Eine der schwierigsten Sachen bei der Animation ist das Timing. Alles exakt so zu timen, dass es gut aussieht. Auch das Spacing ist nicht ganz einfach, aber gerade bei so etwas wie dem Bouncing Ball entscheidet das Timing darüber, ob man die Animation als glaubwürdig und gut empfindet oder nicht.
Schritt 1
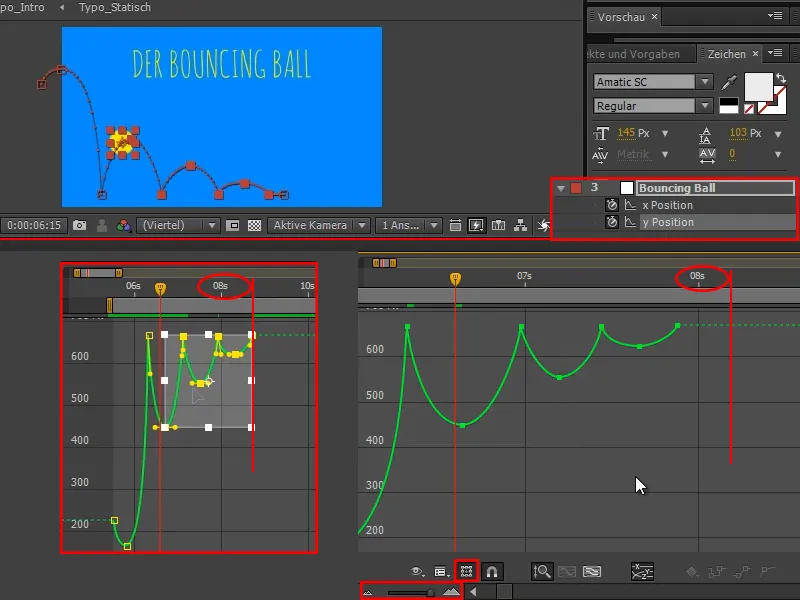
Zuerst sehen wir, dass die Abnahme der Sprünge noch nicht stimmt. Eigentlich ist das ganze exponentiell. Wir müssen uns hier eine Kurve (*) vorstellen, die die Abnahme zeigt. Das Ganze strebt sozusagen gegen Null, erreicht aber die Null nie.
Da korrigiere ich die Punkte ein kleines bisschen und dann strebt das gegen Null.
.webp?tutkfid=67049)
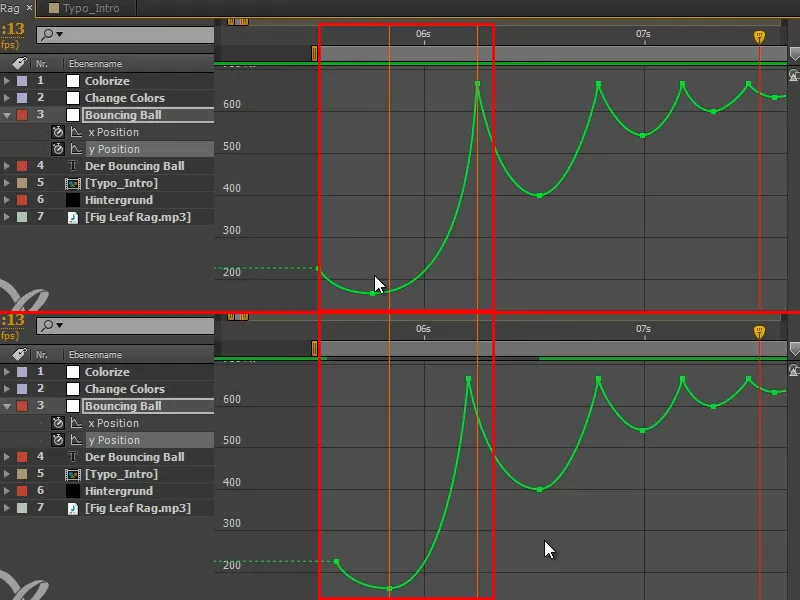
Schritt 2
Auch die zeitlichen Abstände der Sprünge müssen noch etwas angepasst werden. Ich mache das einfach mal nach Gefühl.
Manchmal stört mich die Transformieren-Box, aber die kann man auch einfach per Klick auf das Symbol unten ausschalten. Dann kann ich die einzelnen Werte einfach anpacken und verschieben.
Ich zoome noch etwas näher ran, markiere die Abschnitte und schiebe sie so hin, wie ich sie brauche.
Dann mache ich noch ein kleines Feintuning an den Kurven.
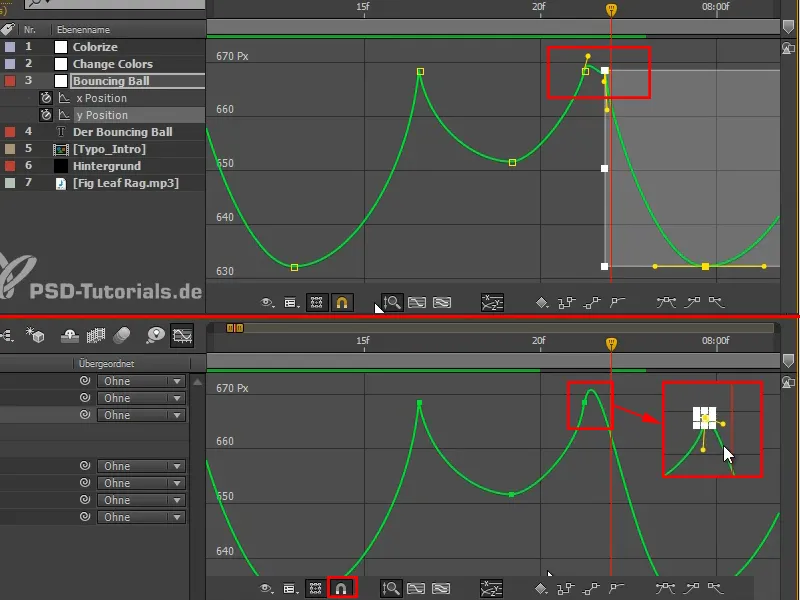
Schritt 3
Ich lasse den Part mal ablaufen und dann sehen wir ein Problem: Der Ball scheint nicht wirklich auf dem Boden aufzukommen.
Gerade bei dem zweiten Jump hat man das Gefühl, dass er nicht wirklich aufkommt. Aber die Kurve ist doch unten - wie kann das sein?
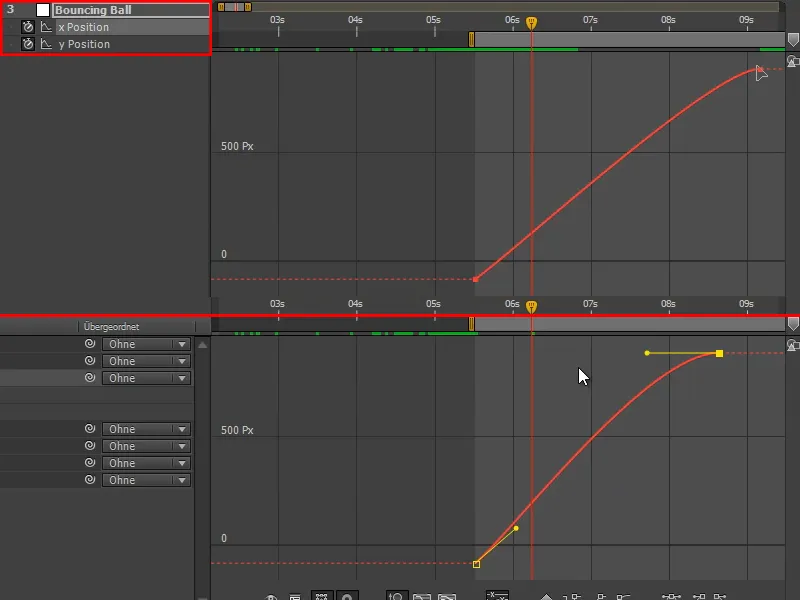
Das kann sein, wenn man die Punkte nicht exakt auf einen Frame gesetzt hat. Wenn wir etwas näher heranzoomen, dann sehen wir das Raster mit den Frames und dazwischen ist der Punkt (1). Dabei ist es sehr wichtig, dass die Punkte auf Frames bleiben, denn nur so bekommen wir das Gefühl von einem springenden Ball.
Wir bewegen also jeden springenden Punkt - also jeden Kollisionspunkt mit dem Boden - genau auf einen Frame (2)..webp?tutkfid=67051)
Schritt 4
Ich lasse noch mal ablaufen. Der erste Part ist ein bisschen zu langsam, den mache ich etwas schneller und schiebe den anderen Part entsprechend hinterher. Dabei achte ich natürlich darauf, dass die Punkte jeweils auf den Frames sitzen. Diese Einstellungen können ziemlich lange dauern, bis das dann wirklich so ist, wie man es haben will.
Ganz spannend ist ja auch die Tatsache, dass jeder eine andere Vorstellung von einem Ball hat. Was für einen Ball zeigen wir denn? Wie leicht oder schwer ist er? Durch die Sprünge, die Höhe und die Abnahme definiert sich dieser Ball. Mir macht diese Übung am meisten Spaß, wenn ich mehrere Versionen davon mache. Und zwar in verschiedenen Gewichtsklassen bis hin zur Kanonenkugel.
Dieser Ball ist schon relativ schnell dabei, abzunehmen von seiner Geschwindigkeit her. Wir können aber natürlich auch die x-Position verändern, dann werden die Sprünge wieder alle ein bisschen breiter.
Es ist ein ziemlich langer Entstehungsprozess, bis das Ganze so aussieht, wie man will.
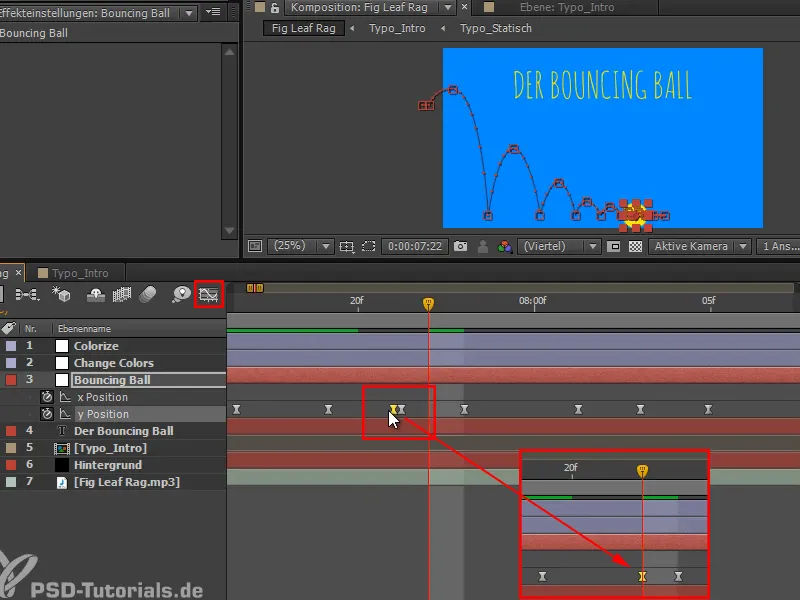
Schritt 5
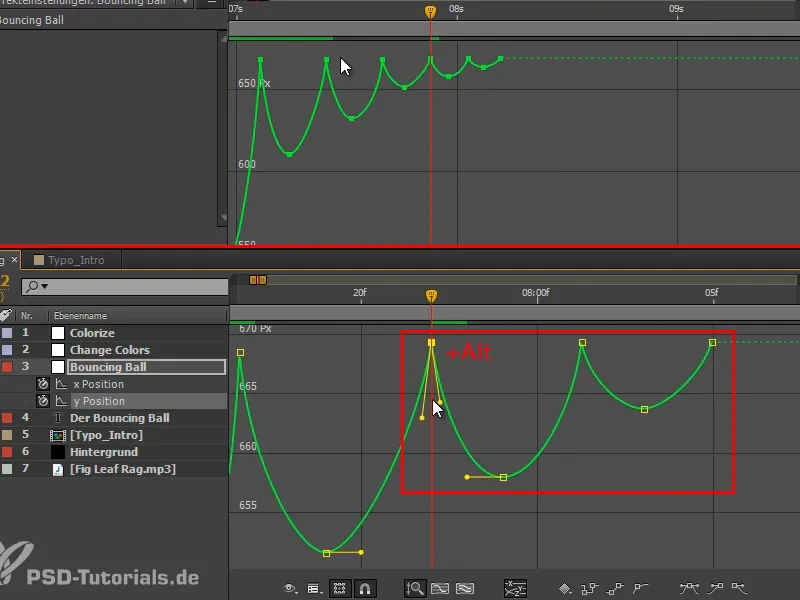
Die unteren Punkte sind egal, die können wir komplett frei bewegen, und dazu schalten wir das Snapping aus.
Normalerweise bewegen wir auf Frame-Basis, was gut ist. Wenn wir aber mit der Skalieren-Funktion arbeiten oder auch mit Alt den letzten Keyframe ziehen, dann können wir oft Keyframes erzeugen, die nicht genau auf einem Frame liegen.
Schritt 6
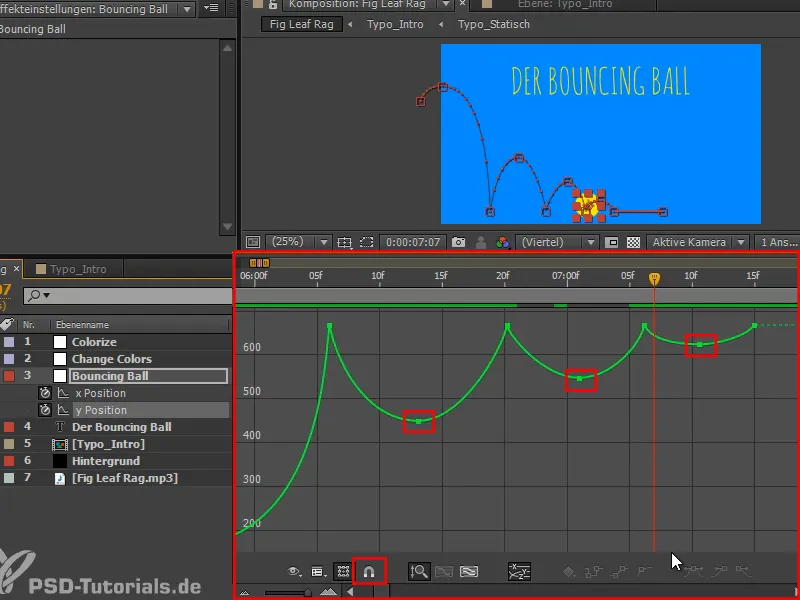
Ich passe noch mal neu an, das dauert alles ein bisschen und man muss es immer wieder ablaufen lassen und anpassen. Es ist eine ganz schöne Spielerei.
Ich empfehle euch aber auf jeden Fall: Macht mal ein paar Bouncing Balls, denn da entwickelt ihr ein Auge für die Kurven. Steil oder nicht steil? Timing und Spacing etc..webp?tutkfid=67054)
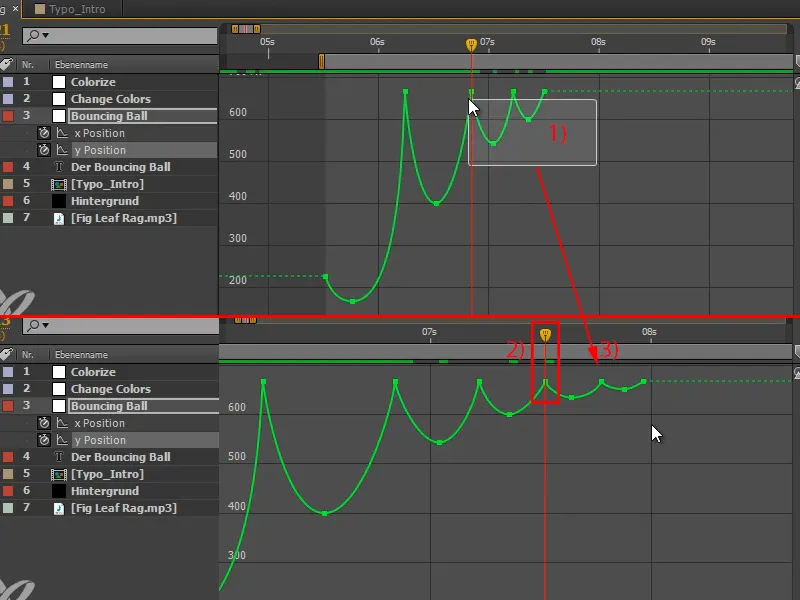
Schritt 7
Am Ende fehlen auf jeden Fall noch einige Jumps.
Wir kopieren uns den Part (1), gehen zum letzten Keyframe (2), fügen es ein und skalieren es wieder runter (3).
Auf diese Art können wir uns etwas Arbeit sparen, da wir nicht alle Posen von vornherein setzen müssen, sondern auch Keyframes kopieren können.
Schritt 8
Irgendwas wirkt noch ein bisschen gezwungen, ich passe also weiter an. Der erste Absturz ist noch zu langsam und braucht auch dann beim Hochspringen etwas lange.
Das sind die Kleinigkeiten, da muss man ausprobieren. Vieles ist Vermutung und Gefühl und erst beim Ausprobieren sehe ich dann, ob das wirklich die Lösung des Problems ist.
Schritt 9
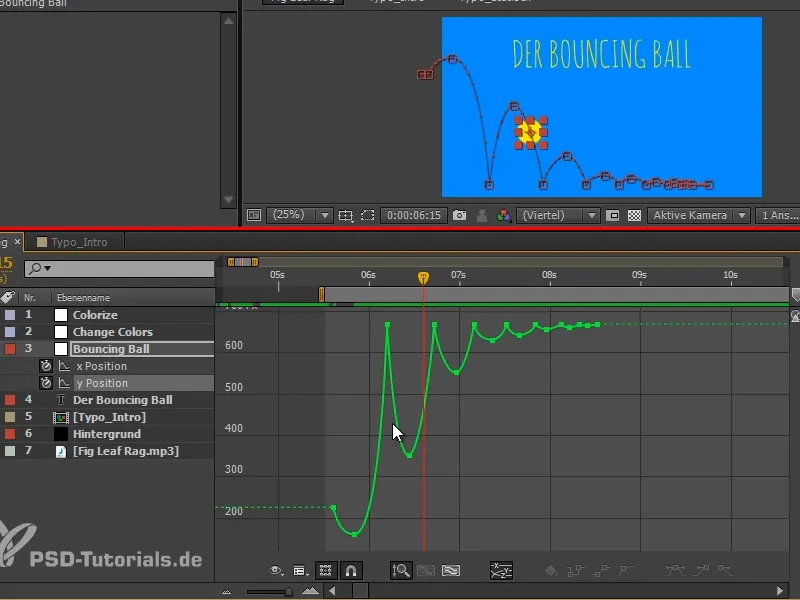
Ich kopiere ans Ende noch mal zwei Jumps rein und mache die kleiner und kürzer.
Der Übergang passt noch nicht, da haben wir einen doppelten Keyframe generiert. Ich schiebe die beiden Frames einfach aufeinander - gut ist, wenn dabei das Snapping aktiv ist.
Schritt 10
Die Kurven müssen natürlich kleiner und kürzer sein als die vorangegangenen.
Ich will die Kurven anpassen, merke aber, dass es offenbar immer noch nicht stimmt und es immer noch zwei Keyframes sind. Ich schaue es mir genauer an und sehe, das Problem ist, dass die beiden nicht auf dem Frame sind.
Schritt 11
Jetzt ist es ein Frame und ich trenne dessen Tangenten wieder mit der Alt-Taste.
Auch hier gilt wieder: "Beautiful curves result in a beautiful animation". Also immer schön drauf achten, dass die Kurven schön sind.
Das Refining kann auch schon mal eine Stunde dauern. Wenn man wirklich übt und noch gar nie die Erfahrung damit gemacht hat, worauf es ankommt.
Schritt 12
Das sieht schon ganz gut aus.
Wir prüfen immer wieder, dass alle Keyframes wirklich auf einem Frame sind, denn das ist immer die Gefahr.
Im Großen und Ganzen war es das. Ich werde noch ein bisschen weiter daran feilen, dann ganz zufrieden bin ich nicht. Aber im nächsten Teil seht ihr dann, wie das Ganze aussieht.
Ihr habt schon viel mitbekommen von dem Prozess und wisst jetzt, dass es ein langes Hin und Her sein kann, bis es wirklich passt. Ich würde euch empfehlen, Zeit zu investieren, das Auge zu schulen und die Kurven Stück für Stück anzupassen.
Nehmt euch wirklich Zeit, denn es wird euch im Nachhinein wesentlich weiterhelfen, wenn ihr diese Übung ausführlich macht. Es geht nicht um den Ball im Speziellen, sondern ganz prinzipiell um Animation und darum, ein Gefühl für Bewegung, Schnelligkeit, Gewicht etc. zu bekommen. Das entwickelt man nur mit Übung. Probiert also ein bisschen rum und wir sehen uns im nächsten Teil des Tutorials "Squash & Stretch".