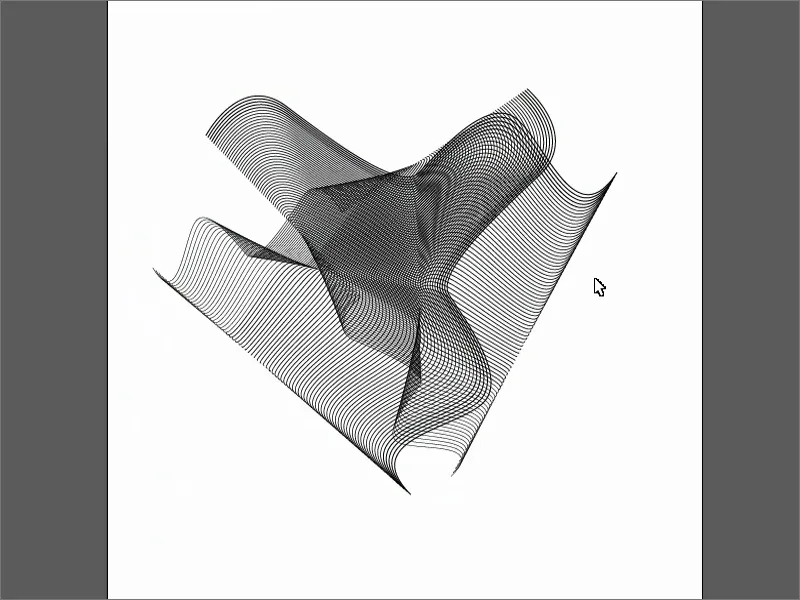
Also machen wir weiter: Mit dem Zeichenstift-Werkzeug (1) erstelle ich einfach mal eine krumme Linie. Das dupliziere ich. Ich drehe es komplett um und wende wieder das Angleichen-Werkzeug an. Fertig. Wenn ich das verschiebe, kommen die coolsten Formen (2) dabei heraus …
Wenn ich das mit gedrückter Alt-Taste dupliziere und ein bisschen drehe, kann ich zum Beispiel auch so was erstellen.
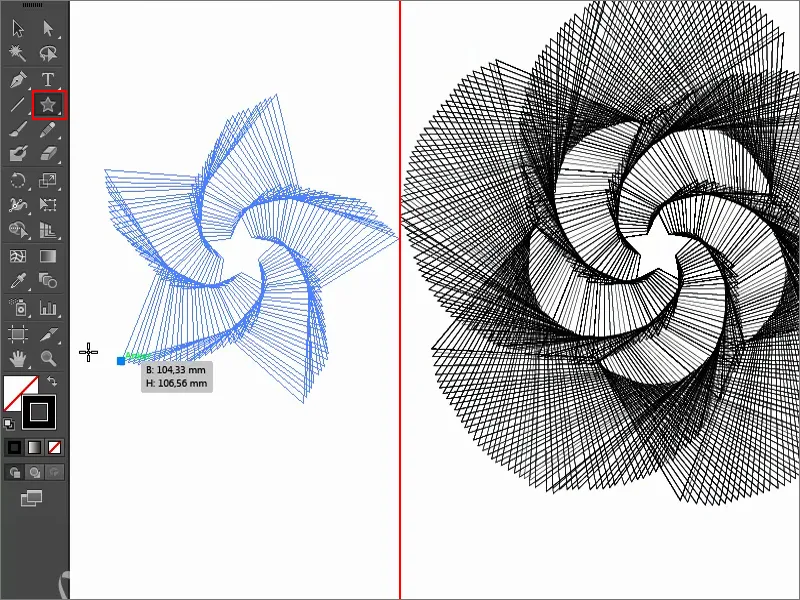
Nun aber der ultimative Trick: Ich nehme einen Stern und ziehe ihn auf. Wenn ihr dabei die Ö-Taste drückt und haltet, dann ändert sich nichts … Oder doch? Wenn ich jetzt nämlich bei gedrückter Maus- und Ö-Taste ziehe und drehe, dann schaut mal, was passiert: eine coole Form, oder?
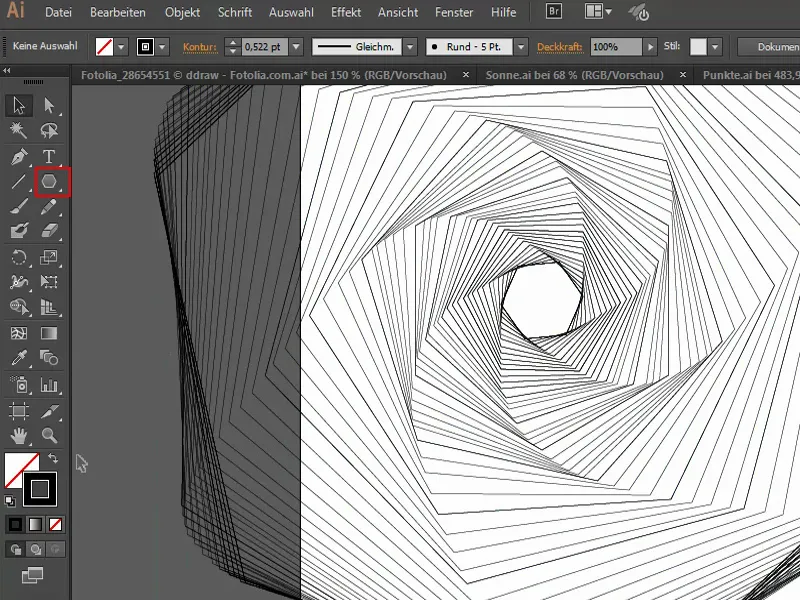
Damit kann man nun wieder wunderbar spielen. Geht auch mit der Ellipse: Aufziehen, zur Seite, runter gehen …
Oder: Polygon …
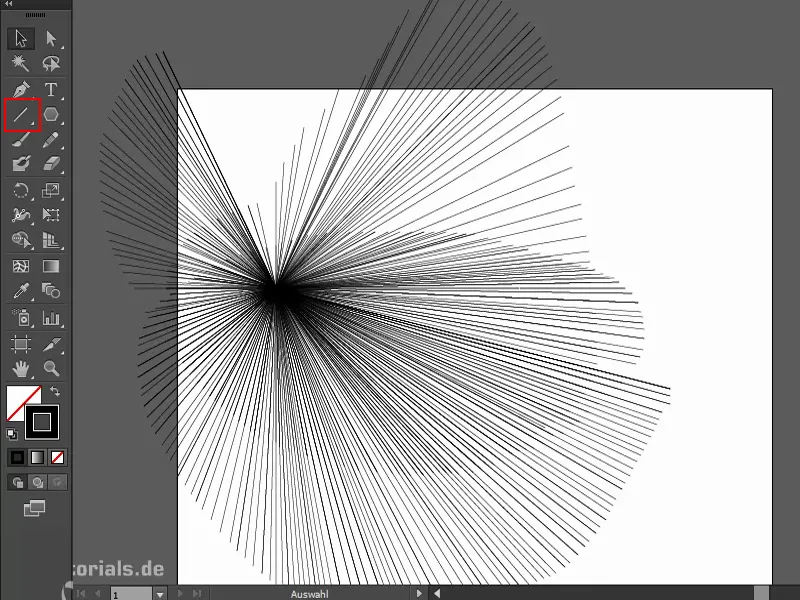
Mit Linien geht das natürlich auch … Cool, oder? Das ist also mein Trick: Nehmt die Ö-Taste beim Aufziehen von Objekten, dann lassen sich richtig geniale Power-Effekte erstellen.