Ich bin eigentlich kein Fan von Werbung. Ich hasse es wenn Leute mich dazu zwingen wollen, Produkte oder Plug-Ins zu kaufen, nur um ein Tutorial nachzubauen, damit der Entwickler auf jeden Fall auch was verdient.
Deswegen benutze ich bei meinen After-Effects-Tutorials nur Standard-Funktionen.
In den Quick-Tipps möchte ich euch aber alles zeigen, was meine Arbeit ausmacht - und ein ganz essenzieller Teil davon sind Skripte.
Deswegen muss ich euch ein paar Skript-Tipps geben, die teilweise kostenpflichtig sind. Allerdings sind diese Skripte wirklich sehr praktisch und erleichtern das Arbeiten mit After Effects!
Ease and wizz
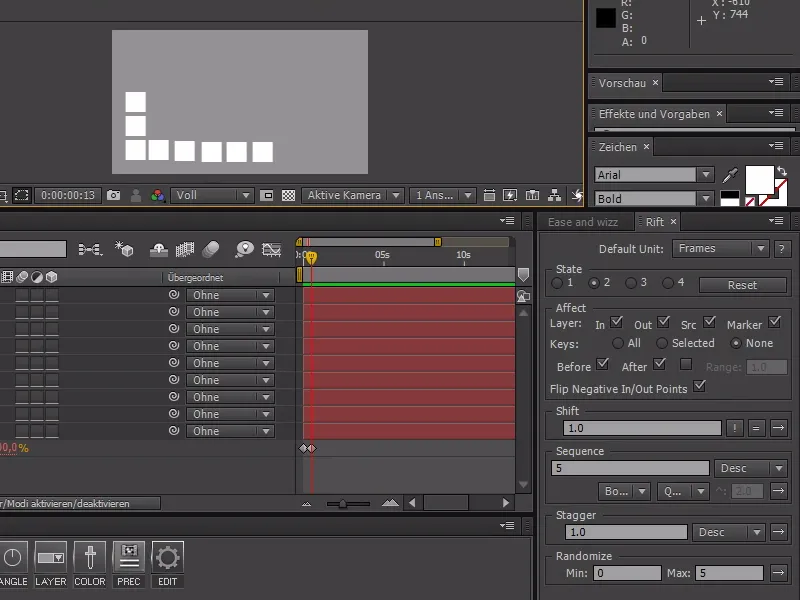
Ein super Skript für schnelle Sachen! Es erleichtert uns nämlich die Animation anhand unserer Disney-Rules. Mit schönen Slow-In, Slow-Out, Bounce und Hin- und Herwabbeln gibt es viele Methoden, um zu animieren, ohne, dass wir Kurven anfassen müssen.
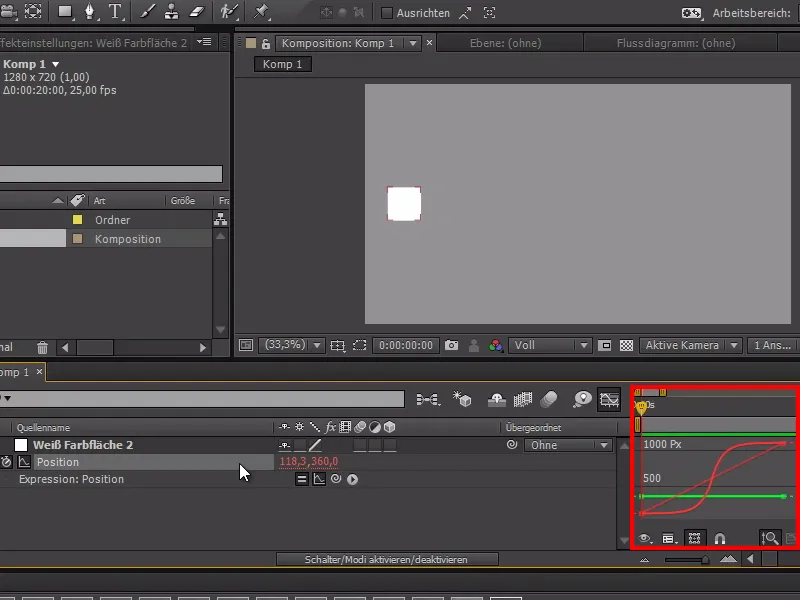
Im Beispiel animieren wir ein weißes Quadrat, welches sich von links nach rechts bewegt. Wenn wir es abspielen, ist es sehr langweilig - und da kommt das Skript ins Spiel. Mit dem Skript können wir die Animation spannender gestalten.

Ein Klick auf Apply und schon ist das Ganze mit einem schönen Slow-In und Slow-Out verbunden. Wenn wir die Expression-Kurve aktivieren, sehen wir, wie das Skript schöne Kurven erstellt. Über Easing können wir zusätzlich noch den Typ der Kurve einstellen.
Wenn wir bei Easing auf Back gehen, schießt das Quadrat über die Linie hinaus und kommt zum Endpunkt zurück. Hier kann ich zudem über Type einstellen, ob er über den Anfang oder das Ende (oder beides) hinausschießt.
Das funktioniert natürlich auch super bei anderen Funktionen wie z.B. beim Skalieren oder teilweise sogar bei Masken! Wenn ich also eine große Farbfläche erstelle und was bewege innerhalb dieser Maske, kann ich auch die Masken-Punkte anwählen, verschieben und mit dem Skript alles besser animieren.
Rift
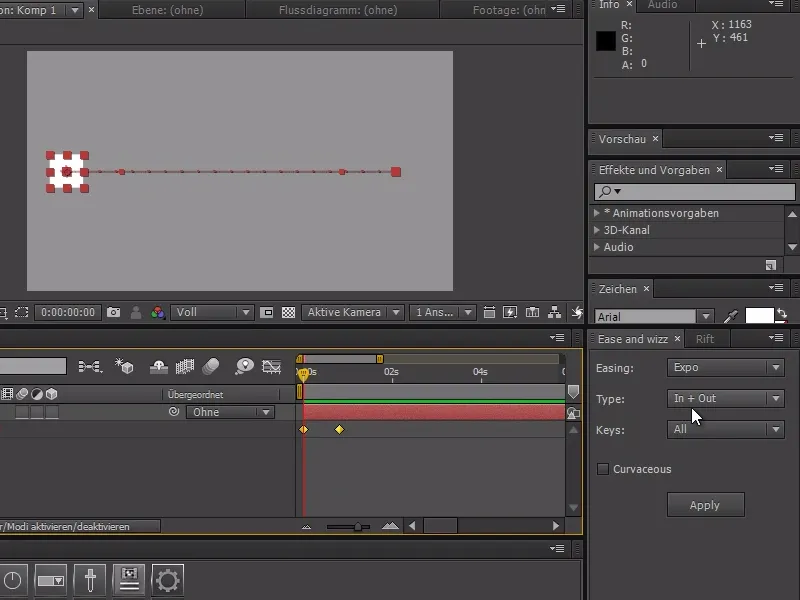
Ein zweites Nice-to-have ist Rift. Dieses Tool ermöglicht es uns, Sachen verschieden anzuordnen. Wenn wir z.B. ein Raster aus Quadraten erstellen, können wir sie nacheinander aufploppen lassen.
Dazu muss ich nur alle Ebenen markieren und über den Stagger kann ich einstellen, wie weit alle nacheinander aufploppen sollen.
Ich kann sie außerdem alle zufällig aufploppen lassen, indem ich einen maximalen Wert bei Randomize einstelle. Ein sehr schönes Tool, wenn ich Sachen unterschiedlich schnell aufploppen lassen will.
Es funktioniert mit Keys, mit Markern, mit Layer-Inpoints usw. - sehr praktisch.
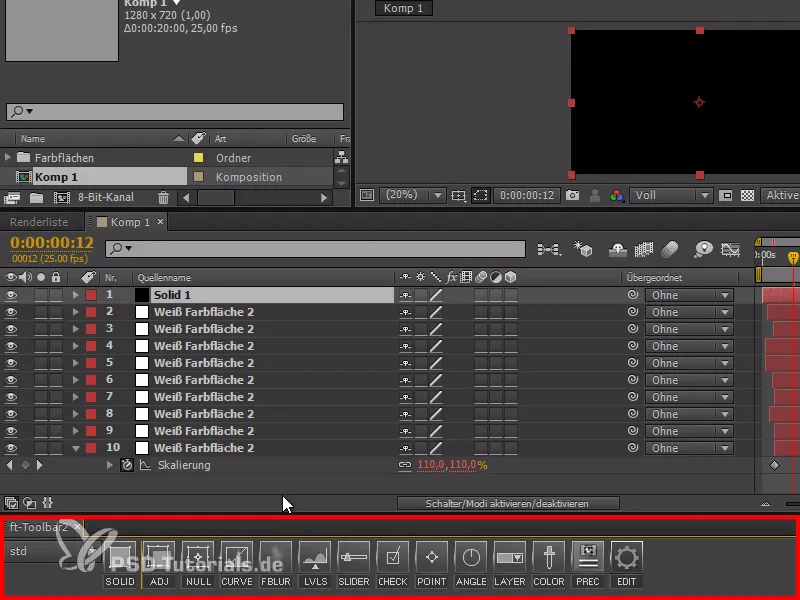
ft-Toolbar
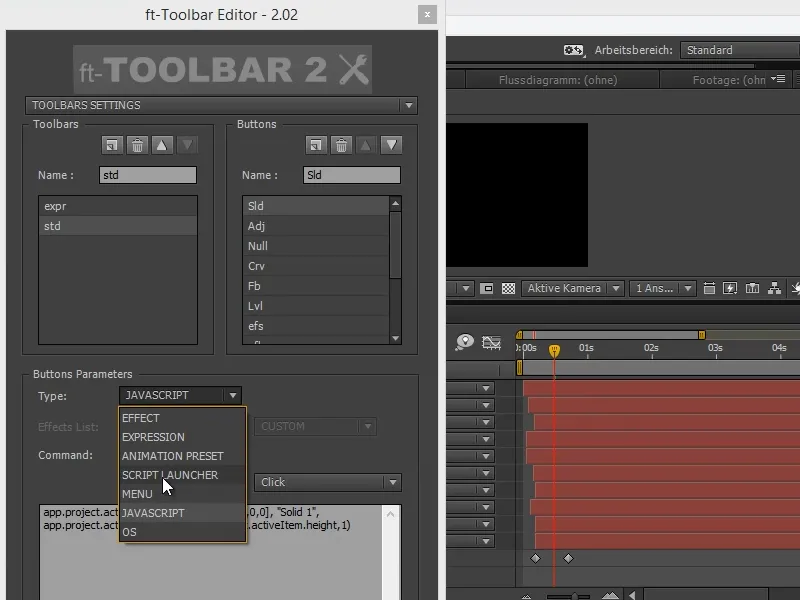
Und das letzte Skript, was ich euch noch vorstellen mag, ist die ft-Toolbar. Damit kann man sich Buttons machen für alles Mögliche - egal ob Solid, Null-Objekte etc. kann man außerdem mit gedrückter Shift-Taste weitere Einstellungen dazu aufrufen.
Man kann auch bei Expression - ihr wisst ja, wie gerne ich mit Expressions arbeite - eigene Buttons mit eigenen Funktionen hinzufügen, die die Arbeit erheblich vereinfachen.
Man kann außerdem einen Menü-Befehl ausführen lassen, ein JavaScript, also eine Script-Zeile ausführen lassen, oder über Script Launcher eine komplette Script-Datei ausführen lassen. Man hätte sogar die Möglichkeit, mit dem entsprechenden Betriebssystem zu arbeiten.
Unter Edit können wir zudem weitere eigene Funktionen nach unseren Wünschen hinzufügen. Ein sehr nützliches Tool, mit dem ich jedes Mal arbeite.
Und das waren meine drei Top-Skripte, mit denen ich täglich arbeite.
• Ease and wizz für eine einfache, schnelle, unkomplizierte Animation von vielen Objekten.
• Rift, um das "Twinning" zu vermeiden und alles etwas zu verschieben.
• Und die ft-Toolbar für beinahe jeden Arbeitsschritt.
Alle drei erhältlich unter www.aescripts.com
Wir empfehlen das Video-Training dazu, da seht ihr alle Vorteile der genannten Skripts.