Nun wollen wir unsere fertigen Textanimatoren schon mal einbauen. Das Schöne an den Animatoren ist, dass wir sie hier ganz einfach nehmen und auf etwas anderes anwenden können.
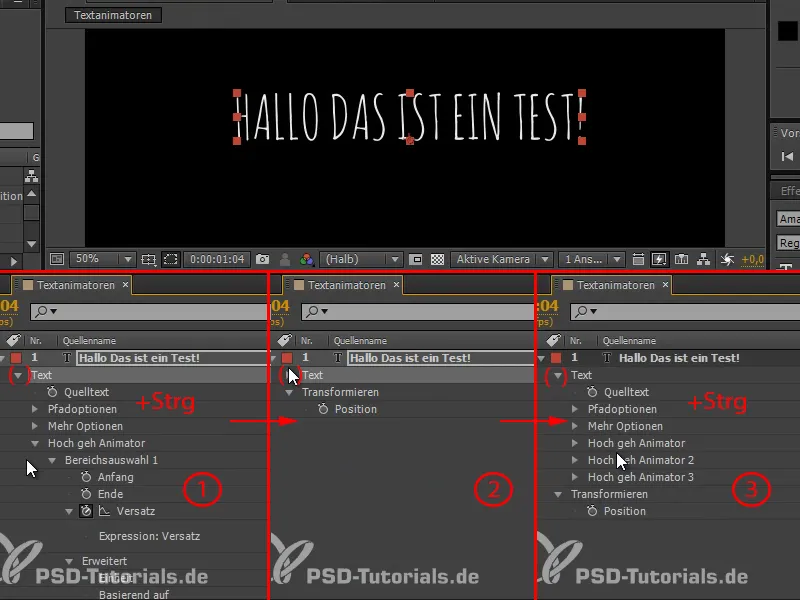
Noch ein kleiner Tipp: Ich würde gern alle Textanimatoren sehen, aber hier wirkt es unübersichtlich, weil absolut alles ausgeklappt ist (1). Wenn ich einmal mit gedrückter Strg-Taste auf den Pfeil klicke (1), dann ist alles eingeklappt (2).
Wenn ich dann mit einem normalen Klick auf den Pfeil gehe (2), dann wird nur die erste Ebene ausgeklappt (3). Und wenn ich dann wieder mit Strg ausklappe (3), ist wieder alles ausgeklappt (1).
Schritt 1
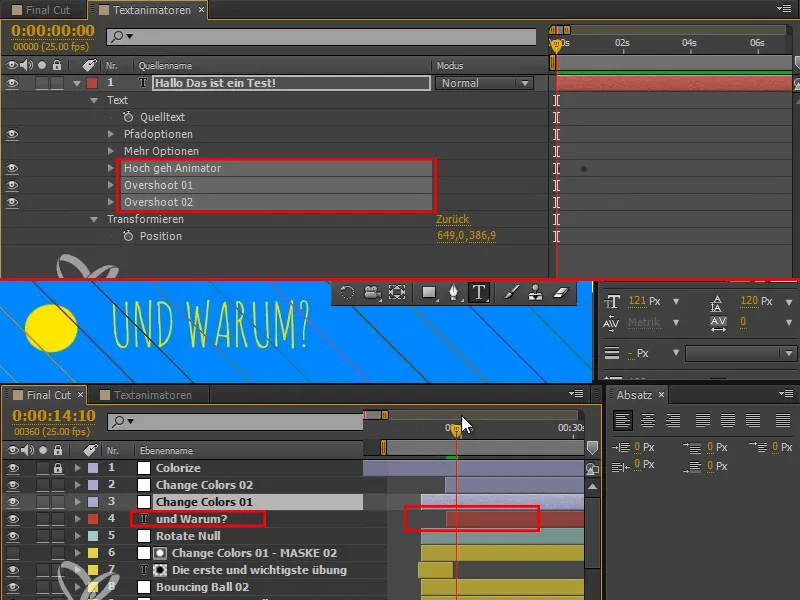
Benennen wir die beiden Ebenen \"Hoch geh Animator 2\" und \"Hoch geh Animator 3\" um in \"Overshoot 01\" und \"Overshoot 02\".
Diese drei können wir so nehmen, kopieren und auf den Text einfügen, der hier erscheinen soll.
Diesen Text müssen wir aber erst mal hineinschreiben und anpassen: \"Und warum?\".
Warum ist es die wichtigste Übung? Weil es dir ein Gefühl für Animation gibt und weil es das Beste ist, was man machen kann, um ein Auge dafür zu entwickeln.
Schritt 2
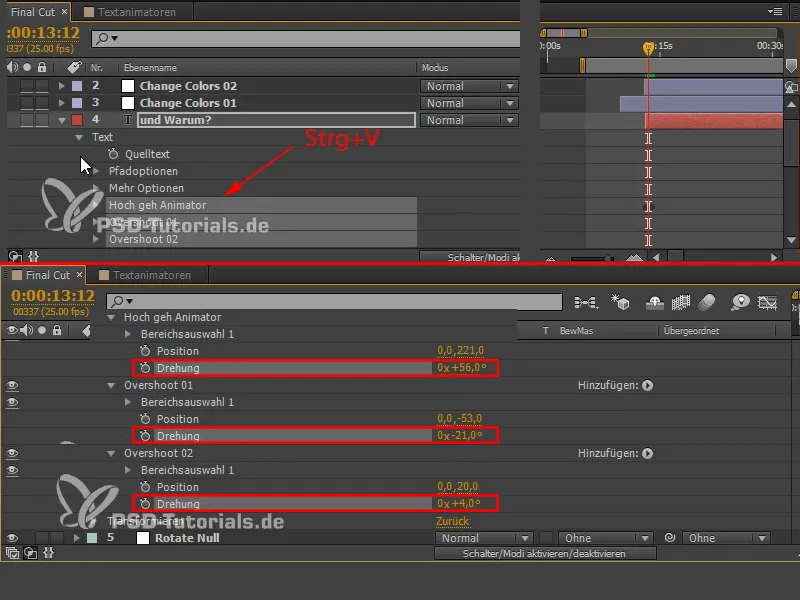
So, und darauf wenden wir mit Strg+V unseren Textanimator an.
Beim \"Hoch geh Animator\" möchte ich nicht die Deckkraft beeinflussen, deshalb lösche ich die raus. Die Drehung reduziere ich auf 56.
Bei \"Overshoot 01\" nehme ich auch noch mal etwas weniger bei der Drehung, in etwa -21.
Und bei \"Overshoot 02\" stelle ich die Drehung auf ungefähr 4 ein. Die Drehung soll etwas subtiler sein.
Schritt 3
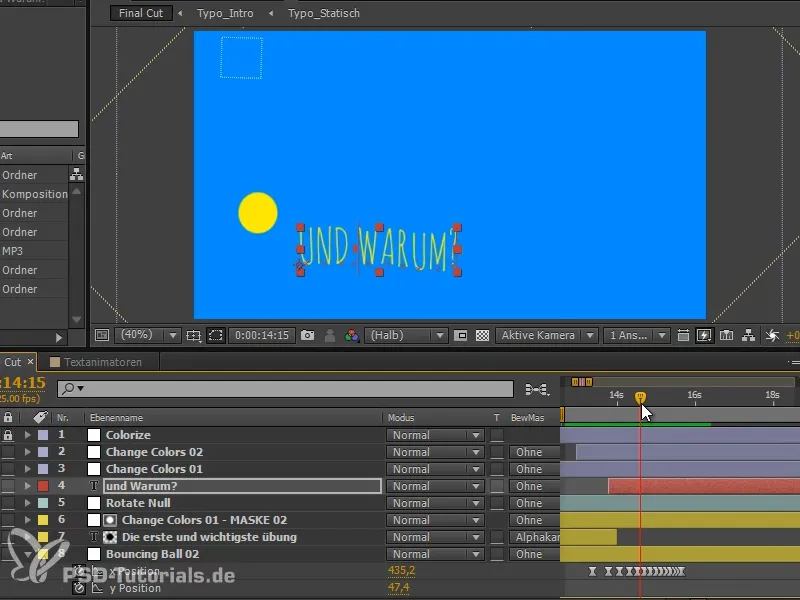
Das Ganze ist noch an der falschen Stelle, es kommt zu früh. Und die Schrift muss natürlich genau auf einer Linie sein, wo auch der Ball landet.
Schritt 4
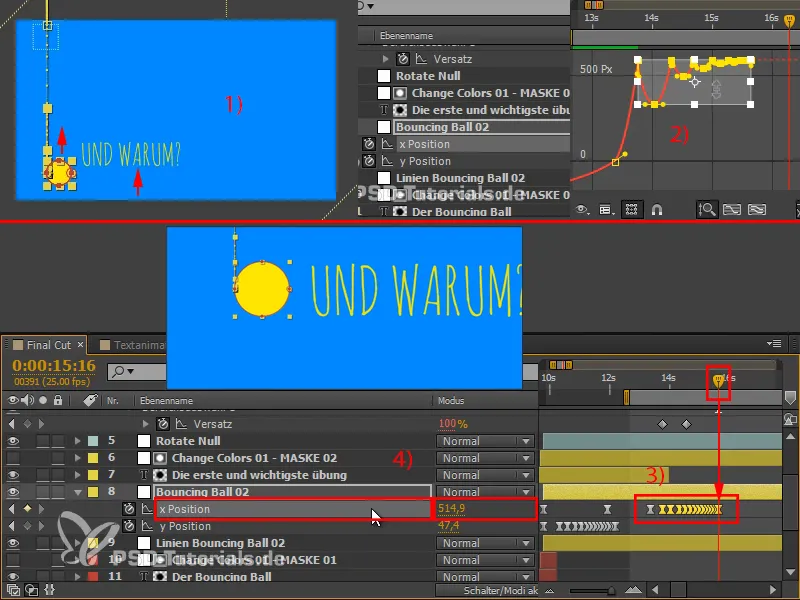
Das sieht schon sehr gut aus, allerdings ist es mir noch zu weit unten. Ich möchte gern Schrift und Ball etwas weiter nach oben bewegen.
Den Text kann ich einfach nach oben verschieben (1), aber den Ball muss ich noch mal anpassen.
Es ist der \"Bouncing Ball 02\", den wir ab dem Punkt, wo er landet, insgesamt verschieben müssen. Wir nehmen alle Frames, die wir hier haben (2) und gehen an den letzten davon (3). Wichtig ist dabei nur, dass wir exakt auf einem der Keyframes sind, um die Eigenschaft zu verschieben.
Den ersten Frame hier haben wir versehentlich mit ausgewählt, brauchen ihn aber nicht, da er zu früh ist. Also nehmen wir ihn mit Shift+Klick wieder aus der Auswahl heraus (3).
Jetzt verschieben wir die x Position (4), während alles ausgewählt ist und wir uns genau auf einem Frame befinden.
Schritt 5
Beim Anschauen merke ich, dass es mir immer noch zu viel Drehung ist. Deshalb stelle ich die Drehung bei \"Hoch geh Animator\" auf 20, bei \"Overshoot 01\" auf -8 und bei \"Overshoot 02\" auf 3 oder 4. Das ist eine sehr subtile Drehung und gefällt mir sehr gut.
Noch ein Tipp: Wenn ihr mit Positionen arbeitet, versucht, mit Drehungen entlang der Bewegungsachse zu arbeiten. Hier tut das dem Ganzen sehr gut. Man nimmt die Drehung nach der Reduzierung nicht mehr wirklich wahr, aber der Text erscheint nicht mehr so steif. Das ist gerade das, worum es bei der Drehung geht - sie subtil einzusetzen, um die Form ein bisschen aufzubrechen.
Wir haben jetzt ein bisschen über Textanimatoren gelernt und darüber, wie wir Overshoots mit mehreren Animatoren einbauen, die über den Text rennen. Wir haben auch gelernt, wie wir mit Expressions arbeiten, um das zu vereinfachen.
Die Textanimatoren sind eine coole Sache und nachher zeige ich euch noch eine Option, an die habt ihr sicher noch gar nicht gedacht. Mit Textanimatoren kann man nämlich noch was ganz anderes animieren.
Weiter geht es im nächsten Teil der Tutorialserie \"Textanimatoren - Feintuning und Übergang\".