Enge Deadlines und von vornherein eng platzierte Projekte zwingen uns immer dazu, effektiv zu arbeiten.
Es macht zwar irgendwo Spaß und ist auch eine Challenge, aber hin und wieder gibt es Aufgaben, um die wir nicht herumkommen. Eine Aufgabe, die dazu zählt, ist das Rendern - und Rendern kann bekannterweise eine ganze Weile dauern.
Um das zu vermeiden - und die Zeit während des Rendern noch effektiv nutzen zu können -, gibt es die Möglichkeit, die Kompositionen außerhalb zu rendern. Das konnte man schon wunderbar ab CS6 und ab jetzt - in der CC-Version - ist der Media Encoder super in After Effects integriert.
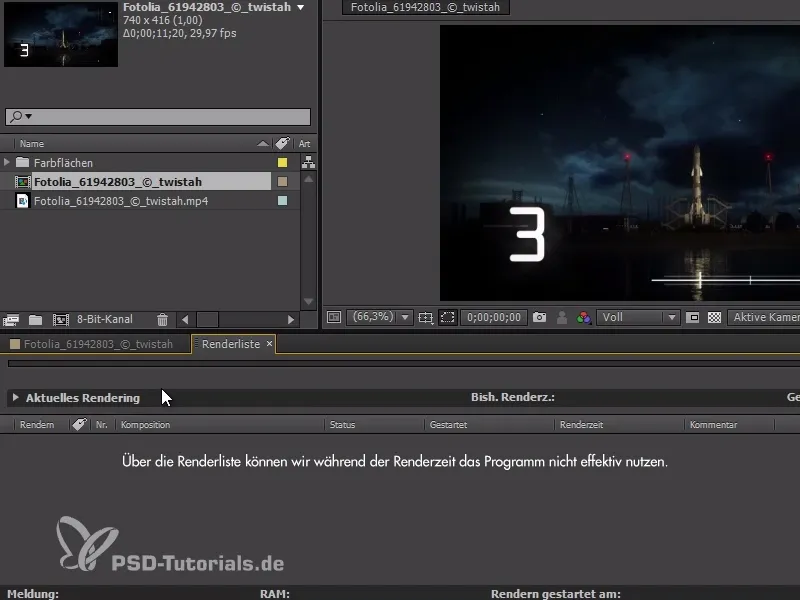
Am bequemsten ist es natürlich bei After Effects, einfach die Komposition der Renderliste hinzuzufügen.
Allerdings können wir während der Render-Zeit gar nichts im Programm machen. Beim Rendern blockiert das ganze Programm.
Der Media Encoder ist super - es handelt sich hierbei um ein Programm, was mit der Creative Cloud kommt und nur fürs Rendern von After-Effects- und Premiere-Pro-Dateien ist. Außerdem kann es natürlich Videos konvertieren, denn dafür ist es eigentlich gedacht gewesen.
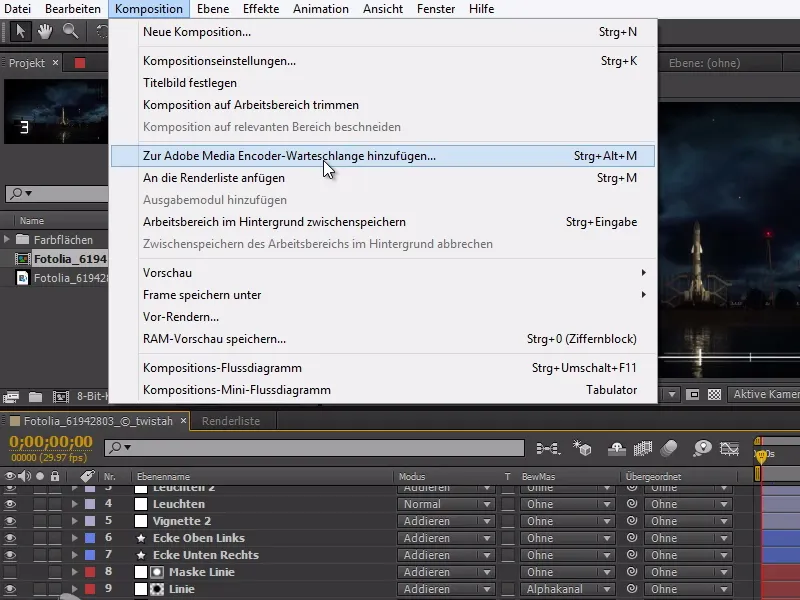
Wir finden die Option unter Komposition>Zur Adobe Media Encoder-Warteschlange hinzufügen…
Dadurch bleibt After Effects, wie es ist, und nur der Media Encoder startet.

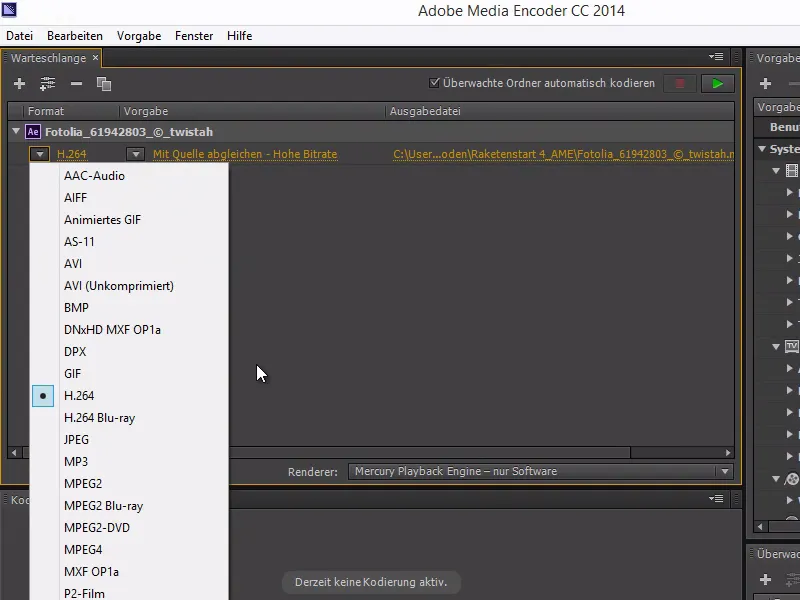
Im Media-Encoder-Fenster können wir jetzt, genauso wie in After Effects gewohnt, einfach die Render-Einstellungen vornehmen und das Format auswählen.
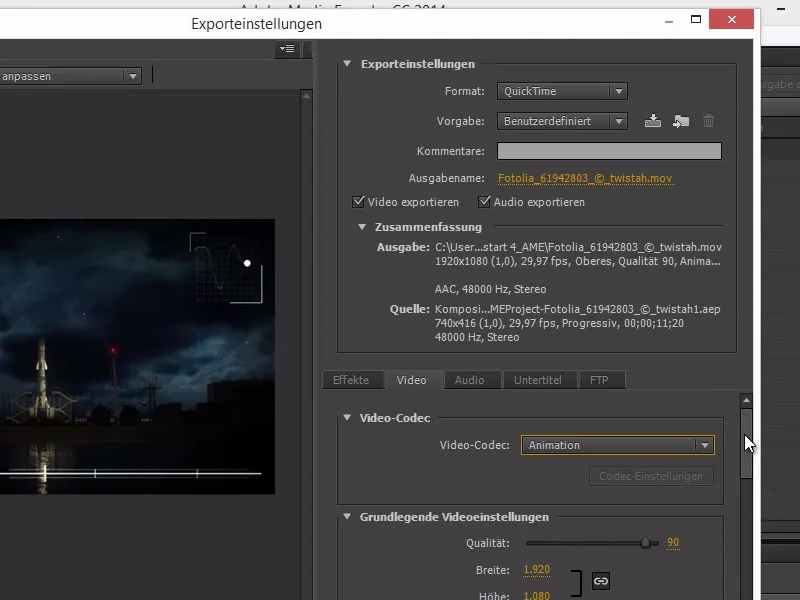
Wenn wir auf Mit Quelle abgleichen klicken, kommen wir zu den Exporteinstellungen.
Hier finden wir ebenfalls noch einige unserer bekannten Einstellungen wie z.B. einige Video- und Audioeinstellungen.
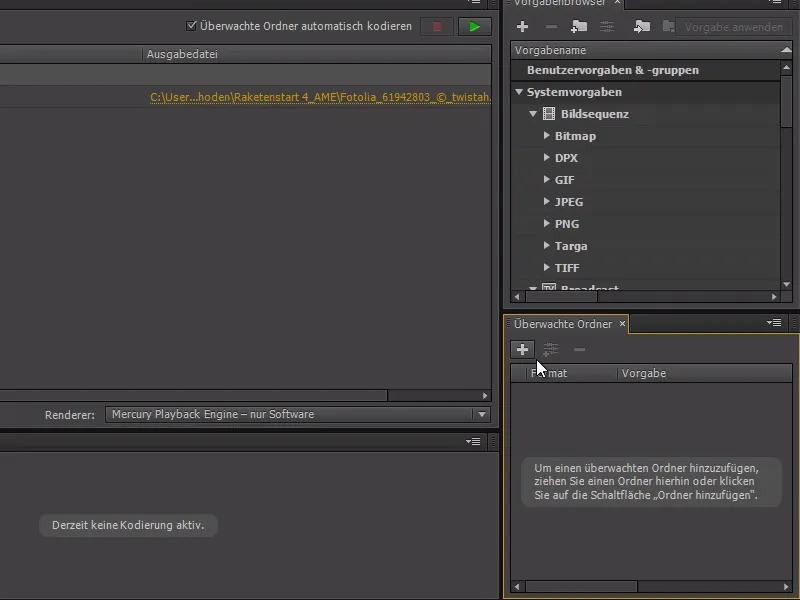
Wir haben außerdem die Möglichkeit, einen überwachten Ordner bzw. ein paar überwachte Ordner hinzuzufügen.
Bei diesen Ordnern werden automatisch alle Dateien, die da landen, vom Media Encoder verarbeitet.
Man kann hier also After-Effects-Dateien hineinspeichern oder Videos hineinlegen und sie werden konvertiert.
Ebenso möglich ist es, mit zwei Ausgabemodulen zu arbeiten.
Mit Strg+D können wir das Ausgabemodul duplizieren und so z.B. die After-Effects-Datei in mehreren Formaten rausrendern.
Im Beispiel nehme ich eine MP4-H.264-Version und in den Templates dazu empfehle ich die Vimeo-Auflösung. Sie ist ziemlich hochwertig mit einer guten Bitrate.
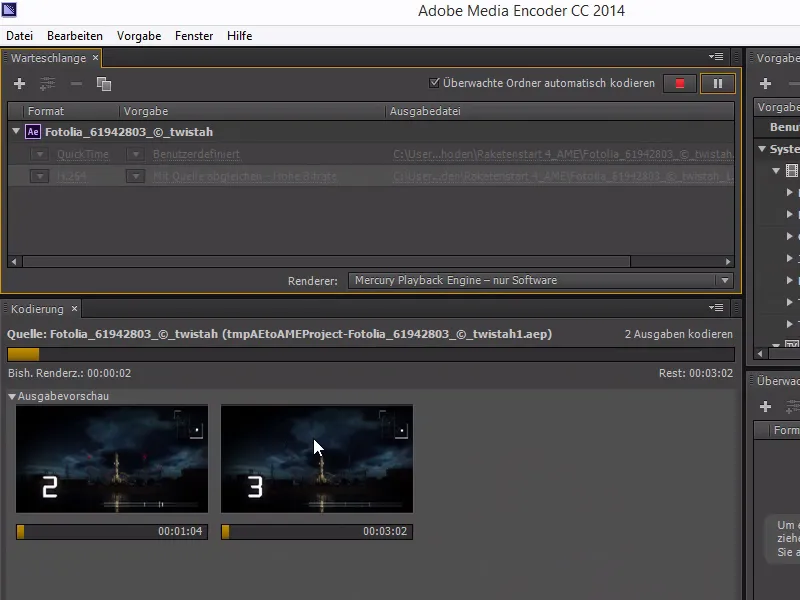
Wenn wir jetzt auf Play klicken, können wir unten gleich live sehen, wie weit der Fortschritt ist.
Beide Ausgaben werden nun gleichzeitig kodiert und wir haben später eine Masterdatei.
Aber das Beste daran - wir können entspannt und ohne Verzögerung in After Effects weiterarbeiten.