Der Team Render Server von Release 16 ist ein eigenständiges Programm, das alle Anwender der Cinema-4D-Varianten Broadcast, Visualize und Studio verwenden können. Die Anzahl der nutzbaren Clients - hier hat sich nichts geändert - ist bei Broadcast und Visualize nach wie vor auf 3 beschränkt, Studio-Anwender sind hier nicht limitiert.
Wer vor Version 15 bereits Erfahrungen mit NET Render sammeln konnte, wird sich beim Team Render Server schnell zurechtfinden. Der Server kümmert sich um die Organisation und Verteilung der Renderjobs und ist über ein Webinterface von überall im Netz erreichbar.
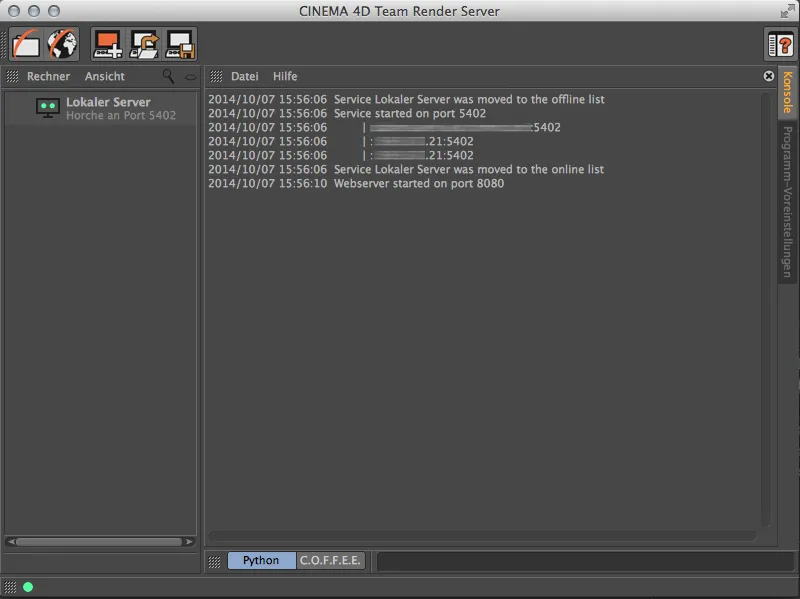
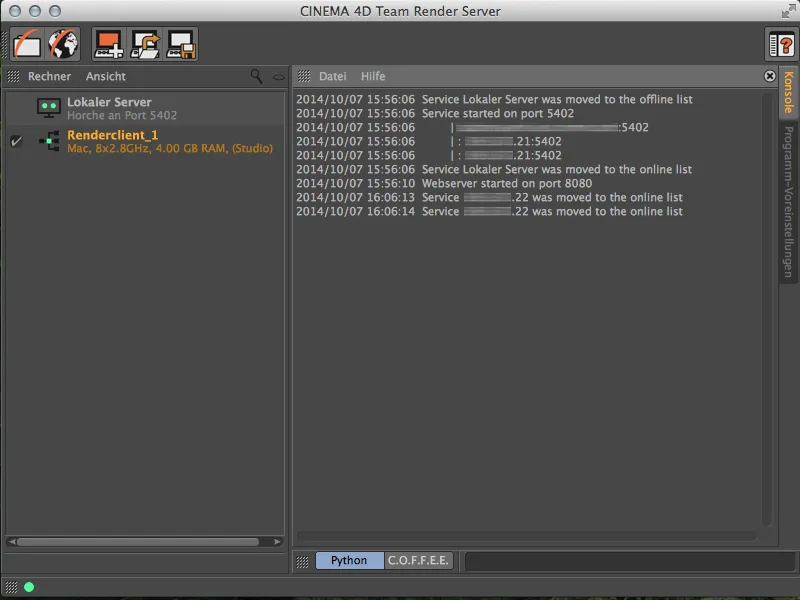
Nach dem Start des Team Render Servers präsentiert sich die abgespeckte Bedienoberfläche mit den aktuellen Informationen über Zustand und Erreichbarkeit des Servers.
Einrichten der Renderclients
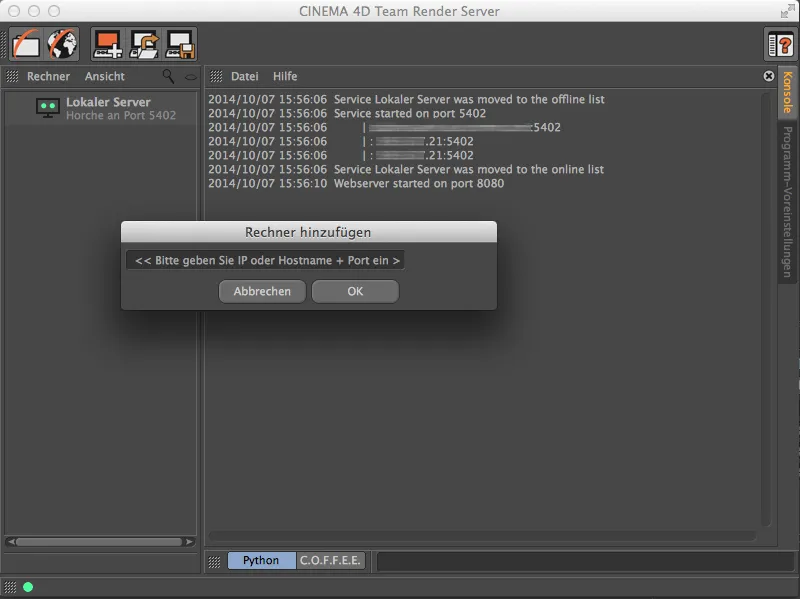
Nun müssen wir den Server mit den Renderclients bekanntmachen, auf die er später die Renderjobs verteilen soll. Dazu klicken wir einfach in der linken Spalte der Rechnerliste doppelt auf eine freie Stelle. Schon werden wir nach der IP-Adresse bzw. dem Hostnamen des Client-Rechners gefragt. Bevor wir hier einen Renderclient anmelden können, muss dieser aber erst einmal verfügbar sein.
Ein Renderclient kann entweder eine laufende Cinema-4D-Anwendung oder auch ein reduzierter Renderclient sein, der sich ebenfalls über die Programm-DVD installieren lässt. Der abgespeckte Renderclient findet sich wie auch der Team Render Server im Programmverzeichnis von Cinema 4D.
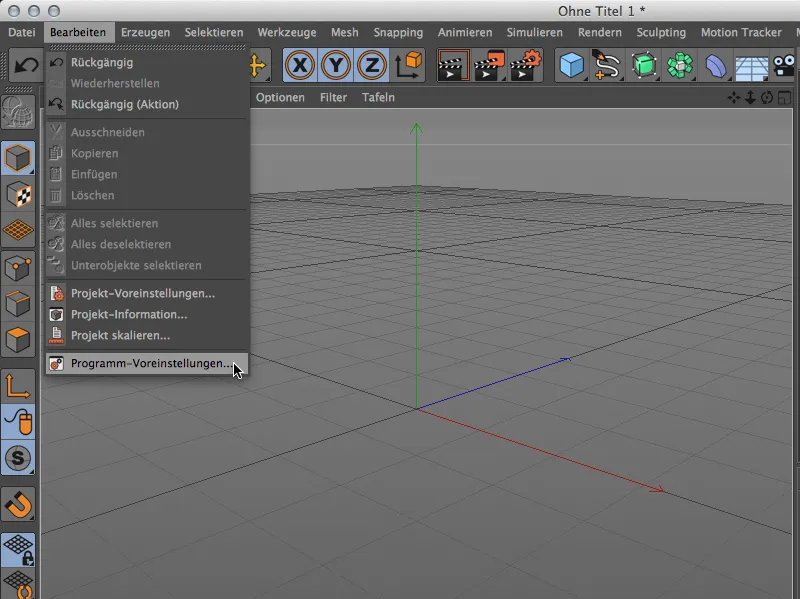
Wenn wir einen Rechner mit einer laufenden Cinema-4D-Installation als Renderclient hinzufügen möchten, müssen wir dort als Erstes Team Render über die Programm-Voreinstellungen im Menü Bearbeiten aktivieren.
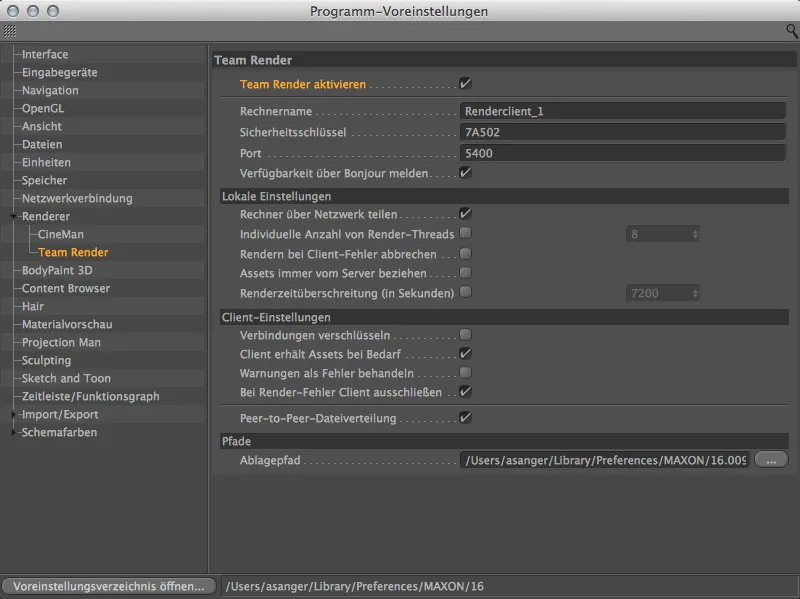
Die Voreinstellungen für Team Render befinden sich unter dem Punkt Renderer. Dort aktivieren wir den Team Render und vergeben einen passenden Namen für den Renderclient. Außerdem benötigen wir den angegebenen Sicherheitsschlüssel, mit dem wir die Verbindung zwischen Client und Server freigeben müssen.
Unter den lokalen Einstellungen können wir hier gleich den Rechner für das Netzwerk-Rendern freigeben. Dazu aktivieren wir die Option Rechner über Netzwerk teilen.
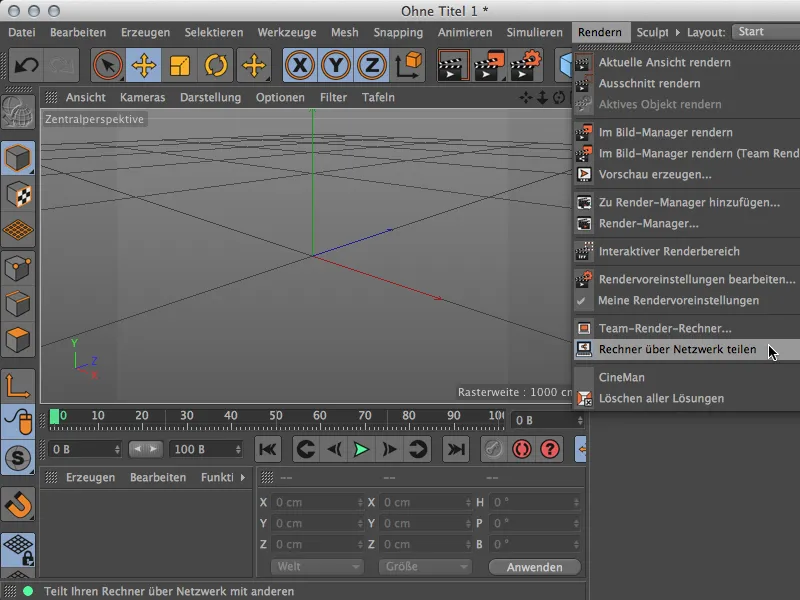
Alternativ befindet sich dieser Befehl übrigens auch im Menü Rendern. So könnt ihr sehr schnell die Freigabe des lokalen Rechners als Team Render-Client erteilen oder den Rechner aus dem Render-Netzwerk nehmen.
Am grünen Punkt links unten in der Statuszeile erkennen wir jederzeit, ob unser Rechner Teil eines Team Render-Netzwerks ist.
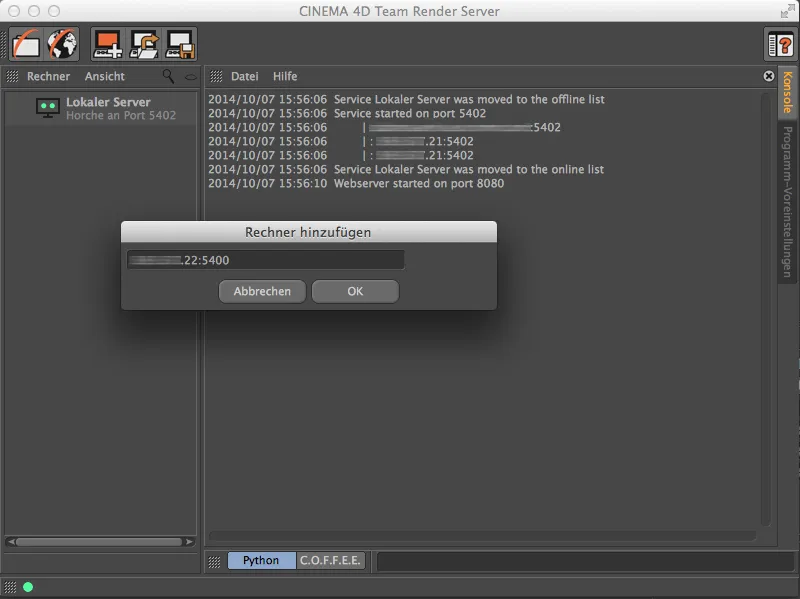
Zurück im Team Render Server können wir nun den jetzt bereitstehenden Renderclient mit dem Server bekanntmachen. Dazu geben wir die IP-Adresse des Renderclients zusammen mit dem Port 5400 ein.
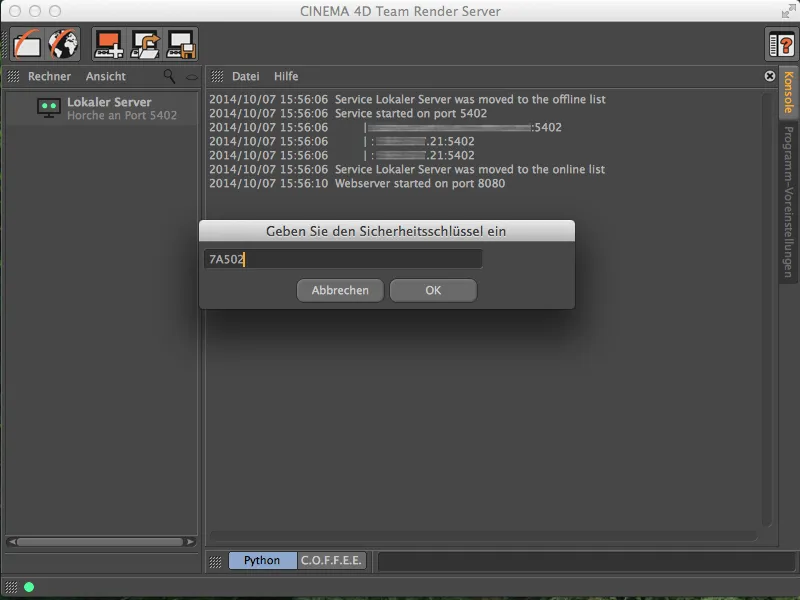
Nach Klick auf OK werden wir nach dem Sicherheitsschlüssel gefragt, der in den Programm-Voreinstellungen des Renderclients angegeben war. Nach erfolgreicher Eingabe des Schlüssels …
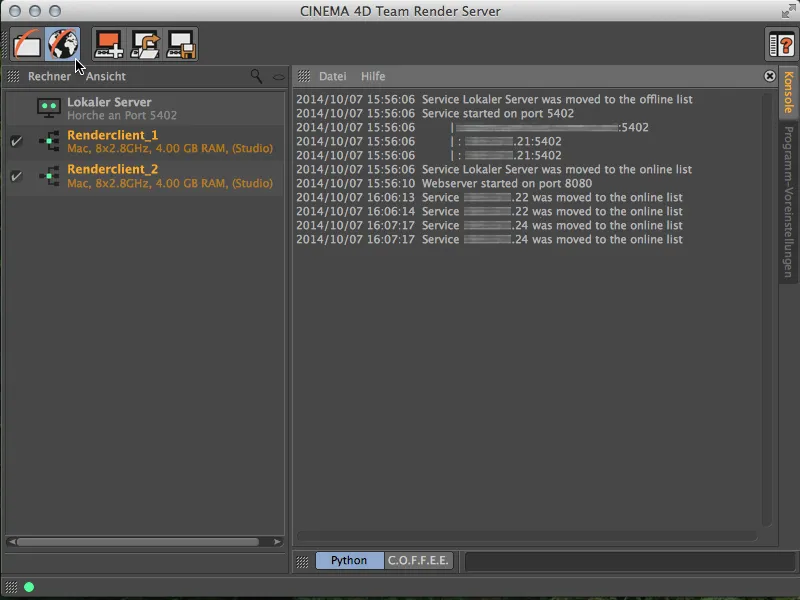
… finden wir unseren aktiven Renderclient auch endlich in die linken Spalte der Team Render-Rechner aufgenommen.
Über den exakt gleichen Weg können wir nun auch noch weitere Renderclients in unser Render-Netzwerk einbinden. Wie anfangs erwähnt, besteht nur bei den Varianten Broadcast und Visualize die Beschränkung auf maximal drei Renderclients.
Einrichten eines Renderjobs
Wenn also das Render-Netzwerk steht, können wir mit der Einrichtung der Renderjobs beginnen. Wir klicken dazu im Team Render Server auf das Symbol Webinterface öffnen.
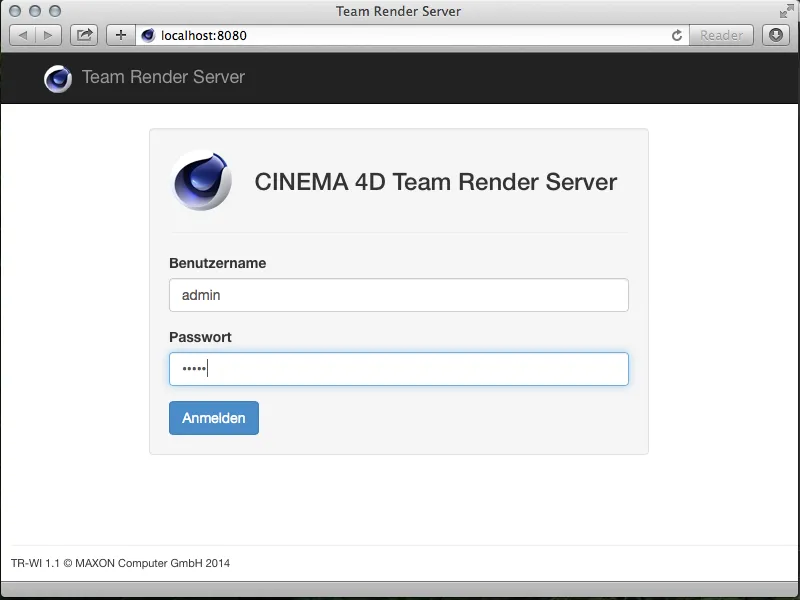
Es öffnet sich unser Internet-Browser mit der Startseite des Team Render Servers. Falls nicht anders definiert, funktioniert das Login über "admin" als Benutzername und Passwort.
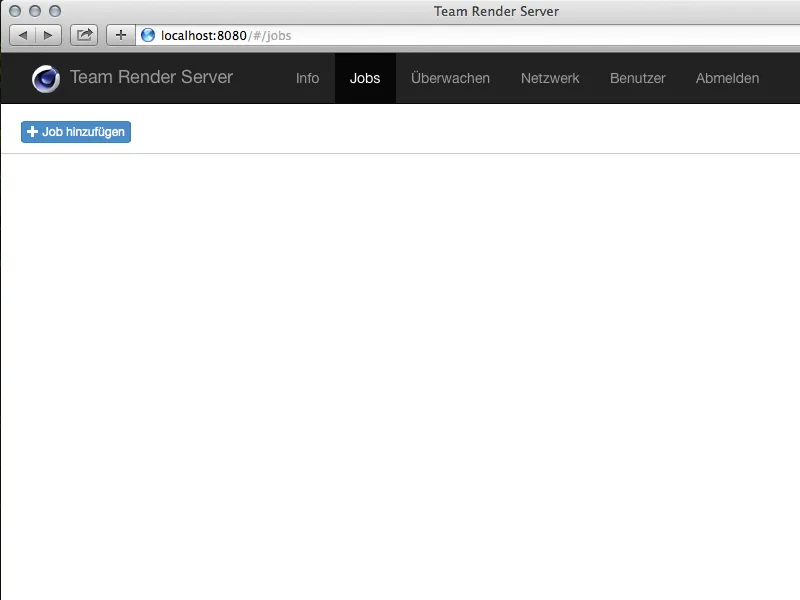
Nach erfolgreicher Anmeldung befinden wir uns in der Online-Schaltzentrale für den Team Render Server. Hier können wir Renderjobs anlegen, organisieren und überwachen, aber auch das Netzwerk einsehen und Benutzer verwalten.
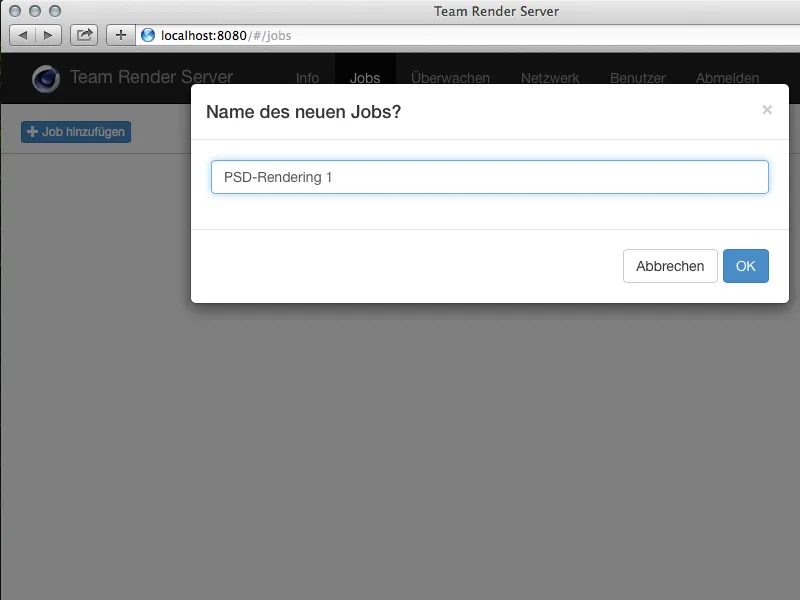
Um einen neuen Renderjob anzulegen, gehen wir auf die Seite Jobs und klicken auf den Button Job hinzufügen.
Für den neu erstellten Renderjob müssen wir im ersten Schritt einen Namen vergeben. Über diesen Namen können wir später die Renderergebnisse im Verzeichnis auffinden.
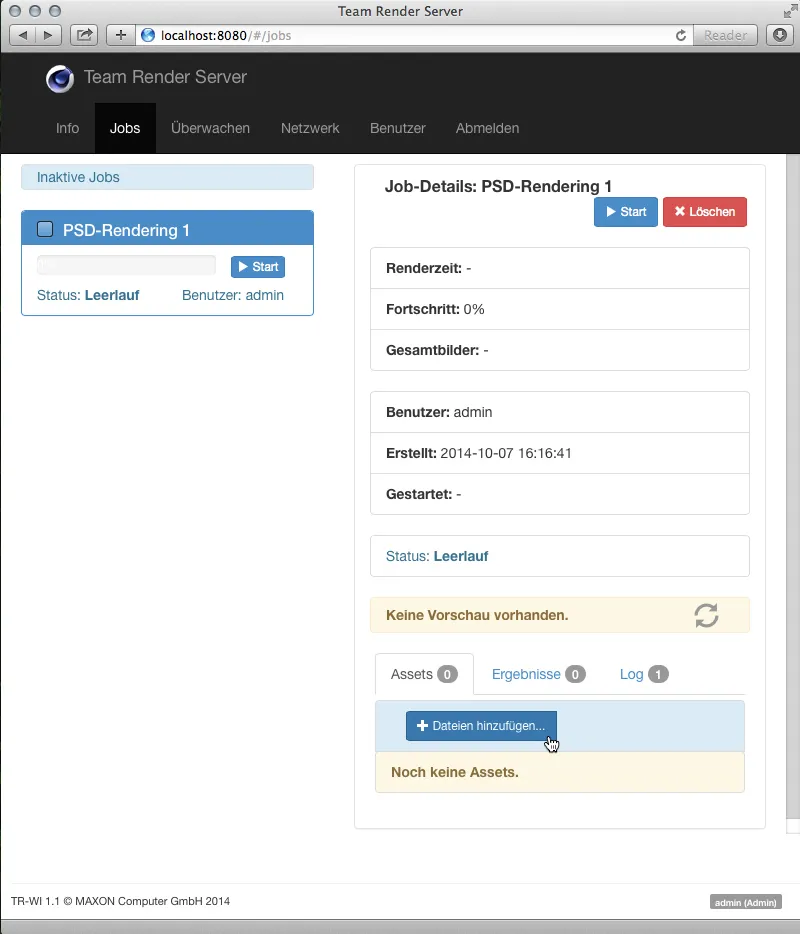
Damit hätten wir den Renderjob angelegt und können auf der zugehörigen Seite die für die Ausführung des Renderjobs benötigten Assets (C4D-Dokumente, Texturen etc.) hochladen. Dies erfolgt im unteren Bereich über den Button Dateien hinzufügen.
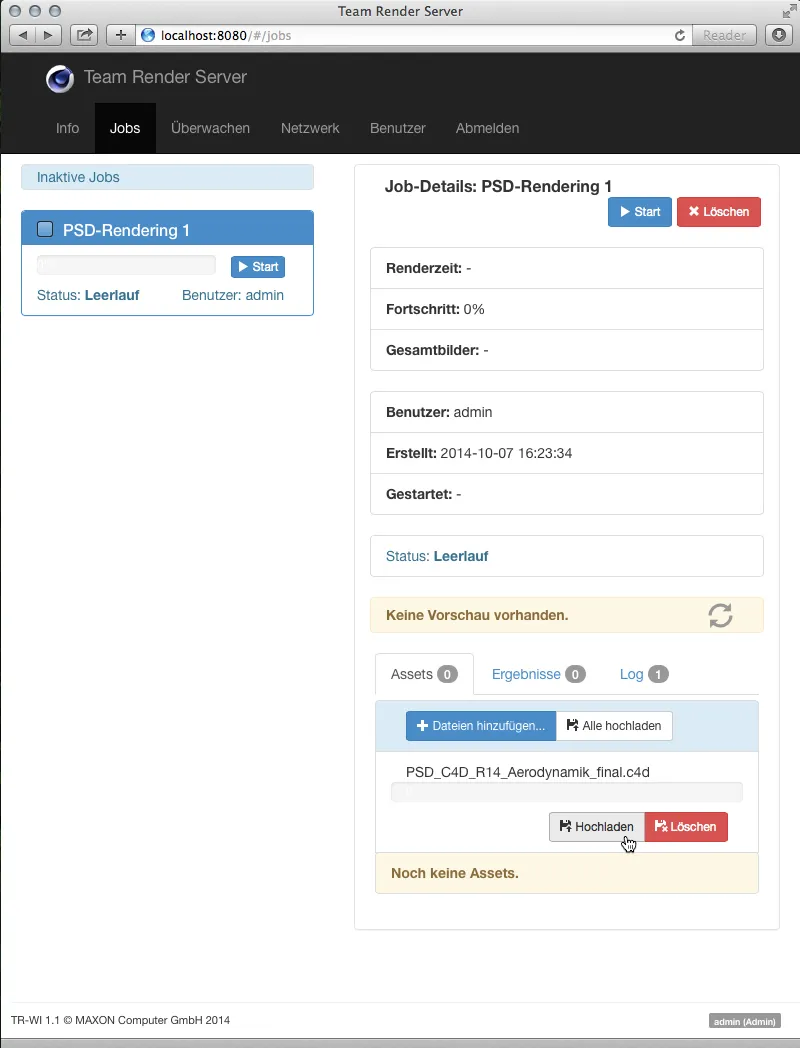
Es empfiehlt sich bei komplexeren Szenen mit externen Assets, das gesamte Projekt von Cinema 4D zu einem Paket sammeln zu lassen (im Menü Datei befindet sich dazu der Befehl Projekt inkl. Assets speichern…).
Nach dem Hinzufügen der benötigten Assets müssen diese noch über den Button Hochladen zum Server kopiert werden.
Starten des Renderjobs
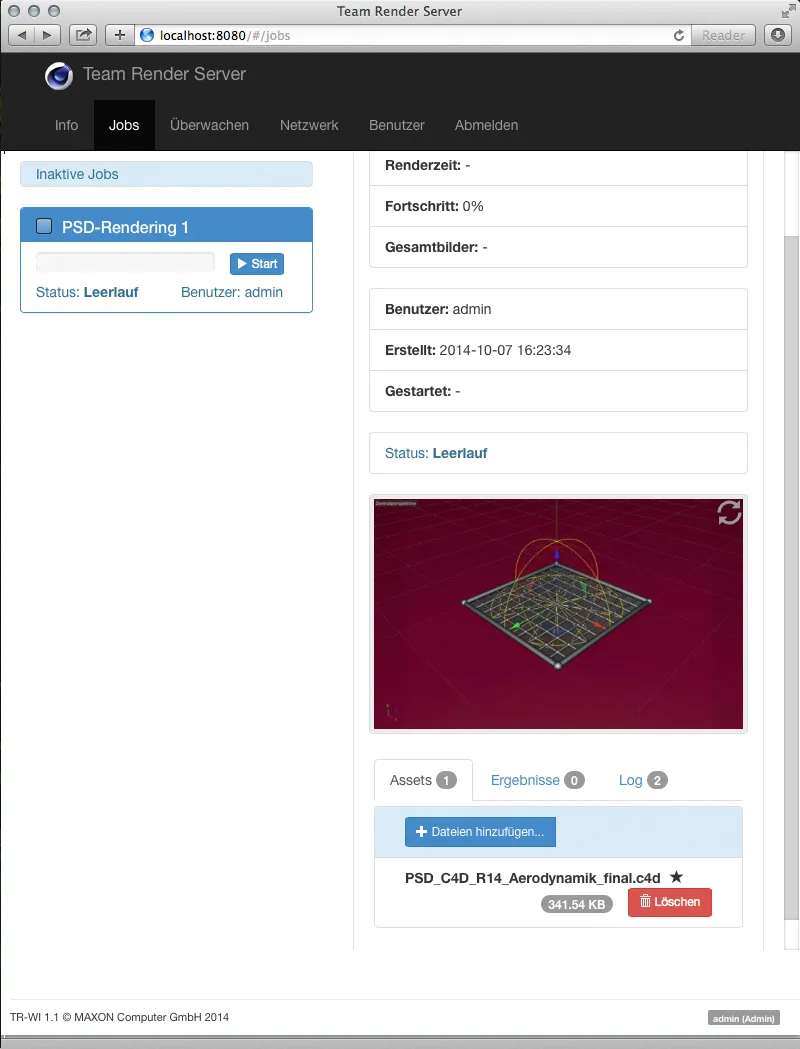
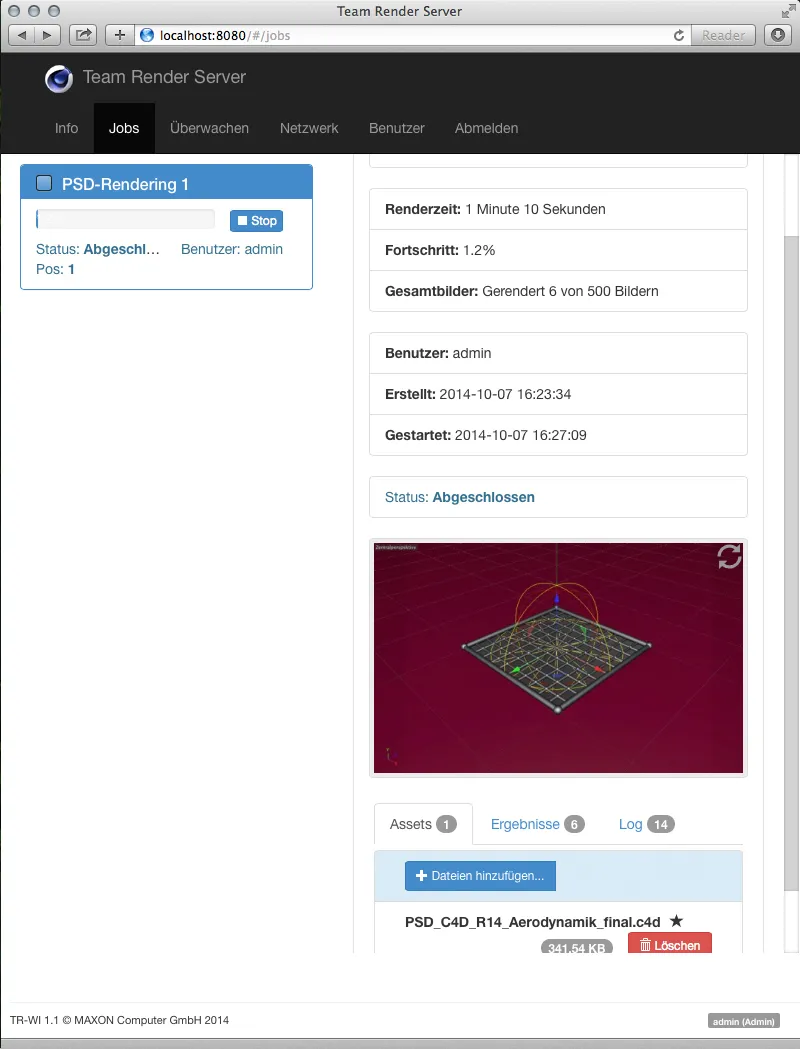
Nach dem erfolgreichen Hochladen sehen wir auch schon eine Vorschau der Szene auf der Seite des Renderjobs. Mit einem Klick auf den blauen Start-Button im Renderjob-Kasten auf der linken Seite stoßen wir endlich den Renderjob an.
Nach dem Start des Renderjobs füllen sich auch die Informationen zum laufenden Rendering über den Team Render Server. Neben dem prozentualen Fortschritt sehen wir unter anderem auch, mit welchem Bild sich der Netzwerk-Renderer gerade beschäftigt.
Abholen der Renderergebnisse
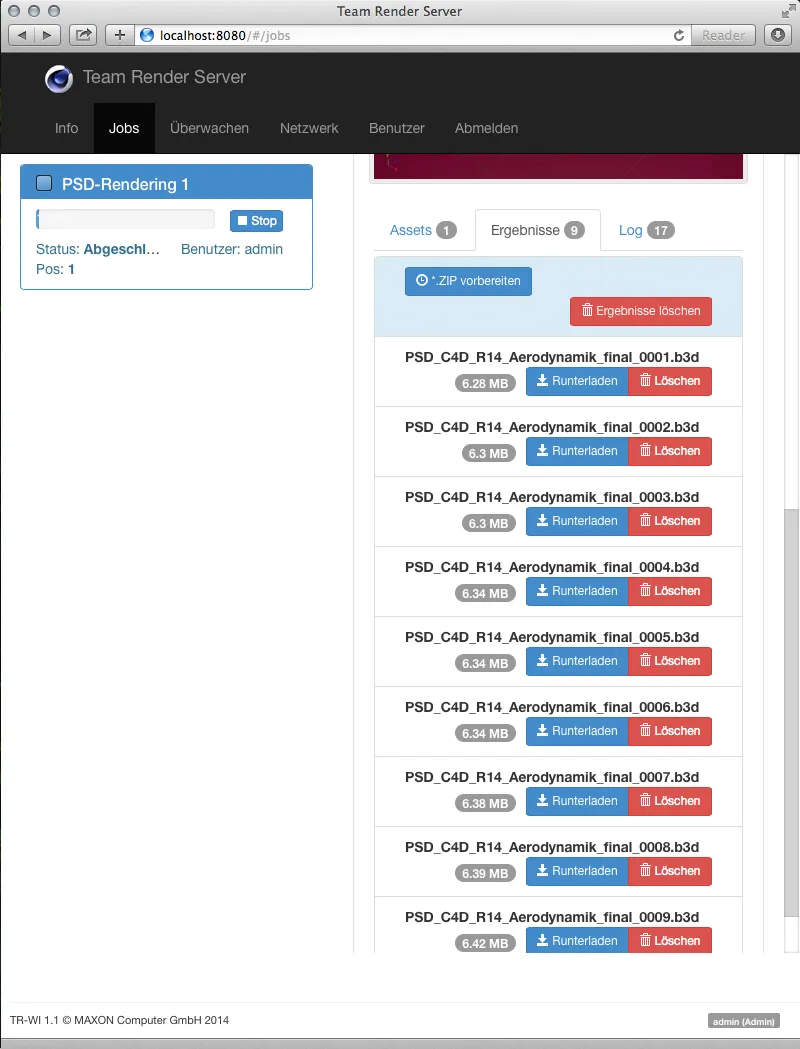
Weiter unten auf der Seite des Renderjobs finden wir als mittleren der drei Reiter die fertigen Ergebnisse aufgelistet. Mit dem Button Runterladen können wir uns diese Bilddateien von jedem Rechner aus über das Webinterface herunterladen und begutachten.
Der Button .ZIP vorbereiten packt alle gelisteten Ergebnisse zu einem ZIP-Archiv und stellt es anschließend zum Herunterladen bereit.
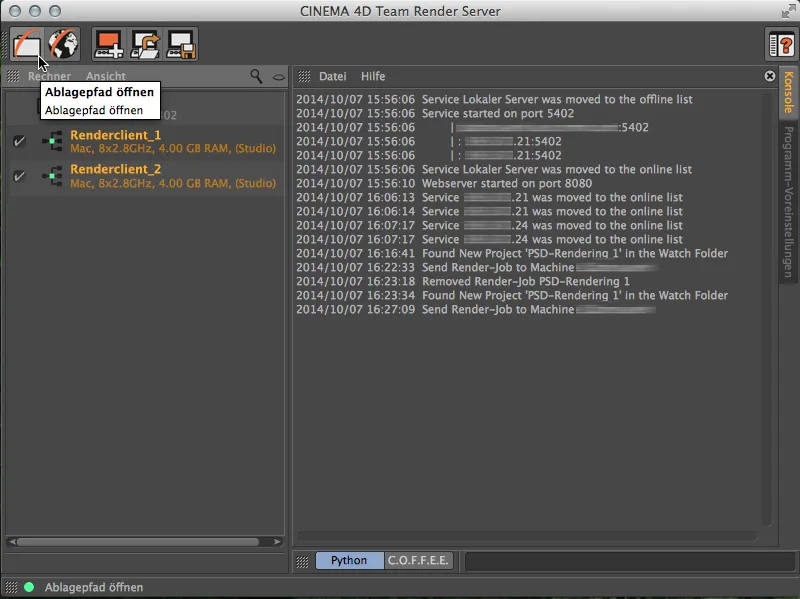
Wer nicht über das Webinterface, sondern mit dem Team Render Server auf seine Renderergebnisse zugreifen möchte, klickt dort auf das Symbol Ablagepfad öffnen …
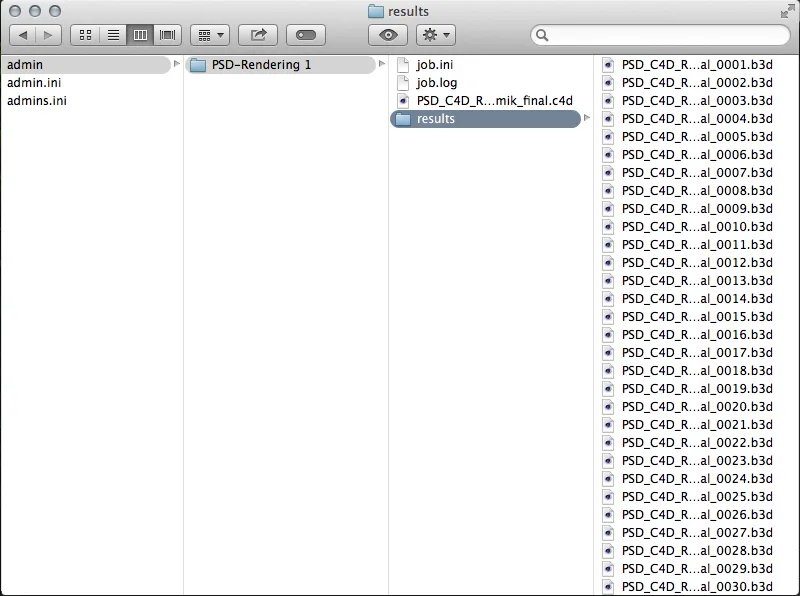
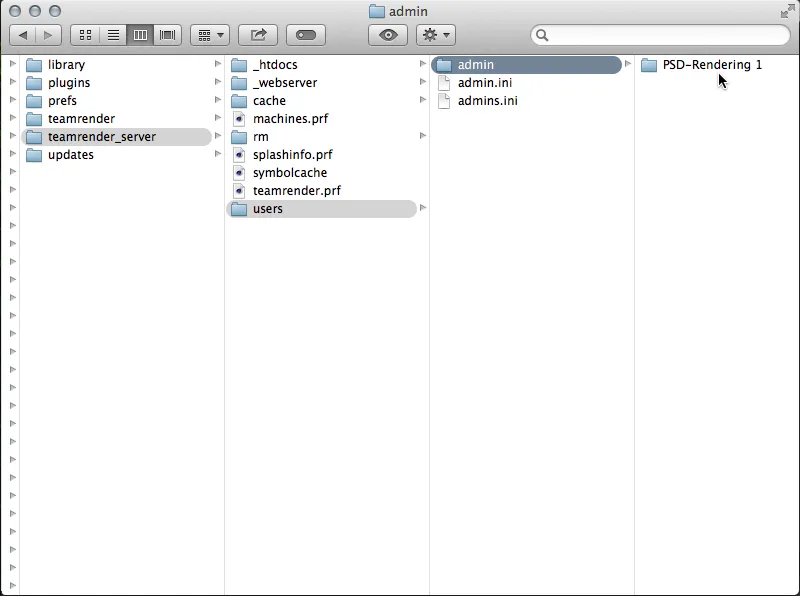
… und findet sich im User-Verzeichnis des Team Render Servers wieder. Dort liegen nach Anwender sortiert alle Renderjobs für den Zugriff bereit.
Im Verzeichnis des Renderjobs finden wir neben den hochgeladenen Assets den Ordner "results" mit allen gerenderten Bildern des Jobs.
Die User-Verzeichnisse werden übrigens vom Team Render Server überwacht, sodass wir auch einen neuen Renderjob anlegen und starten können, indem wir einfach ein gesammeltes Projekt als Ordner in dieses User-Verzeichnis kopieren.